Comment démarrer avec Sass
Il y a un problème persistant avec CSS; il ne supporte pas les variables. Chaque fois que vous spécifiez une couleur, pour un bloc de texte ou une bordure d'image, vous devez répéter le code hexadécimal. Lorsque vous souhaitez changer de couleur, vous devez le faire partout. Bien sûr, il y a l'option 'remplacer tout' dans votre éditeur de texte, mais l'absence de prise en charge intégrée des styles orientés objet est un inconvénient majeur de CSS.
De nombreux projets ont tenté de résoudre le problème, et l'un des plus populaires est Sass.
Sass est un préprocesseur CSS qui élargit efficacement les fonctionnalités de CSS. Il permet d'utiliser des fonctions de programmation plus avancées dans vos feuilles de style.
Cet article vous guidera à travers les bases et vous aidera sur le travail de préparation nécessaire pour configurer Sass afin de pouvoir l'utiliser dans vos propres projets.
Caractéristiques Sass
le Site Sass décrit la langue comme suit:
Sass est un méta-langage au-dessus de CSS qui permet de décrire le style d'un document proprement et structurellement, avec plus de puissance que ne le permet le CSS plat. Sass fournit à la fois une syntaxe plus simple et plus élégante pour CSS et implémente diverses fonctionnalités utiles pour créer des feuilles de style gérables.
Vous vous demandez peut-être exactement pourquoi vous devriez prendre le temps d'apprendre cette toute nouvelle langue pour donner du style à vos conceptions de sites Web? La réponse se trouve ci-dessous dans cette courte liste de fonctionnalités fantastiques que Sass emporte et apporte à la table. Ou plus correctement, aux feuilles.
- L'imbrication d' une fonctionnalité vous permet d'implanter des sélecteurs enfants dans le sélecteur parent ou d'imbriquer des propriétés, ce qui vous évite beaucoup de répétitions et de maux de tête.
- Variables Cette fonctionnalité vous permet d'établir des variables personnalisées prédéfinies (telles que les couleurs et les nombres) à utiliser dans toute votre feuille de style, ce qui facilite grandement les modifications et les modifications.
- Les opérations et les fonctions simplifient les mathématiques qui accompagnent le style CSS, vous permettant de calculer facilement la taille et / ou la couleur d'un élément de votre feuille de style sans avoir à les calculer correctement.
- Les mixins sont une énorme fonctionnalité de gain de temps et d'espace qui vous permet de réutiliser en permanence des blocs entiers de la feuille de style sans avoir à copier et coller le code.
- Arguments c'est là que Sass brille vraiment, en implémentant des listes de variables auxquelles une valeur est assignée chaque fois qu'un mixin est utilisé, cette fonctionnalité peut réellement étendre la puissance de vos mixins.
Grâce à la puissance combinée de ces fonctionnalités, Sass élève totalement la barre en ce qui concerne le style de votre site Web. Ajout d'une nouvelle couche de fonctionnalité qui vaut vraiment la peine d'être examinée.
Après tout, en tant que concepteurs, nous sommes toujours à la recherche de solutions qui amélioreront l’efficacité de notre travail. Et Sass est une solution qui simplifie simultanément le processus pour nous. Que pourriez-vous demander de plus?
Les contre
Naturellement, ce n'est pas tout . Même dans sa propre évolution, du Sass original au SCSS (Sassy CSS), une partie du fouillis inutile qui lui a tant séduit - libérant les concepteurs du point-virgule ou du crochet manquant tant redouté - a été rajoutée pour apaiser certains membres de la communauté.
- Ce n'est pas la norme qui peut ne pas avoir d'importance pour certains, mais cela tient compte de beaucoup de membres de la communauté qui recherchent des solutions qu'ils peuvent implémenter et gérer intégralement, et avec un manque d'acceptation, vient le manque de ressources dédiées.
- Pas nécessairement sympathique à l’équipe, qui est en fait une retombée de Sass qui n’est pas standard et qui est largement utilisée dans la communauté. Travailler sur une équipe où tout le monde doit pouvoir accéder au code et le manipuler est problématique si vous utilisez Sass.
- Si votre code est malpropre, cela signifie que si vous vous retrouvez avec un tas de dégâts dans le backend, ne vous attendez pas à ce que la sortie soit propre et la cache pour vous (ici, la fonction d’imbrication peut fonctionner contre vous si vous utilisez groupement trop lourd lors de la traduction).
- Pas trop amical pour les débutants, vous devez vous familiariser avec le codage CSS pour pouvoir gérer Sass. Sauter directement sans une compréhension rudimentaire des CSS ne fera que créer des problèmes.
Maintenant que les balances ont été équilibrées, vous pouvez prendre une décision plus éclairée quant à savoir si Sass est pour vous ou non. Si nous avons piqué votre curiosité, alors préparez-vous à obtenir Sassy.
Installer Sass
La première chose à savoir sur Sass est que vous devez utiliser la ligne de commande.
Les utilisateurs de Linux ont le pied ici, car ils sont probablement très familiers avec leur ligne de commande. Les utilisateurs Windows et OSX peuvent ne pas être aussi chanceux. Si vous avez besoin d'aide pour commencer, consultez le guide d'invite de commandes OSX ou le guide d'invite de commandes Windows.
Avant de pouvoir installer et exécuter Sass, vous devez vous assurer que Ruby est installé. Windows a tendance à ne pas avoir Ruby préinstallé, vous devrez donc installer Ruby en utilisant le programme d'installation de Windows. Si vous êtes un utilisateur Linux, accédez à votre ligne de commande et installez Ruby et Ruby Gems. Si vous utilisez OSX, vous obtenez une pause puisque Ruby est préinstallé.
Maintenant que vous comprenez votre ligne de commande et que Ruby est installé, vous êtes enfin prêt à installer Sass.
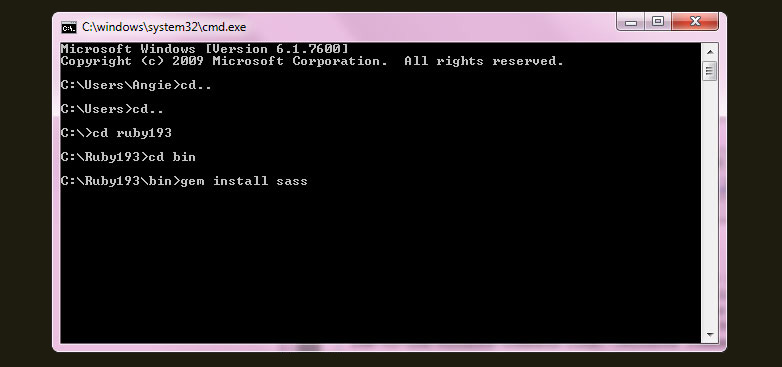
- Ouvrez votre ligne de commande
- Accédez à votre dossier Ruby bin
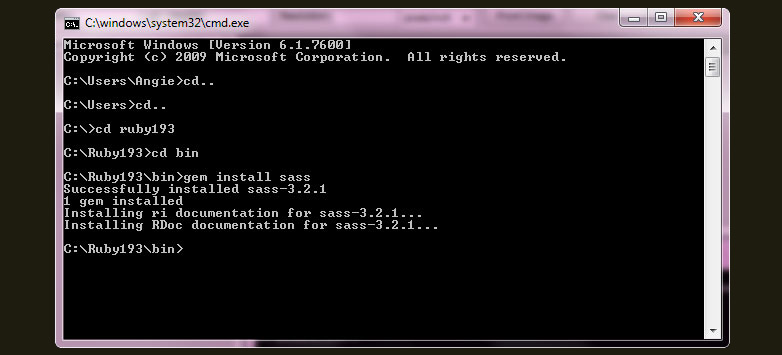
- Entrez "gem install sass"

C'est tout! Sass est installé, vous êtes prêt à partir.

Utiliser Sass
Nous allons maintenant créer une feuille de style d’échantillon extrêmement simple qui vous donnera une idée du fonctionnement de Sass et de son utilisation.
En utilisant votre éditeur de texte préféré, créez un fichier intitulé "test.scss"
Entrez juste un peu de style simple tel que:
.black {color: #000;}Pour vous assurer que Sass fonctionne correctement, ouvrez votre ligne de commande et accédez au dossier contenant votre fichier de test. Entrez "sass test.scss" et le résultat devrait être ce que contient le fichier css.

Vous pouvez obtenir l'erreur "sass" n'est pas reconnue comme une commande interne ou externe ... Si cela se produit, vous devrez probablement ajouter un chemin à votre fichier Ruby bin. Pour ce faire, accédez à votre Panneau de configuration> Système> Avancé> Variables d'environnement. Cliquez sur Ajouter . Le nom de la variable sera path et la valeur de la variable sera l'adresse de votre dossier ruby bin (c: Ruby ### bin)
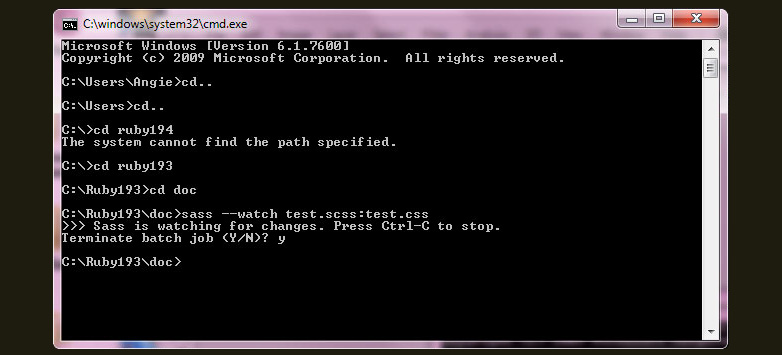
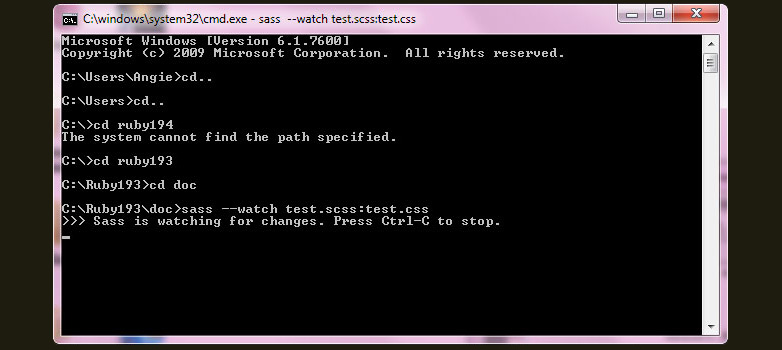
Traduisez le fichier Sass dans un fichier CSS afin que, lorsque vous modifiez le fichier test.scss, test.css soit automatiquement mis à jour. Pour ce faire, entrez les informations suivantes dans votre ligne de commande.
sass --watch test.scss:test.css
Vous pouvez également regarder des dossiers entiers en utilisant les éléments suivants.
sass --watch stylesheets/sass:stylesheets/cssSyntaxe
Original Sass utilise l'extension .sass et offre un format propre et facile à lire qui n'utilise ni parenthèses ni points-virgules et qui est sensible aux espaces. C'était la version originale de Sass et elle ne sera jamais dépréciée même si Sass est passé à SCSS (qui conserve l'aspect traditionnel de CSS, en encourageant une meilleure imbrication et est plus reconnaissable et accepté lorsque l'on travaille en équipe).
Sass original ressemble à ceci:
.blackcolor: #000Comme nous l'avons déjà vu, SCSS ressemble à ceci:
.black {color: #000;}Il n'y a pas de bonne ou de mauvaise réponse à utiliser. Les deux offrent leurs avantages et leurs inconvénients. Je vous suggère d'essayer chacun et de voir lequel vous convient le mieux.
Conclusion
En fin de compte, il est indéniable que Sass est un outil puissant et, comme avec toutes les technologies en plein essor, plus les gens de la communauté qui l’explorent et l’utilisent, plus il a de chances de grandir et de s’épanouir.
Êtes-vous un utilisateur Sass ou SCSS? Que pensez-vous des possibilités offertes par Sass? Faites-nous savoir dans la section commentaire ci-dessous.
Image et vignette en vedette, image simplifiée via shutterstock