Comment démarrer avec SVG
Ces derniers mois, le buzz autour des images SVG a grandi et grandi. SVG existe depuis des années, mais ce n’est que récemment qu’il a commencé à ressembler à un véritable concurrent.
Le battage médiatique autour de SVG n'est pas seulement une tendance hipster, SVG résout complètement les problèmes auxquels les formats de fichiers comme JPG ne répondent pas du tout.
Si vous voulez commencer à utiliser SVG, cet article est pour vous. Je vous guiderai pour que votre SVG d'Illustrator devienne HTML et vous apprendra ensuite à modifier cette image en utilisant CSS.
Avant de commencer, jetez un oeil à la démo J'ai mis ensemble, c'est ce que nous allons construire.
Qu'est ce que le SVG?
SVG signifie Scaleable Vector Graphics, et ce premier mot vous donnera une idée de la popularité de SVG. SVG est la contrepartie parfaite au design réactif.
Les images SVG sont, à la base, un format d’image vectorielle basé sur XML pour les graphiques 2D.
La spécification SVG est un standard ouvert développé par le W3C en 1999, vous pouvez donc voir qu’il s’agit d’une technologie qui existe depuis une décennie et demie sur le Web.
Pourquoi devrais-je utiliser SVG?
Le flux de travail et l'efficacité sont trop précieux pour être jetés sur un coup de tête. Si vous allez passer du format JPG ou PNG au format SVG, vous avez besoin de raisons valables, heureusement que le SVG fournit beaucoup de choses:
- SVG est généralement plus petit que les bitmaps tels que les fichiers JPG et PNG, ce qui signifie qu'ils utilisent moins d'espace Web et téléchargent plus rapidement.
- Les images SVG sont évolutives, elles ont fière allure, peu importe la taille à laquelle vous les utilisez, et c'est génial pour les écrans de rétine.
- Le format SVG rend le problème de la réactivité des images plus académique en proposant une solution unique.
- SVG est parfait pour la tendance de design plat qui est actuellement si populaire.
- Le format SVG étant essentiellement XML, il peut être contrôlé avec CSS et JavaScript, offrant ainsi une multitude de possibilités interactives.
- SVG ne nécessite pas de requêtes HTTP.
SVG fait partie du code source du document et est donc déjà disponible.
SVG est une technologie incroyablement utile, et c'est un mystère pour beaucoup pourquoi elle n'a pas pris plus d'effet.
De Illustrator au Web
Il y a une multitude d'applications qui produiront du SVG, vous pouvez en utiliser n'importe laquelle. Ma préférence personnelle est Adobe Illustrator, donc c'est ce que nous allons utiliser.
Je viens de réunir des formes et du texte pour notre SVG:

Comme vous pouvez le voir, c'est un graphique très simple, de sorte que nous pouvons voir clairement ce qui se passe dans le code.
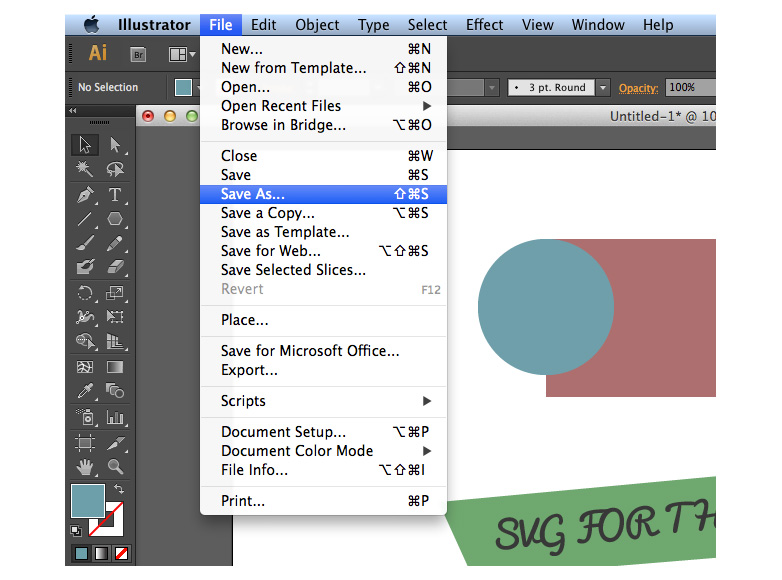
L'étape suivante consiste à l'enregistrer en tant que SVG. Sélectionnez donc Fichier> Enregistrer sous.

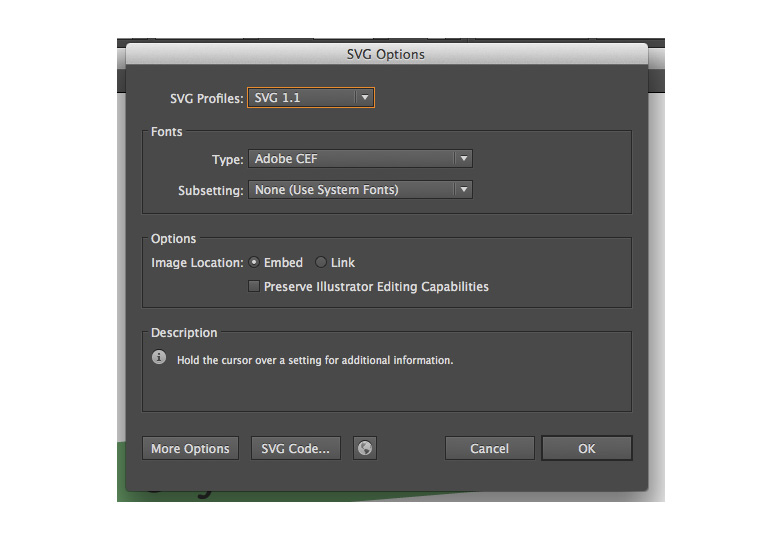
Vous verrez le pop-up habituel, et dans celui-ci vous devez sélectionner le format SVG; Dès que vous le faites, cette fenêtre apparaîtra:

Ce dialogue nous offre deux options:
Option 1: enregistrer l'image
La première option consiste à cliquer sur OK dans la fenêtre contextuelle et à simplement enregistrer l'image sous forme d'image .svg et de l'ajouter à notre code HTML comme nous le ferions avec une image bitmap:

C'est très bien, et l'image sera toujours mise à l'échelle si vous le voulez, mais comme cette option est un fichier incorporé, nous n'aurons pas de capacités d'édition dans le code source de notre page.
Option 2: code SVG ...
La deuxième option consiste à accéder directement au code de l'image en cliquant sur le bouton SVG Code .... Vous pouvez ensuite le copier et le coller dans votre code HTML.
Le code que j'ai eu était:
C'est l'approche privilégiée car elle va nous permettre de manipuler l'image avec CSS.
Comme vous pouvez le constater, le code est un simple XML et, par conséquent, il est probablement relativement familier à toute personne travaillant sur le Web. Cette familiarité est un grand avantage lorsque vous travaillez avec SVG.
Vous verrez également qu'il existe un certain nombre d'attributs dans les éléments XML, qui détaillent les couleurs et les positions; Ce sont les valeurs que nous manipulerons plus tard.
Nettoyer le code
Si vous êtes familier avec XML (ne vous inquiétez pas si vous ne l'êtes pas), vous verrez que le code produit par Illustrator est un peu compliqué. Cela est dû au fait qu’il a ajouté des propriétés CSS de présentation dans le fichier XML, en l’encombrant.
Le travail suivant consiste donc à déplacer les aspects de la présentation vers les CSS où ils appartiennent.
Nous pouvons voir que toutes nos formes ont une couleur de remplissage, et c'est l'un des attributs que nous pouvons facilement déplacer vers notre CSS. Pour ce faire, il suffit de supprimer l'attribut et la valeur de remplissage du XML et d'utiliser un simple sélecteur pour définir la couleur souhaitée dans la propriété fill:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Ensuite, nous pouvons voir que dans notre texte, la plupart des attributs peuvent également être transférés dans notre CSS. Supprimez simplement le remplissage, la famille de polices et la taille de police du XML et ajoutez-les au CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Voyons maintenant notre code maintenant:
Vous pouvez voir qu'en supprimant les attributs de présentation, nous avons un code beaucoup plus lisible.
Prendre un cran
Nous avons déplacé nos attributs de présentation hors de notre XML dans notre CSS, mais c’étaient des attributs que nous avions déjà. Nous pouvons également ajouter de nouveaux attributs.
La première chose que je veux faire est d'ajouter un trait à notre premier cercle, mais pas seulement cela, je veux contrôler l'épaisseur et l'opacité. C'est très simple:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Si vous vérifiez votre fichier, vous verrez que cela ajoute effectivement un trait au cercle, mais il l’ajoute également au second cercle que nous ne voulions pas.
La solution est exactement la même que tout problème de sélection CSS, il suffit d'ajouter une classe à notre élément XML:
Et puis, nous pouvons cibler la classe dans notre CSS:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Presque tous les CSS peuvent être appliqués à SVG. Nous pouvons appliquer un effet de vol stationnaire qui augmentera notre taille de police, par exemple:
text:hover {font-size: 40px;}Si vous testez cela, vous verrez que cela fonctionne, mais c'est une réponse instantanée. Ce serait bien mieux si nous utilisions une transition CSS, ce qui est bien sûr possible:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Si vous rechargez la page, vous verrez une transition en douceur dans la taille de la police.
Conclusion
Comme vous pouvez le voir, le SVG a beaucoup de pouvoir derrière. La courbe d'apprentissage est très superficielle et les possibilités semblent infinies. Une seule image SVG vaut des dizaines d'images bitmap.
Image / vignette en vedette, image de conception évolutive via Shutterstock.