Comment exploiter la puissance d'une photo bien coupée
En tant que concepteur de site Web, j'ai toujours été fasciné par le design (de toute nature) qui «fonctionne» et pourquoi.
Récemment, j'ai particulièrement apprécié le pouvoir de la photographie pour ancrer un design attrayant qui raconte la bonne histoire, déclenche les émotions souhaitées, engage le spectateur et améliore le contenu (que ce soit en le brisant ou en l'appelant) .
Cette appréciation nouvellement rafraîchie pour les photos a vraiment pris racine à Venise l'automne dernier.
Venise: décrite comme la "plus belle ville construite par l'homme"
J'ai toujours entendu parler de Venise! Et j'avais des attentes que je vous dis! Les attentes d'une ville pittoresque, belle et romantique construite sur l'eau - complètement différente de tout ce que j'ai jamais vu.
Mais en réalité? ... Venise est une sorte de décharge.
Il est battu, croulant et écrasé. Lorsque vous le visualisez dans son ensemble, vous voyez un groupe de scènes disparates écrasées ensemble. Cela ne veut pas dire être, mais Venise est mal vêtue de haillons et de lambeaux.
Mais ... Quand vous regardez Venise de très près - lorsque vous laissez votre œil "recadrer" l'environnement et que vous vous concentrez sur une zone limitée - c'est une expérience très différente. Il y a tellement de détails pour ravir les yeux. Surtout l'oeil d'un designer qui s'inspire de tout ce que son regard rencontre.
Après avoir réalisé cela, je pouvais passer de «l’ensemble» aux détails et apprécier tout cela. Venise est vraiment une belle ville.
Le point essentiel à retenir ici est qu'il y a un grand pouvoir dans le recadrage , de sorte que ce qui reste est plus fort.

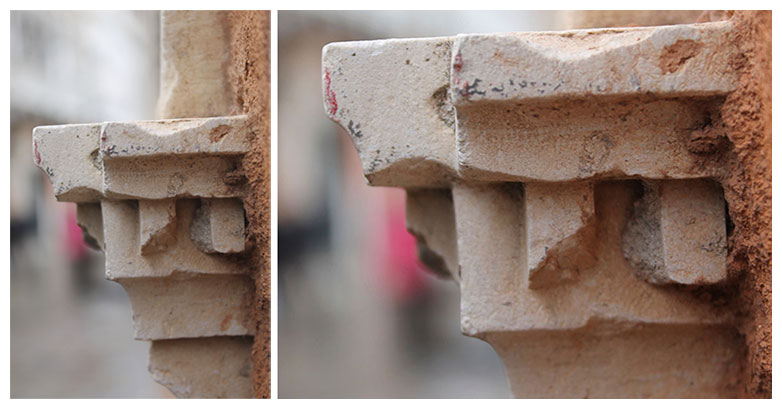
Photo de Venise, avant le recadrage (à gauche) et après le recadrage (à droite).

Un de mes "détails" préférés de Venise. La photo de gauche représente l'image brute de l'appareil photo. Ici, j'ai fait le recadrage avec la caméra en zoomant sur ce détail. À droite, la même image est recadrée.
Photo cultures qui fonctionnent
Dans le reste de cet article, je partagerai certaines de mes cultures photographiques préférées de projets récents sur lesquels j'ai travaillé.
Certains sont des projets personnels. Certains sont des travaux professionnels réalisés par Gravity Switch (l'agence de conception et de marketing Web où je suis cofondateur). Mais tous racontent une histoire.
Fusion Fitness
Fitness Fusion est une salle de gym de niche connue pour son entraînement en groupe intense et créatif et son entraînement personnel. Lors de la refonte de leur site, j'ai effectué plus de 600 photos à la recherche d'images fonctionnant dans un format extrêmement horizontal, ce qui n'est pas un format inhabituel pour une image de bannière Web, mais toujours un défi.

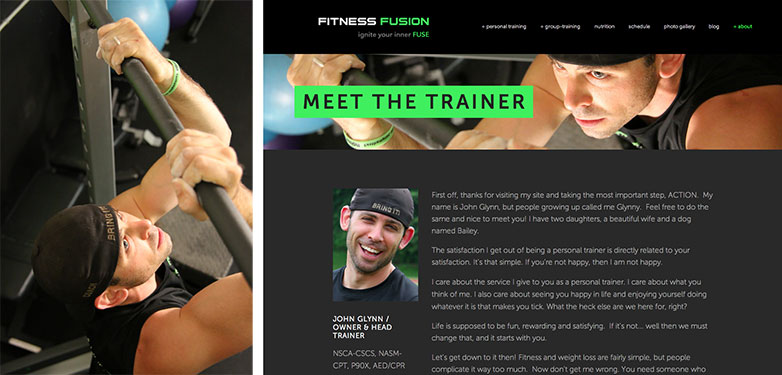
À première vue, l'image à gauche ressemble à un candidat improbable. Mais si vous la faites pivoter de 90 degrés dans le sens inverse des aiguilles d'une montre, basculez horizontalement et que le mot "coach" (maintenant en arrière) sur le capuchon est estampé, c'est une image de bannière puissante. Parfait pour la page "Meet the Trainer"!
La récolte ci-dessus fonctionne à cause de:
- l'éclairage chaud;
- les éclaboussures de couleur;
- le regard authentique, concentré et accessible dans les yeux.
Avec le smiley photo du contenu du corps de la page, les sentiments globaux véhiculés sont l’approche, le savoir-faire, le travail acharné, l’attitude réaliste et l’amusement!

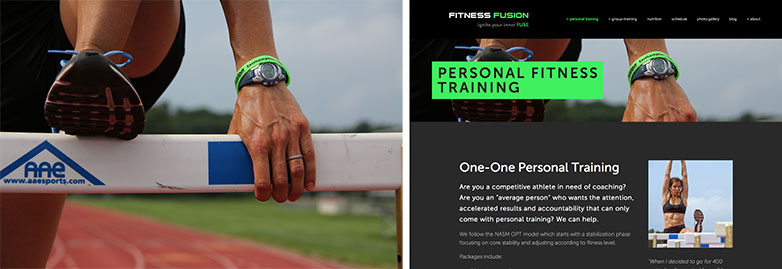
Voici une autre de mes cultures d'images préférées de ce projet. En enlevant des parties de l'image originale (en la recadrant), nous obtenons une expérience visuelle plus dynamique, intime et intéressante - une image cool qui montre le travail acharné, le dévouement et la sueur. La touche subtile de la marque de la gym sur le bracelet était un bonus accidentel.
École d'agriculture de Stockbridge
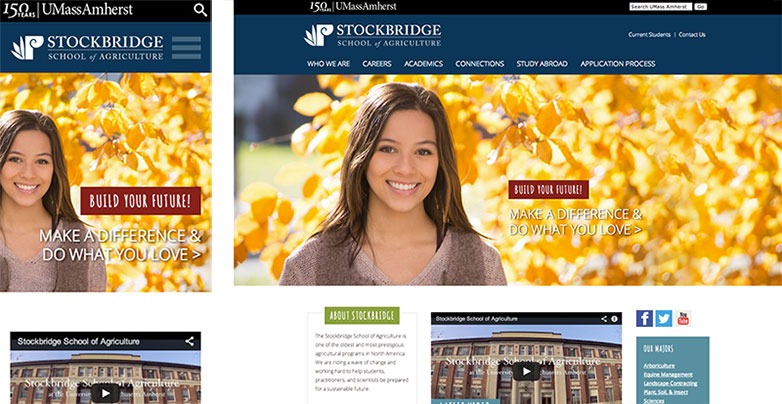
L'école d'agriculture de Stockbridge à UMass Amherst est connue comme la meilleure école du genre dans le pays. Il a divers programmes qui attirent des types d'étudiants très différents (par exemple, le candidat qui s'intéresse à la gestion du gazon est très différent de celui qui s'intéresse à l'alimentation durable et à la gestion équine, etc.).
Le défi consistait à trouver une photo de page d'accueil qui:
- s'est senti approprié pour une école d'agriculture;
- était une image forte pour attirer le spectateur;
- n’a pas aliéné aucun prospect potentiel à un programme potentiel; Ne fais pas de mal!
Sur le plan technique, nous avions besoin d'une photo qui fonctionnerait comme un «recadrage flottant» (c.-à-d. Que le recadrage change à mesure que la fenêtre est redimensionnée et qu'il doit toujours être beau).
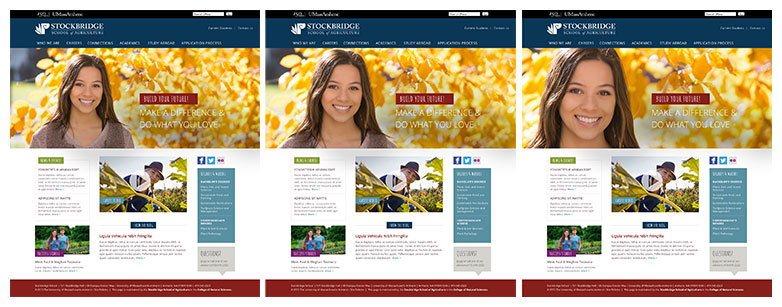
Nous avons réalisé une séance photo spécifique pour capturer l'image de la page d'accueil. Nous avons eu beaucoup de superbes photos. Nous l'avons réduit à ces 7:

Ensuite, nous avons choisi celui-ci pour aller avec:

Nous avons joué avec le niveau de zoom de la culture dans PhotoShop, pour confirmer que la photo est solide comme culture flottante. Voici quelques explorations:

Voici comment cela se présente sur le mobile et le bureau respectivement:

Pioneer Valley Information Exchange - PVIX
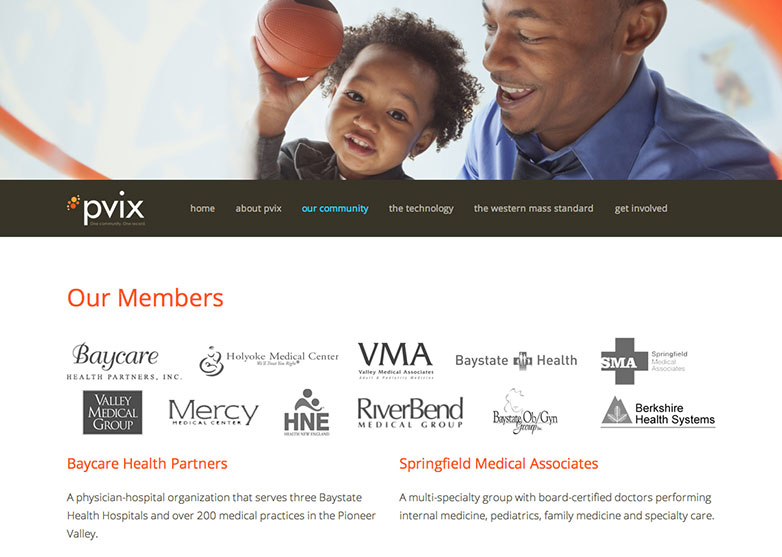
Voici une image de stock qui a été utilisée pour un site Web dans le secteur de la santé ... essayant de montrer le travail d'équipe, la famille, la positivité, l'énergie, l'optimisme:

Voici un traitement d'image que j'ai essayé, mais qui ne m'a pas plu. Vous perdez trop de contexte en zoomant autant:

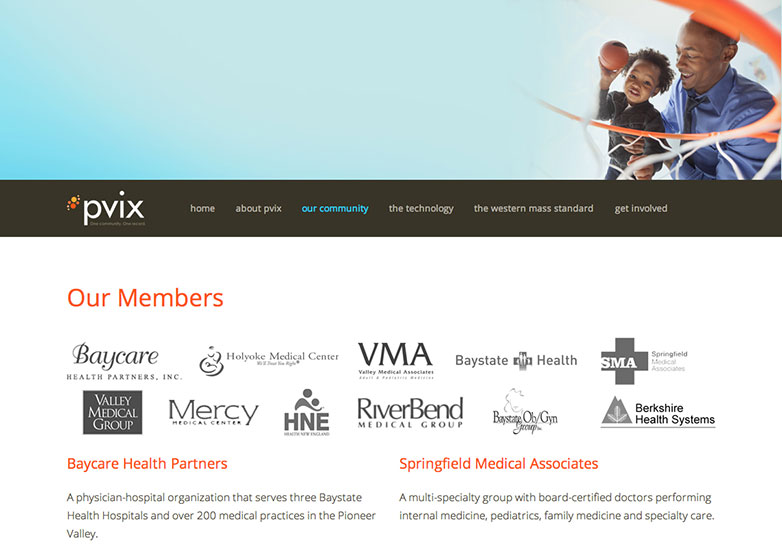
En alternative (que je n'aimais pas non plus). J'ai fait un zoom avant pour voir toute la photo. Pour que la largeur fonctionne correctement, j'ai ajouté un espace bleu à gauche:

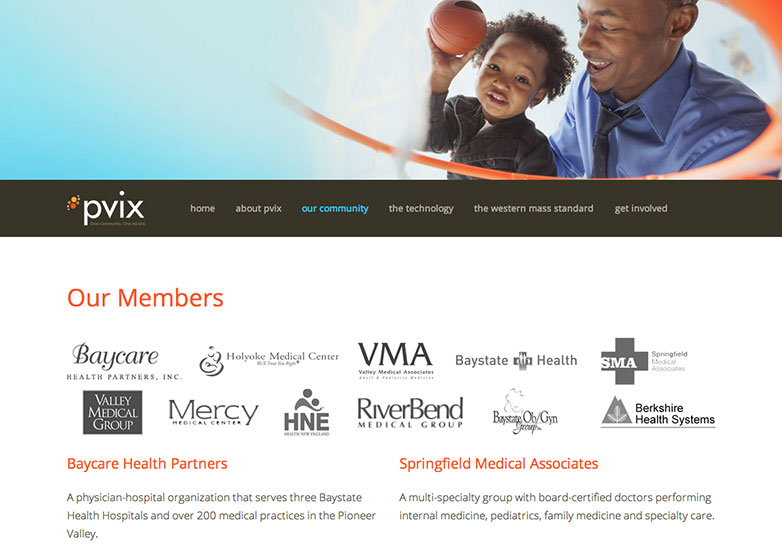
Un juste milieu (recadrant une partie de l'image) fonctionne mieux:

Blog de la parentalité
Je cherchais une photo de mon fils pour être la "bannière" de l'un de mes articles de blog.
J'ai trouvé cette photo. J'aime l'expression sur le visage de mon fils. Mais il est si petit dans l'image et vous n'appréciez pas ce détail:

Voici comment je l'ai rogné. Fonctionne beaucoup mieux:

Faire les bons choix
Nous avons tous entendu le dicton: «Une image vaut 1 000 mots.» Mais comment pouvons-nous concevoir nos images de manière à transmettre les 1 000 mots que nous voulons?
Pour réussir, il faut:
Bonnes photos brutes: Si vous le pouvez, engagez un photographe professionnel pour obtenir des clichés et des compositions qui soient beaux et personnalisés. Si vous ne pouvez pas embaucher un professionnel, il y a beaucoup d'options de photographie de stock - certaines sont bonnes, d'autres moins. Il est préférable d'avoir quelqu'un en qui vous avez confiance pour avoir un «œil sur» le travail de la chasse à la photo.
Bonne post-production: correction des couleurs, nettoyage et recadrage. Je l'appelle les trois C
Bon placement de photos: incorporez les photos au design au bon endroit, à côté du bon contenu, sur la bonne page, puis elles vous aideront à raconter la bonne histoire. Lieu, emplacement, emplacement.
Comment sélectionnez-vous les images pour vos conceptions? Comment choisissez-vous les parties des images à recadrer? Faites le nous savoir dans les commentaires.