Comment faire un montage Photoshop
Tout le monde peut concocter quelques photos et textures et créer un montage banal.
Pour élever le vôtre, il suffit de quelques astuces simples en utilisant le formidable ensemble d'outils de Photoshop.
Faites le bien et le style a des dizaines d'applications de la navigation statique ou des graphiques, en passant par les bannières animées et les collages interactifs.
J'ai choisi un thème musical, car le style fonctionne très bien pour les graphismes de groupe ou les sites basés sur la musique.
Ce tutoriel explique comment créer un superbe montage Photoshop en 19 étapes, alors commencez et amusez-vous avec.
Étape 1
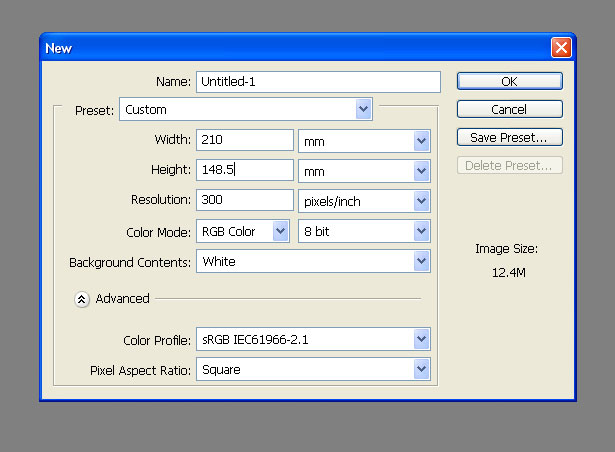
Bien que l'objectif soit d'appliquer les graphiques à un site Web, je pense qu'il est préférable de travailler en 300 dpi car cela permet une approche plus détaillée du travail.
Pour les besoins de ce tutoriel, je configurerai le canevas comme paysage A5 (210 mm x 148,5 mm) à 300 ppp en mode RVB .
Étape 2
Obtenez cette image d'un B: et de sxc.hu (une excellente ressource pour la photographie de stock gratuite, vérifiez toujours les droits d'utilisation) ou une autre image de votre choix.
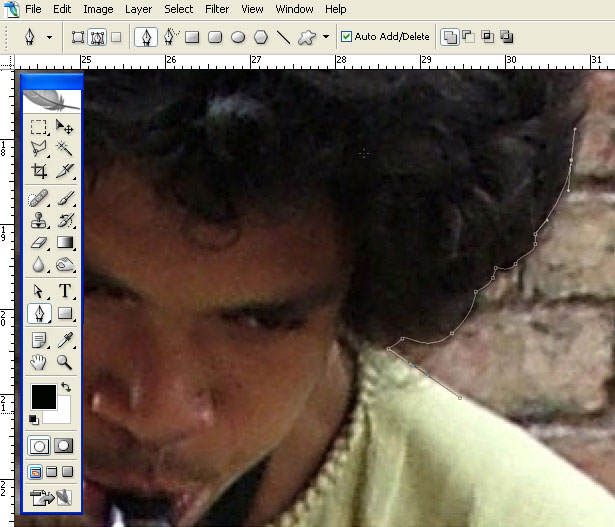
Nous devons couper le joueur Sax dans le jaune. Nous n'avons pas besoin d'être ultra précis ici, alors ne vous inquiétez pas trop pour les cheveux. Utilisez l' outil Plume , réglez-le sur Chemins , zoomez sur 300% et commencez à dessiner l'homme Sax.
Étape 3
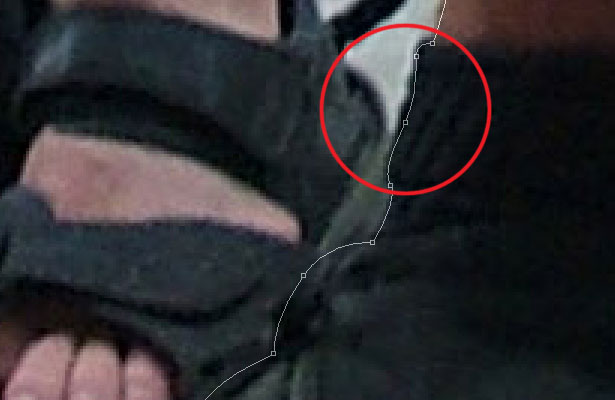
Étant donné que nous allons éventuellement réduire ces graphiques à la résolution de l'écran, vous pouvez vous permettre de rater certains des plus petits détails et d'être un peu lâche.
Terminez et fermez le chemin en reliant les deux points d'extrémité ouverts.
Étape 4
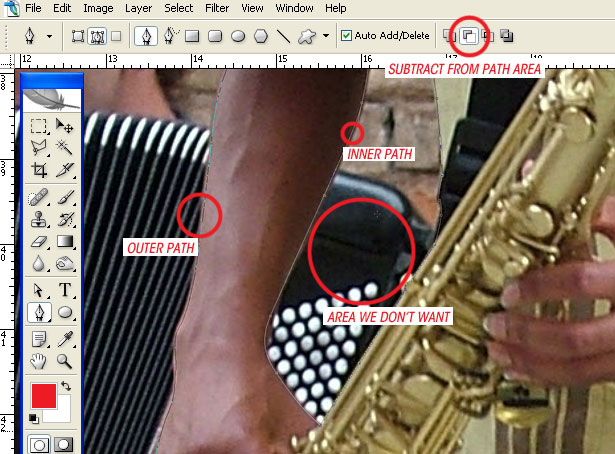
N'oubliez pas d'utiliser Subtract de la zone du chemin lorsque vous soustrayez une zone d'un chemin fermé.
Étape 5
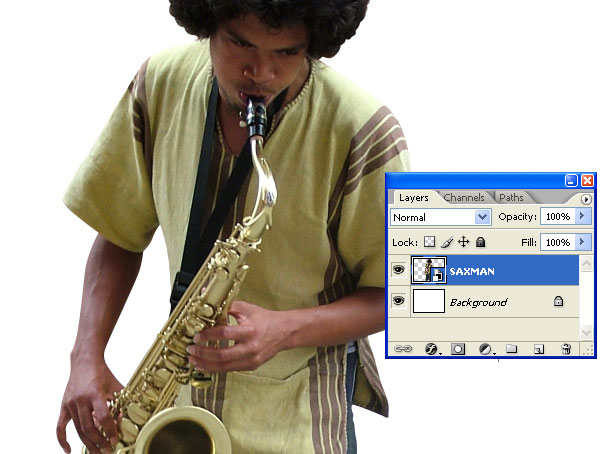
Créez une sélection à partir du chemin terminé ( Fenêtre> Chemins - puis Ctrl + Clic sur la vignette du chemin) et copiez-la et collez-la dans votre canevas vide.
Alors que nous réalisons un montage, il est recommandé d'étiqueter tous les calques (je suis passé pour «SAXMAN», j'adore les majuscules pour certaines raisons, semble plus organisé) et les transformer en objets intelligents ( Layer> Smart Objects> Grouper en Nouvel objet intelligent ).
Les objets intelligents nous permettent de redimensionner et redimensionner sans affecter la qualité, même si vous ne pouvez toujours pas souffler au-dessus de sa taille physique sans perdre en qualité.
Étape 6
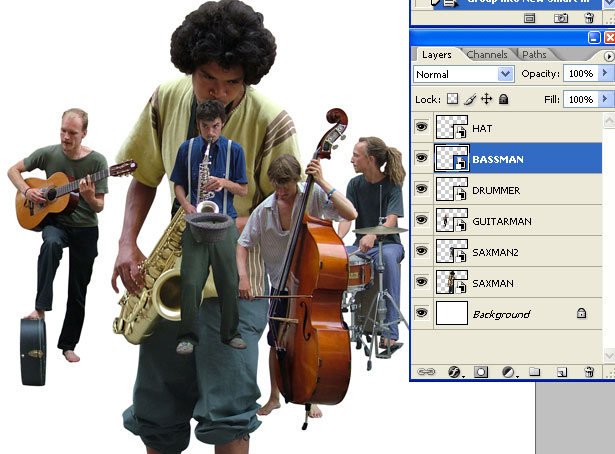
Maintenant obtenez ceci image de bande et couper les autres membres du groupe de la même manière et les coller dans votre document. Renommez toutes les couches (SAXMAN2, GUITARMAN, DRUMMER et BASSMAN) et transformez-les en objets dynamiques.
Étape 7
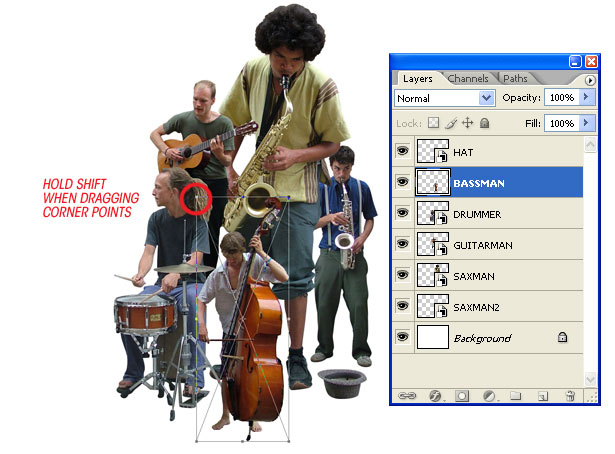
Redimensionnez et faites pivoter tous les éléments jusqu'à ce que vous ayez un point focal fort pour la composition.
Vous pouvez également déplacer des calques vers le haut et le bas de la palette des calques vers le premier plan et l'arrière-plan. Sélectionnez un calque à transformer et appuyez sur CTRL + T pour faire apparaître le cadre de délimitation Free Transform .
Maintenez la touche Maj enfoncée (pour conserver les proportions) et faites glisser les points de coin pour les redimensionner.
Étape 8
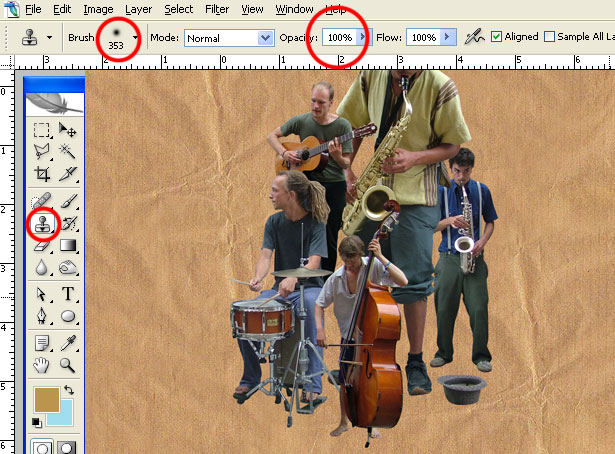
Nous avons besoin d'un fond, donc j'ai celui-là de sxc.hu, mais vous pouvez utiliser tout autre arrière-plan que vous aimez.
L'arrière-plan que j'ai choisi n'était pas assez grand pour remplir l'image, j'ai donc sélectionné l' outil Clone et un pinceau massif (353 pixels de diamètre) pour le cloner.
Continuez à redéfinir votre point source en maintenant ALT et en cliquant quelque part sur la texture. Si vous mélangez votre point source, vous risquez moins de cloner des motifs répétitifs dans la texture.
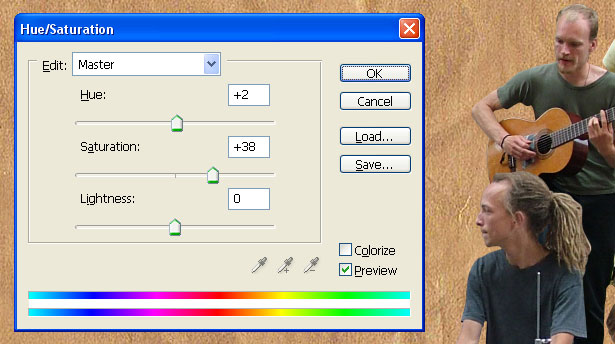
Lorsque vous avez terminé, appuyez sur CTRL + U pour afficher la fenêtre Teinte / Saturation et configurez-la comme dans la capture d'écran ci-dessous.
Étape 9
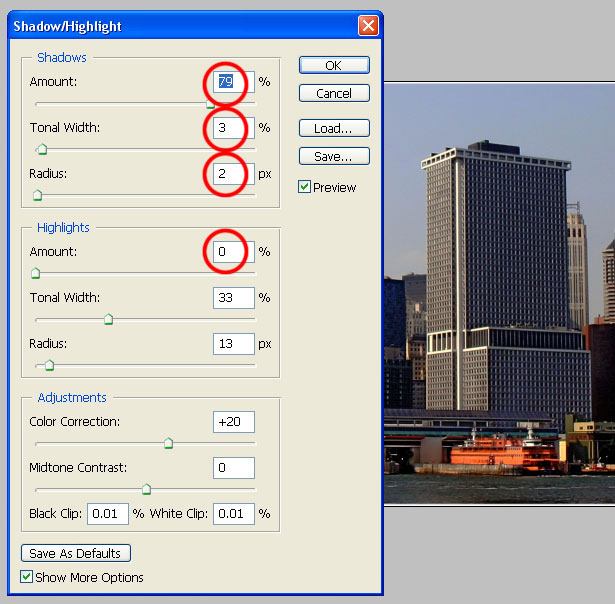
Prenez-vous un photo de la ligne d'horizon comme celui que j'ai utilisé de sxc.hu. Les ombres sont un peu dures alors allez sur Image> Ajuster> Ombre / Surbrillance et configurez-la comme sur la capture d'écran ci-dessous.
Découpez-le comme précédemment et collez-le dans votre document de travail en renommant le calque BUILDINGS.
Ne coupez pas autour de chaque petit mât ou antenne, obtenez les formes de construction de base et découpez-les en bas.
Étape 10
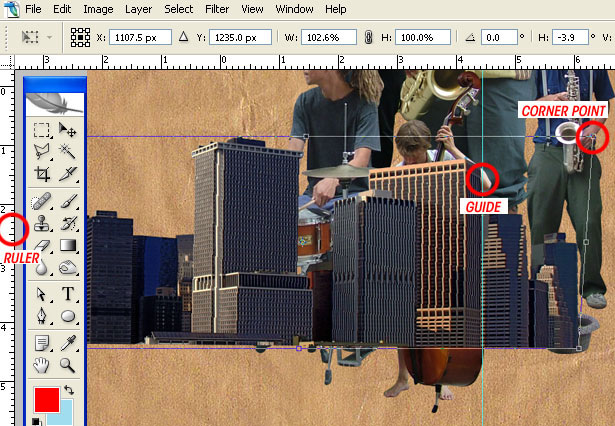
Maintenant que les bâtiments sont découpés, nous pouvons voir qu’il ya une distorsion visuelle sur la droite.
Appuyez sur CTRL + R pour faire apparaître les règles si elles ne sont pas déjà visibles et faites glisser un guide vertical depuis la règle de gauche.
Ensuite, avec la couche BUILDINGS sélectionnée, appuyez sur CTRL + T pour afficher le cadre de sélection Transform .
Maintenez la touche CTRL + MAJ enfoncée et prenez le coin supérieur droit pour le faire glisser indépendamment (mais fixé dans un plan horizontal) jusqu'à ce que le bâtiment corresponde au guide vertical.
Étape 11
Disposez les bâtiments derrière les couches de bande. Essayez de les retourner horizontalement et de les redimensionner pour les mélanger. Sélectionnez tous les calques de la palette des calques et accédez à Calque> Rastériser> Rasteriser tous les calques .
Étape 12
Obtenir cet arbre sxc.hu et dessiner un chemin en forme d'arbre de bande dessinée autour d'une section de celui-ci. Utilisez ensuite l' outil Cloner pour cloner les zones du ciel visibles à travers les feuilles.
Copiez et collez l'arbre dans votre document et placez-le parmi les bâtiments.
Étape 13
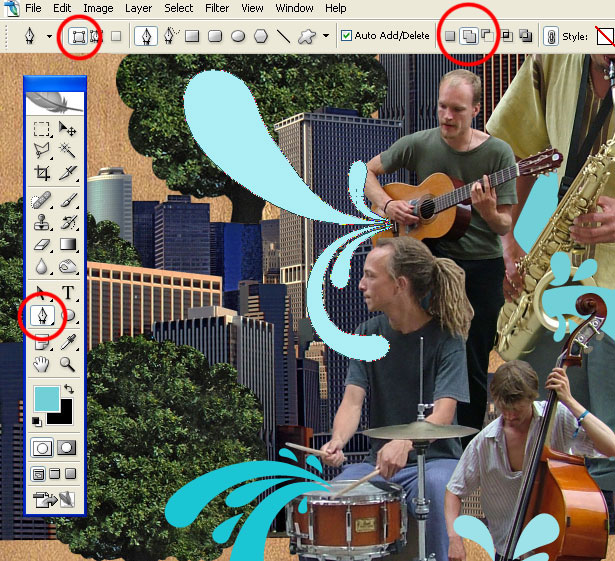
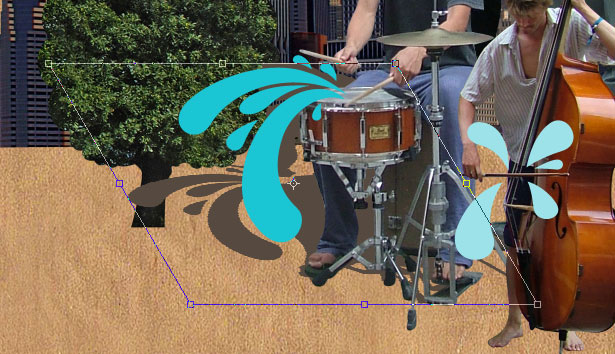
Il est temps d'ajouter un peu de couleur. Sélectionnez l' outil Plume et définissez-le sur Shape Layers plutôt que Path.
Choisissez une couleur de premier plan gratuite, qui pourra être modifiée ultérieurement si vous n'êtes pas satisfait de votre premier choix.
Maintenant, commencez à dessiner, réfléchissez aux moyens de faire interagir le calque de forme avec vos photos. Si vous voulez rester simple, cliquez sur l'icône Ajouter à la zone de forme (+) lorsque vous dessinez des formes qui vont ensemble. Cela les gardera sur le même calque.
Étape 14
Nous allons ajouter des ombres aux éléments de premier plan (couches de couches, couches de forme). Nous allons nous attaquer à un seul calque, puis vous pouvez répéter le processus pour les autres calques.
Prenons la couche DRUMMER. CTRL + Cliquez sur la vignette du calque DRUMMER pour créer une sélection. Faites de même pour le calque de forme DRUMMER.
Créez un calque sous le calque DRUMMER et remplissez-le avec le numéro de couleur # 56493f (saisissez-le dans la fenêtre du sélecteur de couleur sous les valeurs R, G, B).
Appuyez sur CTRL + T pour faire apparaître la boîte de dialogue Transformation libre, maintenez la touche CTRL enfoncée et faites glisser le point central du haut vers le bas et vers la gauche, comme une ombre de 5 heures.
Les pieds de la charleston ne correspondent pas, effacez donc ce qui semble déplacé à l'aide de l' outil Gomme et redessinez avec l' outil Lasso polygonal , puis remplissez avec la même couleur.
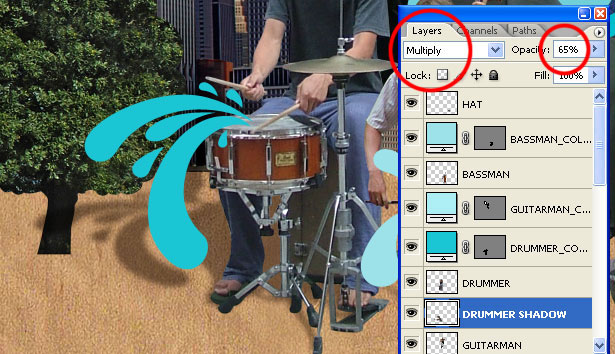
Appliquez un flou gaussien de 5 pixels à la couche d'ombre, puis définissez le mode de fusion des calques sur Multiplier . Réduisez l'opacité de la couche à 65%.
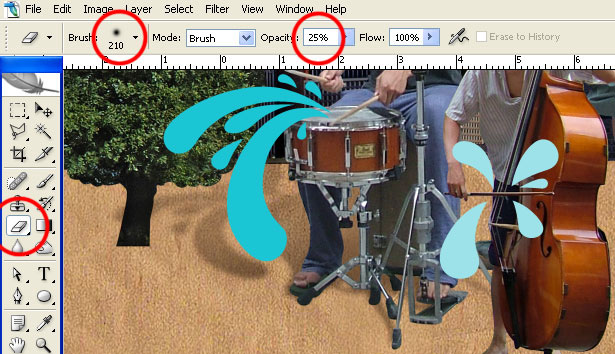
Enfin, prenez une gomme à bords lisses , réglez l'opacité du pinceau sur 25% et faites ressortir l'extrémité de l'ombre.
Étape 15
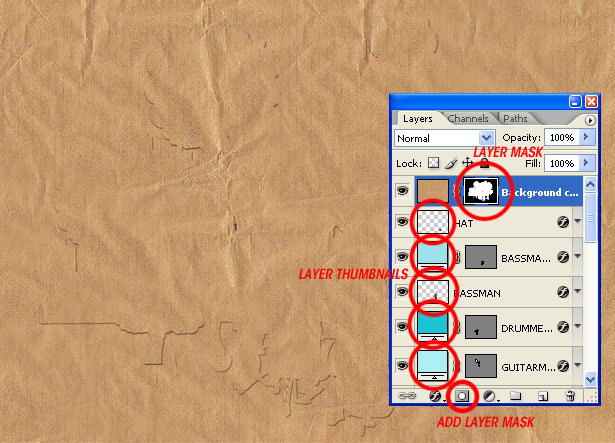
Dupliquez le calque d'arrière-plan (sélectionnez-le, puis accédez au calque> Dupliquer le calque ) et faites-le glisser vers le haut de la palette Calques.
Puis CTRL + MAJ + Clic sur toutes les miniatures du calque sauf les doublons Ombres, Arrière-plan et Arrière-plan que vous venez de créer.
Cela devrait créer une sélection à partir de vos calques. Depuis cette sélection, appliquez un calque de calque à l'arrière-plan du masque de calque.
ÉTAPE 16
Modifiez le mode Fond, dupliquez le calque Mode de fusion sur Lumière douce , puis dupliquez le calque et changez son mode en Couleur . Réduisez cette seconde opacité (couleur) à 20%. Cela fusionnera un peu mieux les éléments.
Enfin, réduisez les opacités de tous les calques colorés jusqu'à 90%.
Étape 17
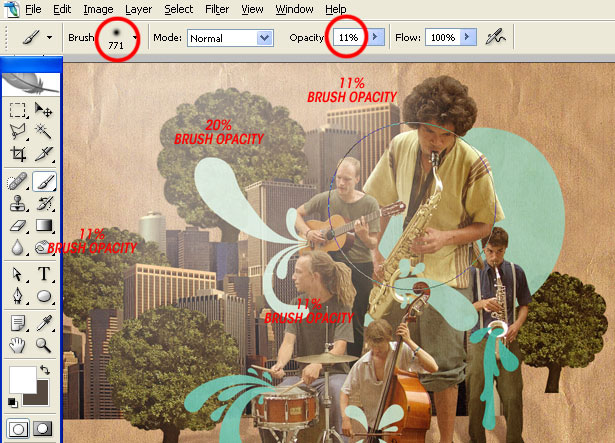
Créez un nouveau calque en haut de la palette des calques et appelez-le GLOW. Sélectionnez l'outil Pinceau et utilisez une grande brosse à bords souples chargée de blanc pour dessiner une lueur floue.
Plutôt que de faire glisser le pinceau autour de la toile, abaissez-le pour modifier l'opacité à mesure que vous démarrez.
Étape 18
Créez un nouveau calque au-dessus de YELLOW GLOW, prenez le même pinceau chargé de Jaune (ffcc00) et dessinez là où vous l’avez dessiné. Modifiez le mode de fusion des calques en superposition .
Si vous exagérer ces couches, il suffit de tirer sur l'opacité du calque.
Étape 19
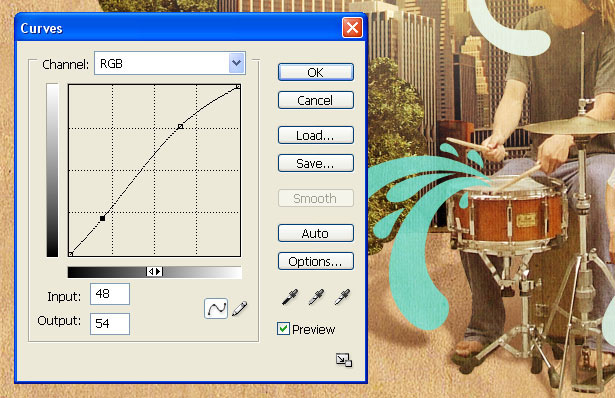
Enfin, ajoutez quelques calques de réglage en haut de la palette Calques. Le premier est un calque Courbes ( Calque> Nouveau calque de réglage> Courbes ).
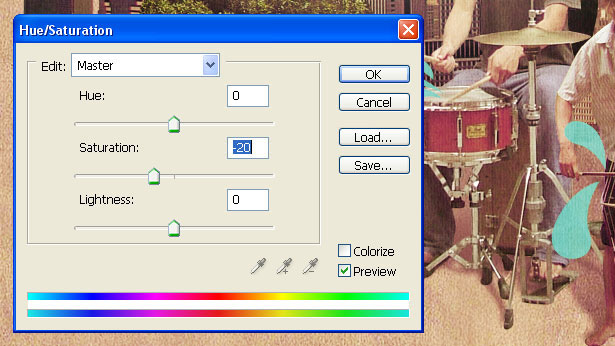
Ensuite, un calque Teinte / Saturation .
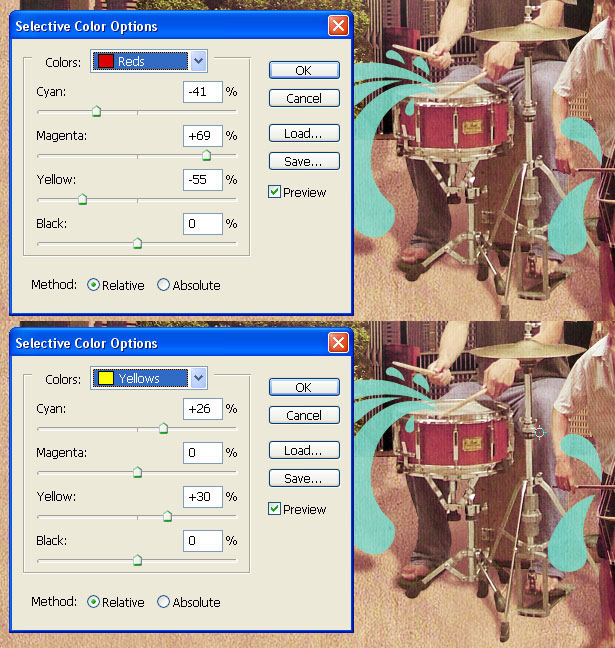
Enfin une couche de couleur sélective .
Image finale
Écrit exclusivement pour WDD par JamesZilla . Il est illustrateur et graphiste britannique.
Avez-vous suivi ce tutoriel? Nous aimerions voir vos résultats, veuillez les poster dans la section des commentaires.