Comment optimiser la lisibilité à l'aide du rendu de texte
L'aspect le plus frustrant de la conception Web pour les concepteurs formés à l'impression est le manque persistant de contrôle typographique.
Des choix typographiques soignés sont la marque du travail de qualité et le manque de qualité de cette qualité en ligne ne cesse jamais de nuire à ceux d’entre nous qui savent ce que nous recherchons.
Heureusement, le niveau de contrôle que nous avons augmente constamment et la prise en charge d’un rendu typographique plus avancé augmente également. Bien qu'il ne soit certainement pas possible de fournir le type de traitement que les applications comme Illustrator fournissent - où chaque lettre peut être modifiée si nécessaire - il existe des outils disponibles pour améliorer la qualité. L'un des moins connus est la propriété de rendu de texte.
Vous ne trouverez pas la propriété de rendu de texte dans les spécifications CSS car ce n'est techniquement pas CSS, c'est une propriété SVG, bien qu'elle soit utilisée comme une propriété CSS. La chose la plus importante est qu’avec une seule ligne de CSS, nous pouvons éliminer quelques rivières et autres imperfections de notre texte.
La propriété de rendu de texte a quatre paramètres:
- auto: permet au navigateur de choisir lui-même un paramètre
- optimiserSpeed: se concentre sur la vitesse
- OptimisationLégibilité: se concentre sur le rendu avancé
- geometricPrecision: rendu précis
Malheureusement, l'utilisation du navigateur par défaut «auto» favorisera normalement la vitesse plutôt que la lisibilité - ce qui est le signe d'une norme finalisée par les développeurs plutôt que par les concepteurs.
Comme la plupart d'entre nous ne produisons pas de pages suffisamment importantes pour justifier le besoin du paramètre OptimalSpeed, nous ne nous intéresserons vraiment qu'à optimLegibility (bien que geometricPrecision soit utile pour certaines polices).
Le code CSS est le suivant:
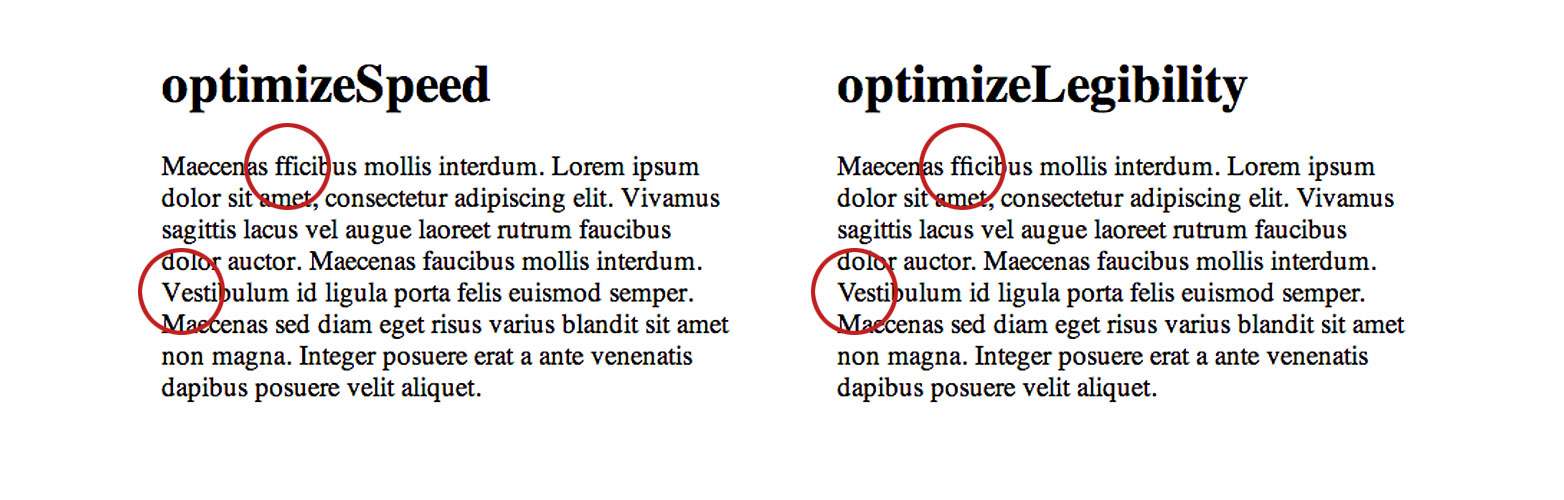
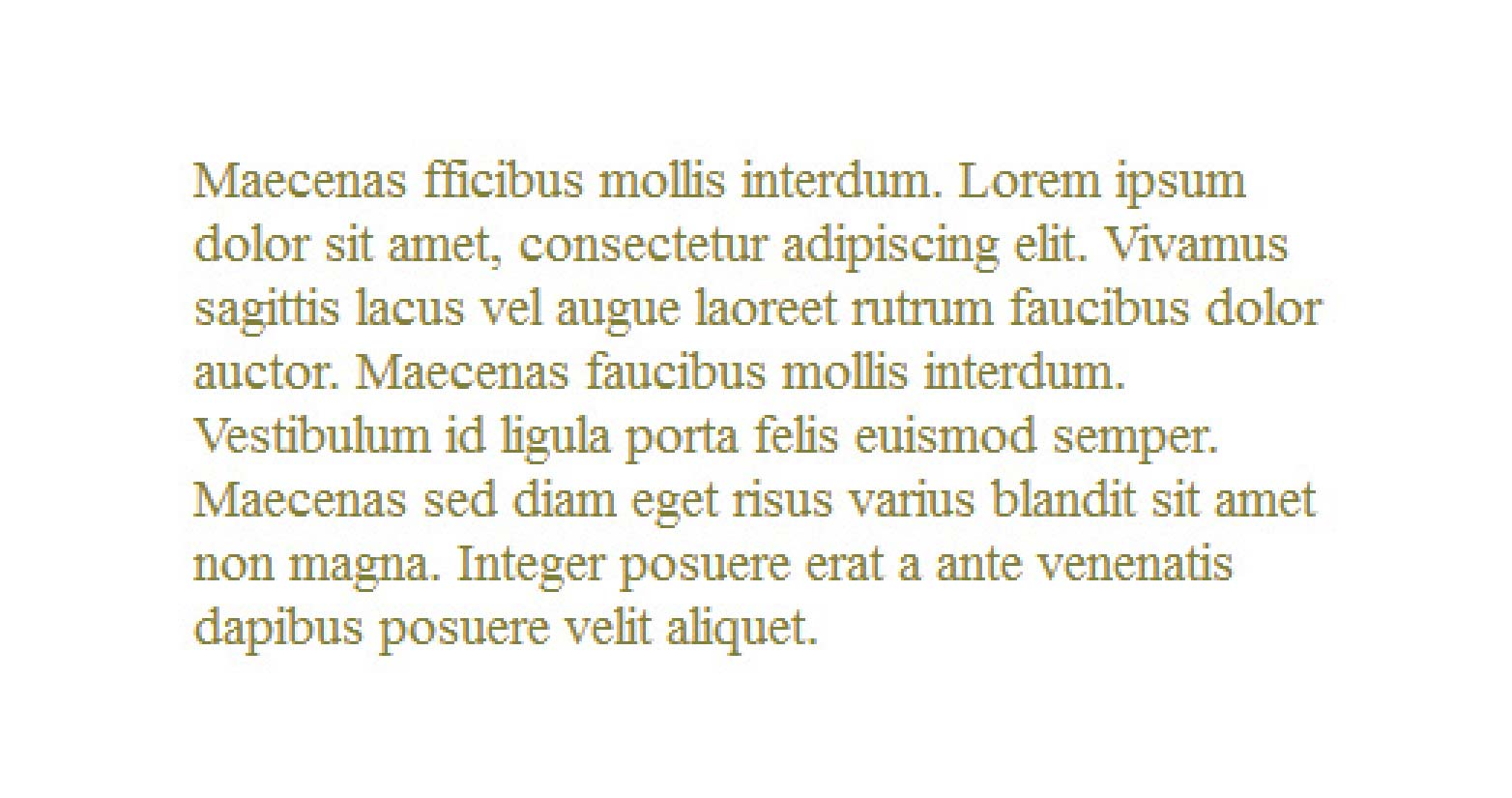
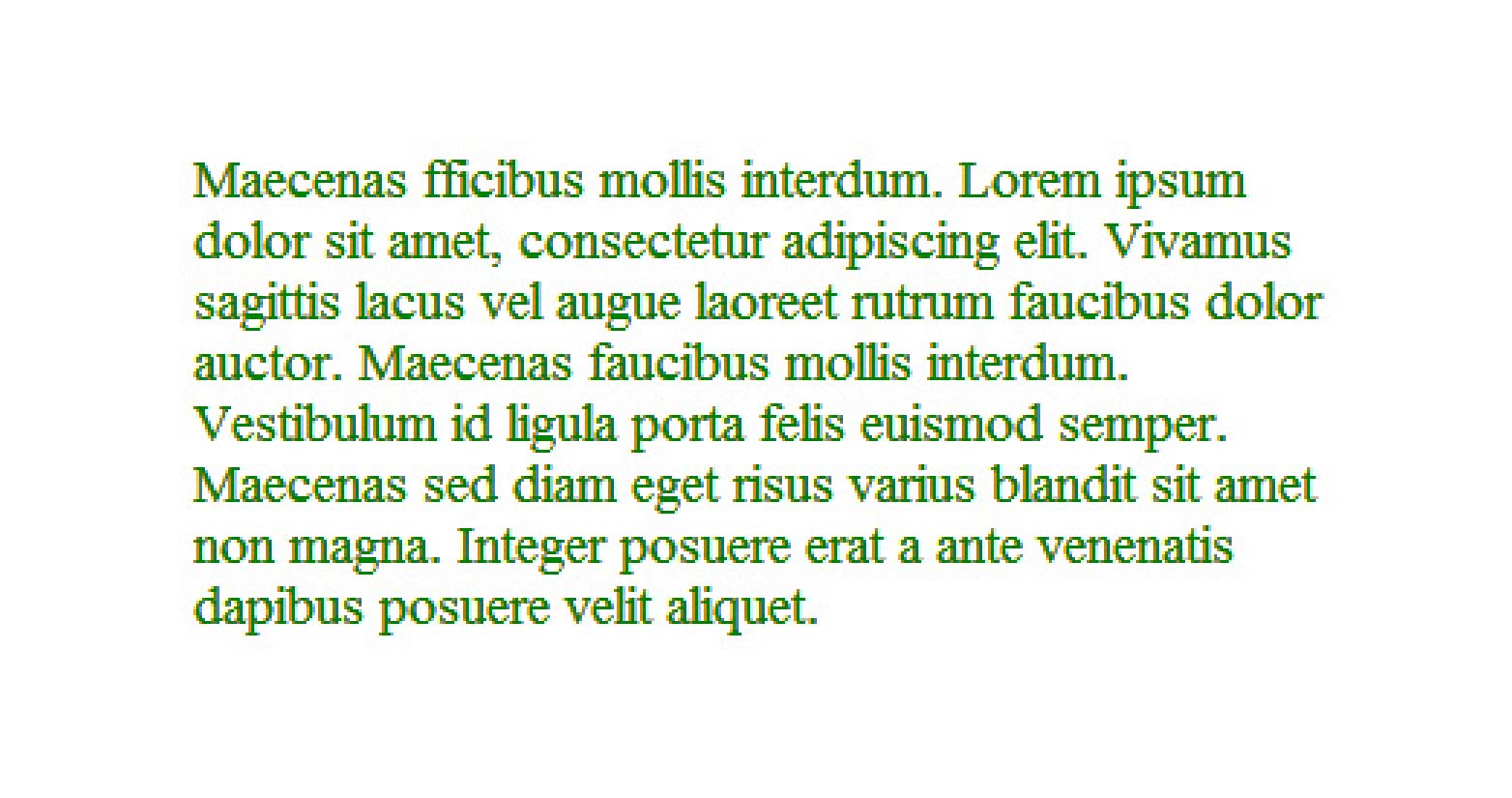
.myClass { text-rendering: optimizeLegibility; }Voici une comparaison directe entre OptimalSpeed et OptimalLegibility, comme vous pouvez le voir si vous regardez de plus près, il y a deux améliorations significatives dans la version plus lisible: les caractères «ffi» de la première ligne ont été remplacés par une ligature et le crénage a été amélioré tout au long de la cinquième ligne, où l’espace entre le «V» et le «e» a été corrigé.

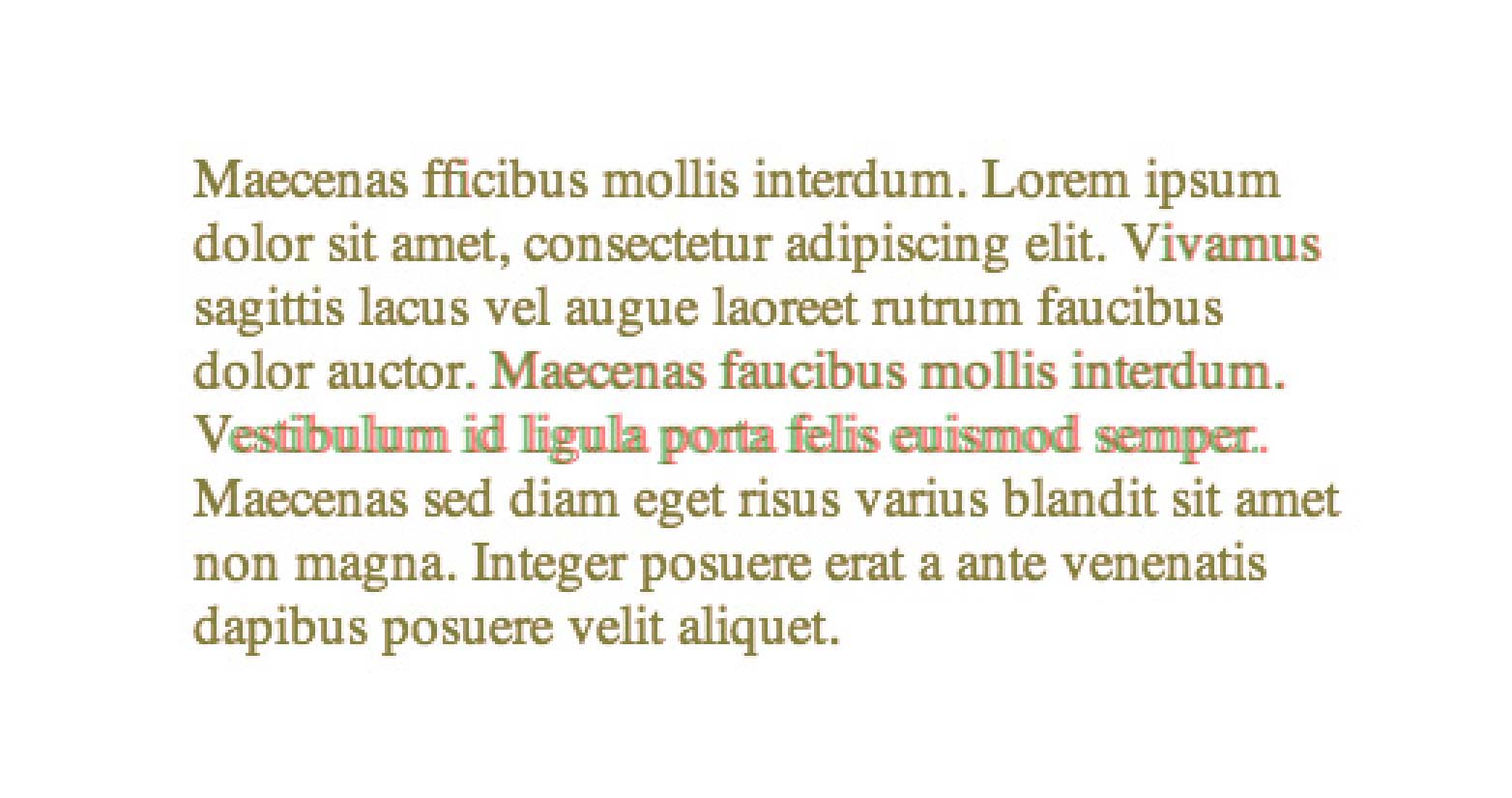
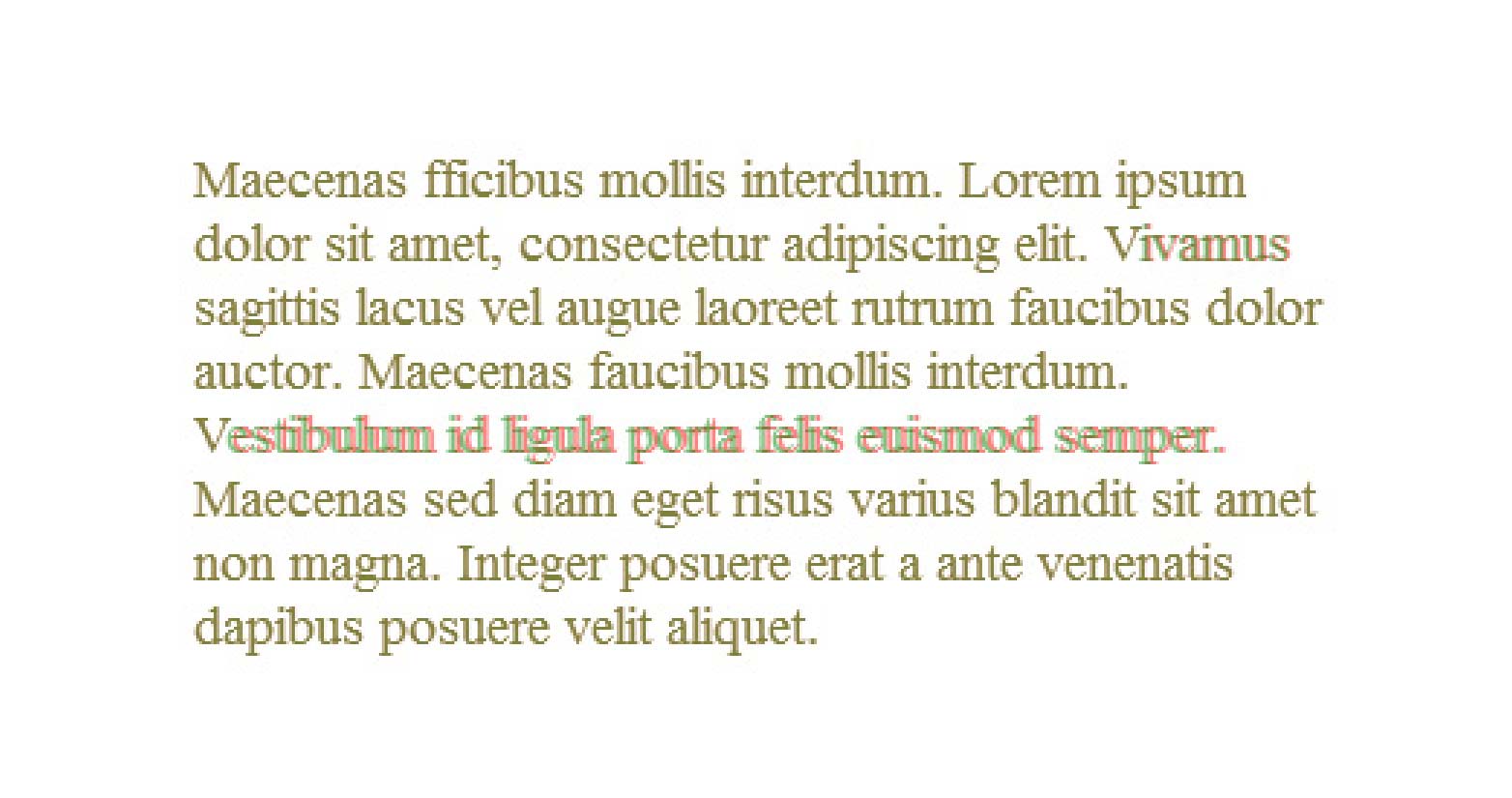
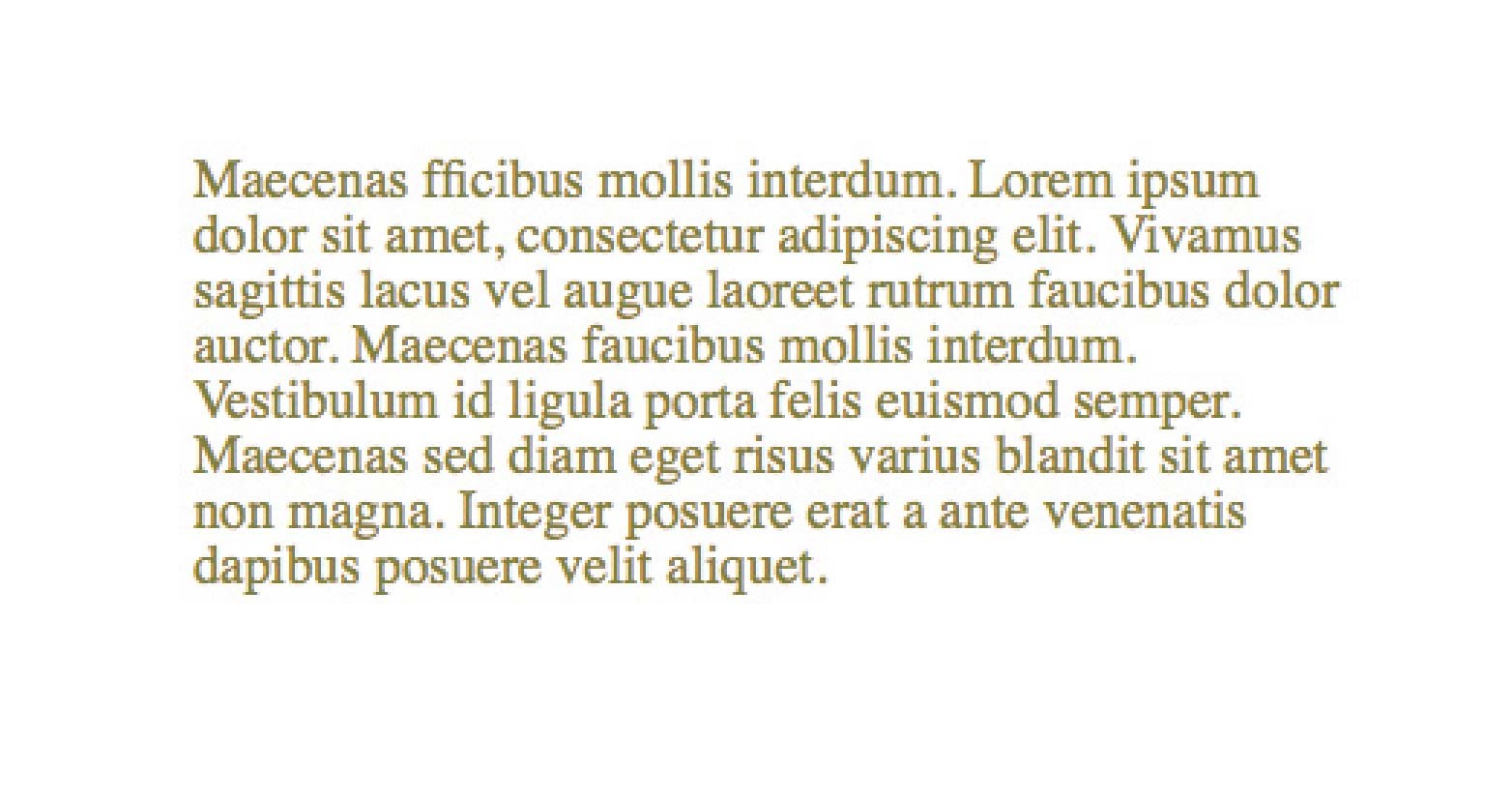
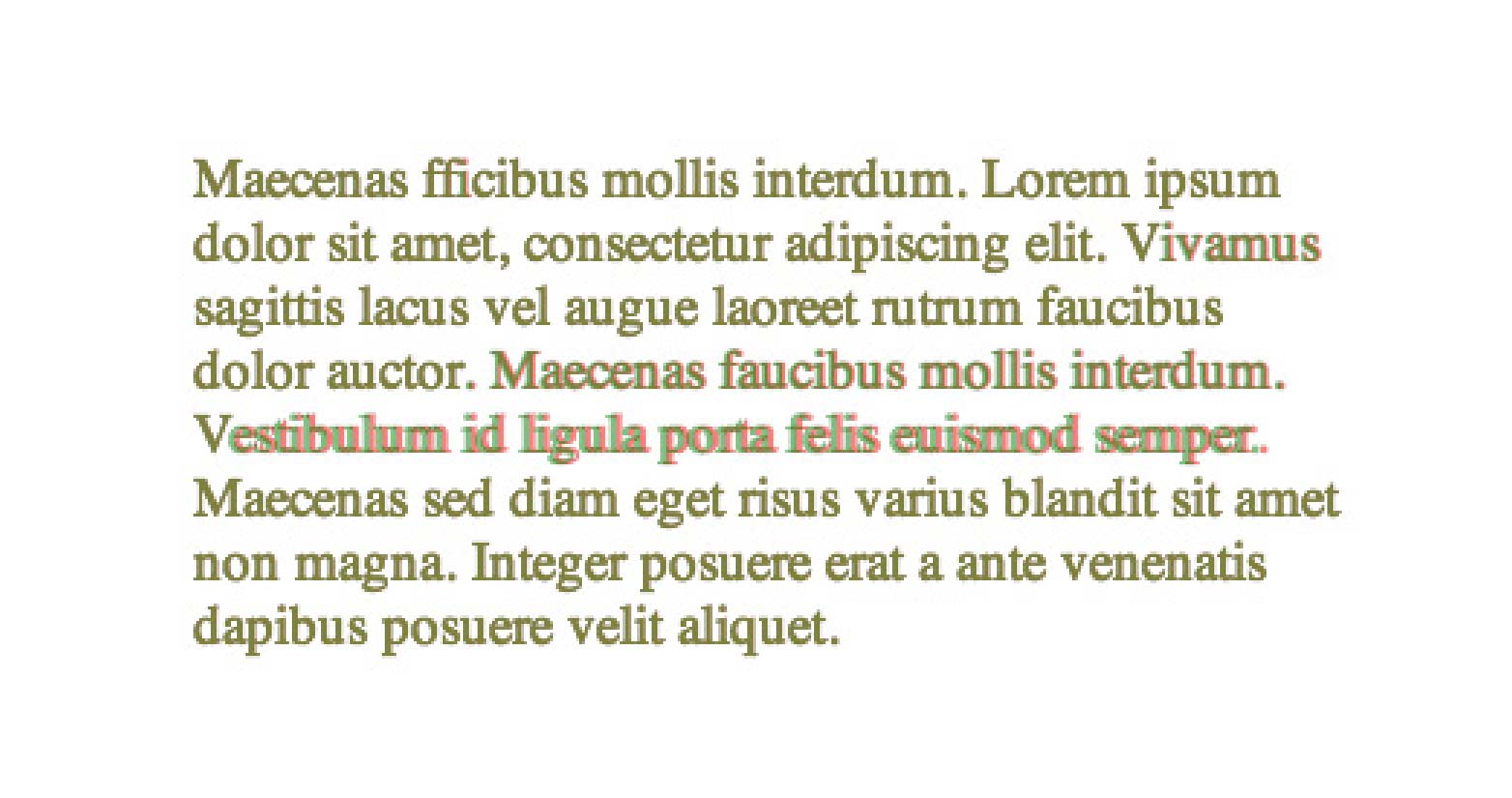
Les améliorations de crénage se voient plus facilement dans ces superpositions:

Chrome Mac

Windows Chrome

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
La prise en charge du navigateur est actuellement incohérente, cependant, le fait que le rendu du texte échoue de manière silencieuse dans les navigateurs qui ne le prennent pas en charge signifie qu’il est maintenant très utilisable.
Utilisez-vous la propriété de rendu de texte dans votre CSS? Est-ce que quelqu'un d'autre qu'un typographe pourrait même remarquer la différence? Faites-nous savoir vos pensées dans les commentaires.
Image / vignette en vedette, affiner l'image via Shutterstock.