Comment optimiser les sites à page unique pour les moteurs de recherche
Lorsque Google et d'autres moteurs de recherche indexent des sites Web, ils n'exécutent pas JavaScript. Cela semble placer les sites à une seule page - dont beaucoup reposent sur JavaScript - dans une situation extrêmement désavantageuse par rapport à un site Web traditionnel.
Ne pas être sur Google pourrait facilement signifier la mort d'une entreprise, et cet inconvénient décourageant pourrait inciter les personnes non informées à abandonner complètement les sites d'une seule page.
Toutefois, les sites à page unique ont un avantage sur les sites Web traditionnels en matière d’optimisation des moteurs de recherche, car Google et d’autres ont reconnu le défi. Ils ont créé un mécanisme permettant aux sites à page unique non seulement d’indexer leurs pages dynamiques, mais également d’optimiser leurs pages spécifiquement pour les robots.
Dans cet article, nous allons nous concentrer sur Google, mais d’autres grands moteurs de recherche tels que Yahoo! et Bing prennent en charge le même mécanisme.
Comment Google explore un site d'une seule page
Lorsque Google indexe un site Web traditionnel, son robot d’exploration Web (appelé Googlebot) analyse et indexe d’abord le contenu de l’URI de niveau supérieur (par exemple, www.myhome.com). Une fois cette opération terminée, elle suit tous les liens de cette page et indexe également ces pages. Il suit ensuite les liens sur les pages suivantes, et ainsi de suite. Finalement, il indexe tout le contenu du site et les domaines associés.
Lorsque Googlebot essaie d’indexer un site d’une seule page, il ne voit dans le HTML qu’un seul conteneur vide (généralement une balise div ou body vide), donc il n’ya rien à indexer ni aucun lien à analyser, et il indexe le site en conséquence ( dans le rond circulaire "dossier" sur le sol à côté de son bureau).
Si c'était la fin de l'histoire, ce serait la fin des sites à page unique pour de nombreuses applications et sites Web. Heureusement, Google et d’autres moteurs de recherche ont reconnu l’importance des sites à page unique et fourni des outils permettant aux développeurs de fournir des informations de recherche au robot qui peuvent être meilleures que les sites Web traditionnels.
Comment faire un crawlable de site d'une seule page
La première clé pour faire de notre site Web une page d'exploration est de se rendre compte que notre serveur peut déterminer si une requête est faite par un robot ou par une personne utilisant un navigateur Web et répondre en conséquence. Lorsque notre visiteur est une personne utilisant un navigateur Web, répondez normalement, mais pour un robot d'exploration, renvoyez une page optimisée pour montrer au robot exactement ce que nous voulons, dans un format facilement lisible par le robot.
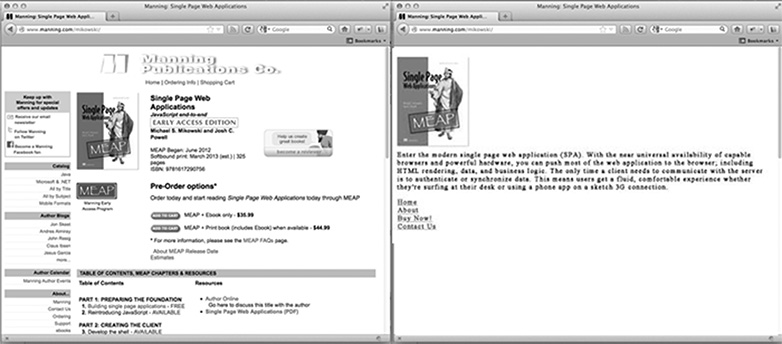
Pour la page d'accueil de notre site, à quoi ressemble une page optimisée pour les robots d'exploration? C'est probablement notre logo ou autre image principale que nous aimerions voir apparaître dans les résultats de recherche, du texte optimisé pour le référencement expliquant ce qu'est ou ce que fait le site, et une liste de liens HTML vers les pages que Google souhaite indexer. Ce que la page n'a pas, c'est un style CSS ou une structure HTML complexe qui lui est appliquée. Il ne contient pas non plus de JavaScript, ni de liens vers des zones du site que Google ne souhaite pas indexer (comme les pages de dédit de responsabilité légales ou d’autres pages sur lesquelles nous ne souhaitons pas que les internautes effectuent une recherche). L'image ci-dessous montre comment une page peut être présentée à un navigateur (à gauche) et au robot (à droite).

Personnalisation du contenu pour les robots d'exploration
En règle générale, les sites à page unique sont liés à un contenu différent à l'aide d'un hachage (#!). Ces liens ne sont pas suivis de la même manière par les personnes et les robots.
Par exemple, si dans notre site de page unique un lien vers la page utilisateur ressemble à /index.htm#!page=user:id,123 , le robot d'exploration verrait le #! et savoir rechercher une page Web avec l'URI /index.htm?_escaped_fragment_=page=user:id,123 . Sachant que le robot suivra le modèle et recherchera cet URI, nous pouvons programmer le serveur pour qu'il réponde à cette requête avec un instantané HTML de la page qui serait normalement restitué par JavaScript dans le navigateur.
Cet instantané sera indexé par Google, mais quiconque clique sur notre liste dans les résultats de recherche Google sera redirigé vers /index.htm#!page=user:id,123 . Le site à page unique JavaScript prendra le relais et rendra la page comme prévu.
Cela permet aux développeurs de sites à une page de personnaliser leur site spécifiquement pour Google et plus particulièrement pour les utilisateurs. Au lieu de devoir écrire du texte à la fois lisible et attrayant pour une personne et compréhensible par un robot, les pages peuvent être optimisées pour chacun sans se soucier de l'autre. Le chemin du robot sur notre site peut être contrôlé, ce qui nous permet de diriger les utilisateurs des résultats de recherche Google vers un ensemble spécifique de pages d’entrée. Cela nécessitera plus de travail de la part de l'ingénieur pour se développer, mais cela peut avoir des retombées importantes en termes de position des résultats de recherche et de rétention des clients.
Détecter le robot d'indexation de Google
Au moment d'écrire ces lignes, Googlebot s'annonce comme un robot d'exploration sur le serveur en effectuant des requêtes avec une chaîne user-agent de Googlebot / 2.1 (+ http://www.googlebot.com / bot.html) . Une application Node.js peut rechercher cette chaîne d'agent utilisateur dans le middleware et renvoyer la page d'accueil optimisée pour le robot si la chaîne de l'agent utilisateur correspond. Sinon, nous pouvons gérer la demande normalement.
Cet arrangement semble compliqué à tester, car nous ne possédons pas de Googlebot. Cependant, Google propose un service pour ce faire pour les sites Web de production accessibles au public. dans le cadre de ses outils pour les webmasters, mais un moyen plus facile de tester consiste à usurper notre chaîne utilisateur-agent. Cela exigeait du piratage en ligne de commande, mais Chrome Developer Tools vous simplifie la tâche en cliquant sur un bouton et en cochant une case:
Ouvrez les outils de développement Chrome en cliquant sur le bouton avec trois lignes horizontales à droite de la barre d'outils Google, puis en sélectionnant Outils dans le menu et en cliquant sur Outils de développement.
Dans le coin inférieur droit de l'écran se trouve une icône représentant un engrenage: cliquez dessus pour voir certaines options avancées du développeur, telles que la désactivation du cache et l'activation de la journalisation de XmlHttpRequests.
Dans le deuxième onglet, intitulé Remplacements, cochez la case située en regard du libellé de l' agent utilisateur et sélectionnez un nombre quelconque d'agents utilisateur dans la liste déroulante de Chrome, Firefox, IE, iPad et bien plus encore. L'agent Googlebot n'est pas une option par défaut. Pour l'utiliser, sélectionnez Autre et copiez et collez la chaîne de l'agent utilisateur dans l'entrée fournie.
Maintenant, cet onglet s'auto-identifie en tant que Googlebot, et lorsque nous ouvrons un URI sur notre site, nous devrions voir la page du robot.
En conclusion
De toute évidence, différentes applications auront des besoins différents en ce qui concerne l'utilisation des robots d'indexation Web, mais le fait de toujours avoir une page renvoyée à Googlebot n'est probablement pas suffisant. Nous devrons également décider quelles pages nous voulons exposer et comment notre application peut mapper l' URC _escaped_fragment_ = key = value au contenu que nous voulons leur montrer.
Vous souhaiterez peut-être obtenir une réponse élégante et associer la réponse du serveur au cadre frontal, mais je privilégie généralement l'approche simplifiée et crée des pages personnalisées pour le robot d'exploration et les place dans un fichier de routeur distinct pour les robots.
Il y a aussi beaucoup plus de crawlers légitimes, alors une fois que nous avons ajusté notre serveur pour le crawler de Google, nous pouvons également les inclure.
Créez-vous des sites à page unique? Comment les sites à une page fonctionnent-ils sur les moteurs de recherche? Faites-nous savoir vos pensées dans les commentaires.
Image / vignette en vedette, image de recherche via Shutterstock.