Comment accélérer votre site web
La vitesse du site est l'un des éléments les plus importants de la création de contenu Web et d'applications Web.
En fait, divers analystes de Google ont constaté que les 30 premières secondes d’une vidéo ne sont généralement pas présentes, et encore moins les 15 premières. Il serait donc sage que le contenu de votre site soit chargé en tant que aussi vite que possible afin que les gens puissent faire un jugement et accepter de l'utiliser ou non.
Il peut être un peu superficiel que les gens jugent les sites aussi rapidement, mais c'est souvent le cas et nous ne devrions pas le prendre pour acquis.
L'optimisation de votre site devrait être une priorité absolue, et souvent, lorsque vous utilisez WordPress et d'autres moteurs, ils ont de bons plugins qui vous aident. Je supposerai cependant que vous n'utilisez peut- être pas WordPress, car il y en a beaucoup qui ne le font pas, et je vais vous donner quelques-uns des meilleurs moyens d'optimiser n'importe quel site, peu importe où il est hébergé.
Images
L'optimisation de l'image peut être un sujet difficile, mais qui a beaucoup d'aspects parmi lesquels choisir. Il existe des formats de fichiers, des outils d’optimisation des images et les meilleures pratiques en matière de code / CSS à suivre pour vous assurer d’enregistrer et d’agir de la meilleure façon possible avec les images.
Je veux donner un exemple pour expliquer pourquoi c'est important, alors prenons un exemple récent. Il est récemment devenu évident pour les développeurs iOS et les créateurs d’applications que les applications utilisant les images compatibles Retina occupent 2 à 4 fois plus d’espace sur leur téléphone que les versions précédentes, et que les téléphones des utilisateurs ne fonctionnent plus. espace de téléchargements d'applications simples.
Ce n'est pas aussi pertinent pour nous, développeurs Web et concepteurs, mais cela vous montre à quel point il est important de gérer correctement vos images sur n'importe quelle plate-forme. Voici quelques-uns des sujets les plus importants à retenir lors de l’optimisation des images pour le Web.
Formats d'image
Le formatage des images est un sujet brûlant et semble être dû au fait que tout le monde pense qu’un format différent accélérera, mais il existe une école de pensée assez répandue et nous pouvons toujours l’utiliser comme norme de facto. Les images JPEG sont pour les photographies, les images GIF pour les images en couleurs faibles / les images en couleurs plates et les images PNG pour tout le reste. La plupart des concepteurs et développeurs Web que je connais préfèrent utiliser les fichiers PNG pour à peu près tout, à moins qu’ils n’aient un bouton qui a une ou deux couleurs, ce qui leur permet de fonctionner correctement.
Maintenant, bien sûr, vous pouvez jouer avec ces spécifications, mais rappelez-vous toujours que ce sont des normes pour ce qui permettra d'économiser plus petit et plus léger vs plus grand et plus lourd. Si vous faites un site de photographie, il se chargera assez lentement par rapport à d'autres sites. Essayez donc certaines de ces méthodes pour optimiser l'optimisation globale de l'image.
Code image
L'une des pires choses que nous pouvons faire pour charger le temps pendant le serveur est de laisser le code faire le dimensionnement pour nous. Eh bien, cela pourrait être dit pour tout ce qui concerne «laisser le code faire ____ pour nous». Le dicton commun est "Si vous pouvez le faire, alors faites-le", et c'est un sacré bon. Utiliser des choses comme width='50px' height='30px' peut vraiment décontenancer le temps de chargement du serveur en ce qui concerne cette image, car le serveur analyse la page et voit qu’il doit accomplir une tâche - une tâche qui aurait pu être effectuée par le créateur. Alors assurez-vous d'aller de l'avant et de le faire avec toutes vos images.
Outils d'optimisation d'image
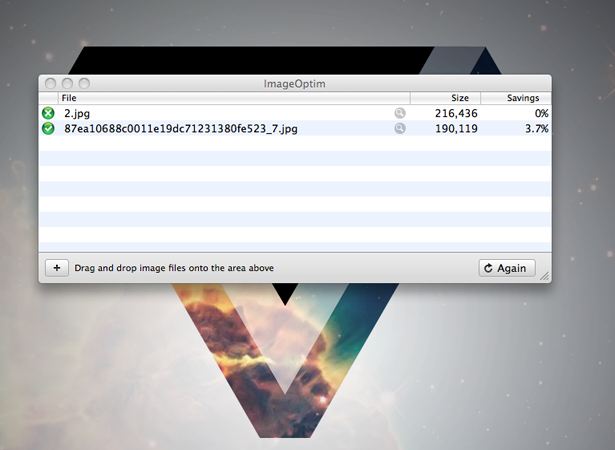
Les outils sont toujours utiles. Eh bien, la plupart du temps. Parfois, ils constituent un fardeau et une distraction, mais dans ce cas, ils semblent souvent très utiles. Si vous pouvez trouver un excellent outil d'optimisation d'image, tout d'abord - liez-le dans les commentaires car nous sommes tous à la recherche, mais quelques-uns de mes favoris suivent. J'aime ImageOptim pour Mac, et Émeute Pour les fenêtres. Ces deux outils sont très différents, mais effectuent une tâche similaire.
Vous pouvez placer des images et déchiffrer un moyen et une méthode pour les optimiser, faites-le, puis crachez le résultat final tout en sauvegardant le format dans lequel vous l'avez envoyé. Ils sont vraiment sympas et il y en a des tonnes de plus. En fait, il y a un groupe qui analysera le bitmap d'une image et vous indiquera quel format est le meilleur. Vous pouvez facilement dire que ce sont quelques-unes des choses les plus utiles dans un outil de création de sites Web autre qu'un éditeur de texte et un programme de conception, et à juste titre.
Optimisation de serveur basée sur l'image
Je ne suis pas un expert en ce qui concerne la mise en place de serveurs, mais j'ai certainement assez de connaissances à petite échelle pour donner ce conseil. Ne stockez pas de charges d’images massives localement. En d'autres termes, ne laissez pas une base de données d'images stockées sur vos serveurs à partir de laquelle vous diffusez les autres fichiers du site. Prenez note des technologies telles que les serveurs Amazon S3 ou Flickr, et utilisez-les pour diffuser vos fichiers.
J'ai récemment implémenté un compartiment Amazon S3 à partir duquel utiliser nos fichiers, et c'était en fait assez simple - alors n'hésitez pas à essayer. C'est une excellente méthode. La raison principale est que vous ne voulez pas qu'un goulot d'étranglement de base de données se produise dans une instance à partir de laquelle vous fournissez plusieurs chargements, car cela peut être un cauchemar de diagnostic. Il est recommandé de stocker des fichiers séparés sur différents serveurs (si ceux-ci sont soumis à une charge massive), à moins bien sûr qu’il s’agisse d’une simple base de données de stockage de chaînes ou de quelque chose de similaire.
Optimisation CSS et JavaScript
Le CSS et le JavaScript sont des langages très importants en matière de conception de sites Web, notamment pour la création de contenu dynamique. Je pense que les gens oublient souvent qu'ils peuvent optimiser leur contenu dynamique et ils oublient qu'ils peuvent optimiser leur JavaScript et leur CSS. Ce ne sont pas vraiment les choses les plus importantes pour les petits sites, mais avec des sites plus importants, c'est vraiment important, en particulier quand il s'agit de sites qui nécessitent beaucoup de design. Parcourons quelques-unes des "règles CSS et JavaScript" qui sont assez standardisées pour la création d'applications Web.
Première règle de CSS et JavaScript
Si vous pouvez le faire en CSS, alors faites-le
Souvent, nous oublions que nous avons des outils incroyables devant nous, et je dirais que le CSS se classe parmi les concepteurs Web les plus incroyables. Je dirais aussi que les concepteurs sautent trop vite dans photoshop par nature (mais c'est leur travail pour qui peut leur en vouloir). Gardez à l'esprit que lorsque vous concevez, vous avez dans votre navigateur quelque chose qui peut aussi faire des maquettes rapides: CSS3. Prends le à ton avantage! Avoir un endroit pour faire des maquettes rapides est vraiment utile, et cela vous évitera de faire des choses ensemble en HTML plus tard. Au lieu de "" je suis sûr que vous pouvez trouver un moyen d’ajouter cet espace en CSS, alors faites-le!
Deuxième règle de CSS et JavaScript
Minify, Minify, Minify!
La minification du code est peut-être l’un des meilleurs moyens d’accélérer votre site. Gardez à l'esprit, nous parlons de millisecondes, mais cela a quand même un effet notable - et surtout si vous utilisez quelque chose comme une bibliothèque jQuery. Rappelez-vous que si vous ajoutez des plugins pour JavaScript / CSS et que vous avez la possibilité de télécharger la version réduite (et que vous n'avez pas besoin de la modifier), faites-le . Certains de mes outils préférés pour le faire sont: Code Minifier pour Mac, Réduire pour Windows et JSCompress / CSSCompressor pour ceux d'entre vous qui veulent des solutions multi-plateformes basées sur un navigateur. Bonne mine!
Troisième règle de CSS et de JavaScript
En ligne est un non-non
L'utilisation de CSS ou de JavaScript en ligne est une mauvaise pratique, surtout en ce qui concerne les CSS. La raison en est non seulement due à des problèmes hérités, mais aussi parce que si nous laissons le CSS dans le code HTML (en particulier en ligne), il sera lu comme suit: HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS au lieu d'un simple HTML => CSS. Comme vous pouvez le constater, cela est vraiment néfaste pour le temps de chargement du serveur et peut souvent nuire à la plupart des applications Web si un concepteur refusait de l’utiliser dans un fichier distinct. Cela ne ferait certainement pas tomber en panne sur votre site, mais cela amènera un autre employé à passer à travers et à l'extraire - c'est si important. Alors, souvenez-vous toujours d’être celui qui l’extrait, pas celui qui le laisse aux autres pour l’extraire.
Quatrième règle de CSS et JavaScript
Le déplacer vers le bas
Si vous devez placer votre code JavaScript dans la page avec le code HTML lui-même et ne pas le contourner, placez-le au bas du document HTML . Cela permet également d’accélérer le temps de chargement du site, car nous pouvons effectuer toutes ces fonctions et d’autres fonctionnalités JavaScript après le chargement de la page. Une autre chose est que cela réduit la probabilité qu'un bug écrase les performances de l'ensemble du site, car quand il y a un bogue avec le JavaScript en vue, il mange souvent de la mémoire comme demain. Il est donc recommandé de vous assurer que votre site ne le fait pas et de vous mettre en garde contre les événements futurs dans lesquels il se trouve. Personne ne veut que les internautes visitent notre site et que leurs navigateurs se bloquent.
Cinquième règle de CSS et de Javascript
Optimisation DOM
Réduisez le DOM si vous le pouvez. Prenons l'exemple d'un exemple où vous utilisez beaucoup de jQuery qui pointe vers différents éléments DOM ou lit tout le DOM pour trouver quelque chose - cela peut ralentir votre site. Il y a un petit dicton que j'ai toujours aimé et qui tient ici: "Si vous faites les choses parce que c'est la seule façon de savoir comment, alors il y a probablement de meilleures façons de le faire." les choses parce que c'est la seule façon dont vous savez comment, alors vous le faites mal, " mais cette version est un peu plus dure.
Recherche, et trouver ces choses dans un tel cas. Si vous travaillez avec un div en HTML simplement parce que vous en avez besoin pour une petite chose et que c'est la seule façon de savoir comment faire cela, ce n'est peut-être pas le meilleur moyen. Maintenant, bien sûr, je comprends que l'utilisation de balises div, car vous en avez besoin pour votre CSS, est tout à fait compréhensible, mais vous pouvez peut-être en supprimer quelques-unes et trouver une manière plus large de gérer ce problème de style.
Je viens de le faire moi-même récemment, car je traverse actuellement un projet Ruby on Rails. Plus tôt dans la semaine, j'ai imbriqué environ 5 divs dans HAML, simplement pour faire quelque chose que je voulais (une boîte dans une boîte dans une boîte à l'intérieur de quelque chose d'autre dans ce cas). Et je l'ai juste regardé, je savais que c'était de la merde, mais je ne savais pas comment le faire, alors j'ai tout abandonné pour le refaire. Devoir refaire cela a rendu la tâche beaucoup plus difficile mais cela m'a obligé à apprendre une nouvelle façon de gérer ce problème. Et à la fin, j'ai beaucoup appris, et je recommanderais la solution à quiconque à l'avenir. Allez-y et prenez une de ces pépites de connaissances pour vous-même! Ils sont certainement à portée de main.
Optimisations générales
Ce sont davantage des sujets généraux qui ne correspondent vraiment pas ailleurs, mais que j'estime mériter une certaine attention. En fait, certaines de ces tâches peuvent être les plus importantes pour accélérer une application ou un site Web.
Des barres obliques sur des liens
Ceci est sensiblement important. Lorsqu'un utilisateur ouvre un lien sans slash à la fin d'un site Web, le serveur doit littéralement déterminer quel type de fichier ou de page se trouve à cette adresse. Le serveur inclura alors ladite barre oblique, mais si vous l’ajoutez vous-même, vous réduisez les millisecondes du temps de chargement. Je promets que toutes ces millisecondes s’ajoutent. Souvent, je trouve des concepteurs en particulier qui ne pensent pas à cela, mais pensent que leur code non optimisé ne gênera rien, mais au final. Si vous gagnez des trimestres pendant 10 ans, vous aurez certainement beaucoup d'argent, et le même concept s'applique ici - à plus ou moins grande échelle, en fonction du trafic de votre site.
Favicons
Les navigateurs recherchent toujours un fichier favicon.ico au niveau de la racine de votre serveur. Vous pouvez donc aussi l'inclure. Même si c'est quelque chose de temporaire, c'est toujours bon d'avoir. Si vous ne le faites pas, le navigateur lui-même fournira un «404 interne», et mettra en mémoire cache que 404 sur la section favicon.ico du navigateur, et nous savons tous que la réduction de 404 accélère le temps de chargement.
Réduire la taille des cookies
Celui-ci peut ne pas s'appliquer à nous tous, mais si vous développez des applications Web, il est très important de réduire la taille des cookies. Par exemple, dans ce que je connais bien - les applications Ruby on Rails - vous pouvez utiliser des cookies (ou d’autres méthodes) pour l’authentification d’une session à l’autre et les utilisateurs préfèrent souvent utiliser les autres méthodes car ils peuvent réduire leur temps de chargement. .
Maintenant, un cookie implique qu'il cache des éléments sur votre ordinateur, vous pouvez donc penser que cela va augmenter le temps de chargement, mais généralement, tout ce qu'ils sont en mesure d'authentifier des sessions utilisateur ou de vous suivre sur le Web ). Si vous devez travailler avec des cookies, assurez-vous de garder la taille basse et de les utiliser avec votre meilleur jugement. Si vous devez, définissez la date d'expiration plus courte pour réduire le temps de chargement.
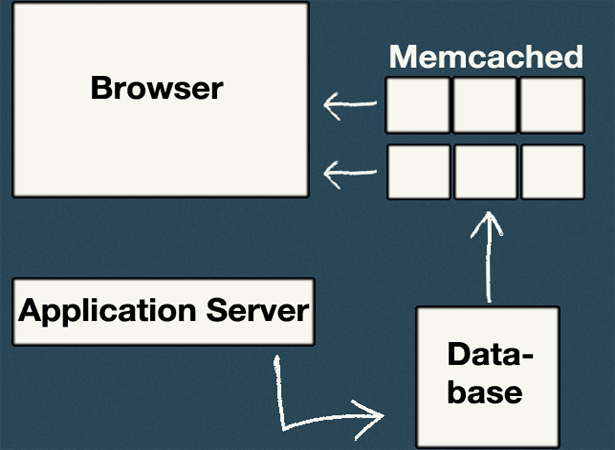
Cache
C'est un sujet massif, sur lequel je ne suis pas un expert. La mise en cache est cependant un concept assez simple. Il stocke des fichiers (généralement du code HTML / CSS) à partir de sites que vous visitez fréquemment sur votre ordinateur afin de ne pas avoir à les charger à chaque visite.
C’est vraiment une technologie incroyablement utile, et de nombreuses applications Web commencent à l’utiliser depuis quelques années. Il y a eu un certain nombre de solutions de base de données pour la mise en cache et le plus notable est probablement Memcached . Cela permet de stocker une copie des fichiers de base de données sur votre navigateur lorsque vous utilisez une application Web. Ainsi, par exemple, si vous visitez différents profils, il est possible que les images de profil soient stockées sur votre ordinateur et que la beauté de Memcached entre en ligne de compte. Dans votre code, vous pouvez réellement appeler (avant de sortir de la base de données) à partir des serveurs Memcached et voir si vous pouvez extraire une version mise en cache du ou des fichiers. Et si ce n'est pas le cas, il faudra bien sûr retirer le fichier de la base de données, et s'il ne se trouve pas déjà dans le cache, il l'ajoutera pour gagner du temps la prochaine fois. Il s’agit d’un bel exemple de mise en cache à grande échelle qui a permis à des tonnes et à des tonnes d’entreprises d’accélérer les serveurs et les bases de données au cours des deux dernières années.
Et ce sera à peu près tout. Ce ne sont pas tous les moyens d'accélérer votre site, bien sûr, mais cela devrait commencer à éveiller votre curiosité et vous amener à chercher toutes les bonnes choses sur le marché.