Comment utiliser de grandes images comme un pro
Bien que la tendance soit énorme ces jours-ci, utiliser des photographies à grande échelle, ou simplement de la photographie intégrée à votre conception, peut être difficile à réaliser.
Si vous avez du mal à bien faire les choses, vous pourriez faire pire que lire Comment utiliser la photographie dans la conception Web , un article des archives qui vous guide à travers les différentes manières de procéder. Mais quand vous décidez de faire tout votre travail en utilisant votre photographie, l’anti a été officiellement levé et vous devez prendre encore plus de soin pour bien le faire.
Nous avons donc parcouru le Web pour trouver suffisamment d'exemples pour créer une vitrine de sites Web qui utilisent avec succès les images comme arrière-plan pour vous aider à tirer votre inspiration et à tirer sur tous les cylindres. Faites défiler la collection et voyez comment ce choix de conception élégant et souvent audacieux peut être rentable lorsqu'il est conçu de manière efficace.
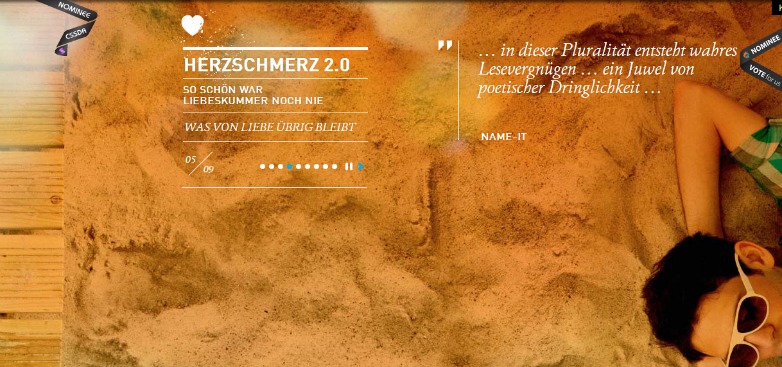
Herzschmerz 2.0
Herzschmerz 2.0 fait un excellent travail en utilisant un certain nombre de grandes images sur le site tout en conservant un look minimaliste propre.
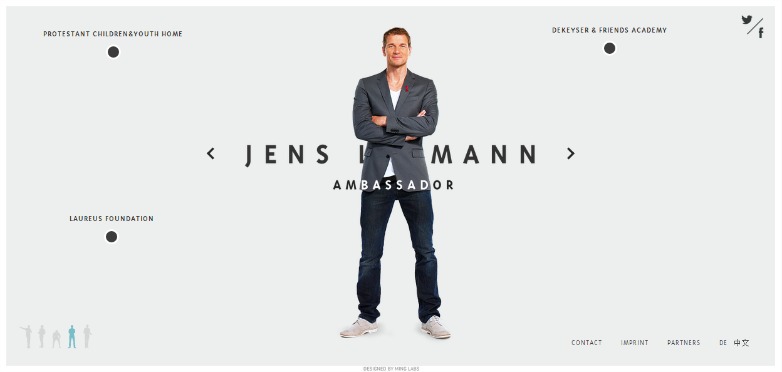
Jens Lehmann
Jens Lehmann utilise une grande photo de lui-même comme arrière-plan donnant au site un niveau de personnalisation. Les utilisateurs peuvent avoir une idée de qui il est.
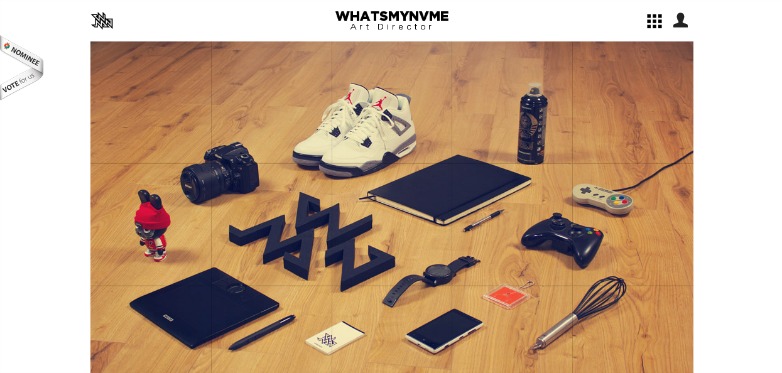
Whatsmynvame
Whatsmynvme utilise une grande image quadrillée non seulement comme arrière-plan, mais ils font de chaque élément de la grille un lien différent dans leur portefeuille. Une exécution intelligente du concept global.
Pauline Osmont
Pauline Osmont utilise des images d'arrière-plan belles et nettes avec une utilisation créative de la typographie et de la géométrie superposées pour créer un site propre mais visuellement stimulant.
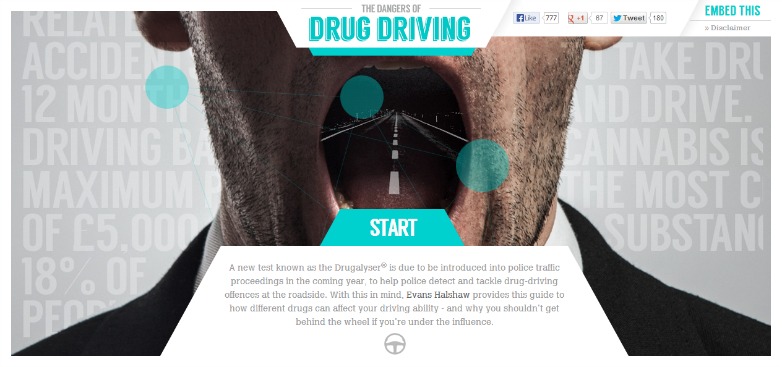
Dangers de la conduite de drogues
le Dangers de la conduite de drogues Le site utilise de grandes images d'arrière-plan à travers le tableau de bord d'une voiture pour indiquer ce que cela signifie de conduire sur différentes substances contrôlées. Très espiègle et espiègle dans leur livraison.
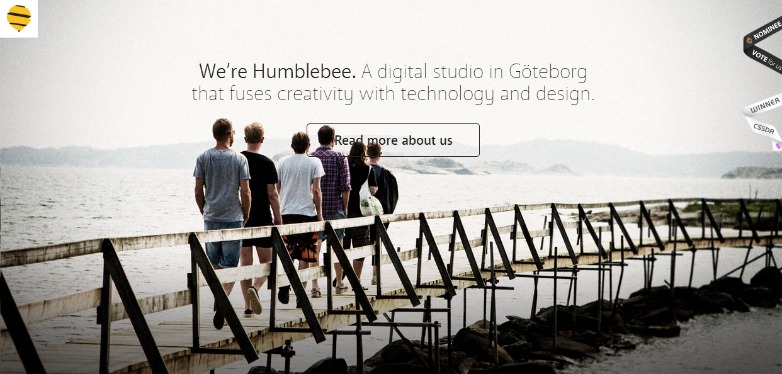
Humblebee
Humblebee utilise de grandes images fortes remplissant entièrement l'arrière-plan du site avec de petits morceaux de typographie minimaliste pour un look net et audacieux qui fonctionne.
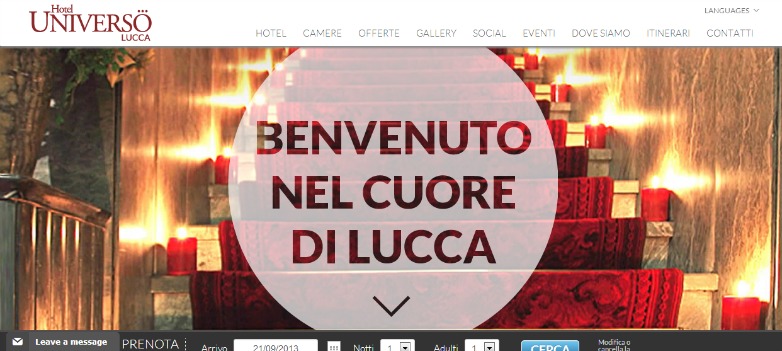
Hôtel Universo Lucca
Hôtel Universo Lucca utilise de grandes images de fond en couleur pour montrer la beauté de leur établissement. Garder la marque au premier plan du site.
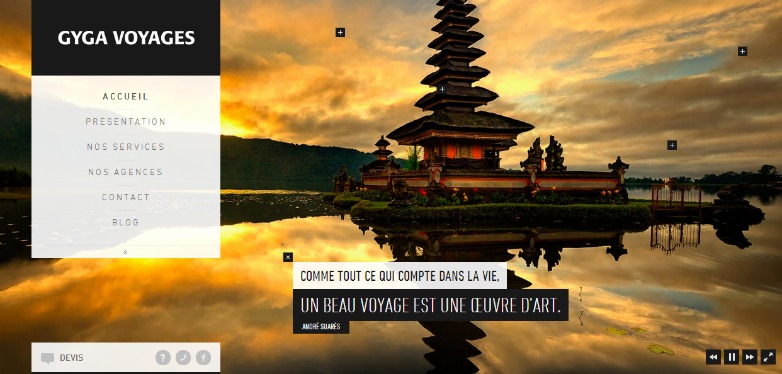
Gyga Voyages
Gyga Voyages utilise cette même technique pour montrer les endroits magnifiques que vous pouvez visiter dans le monde entier grâce à leurs services de voyage spécialisés. Travaillant à partir de la mission qu'un bon voyage est une œuvre d'art, leur site vend cette idée avec un ton et un style parfaits.
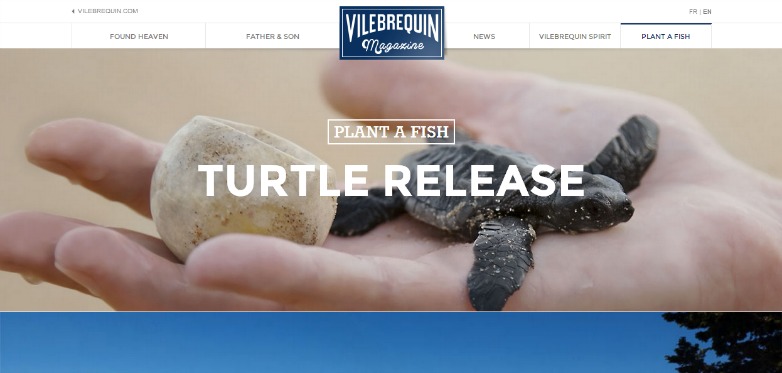
Magazine Vilebrequin
Magazine Vilebrequin utilise sa page d'accueil entière comme menu principal, en utilisant une image d'arrière-plan différente pour chaque lien. La grande et belle imagerie continue tout au long du site, vous permettant de rester engagé dans son message.
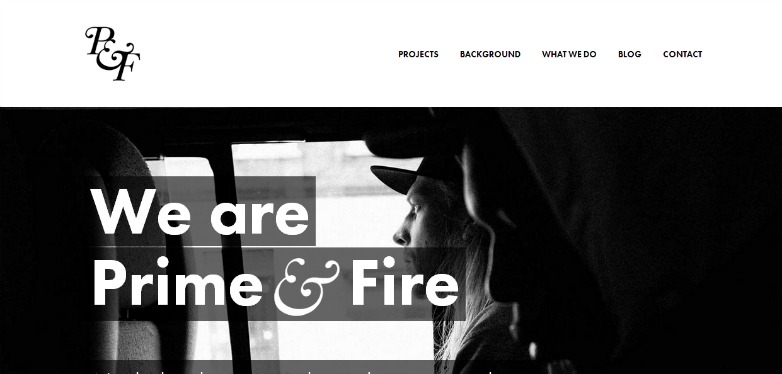
Prime et feu
Prime et feu utilise plusieurs images à grande échelle comme arrière-plan pour la mission du site et la présentation de leur contenu. Instiller le design avec un sens de créativité dynamique et gagner les utilisateurs instantanément.
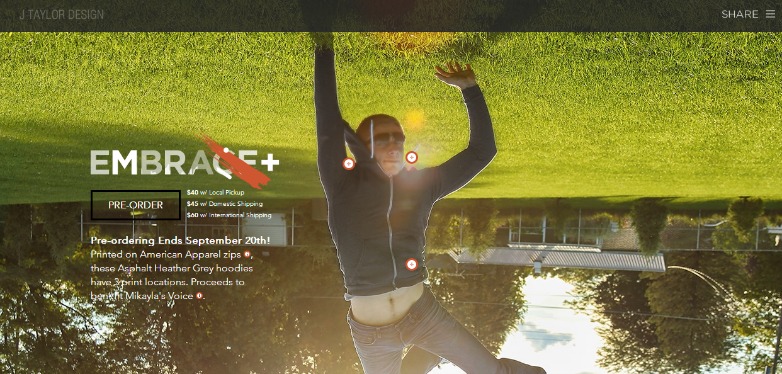
J Taylor design
J Taylor Design utilise une grande image de fond pour mettre en valeur leur cause en présentant leurs sweat-shirts pour la charité et en dirigeant les utilisateurs vers l'endroit où ils peuvent être imprimés.
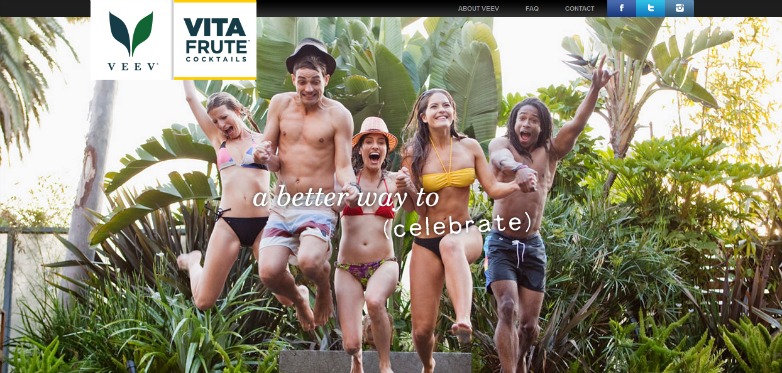
Cocktail Frita Vita
Cocktail Frita Vita utilise de grandes images vibrantes de lieux tropicaux pendant que vous parcourez le site. Vous pouvez presque goûter les cocktails via leur tirage pittoresque à votre imagination!
Customedia
Customedia prend un chemin légèrement différent en utilisant une image fortement floue comme arrière-plan avec une typographie nette et élégante en haut pour créer une expérience unique mais agréable.
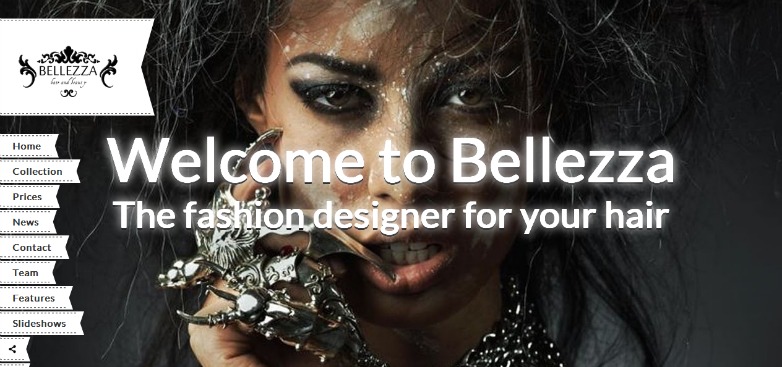
Bellezza
Bellezza utilisez des images d'arrière-plan incroyablement sauvages et élégantes qui transmettent parfaitement leur style unique et sauvage à l'utilisateur avec toute l'audace et le flair que vous attendez de cette marque.
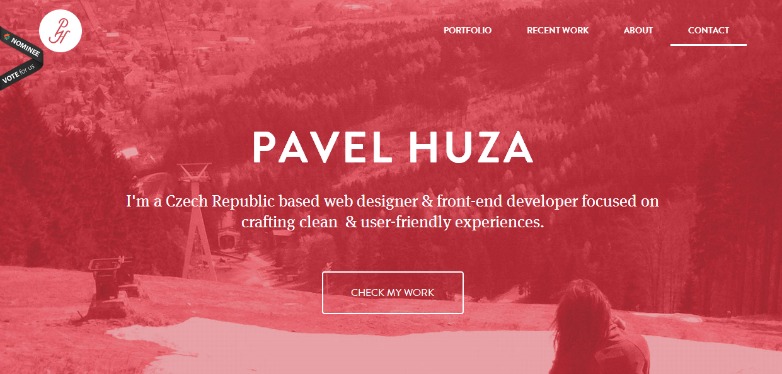
Pavel Huza
Pavel Huza L'utilisation d'un fond rose monochrome en sourdine offre une sensation très calme et amicale pour ce site. Accueillir l'utilisateur avec une sensation de chaleur et de douceur au design.
Platine PR
Platine PR utilise des images lumineuses, amusantes et décalées avec une grande typographie audacieuse superposée. Représentant parfaitement leur style unique et nautre ludique.
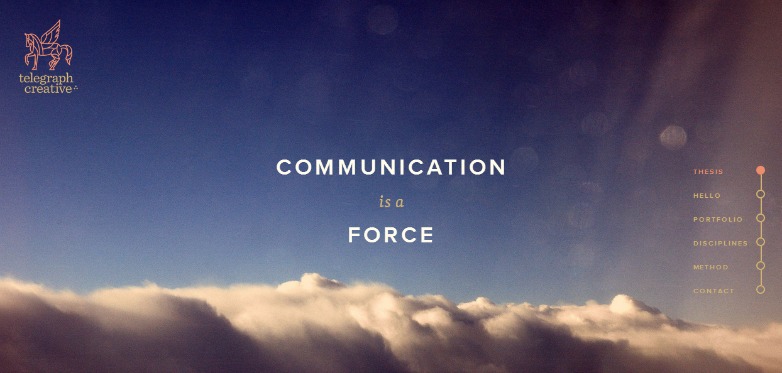
Télégraphe Créatif
Télégraphe Créatif utilise une photographie simple d'un ciel clair au-dessus des nuages épais. Ajoutez à cela le titre et le menu épurés, sans parler de l'espace blanc abondant, et cette conception dénote une communication claire et ouverte en toute simplicité.
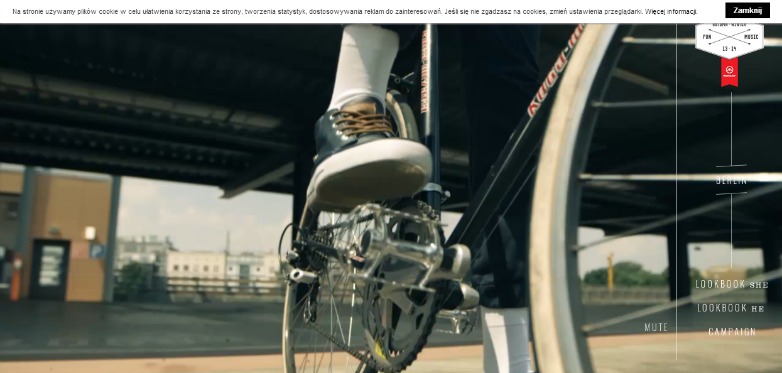
Maison: Kampania
Maison: Kampania utilise de grandes images d'arrière-plan ainsi que des vidéos qui, une fois combinées, créent un site qui capte l'attention de l'utilisateur, leur donnant envie de partir à l'aventure.
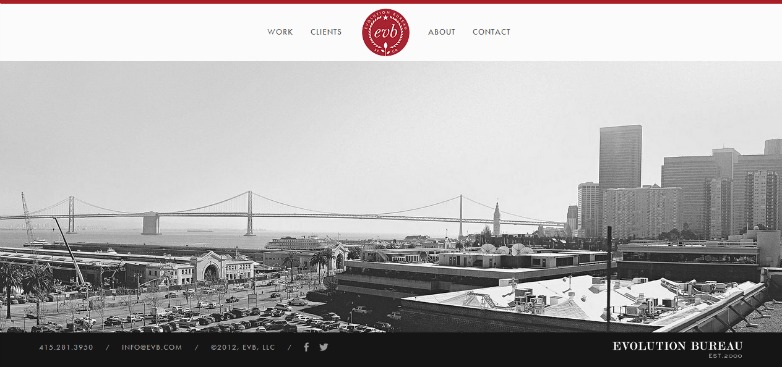
Bureau d'évolution
Bureau d'évolution utilise une image panoramique énorme comme arrière-plan que vous pouvez faire défiler sur 360 degrés. Vraiment prendre cette idée d'utiliser de grands arrière-plans d'image et de la faire évoluer. Pun prévu, mais ça va.
IVEO
iveo utilise un arrière-plan d'image large pour vendre l'idée que son agence Web peut vraiment prendre votre présence Web à de nouveaux sommets. Les ballons à air chaud pourraient aussi faire penser à de l'air chaud, comme le dit le vieil adage, mais nous espérons que ce ne sont pas les points qui se connectent.
C'est tous les gars!
Cette technique n'est pas toujours la plus facile à réaliser. Avec une image trop occupée, ou une image qui ne se connecte pas avec les utilisateurs, le concept entier que vous essayez de créer peut tomber en morceaux. Espérons que ces exemples vous ont aidé à trouver des solutions faciles.
Avez-vous utilisé de grandes images en arrière-plan d'un site? Lequel de ces modèles fonctionne le mieux pour vous? Faites le nous savoir dans les commentaires.