Plus, c'est moins: sites Web minimalistes
Quand on pense au minimalisme dans la conception, on pense généralement aux espaces. Lorsque le concepteur dépouille un élément essentiel et opte pour moins d'ornementation et plus de noyau, on a tendance à voir la quantité d'espace blanc augmenter et devenir un élément important du design.
Mais que se passe-t-il quand ils le prennent dans une direction légèrement différente? Que se passe-t-il quand ils se déshabillent et se concentrent uniquement sur les éléments de base nécessaires, mais ils les utilisent si hardiment, si largement, qu'il y a peu d'espaces blancs derrière eux?
La réponse est cette vitrine de sites web minimalistes et minimalistes. Ci-dessous, nous avons collecté un échantillon de sites qui se sont éloignés des appels à l’ornementation, mais qui n’ont pas hésité à aller grandir! Remplir les espaces avec le peu d'éléments essentiels qu'ils ont conservés. Visitez les sites ci-dessous et voyez quels modèles vous parlent.
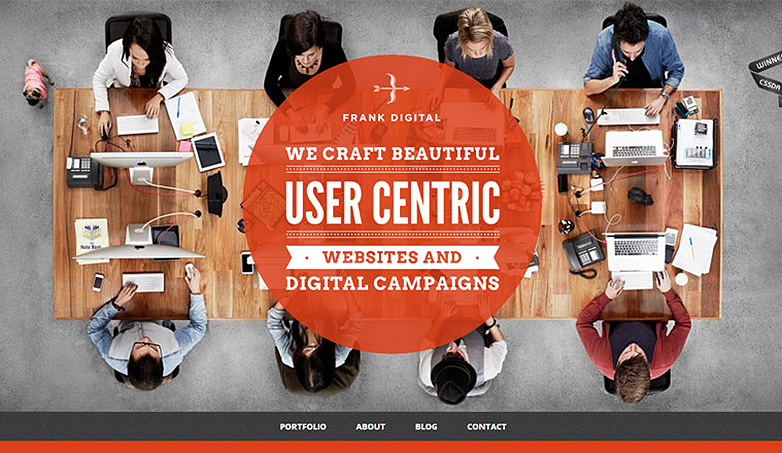
Frank Digital
Frank Digital sans aucun doute, leur design est minimaliste, mais avec une image aussi active et effrénée à l’arrière-plan, il a l’air d’une conception beaucoup plus restreinte, même si les éléments ont beaucoup de place pour «respirer».
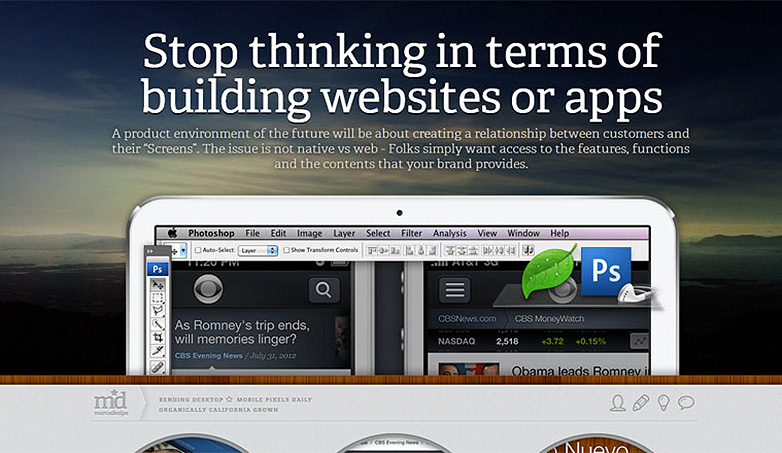
Marcs Design
Marcs Design est un autre où l'arrière-plan complet de l'image laisse le spectateur moins comme s'il se promenait dans les espaces ouverts, et plus comme s'il était contenu dans un environnement fini. Les éléments inclus fonctionnent bien ensemble pour mettre en place cet espace et l'utiliser pleinement.
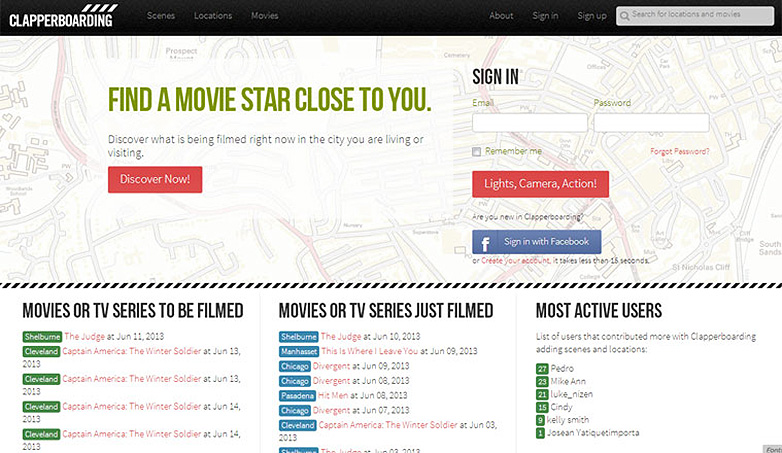
Clapperboarding
Clapperboarding est un exemple d'utilisation de principes minimalistes en théorie, mais comme le grand élément de navigation doit être mis en valeur, les éléments peuvent être utilisés avec une telle ampleur que la qualité minimaliste du design est poussée à ses limites.
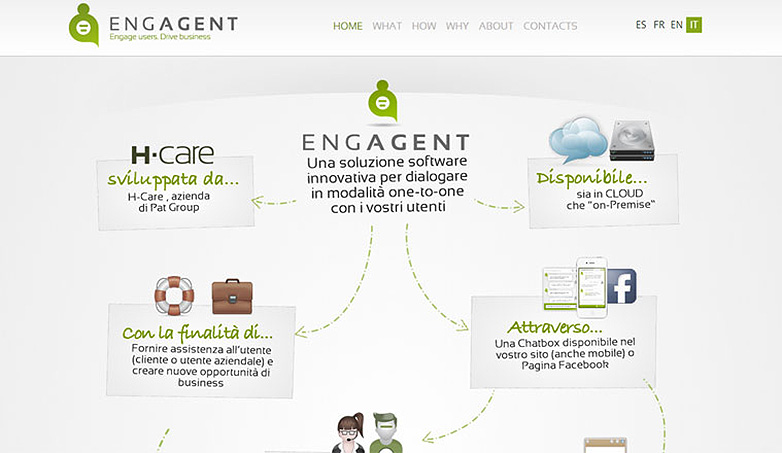
Engagent
Engagent est l'un des premiers sites de la vitrine à conserver une grande partie de l'espace ouvert, mais au fur et à mesure qu'il se transforme en collage principal de contenu illustratif, les yeux sont éloignés de l'espace pour attirer l'attention de l'utilisateur boîte de contenu.
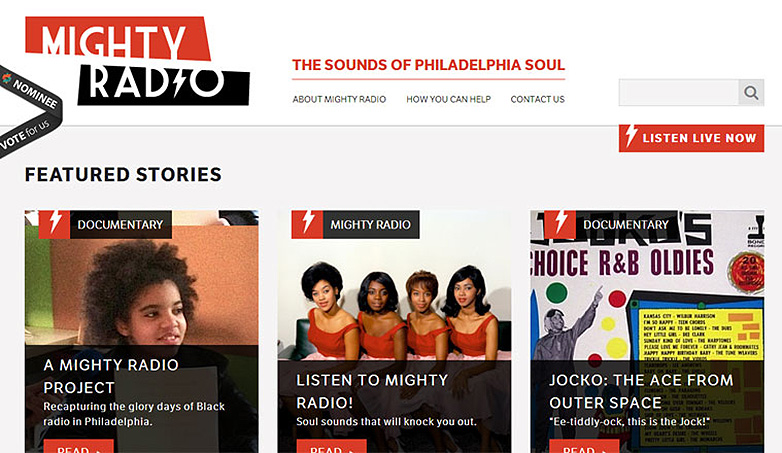
Puissante radio
Puissante radio fait un excellent travail en donnant au design du site l'aspect d'une construction réduite à l'essentiel, mais avec des éléments aussi audacieux et actifs étendus à travers la toile visuelle, les espaces semblent presque complètement disparus. Le contraste des éléments de navigation typographiques légers apparaît vraiment dans cette mise en page visuelle.
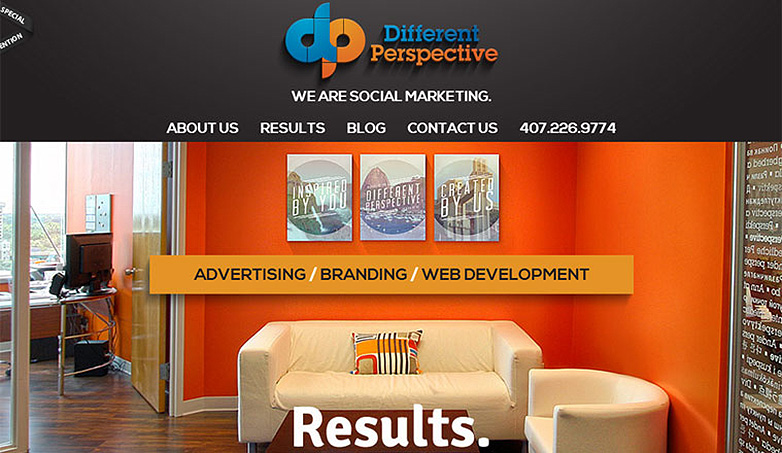
Autre point de vue
Autre point de vue ramène la vitrine à l'arrière-plan de la grande image avec beaucoup de remplissage et de contraste visuel pour que les yeux bougent tout au long de la conception. L'en-tête focalisé et la navigation font vraiment leur part pour transmettre la sensation minimaliste du design qui marche merveilleusement sur cette ligne.
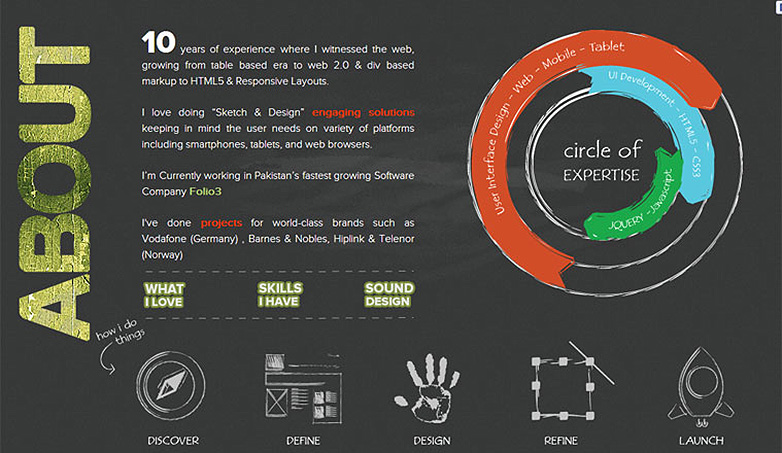
Mohiuddin Parekh
Mohiuddin Parekh danse parfaitement entre la sensation et la tonalité minimalistes et le resserrement quelque peu visuel et concentré qui fait que les blancs ne se sentent pas aussi ouverts que possible. Cette sorte d’unité visuelle n’est pas toujours la plus facile à obtenir avec une texture et un style si variés, mais elle se produit ici avec une maîtrise complète.
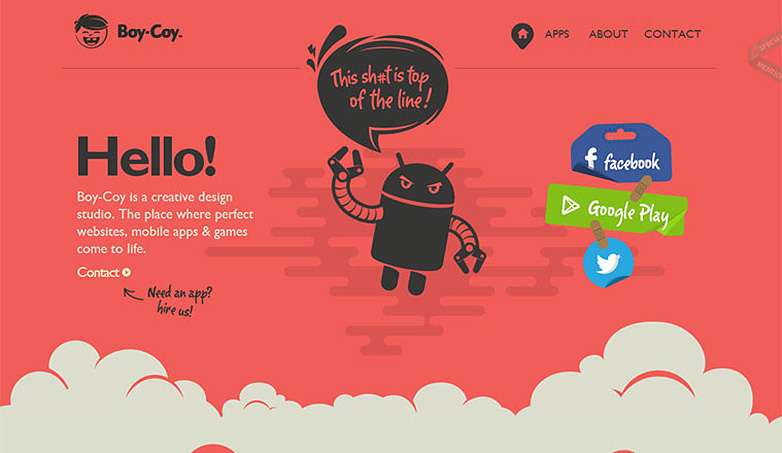
Garçon-Cie
Garçon-Cie ramène la vitrine dans les zones les plus traditionnelles du minimalisme, permettant des volumes importants d'espaces blancs dans le design. Cependant, ce qui l’amène facilement dans ce contexte, c’est la puissante couleur de fond rouge foncé qui se déverse dans l’espace blanc et qui défie visuellement le spectateur, en parlant avec audace de la passion derrière la marque.
Couleur riche
Couleur riche ne laisse pas de place à ses éléments, mais avec la grande en-tête remplie d'une variété de polices et d'images élégamment complémentaires, le design se glisse dans ce territoire. À la suite de cela, les gros titres prennent le contrôle des yeux de l'utilisateur et les mènent à travers le contenu, les empêchant de nager dans l'espace.
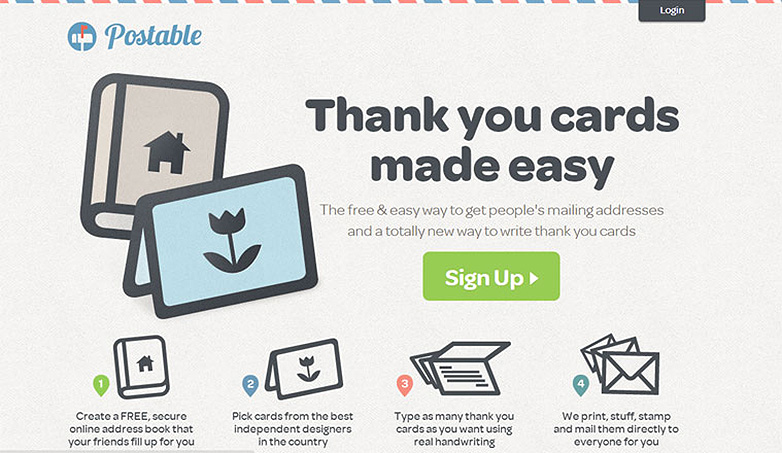
Postable
Postable L'arrière-plan texturé qui remplit les espaces, ainsi que l'alternance des couleurs en haut de la page, donne au site une impression de cohésion, ajoutant une sensation limitée et limitée. Cette conception de papier-papier évoque les enveloppes et leur espace confiné, libérant les yeux pour qu'ils se concentrent strictement sur le contenu présenté, sans pour autant les laisser errer.
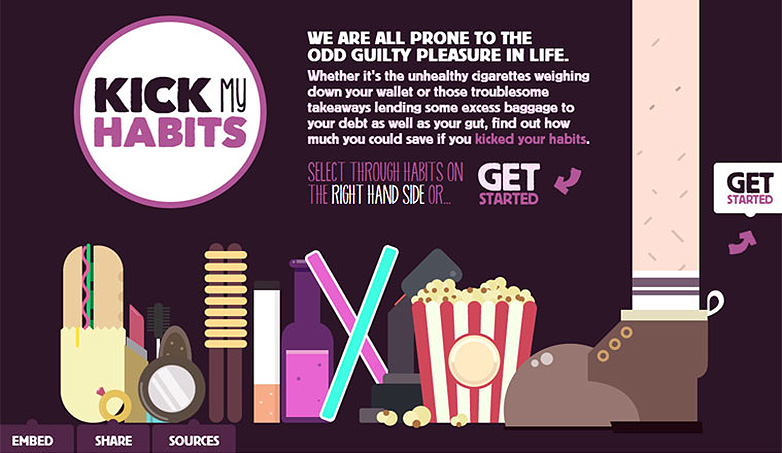
Kick My Habits
Kick My Habits utilise à nouveau une couleur foncée audacieuse et audacieuse pour remplir les espaces en travaillant avec la tonalité générale et la mise au point centrée du design. Bien que la conception colorée remplie d'illustration attire l'attention, en contraste frappant avec le fond violet foncé, l'intro du paragraphe de petit texte tient bien sa place et se concentre sur la mission du site.
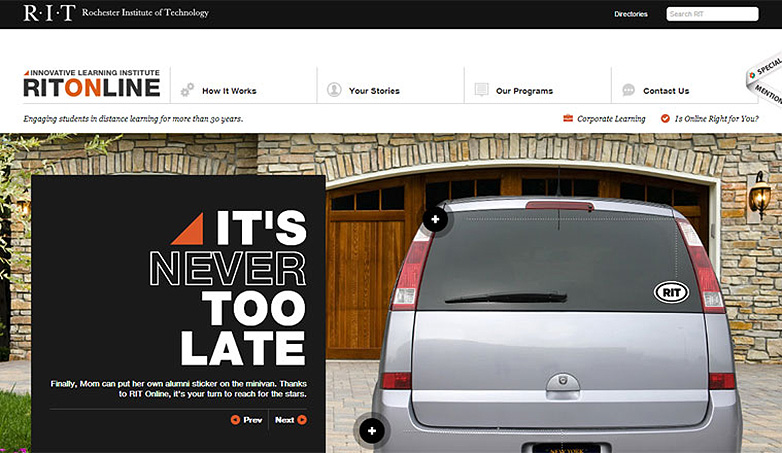
RIT en ligne
RIT en ligne (Rochester Institute of Technology) est un autre exemple de plongée dans une image grand écran en dessous de l'en-tête, ce qui donne au site une sensation minimale, même si son ornementation et ses éléments superflus sont réduits. Dans la zone d'en-tête, ils utilisent à nouveau une navigation typographique légère pour ajouter la sensation élégante et ouverte au-dessus de l'image susmentionnée.
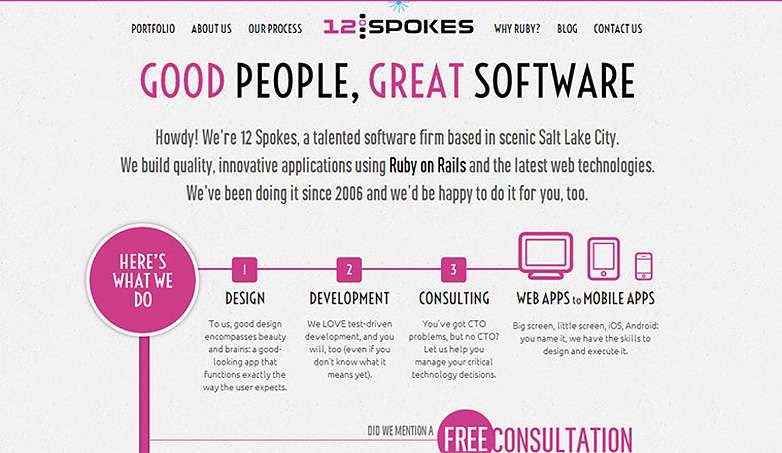
12 rayons
12 rayons a un design fantastique dont le fond teinté de rose, toujours si doux, complimente parfaitement les reflets rose vif du site. Créer visuellement une unité qui retient l'attention de l'utilisateur et les guide à travers le contenu avec une précision intentionnelle. Garder l'attention de l'utilisateur complètement hors de l'espace blanc qui les entoure.
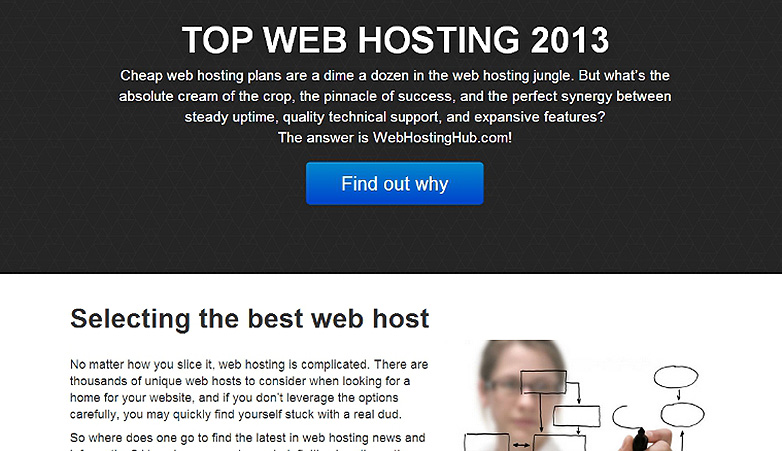
Top Hébergement Web
Top Hébergement Web est un autre site qui, tout en offrant beaucoup d'espaces blancs qui semblent visuellement ouverts et laisse les autres éléments respirer, utilise toujours les éléments nus qu'ils utilisent très audacieux et très gros. Avec des sections de typographie étendues qui se sont répandues dans le design avec une telle portée, couplées avec et apparemment contraires à des images douces mais importantes, le site est très serré tout en étant très lâche.
Maître plongeur
Maître plongeur replonge dans l'utilisation d'une image d'arrière-plan complète qui remplit l'espace laissé libre par la faible utilisation d'autres éléments pour construire le site. L'image active, qui ajoute plus de caractère et d'histoire au produit présenté, donne plus de puissance à la voix dont parle la conception.
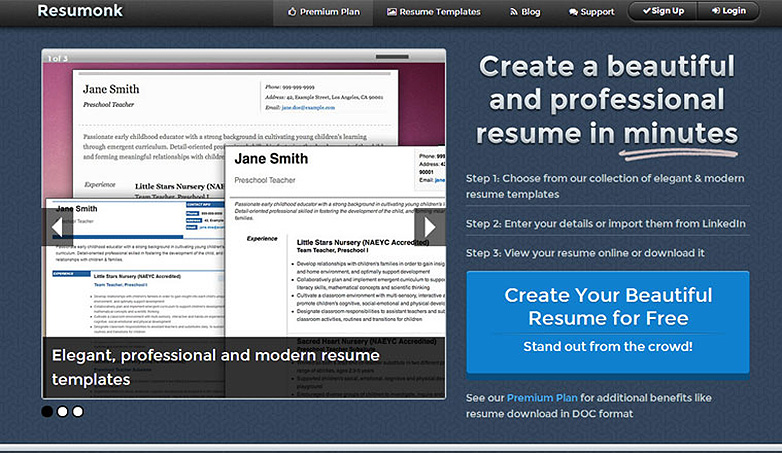
Resumonk
Resumonk divise le design en sections distinctes, en utilisant de grands éléments gras pour diviser et conquérir les différentes quantités d'espaces qu'il permet de conserver. La texture subtile en arrière-plan travaille à limiter la sensation d'espace ouvert, même avec sa nature répétitive.
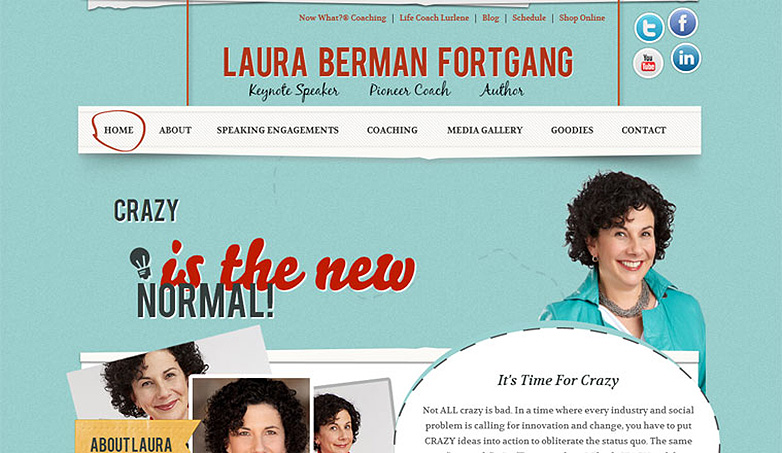
Laura Berman Fortgang
Laura Berman Fortgang , tout en jouant avec un peu d’ornementation pour donner vie aux divers éléments du design, la grande quantité d’espaces blancs du site est un autre exemple de la couleur qui remplit l’arrière-plan en complétant la cohésion visuelle du design. Les teintes bleu clair, coupées avec les rouges durs ajoutent beaucoup de ton et de profondeur au site.
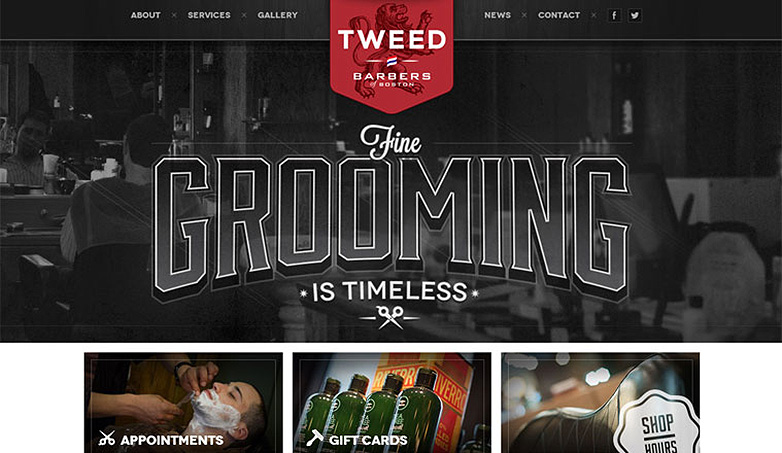
Tweed Barbers
Tweed Barbers se lance hardiment dans le focus des téléspectateurs, avec de grandes images et une typographie qui s’étendent sur l’en-tête. Laisser le blanc se sentir moins qu'inoccupé et ouvert, même si la faible image complète davantage le ton que de nuire à la mission et à la raison d'être de la marque.
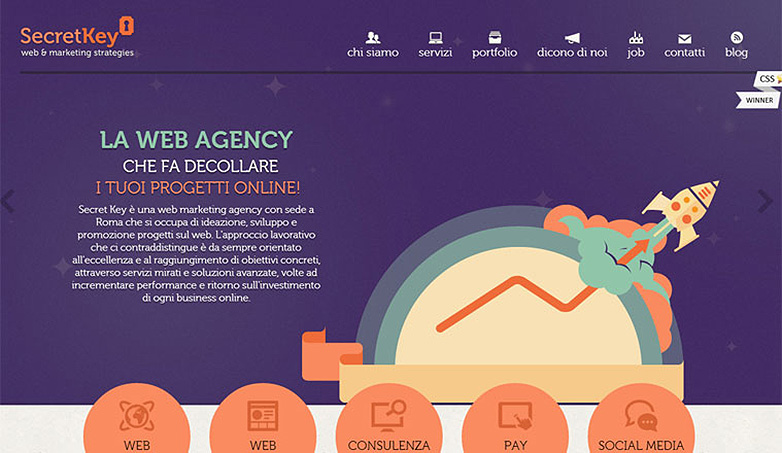
Clef secrète
Clef secrète est un autre exemple finement élaboré de couleurs sombres et profondes remplissant l'arrière-plan, ce qui confère à l'espace une plus grande utilité dans le design qu'il n'en a normalement dans une pièce minimaliste. Alors qu'ici, il est utilisé pour imiter réellement l'espace, l'espace blanc est utilisé avec de légers accents illustratifs pour texturer le site et donner aux éléments plus audacieux plus de contraste avec.
Ces sites sont-ils vraiment minimes? Lequel est votre préféré? Faites le nous savoir dans les commentaires.