Le rasoir d'Occam: un grand principe pour les concepteurs
Lex parsimoniae est l'expression latine de ce que l'on appelle en anglais Razor d'Occam , une règle de base philosophique qui a guidé certains des esprits les plus brillants du monde (y compris Isaac Newton).
Il porte le nom du logicien et théologien William d'Ockham du XIVe siècle.
Mais qu'est-ce que le rasoir d'Occam a à voir avec le design web? Je suis content que vous ayez demandé. Pour le dire clairement, Razor d'Occam déclare que l'explication la plus simple est généralement vraie.
Pour notre propos, utiliser Razor d'Occam consiste à faire quelque chose de la manière la plus simple possible car plus simple est généralement préférable.
Dans cet article, nous vous montrerons comment utiliser Razor d'Occam pour créer de meilleurs sites Web et améliorer l'expérience utilisateur, tant pour vous que pour vos clients.
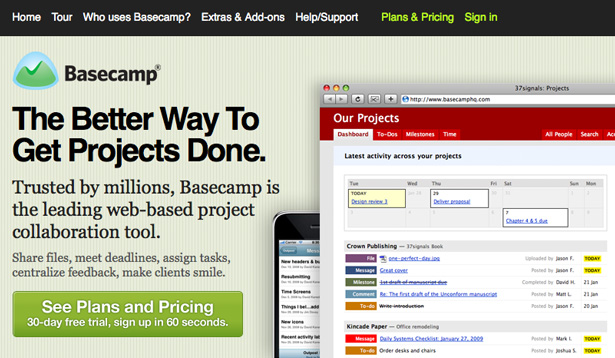
Avant de nous plonger dans les détails, examinons un exemple concret de Razor d'Occam utilisé par une entreprise dont vous connaissez certainement les produits simples et efficaces: 37signals.
Un exemple concret
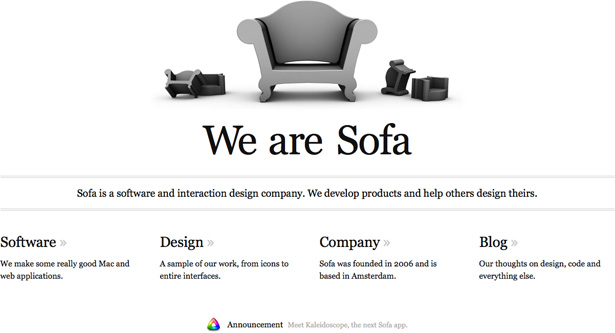
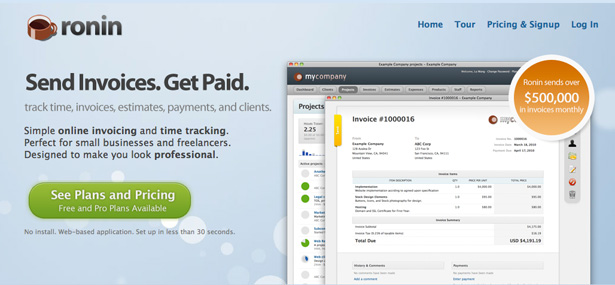
Les fondateurs de 37signals, Jason Fried et David Heinemeier Hanson, sont à l’origine de certains des produits et technologies les plus intéressants du Web. Parmi leurs rangs, petits mais influents, ils pratiquent et prêchent une simplicité semblable à celle du rasoir d'Occam.
Il les a bien servis au cours de la dernière décennie. Ce qui a commencé comme une société de conseil en conception Web en trois personnes en 1999 compte désormais trois millions d’utilisateurs mondiaux de ses produits logiciels (dont Basecamp, Campfire et Highrise). Basecamp génère à lui seul des millions de dollars pour l'entreprise et l'entreprise n'emploie que 16 personnes. Ai-je mentionné qu'ils sont responsables du développement du cadre de programmation open source très populaire Ruby on Rails? Voici une citation pour le ramener à la maison (extrait de Rework , le dernier livre du duo):
Beaucoup de gens nous détestent parce que nos produits font moins que la concurrence. Ils sont insultés quand nous refusons d’inclure leur fonctionnalité pour animaux de compagnie. Mais nous sommes tout aussi fiers de ce que nos produits ne font pas comme nous. Nous les concevons de manière simple car nous pensons que la plupart des logiciels sont trop complexes: trop de fonctionnalités, trop de boutons, trop de confusion.
Cette analyse de rentabilisation le montre clairement, et Jason Fried vous le dirait probablement lui-même: faire les choses de la manière la plus simple est parfaitement logique. C'est plus que logique: c'est intelligent. Voici comment faire un travail simple pour vous.
Conception Web simple
Concevoir simplement pour le Web consiste à éliminer les obstacles. Si un utilisateur ne sait pas où cliquer, dites-le lui. S'il y a trop de choix de navigation, éliminez-en. Si l'image de fond détourne l'attention du message, adoucissez-la.
En architecture, un design cool ne doit pas compromettre la solidité de la structure ou rendre difficile l'obtention d'un point A à un point B. De même, une conception web cool ne doit pas compromettre la clarté du message que vous essayez de transmettre ou de transmettre. difficile pour l'utilisateur de naviguer de la page A à la page B.
Lorsque vos objectifs sont spécifiques, tels que la conversion des visiteurs en clients ou l’introduction d’anticipations par les utilisateurs et l’élimination des obstacles potentiels, il est essentiel, en particulier lors de la phase de conception. Trop souvent, les concepteurs construisent quelque chose de cool sans d'abord déterminer comment atteindre leurs objectifs ou anticiper la facilité de navigation de la conception, ce qui peut conduire à des modifications constantes, à des ajustements perpétuels, à des pertes de temps et à des pertes de revenus.
Simple va de pair avec easy. La prochaine fois que vous ouvrez Photoshop pour commencer un nouveau design, posez-vous des questions comme celles-ci:
- Un non-concepteur ou un non-programmeur trouverait-il cette interface confuse?
- Ai-je besoin de toutes ces informations tout en haut qui poussent le formulaire d'inscription à la newsletter en dessous du pli?
- Avec quelle facilité les utilisateurs pourront-ils accéder aux informations qu’ils souhaitent?
- Y a-t-il trop de choix?
- Cette interface sera-t-elle utilisable pour mon public cible, une personne de 70 ans ou une personne atteinte de cécité partielle?
Tu obtiens le point.
Les conceptions simples sont bonnes pour une autre raison: la différenciation. Si vous souhaitez que votre site Web puisse survivre dans un créneau dominé par le faste et le luxe, créez un contraste en créant une présentation simple.
Codage simple
Un mot à la mode qui circule sur le Web à l’heure actuelle en ce qui concerne le codage est «léger», ce qui est simplement une autre façon de dire «simple».
Il est de notoriété publique que le code simple se charge plus rapidement et rencontre généralement moins de problèmes. Si vous pouviez implémenter une solution utilisant un code léger plutôt qu’une alternative trop lourde, le choix serait évident. Qu'est-ce qui empêche les développeurs de le faire alors?
Le code gonflé a deux causes principales. L'un est la paresse. Les gens aiment copier et coller. Les bibliothèques de codes telles que jQuery et les frameworks tels que le 960 Grid System sont utiles, mais elles ont favorisé une mentalité paresseuse, ce qui peut conduire à un code lourd. Comment pouvez-vous être sûr que votre site Web est aussi simple que possible si quelqu'un d'autre a écrit le code?
Tout comme un mécanicien doit être au courant de ce qui se passe sous le capot, un développeur doit bien connaître le code qui exécute son site Web. Et si quelque chose se brise? Comment le répareriez-vous? Le fait qu'une solution fonctionne ne signifie pas que c'est le moyen le plus simple ou le meilleur pour gérer votre cas.
L’autre cause du code gonflé est le manque de connaissance. De nombreux concepteurs et développeurs, même certains prétendant être avancés, se sont retrouvés bloqués par des programmes tels que Dreamweaver pour coder leurs sites Web, et ils comptent parfois sur eux pour produire du code pour eux.
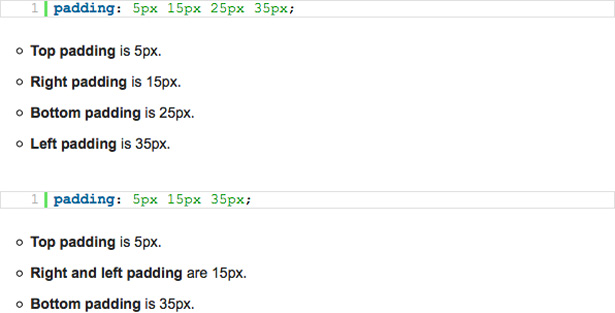
Bien sûr, ces programmes peuvent produire du code, mais ils ne le font pas toujours efficacement; ils exécutent simplement une commande basée sur ce qu'ils ont été programmés pour faire. Au lieu de cela, en utilisant des astuces telles que les raccourcis CSS, vous pouvez optimiser le code pour des temps de chargement plus rapides, ce qui améliorera finalement l'expérience utilisateur.
Commerce électronique simple
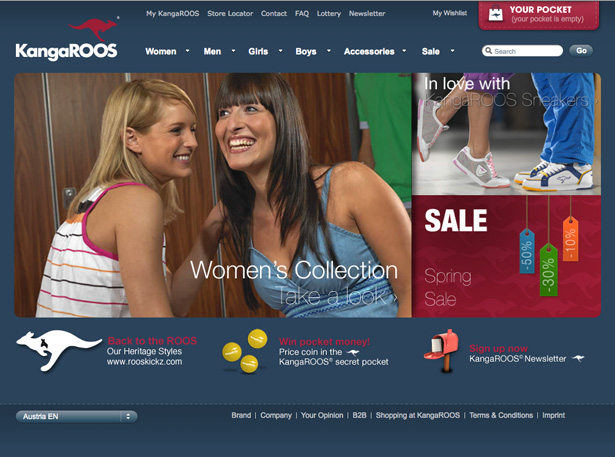
Quand il s’agit de vendre en ligne, la simplicité devrait faire disparaître le contenu et assumer la place qui lui revient en tant que roi du commerce électronique. Pourquoi? Parce que ce que vous vendez n'aura aucune importance si effectuer un achat est trop difficile. Si les achats sont faciles, moins de paniers seront abandonnés et plus de ventes seront effectuées.
Alors, que pouvez-vous faire pour rendre les achats en ligne plus simples? Bien que chaque expérience soit unique et adaptée aux besoins de l’entreprise et de ses utilisateurs, il existe quelques moyens simples de renforcer l’efficacité d’une boutique en ligne:
- Rendez la zone de recherche visible. La recherche sera probablement la méthode de navigation préférée de nombreux utilisateurs, surtout si vous proposez des centaines ou des milliers de produits à vendre.
- Ne gaspillez pas le temps des gens en leur faisant des informations en double. Par exemple, il est facile pour les utilisateurs d’indiquer que leur adresse de livraison est identique à leur adresse de facturation en ajoutant une simple case à cocher au formulaire.
- Ne pas trop rassembler les produits.
- Ne pas ennuyer les acheteurs avec des fenêtres pop-up inattendues et des conseils de survol. Il y a une fine ligne entre les utilisateurs qui tiennent la main et en leur faisant confiance pour faire les choses eux-mêmes.
Copie Web simple
La majorité des sites Web s'appuient sur du texte pour partager leurs services, produits et idées. N'est-il pas logique de formuler des choses pour qu'elles soient facilement compréhensibles? Rappelez-vous que la simplicité plaît à tous, indépendamment de leur sophistication ou de leurs capacités.
L'acronyme familier de KISS (garder les choses simples, stupides) devrait être accroché à une plaque géante au-dessus du bureau de toute personne responsable de la copie Web. Votre site Web est accessible à peu près partout dans le monde, ce qui signifie que la simple copie est le meilleur moyen de cibler le public le plus large possible.
Oubliez les définitions de type dictionnaire et enchâssant les mots-clés dans la gorge des utilisateurs (ceux-ci ne sont bons que pour les moteurs de recherche). Dites ce qui doit être dit aussi brièvement que possible. Essayer de paraître intelligent sur le Web est tout simplement stupide: vous laisserez les lecteurs confus, et un site web plus intéressant se trouve à quelques clics seulement.
Pratiques commerciales simples
Parfois, vous pouvez rendre les choses plus simples et plus faciles pour vous et votre client. d'autres fois, vous pouvez rendre les choses plus simples et plus faciles pour un seul d'entre vous. Si vous devez choisir, privilégiez votre client.
Les paniers d'achat en ligne sont abandonnés lorsque les choses deviennent trop compliquées; Les clients abandonnent aussi les relations de travail trop difficiles à maintenir.
Posez-vous des questions comme: Comment puis-je facilement contacter? Est-ce que ce serait facile pour moi de payer ma propre facture? (Si vous ne souhaitez pas payer votre propre facture, réfléchissez à la difficulté que cela représente pour vos clients, qui ne maîtrisent pas la technologie.) Si vos clients doivent appuyer sur trois boutons et attendre en attente avant de vous parler, peut-être Vous devriez repenser votre système téléphonique.
Conclusion

Je ne peux pas écrire sur la simplicité sans mentionner Apple. La simplicité a une valeur réelle et peut être mesurée en argent liquide. Cela est clair pour le PDG d’Apple, Steve Jobs, dont la valeur nette personnelle dépasse maintenant les 5 milliards de dollars. Il a livré certains des gadgets les plus cool et les plus conviviaux au monde.
La simplicité est intégrée à l'iPhone et à l'iPad; chaque appareil dispose d'un seul bouton sur le devant. Le MacBook est fabriqué à partir d'une seule pièce d'aluminium. Et la simplicité est la raison pour laquelle tant de designers imitent le site d’Apple (l’espace blanc, la navigation, la grande photographie).
Apple étend même la simplicité à ses emballages. Lorsque j'ai récemment remplacé mon poste de travail Dell par un iMac, ma mâchoire est tombée lorsque j'ai déplacé mon regard entre le seul cordon d'alimentation sortant de l'arrière du Mac et la pile de cordons qui longeait le sol à côté de l'ancien Dell. C'est le pouvoir de la simplicité. L'équipe de Cupertino, en Californie, met en scène le Razor d'Occam et en retire les avantages.
Vous pourriez vous demander pourquoi un concepteur avancé ou un développeur souhaite simplifier? N'est-ce pas régressant? Je dirais que si les débutants doivent utiliser un produit simple parce que c'est ce qu'ils sont capables de gérer, ce n'est pas nécessairement le meilleur cas pour la simplicité. Les pros choisissent d'imposer des contraintes à leur travail pour pouvoir créer un meilleur produit.
Il est peut-être temps de repenser votre conception du Web. Faire l'expérience d'un site Web ne devrait pas être simple: il devrait être sans douleur. Rendre la navigation sans effort pour que les utilisateurs se concentrent davantage sur le contenu que sur la manière d'y accéder.
Écrit exclusivement pour WDD par Chris McConnell. Il est un entrepreneur, designer et auteur qui a co-fondé le cabinet de design Brandeluxe et écrit régulièrement sur son blog, Examen indépendant . Vous pouvez également vous connecter avec Chris sur Gazouillement .
Appliquez-vous le principe du rasoir d'Occam dans vos conceptions? Pourquoi ou pourquoi pas? Partagez votre opinion ci-dessous ...