Créer une illustration étonnante à l'aide de Scraps
Dans ce tutoriel, je vous guiderai à travers quelques étapes qui vous montreront comment j'ai réussi à créer cette illustration.
Je voudrais donner tout le crédit pour cela à Chris Haines . Il est un concepteur très talentueux de l'Australie et l'un des depthcore artistes.
Quand j'ai vu son illustration nommée Skin, j'étais vraiment curieux d'imaginer comment il avait obtenu le résultat, donc j'ai pris mon propre style, j'ai utilisé du stock gratuit et le résultat est vraiment très intéressant.
Maintenant que j'ai réussi à terminer le travail, je pensais partager cela avec vous.
Aperçu de l'image finale
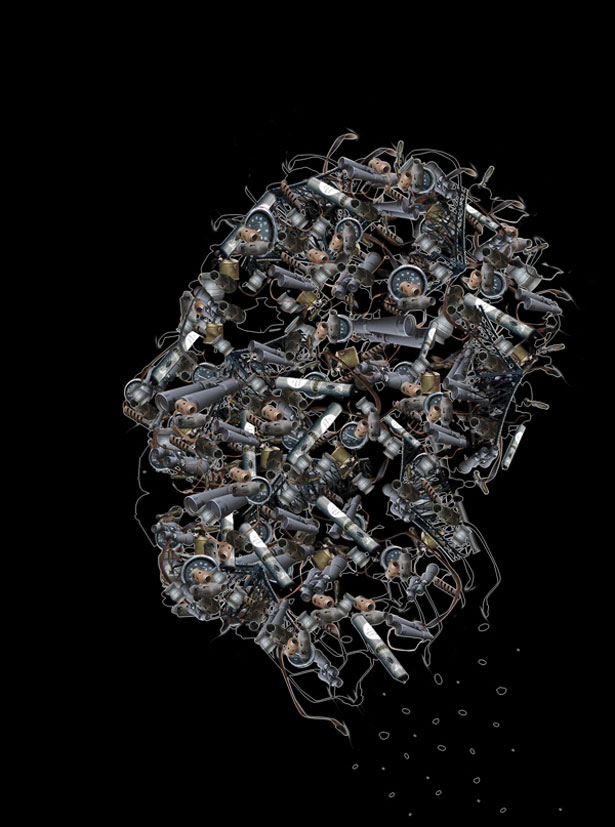
Voici l'image que vous allez créer:
Étape 1
Tout d'abord je voudrais vous présenter les images de stock que j'ai utilisées pour cela: pont , compteur de vitesse et plus de ferraille .
Étape 2
Ensuite, vous devez découper certains de ces objets. Vous utiliserez ces objets pour créer la tête. Les points de lecture sont placés sur les objets que j'ai utilisés pour créer la tête.
Étape 3
Vous devez maintenant placer les objets sur le document dans un ordre. J'ai dessiné un croquis de la tête pour savoir où placer mes objets.
Étape 4
Maintenant, vous devez commencer à placer les objets que vous avez coupés un par un.
Étape 5
Continuez à placer plus d'objets. Ne vous contentez pas de les placer, de les redimensionner, de les faire pivoter, de les transformer à votre guise.
Étape 6
Comme vous pouvez le voir, j'utilise certains éléments à mon avantage. J'utilise les ceintures pour créer les cheveux et certains pour faire l'illusion que la tête a été cassée. J'utilise également les touches de type machine pour lui donner un effet graphique. Tout comme certaines pièces tombent de la tête. J'utilise aussi des morceaux pour créer les lèvres. Je vais également supprimer le croquis que j'ai fait.
Étape 7
Comme vous pouvez le voir, le visage commence à prendre forme. Les pièces se rejoignent. Vous devez continuer à ajouter plus d'éléments jusqu'à ce que vous remplissiez presque tous les espaces vides.
Étape 8
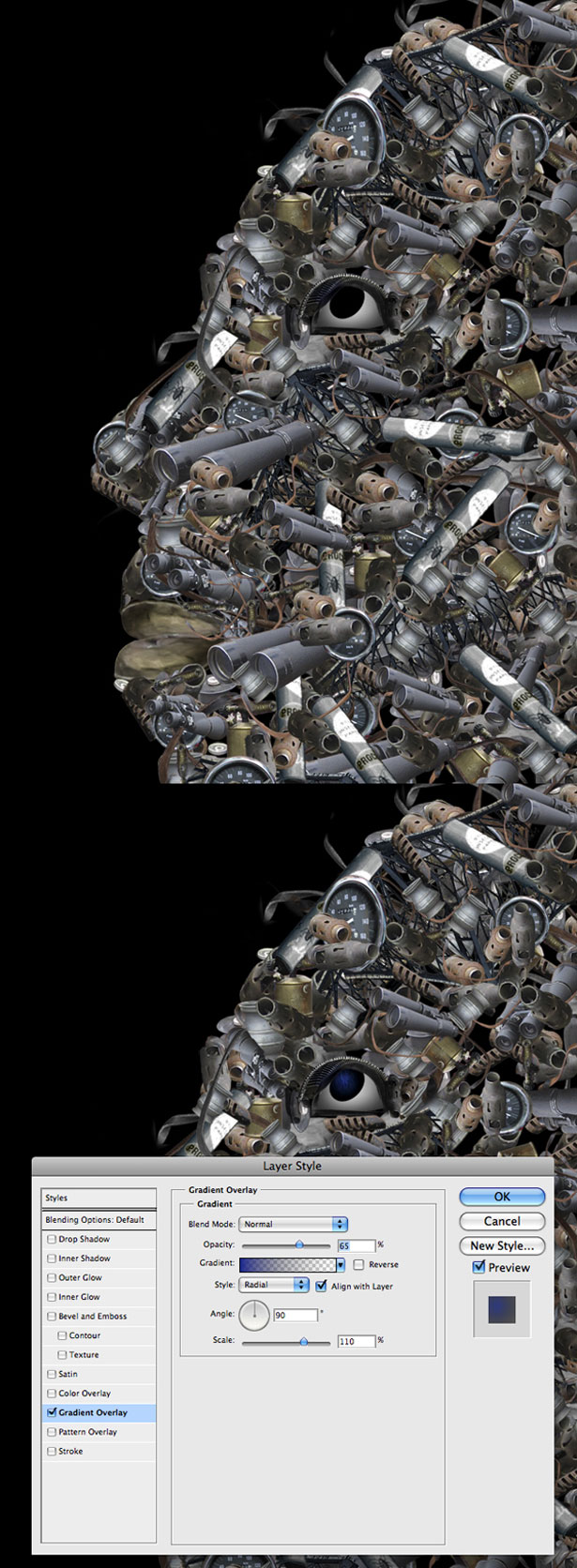
Vous avez enfin fini de créer la forme de la tête. Ensuite, vous devez travailler sur la création de l'œil. Vous allez créer l'oeil en utilisant certains éléments des notes que vous avez utilisées jusqu'à présent et à l'aide de l'outil pinceau. Je vais utiliser des pièces de la machine à écrire et des courroies.
Étape 9
Ensuite, vous devez créer un nouveau calque et dessiner un peu de blanc sur ce calque.
Étape 10
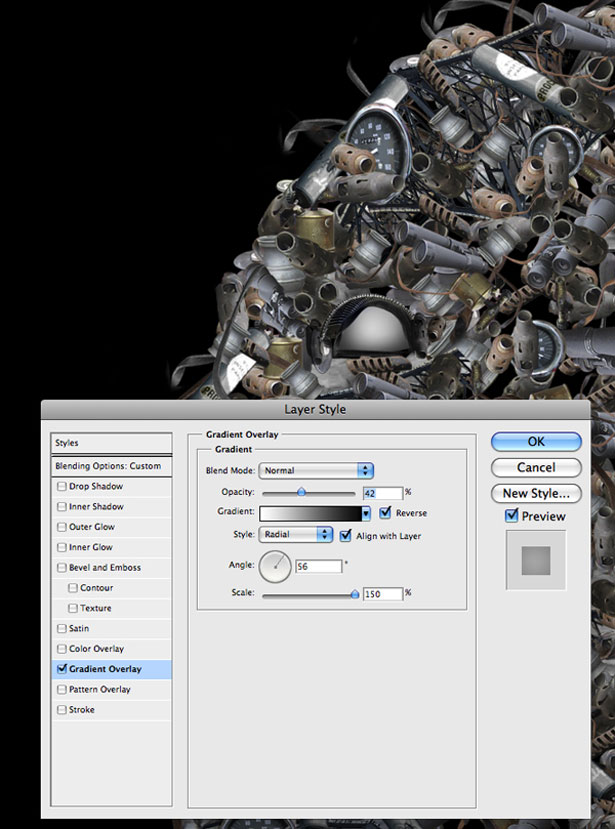
Ensuite, vous devez utiliser les paramètres utilisés pour les options de fusion.
Étape 11
Créez un cercle noir au centre de l’œil comme je l’ai fait. Et également utiliser mes paramètres pour les options de fusion.
Étape 12
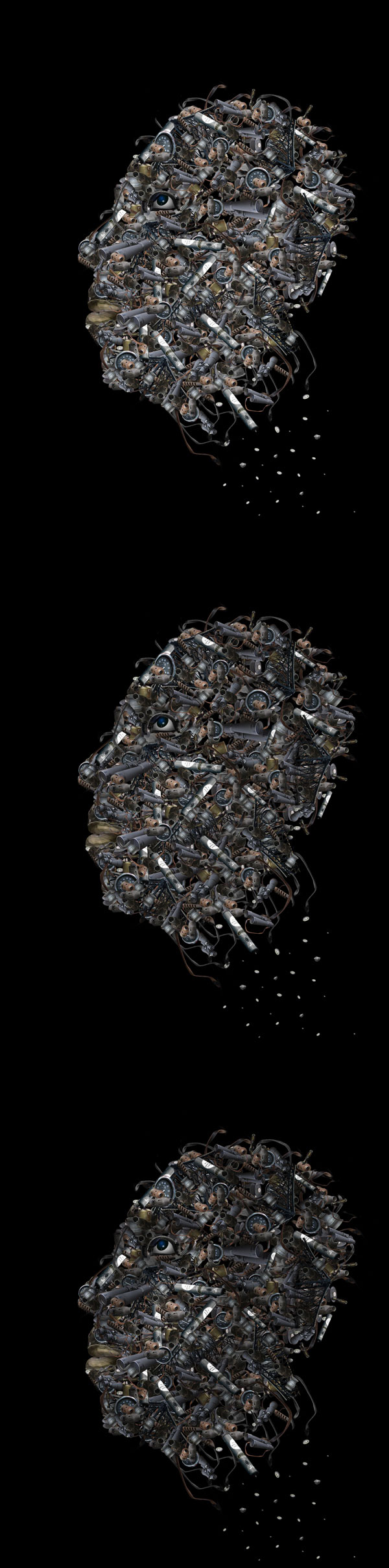
Vous avez terminé tout le processus de construction. Maintenant, vous devez commencer à ajouter les lumières et les ombres. Tout d'abord, vous devez fusionner tous les éléments. Ensuite, vous devez utiliser l'outil de gravure et commencer à ajouter de l'ombre. Vous devez sélectionner une brosse douce et réduire l'opacité à 15%. Vous voulez construire l'effet progressivement.
Étape 13
Continuez à ajouter plus d'ombre. Vous devrez également utiliser l'outil Dodge pour ajouter de la lumière.
Conclusion
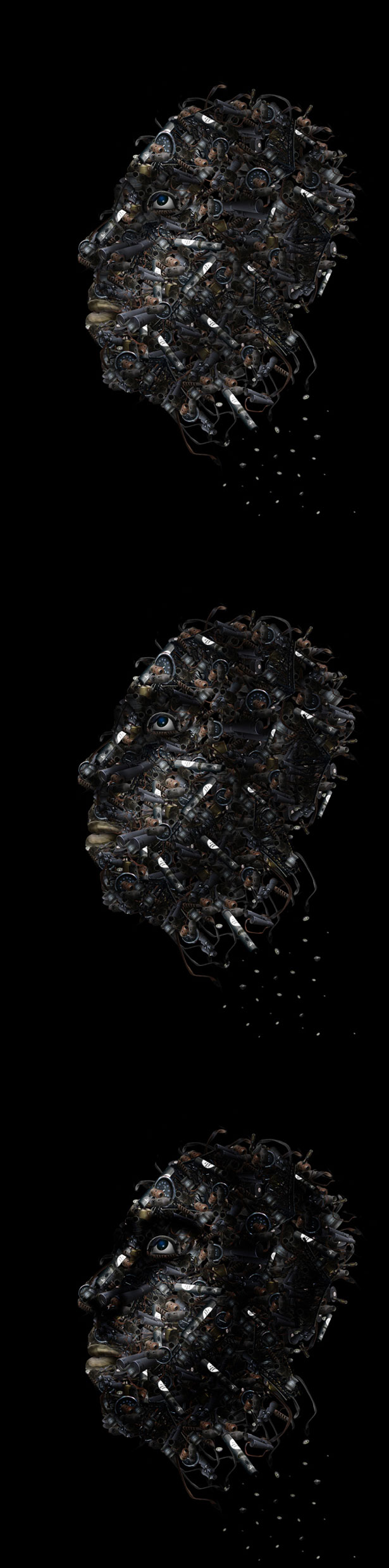
Vous avez fini avec la tête. Ce que vous devez faire ensuite, c’est mettre un joli fond d’espace derrière la tête ou peut-être en créer un pour vous-même. Après avoir créé votre arrière-plan, il est recommandé de jouer avec les couleurs ou peut-être de faire le travail en noir et blanc.
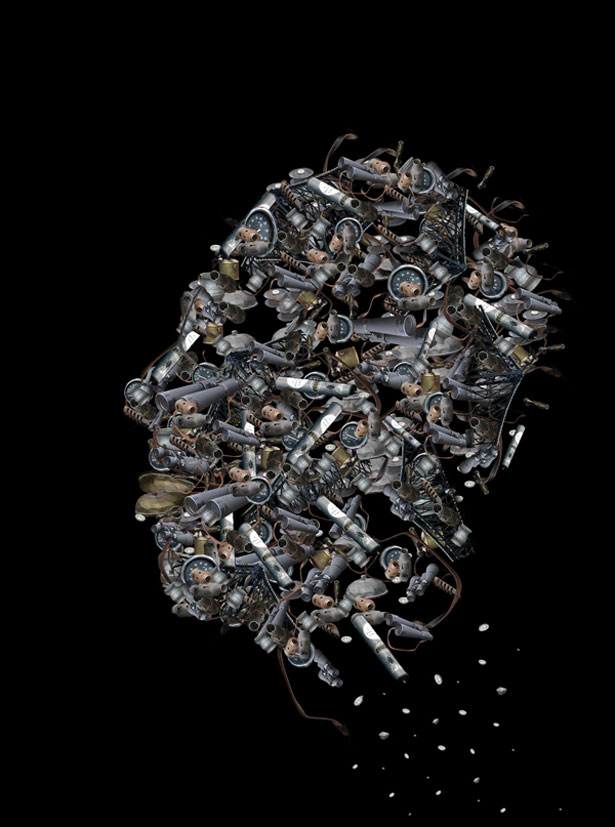
Vous pouvez voir l'image couleur finale ci-dessous:
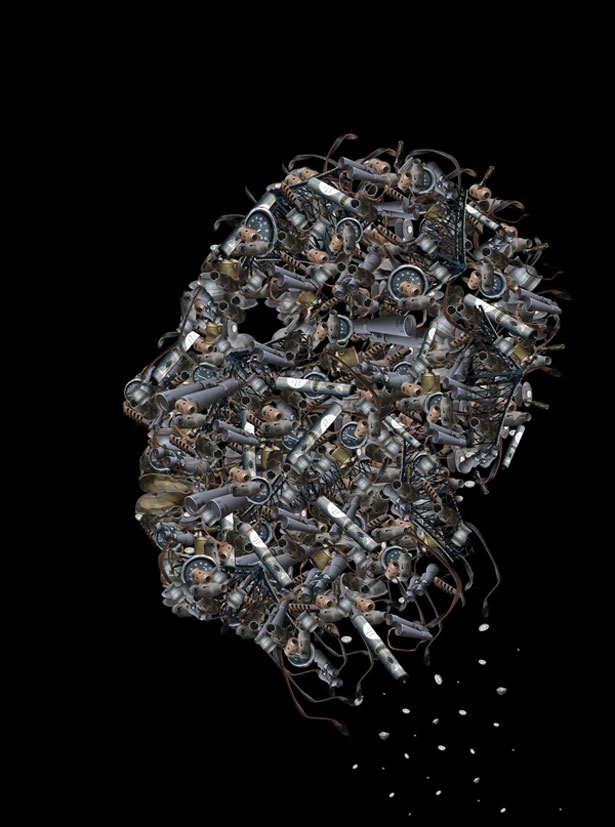
Et voici une version en noir et blanc:
Écrit exclusivement pour WDD par Constantin Potorac
Avez-vous apprécié le tutoriel? L'as tu essayé? S'il vous plaît partagez vos commentaires avec nous!