Créer une scène de texte 3D à l'aide de Photoshop
Dans ce tutoriel, nous allons créer une scène de texte 3D réaliste en utilisant Photoshop avec un peu d'aide d'Illustrator pour le texte 3D.
Vous devez avoir une connaissance moyenne à avancée de Photoshop afin de compléter ce tutoriel.
Pour commencer, téléchargez toutes les images du site Web Sxh.hu. Toutes les images sont gratuites à télécharger et voici les liens: 1 , 2 , 3 , 4
Commençons et créons un effet 3D vraiment impressionnant en quelques étapes seulement. Essayez-le et n'hésitez pas à poster des liens vers vos propres variantes, nous aimerions voir ce que vous proposez.
Voici un aperçu rapide de l'image que nous allons créer:
Étape 1
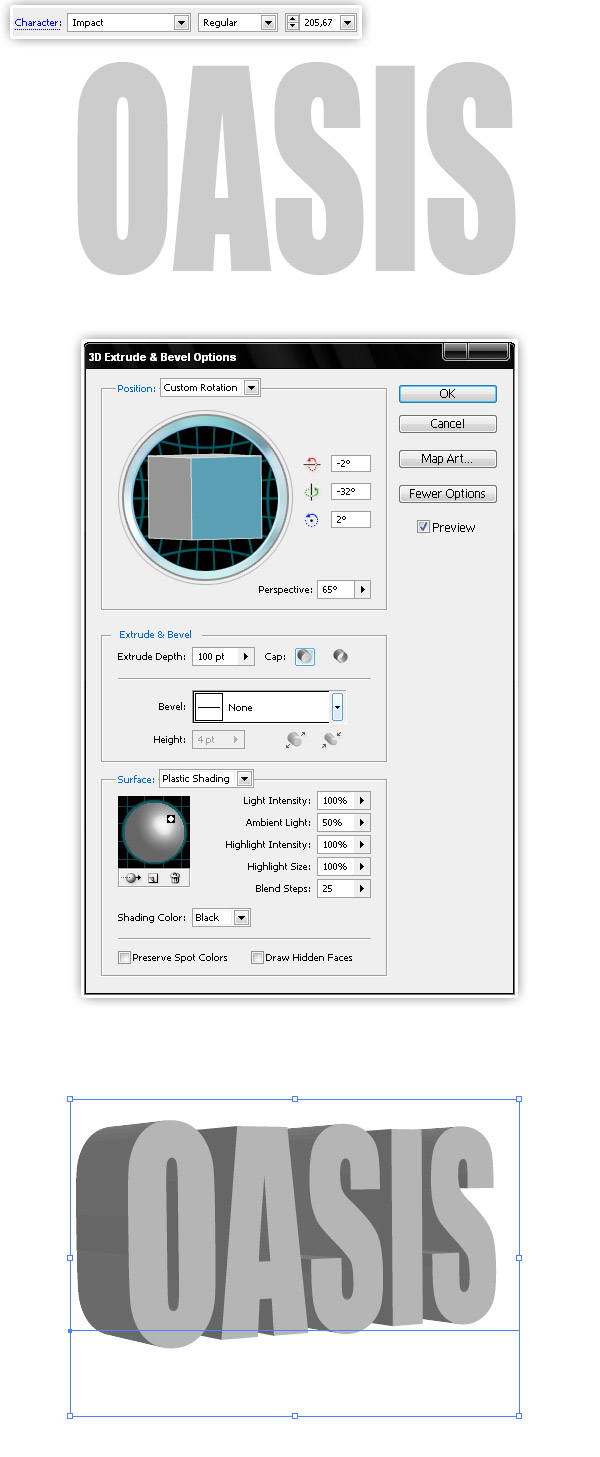
Sur un document vierge, tapez le texte dans Illustrator. J'utilise la police de caractères Impact et cette couleur de premier plan: #CCCCCC. Ensuite, accédez à Effet> 3D> Extruder et biseauter et définissez les valeurs comme indiqué ci-dessous. Copiez ensuite (Ctrl ou Commande + C) le texte 3D.

Étape 2
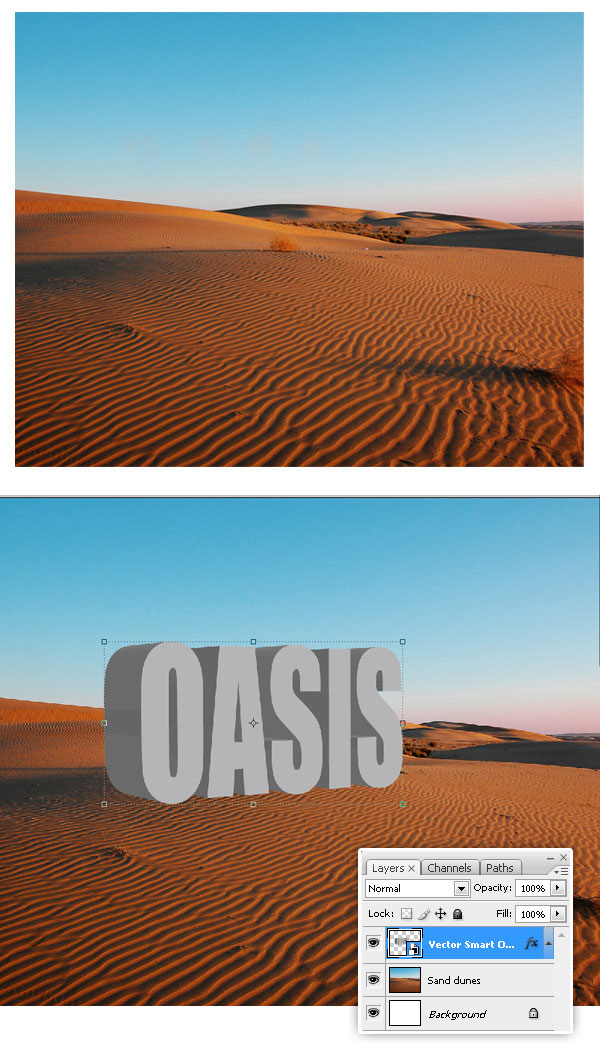
Ouvrons Photoshop, créons un nouveau document (1280 x 1024 px) et mettons ce image en arrière-plan. Ensuite, collez le texte 3D (créé à l'étape 1) en tant qu'objet dynamique.

Étape 3
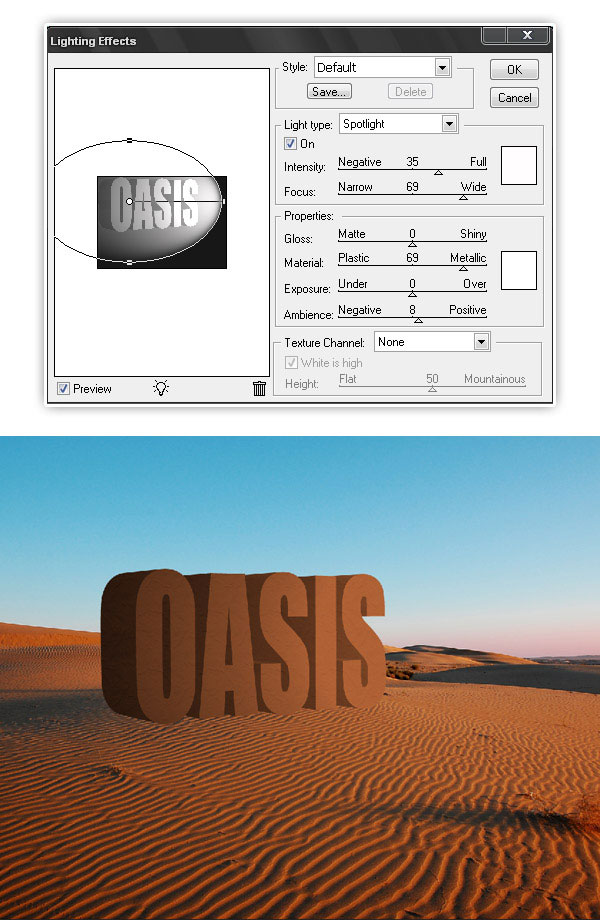
Ensuite, allez à Filtre> Rendu> Effets d'éclairage et définissez les valeurs comme indiqué ci-dessous. De cette façon, le texte correspondra à l’éclaircissement de la scène.

Étape 4
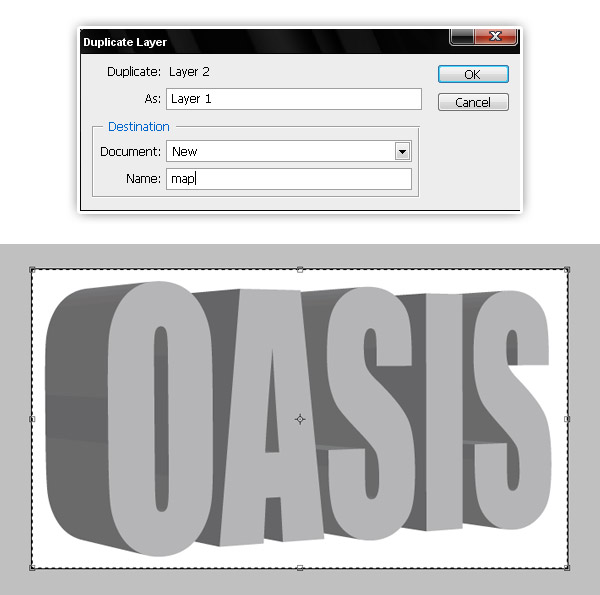
Sélectionnez le calque d'objet intelligent, cliquez avec le bouton droit sur le calque et sélectionnez Dupliquer le calque> Destination: Nouveau et Nom: Carte. Ensuite, accédez à Calque> Rasterize> Smart object. Enregistrez le document sous le nom Map.psd quelque part sur votre bureau.

Étape 5
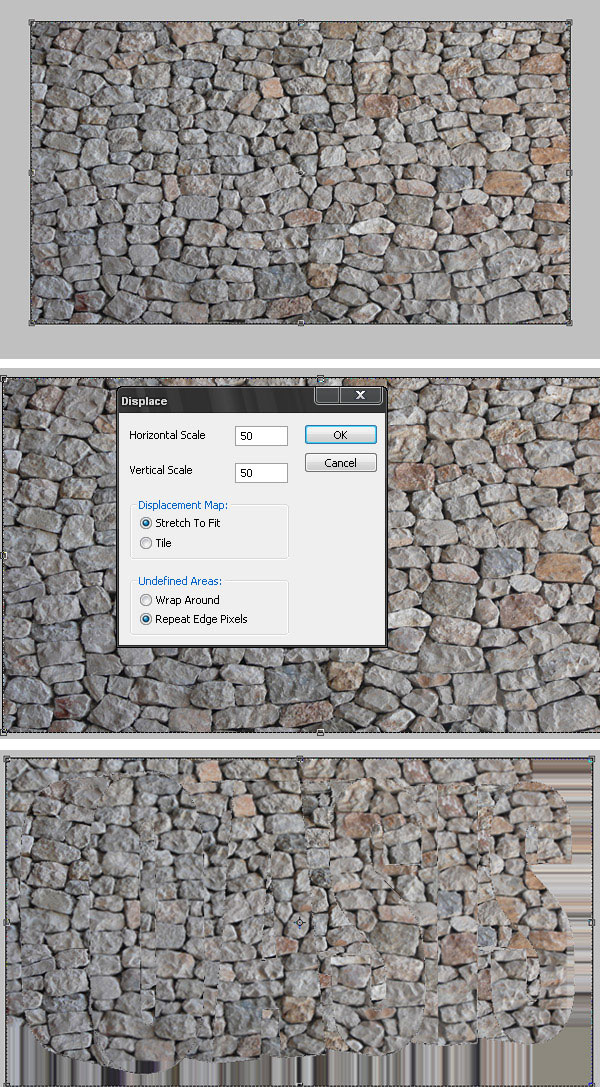
Maintenant, enregistrons le document précédent en tant que "Displace texture", supprimez le texte 3D raster et collez-le. ce image sur un nouveau calque. Ce sera notre première texture.
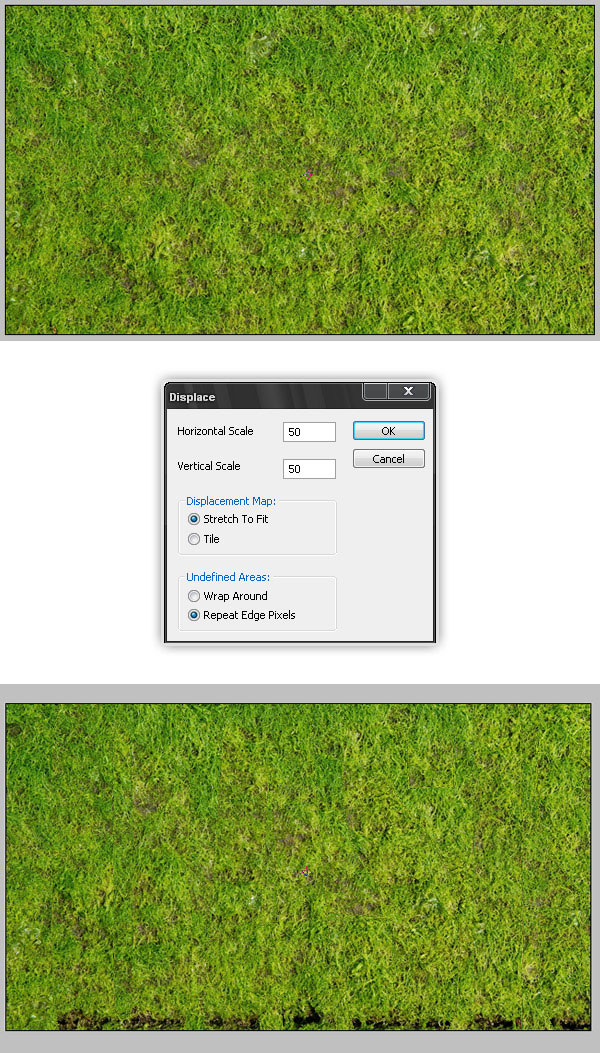
Accédez à Filtre> Déformer> Déplacer, recherchez «map.psd» et définissez les valeurs Horizontal et Vertical sur 50. Sélectionnez ensuite Tout (Ctrl + A ou Commande + A) et copiez la sélection.

Étape 6
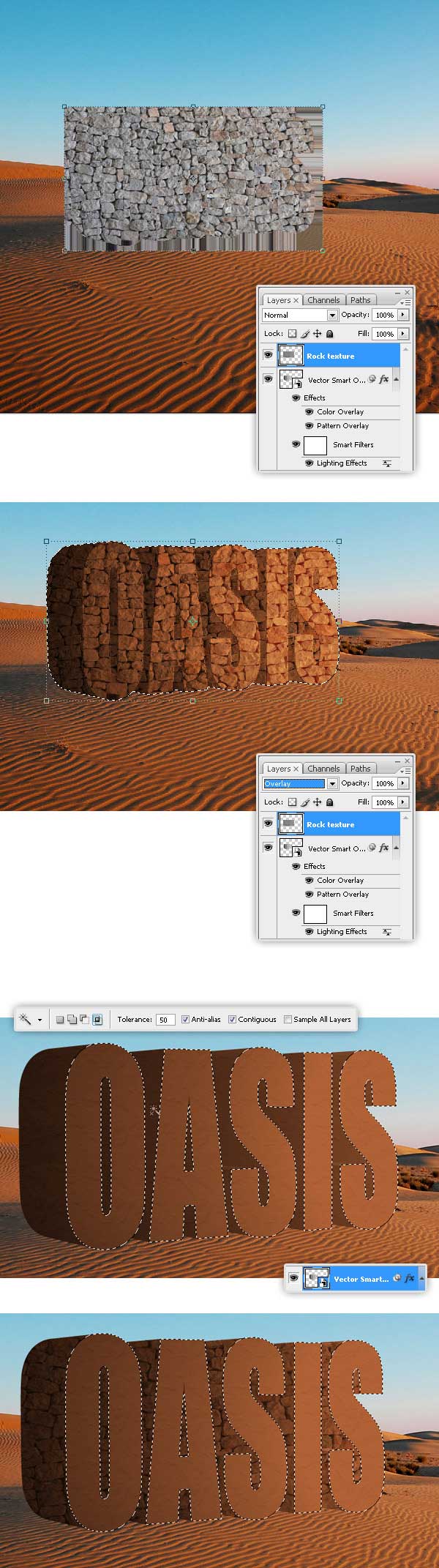
Collez le "Rock Texture" dans un nouveau calque au-dessus de l’objet 3D intelligent. Changez le mode de fusion en superposition.
Ctrl (Commande) + Cliquez sur Miniature d'objet dynamique pour sélectionner la forme du texte, puis Ctrl (Commande) + Maj + I pour inverser la sélection, puis appuyez sur SUPPR pour supprimer la texture supplémentaire (sur le calque «Texture de roche»).
Utilisez ensuite l'outil Baguette magique pour sélectionner la face avant du texte 3D sur le calque d'objet dynamique et supprimer la sélection sur le calque "Texture de roche".

Étape 7
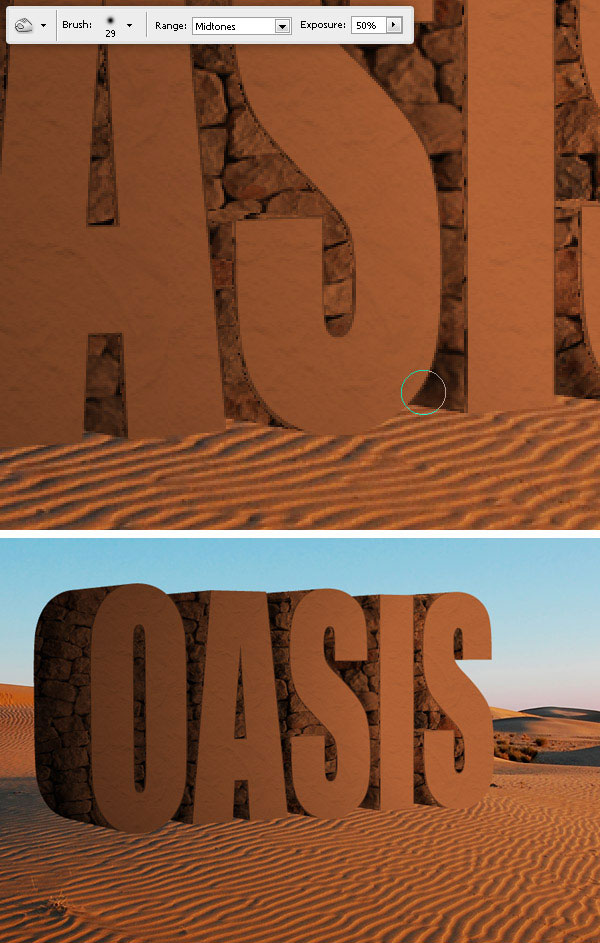
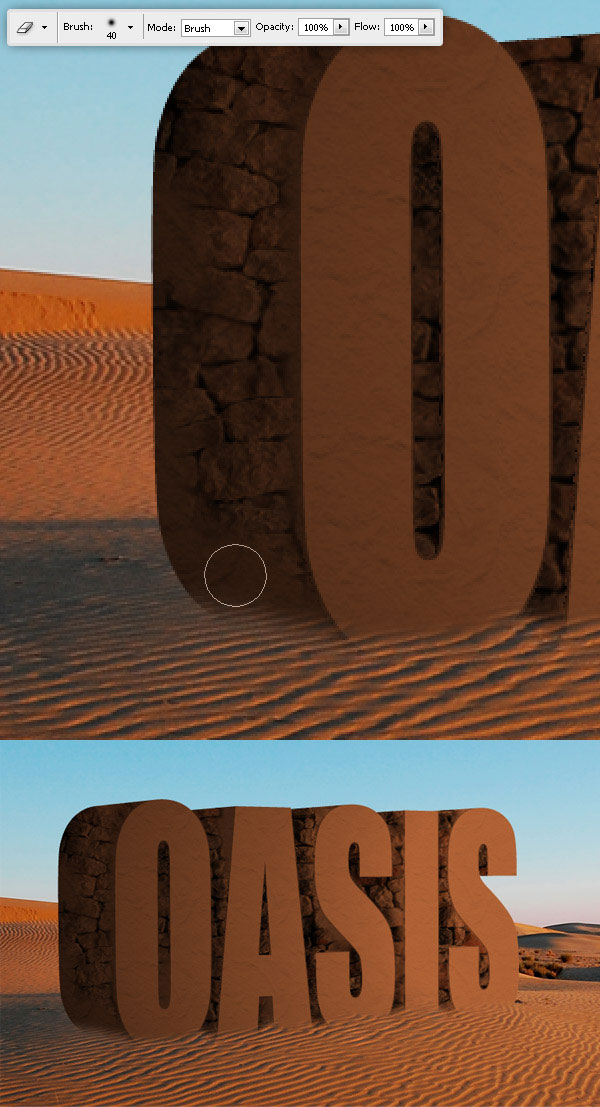
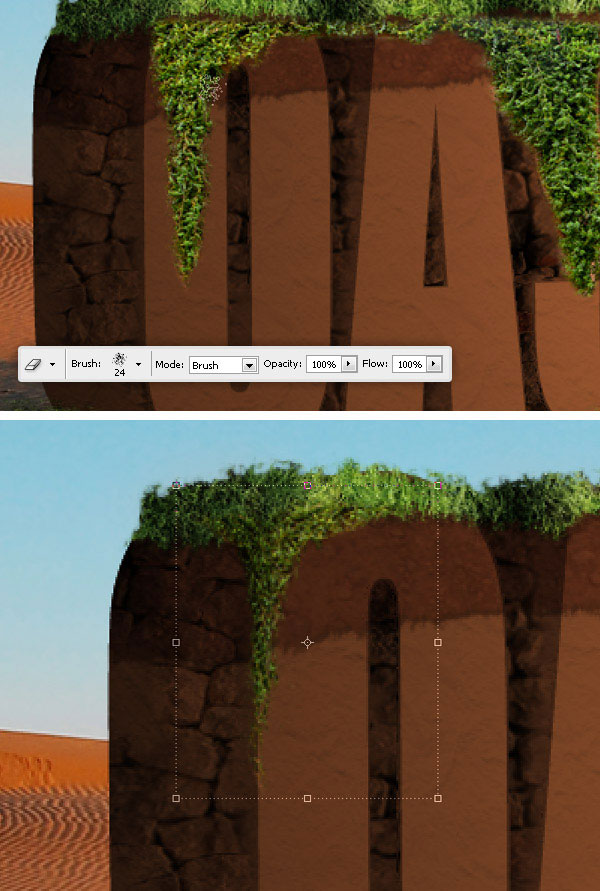
En utilisant l'outil de gravure, gravez des ombres sur le calque "Texture de roche".

Étape 8
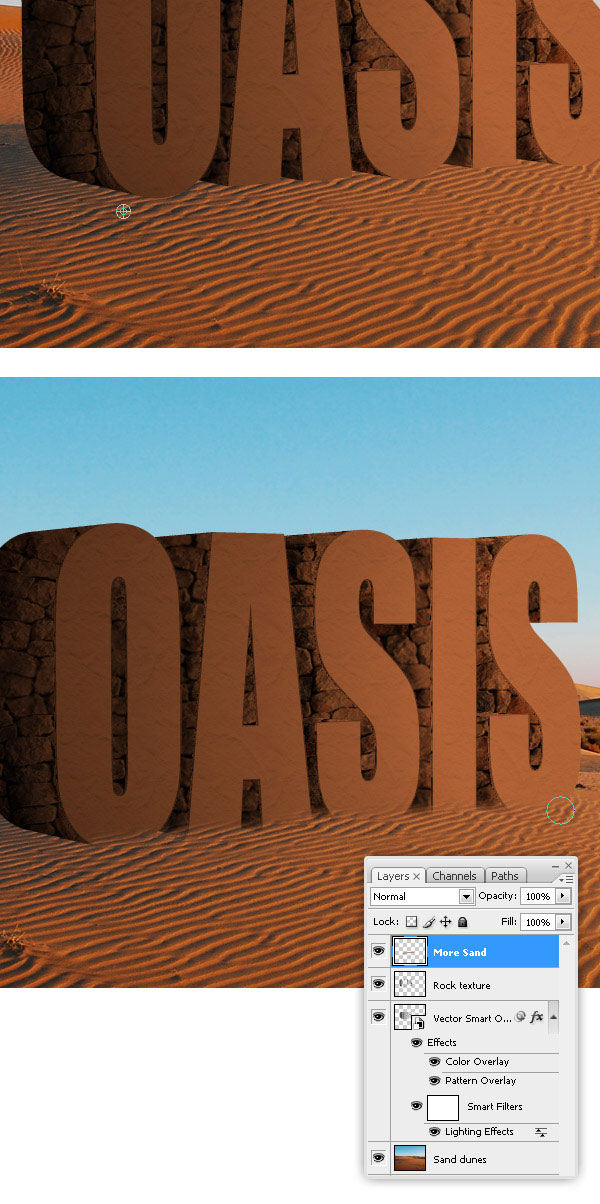
Sélectionnez le calque "Dunes de sable", sélectionnez l'outil Tampon de duplication et maintenez la touche Option (Alt) enfoncée, puis cliquez quelque part sur le sable. Ensuite, créez un nouveau calque au-dessus de "Texture de roche", nommez-le "Plus de sable" et clonez le sable sur ce calque.

Étape 9
Pour améliorer l'effet de texture, supprimez certaines zones du calque "Texture de roche".

Étape 10
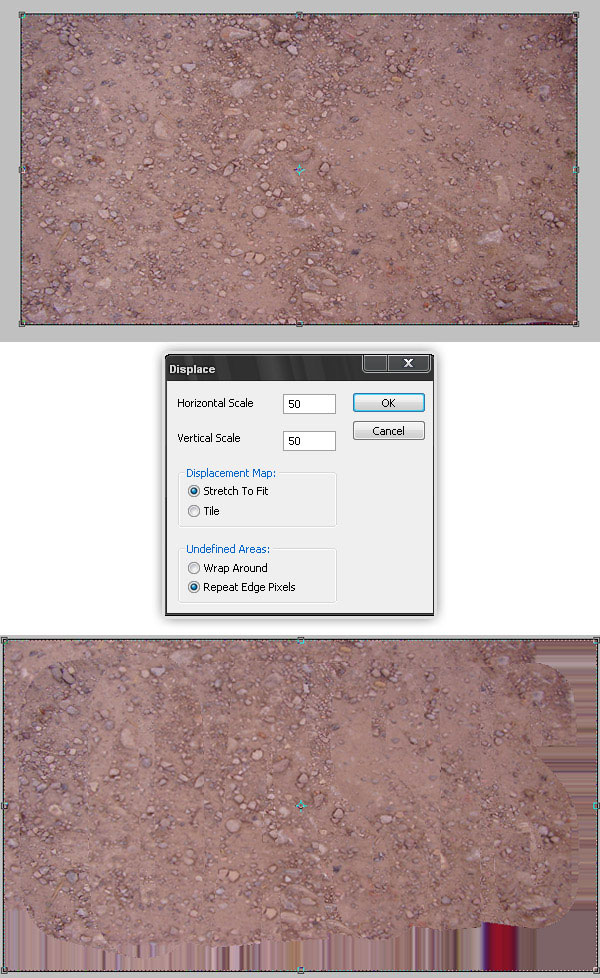
Maintenant, nous allons ajouter de la «saleté». Ouvrez le fichier "Déplacer la texture" une fois de plus. Coller ce image dans un nouveau calque. Accédez à Filtre> Déformer> Déplacer, recherchez «map.psd» et définissez les valeurs horizontale et verticale sur 50. Sélectionnez ensuite tout (Ctrl + A ou Commande + A) et copiez la sélection.

Étape 11
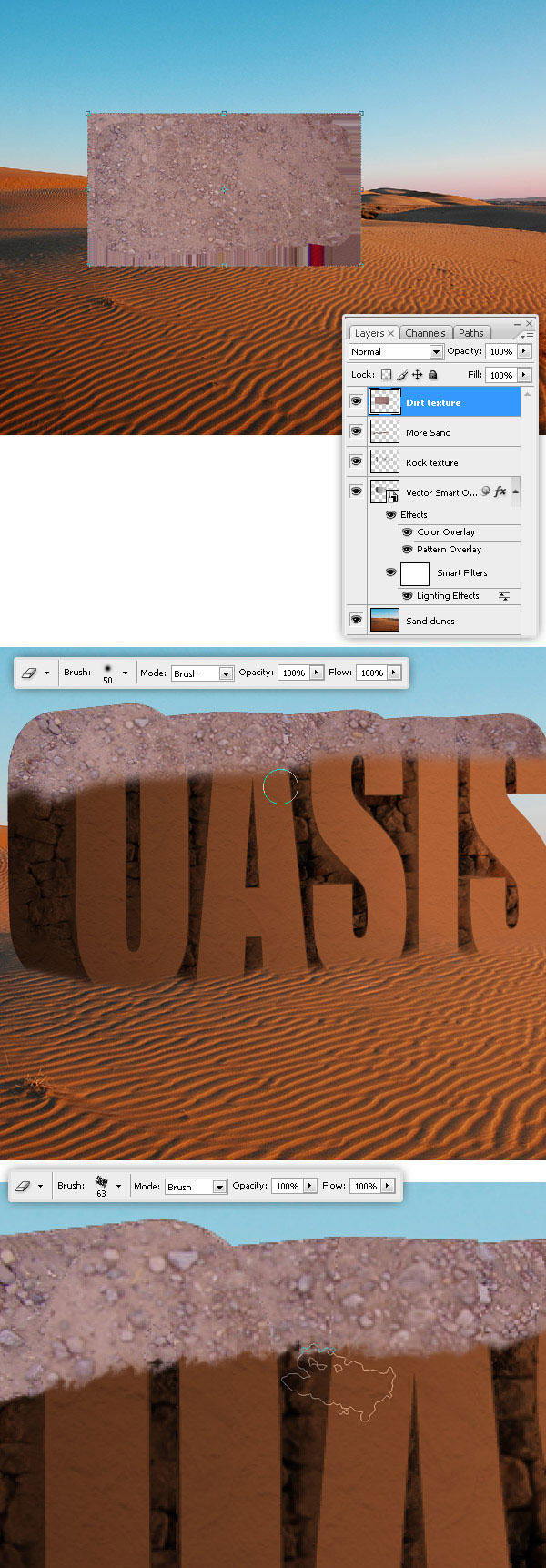
Collez la "texture de saleté" dans un nouveau calque. Ctrl (Commande) + Cliquez sur la miniature du calque «Texte 3D» pour sélectionner la forme du texte, puis sur Ctrl (Commande) + Maj + I pour inverser la sélection, puis appuyez sur SUPPR pour supprimer la texture supplémentaire (sur le calque «Texture saleté»). ).
À l’aide d’une gomme douce, supprimez le calque "Texture de saleté", puis améliorez le résultat en utilisant une gomme irrégulière.

Étape 12
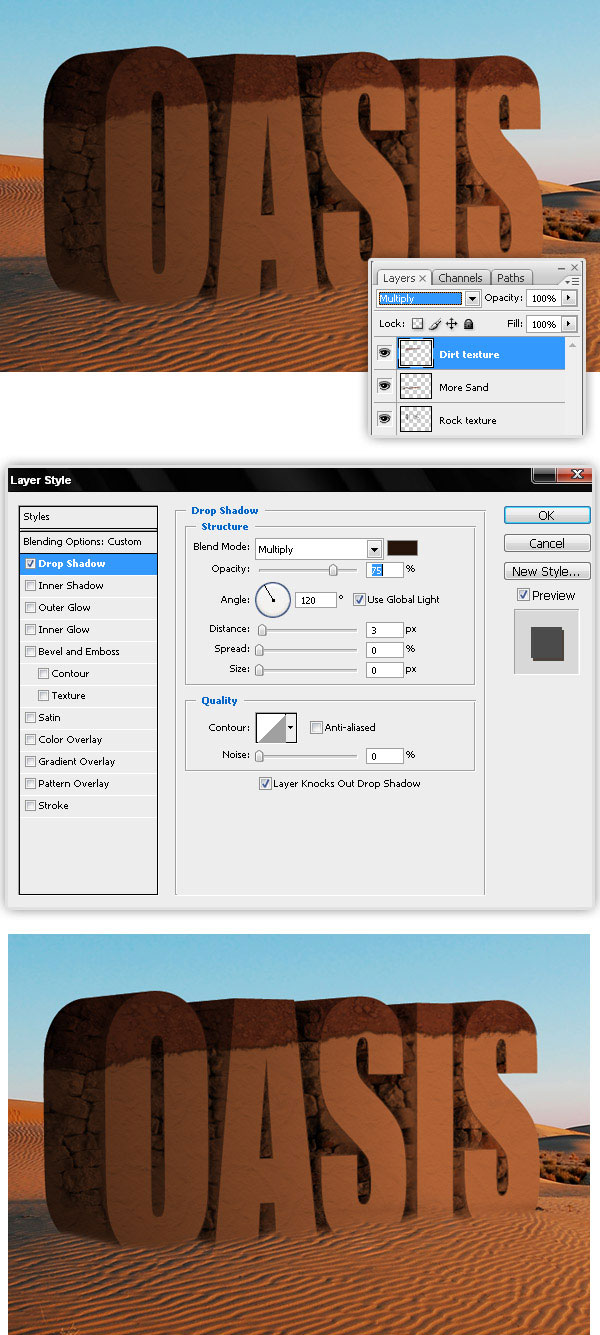
Changez le mode de fusion "Texture de saleté" pour Multiplier et ajoutez une petite ombre portée.

Étape 13
Pour ajouter l'herbe, allez dans le fichier "Déplacer la texture" et collez ce image. Appliquez une carte de déplacement, comme les autres textures et copiez enfin l'herbe.

Étape 14
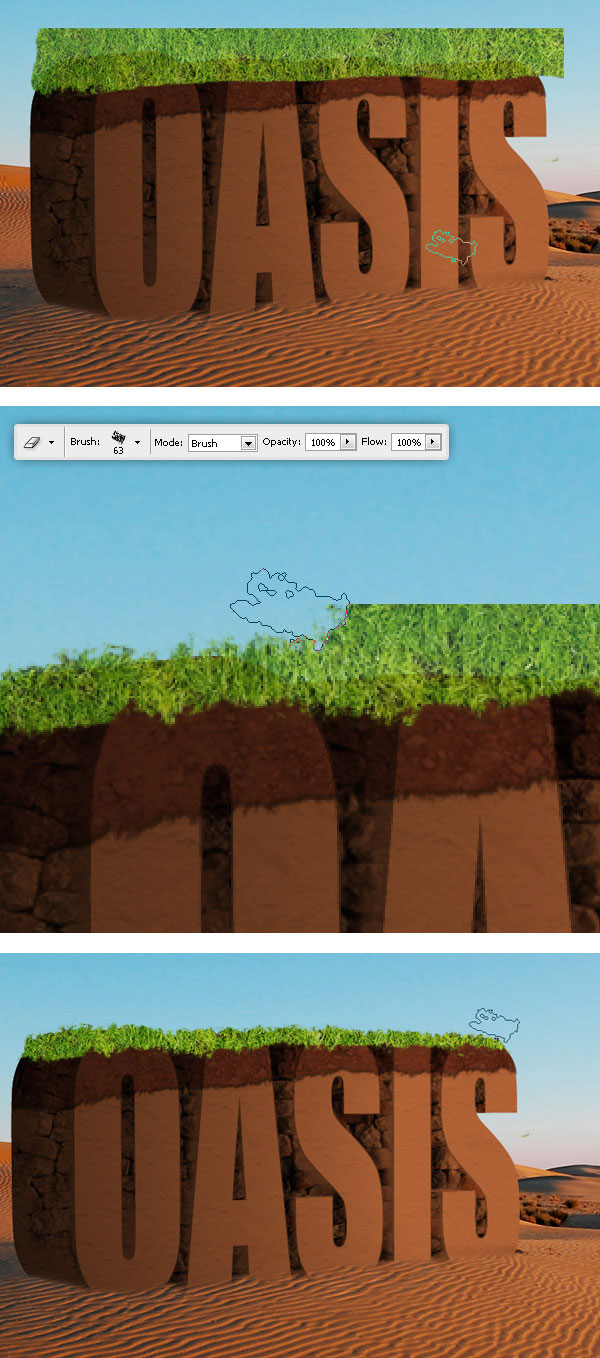
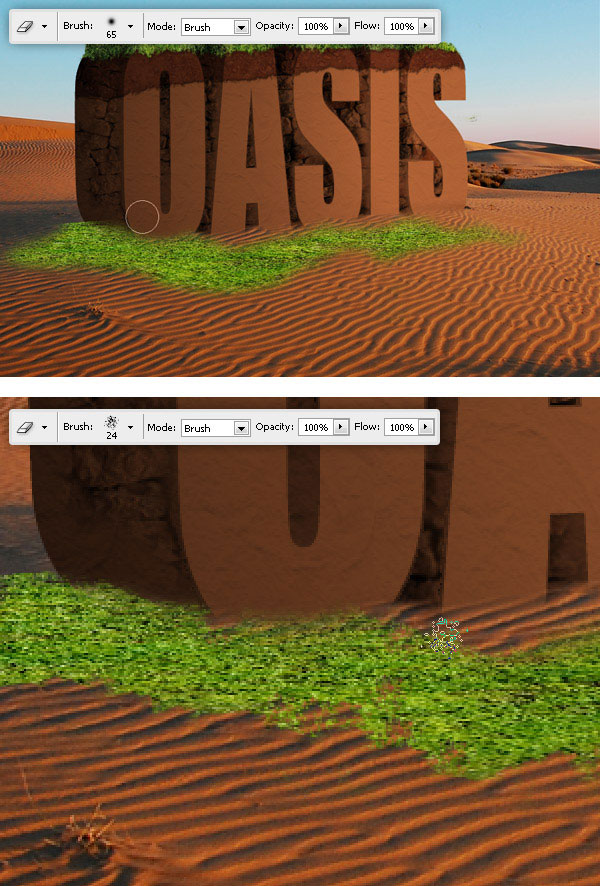
Collez l'herbe sur le document principal, supprimez la partie inférieure et, à l'aide d'un effaceur irrégulier, supprimez certaines zones des bordures.

Étape 15
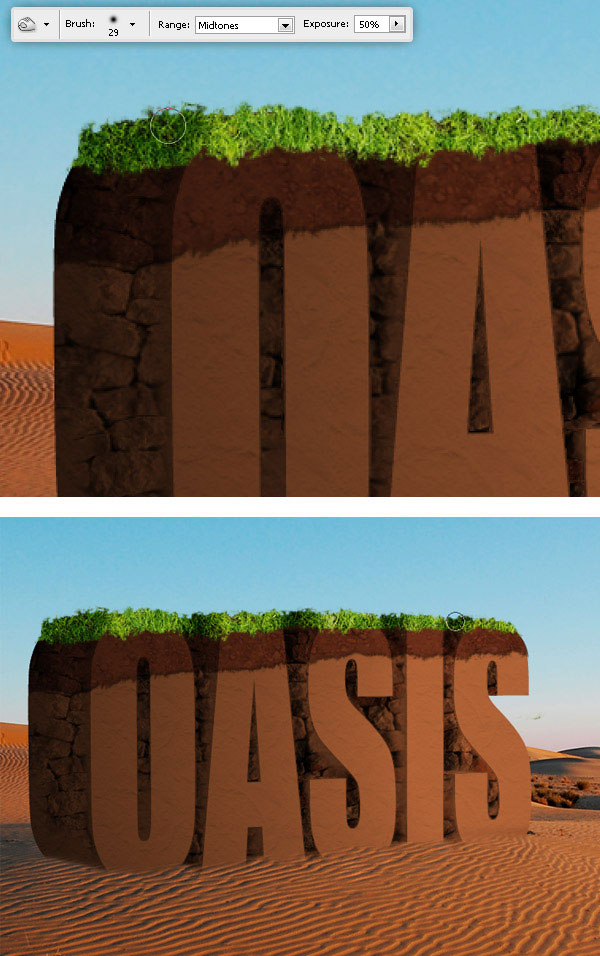
Gravez quelques ombres sur le calque "Texture herbe".

Étape 16
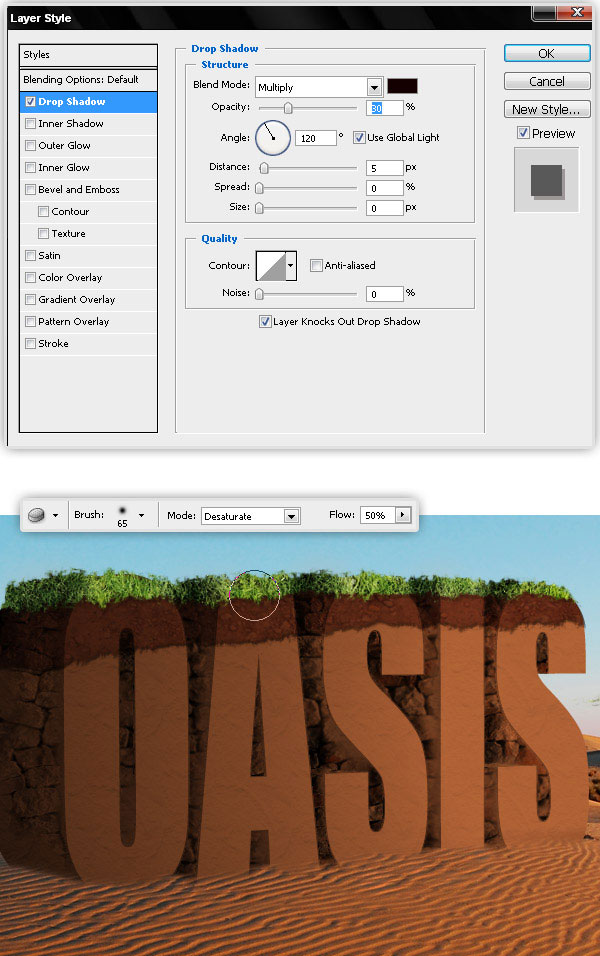
Ajoutez une petite ombre portée au calque "Texture herbe". À l’aide de l’éponge, désaturer certaines zones de l’herbe.

Étape 17
Collez la texture de l'herbe dans un nouveau calque sur un plan dans la fenêtre du filtre Point de fuite (allez à Filtre> Point de fuite) pour correspondre à la perspective du paysage.

Étape 18
Effacez des zones aléatoires de la couche "Grass" et, à l'aide d'une brosse irrégulière, supprimez certaines zones aléatoires ici et là.

Étape 19
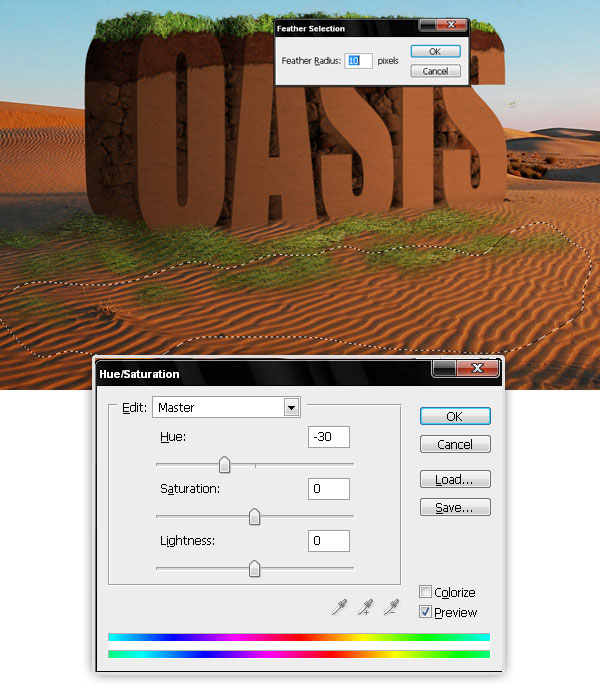
Sélectionnez une partie de l'herbe, mettez la sélection en surbrillance et ajustez la valeur de teinte à -30.

Étape 20
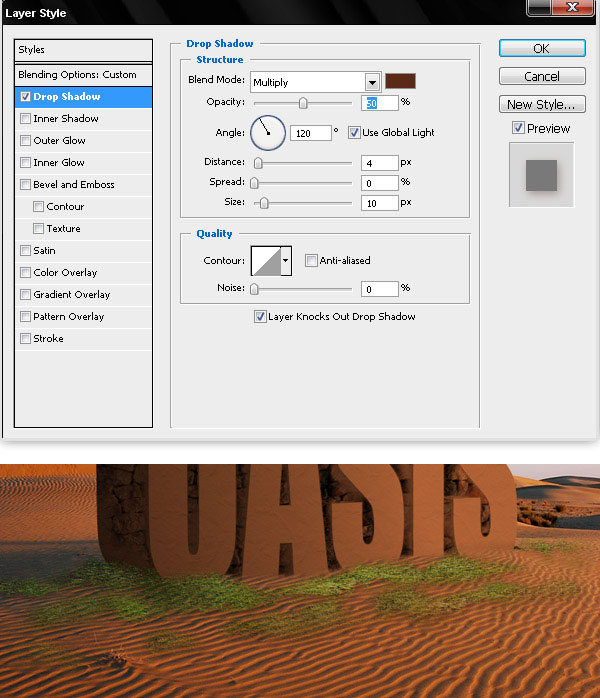
Enfin, ajoutez une ombre portée douce au calque "Herbe".

Étape 21
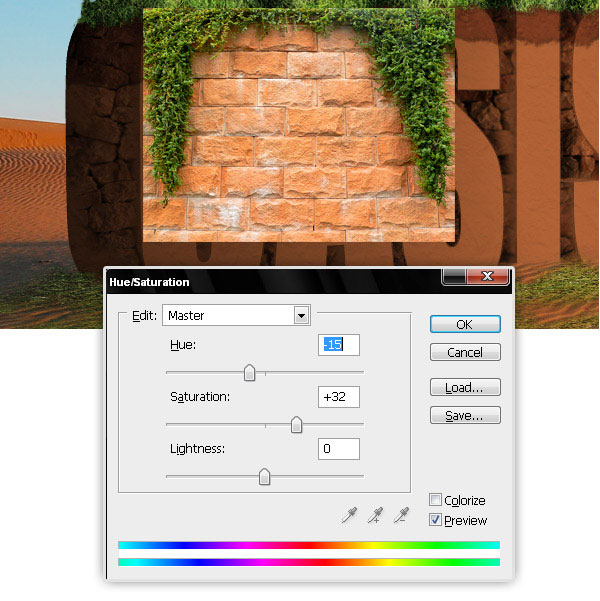
Ajoutons plus de détails. Collez cette image dans un nouveau calque et ajustez les valeurs Teinte / Saturation pour les faire correspondre aux couleurs existantes. Vous pouvez appeler le nouveau calque "Hanging plant" ou quelque chose comme ça.

Étape 22
À l'aide d'une gomme irrégulière, supprimez tout à l'exception de la plante suspendue et placez-la à côté des coins du texte 3D.

Étape 23
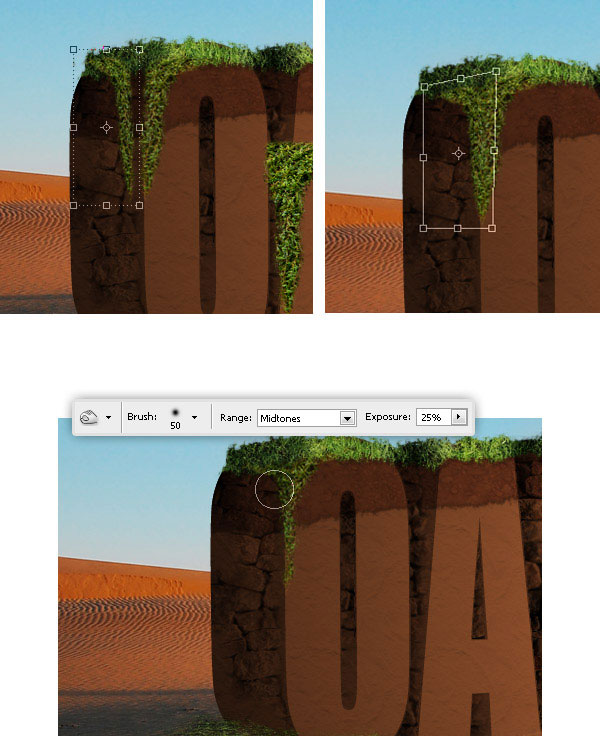
Dupliquez le calque "Hanging plant" et allez dans Édition> Transformer> Retourner horizontalement. Déformez ensuite la copie un peu. Suivez ceci avec l'utilisation de l'outil de gravure pour rendre la copie plus sombre selon l'éclairage de la scène.

Étape 24
Ajoutez autant de détails que vous le souhaitez. J'ai ajouté quelques plantes suspendues et un buisson.

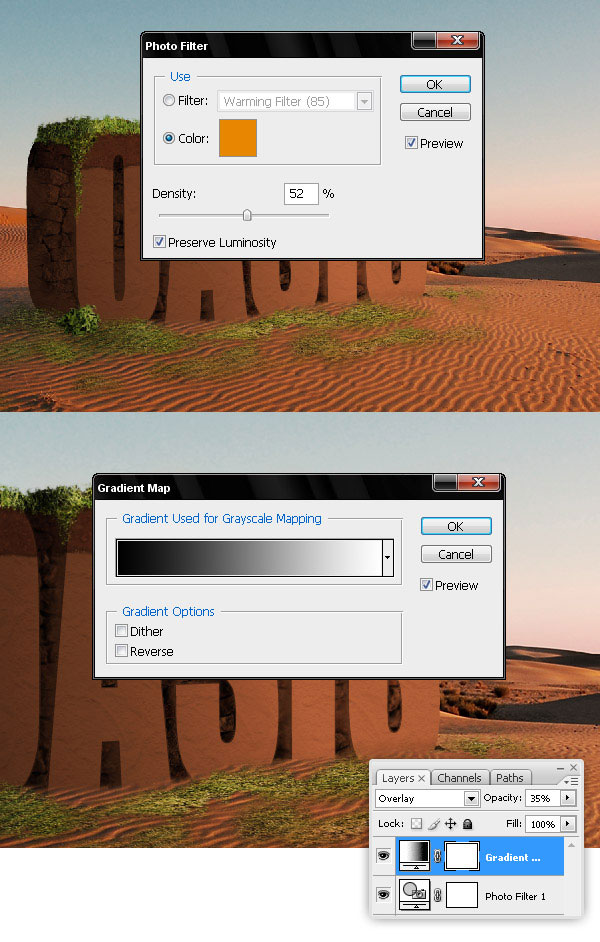
Étape 25
Simplement pour créer un effet plus dramatique, appliquez ces deux calques d’ajustement à la conception entière: un filtre photo et une carte de dégradé (Opacité 35%) .

Résultat final
Maintenant, vous avez un beau texte en 3D dans une photo. Cliquez sur l'image pour un aperçu plus large. Essayez-le vous-même et proposez vos propres variations.
Écrit exclusivement pour WDD par Alvaro Guzman.
Avez-vous essayé le tutoriel? N'hésitez pas à poster des liens vers des exemples créés à l'aide de ce tutoriel ...
