Vitrine: Textures dans la conception Web
Les arrière-plans texturés dans la conception de sites Web sont courants, en particulier dans les conceptions grunge. Mais ils sont également utilisés dans divers styles de design.
Les textures peuvent ajouter un intérêt visuel à un design par ailleurs minimaliste, ou ajouter un détail supplémentaire qui rend vraiment un design pop.
Les textures de papier sont de loin les plus courantes, mais d'autres textures régulièrement observées incluent la pierre, le béton, la rouille et le tissu. Et ils ne sont pas seulement utilisés pour les arrière-plans, non plus. Certains sites intègrent des textures dans tous les aspects de leur conception, tandis que d'autres les utilisent simplement pour les accents.
Vous trouverez ci-dessous plus de trente superbes designs de sites Web utilisant des textures. N'hésitez pas à partager vos favoris, qu'ils soient présentés ici ou non, dans les commentaires ...
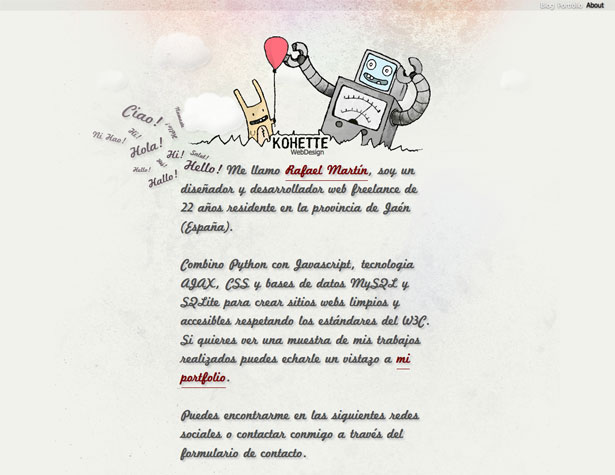
Kohette WebDesign
Un fond texturé en pierre est mis à part avec une coloration subtile dans l'en-tête. La texture se répète dans le fond.
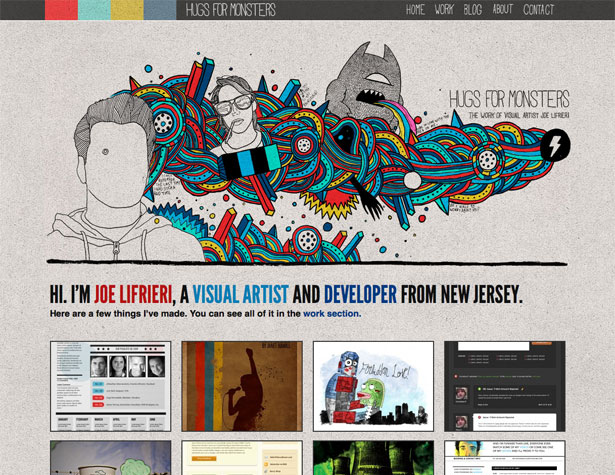
Câlins pour les monstres
Hugs for Monsters utilise une texture de pierre audacieuse dans tout l'arrière-plan de leur site. L'incorporer dans l'en-tête ajoute un sentiment de cohésion au site.
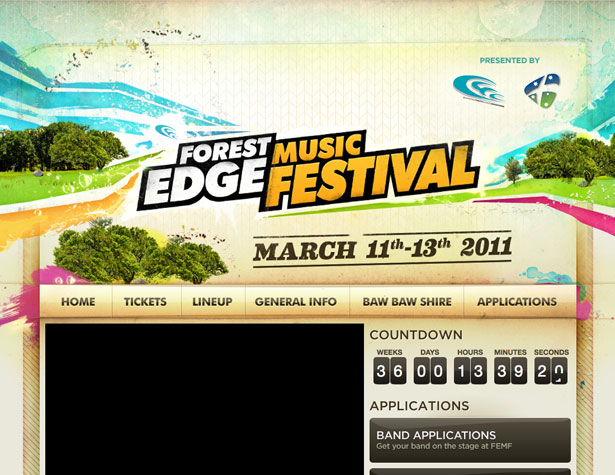
Forest Edge Music Festival
Le site Forest Edge Music Festival est un design grunge saisissant et coloré, avec de multiples textures utilisées partout. Une texture en carton est la plus importante, bien qu'il existe également des textures de papier plus subtiles.
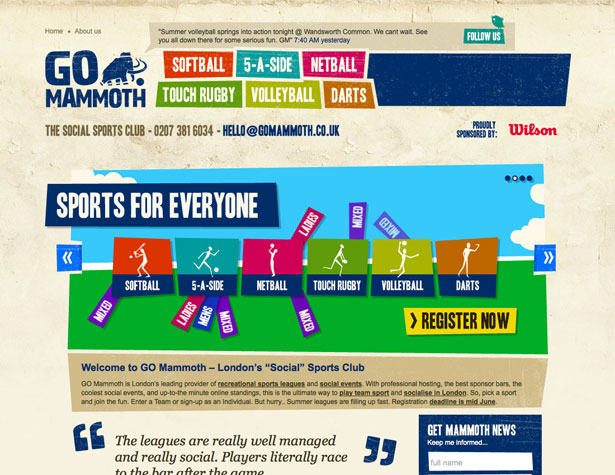
GO Mammouth
La texture du papier grungy en arrière-plan se retrouve dans d’autres éléments de la page, y compris le menu de navigation. Cela ajoute un intérêt visuel à ce qui serait autrement très esthétique.
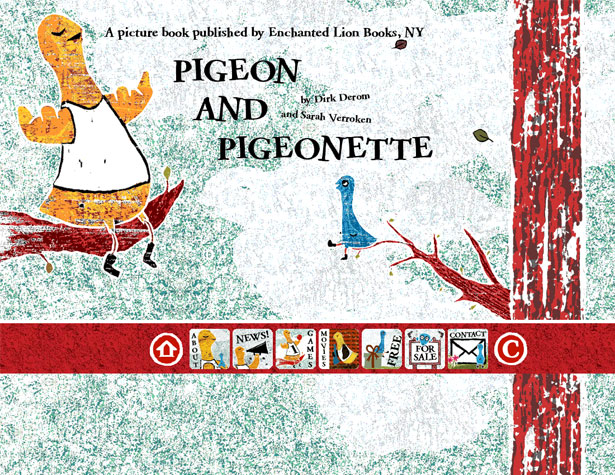
Pigeon & Pigeonette
Les lourdes textures utilisées ici ressemblent presque à un mur peint à l'éponge. L'utilisation intensive de textures comme celle-ci devrait être faite avec prudence afin de ne pas surcharger le contenu. Ici, cela fonctionne parce que le contenu est très minime.
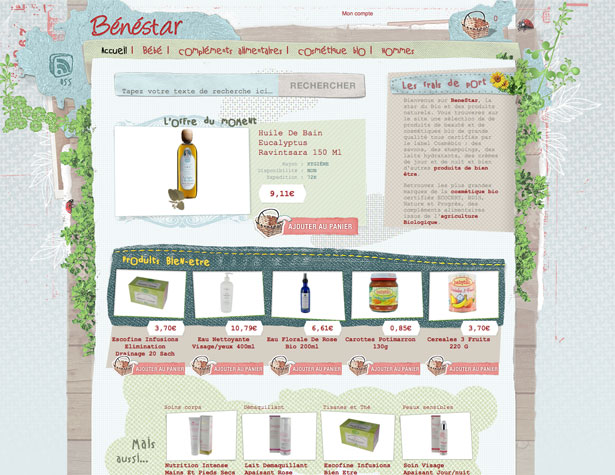
Benestar
Le site Web de Benestar utilise un mélange de textures de papier, de tissu et de bois, ainsi qu'une variété de motifs subtils. Il crée un design très riche et multicouche.
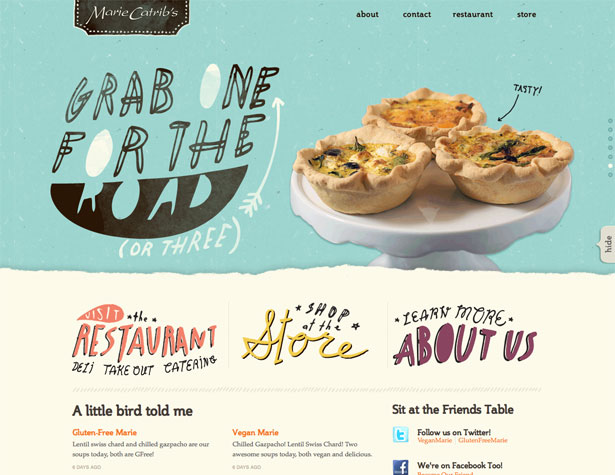
Marie Catribs
Répétez les textures similaires sur un site, comme cela est fait ici avec des textures de papier faites à la main dans différentes couleurs. Les éléments dessinés à la main accentuent encore la texture du papier.
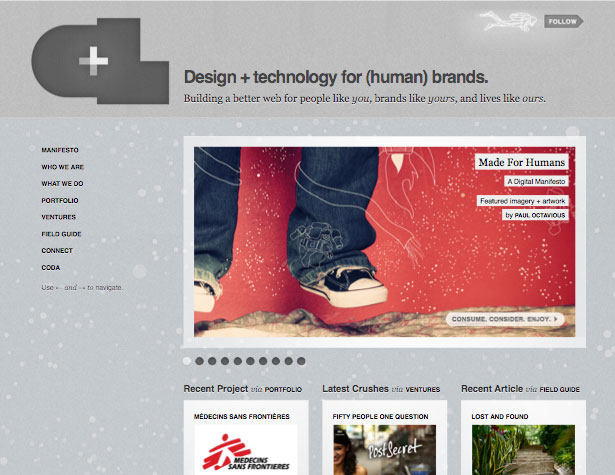
Crush + Lovely
Des textures subtiles comme celles utilisées ici peuvent avoir un effet très riche sur un design de site minimaliste. Mélanger des textures tout en conservant une palette de couleurs monochromes améliore cet effet.
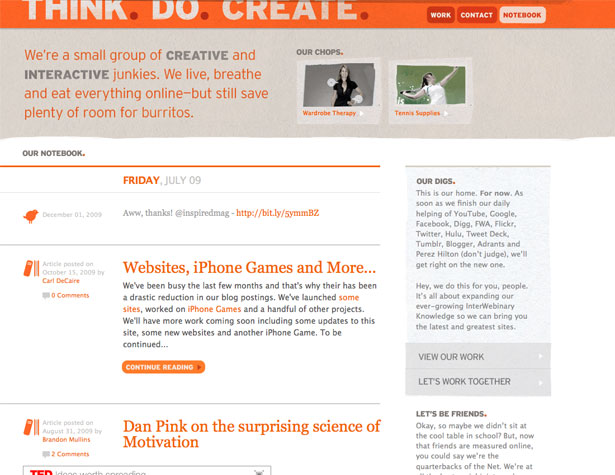
Pense. Faire. Créer.
Les textures ne doivent pas être utilisées sur tout un site pour avoir un impact. Ici, les textures de papier sont juste utilisées dans l'en-tête et la barre latérale, laissant la majeure partie du fond blanc.
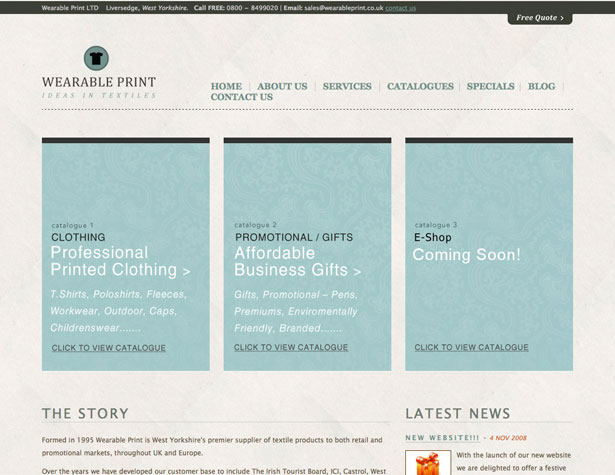
Impression portable
Lorsque des textures subtiles sont combinées à des motifs subtils, le résultat final est raffiné et élégant, avec en plus ce qui fait ressortir un design.
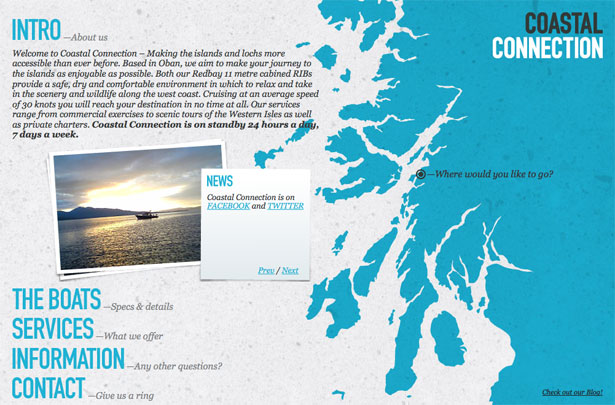
Connexion côtière
Une texture de papier lourde, comme celle utilisée ici, fait une grande différence dans l'esthétique d'un site. Sans la texture, ce serait un site très minimaliste.
La rivalité fraternelle
Un autre exemple de site de style grunge qui utilise beaucoup les textures de papier.
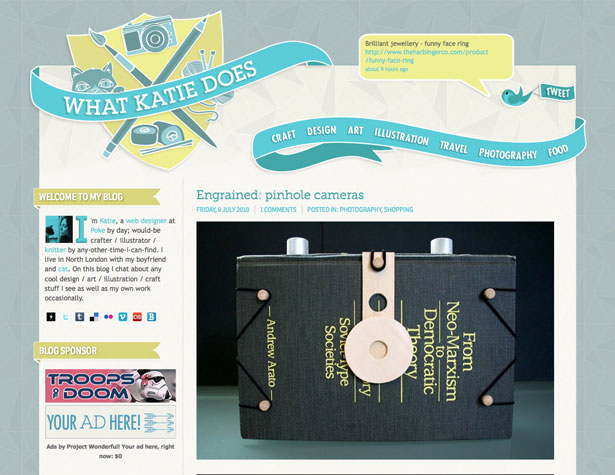
Qu'est-ce que Katie fait
Ce que Katie Does est un autre site qui combine une texture de papier subtile avec un motif répétitif (à la fois en arrière-plan et en-tête). D'autres éléments de conception font écho au motif de papier.
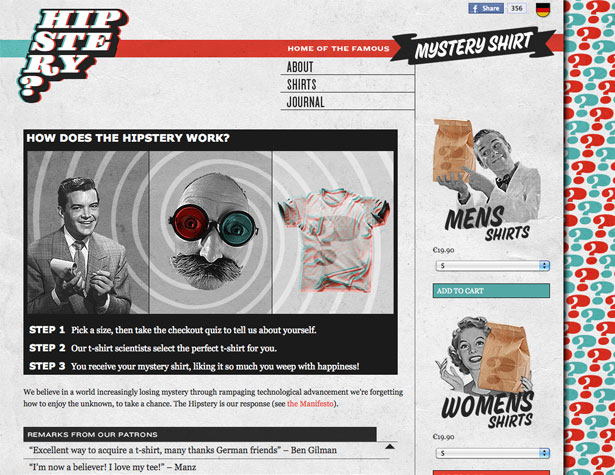
La Hipstery
Hipstery utilise un arrière-plan texturé en papier derrière leur contenu principal, ainsi que derrière le motif d'arrière-plan. Cela ajoute à l'esprit vintage du site.
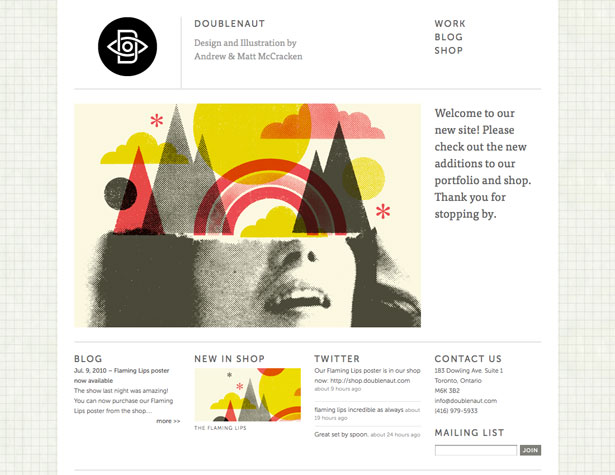
Doublenaut
Cet arrière-plan combine un motif et une texture, sous la forme de ce qui ressemble à du papier millimétré vieilli. Cela ajoute un intérêt supplémentaire à un site par ailleurs très minimaliste.
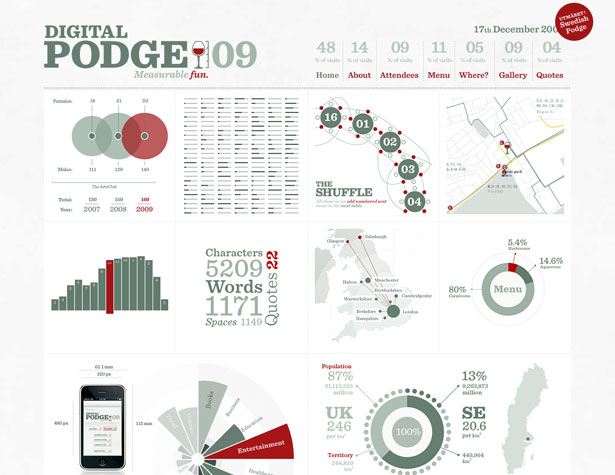
Digital Podge 2009
Un autre site qui utilise une texture de papier pour son arrière-plan. Subtil mais efficace.
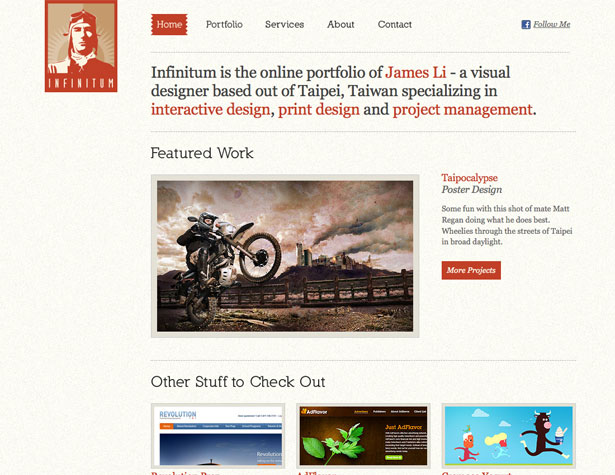
Infinitum
Un fond léger et texturé en pierre est suffisamment subtil pour être utilisé directement derrière le texte. Soyez prudent en utilisant des textures plus audacieuses de cette manière.
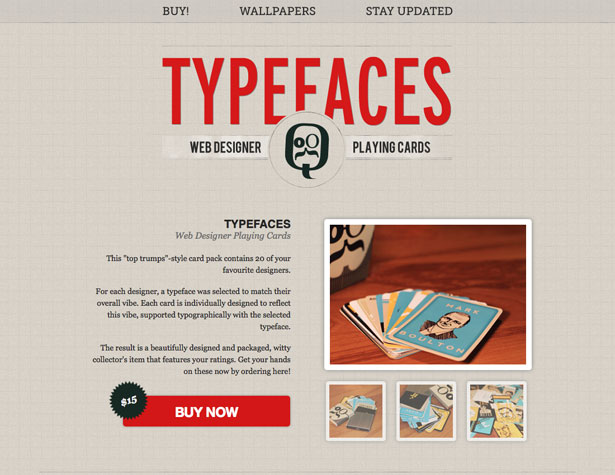
TypeFaces
Un autre arrière-plan texturé en papier graphique suffisamment subtil pour que le type soit placé directement sur le dessus.
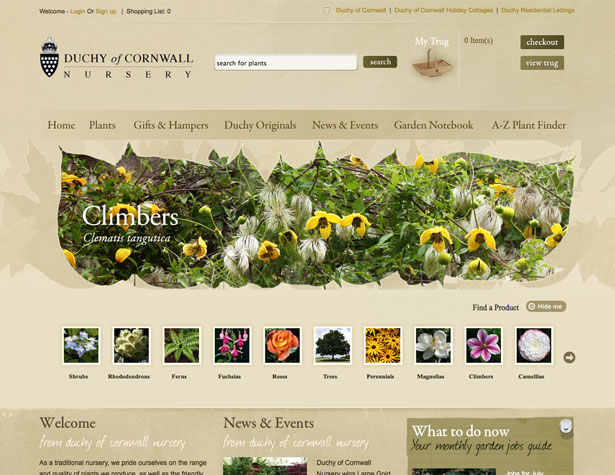
Duché de Cornouailles
En utilisant différentes nuances de couleurs sur la même texture de fond, la profondeur et l’intérêt d’un dessin sont plus importants.
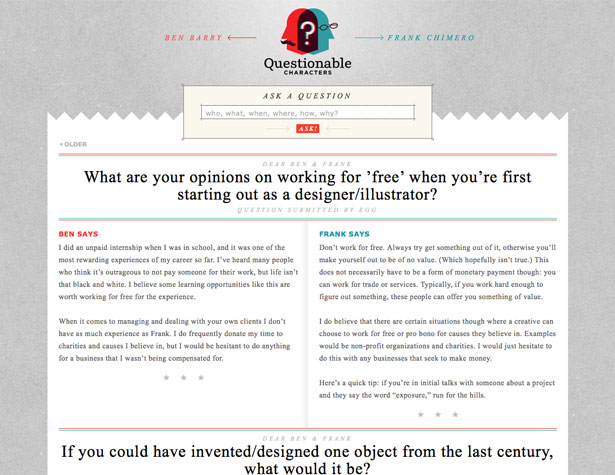
Caractères douteux
Le fond texturé en béton ici ajoute une tonne d'intérêt visuel et est un peu inattendu compte tenu du reste du site utilise des éléments sur le thème du papier.
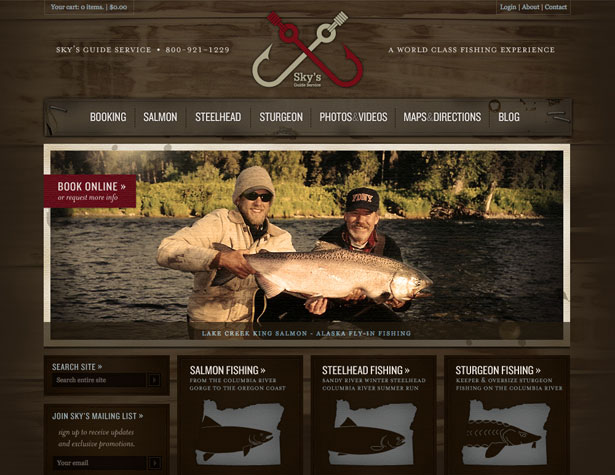
Sky's Guide Service
Voici un site qui utilise un certain nombre de textures, y compris le grain de bois et le papier. Ils ont ajouté des éléments tels que des agrafes et des taches d'eau pour accentuer davantage les textures.
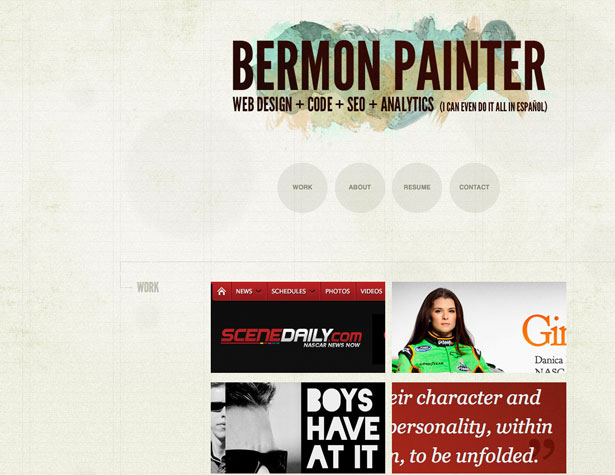
Peintre Bermon
Un fond de papier légèrement différent, avec des taches d'eau et des intempéries. C'est subtil mais ajoute beaucoup de valeur esthétique.
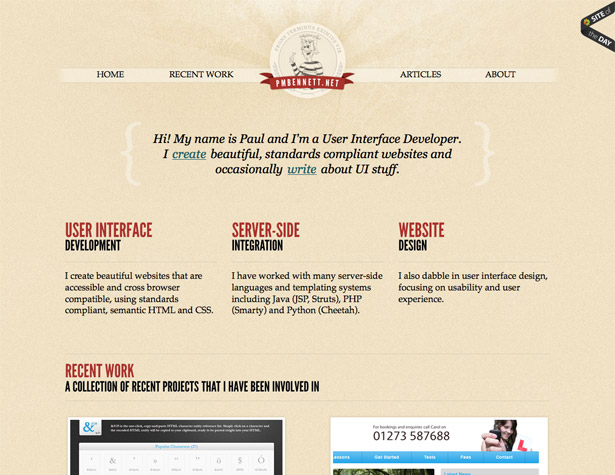
Paul Bennett
Un autre site qui utilise une texture de papier subtile pour l'arrière-plan avec du texte placé directement sur le dessus.
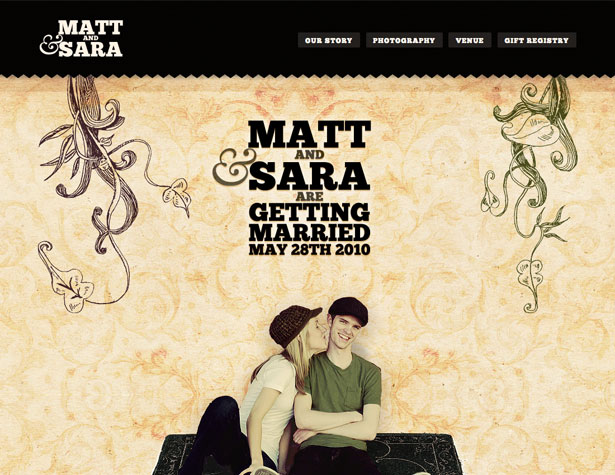
Matthew et Sara se marient
L'arrière-plan texturé de style papier peint est quelque chose d'un peu différent de ce que l'on voit habituellement. C'est en quelque sorte une combinaison d'une texture et d'un motif, et fonctionne avec brio.
La salle d'attente
Les sites de style vintage gagnent beaucoup en utilisant du papier vieilli et à l’aspect ancien pour leur arrière-plan.
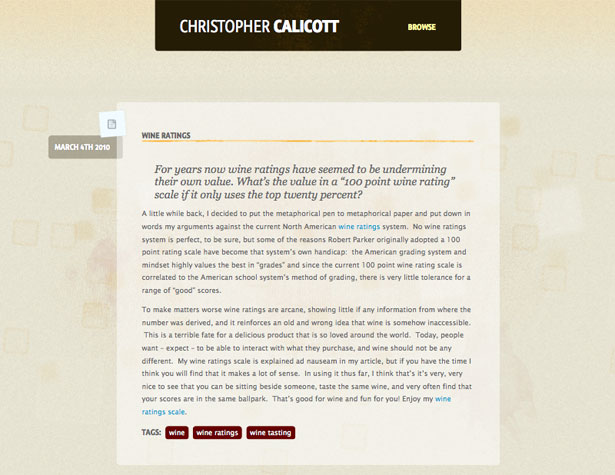
Christopher Calicott
Un autre arrière-plan texturé qui ajoute également un motif sous la forme de carrés subtils. La transparence dans la zone de contenu principale met davantage en évidence la texture.
Développement de la conception et recherche du bonheur
Un autre exemple fantastique d'un fond texturé en papier, cette fois avec un ton plus gris que beaucoup de ceux vus ci-dessus.
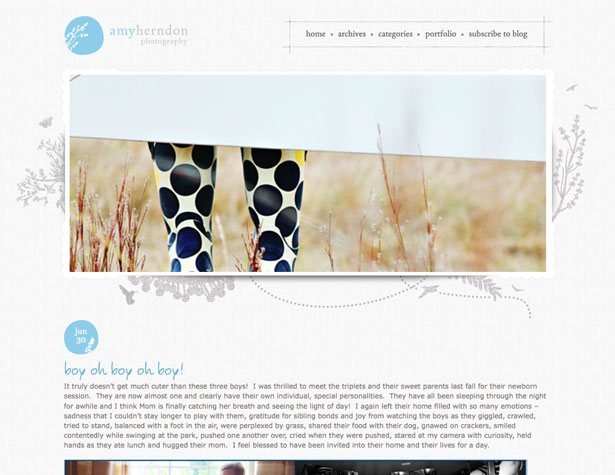
Amy Herndon Photographie
Le fond est une texture de toile monochrome. Cela ajoute à l'aspect naturel du site et a un sentiment très organique.
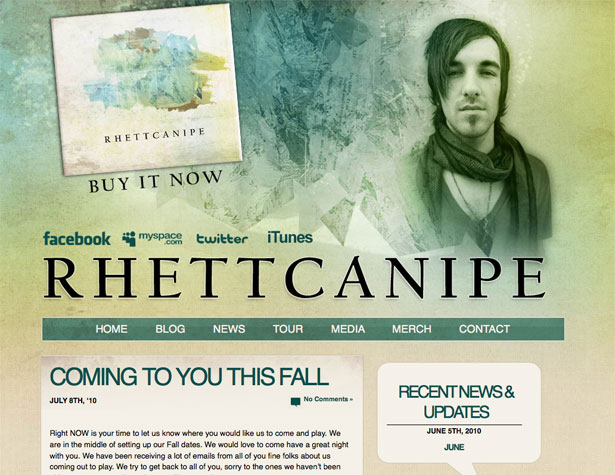
Rhett Canipe
Le site de Rhett Canipe utilise une variété de textures pour un look grunge. Mélanger des effets d'aquarelle avec des textures en fait un motif beaucoup plus riche.
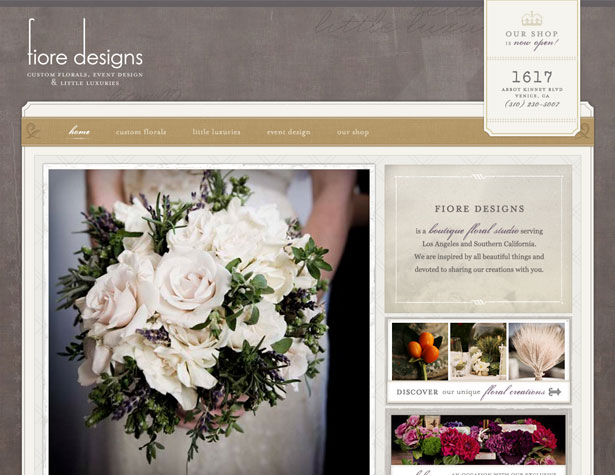
Fiore Designs
Fiore Designs intègre une variété de textures: le fond est un grungy lin et les textures de papier sont utilisées dans les principaux éléments de conception. C'est un résultat très intéressant visuellement qui est très élégant et exclusif.
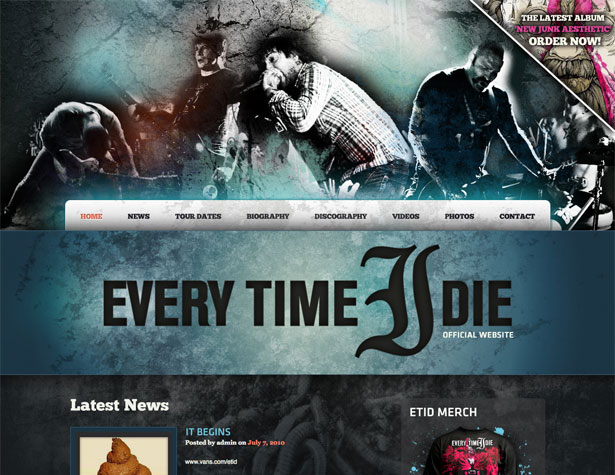
Chaque fois que je meurs
La texture en pierre audacieuse utilisée tout au long du site Every Time I Die ajoute à l'aspect grunge global. Des textures plus fortes comme celle-ci doivent être utilisées avec précaution, car elles peuvent être écrasantes si elles ne sont pas incorporées correctement. Ici, les couleurs et les graphiques audacieux compensent.
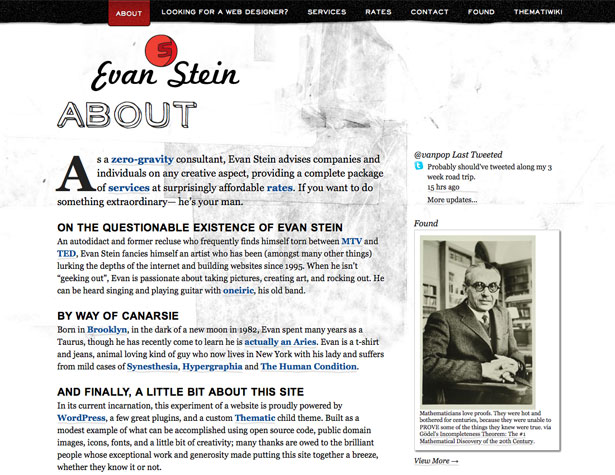
Studio Internet d'Evan Stein
Une texture de papier grasse et en couches à l'arrière-plan est un autre exemple de texture forte. Le schéma de couleurs simple ici, cependant, l'empêche d'être écrasante.
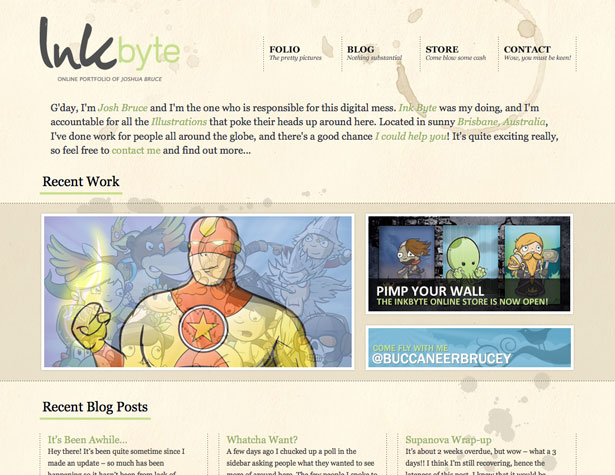
InkByte
Le site InkByte utilise une texture de papier coloré pour son arrière-plan, qui a fière allure sans surcharger le contenu.
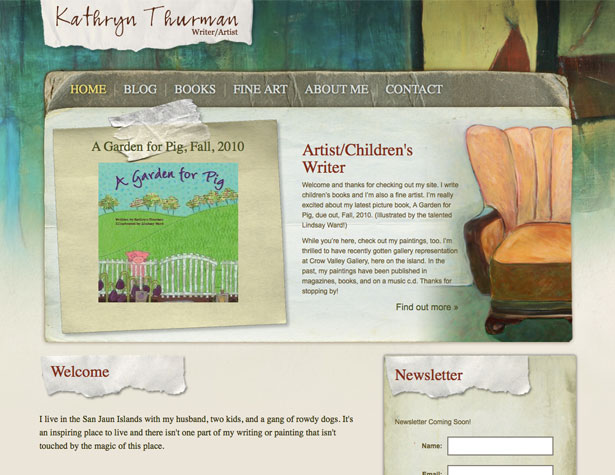
Kathryn Thurman
Une variété de textures de papier et de carton tout au long de la conception de ce site donne une impression vintage et grungy au design.
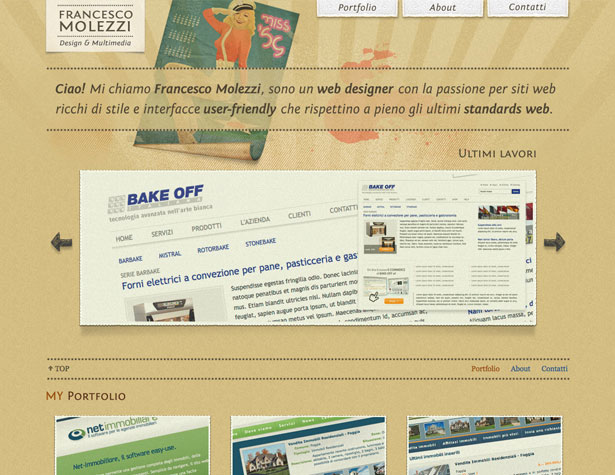
Francesco Molezzi Design et multimédia
Un autre arrière-plan texturé en papier subtil, qui rend l'ensemble du site plus rétro, bien qu'il n'y ait qu'un seul graphique vraiment rétro sur la page. Notez également que d'autres textures sont incorporées de manière subtile, notamment une texture en denim dans l'en-tête et plus de papier dans la barre de navigation supérieure.
Écrit exclusivement pour WDD par Cameron Chapman .
Avez-vous vos propres designs de sites Web préférés qui utilisent des textures, ou peut-être des tutoriels qui parlent du bon usage des textures? S'il vous plaît les partager dans les commentaires ci-dessous!