Raconter des histoires avec vos conceptions
Les sites Web sont incroyablement polyvalents en tant que support, ils peuvent être utilisés pour afficher des informations et d’autres contenus, et s’ils sont bien conçus, ils peuvent le faire de manière agréable et facile à digérer pour le lecteur.
Cela peut être fait en combinant un personnage de site avec un récit continu, cohérent tout au long, qui tous seront réunis pour créer une «histoire» à travers laquelle vous pouvez fournir un contenu pertinent.
Il est important de reconnaître en tant que concepteur que l’histoire, sur laquelle le contenu est basé, vient avant toute autre chose sur le site.
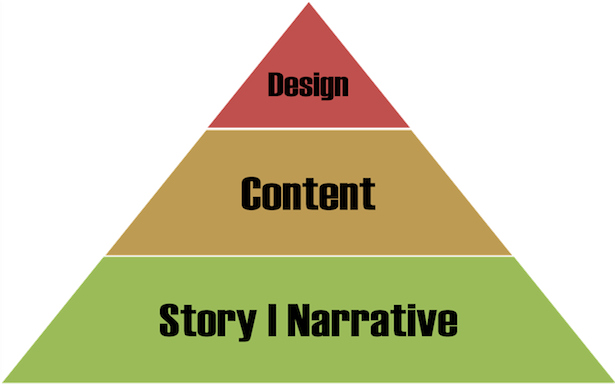
Le contenu ne peut pas simplement être «déposé» dans la post-conception du site; il doit être construit dans le bon ordre: histoire, contenu, et enfin, conception.
Assembler l'histoire de votre site implique deux composants principaux, un personnage et un récit.
Personas
Lors de la conception d'un site Web, tout concepteur chevronné vous dira que l'information la plus importante dont vous avez besoin est le public cible. Ce sont des informations nécessaires pour styliser le site Web, la mise en page, le contenu (texte et images) à inclure, et même les jeux de couleurs à utiliser.
Une fois ces informations trouvées, que ce soit par le biais d'études de marché ou de votre objectif principal en tant que site destiné à attirer un public particulier, vous pouvez ensuite déterminer comment l'adapter à la conception de votre site. Bien que le contenu dicte souvent ce que le public cible est - un site de commerce électronique vendant des jouets pour enfants est clairement destiné aux parents -, il y aura toujours des exceptions. Mais c'est une partie importante de savoir ce que votre histoire doit véhiculer. Votre public cible idéal a des préférences et une personnalité; c'est votre personnage d'utilisateur.
Vient ensuite le personnage du site, qui est un personnage fictif, représentant votre site (pas le public) de toutes les manières: style, apparence, idées, âge, symbolisant divers aspects de votre site. Ces caractéristiques sont réunies pour former une personnalité - un personnage - qui définit votre site et aide à fournir une image claire de la manière dont il doit se comporter, à quoi il doit ressembler et quel contenu doit contenir.
On ne saurait trop insister sur l’importance de cette notion dans la conception de sites Web, car elle empêche les concepteurs de se concentrer sur des éléments individuels du site, ce qui crée un site médiocre sans coordination. Un concepteur ayant une image globale du site, dès la phase de conceptualisation au tout début, créera un produit final bien meilleur.
Pour créer votre personnage de site, vous devez disposer des éléments suivants:
- Une bonne idée de votre public cible: comme mentionné ci-dessus, vous pouvez utiliser votre nom d'utilisateur pour vous aider à modeler le personnage de votre site. Cependant, il doit uniquement correspondre au nom de l'utilisateur et non pas directement.
- Références à des personnalités de votre organisation (le cas échéant): cela aidera si votre identité de marque est basée sur les personnes de votre organisation, car votre persona de site peut refléter des éléments comme Apple avec Steve Jobs et mojang.com , une société de développement de jeux fait avec leur titre principal, Minecraft, en le référençant dans leur titre de site et dans divers autres lieux importants.
- Contenu promotionnel: cela constituera l'expérience utilisateur sur votre site et sera en partie influencé par le personnage de votre site, mais en faisant partie de celui-ci, ce qui le influencera en retour. Le contenu indiquera à votre utilisateur de quoi parle le site et son rôle, jouant un rôle important dans la personnalité de votre site. Ce sera un sujet sur lequel je reviendrai plus tard dans cet article, mais c'est un point qui mérite d'être abordé en relation avec les personas.
- Toute autre documentation / contenu pertinent: cela peut sembler incroyablement vague, mais les sites peuvent être si variés et tout contenu ou aspect pertinent d'un site peut être utile pour créer un personnage, et même des choses subtiles et apparemment sans conséquence peuvent rendre perceptible différence avec le front-end de votre site.
Récit
Le récit de votre site est l'essence de votre histoire et englobe tout votre contenu. Votre récit est la vidéo incorporée dans votre site; c'est le contenu de votre page à propos; c'est votre image de fond; Tout votre contenu est réuni pour apporter à l'utilisateur une expérience globale qui forme un récit.
Il est facile de penser un récit de manière similaire à un site thématique. Cependant, il est légèrement différent, car les thèmes se concentrent sur le design, où la narration se concentre sur tous les aspects, y compris, et en particulier, sur le contenu. L'importance de la narration est qu'elle dicte le rythme de votre site et la manière dont l'utilisateur interagit avec lui, de la barre de navigation à l'écran "transaction terminée".
Les meilleurs récits sont issus de l'agriculture biologique, et il est utile d'avoir un contenu existant pour définir votre récit, plutôt que de travailler sur votre récit et de créer artificiellement du contenu autour de cela. En un mot, le récit est le parcours de l'utilisateur sur son parcours sur votre site, et vous devrez faire en sorte que votre utilisateur bénéficie d'une expérience agréable. Tout comme un récit doit bien s'accrocher dans un roman, le récit de votre site fait de même.
Comme avec les «références aux chiffres clés de votre organisation» dans Personas ci-dessus, votre récit peut tirer parti de l'histoire de votre entreprise ou d'un personnage de votre entreprise, en soulignant les hauts et les bas. soin, et de s’intéresser à votre site. Si votre site a un blog, vos utilisateurs reviendront, si vous avez une histoire intéressante, à vérifier régulièrement les mises à jour et à participer à votre site. Cela est particulièrement évident si vous avez un forum sur votre site, car les utilisateurs peuvent contribuer directement.
Une méthode narrative bien trop souvent utilisée est la page d'accueil - généralement une entrée tout en chantant, dansant sur l'événement principal de votre site. Dans la plupart des cas, il ne raconte pas une histoire, il ne fait que gêner. Il brise la structure du site et offre une façade qui pourrait ne pas refléter le véritable contenu du site.
Dans ce contexte, la narration peut être plus utile dans votre site (en particulier la navigation):
Dans l'histoire de ce site, vous en apprendrez plus sur le produit du site, vous l'essayerez et vous l'apprécierez, pour ensuite l'acheter. Après l'achat, vous avez besoin d'aide pour une raison quelconque, une erreur ou une requête de description. Et puis, à la toute fin, nous pouvons contacter l'entreprise, pour des questions commerciales ou en tant que client.
La conclusion naturelle de la mise en page de cette barre de navigation, malheureusement pour le site, est que SUPPORT suit PURCHASE parce que quelque chose ne va pas et CONTACT est notre dernier espoir d'obtenir satisfaction après l'échec de SUPPORT. (L’appui doit avoir échoué, non seulement parce qu’il a une réputation terrible dans diverses industries, mais aussi parce qu’il correspond à l’intrigue: si l’aide est couronnée de succès, à qui devons-nous nous adresser?)
Cela peut sembler beaucoup trop de psychanalyse pour un concepteur Web, mais si votre histoire est basée sur un système de navigation de base, il est important de réfléchir au processus par lequel votre utilisateur parcourra chaque page. Obtenir un ordre de navigation erroné revient à tuer un personnage dans un livre avant de le présenter: cela n'a tout simplement aucun sens dans le récit de l'histoire.
Un autre moyen utile de penser à la mise en page par rapport à votre récit et à votre histoire consiste à visualiser un journal ou une bande dessinée. Pour les artistes de bandes dessinées et de romans graphiques, le positionnement des panneaux pose toujours un problème, dans la mesure où ils nécessitent que les yeux du lecteur soient dessinés d’un panneau à l’autre, plutôt que d’être en panne. Vous pouvez voir comment cela serait un problème avec les bandes dessinées dans un journal du dimanche. Avec seulement quelques panneaux avec lesquels travailler, un artiste doit s’assurer que la ligne de perforation (généralement le panneau final) n’enlève rien au produit final au point que le lecteur le regarde d’abord.
De cette façon, vous pouvez visualiser la disposition de votre site et son flux, car les utilisateurs sont souvent canalisés inconsciemment dans le même ordre de pages et de liens, créant leur première impression du site en fonction du positionnement ou du contenu des annonces. ils ne peuvent pas voir, où vous vouliez que la visualisation initiale du site soit si différente!
En conclusion, votre site, qu'il soit petit ou grand, aura une expérience utilisateur et si vous n'avez pas pris le temps de créer une histoire, celle-ci ne sera pas aussi bien coordonnée ou opérationnelle que possible. Les sites que vous voyez où vous pensez, «qui sont vraiment lisses», ou «je souhaite que mon site fonctionne aussi bien», ont probablement été scénarisés avec un récit, et ont pris soin de styliser un personnage.
Alors, la prochaine fois que vous visitez Apple.com, réfléchissez au type de personnage et à la manière dont le site a été conçu pour placer son produit Mac en tête, mais le produit iPhone au centre de la navigation, plutôt que le second. et avoir leur logo Apple au lieu d'un bouton d'accueil pour la reconnaissance de la marque.