Les meilleurs nouveaux sites de portefeuille, août 2016
Bonjour les lecteurs! Ce mois-ci, la ligne de démarcation entre le design web et l'art continue de se brouiller à mesure que de plus en plus de designers adoptent l'esthétique post-moderne pour leur travail. Le concept de convivialité continue de souffler.
Nous pourrions peut-être l'appeler "design post-utilisable". C'est pourquoi j'essaie de présenter certains des sites les plus normaux mais professionnels avec tous les trucs artistiques.
Mais alors, ce sont des portefeuilles. C'est là que les concepteurs vont généralement aller un peu loin. Ces sites sont tout de même assez beaux, alors je vous conseille de vous inspirer de l'esthétique, puis de trouver comment le faire avec CSS et HTML, si vous le pouvez.
Fabio Rocha
Nous commençons avec le portefeuille d'un Fabio Rocha . Vraiment, je commence avec un facile. Ce n'est rien de plus complexe, juste des images et du texte simples, utilisables dans la plupart des sections. C'est joli, la typographie est bonne. Points bonus pour une autre bonne utilisation du jaune.
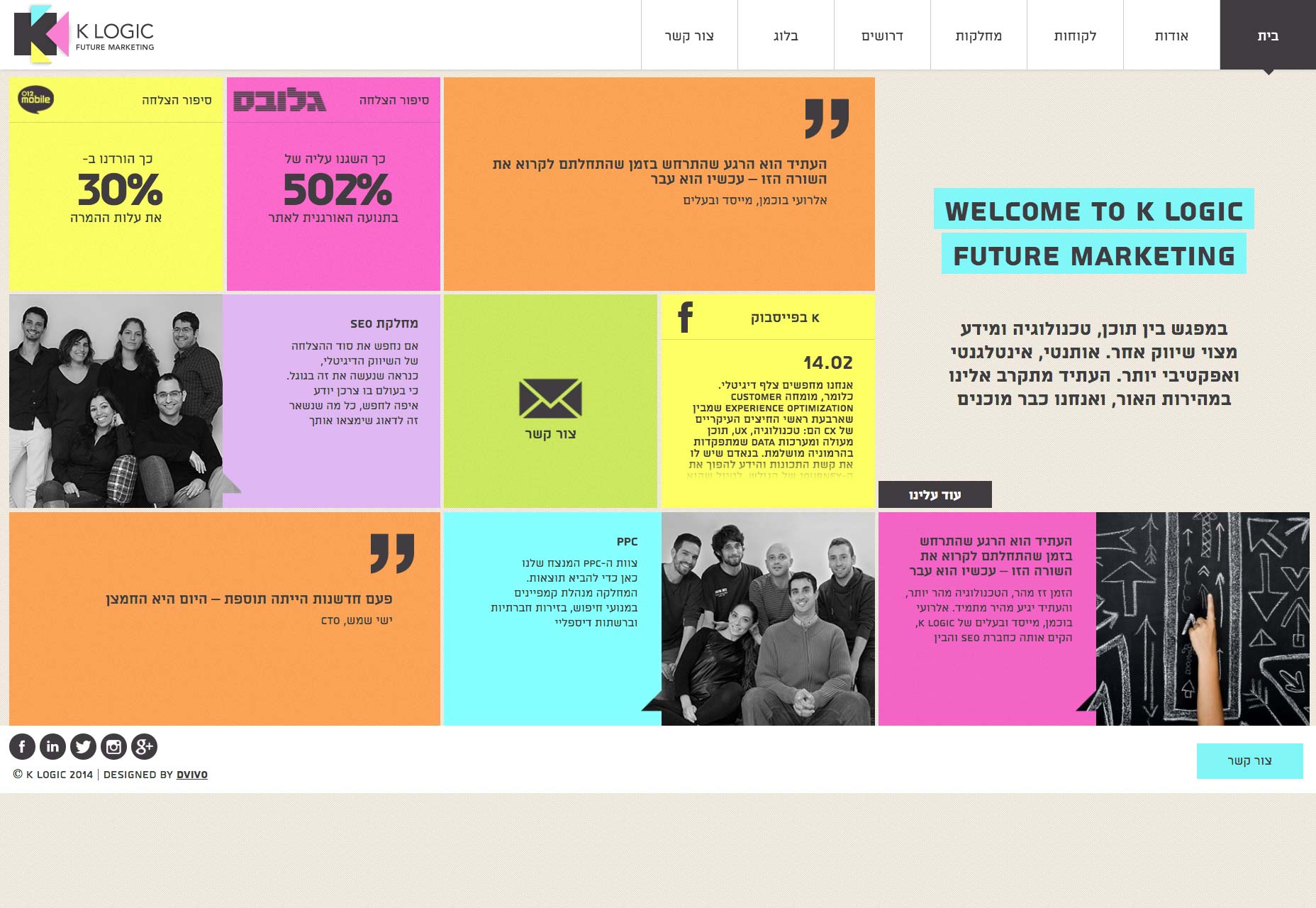
K Logic
Et maintenant je vous jette dans le fond. K Logic est le site d'un portefeuille de sociétés de marketing, et c'est tout ce que je peux vous dire. Oh, et leur travail est présenté dans des études de cas. Le reste est tout en hébreu pour moi. Littéralement.
Ça vaut le coup d'oeil. En tant que designer, on m'a accusé de faire un design trop "box-y". Cela nous montre à quoi ressemble un site Box-y et à quel point cela peut fonctionner. Il est également bon pour ceux d'entre nous qui ne travaillent pas avec les langages RTL pour voir comment d'autres concepteurs le gèrent.
Goran Filipovic
Le portfolio de Goran Filipovic est élégant et élégant, avec une grande typographie. Rien de bien spectaculaire dans le département de mise en page, mais alors, il n'en a pas besoin.
Je ne serai jamais un fan des préchargeurs, en particulier ceux qui bloquent complètement votre vue si JS est désactivé, mais tous ceux qui voient réellement le site seront très impressionnés.
Leeroy
Agence franco-canadienne Leeroy (qui n'a malheureusement rien à voir avec Leeroy Jenkins) nous apporte un design plus classique avec des polices minces, beaucoup de noir et une esthétique généralement minimale. Ils dépendent peut-être un peu de l’animation, mais c’est toujours un joli site.
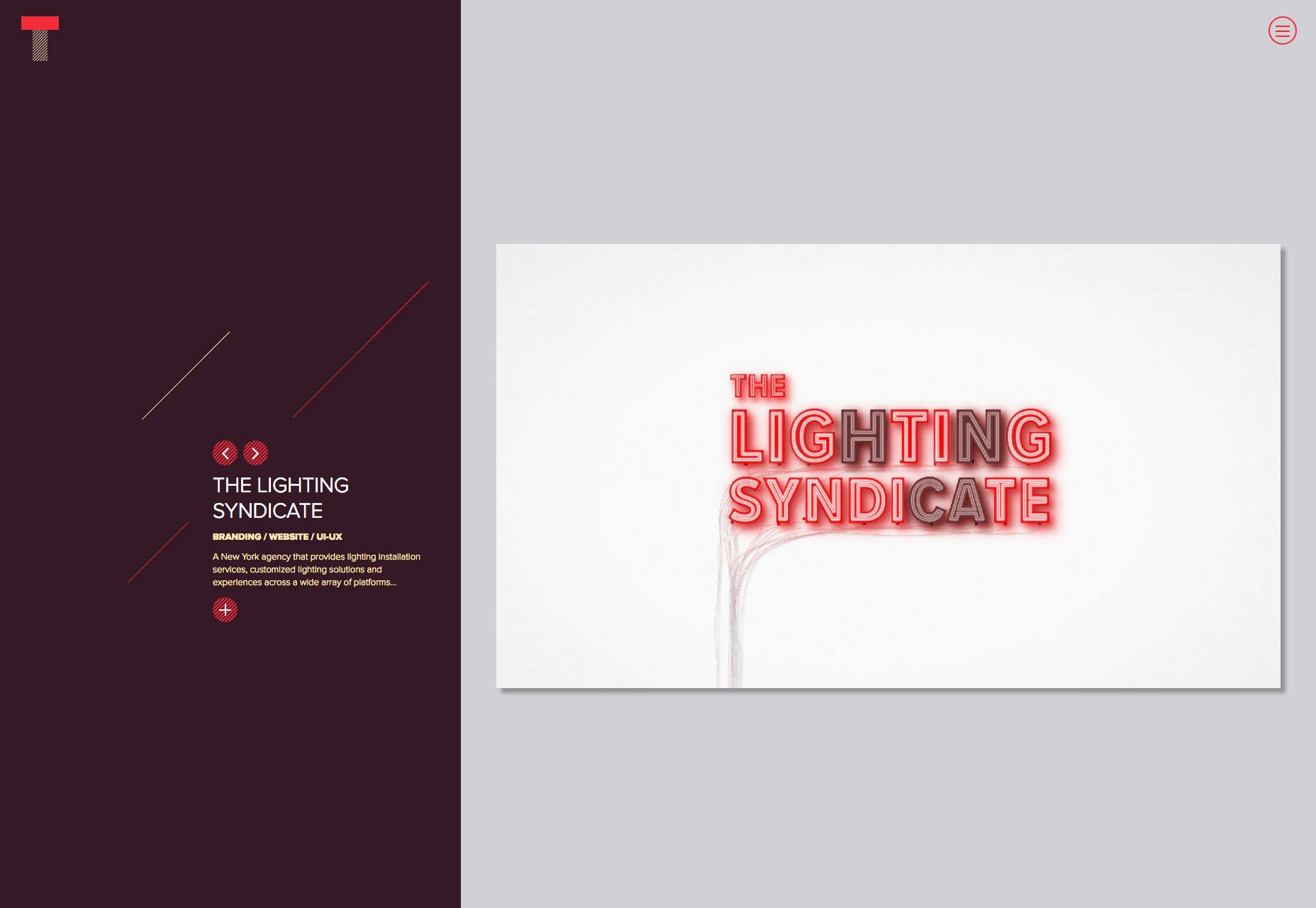
Trama Studio
Je suis une ventouse pour une bonne typographie et des lignes diagonales sur un site Web. Trama Studio nous donne à la fois en abondance, avec un excellent usage de la couleur. Je commence à voir le choix de choisir un carrousel pour votre portefeuille comme étant moins un choix courageux et plus comme quelque chose qui finira par casser, mais l'esthétique de ce site m'a frappé pour mon minimalisme.
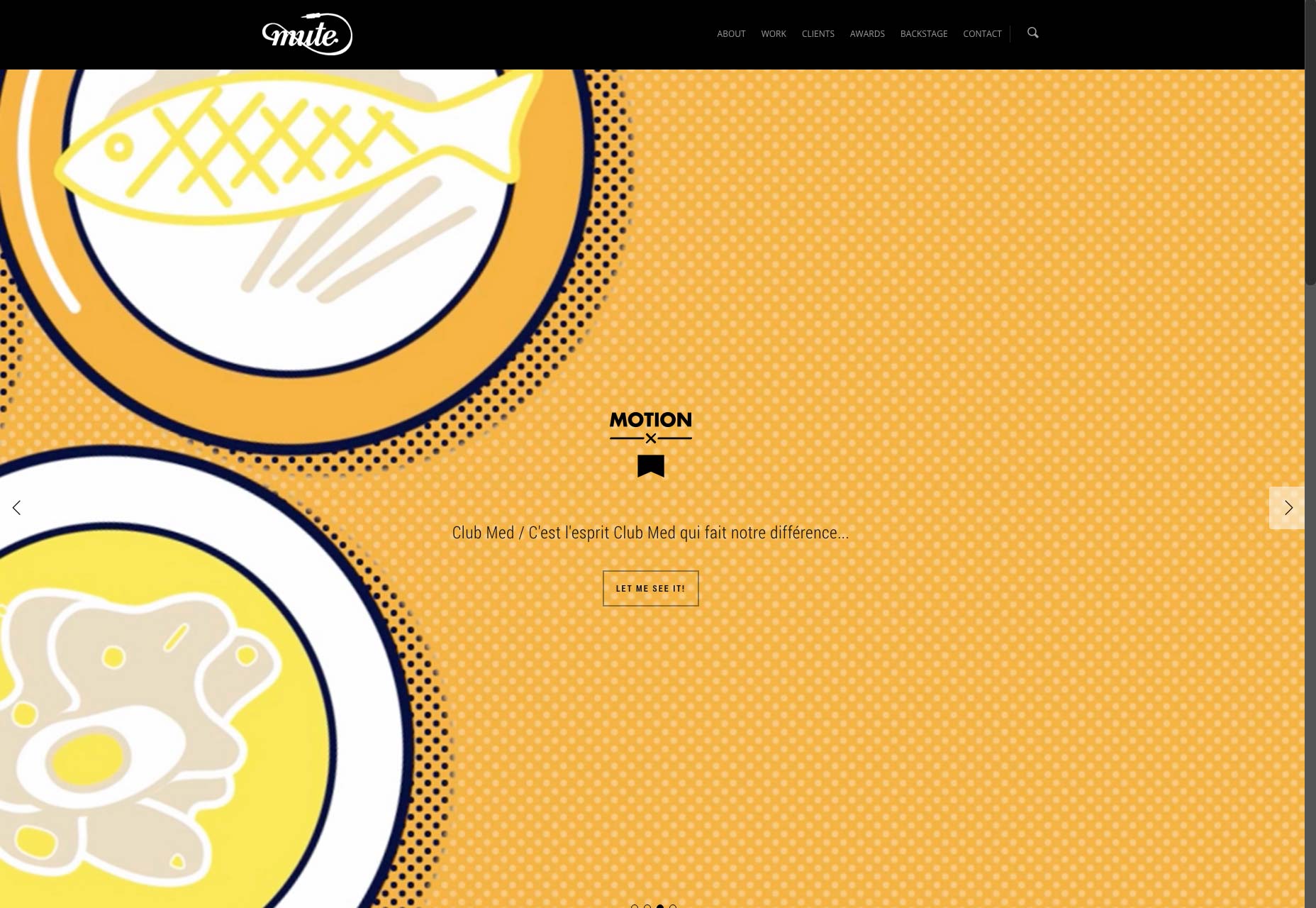
Muet
Muet nous apporte ce qui est presque une sensation classique de nos jours, avec un type décent, une disposition de maçonnerie en plein écran pour le portfolio, et beaucoup d'illustrations. Rien de nouveau, mais ça a l'air génial, et leur travail est aussi inspirant que leur site.
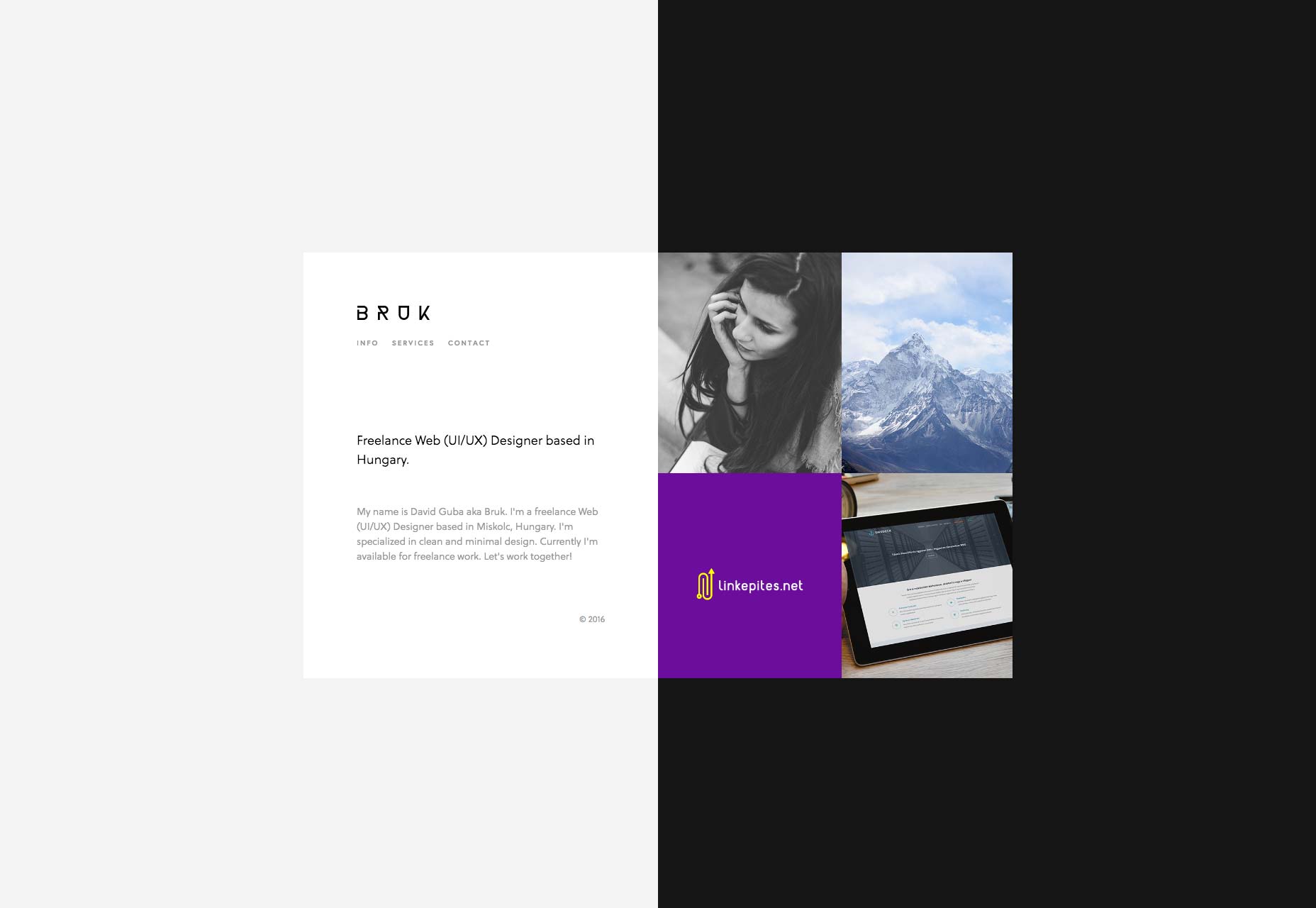
David Guba
David Guba nous donne un cours de maître sur la façon de présenter une petite quantité de contenu sans utiliser de texte volumineux ou de laisser le site vide. Cela aide que son site le fasse avec style.
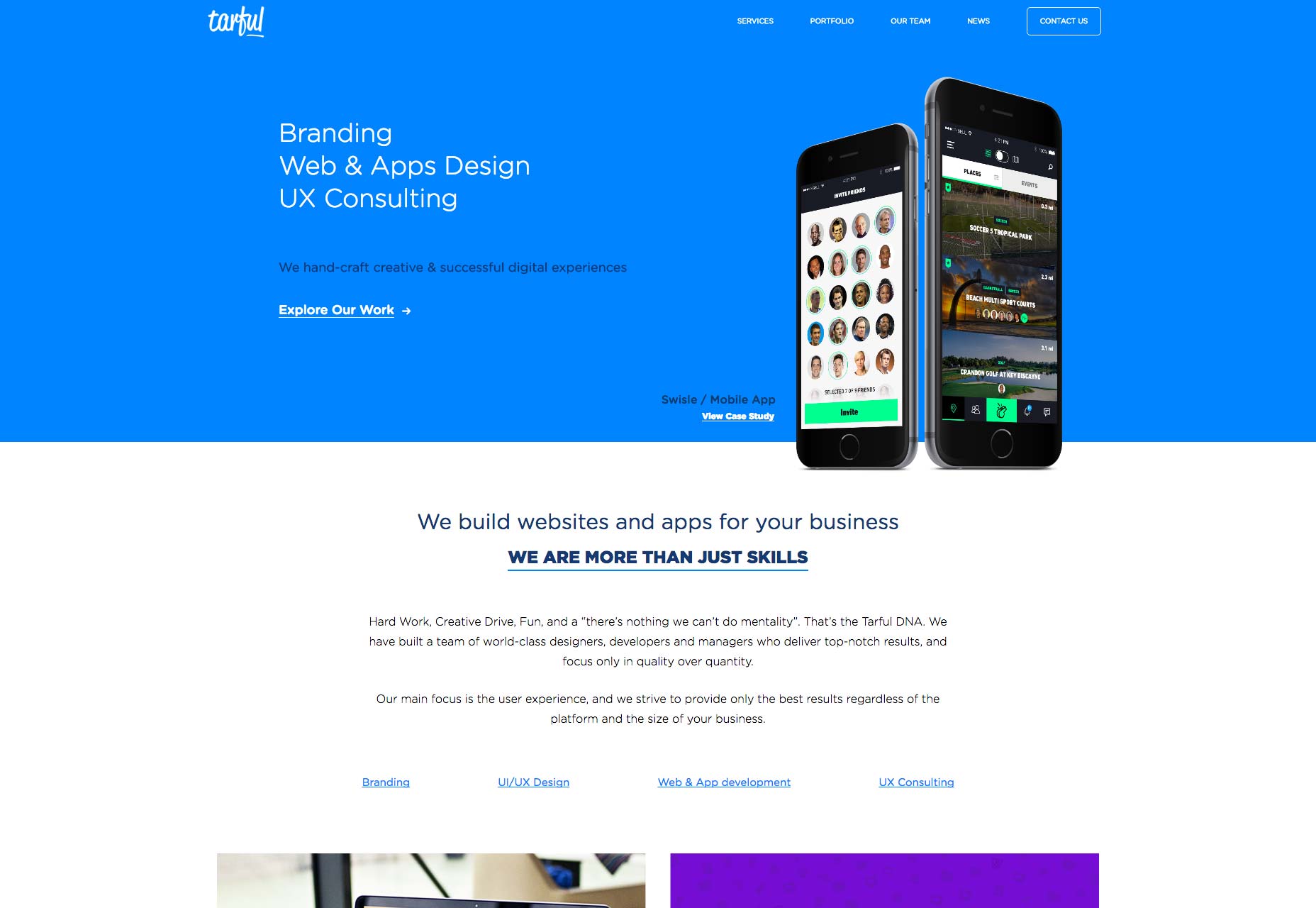
Tarful
Tarful est un studio web et app. Leur site est un peu conventionnel, mais il a toujours un bon UX, une bonne typographie et un style général. Et ils ne dépendent pas de JS pour littéralement tout!
Prenez-en une leçon pour ces seuls motifs, les concepteurs de portefeuille!
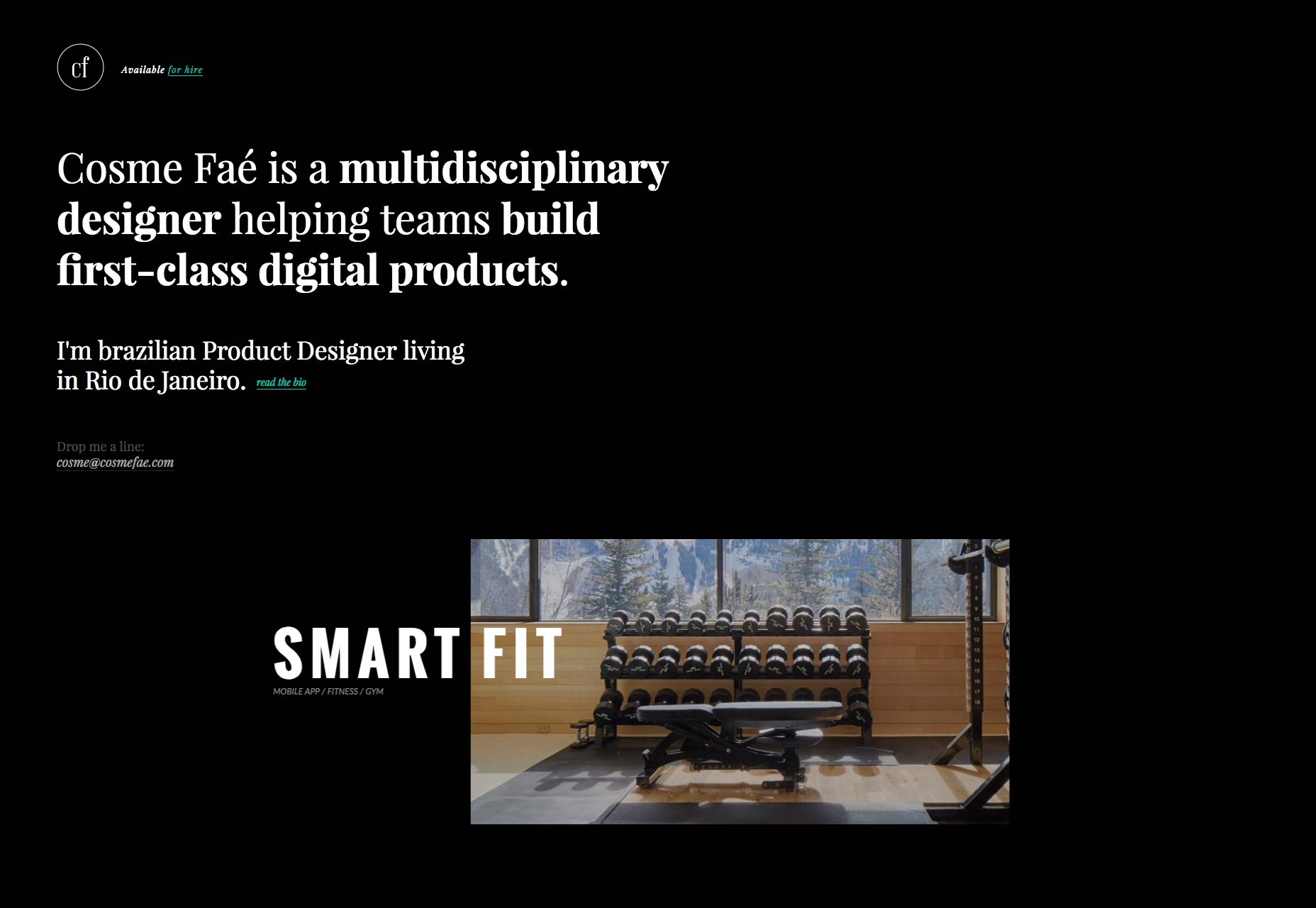
Cosme Faé
Le portfolio de Cosme Faé est morte simple, mais tellement jolie. De plus, c’est l’un des meilleurs exemples de la tendance partiellement superposée au texte sur les images que j’ai déjà vue. Le contraste et l’utilisation d’une police d’affichage correcte font des merveilles.
L'esthétique agréable de cette tendance ne doit pas être sous-estimée, mais parfois, les gens oublient l'aspect ergonomique.
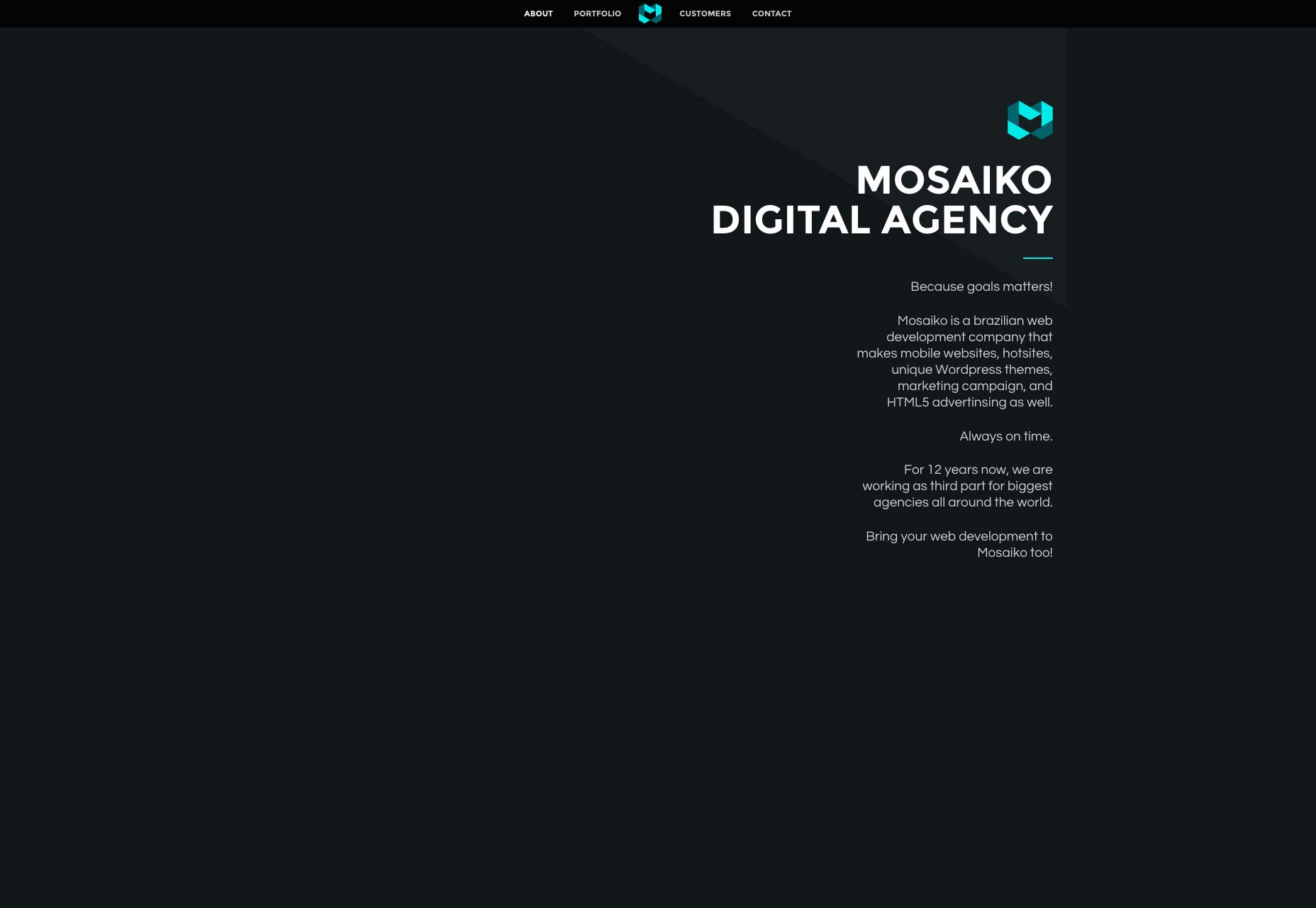
Mosaiko
Mosaiko adopte une approche très intéressante de leur portefeuille. La plupart de leurs travaux leur ont été confiés par d’autres sociétés, de sorte que leur portefeuille réel est limité par des termes de confidentialité. Vous devez demander l'accès pour le voir.
Cela me rend curieux, mais pas assez pour me demander un accès. Mais alors, je n'ai pas besoin de les embaucher.
Le reste de leur site est purement minimaliste. Et je veux dire un vrai minimaliste.
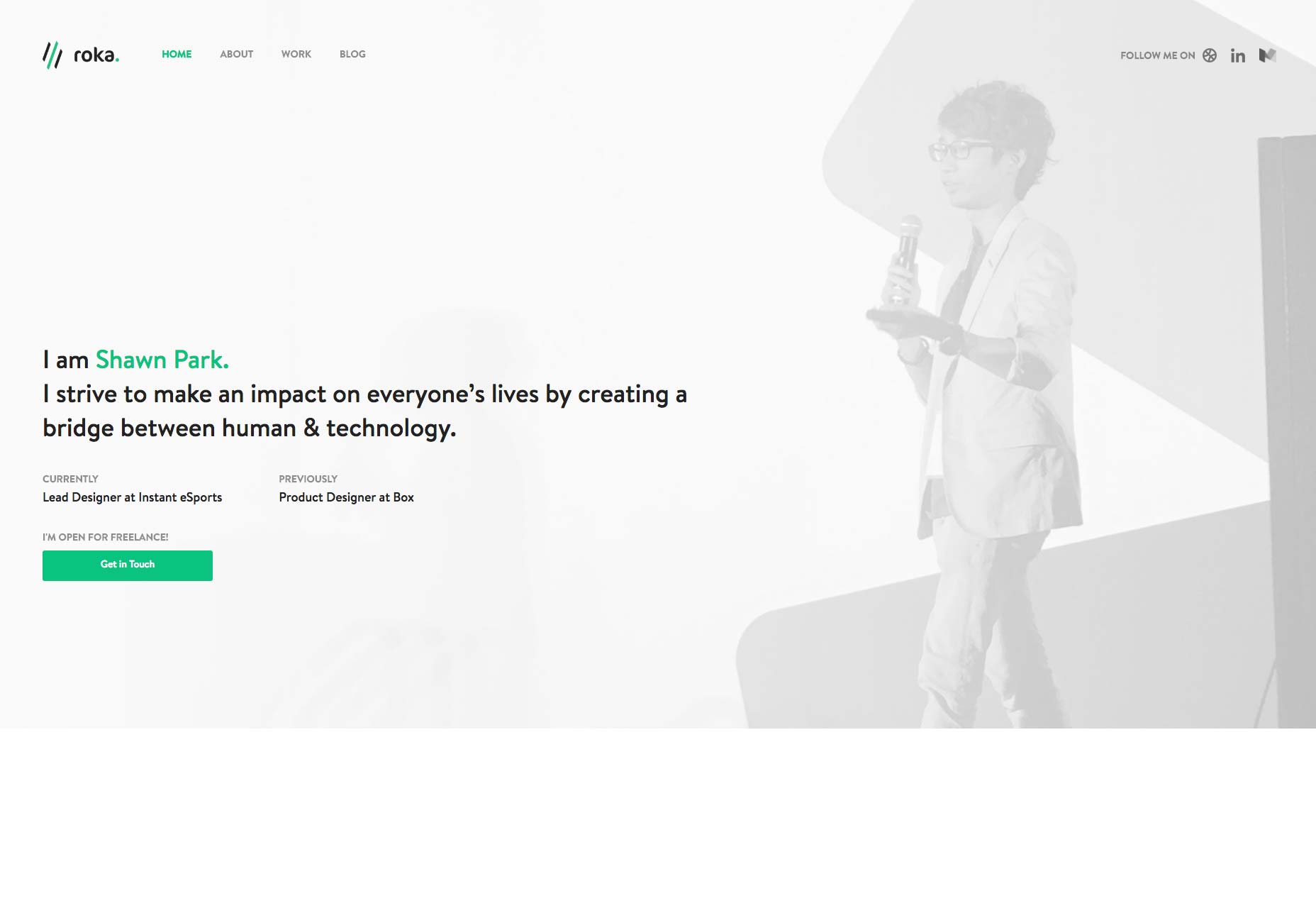
Shawn Park
Si vous allez mettre de l'animation partout sur votre site, l'animation et le site devraient être plus simples et beaux. Shawn Park le tire, cependant. En voyant comment certains éléments fonctionnaient, cela m'a rendu curieux de voir plus.
J'aime aussi le portfolio qui peut apparaître sur n'importe quelle page lorsque vous cliquez sur le lien. De cette façon, son travail est la partie la plus facilement accessible de son site, ne nécessitant même pas de charger une page séparée.
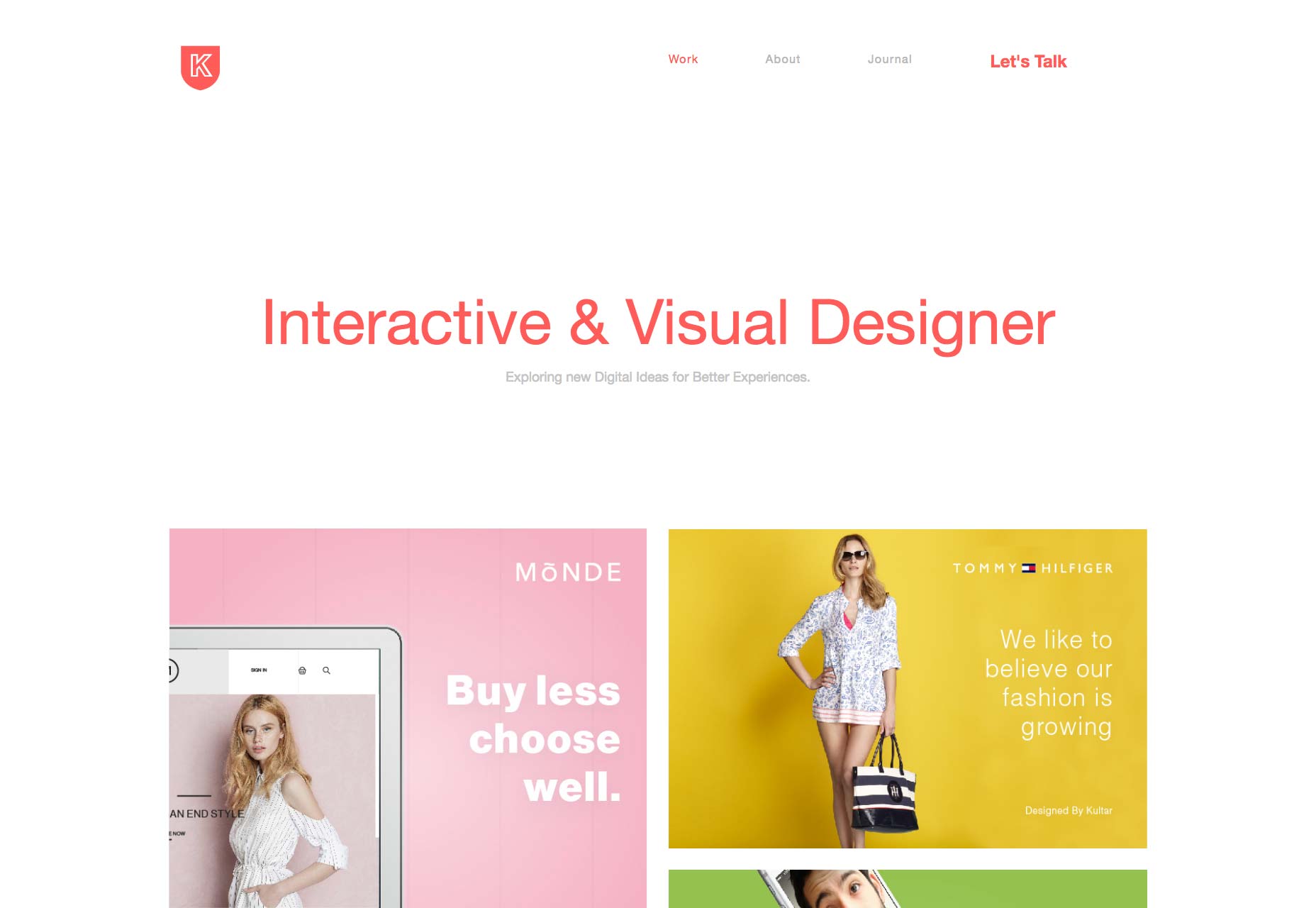
Kultar Singh
Le portfolio de Kultar Singh est un autre de ces sites "conventionnels mais jolis". Tout semble solide et professionnel, et j'aime les espaces blancs. Il y a parfois une utilisation étrange de l'asymétrie, mais dans son ensemble, c'est bon et ça vaut le coup d'oeil.
Convoi interactif
Convoi interactif fait une déclaration audacieuse avec son utilisation de la chaux vive dans ses éléments de navigation. Alors que le reste du site semble sobre, presque simple, à l'exception de quelques fioritures asymétriques, le vert vif ne demande qu'à être cliqué.
Vous savez, une fois vos yeux ajustés.
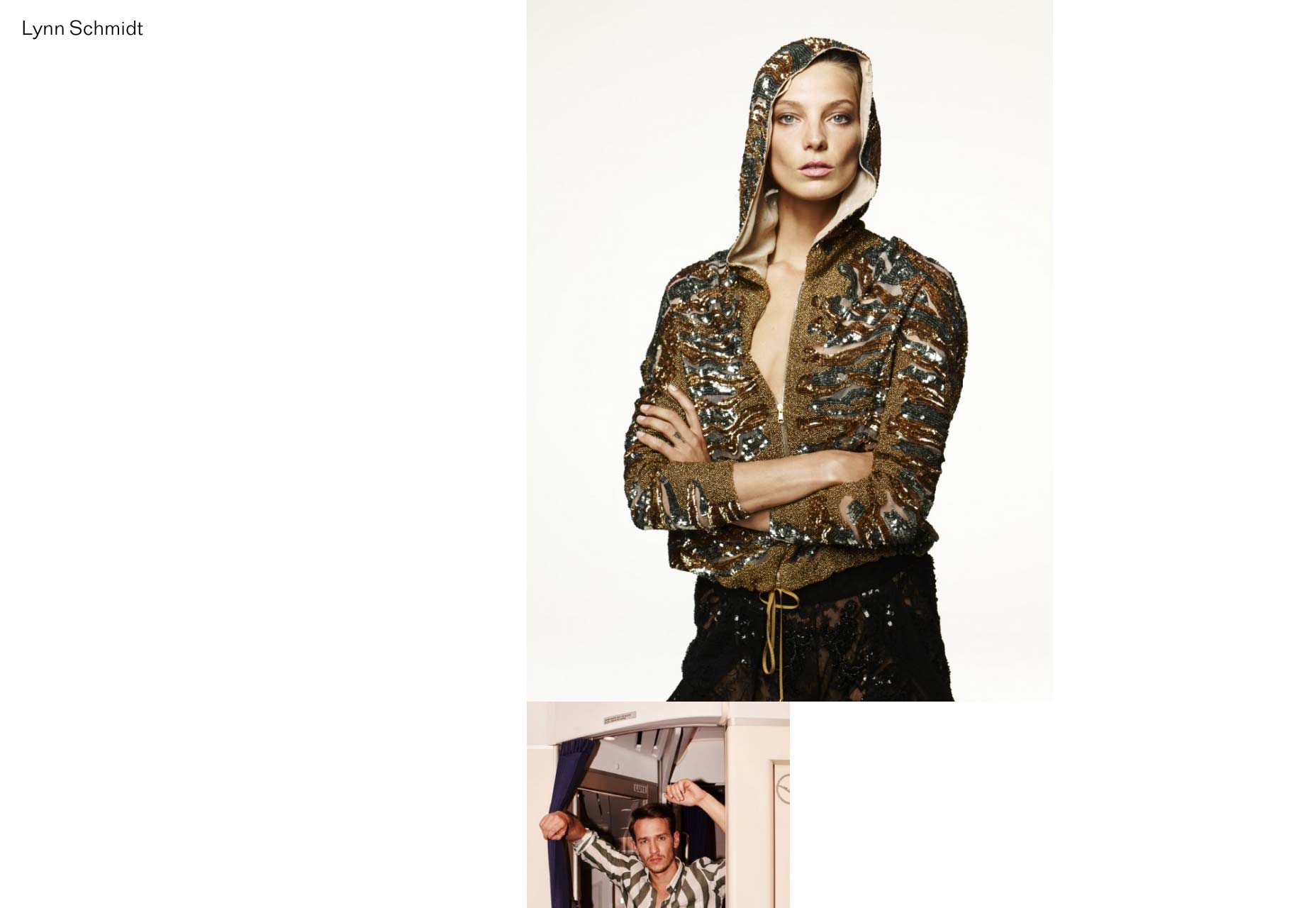
Lynn Schmidt
Le portfolio de Lynn Schmidt nous ramène dans le monde du design post-moderne qui a l'air vraiment cool, mais manque de convivialité. Tout de même, le site a l'air bien, est étonnamment réactif et amusant à explorer. Cliquez sur les photos au contenu de votre coeur.
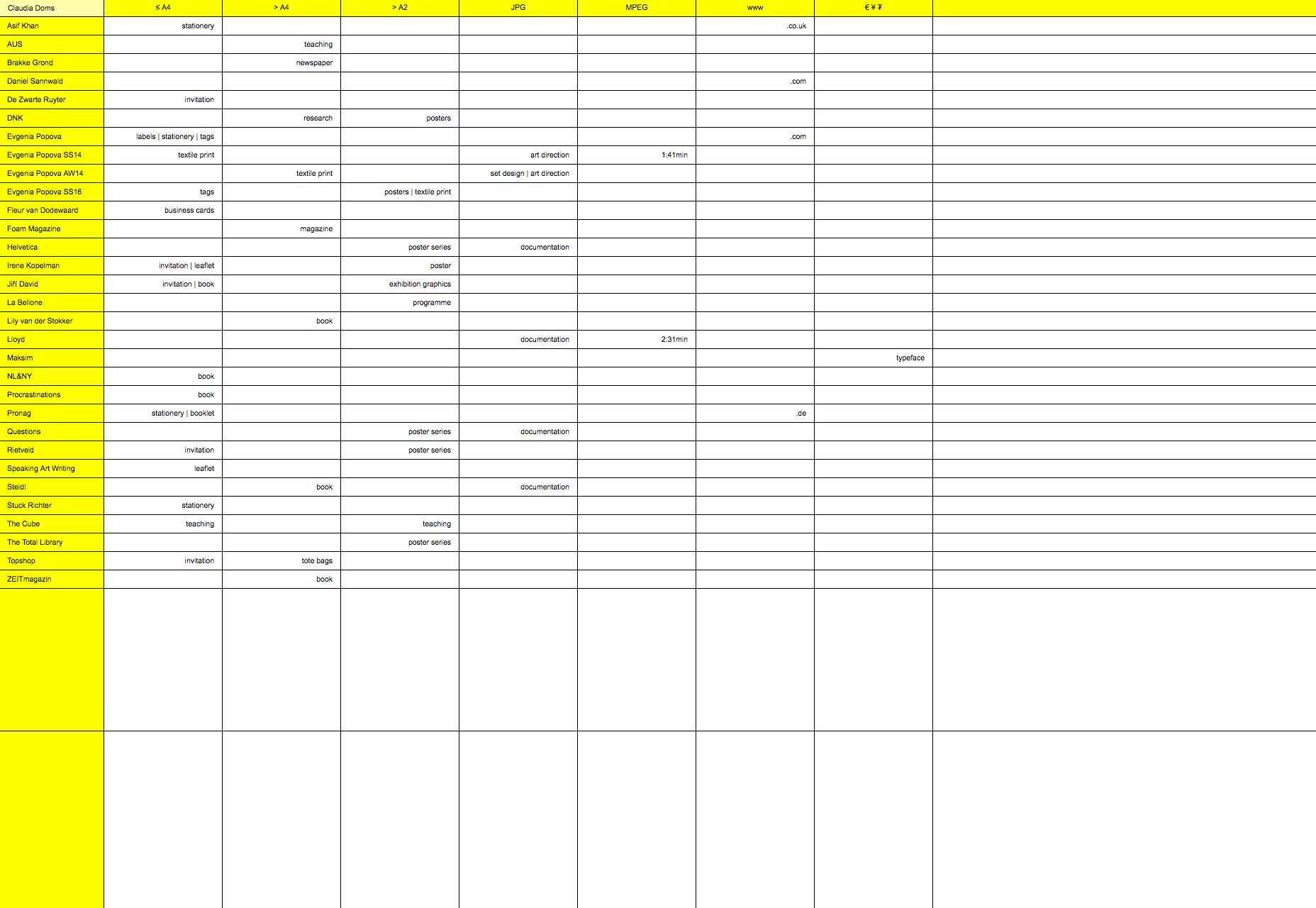
Claudia Doms
Le portfolio de Claudia Doms est l'un des plus intelligents sur cette liste. Le tout ressemble à un tableur. En fait, il s’agit d’une feuille de calcul de ses clients et de ce qu’elle a fait pour eux. La principale différence est que celle-ci s'ouvrira un peu pour montrer son travail.
Franchement, de tous les sites de cette liste, cela pourrait me plaire le mieux. C'est très créatif, surtout utilisable (une fois que vous en avez l’idée) et amusant à jouer.
Le seul gros inconvénient est qu'il ne répond pas. Pour être juste, je ne suis pas sûr de savoir comment vous allez le rendre réactif, et garder le thème, mais voilà.
Velours
Le portefeuille pour Velours est en grande partie monochromatique et un peu abstrait. Si je devais décrire le style, il s'agirait d'un "grunge adulte" ou d'un "type artistique millénaire". C'est le genre d'esthétique embrassé par ceux qui veulent avoir l'air professionnel, mais aussi comme ils ont gardé leur avantage.
Cela fonctionne, cependant, et est amusant à explorer. C'est un voyage à travers des cerveaux très artistiques, qui reste étonnamment utilisable.
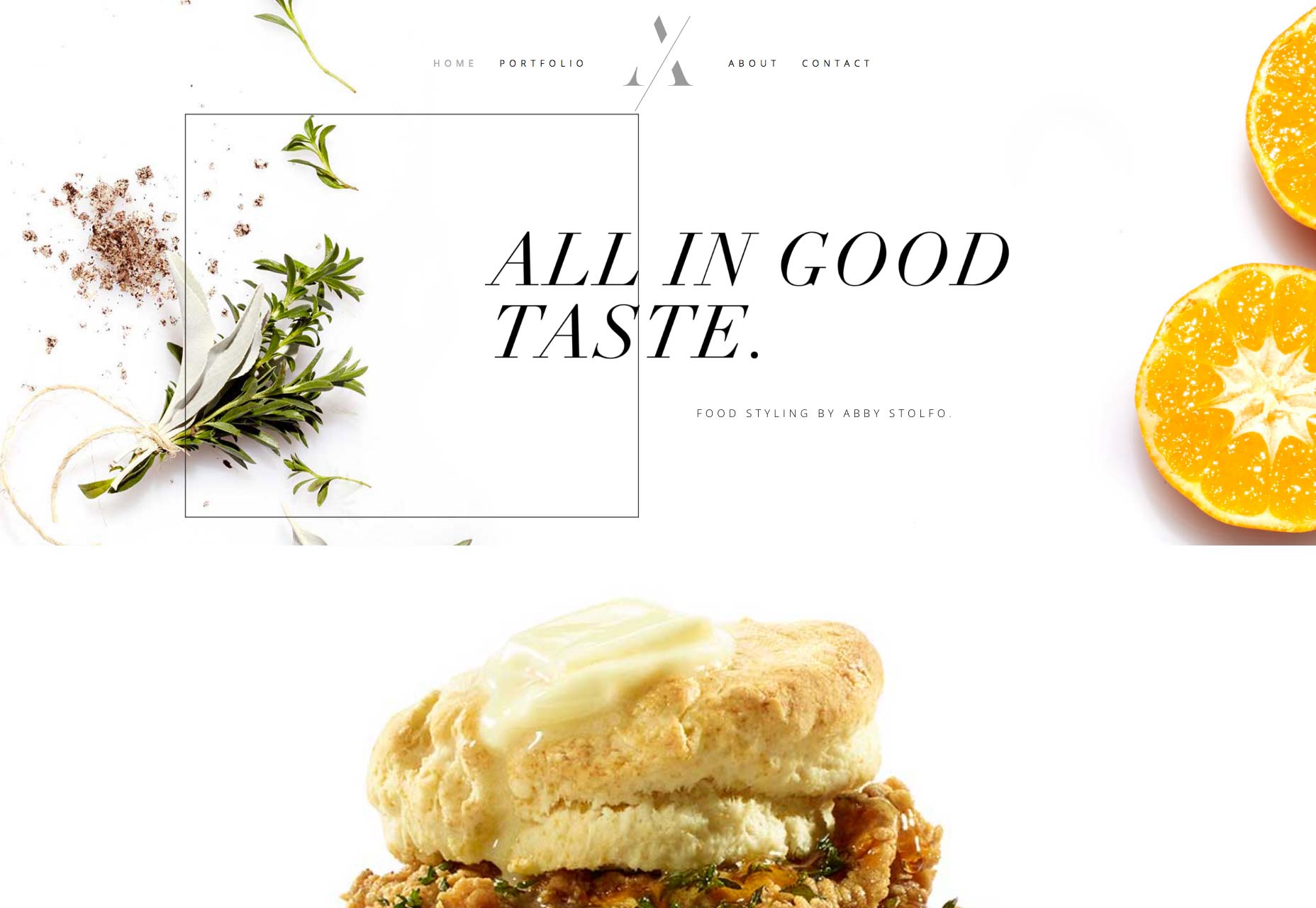
Abby Stolfo
Le portfolio d'Abby Stolfo est de loin le plus délicieux sur la liste ... par défaut. C'est un portefeuille de produits alimentaires, après tout. Il y a des galeries, bien sûr, mais vous pouvez voir la qualité du travail d'Abby dans le seul design, car des morceaux d'aliments sont utilisés comme éléments décoratifs.
Et maintenant j'ai faim.
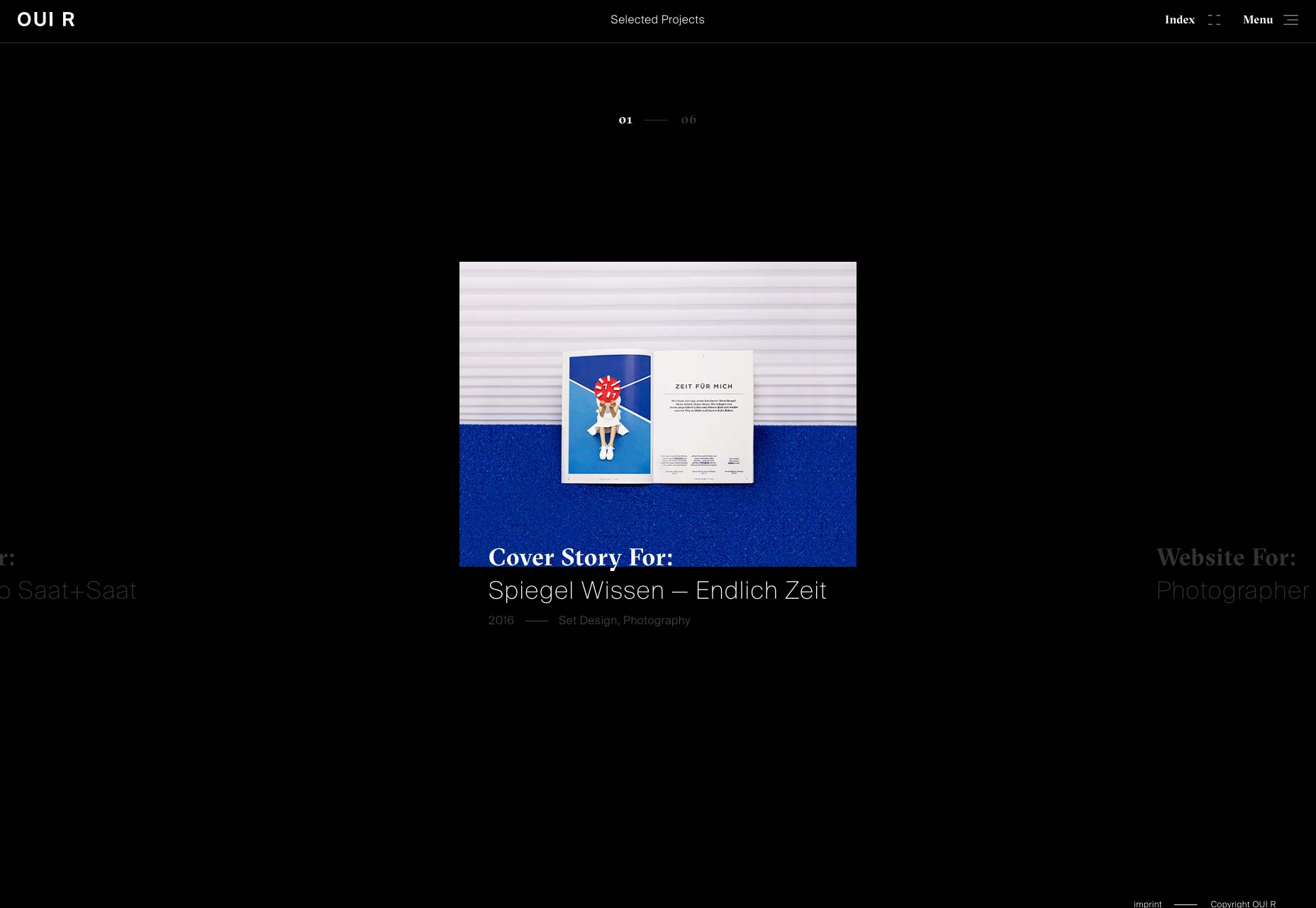
OUI R
OUI R (Get it?) Vous lance directement dans leur travail avec un carrousel. Conformément à ce thème, chaque page de portfolio est conçue pour être parcourue horizontalement. Cela les différencie certainement, mais risque de décourager un ou deux utilisateurs.
Cela dit, il a fière allure, avec une bonne typographie, une grande utilisation des espaces blancs, le tout a l'air moderne et élégant.
Jeremy Vitte
Le portfolio d'une page de Jeremy Vitte embrasse le style de collage, avec des morceaux de portefeuille dispersés apparemment au hasard sur la page. J'aime bien la façon dont vous pouvez voir chaque projet dans son ensemble sur un panneau latéral. Si vous utilisez JS pour la mise en page, autant aller jusqu'au bout, non?
L'effet global est à la fois sans prétention et professionnel, avec une touche de sensation post-moderne. C'est en quelque sorte dire: "Oh, bonjour. Je suis en train de me détendre avec le travail que j'ai fait pour Vogue. Je veux voir?"
Ben Pearce
Ben Pearce est un sculpteur. Je serais presque déçu si son site n'était pas minimal et post-moderne. Je remporterais des points pour les écrans de transition / préchargement, mais ils sont vraiment amusants.
femme fatale
Studio de design femme fatale va encore plus loin en mélangeant des éléments de l'art moderne au design même. Certains d'entre eux sont animés et d'autres non, mais ça a l'air génial.
En plus de leur belle apparence, le tout reste simple et utilisable, ce qui me rend très heureux.
Rofikul Shahin
Le portfolio de Rofikul Shahin nous ramène à un design plus traditionnel, mais non moins impressionnant. Le type solide mélangé à des couleurs vives attire l'oeil sans aucun gadget. C'est du bon travail utilisable.
C'est un peu bizarre, ces jours-ci, de voir un design plus adaptatif que réactif aux fluides, mais c'est pardonnable.
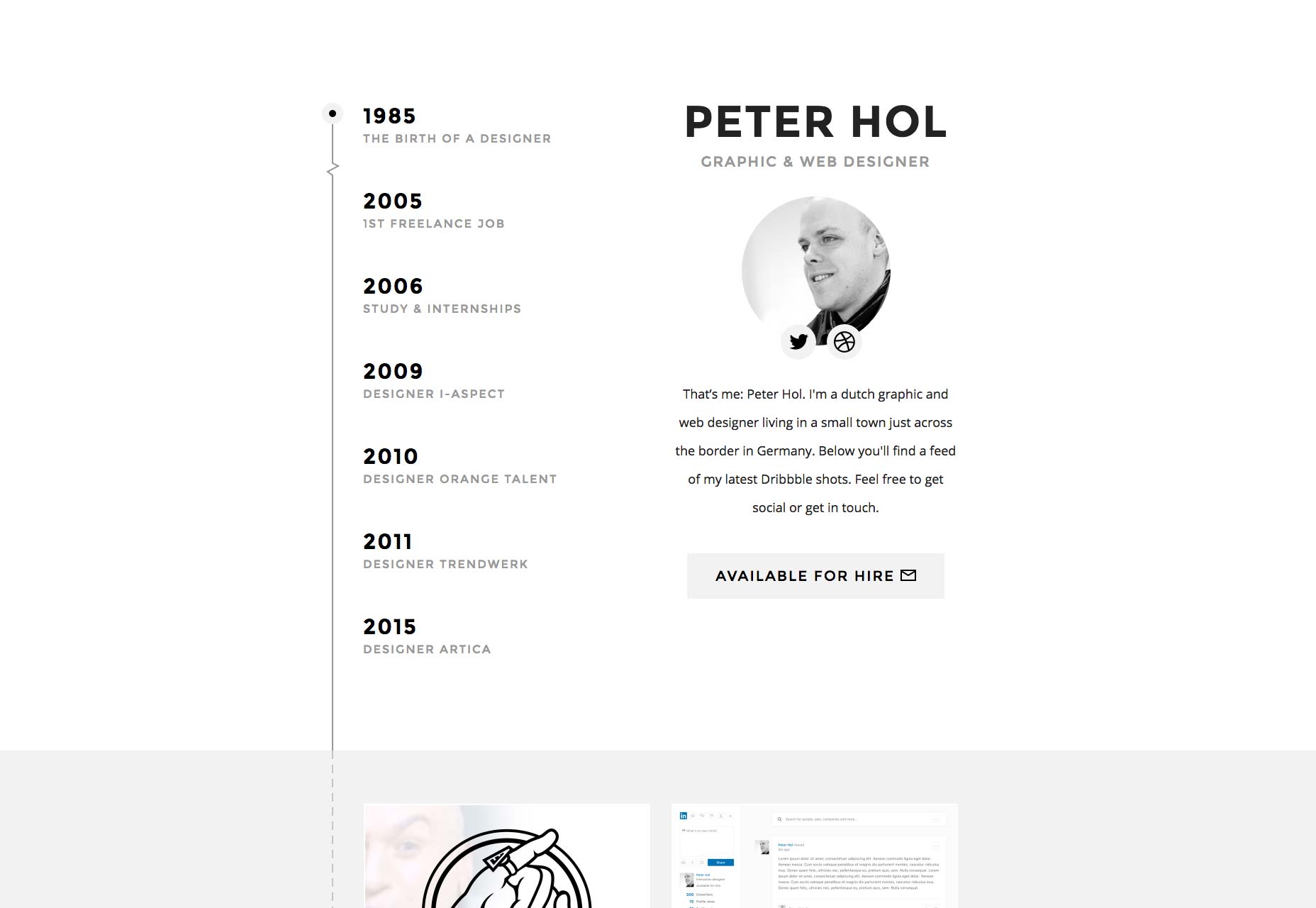
Peter Hol
Le portfolio d'une page de Peter Hol est un portfolio partiel, un résumé partiel, car il met en évidence une chronologie de sa carrière à ce jour. C'est un site simple, avec un design plutôt simple et facile à regarder.
Il est épicé avec seulement de simples fioritures, comme la bordure stylisée à gauche, et j'aime ça.