Les meilleurs nouveaux sites de portefeuille, octobre 2016
Nous entendons beaucoup parler de la façon dont le brutalisme devient une tendance. Eh bien, les alarmistes parmi nous peuvent probablement laisser partir celui-là. Toutes les preuves indiquent que les gens aiment la bonne typographie et les graphismes brillants, le tout enveloppé dans un peu d'espace blanc, plus qu'ils ne le souhaitent ... l'autre chose.
Bien que nous puissions certainement apprendre beaucoup du succès du design brutaliste dans certains espaces, il est douteux que tout le monde se lance dans ce mouvement. Il est plus probable que tout le monde continue à adopter une esthétique attrayante et semi-plate, et commence enfin à se concentrer sur les principes de l'UX.
Oui, tout le monde va se rendre compte que le succès de (certains) sites Web brutalistes signifie simplement qu'ils peuvent probablement atténuer les animations et l'utilisation de la vidéo. Les concepteurs se souviendront que rendre leur site utilisable par autant de personnes - sur autant de plates-formes - que possible est bien plus important que le caractère flashy.
Et puis je vais me réveiller et être triste. Et bien. Regardons quelques jolis sites Web, n'est-ce pas?
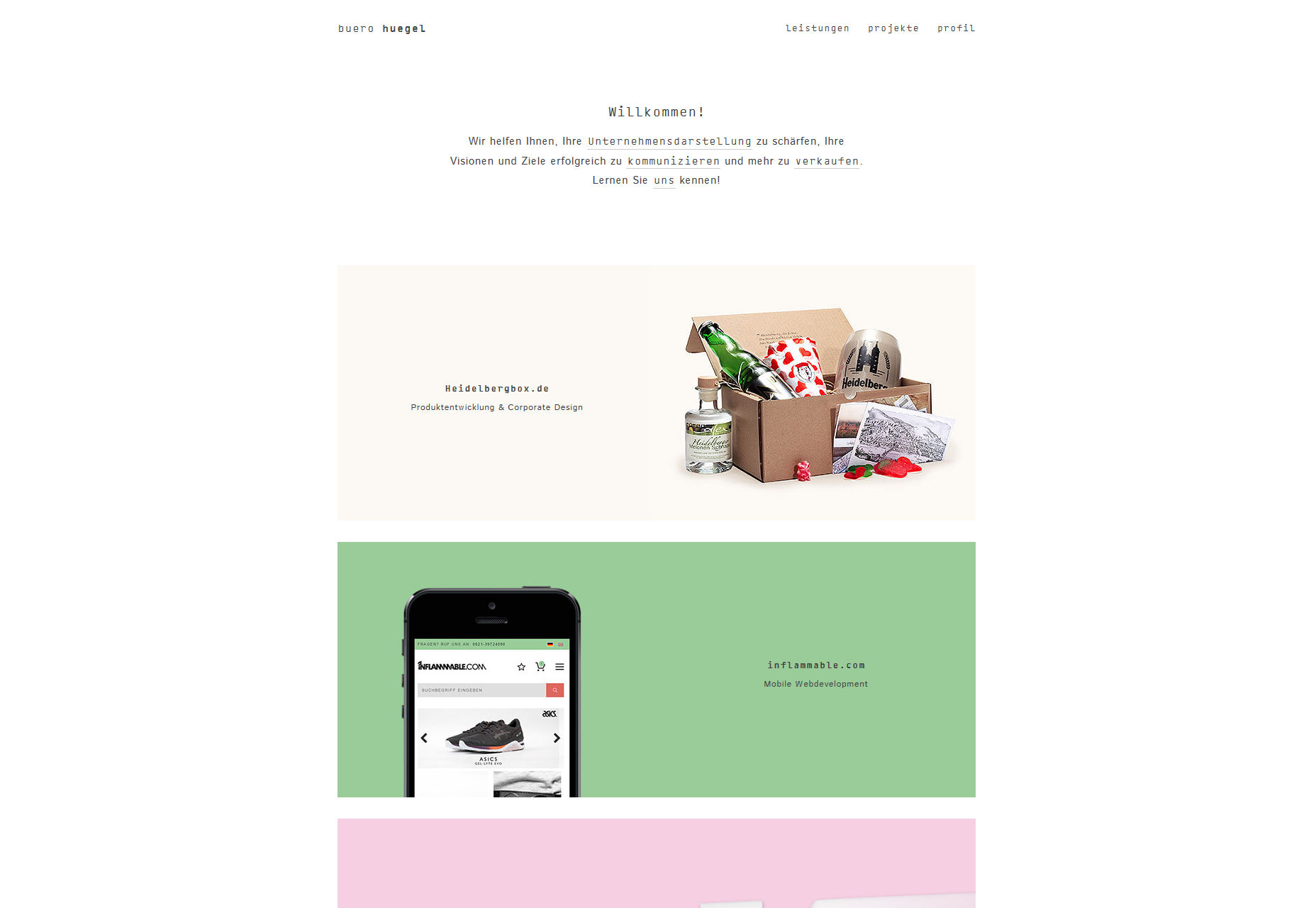
Buero Huegel
Buero Hegel est une agence allemande spécialisée dans la gestion de la marque et le web design. Leur site embrasse cette esthétique brutaliste, mais pas laide, connue sous le nom de minimalisme, qui est toujours une chose. Ils l'associent à une asymétrie saine et à une mise en page fine pour créer un site simple, mais unique parmi les sites les plus branchés.
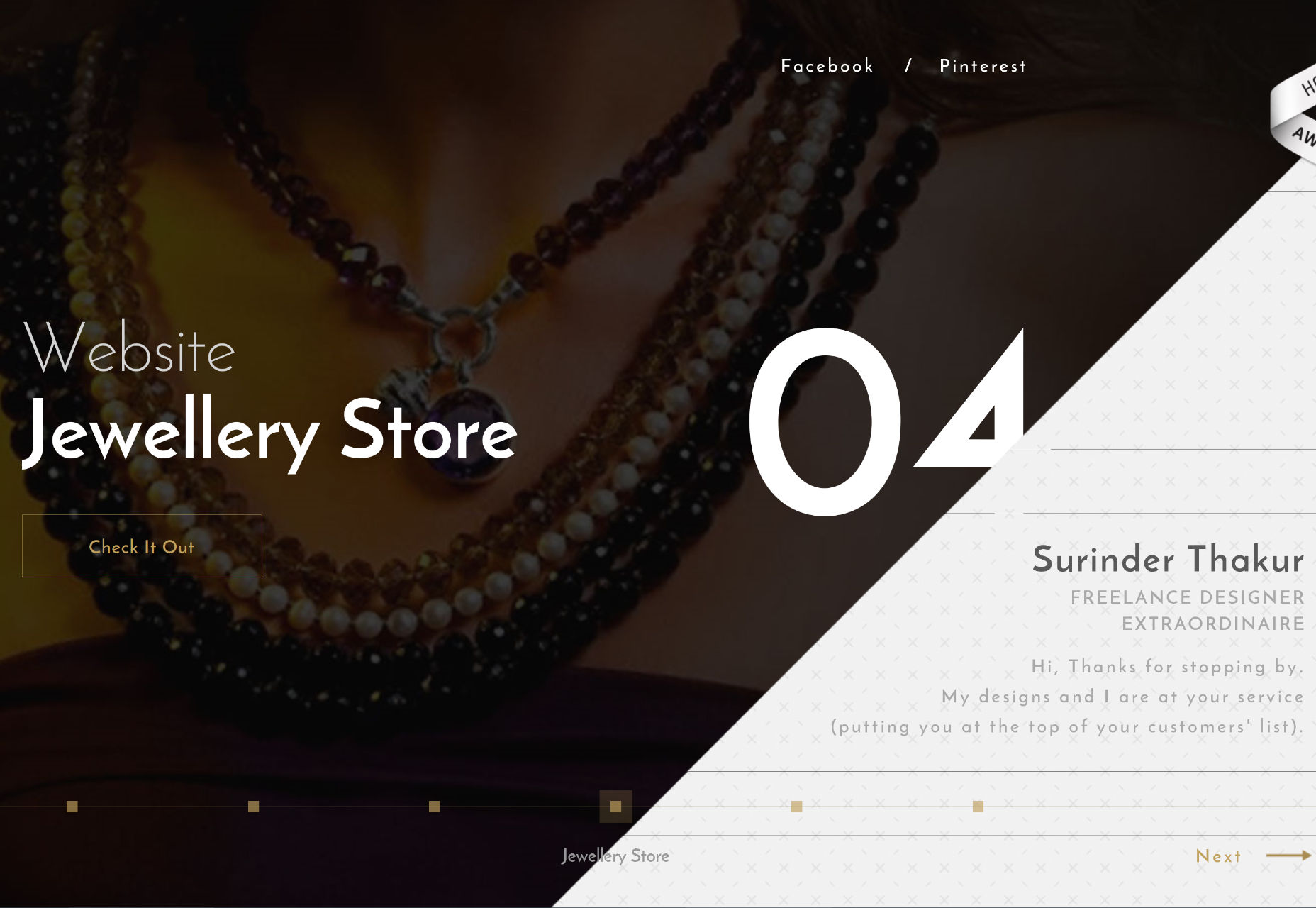
Surinder Thakur
Surinder Thakur triché (pas vraiment) en utilisant des lignes diagonales, des ombres portées élégantes et discrètes (Ils sont de retour, bébé!), et une présentation de style étude de cas minimale mais informative.
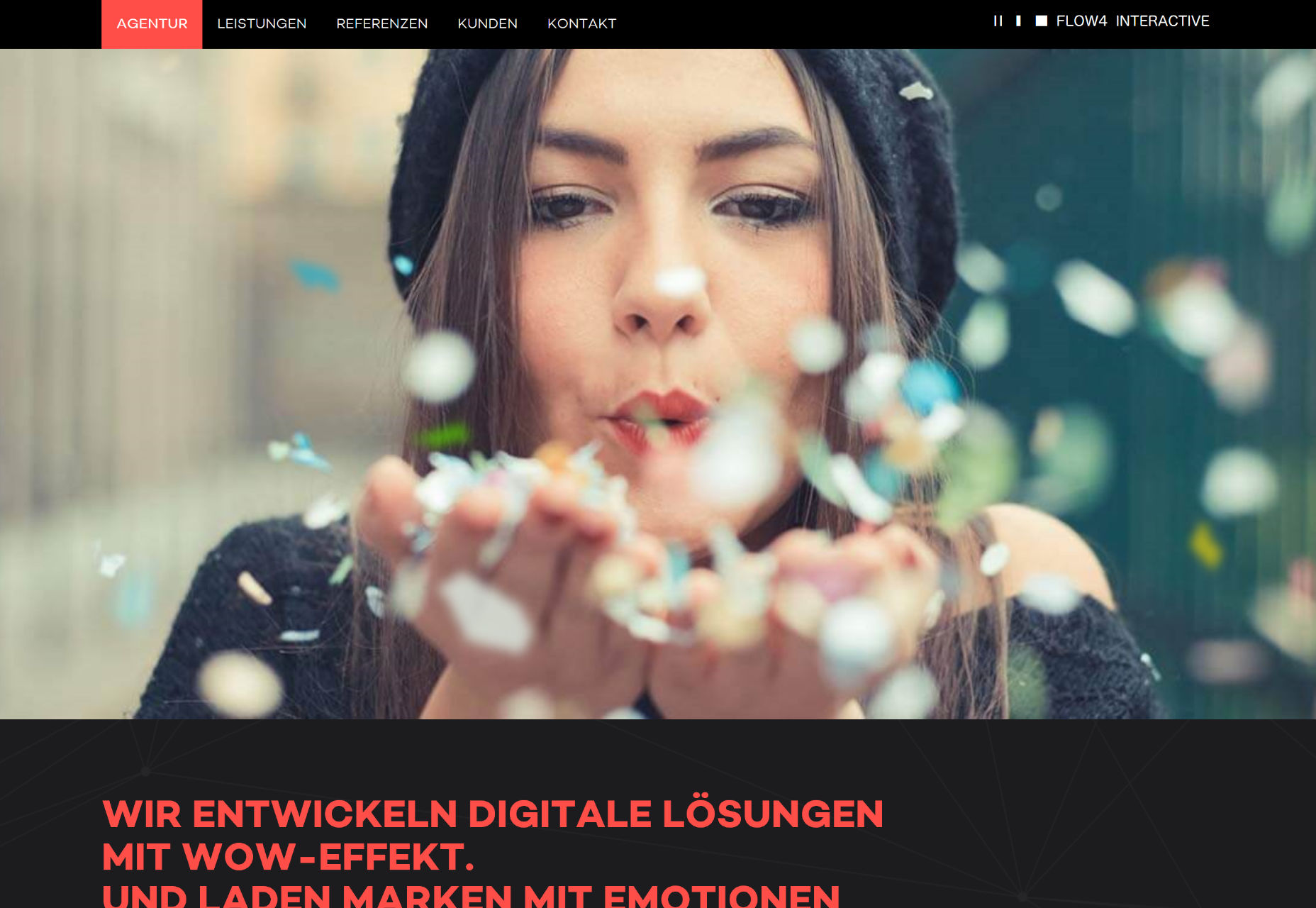
FLOW4
FLOW4 nous donne ce look portefeuille classique des sections pleine largeur. Ils ont pimenté les choses en ajoutant des éléments interactifs subtils et ludiques à chacun des éléments du portfolio de la page d'accueil. Vous pouvez y jouer avec eux ou cliquer sur une étude de cas beaucoup plus détaillée.
Vous devrez cependant pouvoir lire l'allemand.
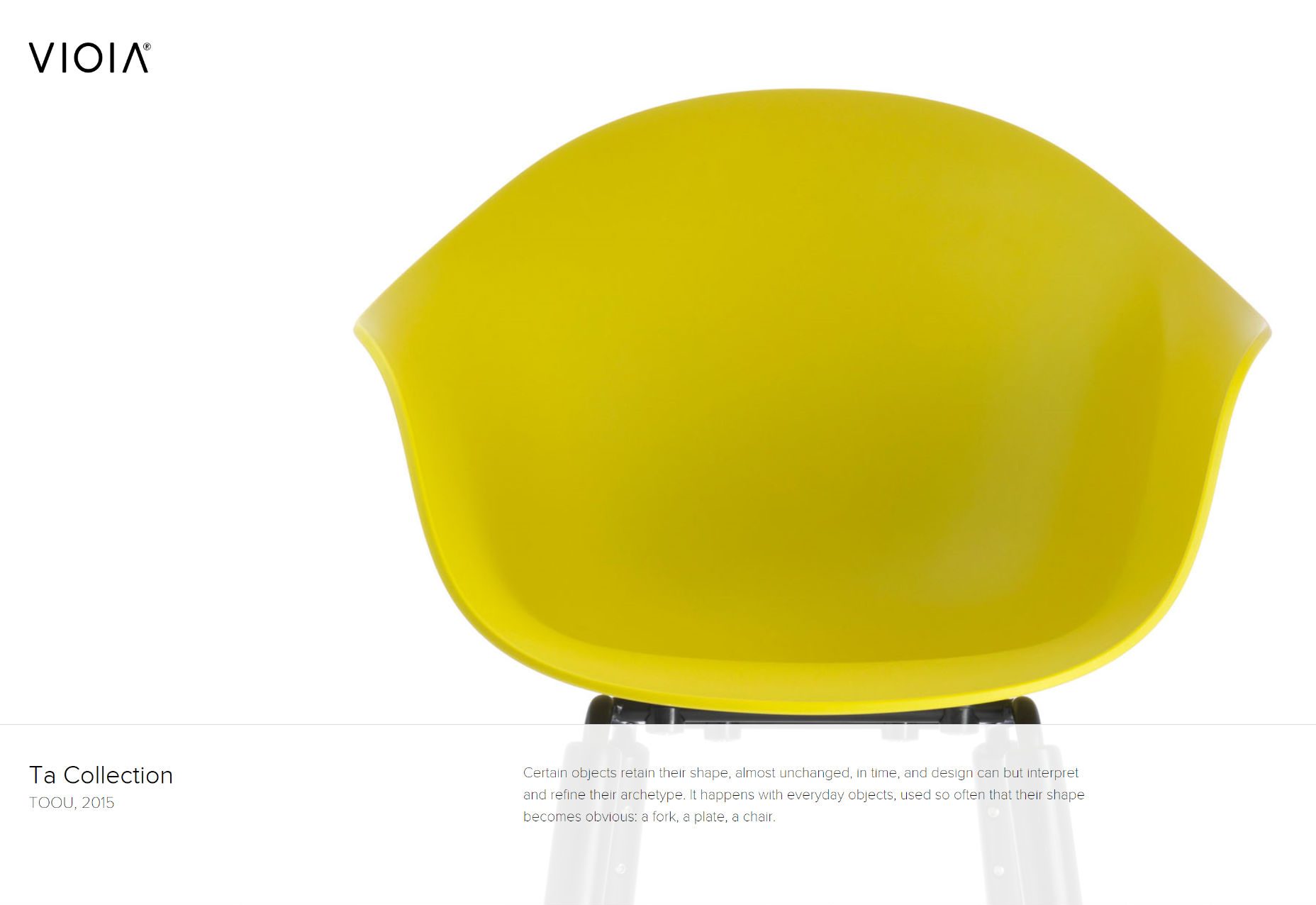
Simone Viola
Simone Viola est un concepteur de produits avec un accent particulier sur la simplicité. Son site Web garde le même ton, avec l'utilisation fantastique des espaces blancs littéraux, une disposition en plein écran et notre classique sans-serif mince.
C'est un site simple, pour un concepteur de produits simples, et ça a l'air bien.
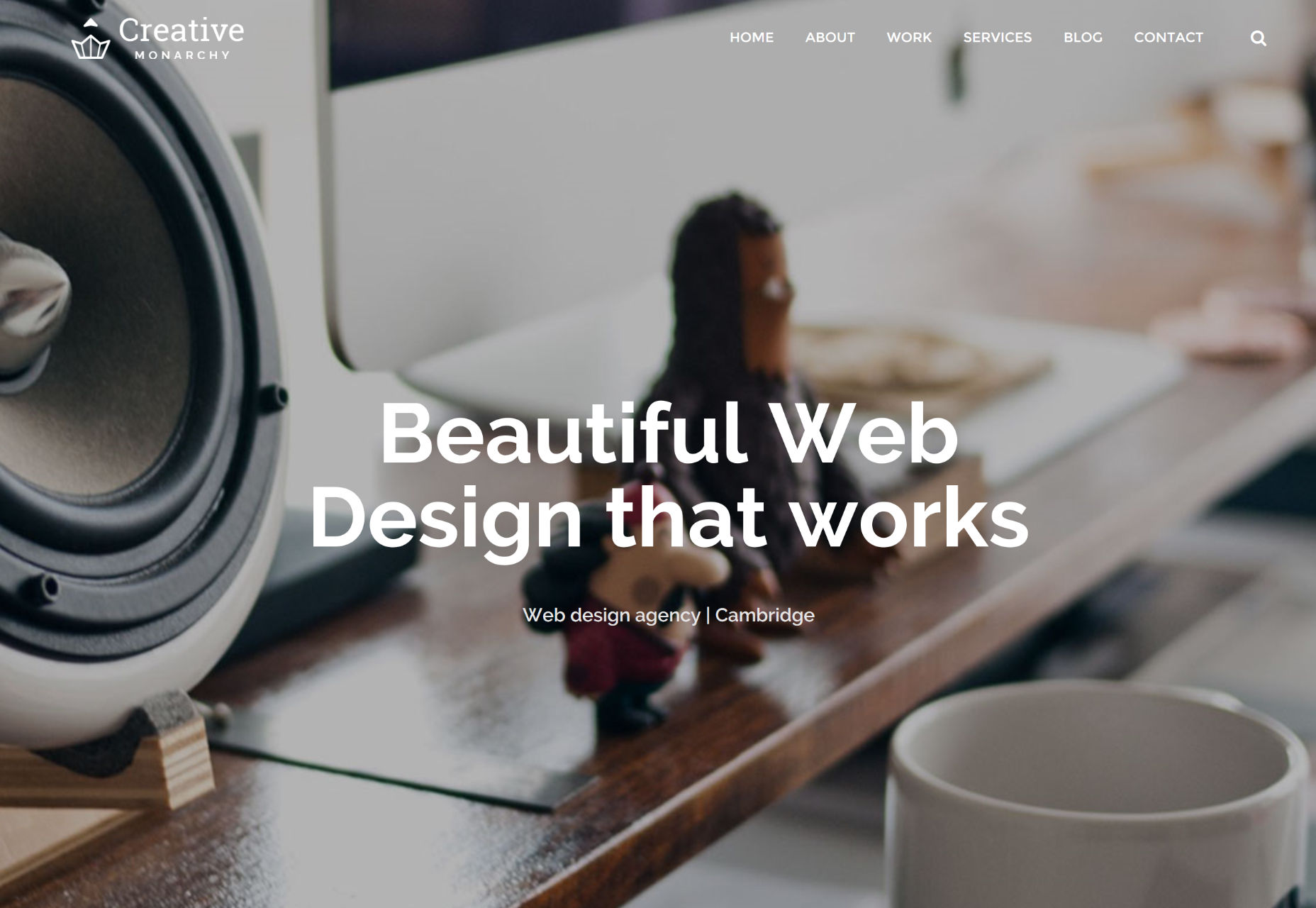
Monarchie Créative
Monarchie Créative est un autre de ces sites qui n'est pas trop original, mais il a l'air bien. Cela vaut le coup d'oeil, si vous appréciez les classiques.
Teo Yu Sheng
Teo Yu Sheng est un concepteur et codeur UX à Singapour. Son portfolio garde les choses simples avec une seule colonne de texte et aucune image jusqu'à ce que vous ouvriez un morceau de portfolio. C'est fondamentalement la définition du minimalisme, et ça marche.
La seule chose sur laquelle je ne peux pas être d'accord est le changement bruyant de luminosité lorsque vous survolez sa "carte de visite" en haut de la page.
eTecc / interactif
eTecc / interactif C’est ce que souhaitaient être tous les sites d’affaires semi-oranges des années 90, mais ils ne savaient pas comment les réaliser. Il s’agit d’un design simple, moderne et minimaliste, rehaussé par des retours subtils à des sites plus anciens liés à la technologie.
Convivialité et nostalgie. C'est une combinaison gagnante pour les nerds comme moi.
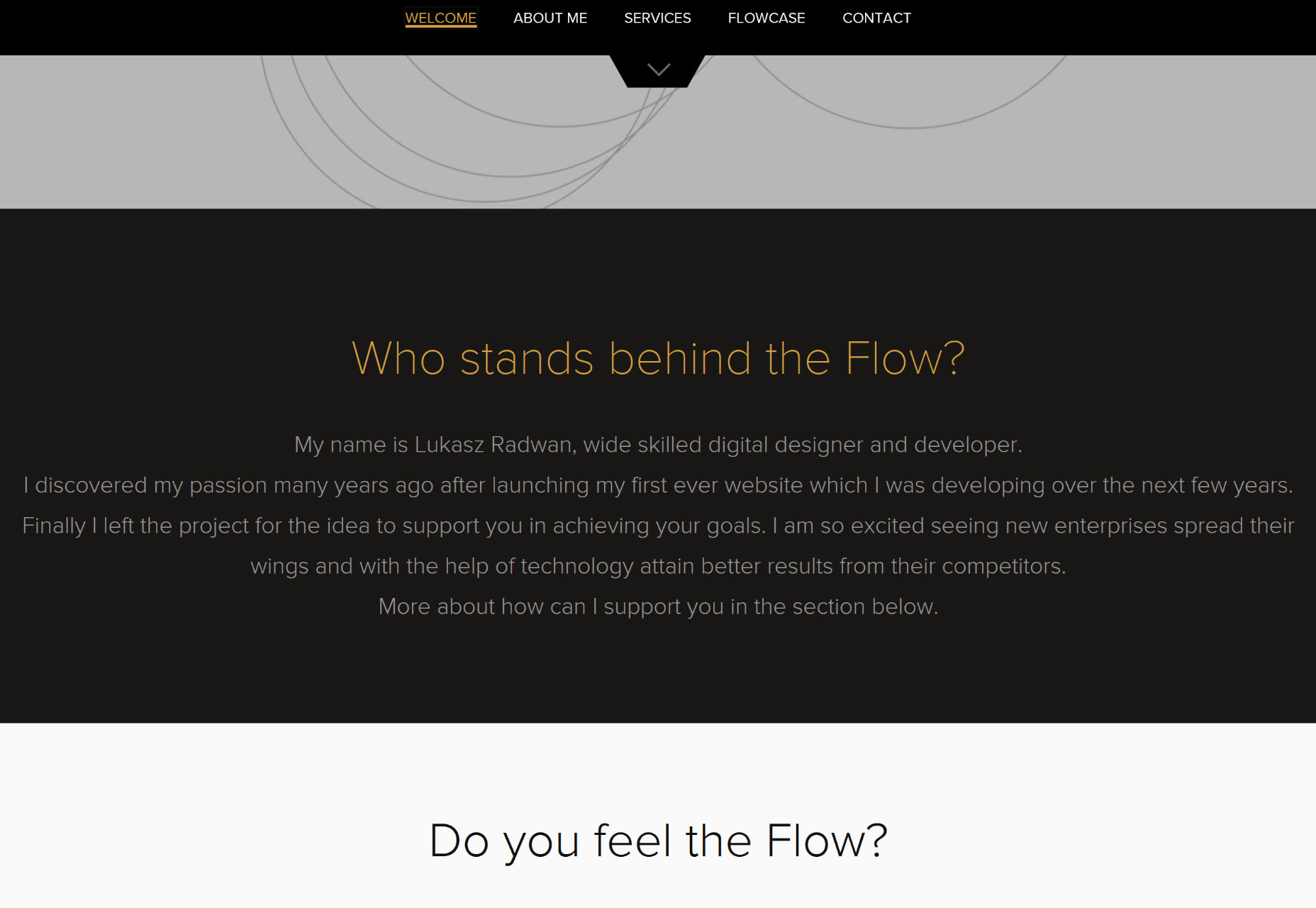
Couler
Le document d'une page de Lukasz Radwan est l'un des plus beaux sites Web sombres que j'ai vus depuis longtemps. Le contraste est bon, la typographie est correctement espacée pour un site sombre et tout s’adapte bien.
Je prends quelques exceptions à sa façon d'appeler la section portfolio son "Flowcase", mais seulement parce que je n'ai pas trouvé ce jeu de mots en premier.
Umeed Emad
Le portefeuille d'Umeed Emad est le deuxième site de cette liste à inclure quelques éléments de conception qui me ramènent aux années 90. Je veux dire, les parenthèses autour de "Front-End Developer" correspondent au thème, ici, mais rappelez-vous quand tout le monde avait l' habitude de le faire? De nos jours, cependant, ça a l'air plus cool, surtout parce que le reste du site a l'air bien.
C'est un peu risqué de ne montrer que les logos de vos clients pour commencer, et un autre pour les relier directement à leurs sites, mais sinon, c'est un joli design assez lumineux.
Andrea Pedrina
Le portefeuille d'Andrea Pedrina est un des rares que je dirais en fait nécessiter un pré-chargeur, car il y a pas mal de vidéo et de contenu animé ici avec tout le reste. Une fois passé, vous obtenez l’un des plus beaux dessins monochromes que j’ai vu depuis longtemps.
Oh, interagissez un peu avec ça, et vous verrez des couleurs, bien sûr ... mais j'adore ce style en noir et blanc, quand il est exécuté correctement.
Contraste élevé
Contraste élevé combine une disposition assez conventionnelle avec une asymétrie judicieusement appliquée. Tout le reste du design est largement conforme au cours.
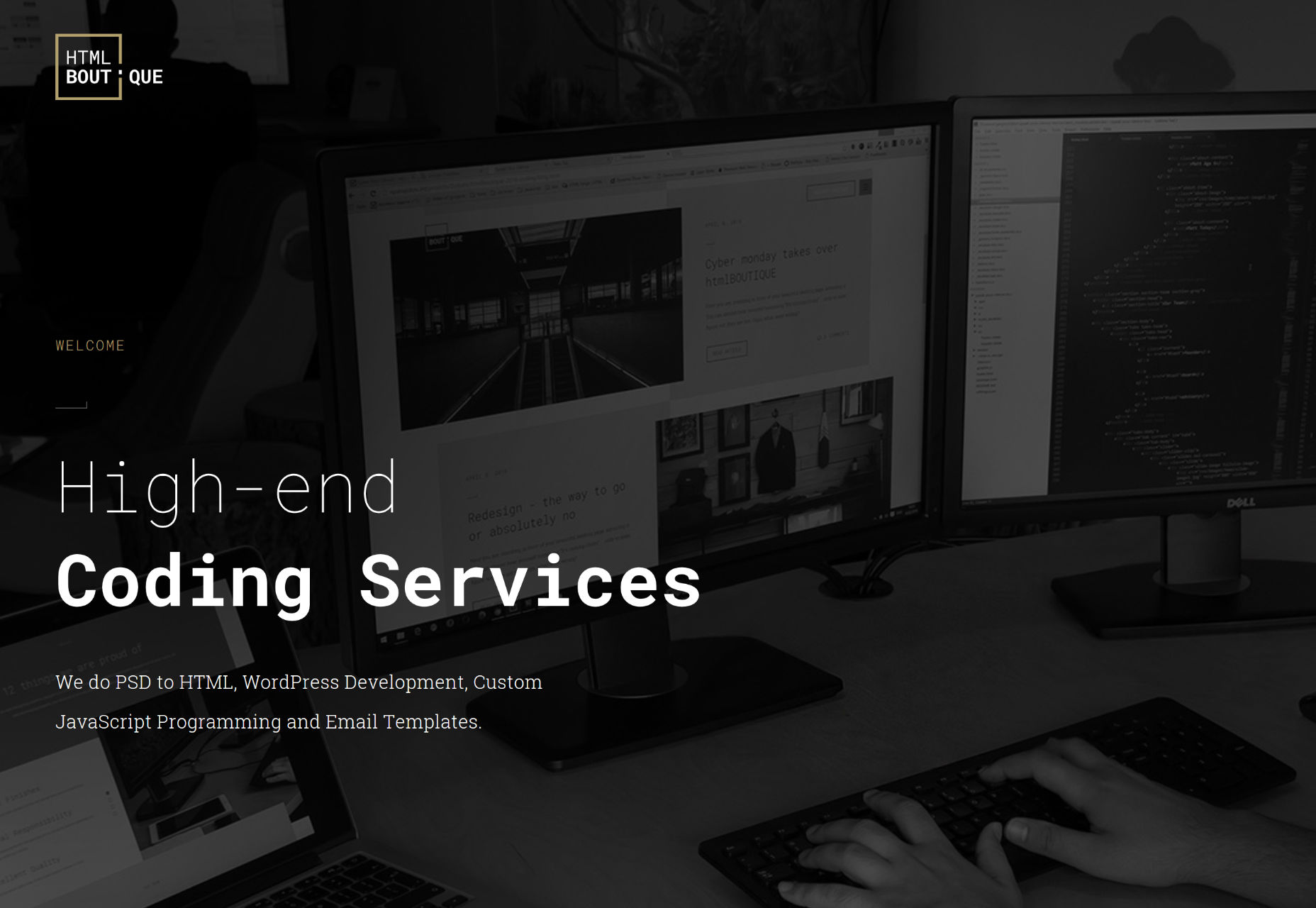
Boutique HTML
Boutique HTML ressemble beaucoup au site High Contrast ci-dessus, mélangeant des styles de mise en page conventionnels avec une asymétrie, mais il a définitivement sa propre personnalité. De plus, ils rendent le brun beau et pas terne, ce qui n’est certainement pas la chose la plus facile.
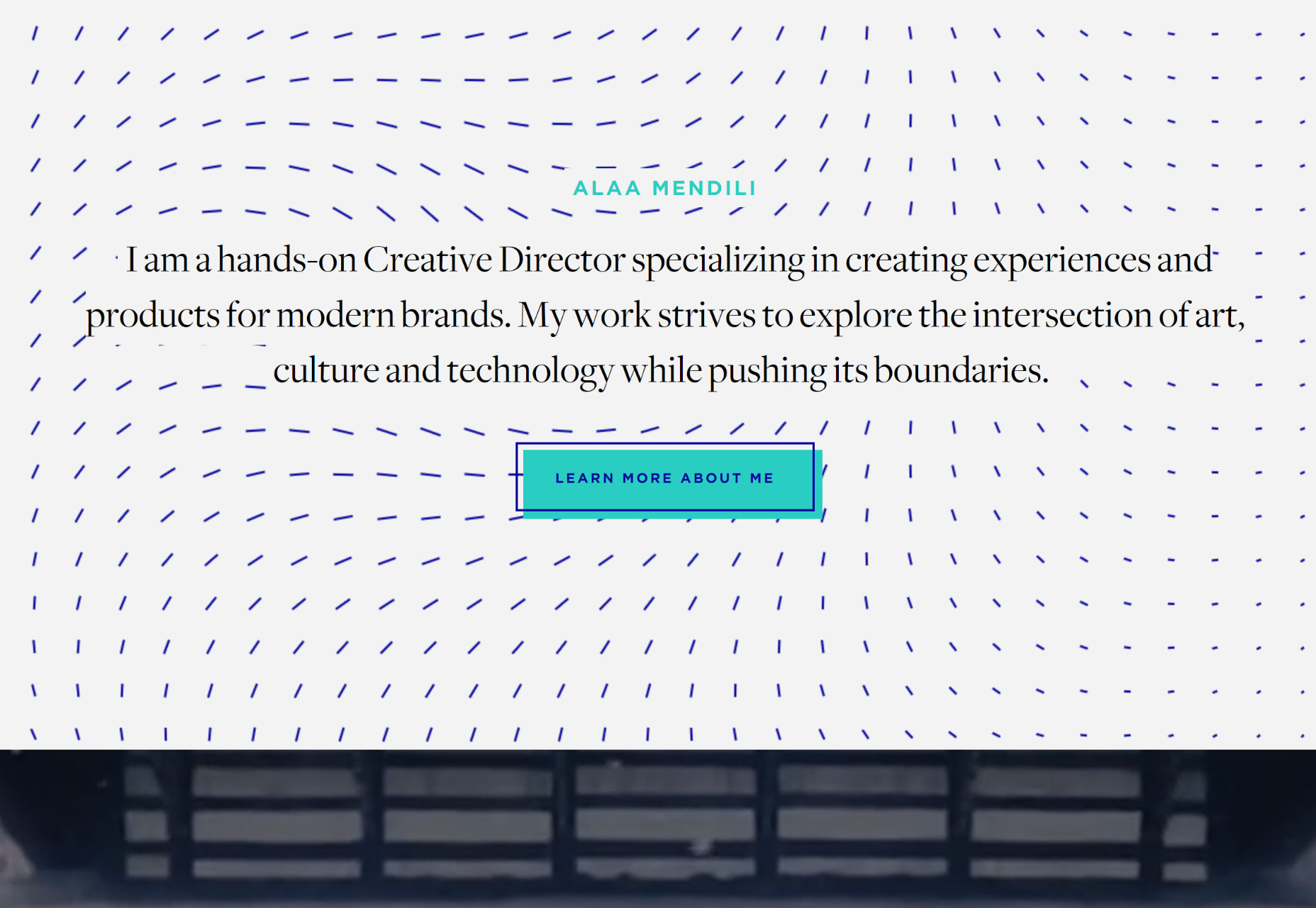
Alaa Mendili
Alaa Mendili utilise une grande typographie, des tonnes d'animations subtiles et pas si subtiles et des couleurs audacieuses pour tout faire avec son portfolio. Ce qui me fait vraiment comprendre, cependant, c’est l’utilisation de ces illusions d’options comme fil rouge.
Maintenant, ce n'est que sur la page d'accueil, ce qui est bien, sinon cela deviendrait trop distrayant. Comme ils sont, ils rendent définitivement le site remarquable.
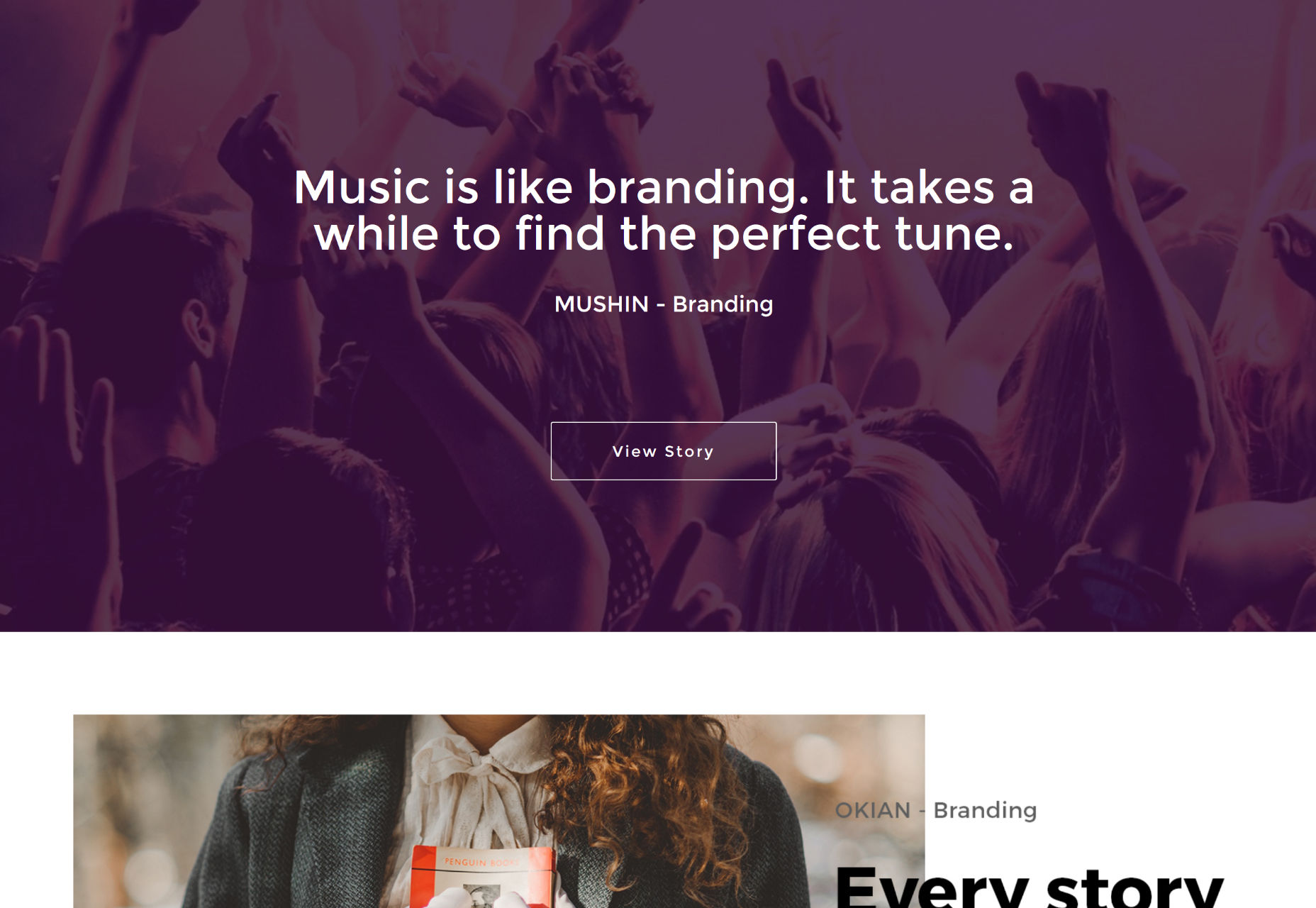
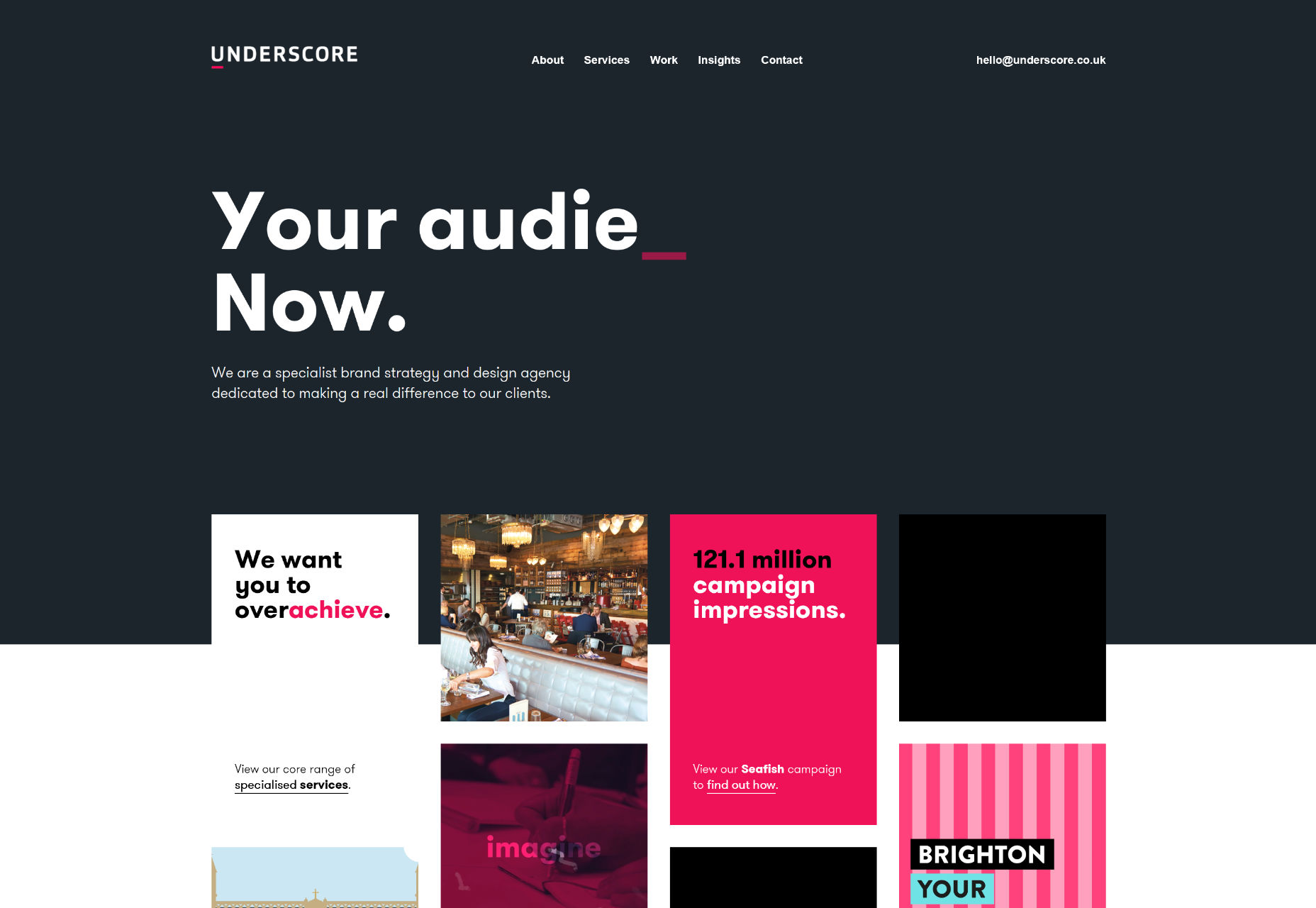
Souligner
Souligner est une agence de branding et de design. Ils utilisent un agencement de maçonnerie pour montrer à la fois leur travail et les articles qu'ils ont écrits, et cela fonctionne très bien. J'ai vu ça quelques fois maintenant. Je ne l'ai pas vu assez souvent pour en faire une tendance, mais elle est en train de prendre de l'ampleur.
Tant que les gens différencient clairement les bits qui vous mènent à leur portefeuille, et qui vous amènent à un article, je pense que c'est un moyen intéressant de montrer ces deux choses ensemble.
Daniel Hopwood
Les sites Web pour les studios de design d'intérieur ont tendance à être minimalistes, avec des éléments interactifs. Daniel Hopwood ne résiste pas à la tendance, mais plutôt à l’illustrer. Si vous avez juste besoin d'un site qui ressemble plus à un PowerPoint, c'est la manière de le faire.
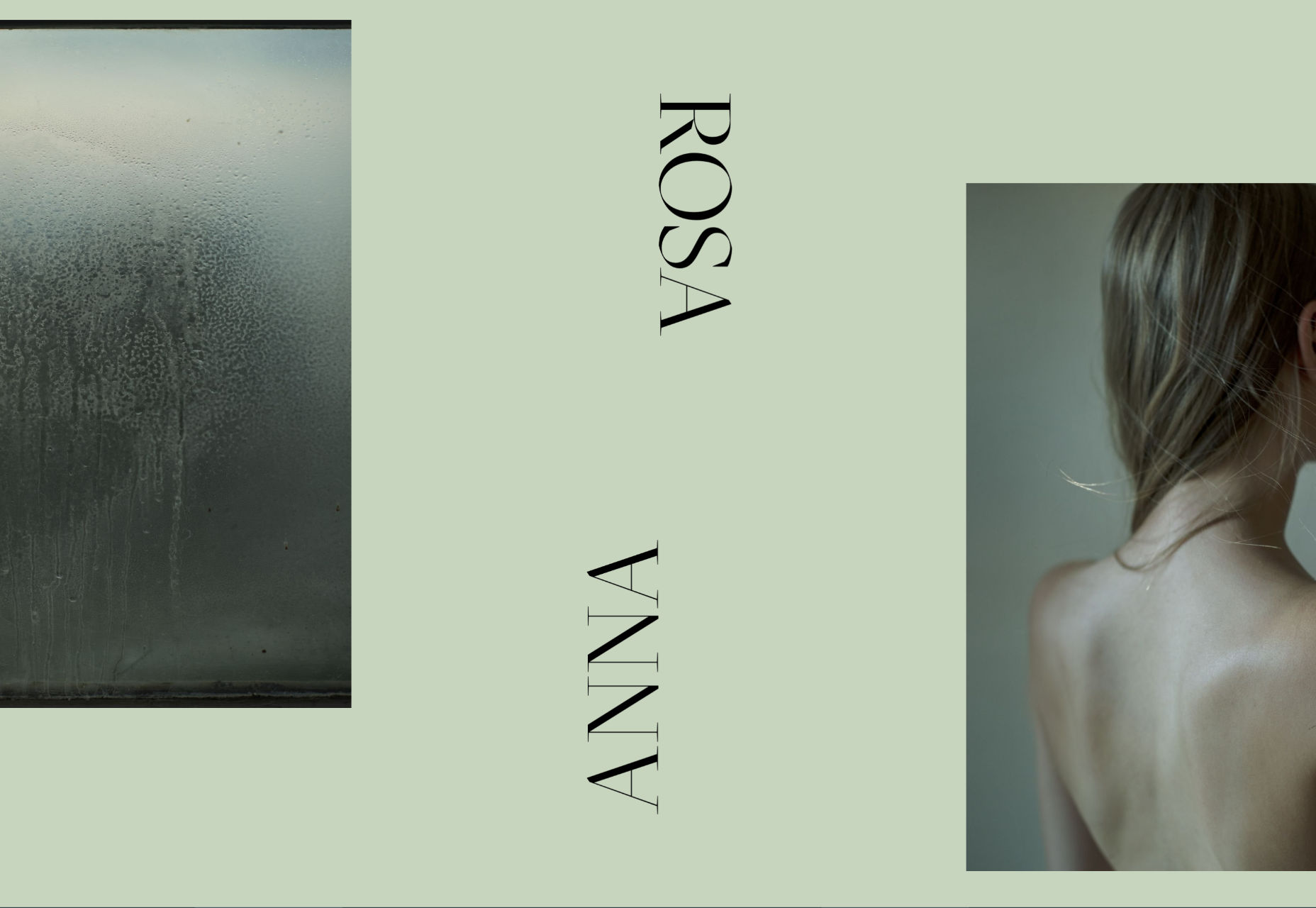
Anna Rosa Krau
Parcourir le site Web pour Anna Rosa Krau Vous pourriez avoir l’impression que vous êtes simplement censé explorer son site et ne jamais la contacter, la façon dont les informations de contact sont masquées.
Cela mis à part, ce site présente de fantastiques possibilités de mise en page minimaliste pour d’autres sites de ce type. Simplement peut-être rendre la navigation plus évidente lorsque vous concevez la vôtre.
Annie
Voici quelque chose que nous n'avons pas tous les jours sur cette liste: des chaussures! le site du portefeuille pour le créateur de chaussures, Anni M est à la fois moderne, artistique, à la mode et généralement efficace pour montrer des chaussures. Ce qui manque dans sa facilité d'utilisation, c'est de rendre le regard sur les chaussures plutôt amusant.
(Normalement ce n'est pas le cas pour moi)
Contemple
Contemple est une agence numérique parisienne, qui nous apporte plus de ce style asymétrique post-moderne qui était presque partout il y a quelques mois. Ce n'est pas moins créatif - et vraiment pas plus utilisable - que tout autre site de ce genre. Cependant, il est clair, audacieux et vous ne risquez pas de l'oublier rapidement.
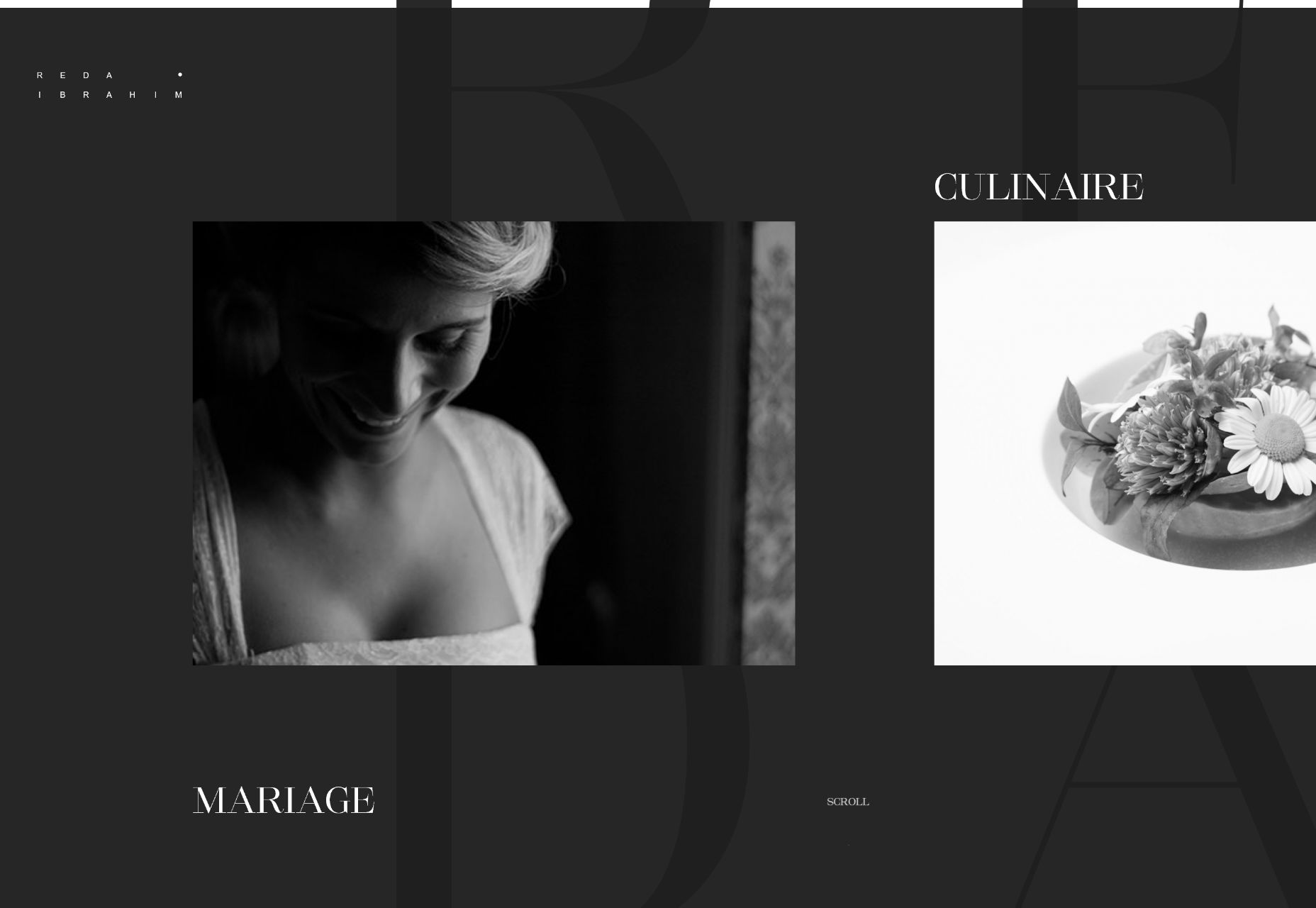
Reda Ibrahim
Le portfolio photographique de Reda Ibrahim nous donne plus de cette douceur monochromatique, avec un ordre latéral de défilement horizontal et de petites fioritures élégantes. Je ne sais pas combien d'entre vous ont joué à Fable, mais le gris est vraiment la couleur la plus jolie 1 .
Ronde de nuit
Ronde de nuit est une société de création de contenu spécialisée dans la vidéo. Ceci est un autre pour la liste un peu typique mais encore bien faite. Avoir ça!
1 Commentez si vous avez cette référence.