Les ingrédients essentiels pour Perfect Parallax UX
Avec autant de technologies Web, de plates-formes et de langages de programmation, les concepteurs et développeurs Web recherchent toujours de nouvelles opportunités pour impliquer les visiteurs et les transformer en clients réguliers.
Il y a toutes sortes d'options pour engager les utilisateurs, mais l'un des plus populaires est le défilement de parallaxe. Le défilement de la parallaxe utilise un script pour déplacer des éléments sur une page Web à des taux différents, créant ainsi une impression de profondeur.
Si vous aimez la photographie en perspective forcée, vous aimerez probablement les sites Web à défilement Parallax. L'effet peut produire des sites très lourds, mais utilisé correctement, il crée un effet visuel spectaculaire et engageant.
Le poids des sites de parallaxe
Le premier obstacle à l’examen d’un site Web de parallaxe est leur taille de fichier importante et l’augmentation du temps de chargement de la page qui en résulte. C'est parce que vous chargez généralement beaucoup plus sur une seule page que vous le feriez normalement.
Plus vous chargez, plus la page est lourde. Pour cette raison, les sites de parallaxe sont les mieux adaptés aux situations où l'utilisateur souhaite attendre un peu plus longtemps pour obtenir des informations.
Parallax et SEO
Si vous restez au courant des nouvelles de l'industrie, vous savez probablement que les moteurs de recherche (en particulier Google) renforcent régulièrement leurs exigences en matière d'optimisation sur la page. Le processus de recherche d'informations devient plus convivial, mais il ne coïncide pas toujours avec les plans et les capacités des propriétaires de sites.
Actuellement, si vous préférez le site de défilement Parallax d'une page, vous devrez l'optimiser pour un seul mot-clé. Dans le même temps, les sites Web classiques peuvent optimiser chaque page pour un mot clé / une phrase distinct. Par conséquent, la séparation réfléchie de la page d'accueil peut être très efficace, mais vous devez vous assurer que le contenu pour lequel vous concevez est promouvable dans une gamme très restreinte de mots clés.
Parallaxe mobile
Vous ne pouvez plus échapper au Web mobile, et c'est aussi vrai pour les sites de parallaxe que pour les autres. Si vous choisissez d'utiliser un effet de parallaxe, vous devez vous assurer que vous traduisez correctement l'effet sur les mobiles.
Heureusement, il y a beaucoup de bibliothèques et de scripts différents qui aident à afficher les pages avec le défilement Parallax sur les appareils mobiles de manière native, certains de mes favoris sont iScroll 4,Zynga Scroller,Stellar.js, et Scrollabilité .
Défilement parallaxe et UX
Les sites Parallax sont extrêmement attrayants et font un excellent travail de réduction du taux de rebond d'un site - mais cela ne se produit que si vous réduisez la taille et assurez-vous que l'effet fonctionne correctement sur les mobiles.
Les sites Parallax nous permettent de raconter des histoires, et ces histoires sont un excellent moyen de faire participer les visiteurs. Nous avons rassemblé ci-dessous certains des meilleurs exemples de sites de parallaxe, qui ont tous évité les pièges ci-dessus pour déployer avec succès leurs projets.
Michelle Lana
Chaque dernière goutte
Agence FK
Faune
KitKat
Von hollandais
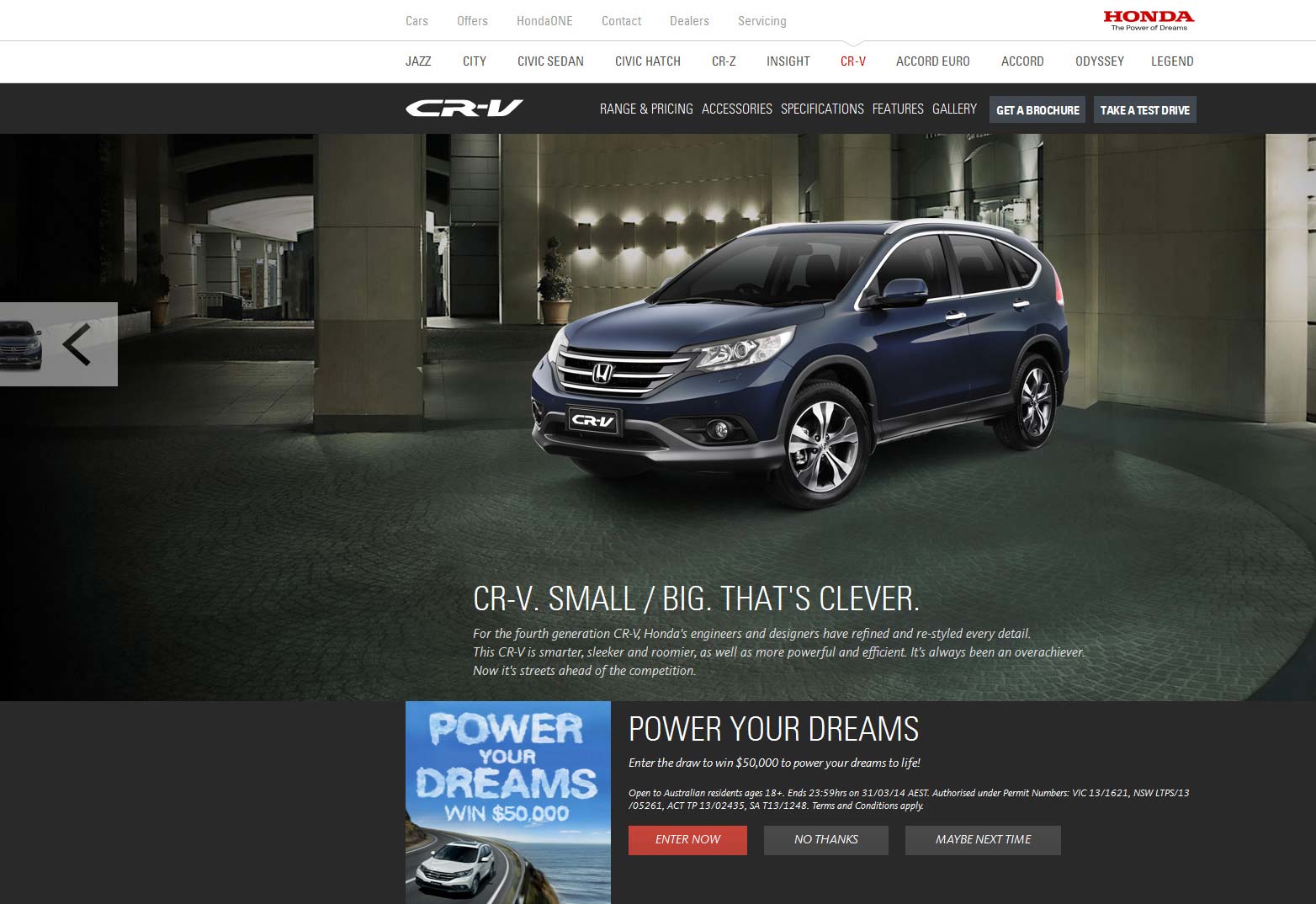
CR-V Honda
Sonia Rykiel
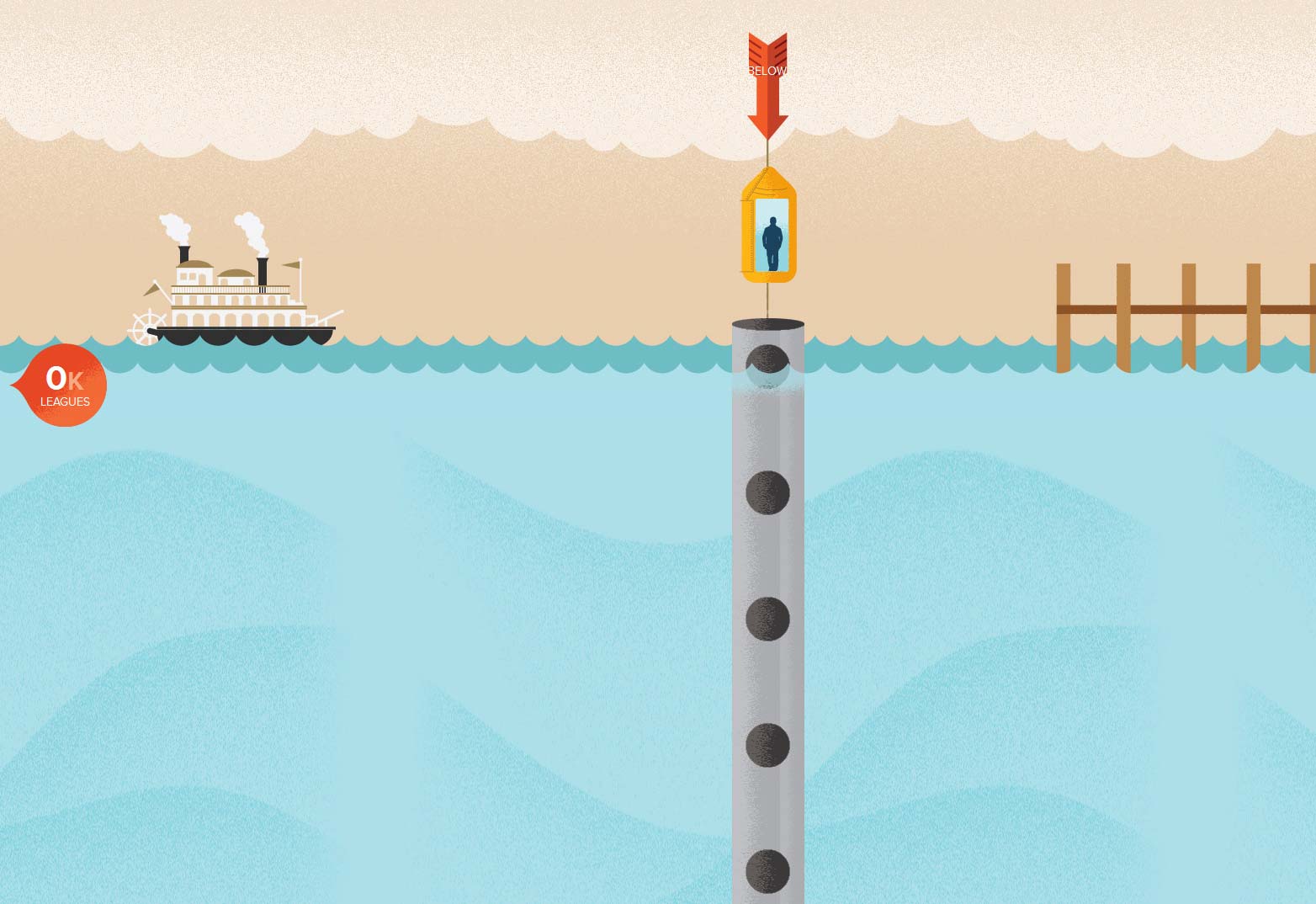
La foire mondiale de l'Atlantide
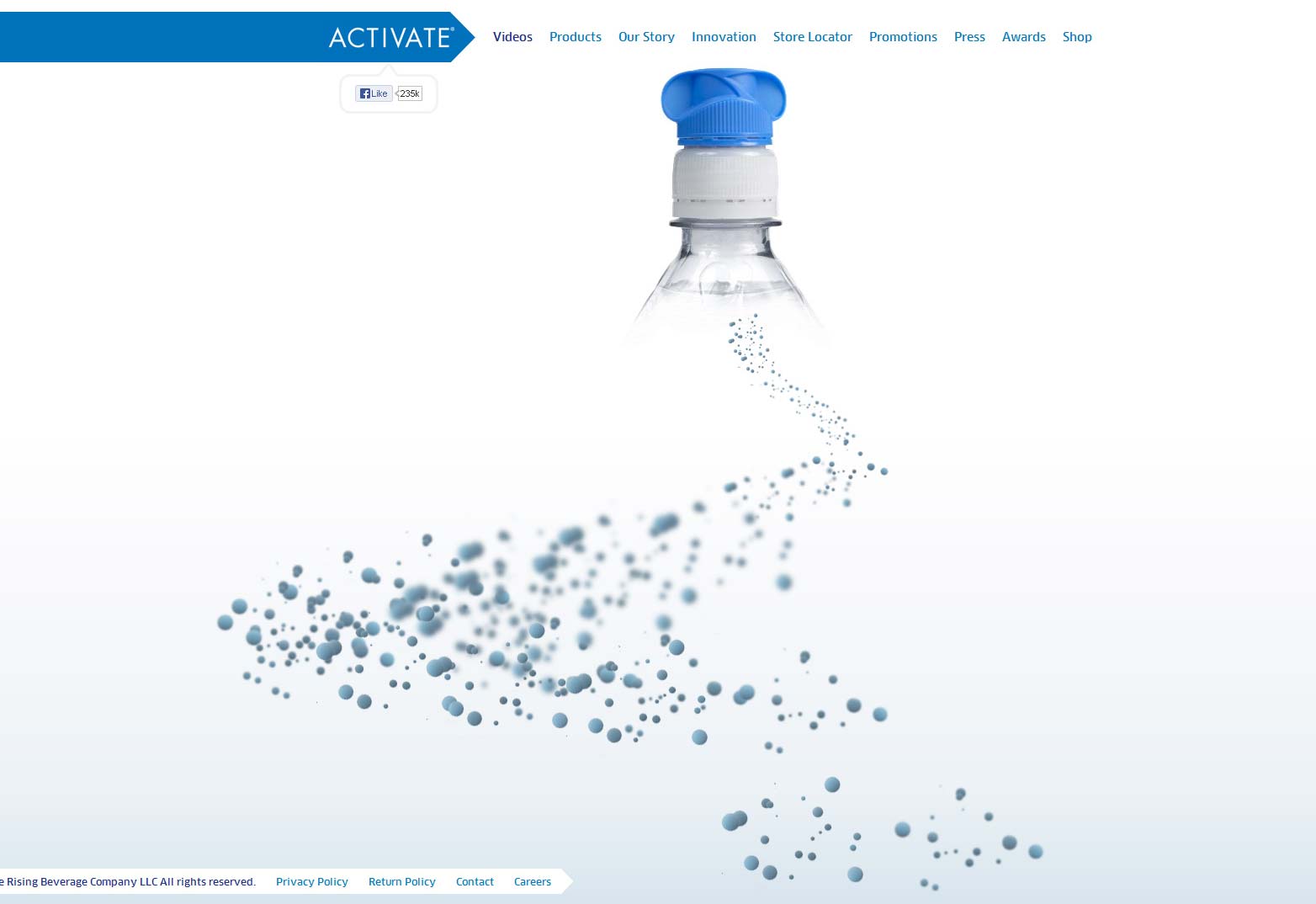
Activer les boissons
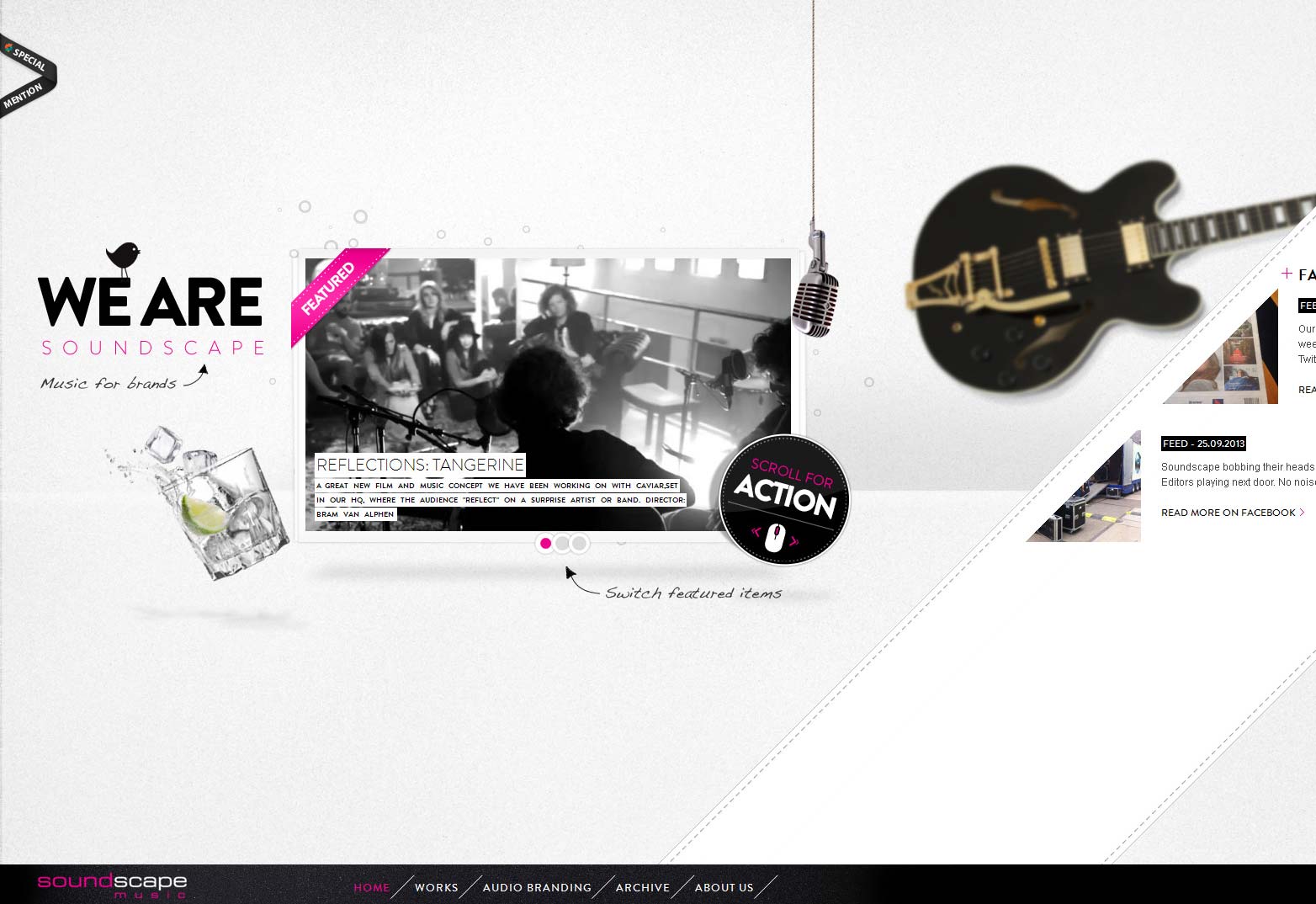
Paysage sonore
Tokio Lab
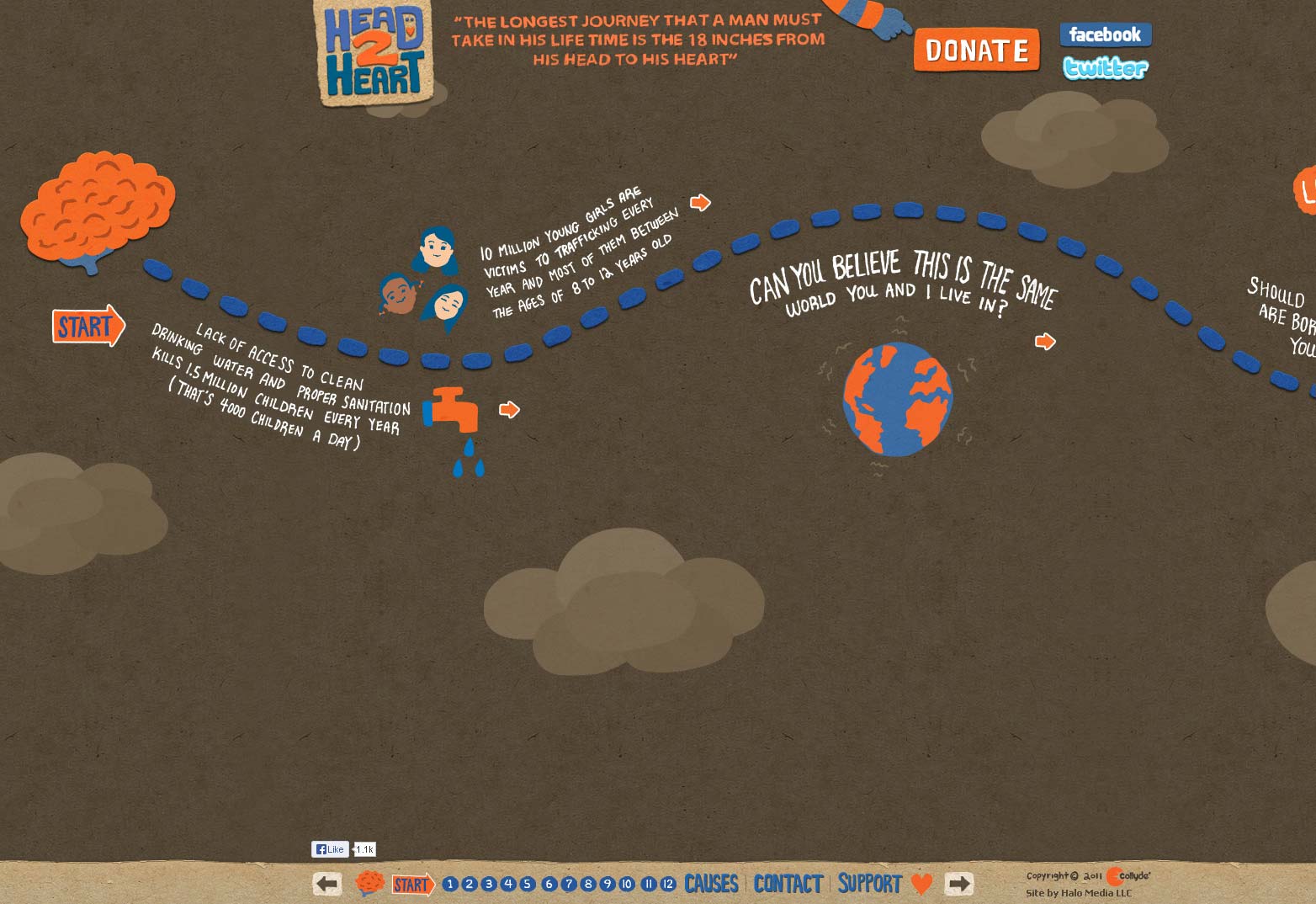
La tête au coeur
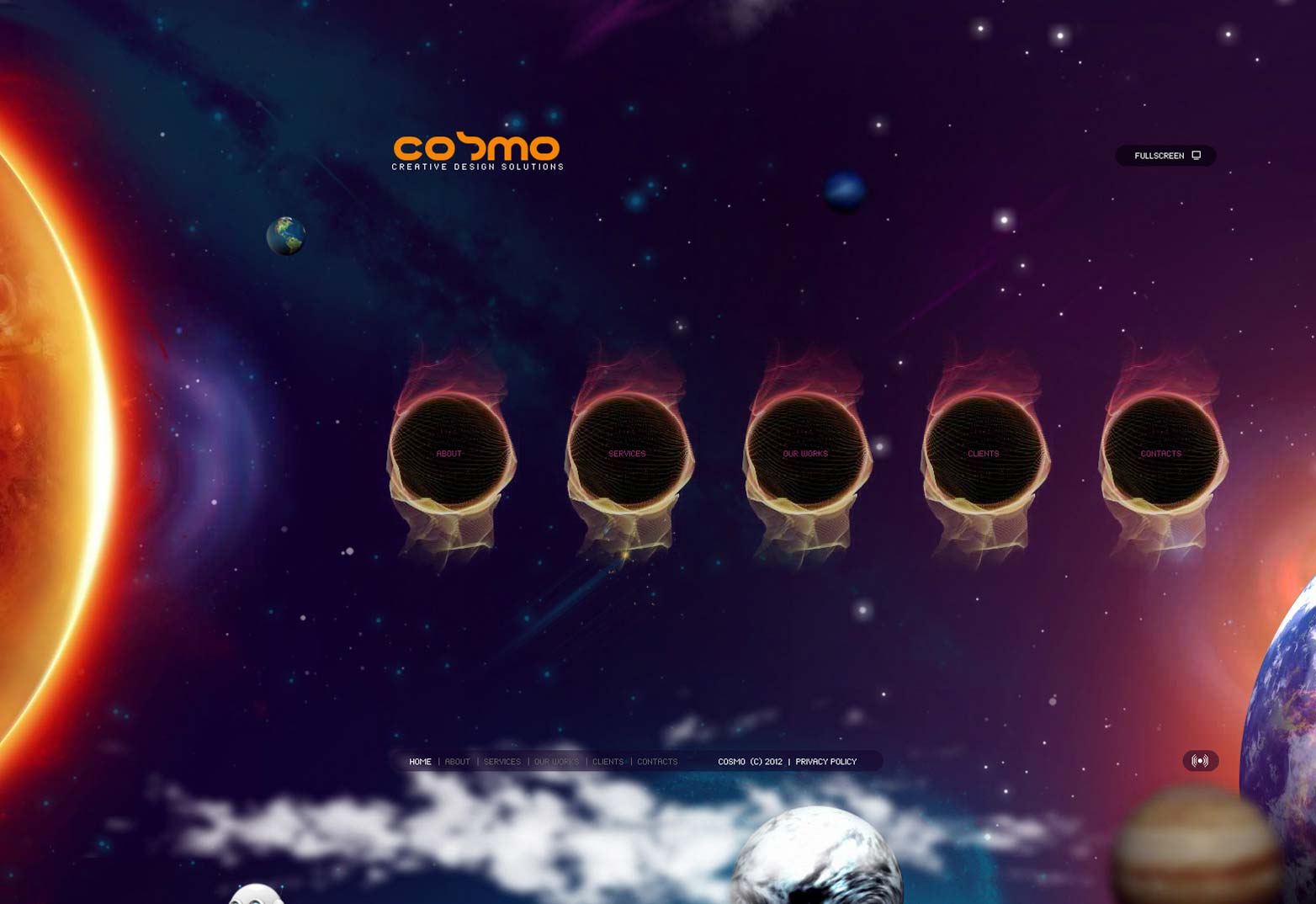
Cosmo
Geze Bewegt
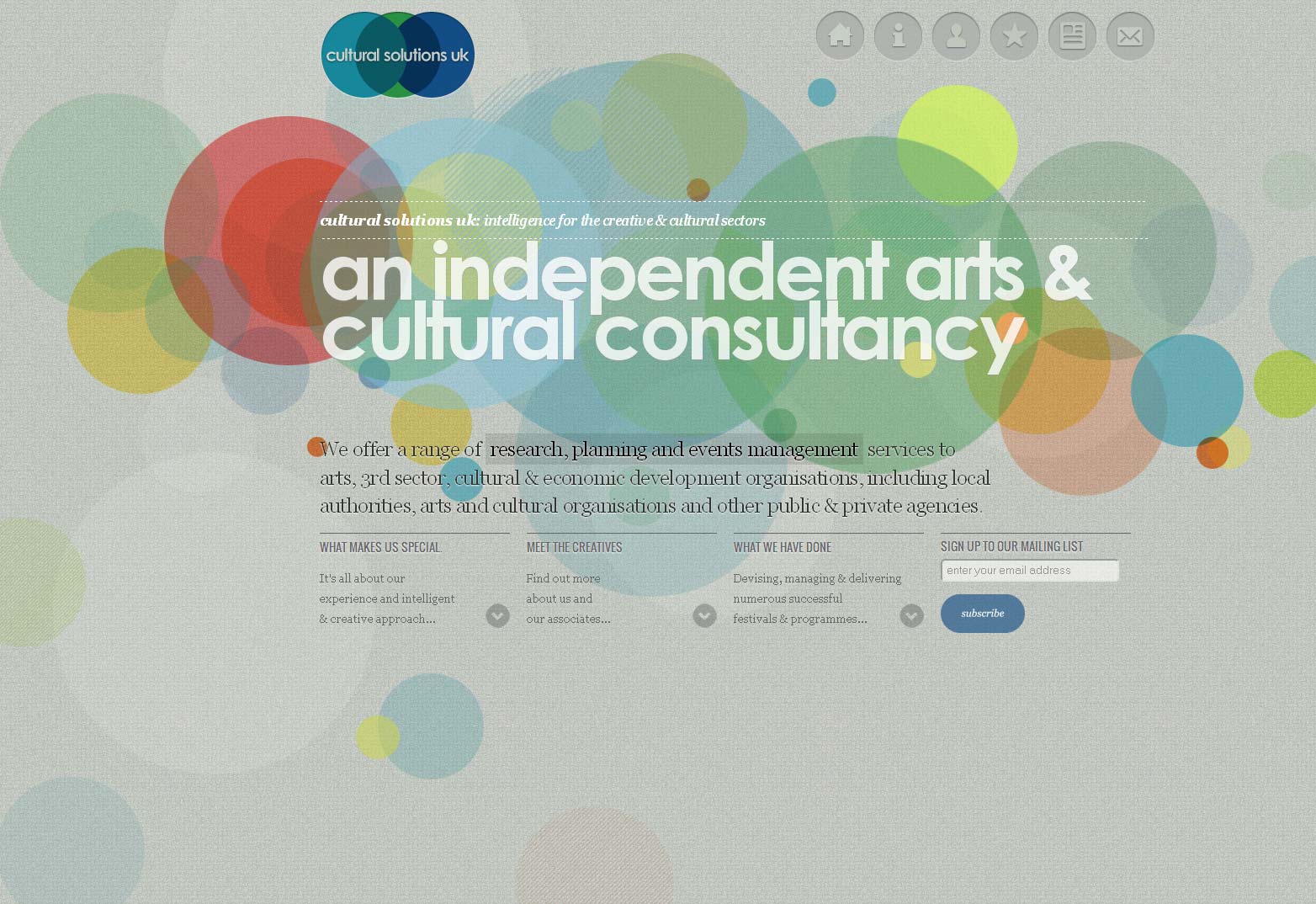
Solutions culturelles
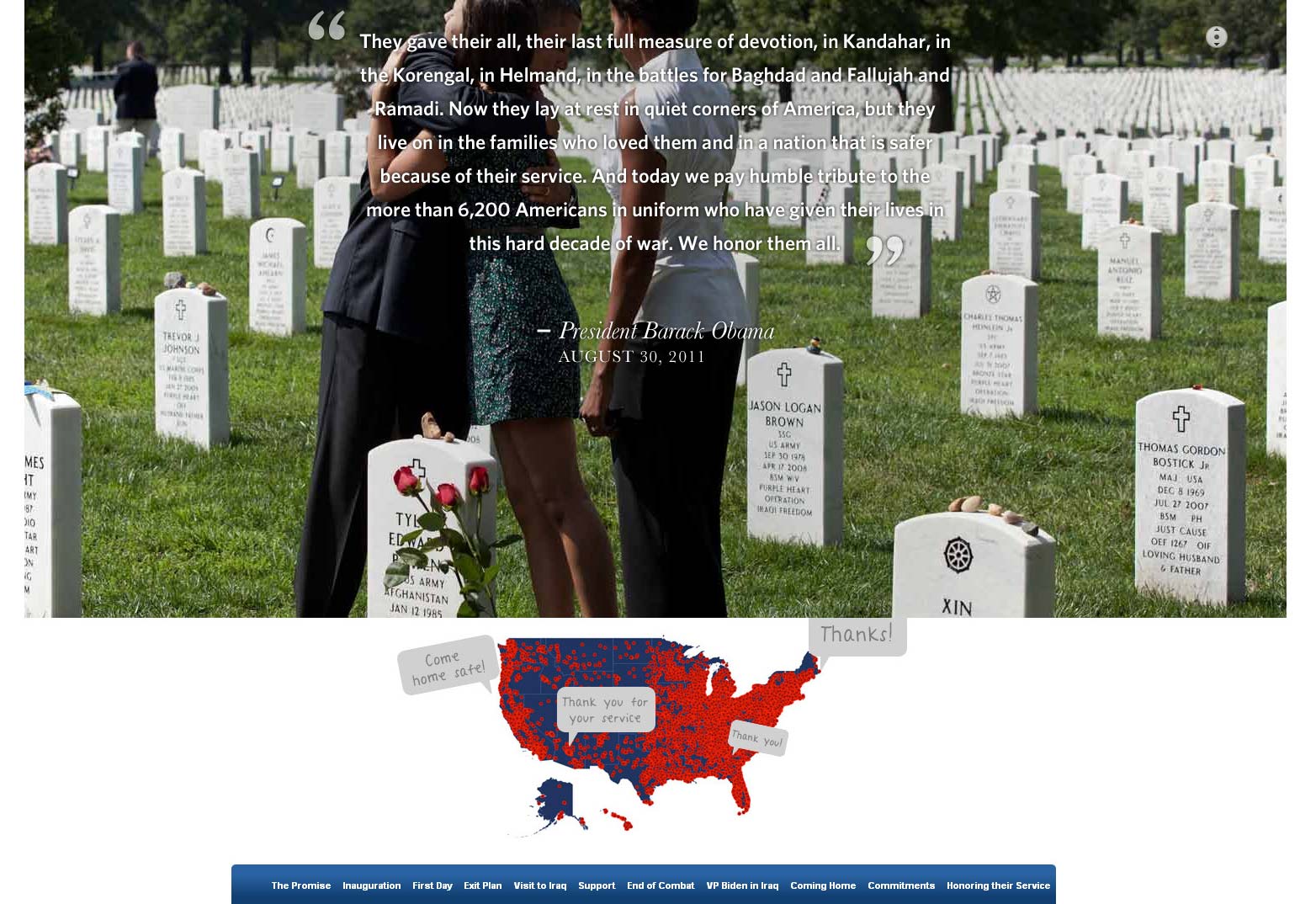
La chronologie de la Maison Blanche en Irak
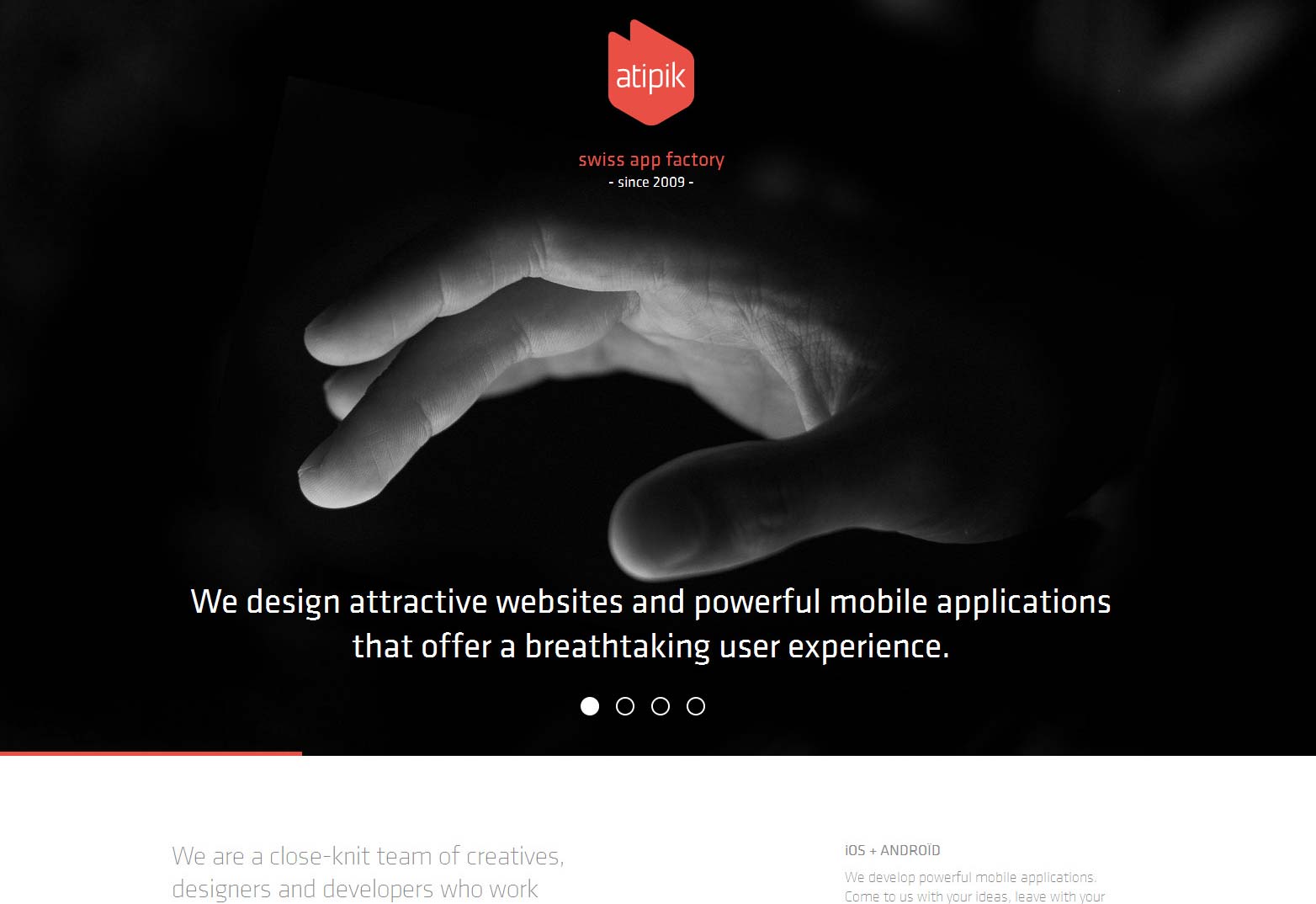
Atipics
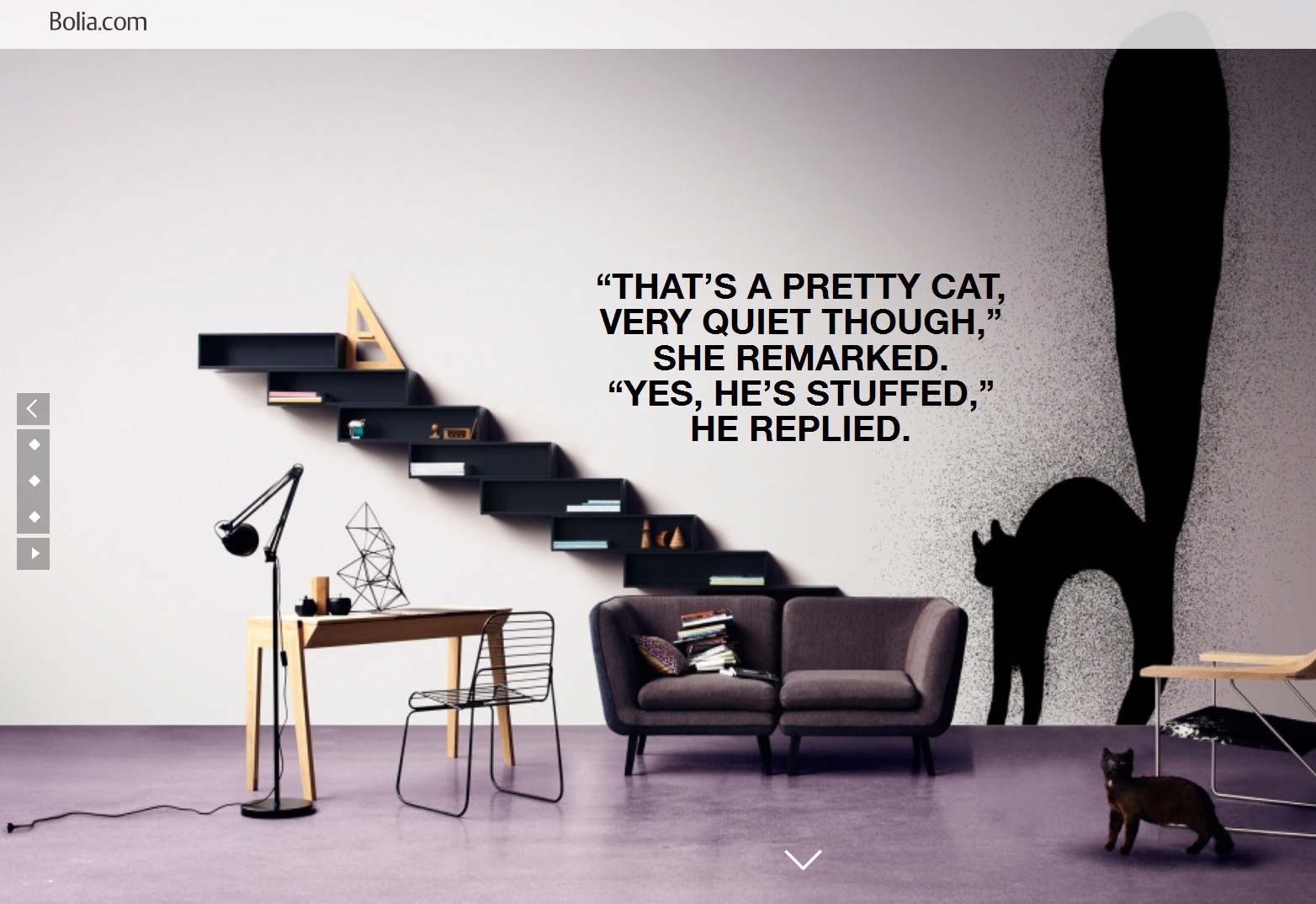
Bolia
Bagigia
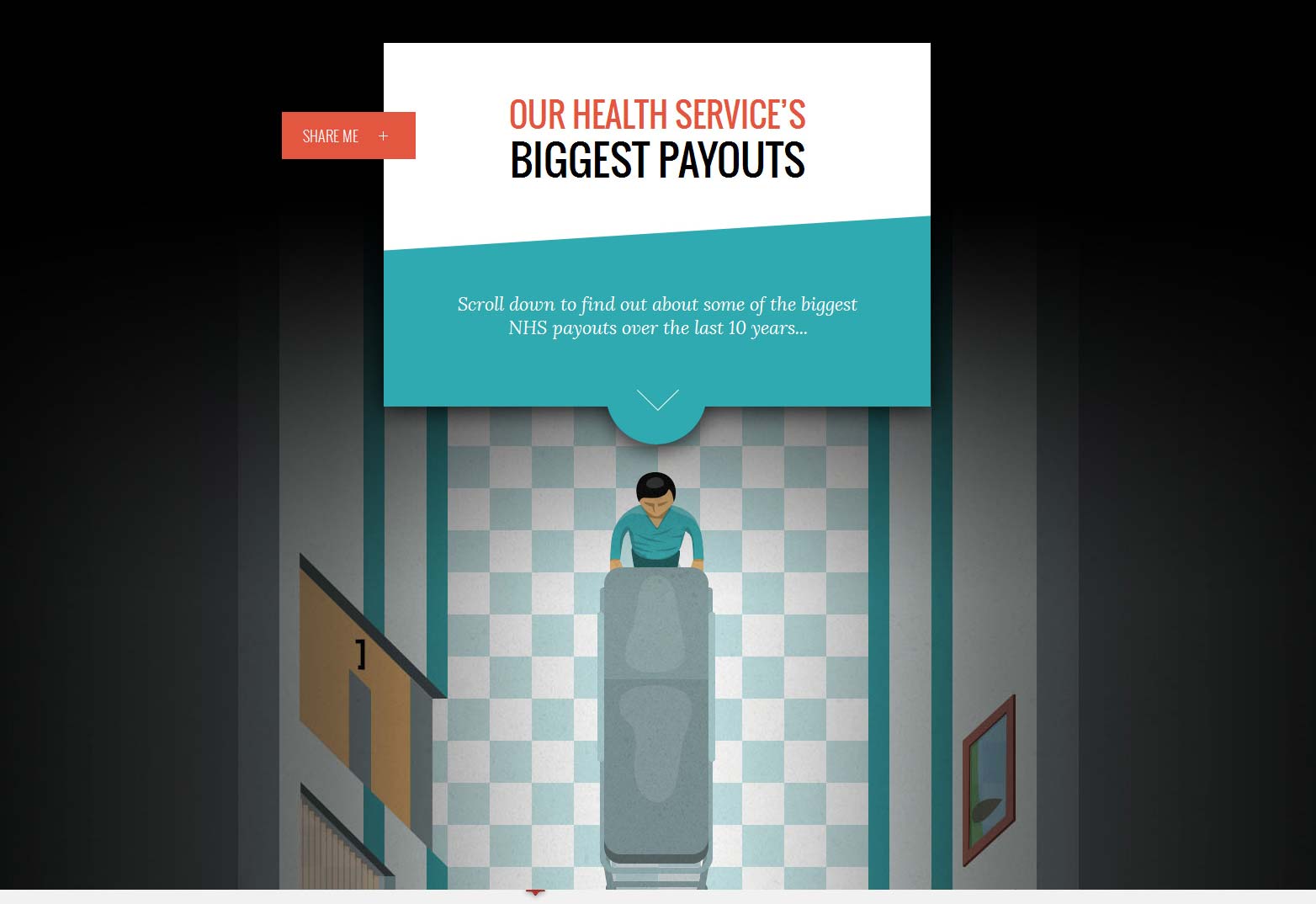
Paiements des services de santé
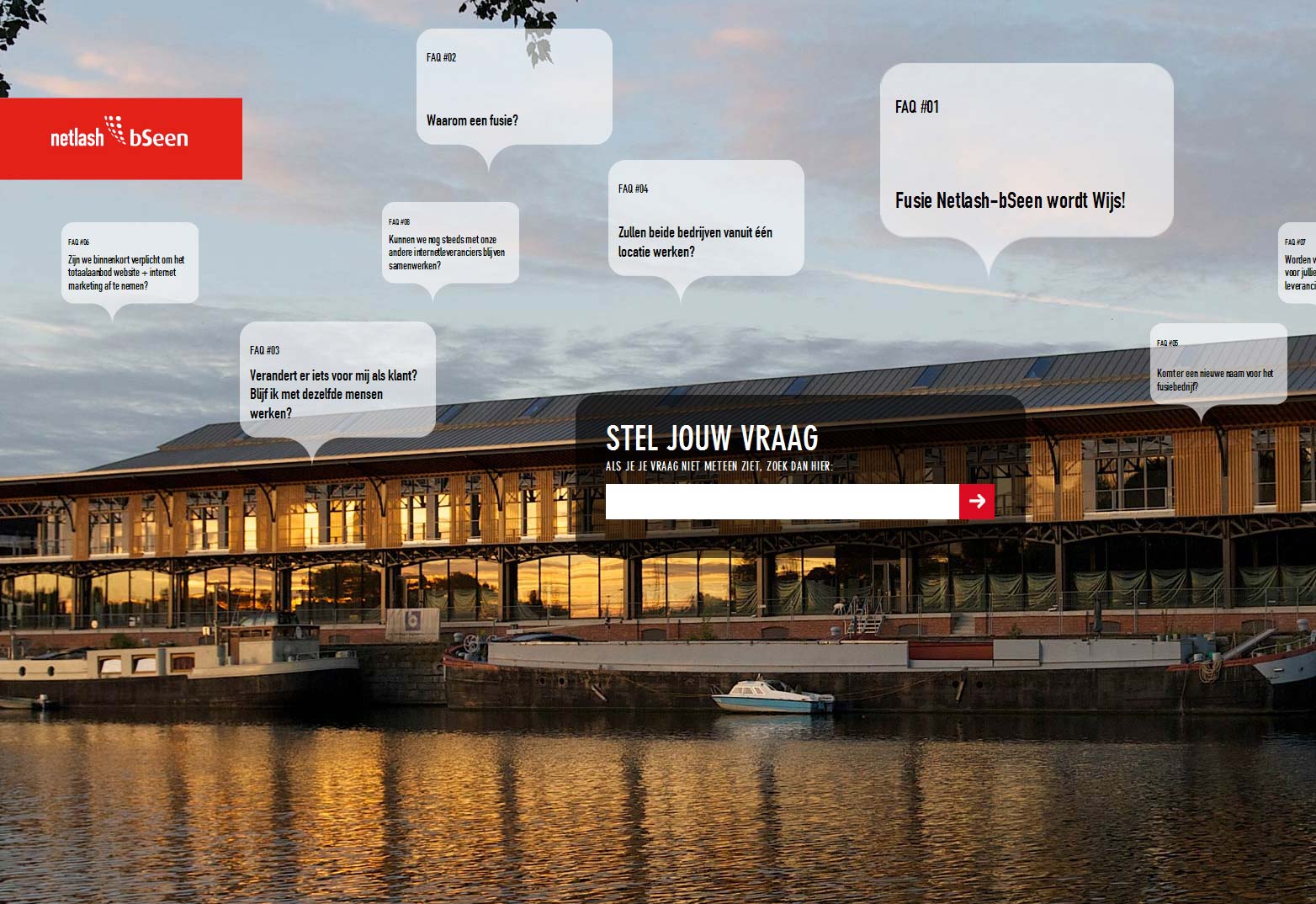
Netlash bSeen
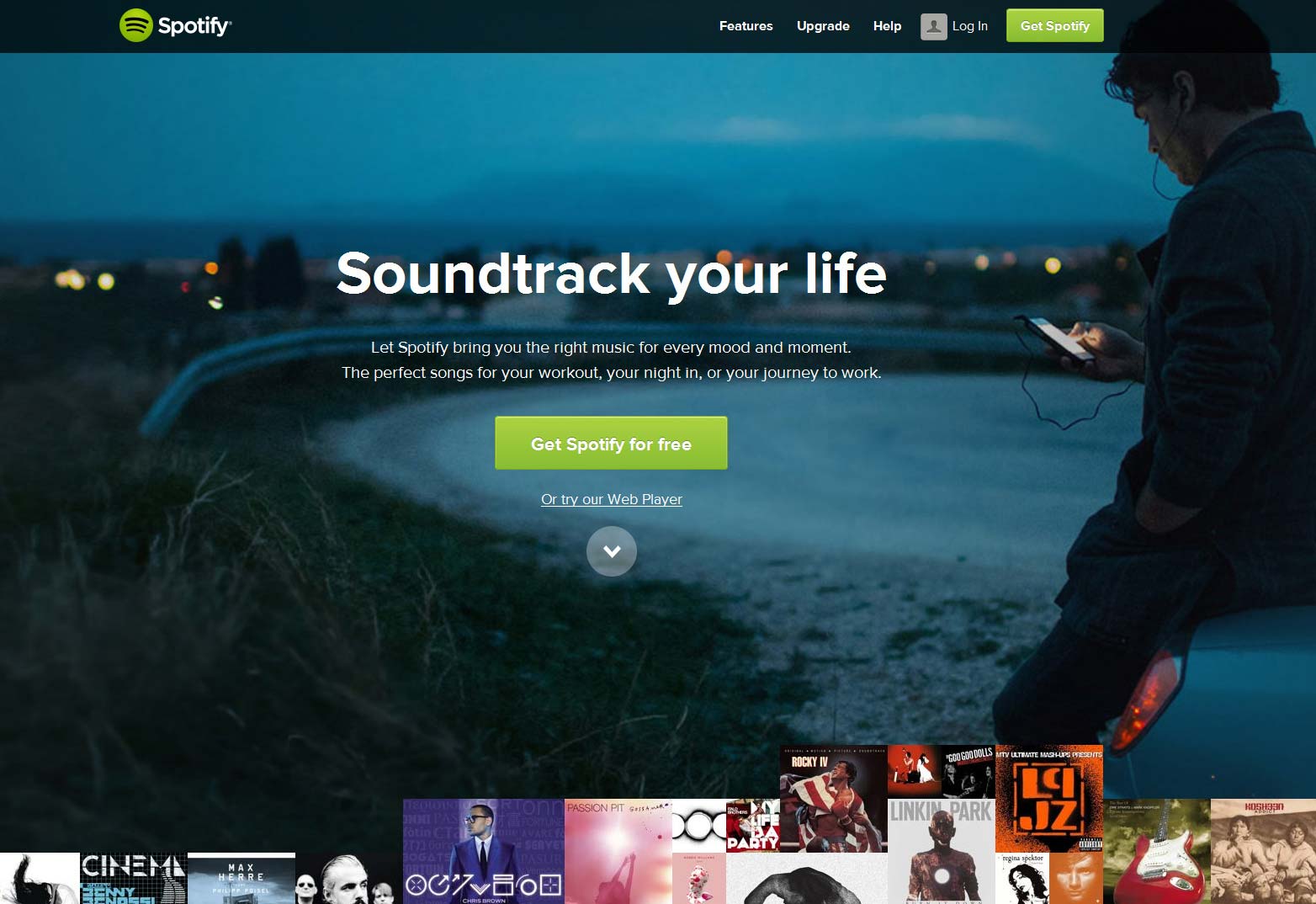
Spotify
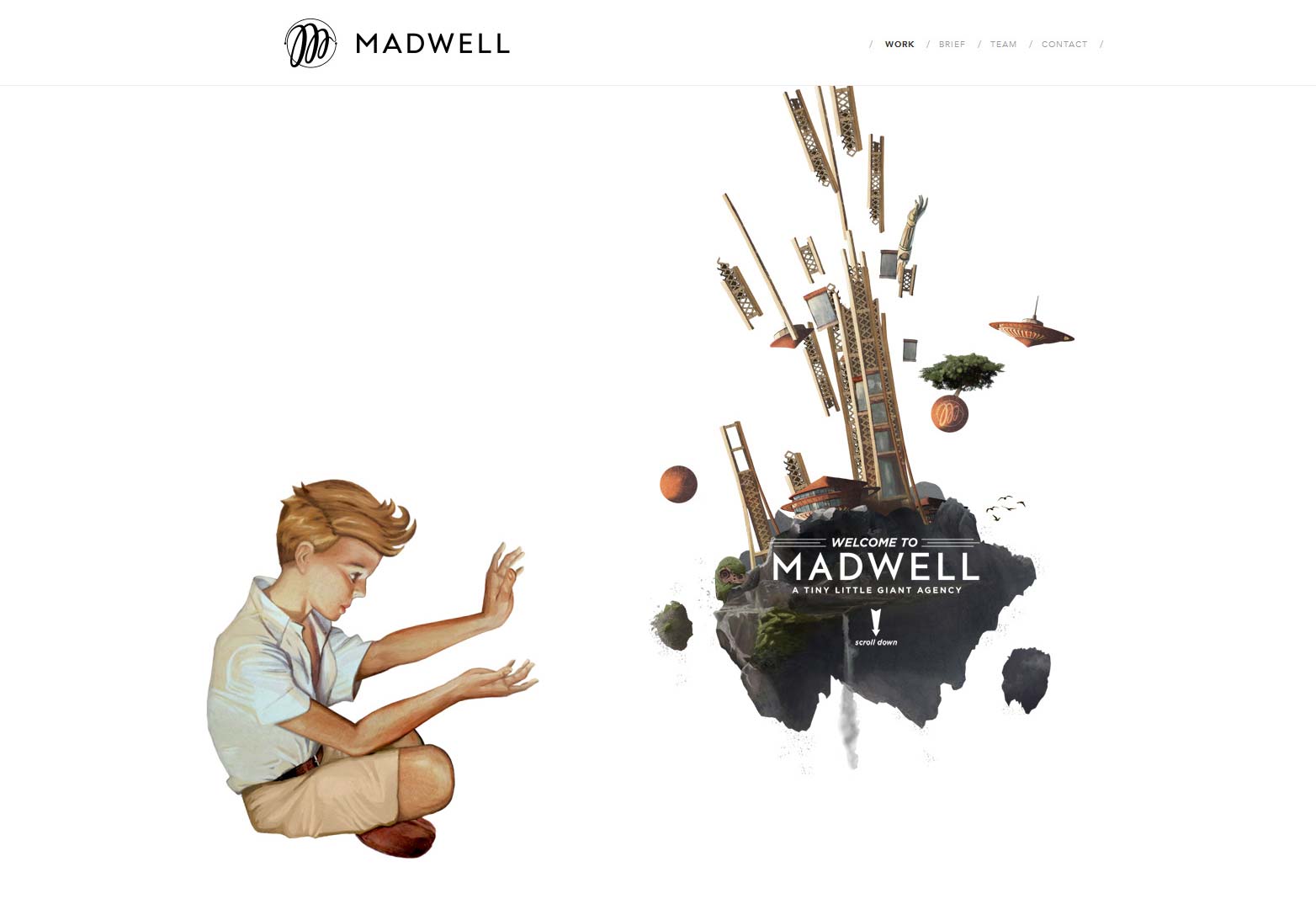
Madwell
Mario panier Wii
Zeus
Soleir Noir 2012
Traitement médical
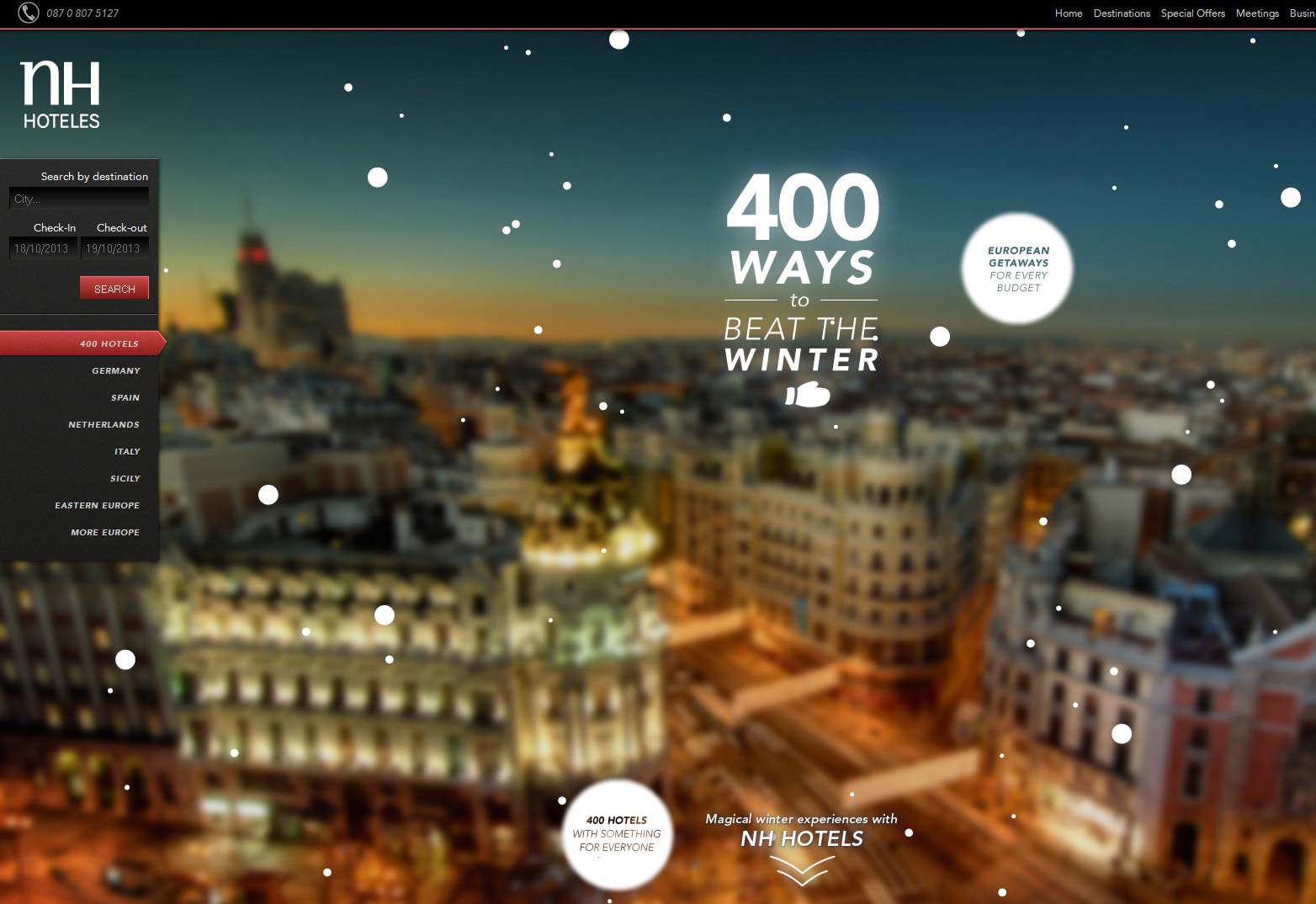
Hôtels NH
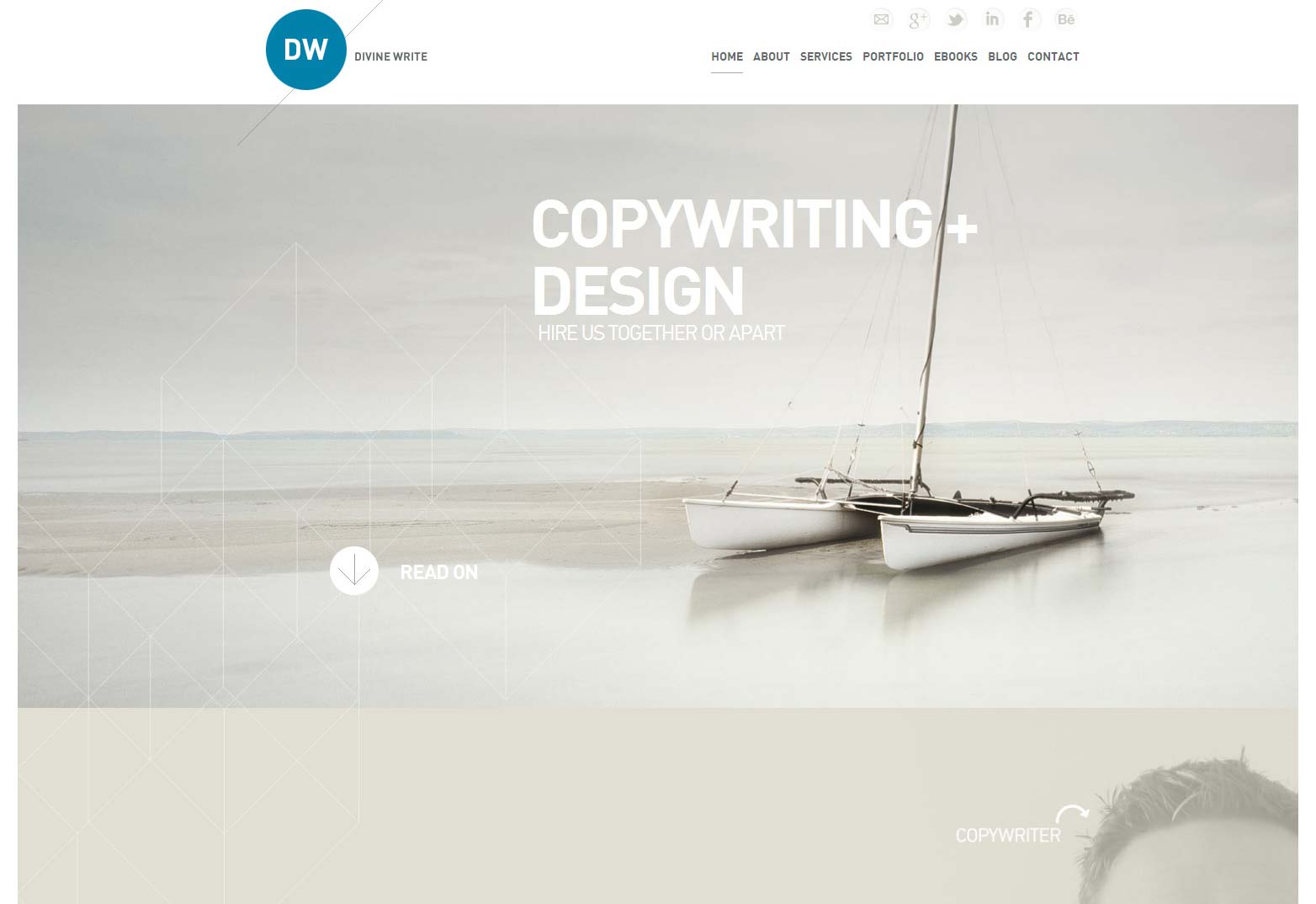
Écriture divine
Spaziergang
Cocktail Frita Vita
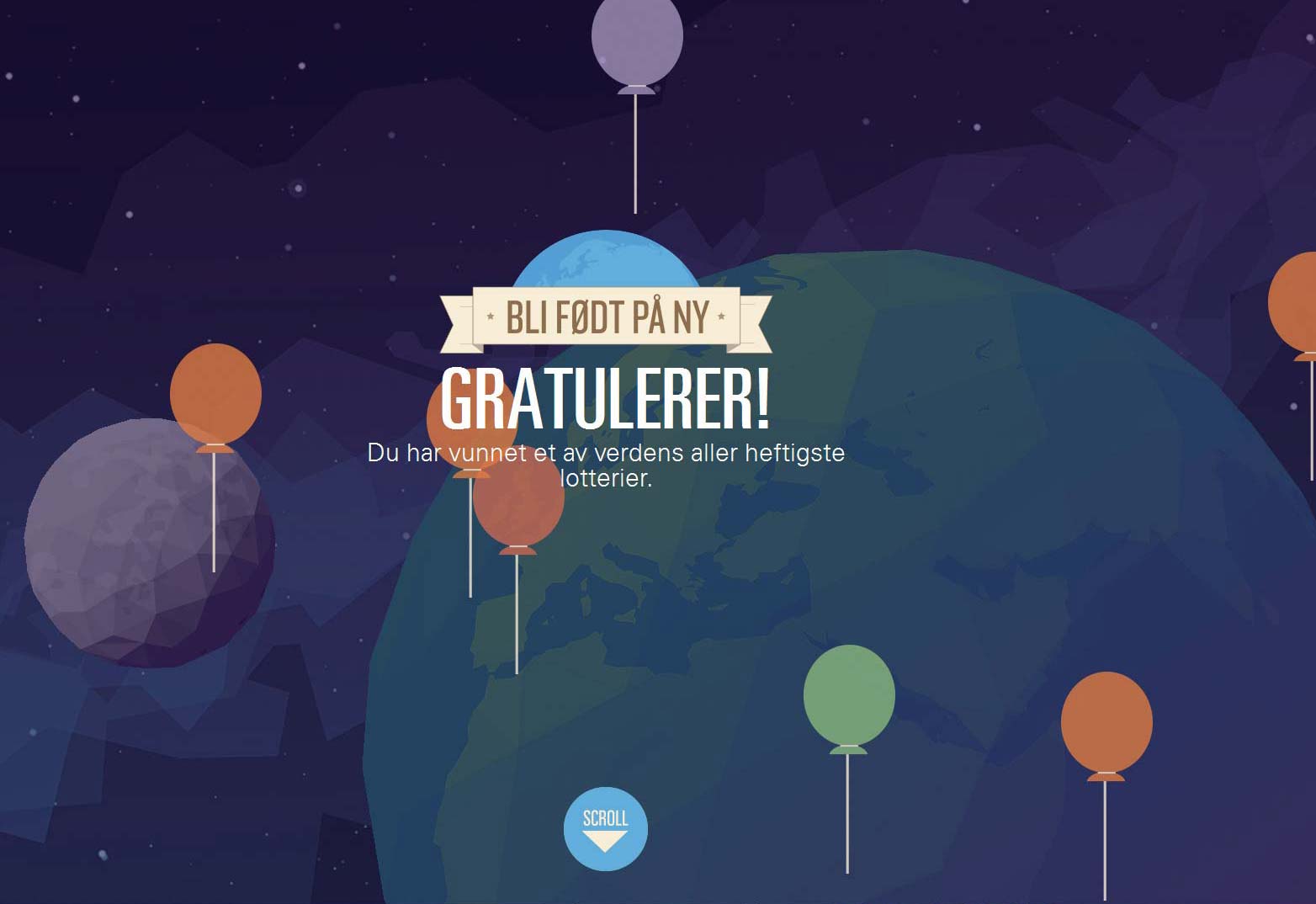
Gjenfodt
Avez-vous créé un site de parallaxe? Lequel de ces sites est votre favori? Faites le nous savoir dans les commentaires.