Le New Yorker refait sa refonte, mais les problèmes demeurent
Juste trois petites semaines depuis Le new yorker a dévoilé son tout nouveau site réactif, il y a déjà eu beaucoup de mises à jour. Bien qu'il ne soit pas rare que des problèmes apparaissent après un lancement, la version en ligne actuelle du magazine américain classique présente certains problèmes fondamentaux qui exigent plus qu'une solution rapide.
Il est difficile d’envisager un magazine avec une tradition plus grande que celle du New Yorker, le magazine ambitieux étant, pour beaucoup, synonyme de la vie dans la Big Apple. Malgré son contenu fortement axé sur la grande région de New York, son attrait est mondial et on peut trouver des supports à magazines dans les salles d’attente de Bagdad à Bangkok.
Malgré ce pedigree, The New Yorker a connu le même pincement que d’autres grands titres comme Temps et Vanity Fair, que les lecteurs se déplacent en ligne. Les propriétaires Condé Nast a choisi cet été pour réviser le site, mais le résultat a été un naufrage du lancement d'un site Web, qui n'a guère incité les nouveaux abonnés avant le passage d'automne à ce que le CN espère être un modèle payant rentable.
Il est bien sûr impossible de savoir exactement d'où proviennent les problèmes en ligne du New Yorker, sans être partie prenante au fonctionnement interne de l'éditeur. Cependant, quels sont les problèmes évidents qui pointent du doigt fermement le némésis du concepteur Web: les interférences venant d'en haut.
À première vue, le nouveau site de The New Yorker est un espace attrayant et minimal dans lequel l’accent est mis sur le contenu. Je dois admettre que cela peut être un peu rare, même pour moi. Mais à mon avis, c'est une amélioration significative par rapport à la version précédente. Même dans les endroits où la disposition ne fonctionne pas tout à fait, comme l’espacement vertical sur la tête de mât, tout semble être amélioré une fois que vous avez dimensionné la fenêtre de votre navigateur. Je ne peux pas dire si l’équipe a adopté une approche axée sur le mobile (ou au moins sur les tablettes) avant de manquer de temps pour la version de bureau, mais cela se ressent.

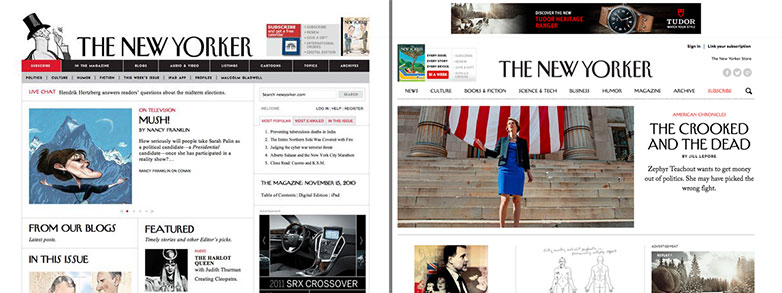
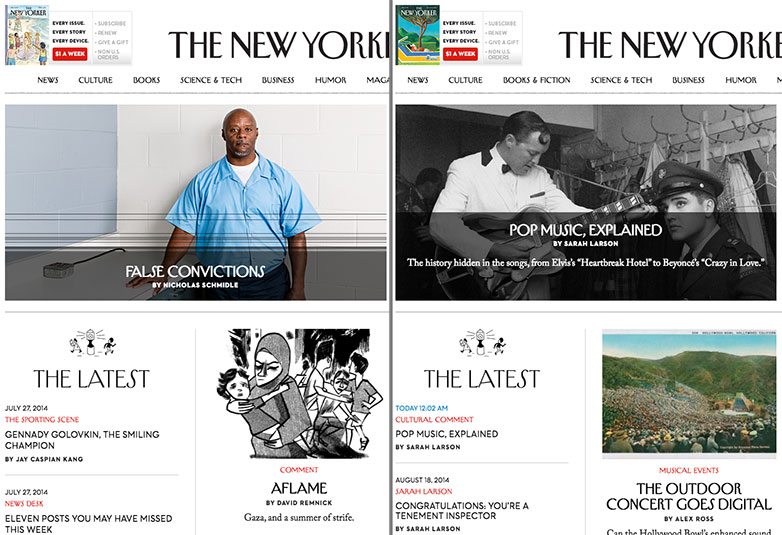
newyorker.com ancienne version (à gauche), et nouvelle version (à droite).
Le site aurait peut-être bénéficié d'un peu de chaleur en arrière-plan, la moindre des blancs cassés aurait rendu l'expérience de lecture plus relaxante. Cependant, je ne critiquerais certainement pas l'équipe de conception pour avoir réduit les éléments superflus sur la page, même si les résultats finaux sont un peu stark.
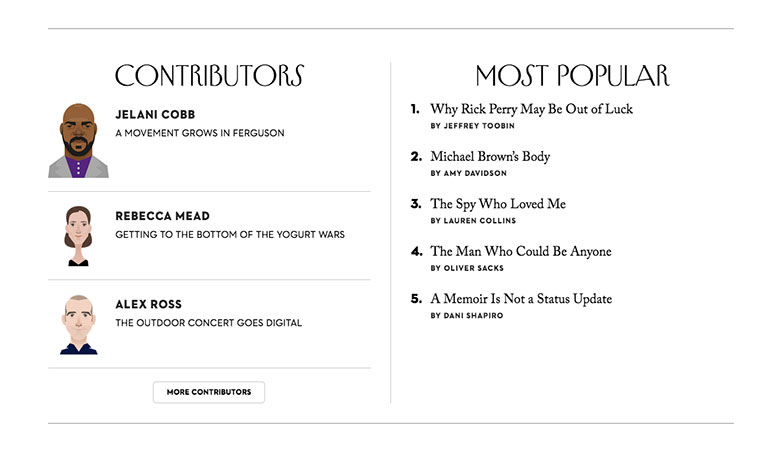
Je suis aussi un fan de la Stanley Chow portraits de style de contributeurs. Ils parviennent à être légers, sans devenir des caricatures, ce qui correspond parfaitement au ton du magazine.

L'un des aspects les plus attrayants de la version en ligne de The New Yorker est la typographie, qui a été soigneusement conçue pour refléter la marque du magazine imprimé. Il y a du kerning particulièrement agréable dans le titre "Spotlight" qui remplace une ligature. Reporté de la conception précédente, le type d’affichage est NY Irvin (fourni comme solution personnalisée par Adobe Typekit) et le corps du texte est Adobe Caslon. Il y a même un peu de Neutraface jeté pour une bonne mesure.
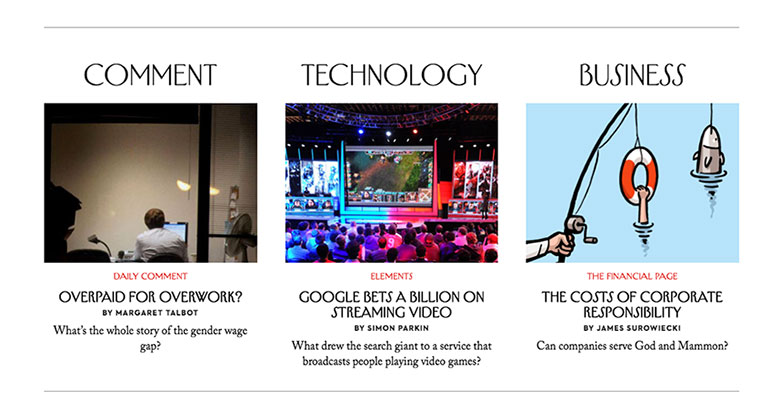
Il est dommage que l'accent mis sur une bonne typographie ait été réduit à néant par un manque d'attention aux détails. Tout au long du contenu, vous trouverez des veuves, particulièrement choquantes par l’alignement du centre. Il n'est sûrement pas difficile d'insérer un espace insécable, du moins pour la copie en vedette?

Il y a quelques décisions que je n'ai personnellement pas prises. Pourquoi, par exemple, le centre d'articles en vedette est-il aligné? Le centrage du texte ne facilite pas la numérisation. De même, pourquoi appliquer l'alignement de manière incohérente? C'est choquant. Mais ces choses sont largement subjectives et je connais beaucoup de concepteurs qui ne seraient pas d'accord avec moi.

Le titre "le plus populaire" à droite devrait vraiment correspondre à la liste.
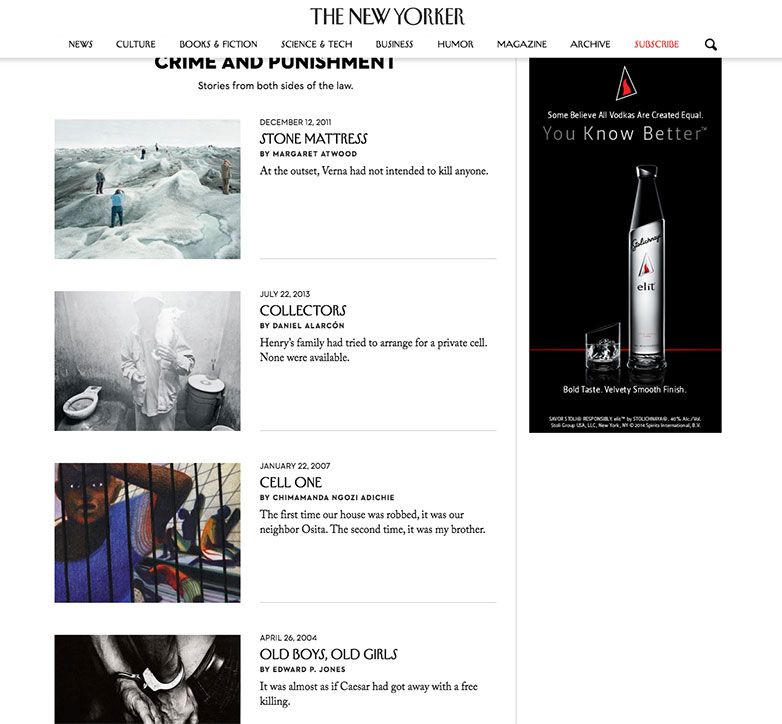
Malheureusement, l’élément dominant sur toute page de The New Yorker en ligne est la publicité. Naturellement, je comprends la nécessité de générer des revenus. Même si Condé Nast n'était pas une organisation commerciale, ils ne pouvaient toujours pas gérer le magazine à perte. Personnellement, j'espère que le site de paywall éliminera la plupart des publicités, sinon toutes. Cependant, la mise en page actuelle suggère qu'au moins certaines publicités sont destinées à rester, alors je voudrais avoir vu le design diminuer sa domination sur l'écran.
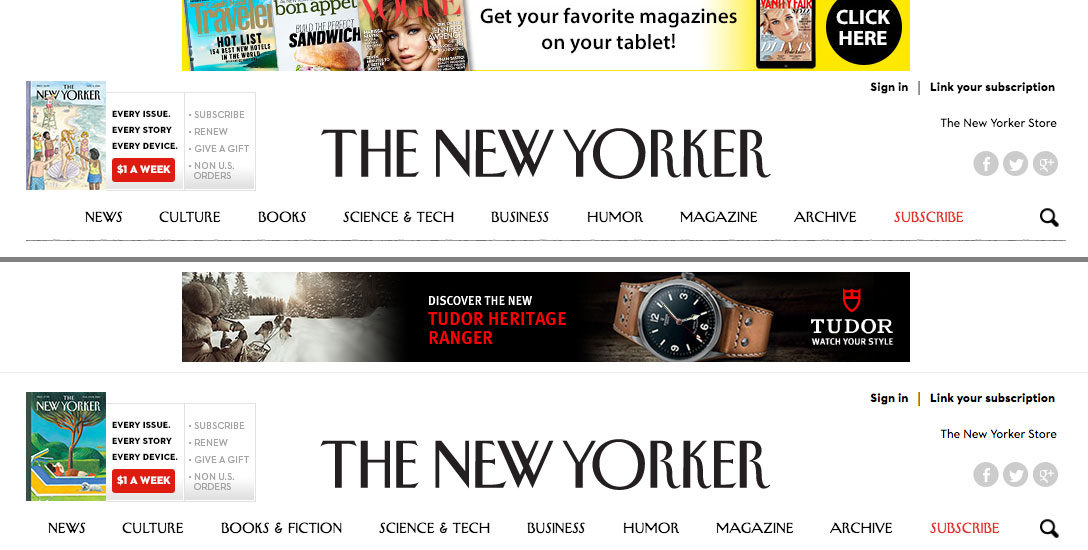
L’une des nombreuses révisions apportées à la refonte a été un effort visant à contenir visuellement des publicités, avec l’introduction de dispositifs tels que la règle entre la bannière générique et la bannière principale. La question est pourquoi ces détails n’ont-ils pas été mis en œuvre lors de la refonte originale?

Des modifications mineures ont été apportées à la refonte originale (ci-dessus) pour corriger les problèmes de la nouvelle conception (ci-dessous).
Cependant, l'implémentation est la source des problèmes. Ci-dessous (à gauche) l’effet de renversement de l’image d’il ya quelques semaines, où les bandes apparaissaient à la souris. Ci-dessous (à droite) est la dernière version, dans laquelle le problème a été corrigé. Oui, c'est formidable que l'équipe de The New Yorker ait résolu le problème, mais ce bogue a été trouvé dans la version actuelle de Chrome, pas une installation relativement obscure, et il est difficile de comprendre comment il a pu être intégré au site.

D'autres problèmes doivent encore être corrigés: jetez un œil à la boîte de souscription située à gauche du titre. Si vous êtes dans l'industrie du web depuis moins de dix ans, vous n'en aurez jamais vu un auparavant; c'est ce qu'on appelle une carte d'image. Sérieusement.
L’aspect le plus troublant des deux remaniements a été l’influence évidente qu’ils ont eue sur les décisions éditoriales.
Le New Yorker redessine les cris d'un site qui a été simulé en utilisant Lorem Ipsum. Et pour une publication avec des décennies de contenu à tester, la seule raison possible est une séparation totale du processus de conception et de la rédaction.

Trop d'espace blanc trahit une conception qui ne contenait pas de contenu réel.
Dans un article de blog détaillant la reconception originale, Les éditeurs du New Yorker déclarent:
Pendant des mois, nos équipes éditoriales et technologiques ont été installées dans une chaufferie, ne se nourrissant que de sandwiches au fromage rassis et d'un approvisionnement rationnel en eau du robinet, sans se poser de questions complexes de conception, fonctionnalité et accès. l'expérience utilisateur. "
De toute évidence, il y a une certaine appréciation - quoique ironique - de la nécessité de coordonner les efforts pour fournir ce type de site; mais les résultats parlent d'eux-mêmes.
Le remaniement du New Yorker a vraiment souffert d’un échec, à tester jusqu’à un point de rupture, à un stade très précoce. Il est clair que les bogues qui ont été intégrés à la version en direct ont pu être rapidement résolus, car ils l’ont été en quelques semaines. Il semble donc que l’équipe interne ait commis l’erreur classique de lancer trop tôt. La période estivale destinée à attirer de nouveaux abonnés avant l’introduction du paywall cet automne a plutôt été utilisée pour corriger une version bêta qui n’aurait jamais dû être vue en dehors des bureaux de Condé Nast.
Le New Yorker a indéniablement du bon contenu. Et Condé Nast a le courage financier de le présenter dans un paquet si attrayant qu'il serait impossible de cliquer. Cependant, sa dernière incarnation en ligne est terriblement inachevée et les récentes révisions n’ont abordé que les problèmes de surface.