Les opportunités et les défis du design réactif
En août 2011, 7,12% de toutes les visites de sites Web dans le monde provenaient d'un appareil mobile portable. En août 2012, ce chiffre était passé à 11,78%.
Nous pouvons littéralement regarder les tablettes et les smartphones devenir notre choix par défaut pour se connecter à Internet. Les gens se sont habitués depuis longtemps au Web en tant que partie essentielle de leur vie, ne voulant pas vivre un autre jour, même un autre moment sans être constamment connecté.
Ce passage du bureau au mobile nécessite un recentrage des concepteurs Web. Pas nécessairement du design de bureau, mais certainement du design mobile. Il existe plusieurs manières d'approcher une présence Web mobile, telle qu'un site mobile distinct ou une application mobile. L'approche la plus récente et la plus populaire est la conception Web réactive.
Le design réactif résout un problème si important pour les concepteurs Web qu’il est facile de perdre de vue le fait qu’il pose des problèmes qui lui sont propres.
Dans cet article, je voudrais discuter à la fois des opportunités et des défis liés à la conception adaptative. Je vais faire la lumière sur cette nouvelle façon de penser et vous aider à faire un choix éclairé pour votre prochain projet.
Opportunités présentées par responsive web design
Le design web réactif consiste à garder les choses simples. L'idée est de créer un site Web qui s'adapte littéralement à toutes les tailles d'écran, qu'il s'agisse d'un écran de bureau ou portable, d'une tablette ou d'un smartphone en mode paysage ou portrait. Les sites Web réactifs sont conçus avec une grille souple. Ils utilisent des requêtes multimédias pour déterminer la taille de l'écran pour chaque visite de site et redimensionnent le contenu en conséquence.
Jetons un coup d'œil aux avantages d'une approche de conception réactive.
1. faible entretien
Avec un design réactif, il vous suffit de gérer un seul site Web. Tant que la disposition change, le contenu reste le même sur les différents périphériques. Vous pouvez simultanément mettre à jour le contenu ou corriger des bogues pour tous les appareils.
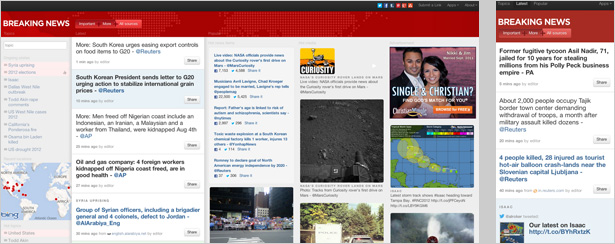
Par exemple, pour les sites d’information tels que brokennews.com c'est un grand avantage. Le contenu à évolution rapide et les mises à jour fréquentes nécessitent une maintenance très élevée. Un design réactif permet non seulement de gagner du temps, mais aussi de l'argent.
Vous pouvez vous concentrer sur un seul site Web et mettre toutes vos ressources dans l'optimisation et la maintenance de ce site. Plus besoin de hiérarchiser ou de gérer différentes versions de votre site séparément.
2. cohérence de la marque
Avec un site Web qui fonctionne à la fois sur les écrans de bureau et les écrans mobiles, il vous sera beaucoup plus facile de conserver une identité de marque cohérente. Plus de guides de style à communiquer entre plusieurs parties, telles que différentes agences pour les versions bureau et mobile de votre site.
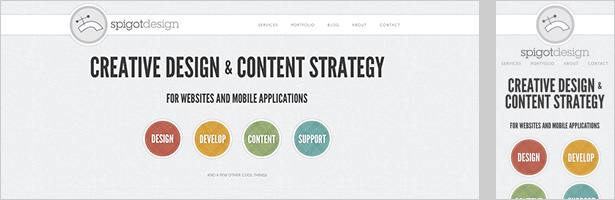
L'apparence d'un site Web réactif sera cohérente pour toutes les tailles d'écran. spigotdesign.com maintient une expérience de marque unique sur tous les appareils. Cela rend très facile pour les gens de reconnaître le site Web, peu importe où et comment ils visitent.
3. Facilité d'utilisation
La conception Web réactive est très conviviale. Vos visiteurs peuvent non seulement mieux comprendre votre marque s'ils reconnaissent votre site Web sur mobile, mais ils savent aussi mieux comment l'utiliser. Un style cohérent et un contenu cohérent sont importants car les utilisateurs ne s’attendent pas à ce qu’ils soient différents simplement parce qu’ils utilisent un périphérique différent.
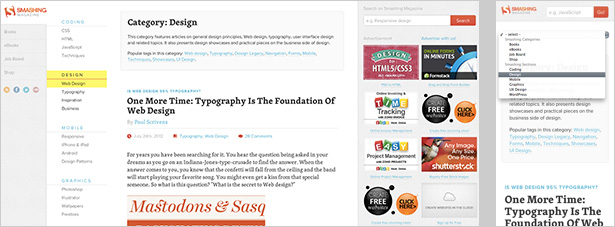
Un aspect important de la facilité d'utilisation est de répondre aux attentes de votre utilisateur. Si vous réussissez à le faire, ils auront moins de difficulté à naviguer sur votre site Web. smashingmagazine.com Il est très facile pour leurs lecteurs de naviguer sur le site sur tous les appareils, en gardant une expérience utilisateur positive. Une bonne expérience augmente les chances de répéter la visite.
4. Pas de redirections
Le fait que vous n’ayez qu’un seul site Web pour tous les appareils signifie également que vous disposez des mêmes URL de page pour diffuser du contenu à tous vos utilisateurs. Vous n'avez pas à vous soucier des redirections ou des incompatibilités entre les différents périphériques.
Lorsque vous faites la promotion d'un lien, vous pouvez être certain que les gens peuvent y accéder directement, peu importe où ils se trouvent ou comment ils visitent votre site.
Par exemple, lors de l'envoi de bulletins d'information, il est fort probable que votre lectorat ouvre votre courrier électronique sur un appareil mobile. Vous ne voulez pas qu'ils doivent passer à un ordinateur de bureau ou à un ordinateur portable avant de pouvoir ouvrir vos liens.
Tout contenu que vous proposez devrait également être disponible, que ce soit sur mobile ou non.
5. temps de chargement
Les visiteurs qui accèdent à votre site Web avec une connexion Wi-Fi ou par câble stable auront peu de mal à télécharger des blocs de données relativement volumineux, tels que des animations spéciales ou de grandes images. Les utilisateurs mobiles, par contre, qui utilisent des connexions 3G ou 4G, seront reconnaissants d’avoir le moins de données possible.
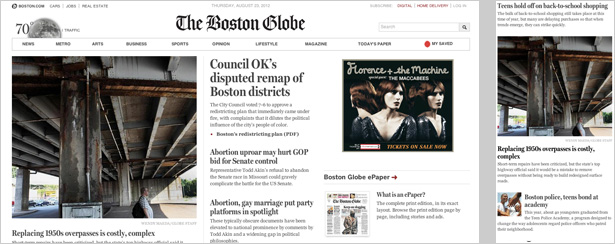
Encore une fois, les sites d’information, tels que le bostonglobe.com sont souvent utilisés lors de déplacements quotidiens, par exemple. La conception réactive leur permet de sélectionner un contenu très spécifique pour chaque périphérique ou de pré-compresser des images.
Défis présentés par la conception Web réactive
La conception Web réactive est une approche relativement nouvelle de la conception Web mobile. Certains disent que ce n'est qu'une tendance, d'autres disent que c'est une nouvelle façon de penser. Personnellement, je pense que dans le cadre de la rapidité et de l'évolution constante du Web, tout peut être considéré comme une tendance. N'y allons pas trop loin ici. Jetons plutôt un coup d'oeil aux défis que nous devons surmonter pour créer des sites Web réactifs efficaces.
1. Temps de développement
Probablement le point négatif le plus évident de la création d’un site Web réactif est que cela prend plus de temps. De toute évidence, pour un site de bureau ordinaire, vous avez besoin de moins de temps de préparation, de ressources pour le construire, et aussi de le tester nécessite moins d'effort.
Il faut généralement plus de temps pour convertir un site Web existant en site Web réactif que pour en créer un à partir de zéro. Si vous envisagez de passer au mobile, en rendant votre site Web réactif, ne sous-estimez pas le travail que vous devrez également consacrer à votre version de bureau existante.
2. Différents appareils restent différents
L'idée que vous pouvez simplement créer un site Web qui fonctionne aussi bien sur n'importe quel appareil est un mythe. Bien sûr, il n'y a qu'un seul ensemble de codes et votre site Web reste le même en ce qui concerne le contenu et la structure, mais différents appareils nécessitent une approche différente.
Les gens navigueront sur votre site Web en fonction de leurs besoins et objectifs très spécifiques, sans parler de leur contexte d'utilisation unique.
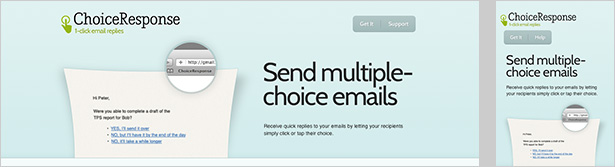
Designers de choiceresponse.com ont clairement priorisé leur contenu pour une utilisation mobile. Alors que la version de bureau peut afficher beaucoup de contenu à la fois, pour les écrans plus petits, vous devez savoir exactement ce qui compte.
Imaginez, vous êtes responsable d'un site Web de transport public. Un utilisateur peut visiter la version de bureau, parcourant patiemment, espérant trouver une bonne affaire pour son voyage de fin de semaine. Dans le même temps, quelqu'un d'autre pourrait vérifier la version mobile, espérant découvrir la plate-forme à laquelle il devrait se rendre avant que son train ne parte en moins d'une minute.
Un site Web, deux situations et deux scénarios utilisateur complètement différents. Afin de créer une expérience utilisateur exceptionnelle pour tous vos utilisateurs, vous devez considérer que les utilisateurs utiliseront différents appareils dans des circonstances différentes et avec des objectifs différents.
3. Différents dispositifs offrent des interactions différentes
Votre version de bureau diffère non seulement de la version mobile de manière hypothétique, mais aussi très pratique. Une interaction qui fonctionne correctement sur un périphérique peut ne pas être pertinente sur un autre. C'est principalement parce que la façon dont nous interagissons avec les ordinateurs de bureau et les appareils mobiles diffère.
Bien que nous utilisions des raccourcis clavier et un pointeur de souris très défini pour naviguer sur un site Web sur un seul appareil, nous n’avons rien d’autre que nos doigts.
Alors que la version de bureau de forefathersgroup.com inclut plusieurs liens avec un effet de survol, le concepteur n’a utilisé ces effets que pour du contenu qui n’était pas arrivé à la version mobile. Là encore, la priorisation du contenu est très importante dans la conception réactive.
4. Prise en charge limitée des requêtes médiatiques
Les sites Web réactifs utilisent des requêtes multimédia pour déterminer la taille de l'écran de chaque visiteur et afficher ensuite la mise en page correcte.
Le problème ici est que les anciens navigateurs, en particulier Internet Explorer version 8 et antérieure, ne reconnaissent pas les requêtes multimédia. Actuellement, environ 14% des internautes du monde utilisent encore IE8. 14% représentent une part importante de votre audience et, selon votre groupe démographique cible, ce chiffre pourrait être plus élevé.
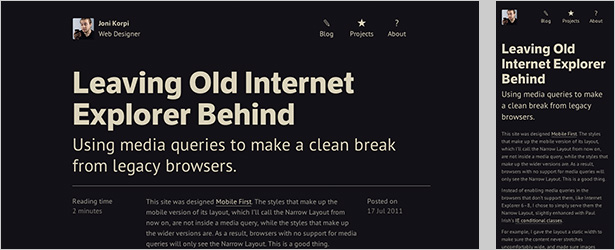
Cela ne signifie pas qu'il n'y a aucun moyen d'afficher votre site Web sur ces anciens navigateurs. Vous devez simplement en être conscient lorsque vous travaillez avec des requêtes multimédias. Il existe plusieurs manières d'éviter le problème, telles que l'utilisation d'une feuille de style complètement distincte pour IE ou la conception de votre site Web mobile en premier.
Une approche fondée sur le premier mobile signifie que seuls les styles qui devraient s’appliquer à des versions plus larges de la mise en page se trouvent dans une requête multimédia, et non dans la version mobile. De cette façon, les navigateurs sans support pour les requêtes multimédias ne verront que la version mobile.
5. Les images évolutives perdent des détails
Une autre limitation de la conception réactive est la mise à l'échelle des images. Les images à l'échelle perdent rapidement des détails et donc leur signification. Fondamentalement, la véritable limitation n'est pas la mise à l'échelle elle-même, mais le fait que la mise à l'échelle se produit strictement en fonction de la taille de l'écran et non du contexte.
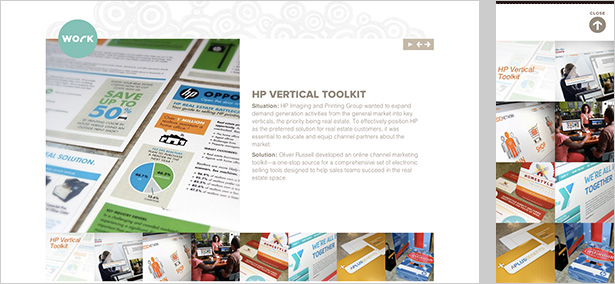
Sur oliverrussell.com ce problème est résolu très bien. Les images sont réorganisées pour pouvoir s'étirer sur tout l'écran si nécessaire. Cela crée suffisamment d'espace pour empêcher la plupart des images d'être redimensionnées.
Une alternative à la mise à l'échelle des images pourrait être de les rogner. Leur signification et l'expérience qui l'accompagnera seront finalement modifiées.
6. menus de navigation
Enfin, les menus de navigation constituent une partie importante de tout site Web. Surtout sur les sites Web de bureau plus complexes, nous sommes habitués aux menus déroulants multicouches. Sur les appareils plus petits, vous rencontrerez toujours un écran limité, ce qui complique la conception de menus de navigation intuitifs.
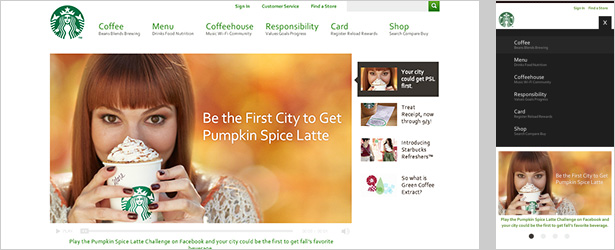
Les concepteurs de starbucks.com ont décidé de cacher le menu de navigation sur les petites tailles d’écran par défaut. Ce n'est que lorsque vous tabulez une petite icône dans le coin supérieur gauche que les différentes catégories de contenu apparaissent comme des boutons conviviaux.
Sur tous les appareils, la règle est de trouver un équilibre entre un accès facile à l’information et une conception discrète. Ne réinventez pas la roue si vous ne devez pas le faire.
Choses à considérer
Vous devez décider si vous devez répondre ou non, mais si vous décidez de l'essayer, voici quelques points à considérer avant de commencer.
La préparation est la clé
La conception Web réactive approfondie commence bien avant votre première maquette de photoshop. Aussi longtemps avant votre premier wireframe. Une bonne préparation est la clé d'un design réussi. Plus vous êtes préparé, plus vous économiserez de temps et d'argent.
Étant donné que votre site Web varie d'un appareil à l'autre, vous devez avoir une idée précise de la structure de votre contenu pour chacun de ces appareils. Plus l'appareil est petit, plus vous avez de choix quant à la priorité de votre contenu.
Commencer à partir de zéro
Si vous avez déjà un design de bureau existant et que vous envisagez une présence mobile pour la première fois, réfléchissez-y bien.
Vous pouvez recycler la conception à partir de votre ancien site de bureau, mais la modification du code risque de prendre plus de temps que de recommencer à zéro.
Ne réinventez pas la roue
Il existe de nombreux outils et ressources en ligne pour vous aider à développer un site réactif.
N'essayez pas de réinventer la roue en créant une nouvelle approche. Apprendre des erreurs des autres accélérera considérablement votre temps de développement.
Tester, tester et tester à nouveau
Ce n'est pas nouveau et ne devrait pas être une surprise. Un test utilisateur précoce et répétitif est essentiel à toute conception réussie, réactive ou non.
Le comportement différent et le défi de concevoir simultanément des écrans tactiles et des écrans tactiles nécessiteront des tests excessifs. Commencez à tester sur tous les appareils que vous possédez. Si tout fonctionne, empruntez des appareils à vos amis et à votre famille et testez-les. Last but not least, visitez un magasin d'électricité et essayez votre site sur leurs appareils.
Produisez-vous des designs réactifs pour vos clients? Avez-vous résolu ces problèmes? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, Internet mobile image via Shutterstock.