Le secret de la grille et de l'erreur que vous commettez probablement
J'ai mentionné la disposition "Swiss School" et "the grid" dans un autre article et, bien que la plupart des commentaires fussent positifs à propos de l'article, un certain nombre de personnes ont demandé si la grille était encore vivante. Je vous assure que la disposition de la grille est bien vivante et utilisée tout le temps. Ceux qui ne l'ont jamais appris ne réalisent pas les règles de la grille et savent comment utiliser ou même plier, ou enfreindre ces règles pour réussir à concevoir des configurations incroyables.
Tout d’abord, l’utilisation d’une disposition en grille n’est pas une tâche exclusivement imprimée ou numérique. La mise en page est la mise en page et la conception est une méthode pour transmettre un message en utilisant plusieurs éléments. Naturellement, ces éléments fonctionnent en harmonie lorsque l’on considère la façon dont l’œil humain voit la disposition et comment le cerveau la traite. Faites que le cerveau travaille trop fort pour déchiffrer le message et il ferme complètement les synapses à la mise en page.
Pourquoi la grille est mal comprise
Il existe une très bonne leçon de base sur l'utilisation du système de grille sur DesignersInsights.com. Utilisation efficace des grilles de mise en page est une bonne leçon pour ceux qui n'ont jamais entendu parler de la grille dans les écoles d'art, ou d'autres leçons de vie. Il couvre l'utilisation de colonnes ainsi que d'autres éléments, le règle des tiers, et le nombre d'or. Il ne suffit pas de comprendre pourquoi certains concepteurs sont formidables et d’autres simplement médiocres.
Imaginez chaque mise en page de concepteur de cet article de Designers Insights. Nous produirions tous les mêmes dessins. Ce sont ceux qui voient la grille, presque comme des idiots, et qui l'utilisent comme personne ne peut - ou plutôt, comme d'autres le feraient s'ils pouvaient la voir - qui produisent le meilleur travail de conception.
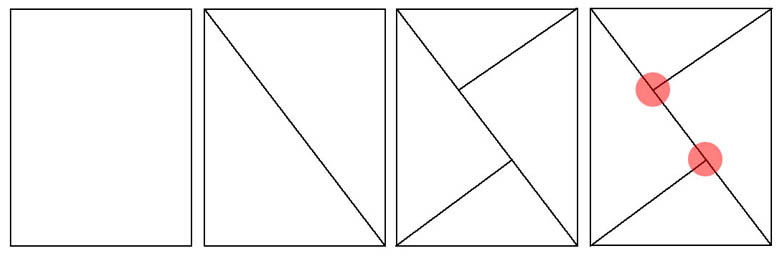
La manière la plus simple d’expliquer comment la grille est presque illimitée quand il s’agit de possibilités de mise en page est de penser à cet exemple étrange: Il y a de fortes chances que vous ayez vu un de ces tests sur Facebook. Alors, combien y en a-t-il? Avez-vous compté les quatre ou huit qui sont formés par les carrés singuliers? Il y a des carrés dans les carrés, faisant plus de carrés, et ainsi de suite. C'est la disposition de la grille!
Le comment et pourquoi
En tant que concepteurs, nous sommes peut-être familiers avec l’école de design suisse de la classe Design 101. Certains l'appellent l'évolution du design moderne. D'autres peuvent le considérer simplement comme une étape vers le style de design actuel. Les deux peuvent être corrects.
Dans un Josef Müller-Brockmann à l'honneur J'ai écrit pour un autre blog, il a détaillé comment lui et ses contemporains ont évolué les règles de conception auxquelles nous adhérons encore aujourd'hui:
Josef Müller-Brockmann (9 mai 1914 - 30 août 1996) est considéré comme l'un des principaux acteurs de l'École suisse de style international. Quand on considère le moment de sa carrière, qui comprenait la Seconde Guerre mondiale, la guerre froide et l'influence croissante d'une Europe sur la voie de la destruction et de la peur, il a certainement inspiré un style qui a influencé les concepteurs à l'échelle mondiale.
Müller-Brockmann était plus qu'un homme qui cherchait à former ce qu'on appelle maintenant l'école suisse; Constructivisme, De Still, Suprematism et le Bauhaus ont tous poussé ses créations dans une nouvelle direction qui a ouvert la voie à des expressions créatives dans la conception graphique. Parmi ses pairs, il est probablement le plus facile à reconnaître en regardant cette période.
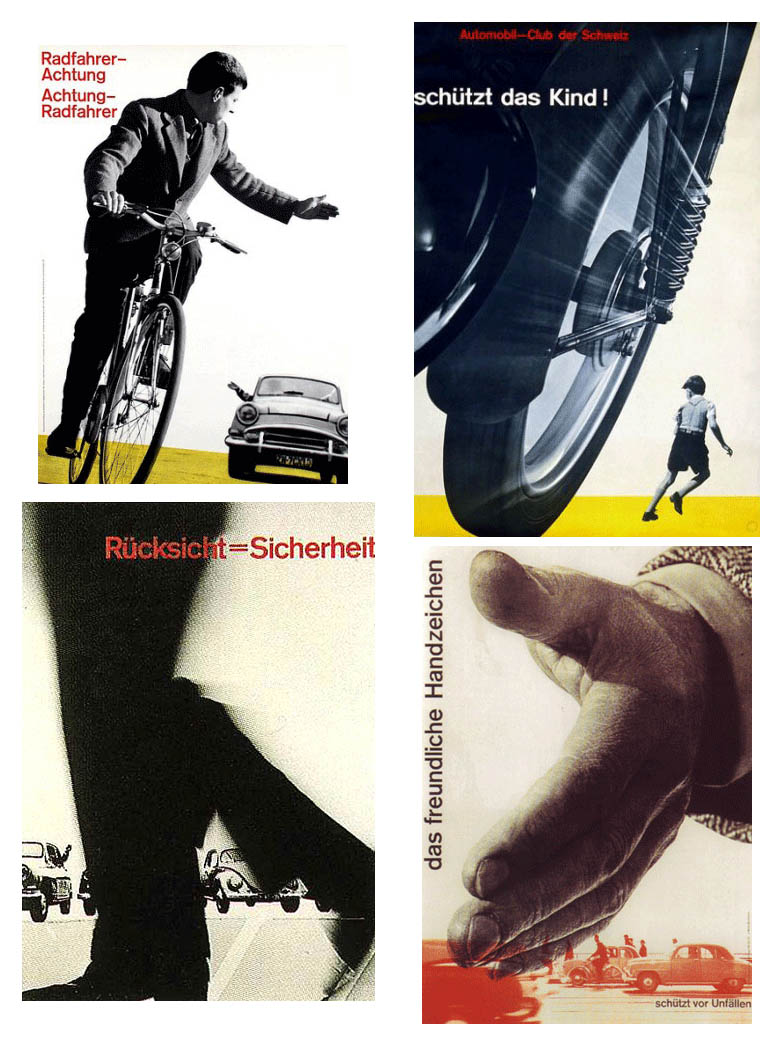
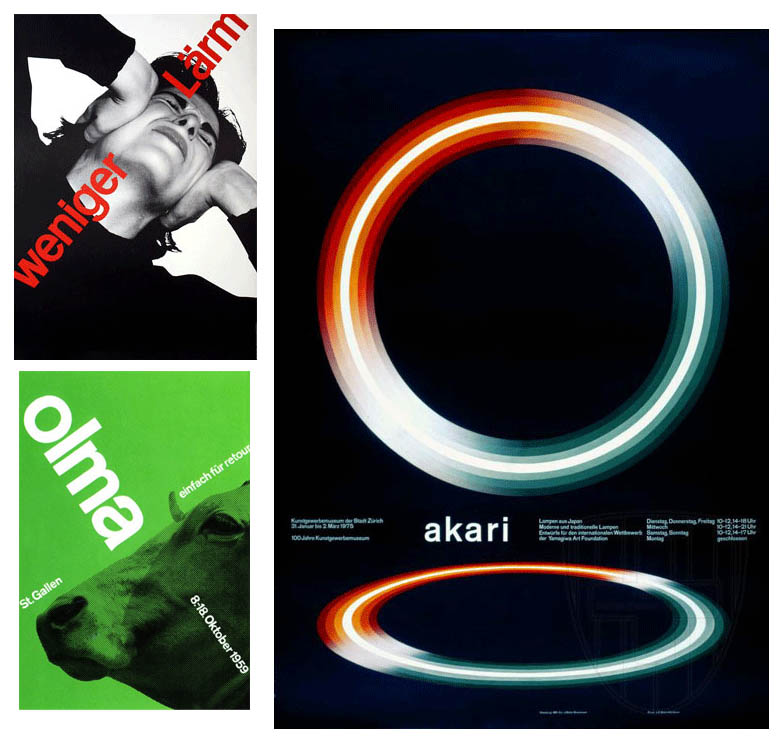
Son sens du design des années 1950 visait à créer des affiches qui communiquaient avec les masses. Ce n'était pas un mince exploit car les pièces devaient communiquer à travers une barrière linguistique, avec uniquement des populations anglophones, francophones, germanophones et italiennes en Suisse. C’est l’harmonie et la simplicité de ces pièces qui ont influencé un monde d’après-guerre qui avait perdu le sens du nationalisme central et qui avait tiré les leçons de la nécessité de la mondialisation. Müller-Brockmann est rapidement devenu le principal praticien et théoricien du style suisse, qui cherchait une expression graphique universelle à travers un dessin basé sur une grille, purifié d’illustrations superflues et de sentiments subjectifs.
La grille était la hiérarchisation et la disposition des éléments typographiques et picturaux avec une utilisation significative de la couleur, dans un semblant d'ordre, basé de gauche à droite et de haut en bas . Selon Wikipédia , le système de grille est:
"Une structure bidimensionnelle constituée d'une série d'axes verticaux et horizontaux croisés, utilisés pour structurer le contenu. La grille sert d'armature sur laquelle un concepteur peut organiser du texte et des images de manière rationnelle, facile à absorber. "
Maintenant, si on se débrouille pour apprendre la mise en page et le design, il semblerait rationnel que le système de grille soit strictement de gauche à droite, de haut en bas. tout encaissé avec une précision mathématique. Mais le travail de Müller-Brockmann montre une utilisation réussie du design et des éléments illustratifs qui se complètent mais ne sont pas liés à la même présentation que celle que vous voyez dans chaque blog et site Web. De gauche à droite, de haut en bas, chaque image étant encapsulée. Mais d'autres ne le sont pas!
Müller-Brockmann, malgré ce que l’on pourrait penser de l’approche de la disposition de la grille, l’homme qui a conduit la pratique savait comment l’utiliser. Tout n'est pas horizontal ou vertical. Les lignes ne doivent pas suivre, ou colorer à l'intérieur, ce sont des zones qui accentuent les éléments qui les composent.
Les thèmes WordPress, pour leur part, font évoluer leurs capacités de conception avec tout ce que le codage peut fournir. Le style des journaux est devenu une mise en page de magasin avec mouvement, défilement de parallaxe et animation. Le Web évolue et la conception doit évoluer parallèlement, mais les principes de la grille continueront car ils constituent la base, le point de départ, le cadre qui maintient les éléments ensemble. Et il y aura ceux qui se rebelleront.
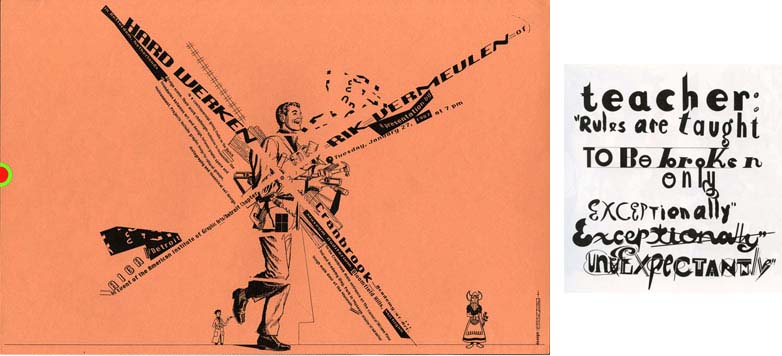
"Parmi les rares que j’ai indiquées, n’y a-t-il pas d’homme d’action dynamique, le rebelle qui aidera à déterminer l’aspect de l’expression collective de demain? Réfléchissez à cette question et sachez que faire de belles créations au nom de leur valeur esthétique n'aura aucune signification sociale demain, sera une gratification absurde. Chaque époque contient les conditions pour fournir un rebelle. "- Piet Zwart
Piet Zwart est né le 28 mai 1885 à Zaandijk, en Hollande du Nord (décédé le 27 septembre 1977 à l'âge de 92 ans). De 1902 à 1907, il a fréquenté l'École des arts appliqués d'Amsterdam, où l'on dit qu'il y avait peu de divisions entre plusieurs disciplines telles que le dessin, la peinture, l'architecture et les arts appliqués. Zwart et ses camarades se sont développés par eux-mêmes avec peu d’interférences venant d’en haut, les enseignants n’étant pas toujours présents. "Une école qui ne sait pas de programme", se souvient Zwart.
C'est ce manque de formation formelle en classe qui l'a amené à aborder sa conception, en particulier la typographie, d'une manière nouvelle et non traditionnelle. Alors que la conception de grille simple de type simple et d’images était la norme, Ecole Suisse de Design dans les années 1940 et 1950, Zwart a senti sa conception de son instinct.
Comme avec la plupart des génies, il y avait une méthode auto-initiée qui enfreignait les mêmes règles qu'il n'avait jamais apprises ou, comme je le soupçonne, il ne se souciait pas de rien et voulait rompre. Il a également expérimenté l'utilisation de la photographie incorporée dans ses conceptions, conduisant à des photomontages. Cependant, avec toutes les brèches et toutes les expérimentations, Zwart se préoccupait de la lisibilité, estimant que la typographie devait être claire et fonctionnelle. Si une influence doit être attribuée, il a utilisé les principes de base du constructivisme et "De Stijl" dans son travail commercial.
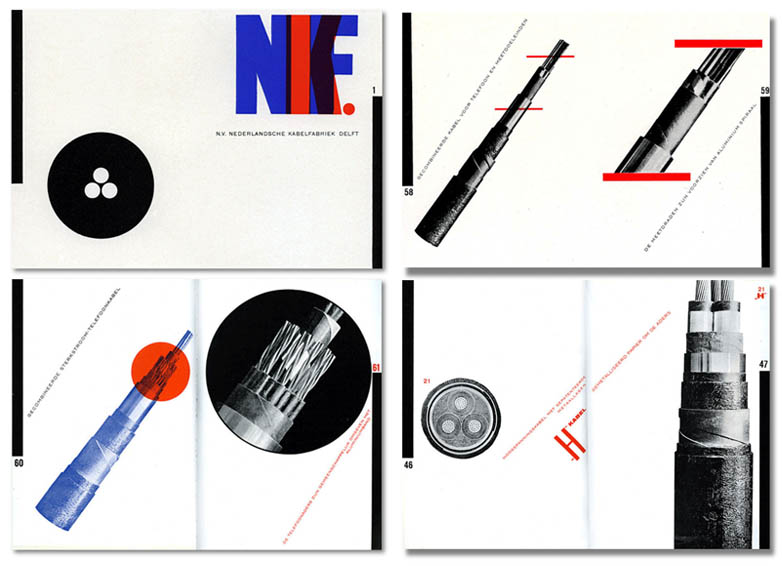
Zwart, bien que rebelle du design, devait encore empêcher le design de dominer le message. Dans son travail le plus commercial (en bas), il a rompu avec tout ce que ferait une entreprise de fabrication de câbles pour vendre différents types de cordons d'alimentation. Il a également utilisé la grille pour organiser les éléments afin de mieux comprendre le public cible.
Le message bat souvent le design lorsqu'il s'agit de la mise en page. Un article sur l'utilisation de la mise en page "Z", Points focaux dans la conception, parle de la façon dont la société est gouvernée en lisant de gauche à droite, puis en balayant vers la droite puis de gauche à droite (naturellement, le "Z" sera inversé dans les cultures lues de droite à gauche et tourné vers ceux qui lisent de haut en bas). Il n'y a pas d'autre choix que de vouloir embrouiller le message du design en faisant travailler les gens pour interpréter votre design! Mais dans ce que certains considèrent comme des limitations, il existe des possibilités vraiment infinies.
Un ancien professeur d'illustration m'a montré un outil pratique pour identifier les principaux points de focalisation sur une page. Commencez par dessiner une ligne diagonale du coin supérieur gauche au coin inférieur droit (inversez si vous concevez pour un pays qui se lit de droite à gauche). Ensuite, tracez une ligne de chaque autre coin pour joindre la précédente ligne diagonale à angle droit. Le point auquel les lignes se rejoignent est la zone d’attention maximale.
Le concepteur et éducateur, Ed Fella, a qualifié son travail de «stylisme». Son travail est brut et obsessionnel. Il a du pouvoir et de la spontanéité. Né de la connaissance de la mise en page, de la typographie, du design et de la théorie, il semble avoir très bien réussi. Il a des mots inspirants que chaque concepteur devrait lire:
"Je m'intéresse au graphisme comme art", dit-il. "C’est une sorte de pratique artistique qui utilise des formes issues du graphisme, de l’illustration décorative et du lettrage, toutes des formes mixtes issues de l’art du XXème siècle, de Miró et Picasso - tout cela a une généalogie et un certain look - de la même manière que les artistes utilisent aujourd'hui des bandes dessinées et des romans graphiques. J'étais un illustrateur, alors vous voyez des styles sans fin dans les livres. Les dessins sont une décharge inconsciente de tous les styles et formes que j'ai utilisés en tant qu'artiste commercial pendant 30 ans - c'était mon métier - je l'ai fait tous les jours. Donc, mon inconscient contient tout cela, et maintenant, comme je n'ai plus besoin de donner un sens, je peux juste utiliser les techniques, comme une machine qui a depuis longtemps cessé de faire des widgets, mais la machine est toujours en cours d'exécution. Je fais toujours des trucs. J'adore le métier de celui-ci - faire avec soin une petite chose. "
Fella est définitivement un pionnier mais il maintient une discipline avec ses créations, en gardant le message au premier plan, en utilisant la grille dans toute sa mesure, peut-être même en poussant encore plus loin!
La disposition de la grille n’est pas un principe de conception obsolète et que ce soit pour l’impression ou pour le Web, c’est une force de conception qui a fait ses preuves il ya plusieurs décennies, mais qui reste fidèle aux principes du design. C'est la base sur laquelle tout le design est construit.
Je n'ai jamais suivi les règles, mais les enseignants et les grands artistes ont des citations mémorables sur le sujet. "Avant de pouvoir enfreindre les règles, vous devez connaître les règles" et "pour créer votre propre monde, vous devez d'abord comprendre le monde réel".
Si vous étudiez les briseurs de règles, vous pouvez voir qu'ils ont tous une base pour apprendre le monde réel, les bases et évoluer à partir de là. Les règles sont la compréhension de base de la mise en page, du type, des éléments de couleur, de l'illustration et de la photographie et de la façon dont les yeux les perçoivent et le cerveau les déchiffre lorsqu'ils sont assemblés.
Image / vignette en vedette, image de la grille via Shutterstock.