La typographie traditionnelle rencontre les techniques modernes
Les concepteurs Web font rage d’excitation et de passion renouvelée pour la typographie les navigateurs avancent , comme services web émergent , et comme faire des choses fantastiques avec du texte devient généralement beaucoup plus facile.
Bien sûr, nous avons eu les goûts de Cufon et sIFR depuis quelque temps maintenant, et ils continuent à être très utiles, mais la typographie a progressé bien au-delà et fait désormais partie intégrante des architectures de sites Web.
Parallèlement à l'énorme tendance du type à code à travers les outils mentionnés ci-dessus, je trouve fascinante la résurgence du type finement conçu, dont la plupart rappelle la typographie.
La plupart de ces sites Web combinent des techniques modernes avec des styles typographiques traditionnels et beaux. La combinaison est magnifique et inspirante.
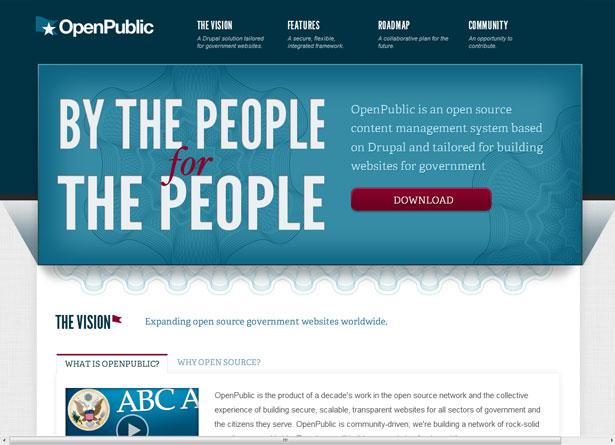
OpenPublic
Quel exemple fantastique pour commencer. OpenPublic est comme le rêve d'un typographe. Il utilise non seulement des techniques de type moderne, mais jette une touche de style typographique classique. L'esthétique est également adaptée à la politique et au gouvernement.
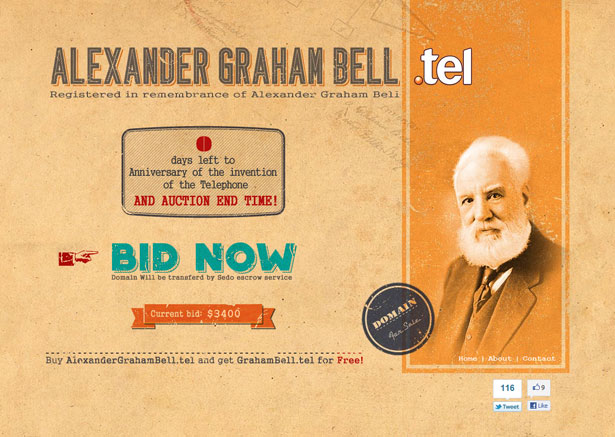
AlexanderGrahamBell.tel
Contrairement à OpenPublic, AlexanderGrahamBell.tel utilise presque entièrement le type personnalisé, qui évoque les dispositions typographiques traditionnelles. Encore une fois, le style convient à la nature historique du site. La quasi-totalité du texte est restituée via le remplacement de l'image, ce qui n'est généralement pas idéal pour le référencement, mais compte tenu de la nature à court terme du site Web, il convient.
Confections Immaculées
Presque rien sur Confections Immaculées correspond à la norme. Son utilisation intensive de la typographie semble toutefois traditionnelle et imprimée. Ce qui me frappe, c’est la façon dont l’ensemble de la mise en page se présente sous la forme d’un menu interactif, tout en évitant le motif de menu qui peut s’agacer. Le résultat est unique et lisse.
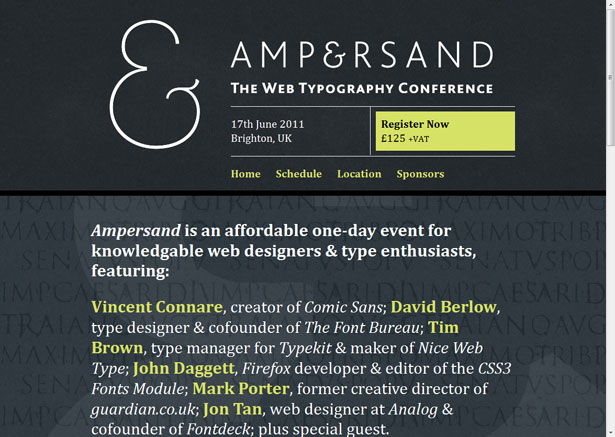
Ampersand: la conférence de typographie Web
Esperluette n'est rien moins qu'une conférence sur la typographie web. Naturellement, il est plein de types créatifs et beaux. Dans ce cas, seul le logo est rendu avec une image. Le site Web entier a une impression ou une impression typographique, tout en cherchant toujours beaucoup "pour le Web".
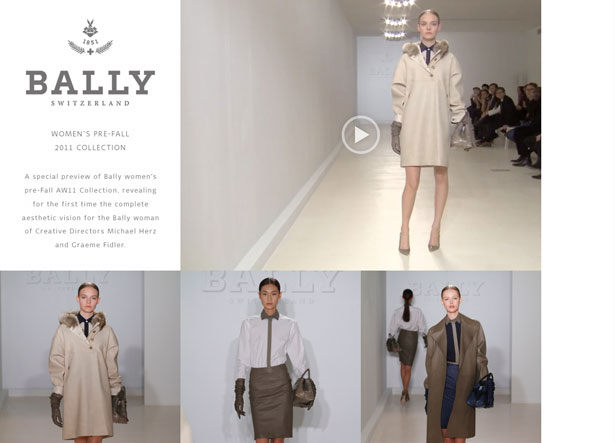
Bally
Bally est un site très inhabituel et n'a pas beaucoup de texte. Mais cela correspond clairement aux styles typographiques traditionnels. Cette mise en page inhabituelle met clairement l’accent sur la photographie et les produits. Mais si le type ne correspondait pas à la classe des vêtements, le site Web global aurait été vraiment bon marché.
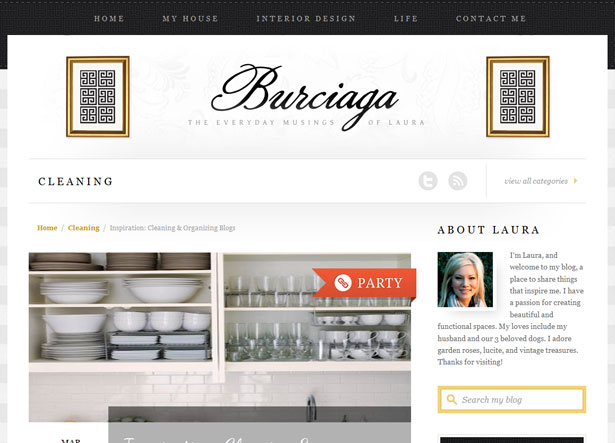
Burciaga
Burciaga est un beau blog qui déborde de style classique. Ce que j'adore, c'est que tout le site Web est basé sur un type de sécurité Web standard. autre que le titre basé sur un script, tout le texte est en Géorgie. Ce qui le fait vraiment pour moi, c'est la manière dont il embrasse pleinement les formules de mise en page Web typiques. Le concepteur a su utiliser les techniques traditionnelles. Aucun désagrément de mise en page de taille fixe à trouver ici!
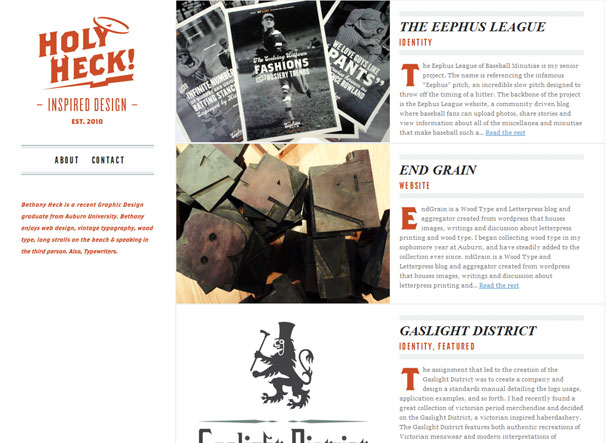
Sacré
Étant donné que Sacré est le portefeuille d'un amateur avoué de typographie vintage, il n'est pas surprenant de le trouver construit exactement sur cela. Le style correspond si parfaitement à l’artiste derrière lui que le site Web pourrait figurer dans un portfolio lui-même.
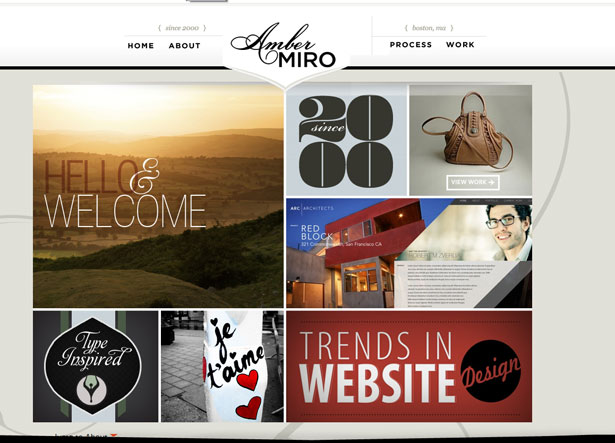
Ambre Miro
Dans ce qui semble être une tendance claire, Ambre Miro combine des techniques typographiques modernes avec des éléments traditionnels et esthétiques. Les lignes fines et l'ornementation jouent un rôle dans le traditionalisme et rendent le design inoubliable.
Aïeux
Aïeux a transformé la simple page "Coming soon" en une œuvre d'art. Celui-ci ressemble à une affiche vintage, mais modernisé avec les extras "Coming soon" auxquels nous sommes habitués. Il est bon de voir que des compétences ancestrales peuvent être appliquées de manière aussi élégante sur le Web. Une page comme celle-ci semble si simple et facile, mais nécessite une grande compétence pour réussir.
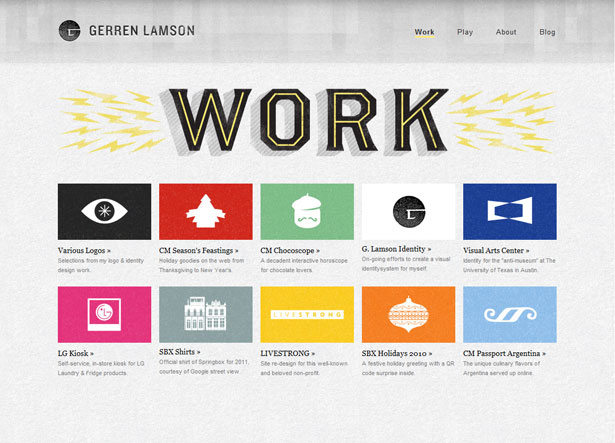
Gerren Lamson
Faire attention à Gerren Lamson Le choix de la couleur et de la texture. Comme dans de nombreux autres sites Web que nous avons vus, les couleurs sont parfaites et fonctionnent parfaitement avec le style typographique. La texture fait la même chose, évoquant le style organique de la typographie typographique.
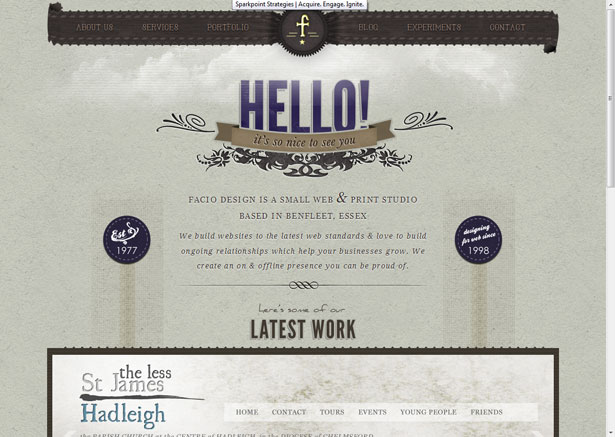
Facio Design
Comme dans le dernier exemple, la couleur et la texture (et le type, bien sûr) sont vitales pour le thème et l’ambiance. Facio Design Le site web Mais l'ornementation fait ici un style distinct des autres. Il combine en quelque sorte une mise en page de style typographique typique avec l'ornementation que l'on trouve dans l'éclairage personnalisé des lettres. Unique et mémorable.
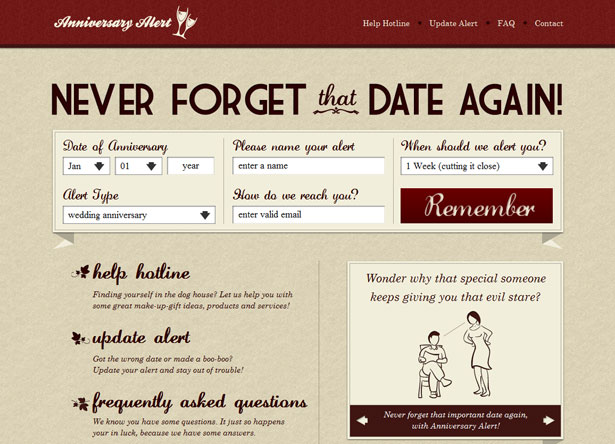
Alerte anniversaire
En tant que développeur, j'adore le type de script Alerte anniversaire est défini avec CSS et le texte Web modifiable. Comme dans beaucoup d'exemples ici, ce concepteur comprend clairement les limites et les opportunités d'un design extraordinaire. Le type a été facilement défini avec CSS, il est complètement modifiable et son implémentation ne présente aucune complication. Un mariage fantastique de style et de praticité.
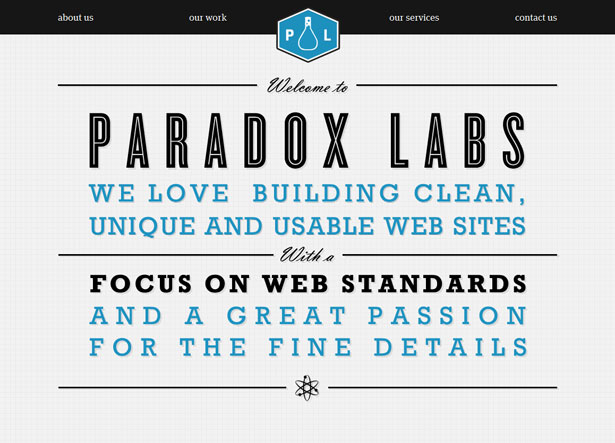
Laboratoires Paradox
Il est intéressant de voir comment ces sites Web évoquent des styles traditionnels à des degrés divers. Laboratoires Paradox a des éléments de typographie traditionnelle (évidente dans la mise en page semblable à une affiche), tout en se sentant très centré sur le Web. C'est le type de design qui a fière allure dans Photoshop et encore mieux en tant que page Web réelle. Bien souvent, le contraire est vrai. J'ose dire que quelqu'un coincé dans leur mode d'impression aurait peut-être insisté pour que chaque élément de contenu reste une page distincte.
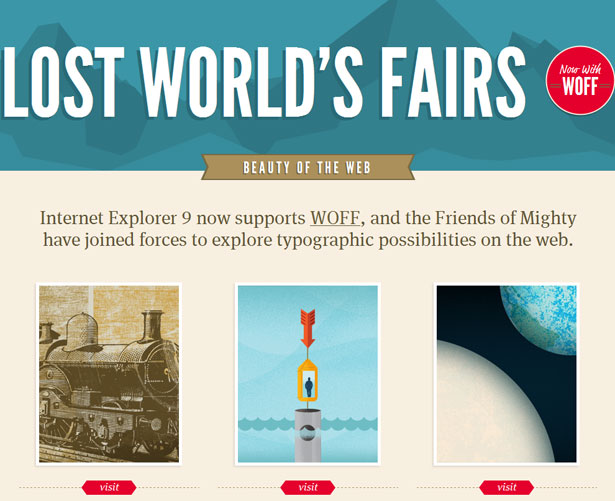
Foires du monde perdu
Comment pourrais-je parler de mélanger le type traditionnel avec les techniques modernes et laisser de côté Foires du monde perdu mini-site web. Assurez-vous de cliquer sur les trois sous-pages, car chacune d'entre elles est dotée du type Web le plus impressionnant que vous puissiez voir. En fait, les pages ont été conçues pour illustrer cela. Ils vont certainement contester vos attentes de type Web.
Conclusion
Dans le choc des nouveaux et des anciens, les concepteurs n'ont clairement pas besoin d'abandonner leurs racines. Bien sûr, ils doivent adapter les styles typographiques traditionnels pour leur donner un aspect lisse, mais beaucoup de ces techniques sont inestimables pour un beau style Web.
Pour dire le moins, la tendance explose en ligne. Pour ceux qui passent de l'imprimé au Web, de nombreux exemples ici devraient vous donner l'inspiration nécessaire pour harmoniser les deux mondes.
Écrit exclusivement pour WDD par Patrick McNeil. Patrick est rédacteur pigiste, développeur et designer. En particulier, il aime écrire sur la conception de sites Web, former des personnes sur le développement Web et créer des sites Web. La passion de Patrick pour les tendances et les modèles de conception Web se retrouve dans ses livres sur TheWebDesignersIdeaBook.com . Suivez Patrick sur Twitter @designmeltdown .
Comment avez-vous fusionné les styles traditionnels avec la technique moderne? S'il vous plaît partager vos expériences avec nous!