Le secret de la refonte réussie: ce que Ted a eu raison et ce que Twitter a mal fait
Il était un temps difficile à imaginer, alors que la plupart des entreprises n'avaient pas de site Web. Au début du Web, presque toutes les entreprises souhaitant mettre en service un site Web faisaient leurs premiers pas dans le monde en ligne.
À mesure que le temps passe, il est inévitable que le terrain vierge soit plus difficile à trouver.
Il est rare qu'un démarrage soit en mesure d'investir pleinement dans la conception, même s'il le souhaite, et moins il investit dans la conception, plus tôt il devra procéder à une nouvelle conception. Il y a certainement de nouvelles entreprises, de nouveaux projets, de nouvelles promotions à concevoir; mais la grande majorité du travail de conception est la refonte.
Les remaniements peuvent être difficiles; le client peut avoir des idées fausses laissées par le concepteur précédent, le site actuel peut être lié à l'infrastructure de l'entreprise, le plus difficile étant que votre point de contact au sein de l'entreprise soit responsable de la conception précédente.
Outre les problèmes, les nouvelles conceptions comportent un avantage indéniable: elles constituent un point d’embarquement objectif.
Quand une refonte n'est-elle pas une refonte?
Réponse: quand c'est un design.
La plupart des remaniements, malgré leur nom, ne sont en fait que des dessins. Je veux dire par là qu'un concepteur a évalué le problème posé par un client et lui a fourni une solution.
Si les conceptions diffèrent, un concepteur évalue le problème posé par un client et évalue également la solution existante avant de fournir sa propre solution.
Webdesign est une discipline unique dans la mesure où nous possédons une capacité inégalée à surveiller et à quantifier presque tous les aspects de nos décisions de conception. Ou, dans le cas d'une refonte, les décisions de quelqu'un d'autre. L'avantage d'une nouvelle conception (par opposition à une conception) est qu'il y a une direction ciblée à prendre. Une grande partie du travail a été fait. Même si le site actuel du client est un échec total, vous pouvez prendre une longueur d’avance en découvrant pourquoi.
L'objectif de toute refonte est globalement le même quel que soit le projet en question: une refonte vise à réévaluer un problème et à améliorer les solutions antérieures. Une refonte est plus vaste qu'un design, elle prend en compte plus et elle creuse plus en profondeur. L'essence de la philosophie de la refonte est qu'il existe un problème sous-jacent au projet, qui surpasse toute solution unique.
Une conception a tendance à avoir moins de succès qu’une reconception, car une conception adopte une des deux approches suivantes: elle trouve une solution au problème initial, auquel cas les leçons précédentes sont ignorées ou, plus communément, elle trouve une solution aux problèmes existants. solution-contourner le problème tout à fait.
La refonte de Ted
Le mois dernier, ted.com, Le site Web du Web pour les présentations innovantes a publié une refonte.
Ted est l'une des principales sources d'idées de pointe et, au cours des sept dernières années, Ted est passé d'une demi-douzaine de vidéos à plus de 1 600. Pour beaucoup, la présentation de Ted est le pinacle de la prise de parole. nature prospective de l’organisation.
Cependant, au cours des dernières années, la plate-forme pour les idées de pointe a commencé à paraître distinctement datée. Confiné à une grille restrictive trop petite pour les ordinateurs de bureau et trop rigide pour les mobiles. Une refonte était essentielle pour la progression continue de Ted.
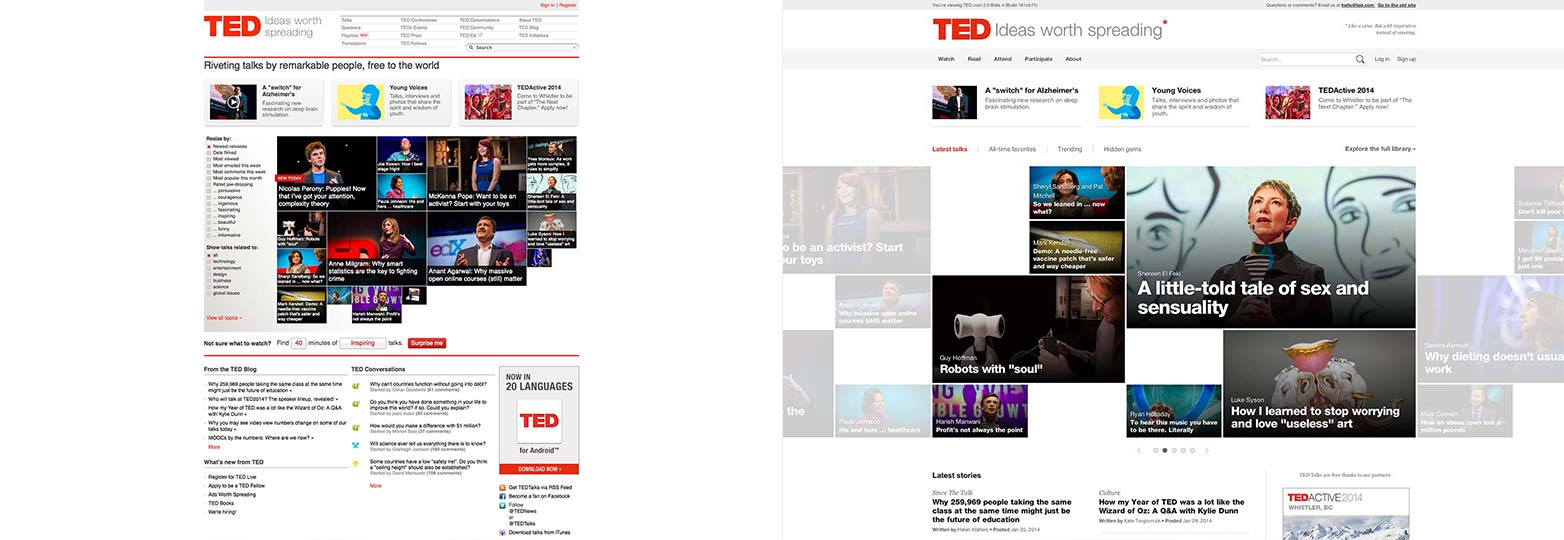
L'ancienne page d'accueil de ted.com (à gauche) et la refonte (à droite).
La refonte qui est actuellement en version bêta publique est un exemple exceptionnel de conception intelligente et sophistiquée, produite par une équipe qui a clairement une compréhension approfondie de l’historique du site de Ted et une vision de son évolution.
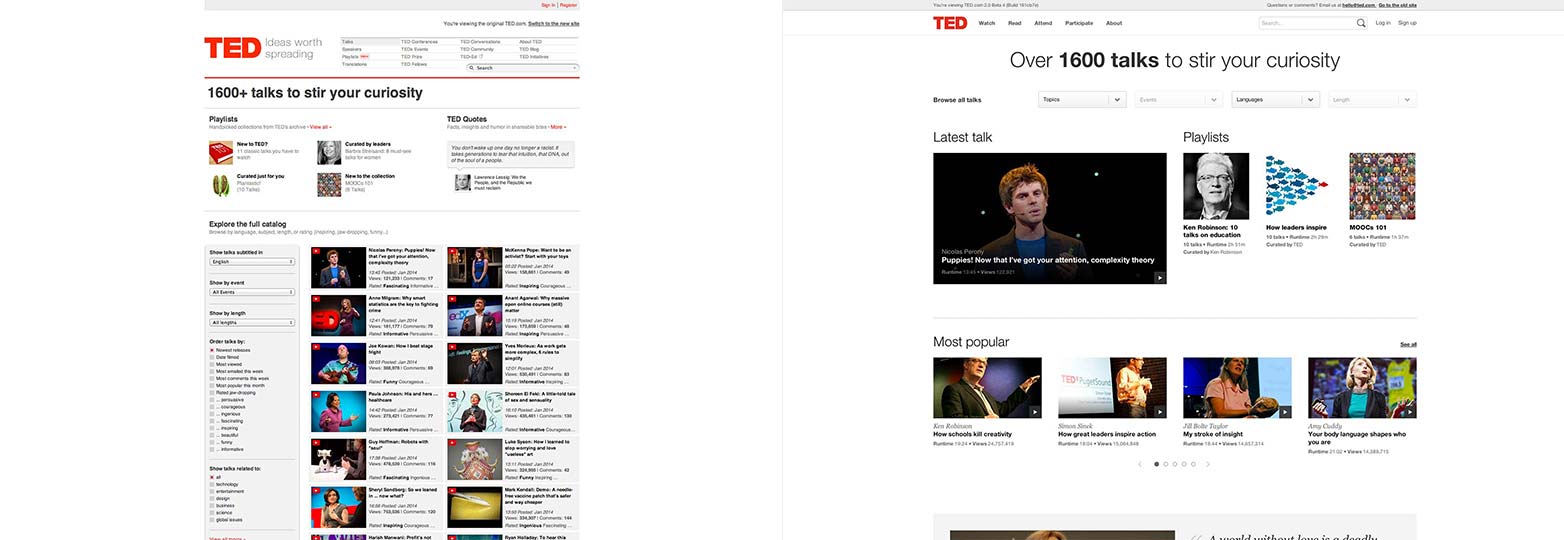
La page des anciens entretiens de ted.com (à gauche) et la refonte (à droite).
La première chose que vous remarquerez, c'est que la grille 960px restrictive a disparu. À sa place se trouve un curseur en expansion qui remplit l’immeuble d’écran disponible tout en maintenant l’approche égalitaire de la hiérarchie des contenus. Le site est désormais entièrement réactif et son contenu est essentiellement accessible sur les appareils mobiles, en maintenant le rythme de la technologie et en restant fidèle à l'image de marque de Ted en tant que force progressive.
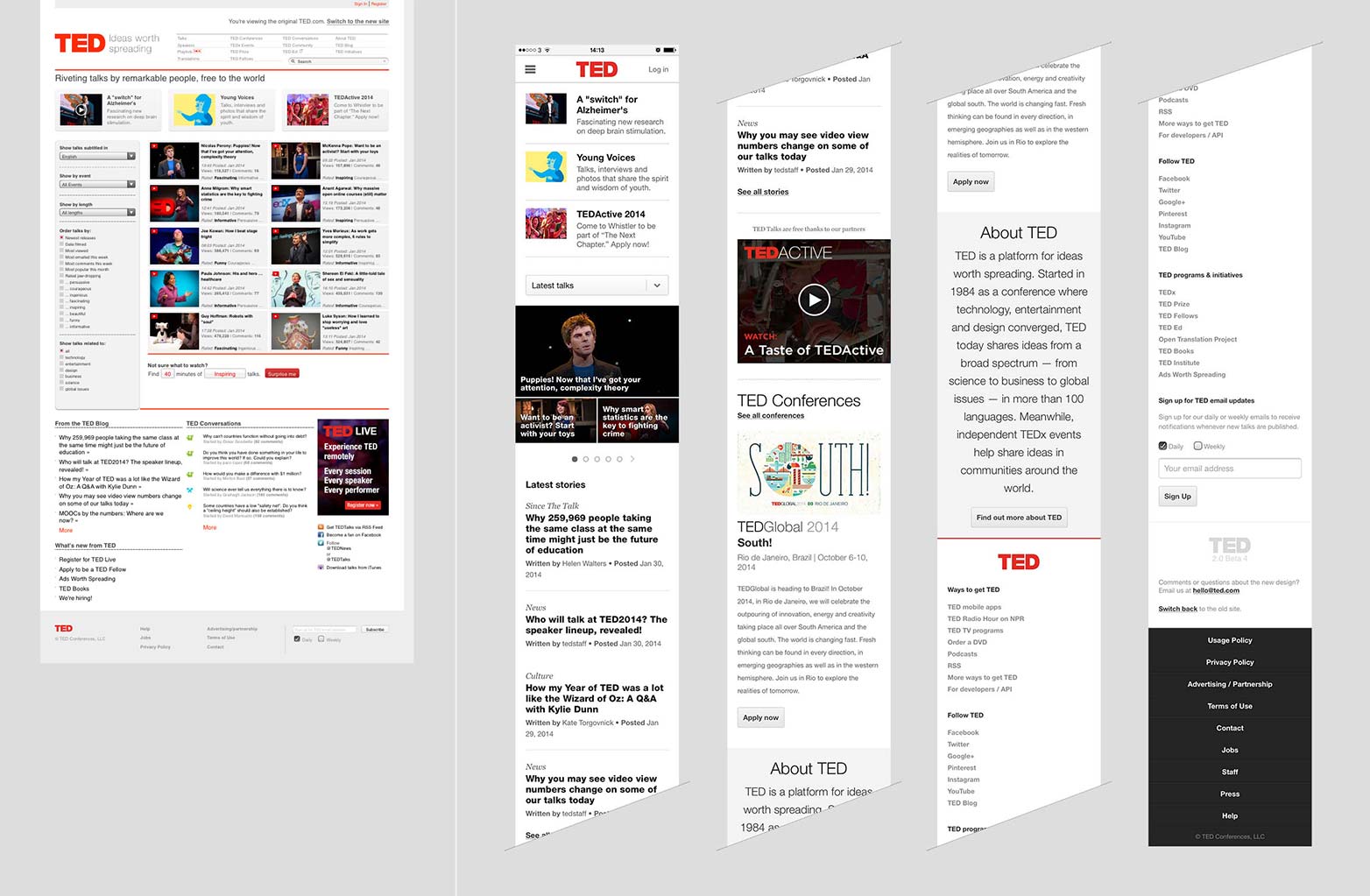
L'ancienne version «mobile» de ted.com (à gauche) et la reconception conviviale pour les mobiles (à droite).
La refonte de ted.com est un exemple exceptionnel de la manière dont un site peut réévaluer non seulement ses problèmes actuels, mais aussi les problèmes qui mènent à ses solutions actuelles.
Refonte de Twitter
Il semble inévitable que chaque site Web majeur finisse par être redessiné, ou plus exactement, en se ré-épousant dans la tendance du design plat qui a fait tourner le Web au cours de la dernière année.
La ligne est tombée la semaine dernière twitter.com, dont les concepteurs ont maintenant lancé la dernière version du réseau social incroyablement populaire, dans le monde entier.
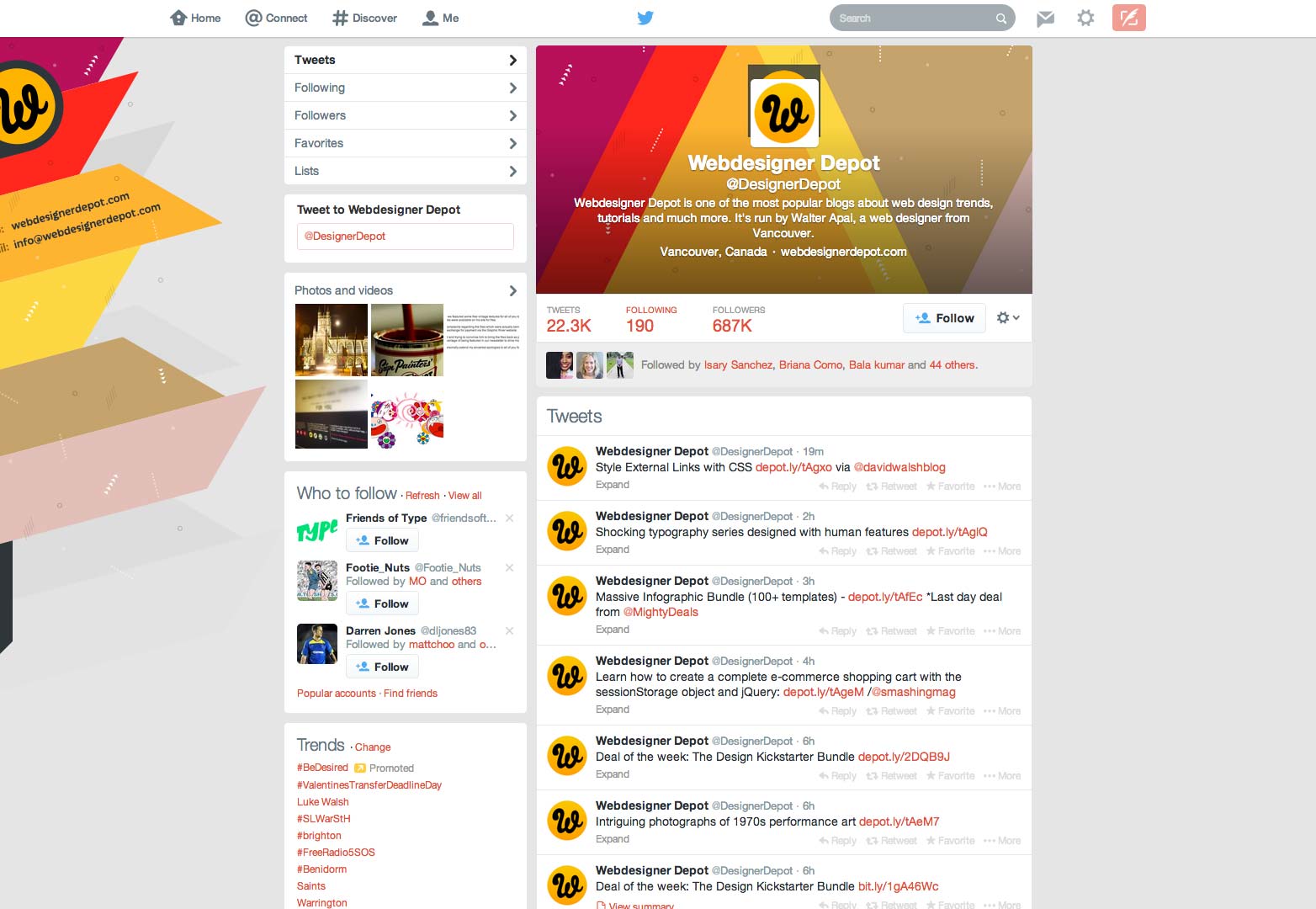
Un coup d'œil rapide vous dira que peu de choses ont changé: la mise en page de base est toujours en place; il y a un panneau principal contenant une chronologie des messages et une colonne sur le côté contenant divers panneaux d'information. Le défilement infini est toujours utilisé, de même que l’en-tête collant. Le seul changement appréciable concerne l'en-tête, qui a perdu la plupart de ses dégradés et adopté une palette de couleurs sans souci, censée l'inclure dans les offres mobiles de Twitter.
Le design est un geste au mieux, au pire un geste à demi sincère. Cela échoue de manière spectaculaire car plutôt que de réévaluer le problème initial, l’équipe a pris la solution précédente comme un problème à part entière.
Le nouveau twitter.com.
Au lieu de demander: «Comment pouvons-nous résoudre ce problème?», L'équipe de Twitter a demandé: «Comment pouvons-nous modifier cette solution?» Ils ont en effet répondu à une réponse, un processus superficiel de restyling réservé aux Dribbble rebondit.
Bien que la majorité des utilisateurs accèdent à leur calendrier Twitter via des applications dédiées telles que Tweetdeck et Tweetbot (en 2013, 75% des utilisateurs ont choisi d’accéder à Twitter via un téléphone intelligent), l’équipe a conservé le focus sur la chronologie de l’utilisateur. plus central sur l'utilisation principale du site (gestion des comptes).
99% du bon design est la refonte
Le design consiste à résoudre des problèmes, mais il est rare que votre première solution soit la meilleure. La qualité est obtenue grâce à des itérations: les conceptions sont repensées et redessinées; les concepts reçoivent des améliorations progressives; les solutions évoluent.
Ted.com a repensé en se concentrant sur son problème de base, à savoir la nécessité d'afficher des vidéos sur les appareils que son public préfère, puis d'évaluer où sa solution existante était insuffisante. Twitter.com a été repensé en se concentrant sur son site existant et en appliquant une nouvelle peau.
La plus grande erreur que vous puissiez commettre lors de la reconception consiste à confondre la solution actuelle avec un problème à résoudre.
Le secret d’une refonte vraiment remarquable consiste à examiner non seulement la solution existante, mais aussi le problème qu’elle était censée résoudre. C'est le seul moyen d'évaluer objectivement les changements nécessaires et de vous proposer une solution mesurée et réfléchie.
Avez-vous travaillé sur une refonte récemment? Préférez-vous commencer par une toile vierge? Faites-nous savoir vos pensées dans les commentaires.