L'état de l'outillage frontal
À la fin de 2016, j'ai sorti le Enquête sur les outils frontaux 2016 . La réponse a été phénoménale . Merci à vous tous qui avez pris le temps de le faire.
L'objectif était plutôt simple. pour en savoir plus sur les outils que les développeurs front-end utilisent actuellement dans leurs propres workflows. Dans notre secteur, il est trop facile de prendre pour acquis ce que les gens utilisent en se basant sur leurs propres connaissances. Cette enquête vise à donner un aperçu plus approfondi des tendances actuelles de l'outillage frontal.
Cette année, l'enquête était composée de 19 questions couvrant un large éventail d'outils et de méthodologies front-end.
Merci rapide
Ce sondage aurait été beaucoup plus difficile à réaliser sans le soutien de Just Eat (mon employeur) et de Wes Bos, qui a aimablement adhéré à l'enquête de cette année, ce qui m'a permis de consacrer plus de temps à l'analyse des résultats.
Wes est réputé pour la création de matériel didactique idéal pour les développeurs Web. Ses cours sont un excellent point de départ si vous souhaitez en savoir plus sur des sujets tels que Réagir et ES6 .
Les réponses
L'enquête de cette année a eu plus de 4 700 réponses. En comparaison, lorsque j'ai publié le premier ensemble de résultats en 2015, l'enquête n'a reçu que 648 réponses, qui ont ensuite atteint le chiffre final de 2 028 réponses à la fin de l'enquête. Ainsi, le nombre de réponses est presque deux fois et demie supérieur à celui de l’année dernière, soit une augmentation de 132% pour les personnes qui aiment les pourcentages.
En termes de provenance des réponses, j'ai publié l'enquête sur Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn et Frontendfront. Il a également été présenté par un certain nombre de bulletins d’information tels que Responsive Design Weekly, Sitepoint Weekly et FrontEnd Focus, entre autres.
La raison pour laquelle je souhaite mettre l’accent sur ces sources est de montrer qu’il ya eu une bonne diffusion de la réponse sur différents canaux; les répondants ne proviennent pas tous d'un seul canal social.
Les resultats
Avertissement de préambule: Ces résultats représentent un échantillon de développeurs front-end travaillant dans le secteur. Par conséquent, ils ne doivent pas être considérés comme un évangile, mais simplement comme une tendance brutale.
Donc, sans plus tarder, regardons les résultats! Prenez-vous une tasse de thé / café et laissez-vous aller ...
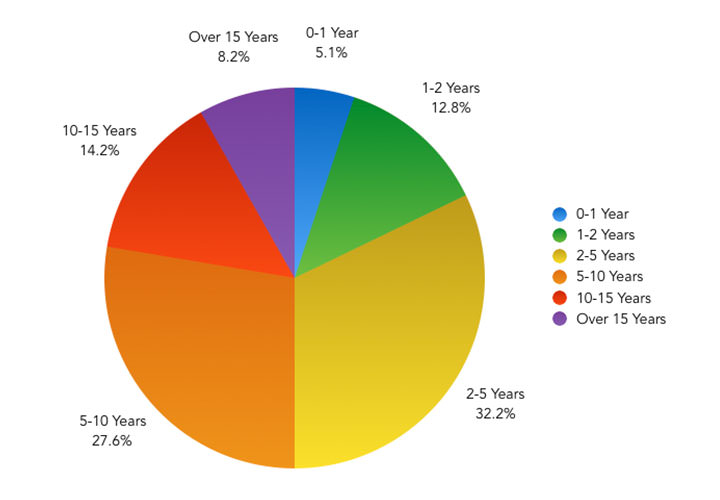
Q1: expérience frontale générale
La première question que j'ai posée était de se faire une idée du niveau d'expérience de ceux qui répondaient. quelque chose qui n'a pas été enregistré dans l'enquête de l'année dernière. La question était approximativement combien de temps avez-vous travaillé avec les technologies frontales?
Voici les résultats:
| Répondre | Nombre de votes | Pourcentage |
|---|---|---|
| 0-1 an | 232 | 4,92% |
| 1-2 ans | 589 | 12,49% |
| 2-5 ans | 1,508 | 31,98% |
| 5-10 ans | 1,323 | 28,06% |
| 10-15 ans | 673 | 14,27% |
| Plus de 15 ans | 390 | 8,27% |

La majorité des répondants ont déclaré travailler avec des technologies frontales pendant 2 à 5 ans ou 5 à 10 ans, ce qui représentait ensemble 60,04% (2 831) des réponses.
Il est intéressant de noter qu’il existe une répartition très uniforme entre ceux qui travaillent avec le front-end depuis au plus 5 ans (49,39%) et ceux qui ont plus de 5 ans d’expérience (50,6%). De manière positive, cela signifie que les résultats de l’enquête proviennent d’une répartition assez homogène des niveaux d’expérience.
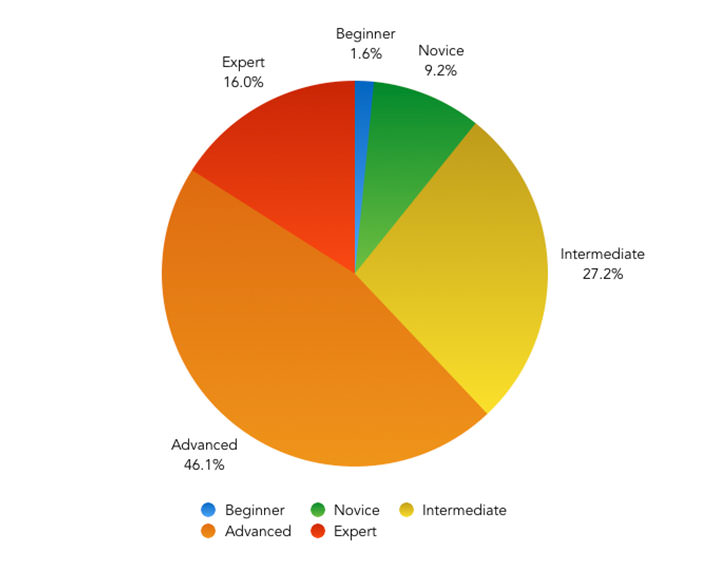
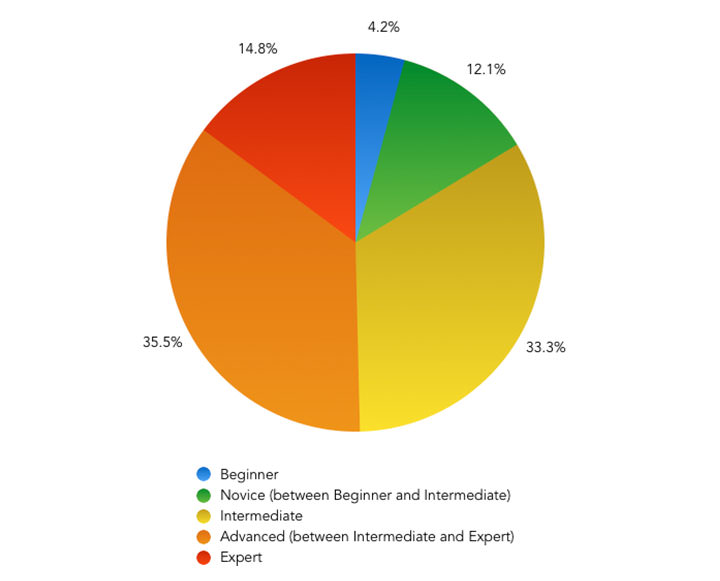
Q2: Connaissances CSS
La deuxième question était un regard subjectif sur la façon dont les répondants ont évalué leurs propres connaissances du CSS.
Il va sans dire que cette question est relativement relative, car chaque répondant peut l’interpréter différemment tout en s’appuyant sur un niveau de modestie pour évaluer votre propre niveau de compétence - mais il est néanmoins intéressant de voir Les resultats!
La question était: Comment évaluez-vous votre propre connaissance du CSS et de ses outils et méthodologies associés?
Voici à quoi ressemblaient les réponses:
| Niveau | Nombre de votes | Pourcentage |
|---|---|---|
| Débutant | 78 | 1,65% |
| Novice (entre débutant et intermédiaire) | 424 | 8,99% |
| Intermédiaire | 1,243 | 26,36% |
| Avancé (entre intermédiaire et expert) | 2 203 | 46,72% |
| Expert | 767 | 16,27% |

En examinant les résultats, 89,36% (4 213) des personnes interrogées se sont classées comme ayant un niveau intermédiaire de connaissances CSS ou supérieur, la plupart (46,72% (2 203)) déclarant être à un niveau avancé. Seulement 16,27% (767) des répondants se sont considérés comme ayant des connaissances spécialisées.
En approfondissant un peu plus ces résultats et en les filtrant en fonction des réponses données à la question 1, 10% des personnes ayant travaillé jusqu'à 12 mois avec des technologies frontales ont estimé posséder des connaissances avancées en CSS ou supérieures (bien que un dans cette sous-catégorie se considère comme un expert). Ce pourcentage est passé à 22% pour les répondants ayant jusqu’à 2 ans d’expérience.
Cela peut être interprété de différentes manières, mais cela semble être un pourcentage relativement élevé compte tenu du peu de temps passé à travailler avec CSS. Cela pourrait également refléter le fait que les CSS peuvent souvent être perçus comme étant plus simples à apprendre par rapport à d'autres langages tels que JavaScript, ce que je ne serais pas forcément d'accord avec l'apprentissage des subtilités et des nuances du langage et de ses méthodologies.
Nous chercherons à référencer ces résultats dans les questions suivantes.
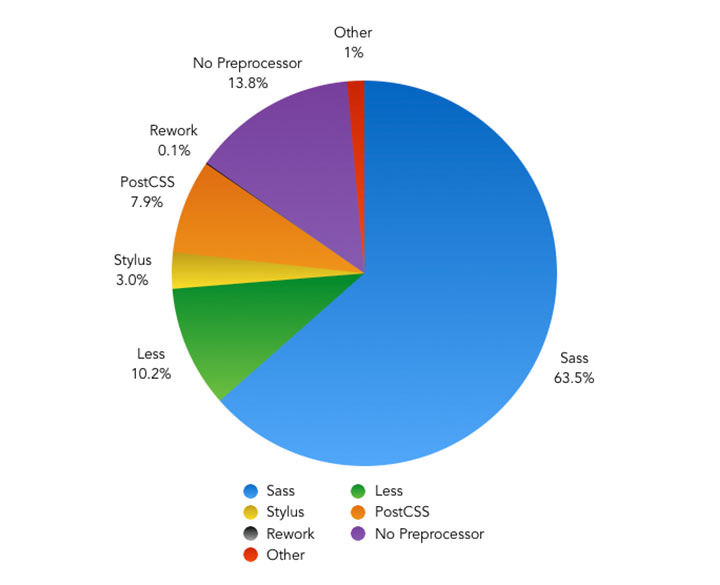
Q3: Utilisation du processeur CSS
La question suivante était la première question spécifique à la technologie, demandant quel est votre outil de traitement CSS de choix?
Cette question a été posée lors de l’enquête de l’an dernier, Sass étant le choix de la majorité des développeurs en 2015. Les réponses possibles comprenaient toutes celles disponibles l’an dernier, ainsi que PostCSS et Rework, deux processeurs CSS plus modulaires.
Les résultats ci-dessous montrent également la différence en pourcentage entre les résultats de cette année et ceux de l'année précédente, le cas échéant.
| Préprocesseur | Nombre de votes | Pourcentage | % Diff (à 2015) |
|---|---|---|---|
| Toupet | 2 989 | 63,39% | -0,56% |
| Moins | 478 | 10,14% | -5,05% |
| Style | 137 | 2,91% | -0,84% |
| PostCSS | 392 | 8,31% | N / A |
| Retravailler | 3 | 0,06% | N / A |
| Aucun préprocesseur | 643 | 13,64% | -1,4% |
| Autre | 73 | 1,55% | -0,52% |

En examinant les résultats, Sass est toujours l'outil de traitement CSS de choix pour la majorité des répondants avec 63,39% . Lorsque comparé aux résultats de l’année dernière, la diminution de l’utilisation a été légèrement inférieure à 10,14% (en baisse de 5,05%).
PostCSS a affiché une bonne croissance avec 8,31% des personnes interrogées déclarant l'utiliser exclusivement. Son utilisation risque d'être légèrement plus élevée dans la réalité, car cela ne tient pas compte des répondants qui l'utilisent en combinaison avec un autre outil de traitement.
Fait intéressant, le pourcentage de répondants n’utilisant aucun outil de traitement CSS est tombé à 13,64%, contre 15,04% en 2015. Cela renforce la façon dont le traitement CSS est désormais une compétence clé dans le développement frontal moderne et une majorité (86.36 %) des développeurs front-end utilisent actuellement dans leurs propres workflows.
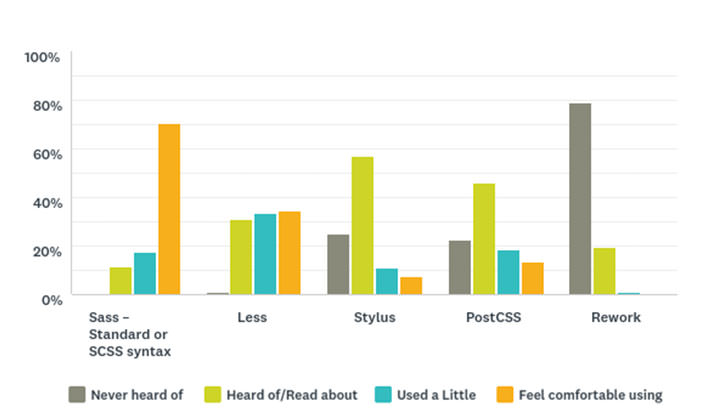
Q4: Expérience du processeur CSS
Dans le prolongement de la dernière question, je souhaitais obtenir plus de détails sur les niveaux de connaissance des outils de traitement CSS, les répondants étant invités à donner leur expérience dans chacun d’eux.
Voici comment les gens ont répondu à une question - Veuillez indiquer votre expérience avec les outils de traitement CSS suivants :
| Jamais entendu parler de | Entendu parler / lire à propos | Utilisé un peu | Se sentir à l'aise en utilisant | |
|---|---|---|---|---|
| Sass - Syntaxe standard ou SCSS | 0,57% (27) | 11,11% (524) | 17,16% (809) | 71.16% (3.355) |
| Moins | 0,81% (38) | 30,86% (1,455) | 33,32% (1,571) | 35,02% (1 651) |
| Style | 24,22% (1 142) | 57,26% (2 700) | 11,11% (524) | 7,40% (349) |
| PostCSS | 21,76% (1 026) | 45,37% (2,139) | 18,73% (883) | 14,15% (667) |
| Retravailler | 78,43% (3,698) | 20,17% (951) | 0,91% (43) | 0,49% (23) |

L'outil avec les niveaux de connaissance les plus élevés était Sass à une certaine distance, avec 71,16% des personnes interrogées déclarant se sentir à l'aise pour l'utiliser. En fait, seulement 11,68% des personnes ne l'avaient jamais utilisé, et seulement 0,57% (27 personnes) n'en avaient jamais entendu parler. En regardant cela avec les résultats de la question 3, Sass domine clairement en ce qui concerne les niveaux d'utilisation et de connaissance des outils de traitement CSS.
En ce qui concerne les autres outils, 35,02% des personnes interrogées ont déclaré se sentir à l’aise avec Less, suivies de 14,15% avec PostCSS. Fait intéressant, ce nombre a presque doublé par rapport aux 7,15% de répondants qui ont déclaré se sentir à l’aise avec PostCSS au cours de l’enquête de l’année dernière, montrant une tendance à la hausse de la connaissance de l’outil.
Q5: Schémas de nommage CSS
La question suivante était un domaine de CSS qui m'intéresse beaucoup - les schémas de nommage CSS. Ayant utilisé un schéma de nommage dans mon propre travail depuis plusieurs années, j'étais intéressé de voir si cela avait été adopté par d'autres développeurs front-end.
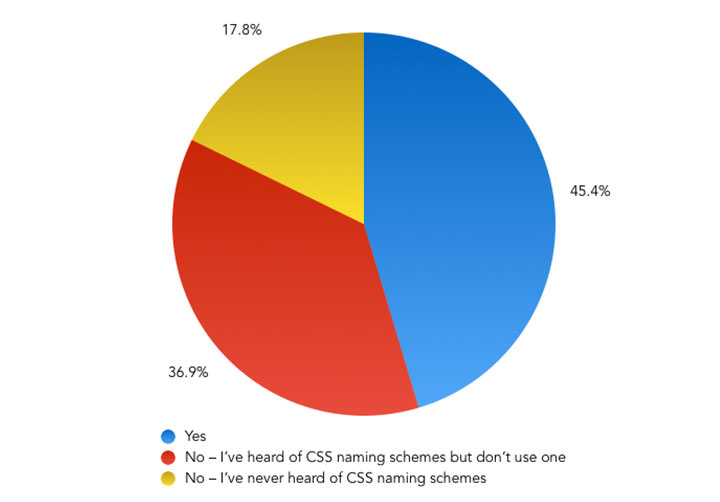
La question posée est la suivante: utilisez-vous un schéma de nommage lors de l’écriture de fichiers CSS, tels que BEM ou SUIT?
| Répondre | Nombre de votes | Pourcentage |
|---|---|---|
| Oui | 2,170 | 46,02% |
| Non - J'ai entendu parler des schémas de nommage CSS mais n'en utilise pas | 1,731 | 36,71% |
| Non - Je n'ai jamais entendu parler des schémas de nommage CSS | 814 | 17,26% |

Les résultats montrent une répartition assez homogène, bien qu'un peu moins de la moitié des répondants (46,02%) déclarent utiliser un schéma de nommage CSS par rapport à ceux qui disent ne pas en avoir (53,98%).
Il est encourageant de constater que, dans l'ensemble, 82,73% (3 901) des répondants ont au moins entendu parler des schémas de nommage CSS, mais que 36,71% (1 731) n'en ont pas encore utilisé.
Comme vous vous en doutez, lorsque vous considérez les personnes interrogées comme ayant un niveau de connaissance CSS supérieur ou supérieur, l'utilisation des schémas de nommage CSS a atteint 56,94%. Ceci est comparé à une utilisation de seulement 27,47% parmi ceux qui se sont classés comme intermédiaires ou inférieurs.
Les schémas de nommage CSS sont un outil qui, je pense, continuera à croître en utilisation. Il sera donc intéressant de voir comment ces chiffres vont évoluer dans le futur.
Q6: Linting CSS
Ensuite, CSS Linting - est-ce un outil que beaucoup de développeurs utilisent dans leurs workflows?
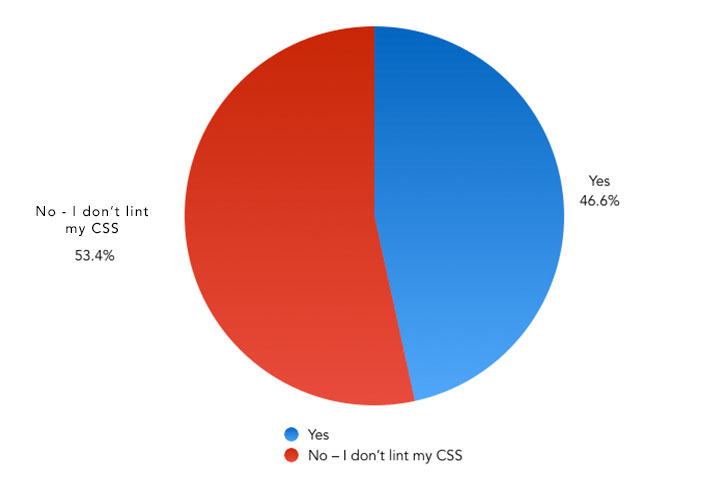
J'ai demandé Est-ce que vous utilisez un outil pour peloter votre CSS?
Les résultats ont été les suivants:
| Répondre | Nombre de votes | Pourcentage |
|---|---|---|
| Oui | 2,232 | 47,34% |
| Non - Je ne passe pas mon CSS | 2 483 | 52,66% |

À l'instar de la question précédente, 47,34% (2 232) des personnes interrogées ont déclaré utiliser un outil permettant de filtrer leurs CSS, contre 52,66% (2 483) des autres.
Sans surprise, ces chiffres augmentent également à mesure que nous regardons les personnes ayant des connaissances plus avancées en CSS. 52,42% des répondants qui se sont déclarés avoir une connaissance avancée ou supérieure de la CSS ont également déclaré qu'ils avaient manipulé leur CSS, contre seulement 38,70% de ceux ayant des connaissances de débutant à intermédiaire.
Le linting CSS est encore relativement nouveau en termes d’outillage et d’utilisation, en particulier par rapport à la quantité de temps pendant laquelle le linting JavaScript a été utilisé. Comme les meilleurs outils, tels que Stylelint, continuent à être découverts par les développeurs, je pense que leur utilisation augmentera au fur et à mesure que ce domaine des outils CSS évoluera.
Q7: Expérience de l'outil CSS
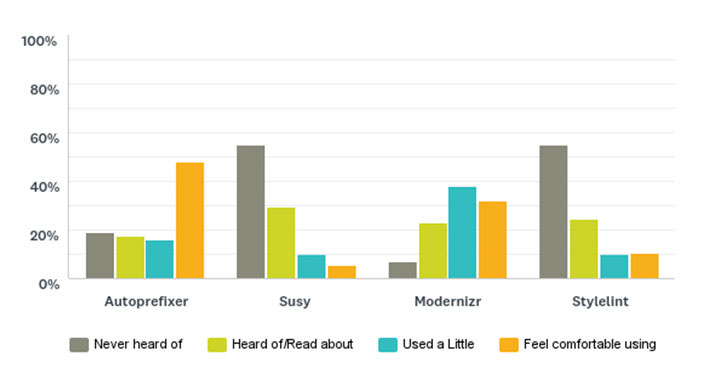
Les trois questions suivantes de l'enquête couvraient les niveaux de connaissances et l'utilisation de nombreux outils et méthodologies CSS. Tout d'abord, la question 7 demandait aux répondants d' indiquer votre expérience avec les outils CSS suivants .
Regardons les résultats:
| Jamais entendu parler de | Entendu parler / lire à propos | Utilisé un peu | Se sentir à l'aise en utilisant | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17,18% (810) | 15,93% (751) | 48,61% (2 292) |
| Susy | 55,02% (2 594) | 29,78% (1,404) | 9,69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1,081) | 37,96% (1 790) | 32,47% (1,531) |
| Stylelint | 54,68% (2 578) | 24,35% (1 148) | 10,39% (490) | 10,58% (499) |

Autoprefixer, avec 48,61% (2 292), était l'outil CSS le plus utilisé par les personnes interrogées, suivi par Modernizr (32,47%), Stylelint (10,58%) et enfin Susy (5,51%).
Cependant, en élargissant cette approche pour inclure les répondants qui avaient un peu utilisé l’outil, Modernizr est arrivé en tête avec 70,43% contre 64,54% des personnes interrogées qui ont déclaré avoir au moins un peu d’expérience dans l’utilisation d’Autoprefixer.
La majorité des répondants ont déclaré qu'ils n'avaient jamais entendu parler de Stylelint (54,68%), un outil de lintage CSS, et de Susy (55,02%), un outil de mise en page Sass.
Il est intéressant de noter qu'un pourcentage élevé de répondants qui se sont déclarés avancés ou supérieurs dans CSS et ses outils n'avaient jamais entendu parler de ces deux outils - 46,53% pour Stylelint et 45,52% pour Susy. Je pense que cela illustre à quel point il peut être difficile pour les développeurs de n'importe quel niveau d'expérience, sans parler des débutants, de suivre les outils disponibles pour nous tous.
Q8: Méthodologies CSS et expérience du schéma de nommage
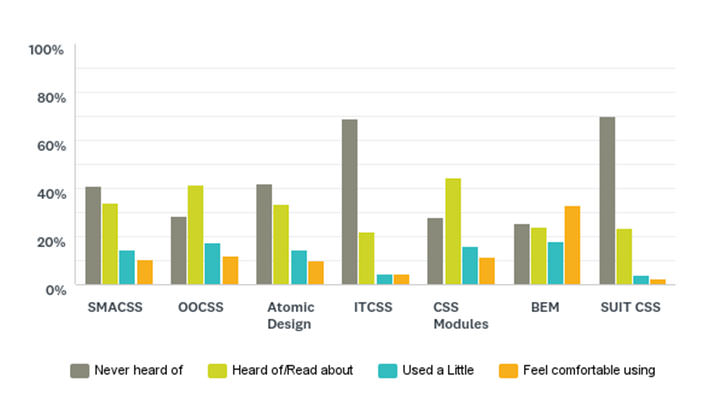
Cette question suivante a suivi la dernière en demandant aux personnes interrogées d' indiquer votre expérience avec les méthodologies CSS suivantes .
Les résultats ont ressemblé à ceci:
| Jamais entendu parler de | Entendu parler / lire à propos | Utilisé un peu | Se sentir à l'aise en utilisant | |
|---|---|---|---|---|
| SMACSS | 40,57% (1,913) | 33,91% (1,599) | 14,74% (695) | 10,77% (508) |
| CSS orienté objet (OOCSS) | 28,27% (1,333) | 41,80% (1,971) | 17,77% (838) | 12,15% (573) |
| Conception atomique | 41,53% (1 958) | 33,74% (1,591) | 14,34% (676) | 10,39% (490) |
| ITCSS | 68,34% (3 222) | 22,38% (1 055) | 4,50% (212) | 4,79% (226) |
| Modules CSS | 27,42% (1 293) | 44,77% (2 111) | 15,95% (752) | 11,86% (559) |
| BEM | 24,90% (1 174) | 23,52% (1 109) | 18,49% (872) | 33,09% (1 560) |
| SUIT CSS | 69,42% (3 273) | 24,14% (1 138) | 3,90% (184) | 2,55% (120) |

Parmi ceux-ci, BEM - un schéma de nommage CSS - était le plus connu, avec 33,09% des personnes interrogées ayant déclaré se sentir à l'aise pour l'utiliser. Ce chiffre s'élève à 51,58% des personnes interrogées, y compris celles qui ont déclaré l’avoir utilisé un peu.
Étonnamment (pour moi du moins), la connaissance de la plupart des méthodologies CSS les plus connues est assez faible. Seulement 29,92% des développeurs ont déclaré avoir utilisé OOCSS un peu ou se sentir à l'aise de l'utiliser dans leurs projets, 27,81% ayant déclaré la même chose pour les modules CSS, 25,51% pour SMACSS et 24,73% pour la conception Atomic.
Même parmi ceux qui ont des connaissances avancées ou expertes en CSS, aucune de ces méthodologies ne franchit la barre des 20% en termes de nombre de répondants ayant déclaré se sentir à l'aise de les utiliser.
En fouillant un peu plus les réponses, on constate que moins d’un tiers (29,20%) des personnes interrogées se sentent à l’aise avec au moins une des méthodologies CSS citées - de sorte que les modules SMACSS, OOCSS, Atomic Design, ITCSS et CSS. Cela équivaut à 55,02% des répondants si l'on considère ceux qui disent avoir utilisé l'une de ces méthodologies au moins un peu.
Avant de tirer davantage de conclusions de ces résultats, examinons également la question 9, qui est étroitement liée.
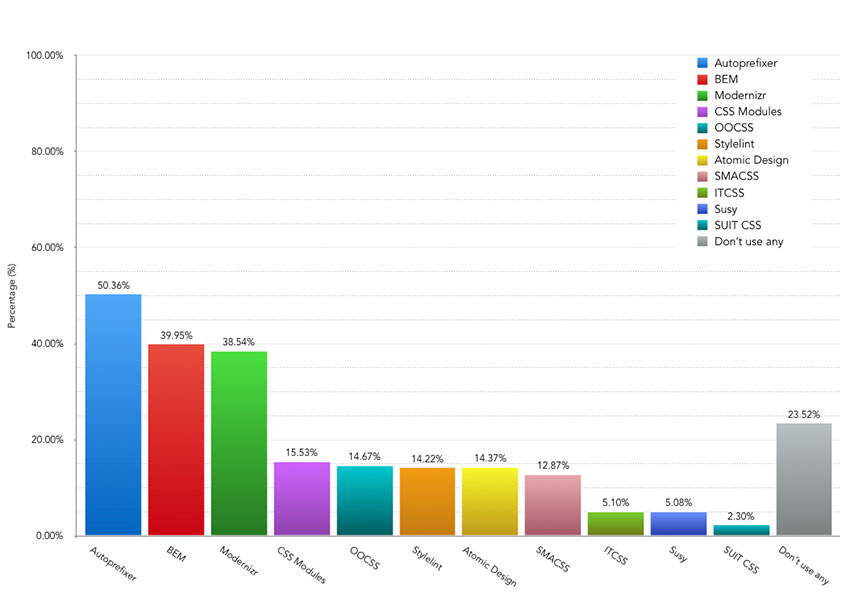
Q9: Utilisation des outils CSS
Complétant les questions de l'enquête sur le CSS, j'ai interrogé les répondants. Parmi ces méthodes ou outils CSS, quels sont ceux que vous utilisez actuellement sur vos projets?
Voici les résultats:
| Outil / Méthodologie | Nombre de votes | Pourcentage |
|---|---|---|
| SMACSS | 613 | 13.00% |
| CSS orienté objet (OOCSS) | 696 | 14,76% |
| Conception atomique | 680 | 14,42% |
| ITCSS | 248 | 5,26% |
| Modules CSS | 740 | 15,69% |
| BEM | 1905 | 40.40% |
| SUIT CSS | 111 | 2,35% |
| Autoprefixer | 2 414 | 51,20% |
| Susy | 237 | 5,03% |
| Modernizr | 1 828 | 38,77% |
| Stylelint | 682 | 14,46% |
| Je n'utilise aucune de ces approches ou outils | 1 095 | 23,22% |

Autoprefixer (51,20%), suivi par BEM (40,40%) et Modernizr (38,77%), ont tous enregistré de bons résultats en termes d’utilisation.
Bien que les niveaux d’utilisation individuels des méthodologies CSS soient modestes - même parmi ceux qui ont déclaré une expérience avancée des CSS - 41,21% des personnes interrogées ont déclaré utiliser au moins l’une des technologies SMACSS, OOCSS, Atomic Design, etc. Modules ITCSS ou CSS sur leurs projets.
Il est également un peu surprenant, en raison de la nouveauté relative de l’approche, de voir que l’utilisation des modules CSS est plus répandue que les autres méthodologies CSS.
Pour moi, les niveaux d'utilisation relativement faibles - et les niveaux de connaissance indiqués à la question 8 - dans les méthodologies CSS indiquent deux choses. La diversité des manières dont les gens écrivent leur CSS est très large - il n’ya pas une méthode unique à laquelle les développeurs semblent avoir recours pour écrire leurs CSS.
Deuxièmement, parmi les réponses reçues, un grand nombre de développeurs front-end se considèrent comme ayant une connaissance approfondie de CSS lorsqu'ils ne connaissent pas certaines des méthodologies CSS les plus connues. Apprendre différentes approches de la création de CSS (telles que SMACSS, OOCSS et ITCSS) permet de mieux définir la structure de vos propres styles, que vous choisissiez ou non de les utiliser dans votre propre flux de travail.
Le CSS peut être un langage simple à la surface, mais il peut être complexe à maîtriser et à comprendre.
Q10: Connaissance JavaScript
La seconde moitié de l'enquête portait sur JavaScript et son écosystème d'outils.
Tout d'abord, j'ai demandé aux répondants Comment évaluez-vous votre propre connaissance de JavaScript et de ses outils et méthodologies associés?
Ce sont les résultats:
| Connaissance | Nombre de votes | Pourcentage |
|---|---|---|
| Débutant | 197 | 4,18% |
| Novice (entre débutant et intermédiaire) | 553 | 11,73% |
| Intermédiaire | 1555 | 32,98% |
| Avancé (entre intermédiaire et expert) | 1684 | 35,72% |
| Expert | 726 | 15.40% |

Les réponses ont montré une distribution similaire entre les niveaux de connaissances à ceux observés en relation avec les CSS. La principale exception concerne le nombre de personnes interrogées qui se considèrent comme ayant une connaissance avancée de JavaScript, soit 35,72%.
À titre de comparaison, 51,12% des personnes interrogées ont déclaré avoir un niveau avancé de connaissances expertes en JavaScript, contre 62,99% des personnes interrogées qui ont dit la même chose en ce qui concerne leur connaissance des CSS.
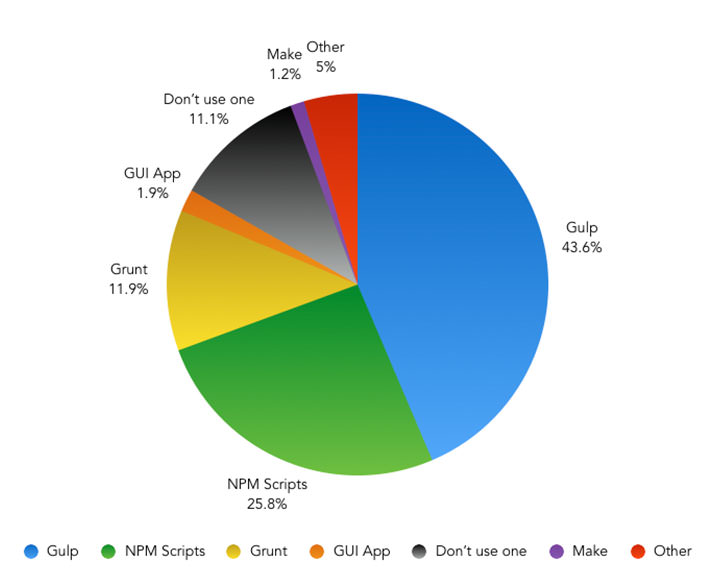
Q11: Runners de tâches
Les coureurs de tâches sont devenus une partie très importante des flux de travail de nombreux développeurs frontaux. Mais ce domaine a-t-il beaucoup changé au cours des 12 derniers mois ou l'utilisation est-elle restée la même dans tous les outils et approches?
La question posée aux personnes interrogées était la suivante: Quel type de tâche préférez-vous utiliser dans votre flux de travail type de projet?
Jetons un coup d'oeil aux résultats - si possible, j'ai inclus le pourcentage de changement de l'enquête de l'an dernier:
| Task Runner | Nombre de votes | Pourcentage | % Diff (à 2015) |
|---|---|---|---|
| Gorgée | 2,060 | 43,69% | -0,1% |
| Scripts NPM | 1,223 | 25,94% | + 22.78% |
| Grognement | 554 | 11,75% | -15,81% |
| Faire | 54 | 1,15% | N / A |
| Application GUI (ie kit de code) | 93 | 1,97% | N / A |
| Autre (veuillez préciser) | 214 | 4,54% | -0,34% |
| Je n'utilise pas de runner | 517 | 10,97% | -8,56% |

En examinant les résultats, Gulp est toujours le leader incontesté en ce qui concerne les utilisateurs de front-end avec 43,69% (2 060) de réponses.
Le plus grand mouvement réside dans l'utilisation de Scripts NPM, qui a obtenu une part de 25,94% (1 223) de la réponse, ce qui en fait le deuxième outil d'exécution de tâches le plus utilisé. Cela représente une augmentation de 22,8% par rapport aux chiffres des années précédentes. Cela suggère que davantage de développeurs frontaux tentent de simplifier leurs tâches de construction et de supprimer la couche d'abstraction fournie par des outils tels que Gulp et Grunt.
Dans le même temps, Grunt a constaté une baisse importante de son utilisation, 11,75% seulement des personnes interrogées ayant déclaré préférer utiliser cet outil, soit une baisse de plus de 15% par rapport à 2015.
Fait intéressant, le nombre de répondants n'utilisant aucun programme d'exécution est tombé à seulement 10,97%, contre 19,5% l'an dernier, ce qui montre que la grande majorité des développeurs front-end utilisent désormais un outil d'exécution de tâches sur leurs projets.
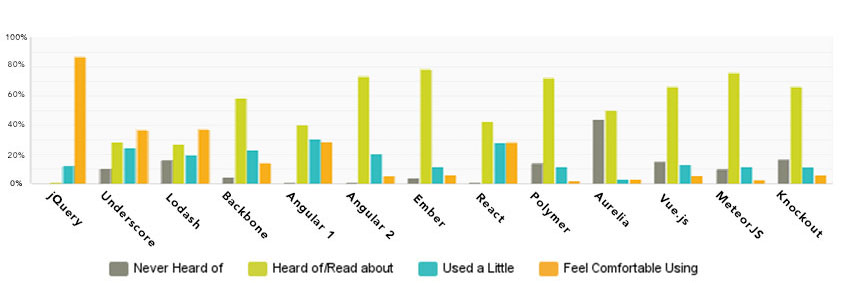
Q12: Connaissance des bibliothèques et des frameworks JavaScript
C'était l'une des questions que j'attendais le plus avec impatience de voir les réponses. Comment les niveaux de connaissance des bibliothèques et des frameworks JavaScript les plus populaires ont-ils changé au cours de la dernière année?
Au moment de l’enquête de 2015, React était un nouveau venu relativement gagnant sur Angular. Depuis lors, l'équipe Angular a publié la version 2 du framework, mais les développeurs ont-ils commencé à migrer?
Voici ce que montrent les résultats:
| Jamais entendu parler de | Entendu parler / lire à propos | Utilisé un peu | Se sentir à l'aise en utilisant | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12,17% (574) | 86,87% (4 096) |
| Souligner | 10,22% (482) | 28,12% (1,326) | 24,41% (1 151) | 37,24% (1,756) |
| Lodash | 15,89% (749) | 26,70% (1,259) | 19,75% (931) | 37,67% (1,776) |
| Colonne vertébrale | 4,31% (203) | 58,13% (2,741) | 23,01% (1 085) | 14,55% (686) |
| Angulaire 1 | 0,66% (31) | 40,21% (1 896) | 30,43% (1 435) | 28,70% (1,353) |
| Angulaire 2 | 0,89% (42) | 73,59% (3 470) | 20,19% (952) | 5,32% (251) |
| Braise | 3,75% (177) | 78,41% (3,697) | 11,71% (552) | 6,13% (289) |
| Réagir | 0,76% (36) | 42,29% (1 994) | 28,04% (1 322) | 28,91% (1,363) |
| Polymère | 13,55% (639) | 72,68% (3 427) | 11,75% (554) | 2,01% (95) |
| Aurelia | 43,71% (2,061) | 50,03% (2,359) | 3,20% (151) | 3,05% (144) |
| Vue.js | 14,68% (692) | 66,55% (3 138) | 13,11% (618) | 5,66% (267) |
| MeteorJS | 9,59% (452) | 75,91% (3,579) | 11.69% (551) | 2,82% (133) |
| Assommer | 16,14% (761) | 66.62% (3.141) | 11,33% (534) | 5,92% (279) |

Comme ce fut le cas l’année dernière, jQuery est toujours la bibliothèque ou l’infrastructure avec le pourcentage le plus élevé de répondants - 86,87% (4 096) - qui se sont sentis à l’aise. En fait, plus de 99% des répondants ont déclaré l'avoir utilisé au moins un peu, ce qui est assez remarquable pour n'importe quel outil.
Underscore (37,24%) et Lodash (37,67%) avaient également un nombre non négligeable de personnes interrogées qui se sont senties à l’aise.
En ce qui concerne les grandes structures JS, la croissance des connaissances de React est le changement le plus notable par rapport à l’année dernière. Il a non seulement rattrapé Angular 1 (le premier framework MVW l’an dernier), mais il est même parvenu à le dépasser légèrement avec 28,91% (1 363) de développeurs qui se sentent à l’aise, contre 28,70% (1 353). de ceux qui ont dit la même chose à propos de Angular 1.
Il est également intéressant de constater que l'absorption d'Angular 2 a été assez lente jusqu'à présent, avec 20,19% des personnes interrogées déclarant l'avoir utilisée un peu, mais seulement 5,32% déclarant qu'elles s'en sentaient à l'aise. Je soupçonne que ce nombre augmentera avec le temps, mais il sera intéressant de voir combien et si cela atteint le niveau actuel d’Angular 1.
En examinant les niveaux de connaissance dans les frameworks MV * - donc tout dans la liste sauf jQuery, Underscore et Lodash - 62,23% des personnes interrogées ont déclaré se sentir à l'aise avec au moins un de ces frameworks. Cela représente un peu plus de 12% (contre 50,2%) qui ont dit la même chose l’année dernière.
Comme je l’ai noté l’année dernière, la connaissance d’au moins un framework est devenue une compétence importante pour de nombreux développeurs front-end.
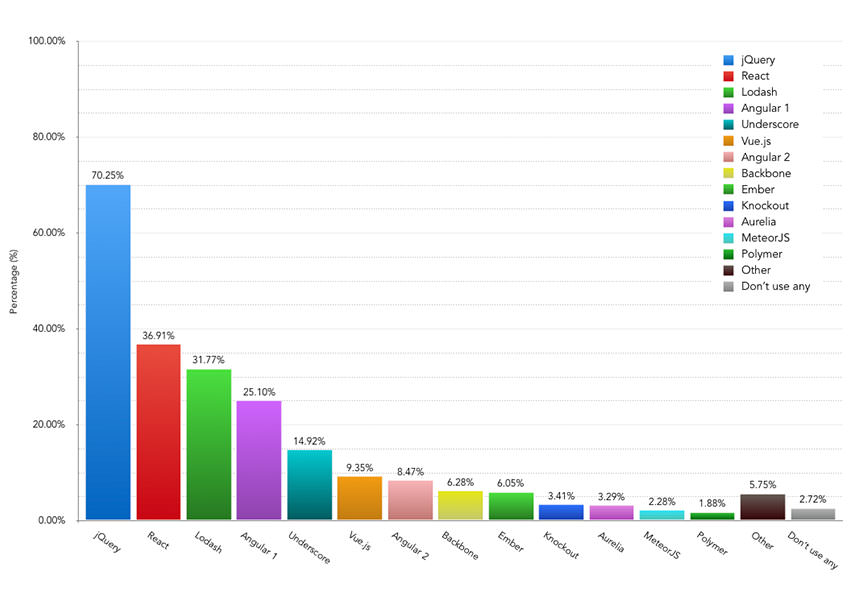
Q13: Quelles bibliothèques JavaScript et / ou frameworks utilisez-vous le plus fréquemment sur des projets?
La question suivante portait sur l'utilisation réelle des bibliothèques et des frameworks répertoriés dans la question précédente.
La question était: Quelles bibliothèques et / ou frameworks JavaScript utilisez-vous le plus fréquemment sur des projets? avec les répondants invités à sélectionner tout ce qui s’applique.
Voici les résultats:
| Nombre de votes | Pourcentage | |
|---|---|---|
| jQuery | 3284 | 69,65% |
| Souligner | 714 | 15,14% |
| Lodash | 1527 | 32,39% |
| Colonne vertébrale | 301 | 6,38% |
| Angulaire 1 | 1180 | 25,03% |
| Angulaire 2 | 387 | 8,21% |
| Braise | 280 | 5,94% |
| Réagir | 1776 | 37,67% |
| Polymère | 87 | 1,85% |
| Aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2,44% |
| Assommer | 156 | 3,31% |
| Je n'utilise aucune de ces approches ou outils | 132 | 2,80% |

L'utilisation de jQuery était à nouveau très forte, avec plus des deux tiers (69,65%) des personnes interrogées déclarant l'utiliser fréquemment sur leurs projets.
Il est sans doute plus intéressant de noter que 37,67% (1 776) des personnes interrogées ont déclaré utiliser fréquemment React, même si cela représente presque 10% de plus que le nombre de personnes ayant déclaré être satisfaites en répondant à la question 12. On peut donc en conclure un nombre décent de ceux qui ont dit l’avoir utilisé un peu l’utilisent aussi fréquemment dans leurs projets.
Conformément aux résultats de la question 12, 25,03% (1 180) des personnes interrogées ont déclaré que Angular 1 était fréquemment utilisé, tandis que Angular 2 se situait actuellement bien en dessous de ce chiffre, avec une utilisation de 8,21% (387).
Bien que les niveaux de connaissance aient été similaires entre Lodash et Underscore dans les résultats de la question 12, Lodash a reçu plus du double du nombre de répondants déclarant l’utiliser encore fréquemment sur leurs projets - 32,39% (1 527) contre seulement 15,14% (714). pour Underscore.
En outre, une mention notable à Vue.js, qui a été beaucoup mentionnée récemment, avec 9,67% des personnes interrogées déclarant utiliser fréquemment leurs projets.
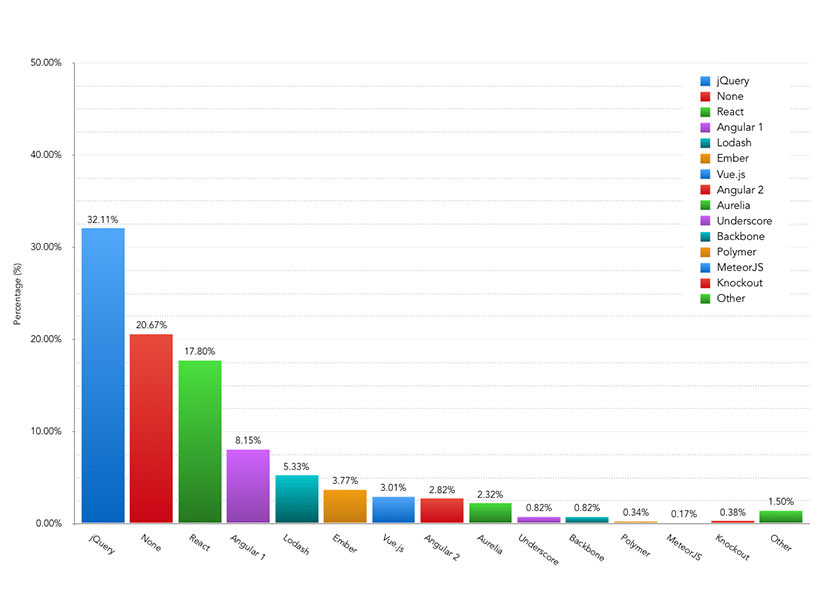
Q14: Quelle bibliothèque ou quel framework JavaScript considérez-vous essentiel pour la majorité de vos projets?
La question 14 portait sur ce que les répondants de la bibliothèque JavaScript ou du framework JavaScript considéraient comme leur outil le plus essentiel, avec la question suivante: Quelle bibliothèque ou quel framework JavaScript considérez-vous essentiel dans la majorité de vos projets?
Regardons les résultats:
| Nombre de votes | Pourcentage | |
|---|---|---|
| Aucun d'entre eux n'est essentiel - je me sens à l'aise d'utiliser du JavaScript natif sur mes projets | 985 | 20,89% |
| jQuery | 1468 | 31,13% |
| Souligner | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| Colonne vertébrale | 38 | 0,81% |
| Angulaire 1 | 386 | 8,19% |
| Angulaire 2 | 129 | 2,74% |
| Braise | 178 | 3,78% |
| Réagir | 857 | 18,18% |
| Polymère | 16 | 0,34% |
| Aurelia | 113 | 2,40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Assommer | 17 | 0,36% |
| Autre (veuillez préciser) | 72 | 1,53% |

Les outils que la plupart des répondants ont jugés essentiels pour eux étaient jQuery avec 31,13% (1 468 réponses), suivi par React qui a reçu 18,18% (857) des votes.
20,89% (985) des personnes interrogées ont déclaré qu’elles ne pensaient pas qu’une bibliothèque ou un outil était essentiel - probablement en raison de la connaissance accrue de l’ES6 (également appelée ES2015).
Ce sont les seules réponses qui ont reçu plus de 10% des voix, Angular 1 étant le deuxième plus grand choix avec 8,19% (386) des réponses.
Le plus intéressant est peut-être que même parmi ceux qui ont une connaissance de niveau intermédiaire ou supérieur, jQuery reste le choix le plus populaire avec 25,98% des réponses dans cette catégorie, contre 20,06% pour le prochain outil le plus proche, React.
Il est clair que jQuery joue toujours un rôle important dans de nombreux outils de développement frontaux.
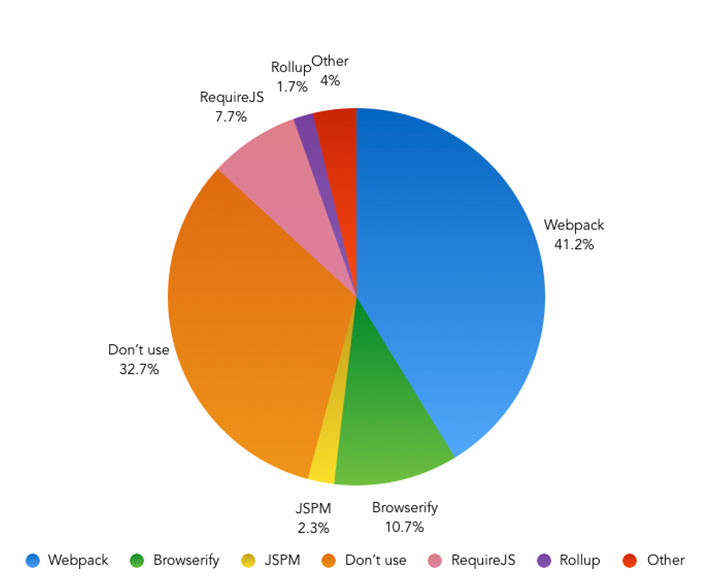
Q15: Bundlers de modules JavaScript
En examinant les résultats de l'enquête de l'année dernière, les modules de modules JavaScript étaient encore un outil utilisé par une minorité de développeurs front-end, avec seulement 46,1% des personnes interrogées déclarant en utiliser un dans leur propre flux de travail.
Cela aura-t-il changé un peu plus de 12 mois plus tard? La question posée est la suivante : utilisez-vous un module de module JavaScript dans votre flux de travail?
Regardons les résultats:
| Module Bundler | Nombre de votes | Pourcentage | % Diff (à 2015) |
|---|---|---|---|
| Je n'utilise pas de module | 1516 | 32,15% | -21,75% |
| RequireJS | 359 | 7,61% | -5,85% |
| Naviguer | 510 | 10,82% | -5,65% |
| Webpack | 1962 | 41,61% | + 31,11% |
| Rollup | 79 | 1,68% | N / A |
| JSPM | 108 | 2,29% | + 0,07% |
| Autre (veuillez préciser) | 181 | 3,84% | + 0.39% |

Par rapport à l’année dernière, 41,61% (1 962) des personnes interrogées utilisent désormais Webpack pour gérer leur regroupement de modules en JavaScript, ce qui en fait le leader incontesté de cette catégorie.
Le pourcentage de ceux qui utilisent maintenant n'importe quel type de module a augmenté à 67,85% (3 199 réponses), soit une augmentation de plus de 20% par rapport aux chiffres de l’an dernier.
En ce qui concerne les autres outils de regroupement de modules, Browserify et RequireJS ont tous deux connu une baisse de 5% de leur utilisation, 10,82% et 7,61% des répondants ayant déclaré utiliser ces outils respectifs.
Dans l’ensemble, il est formidable de voir autant de développeurs s’intégrer aux modules de modules. Webpack a de toute évidence eu un véritable accord avec les développeurs et est désormais considéré comme l'outil de référence pour la gestion des dépendances des modules JavaScript.
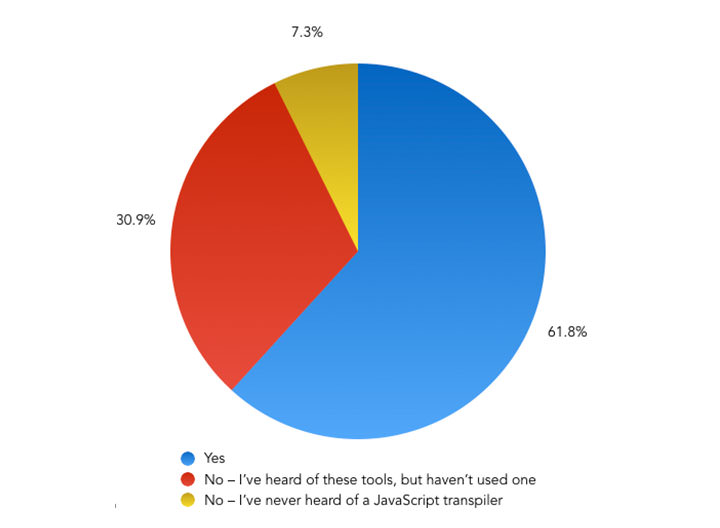
Q16: Transpileurs JavaScript
La question suivante dans l'enquête est un sujet qui a été beaucoup discuté au cours des 12 à 18 derniers mois.
L'utilisation d'un transpiler JS, tel que Babel, permet aux développeurs de transférer leur code JavaScript de ES6 (ES2015) vers ES5 afin qu'ils puissent utiliser les dernières fonctionnalités de JS tout en prenant en charge les anciens navigateurs.
La question que j'ai posée était: utilisez-vous un outil pour transférer votre code JavaScript de ES6 vers ES5? (ie Babel)
Voici les résultats:
| Répondre | Nombre de votes | Pourcentage |
|---|---|---|
| Oui | 2 942 | 62,40% |
| Non, j'ai entendu parler de ces outils, mais n'en ai pas utilisé | 1,443 | 30,60% |
| Non - Je n'ai jamais entendu parler d'un transpiler JavaScript | 330 | 7.00% |

La majorité ( 62,40% (2 942)) des personnes interrogées ont indiqué qu’elles utilisaient désormais un transpiler JavaScript. Compte tenu de la courte période pendant laquelle ces outils ont été utilisés, cela montre à quel point les développeurs voient le travail avec les fonctionnalités ES6 aujourd'hui.
Seulement 7% (330) des répondants n'avaient jamais entendu parler d'un transpiler JavaScript, démontrant encore une fois la portée remarquable atteinte dans un laps de temps relativement court.
En regardant ces résultats, il est facile de conclure que la connaissance d'un outil de transpilation, tel que Babel, devient une compétence nécessaire pour le développeur front-end moderne.
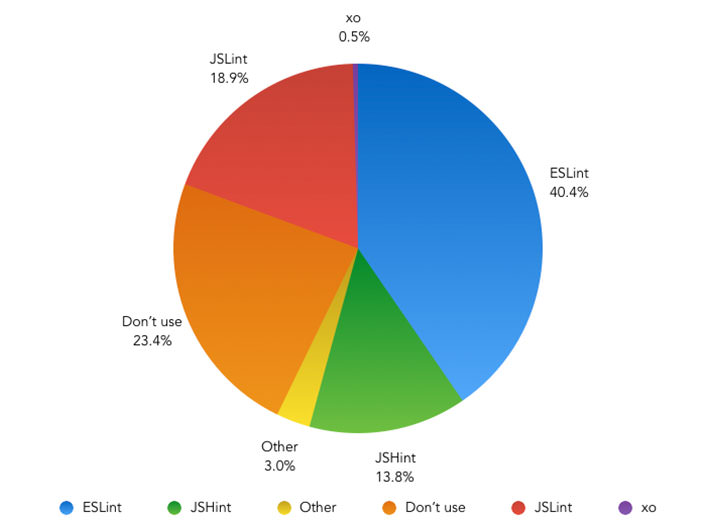
Q17: Liaison JavaScript
JavaScript Linting, autrefois un sujet de polarisation, est désormais fermement intégré dans les flux de travail de nombreux développeurs. Mais combien de personnes en utilisent-ils et existe-t-il un leader incontestable parmi les outils utilisés par les développeurs front-end?
La question que j'ai posée était: Quel outil utilisez-vous pour peloter votre JavaScript? (si seulement)
Voici les résultats:
| Outil | Nombre de votes | Pourcentage |
|---|---|---|
| Je n'utilise pas de linter JavaScript | 1,076 | 22,82% |
| JSLint | 894 | 18,96% |
| JSHint | 657 | 13,93% |
| ESLint | 1 927 | 40,87% |
| xo | 24 | 0,51% |
| Autre (veuillez préciser) | 137 | 2,91% |

La majorité des répondants - 77,18% (3 639 personnes) - ont indiqué qu’ils utilisaient un outil pour filtrer leur JavaScript.
En comparant cela aux résultats observés précédemment concernant le linting CSS, il existe un écart évident entre ceux qui choisissent de peloter leur JavaScript et ceux qui font de même avec leur CSS - une différence de 29,84%, puisque seulement 47,34% des répondants ont indiqué qu’ils utilisaient un outil pour lisser leur CSS.
40,87% (1 927) des personnes interrogées ont déclaré que l’outil ESLInt était l’outil qu’ils utilisaient, ce qui en fait l’outil le plus populaire, suivi de JSLint avec 18,96% (894) et JSHint avec 13,93% (657).
Il est bon de voir que le linting est maintenant considéré comme la norme lors du développement de JavaScript, en particulier compte tenu des avantages qu'il apporte en termes de qualité et de cohérence du code.
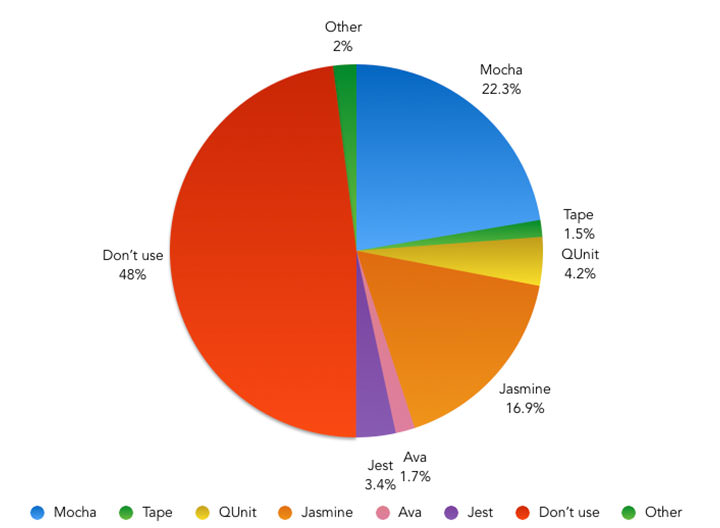
Q18: Test JavaScript
Le sujet suivant a fourni certains des résultats les plus intéressants de l’enquête de l’année dernière.
L'année dernière, la majorité des répondants - 59,66% - ont déclaré qu'ils n'utilisaient pas un outil pour tester leur JavaScript. Y a-t-il plus de développeurs utilisant les outils de test JS par an?
La question que j'ai posée était: quel outil utilisez-vous pour tester votre JavaScript? (si seulement)
Regardons les résultats:
| Outil | Nombre de votes | Pourcentage | % Diff (à 2015) |
|---|---|---|---|
| Je n'utilise pas un outil pour tester mon JS | 2 241 | 47,53% | -12.13% |
| Jasmin | 802 | 17,01% | +0,64 |
| Moka | 1 061 | 22,50% | + 7.46% |
| Ruban | 69 | 1,46% | -0,02% |
| Ava | 84 | 1,78% | N / A |
| Qunit | 199 | 4,22% | + 0.37% |
| Plaisanter | 164 | 3,48% | + 2,69% |
| Autre (veuillez préciser) | 95 | 2,01% | + 0.33% |

En regardant les résultats, les chiffres montrent des changements depuis l’enquête de l’année dernière.
La répartition entre ceux qui testent et ceux qui ne le font pas est maintenant assez égale, avec 47,53% (2 241) des personnes interrogées déclarant qu'ils n'utilisent pas un outil pour aider à tester leurs JavaScript. Ce chiffre est en baisse de 12,13% par rapport à l’année dernière.
Cela signifie que la majorité des répondants - 52,47% (2 474) - utilisent un outil pour tester leur JavaScript. Cela indique que davantage de développeurs frontaux voient les avantages de l’apprentissage et de l’utilisation d’un outil pour tester leur code JavaScript, ce qui, à mon avis, est une excellente nouvelle.
Of those testing their JS, the most popular tools were Jasmine, with 17.01% of the responses, and Mocha, with 22.50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
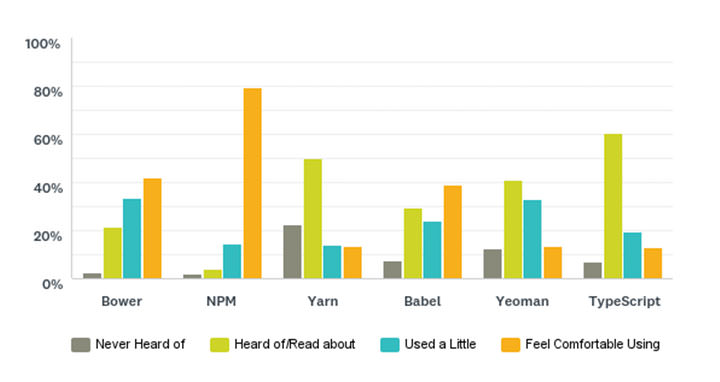
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Yarn | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Yeoman | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| Manuscrit | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Résumé
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published here , republished with the writer's permission.