Tutoriel: Créer 5 motifs d'arrière-plan subtils
Dans le monde merveilleux de la conception de sites Web, il est devenu courant de créer des dessins qui utilisent des motifs d’arrière-plan qui ne font pas l’objet d’une grande attention, mais dont les motifs varient un peu. Même si vous ne créez pas de conceptions de sites Web, il serait judicieux de vouloir créer des motifs subtils, mais beaux et faciles à utiliser en toute occasion.
Bien sûr, il est facile de trouver ces types de modèles en ligne. Il vous suffit de les enregistrer et de les utiliser, mais n'aimeriez-vous pas savoir comment les créer à partir de rien - pour ajouter un peu de personnalité à votre site Web? conception? Eh bien aujourd'hui, nous avons mis au point 5 courts tutoriels pour vous aider à créer cinq types d'arrière-plans subtils.
Ce sont des didacticiels Photoshop qui sont les meilleurs pour les utilisateurs débutants à intermédiaires. Je vais vous expliquer rapidement la plupart des étapes comme si vous connaissiez déjà les raccourcis et les codes abrégés de Photoshop. Dans tous les cas, j'espère que vous pourrez suivre, découvrir quelque chose que vous ne saviez pas auparavant et apprendre à créer cinq motifs d'arrière-plan subtils et sans soudure.
Premier motif
Pour ce premier motif, je voulais imiter quelque chose qui était un peu grungy avec un peu de texture.
Étape 1.
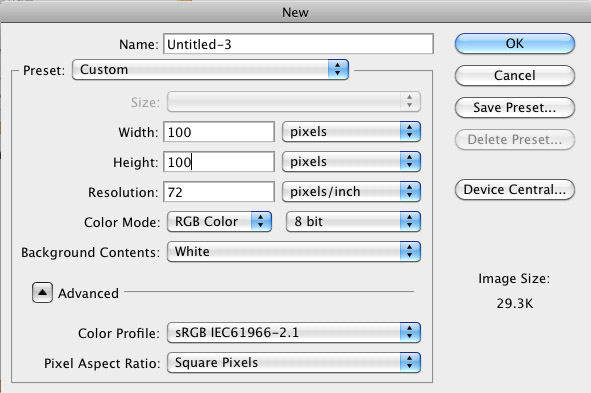
La première chose que vous voulez faire, bien sûr, est de créer votre nouveau document. Cette fois, nous allons commencer avec une taille de document de 100 pixels par 100 pixels.
Étape 2.
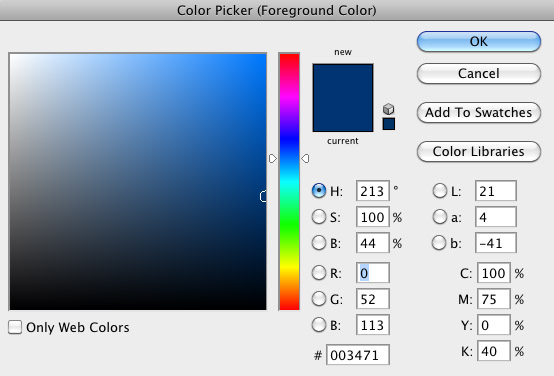
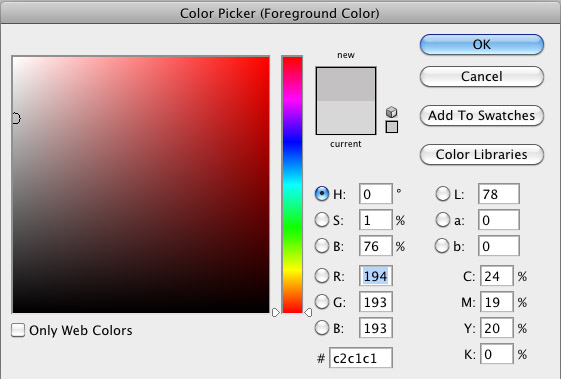
Une fois que vous avez créé votre document, vous souhaitez choisir la couleur de votre arrière-plan. Vous pouvez choisir parmi les nuances ou afficher la boîte de dialogue Sélecteur de couleurs. Je voulais y aller avec une belle couleur bleu foncé cette fois-ci.
Étape 3.
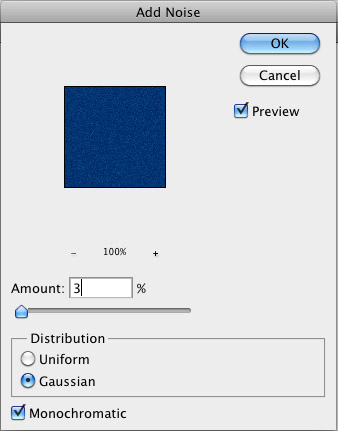
La première chose que nous allons faire pour créer notre arrière-plan est d'ajouter du bruit. Accédez à Filtre> Bruit> Ajouter du bruit pour ouvrir cette boîte de dialogue. Changez votre montant (de bruit) à 3%, avec une distribution guassian et assurez-vous que la case monochrome est cochée.
Étape 4.
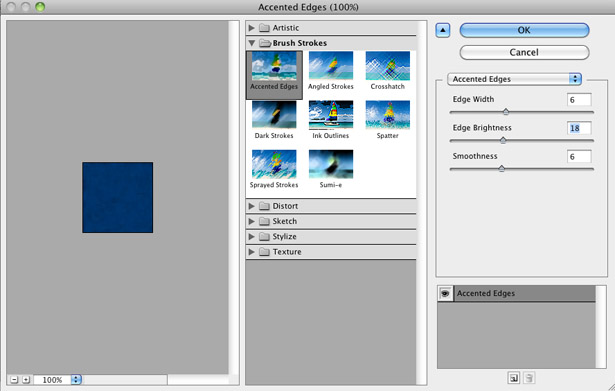
Ensuite, nous allons appliquer le filtre nécessaire pour créer le reste du look grunge. Allez dans Filtres> Coups de pinceau> Bords accentués. La boîte de dialogue Filtre Galerie apparaîtra et ressemblera à ceci. Vous voulez jouer avec les paramètres jusqu'à ce que vous trouviez quelque chose que vous aimez. Les paramètres que j'ai utilisés: largeur de bord de 6, luminosité de bord de 18 et lissage de 6.
Étape 5.
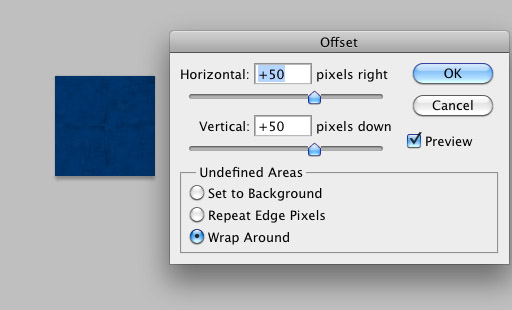
Afin de rendre ce modèle transparent, nous allons envelopper les pixels sur les bords. En allant dans Filtre> Autre> Offset, nous ouvrons une boîte de dialogue prête à vous aider à déplacer les pixels. Ce que vous voulez faire, c'est utiliser un montant deux fois plus petit que votre longueur et / ou votre largeur. Notre longueur et largeur sont de 100px chacune, nous voulons donc envelopper 50 pixels comme ça.
Étape 6.
Comme vous pouvez le voir à l'étape 5, lorsque vous choisissez de Décaler vos pixels, vous pouvez réellement voir où les pixels commencent et s'arrêtent. Pour nettoyer cela, vous devez saisir votre pinceau de guérison (J) sur votre palette, Alt + Clic gauche sur une zone de votre arrière-plan et peindre dessus. Une fois que vous lissez avec votre pinceau de guérison, il devrait ressembler à l'image ci-dessus.
Étape 7.
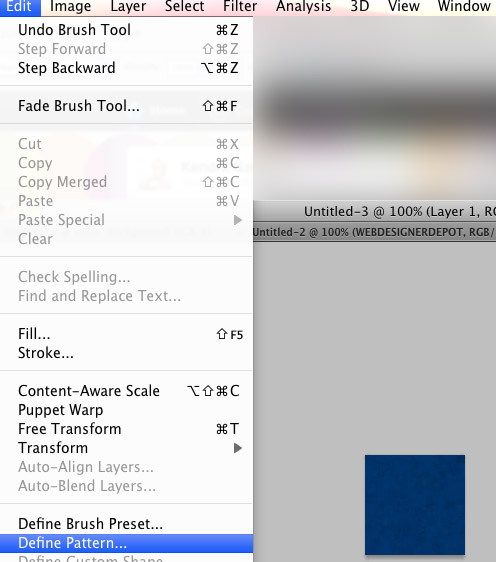
L'étape finale de la création d'un motif consiste à définir votre motif. Allez dans Edition> Définir le motif et une boîte de dialogue apparaîtra vous demandant de nommer votre motif. Nommez-le comme vous voudrez. Pour récupérer votre motif, prenez votre seau de peinture (G) et assurez-vous qu'il est en mode Pattern. Votre modèle le plus récent sera probablement le dernier modèle. Sélectionnez-le et remplissez votre toile avec le motif.
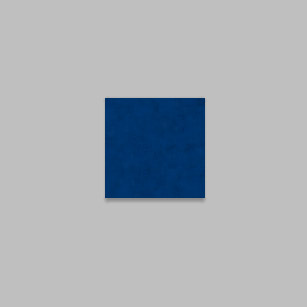
Image finale
Deuxième motif
Ce second motif nous permet d'utiliser des géométries avec une subtile saveur grunge.
Étape 1.
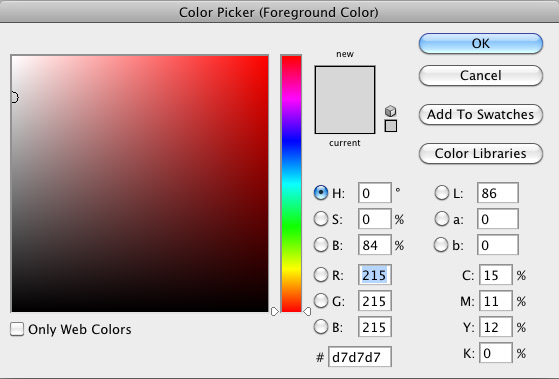
Encore une fois, nous allons bien sûr créer notre nouveau document en suivant les étapes du court tutoriel précédent. Nous utilisons également la même taille de toile de 100px par 100px. Cette fois, nous choisirons deux couleurs grises différentes. Pour la première couleur, nous choisissons un gris clair (# d7d7d7). Remplissez votre toile avec la couleur plus claire.
Pour la deuxième couleur, nous choisissons un gris plus foncé (# c2c1c1). Plus tard, nous utiliserons cette couleur pour les lignes.
Étape 2.
Sélectionnez votre outil de ligne (U), assurez-vous que vous êtes en mode Forme et modifiez le poids de la ligne à environ 2 fois.
Étape 3.
Créez un nouveau calque (Ctrl / Cmd + Shift + N). Faites un clic gauche et faites glisser votre outil de ligne en diagonale d'un coin à l'autre (maintenez la touche Maj enfoncée pour que votre lumière soit exacte).
Étape 4.
Créez un autre nouveau calque. Faites la même chose avec votre outil de ligne pour l'autre côté. Une fois que j'ai fini mes lignes et les ai placées correctement, j'ai trouvé plus facile de fusionner ces deux couches. Si vous êtes en mode Shape, cela devrait être aussi simple que de sélectionner le calque le plus récent (en haut) et de cliquer sur Ctrl / Cmd + E pour le fusionner avec le calque situé en dessous.
Étape 5.
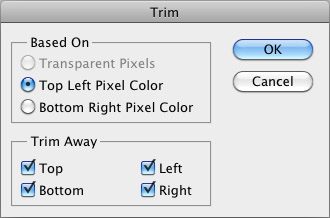
Pour faciliter les choses, j'aime utiliser l'option Rogner pour supprimer tout ce que vous ne pouvez pas voir. Pour ce faire, allez sur Image> Trim, et vous devriez normalement pouvoir appuyer sur OK et tout ce que vous ne pouvez pas voir est supprimé.
Étape 6.
Avec vos lignes fusionnées, vous voulez les réduire pour qu'il y ait un peu d'espace entre le «X» et les bords. Pour ce faire, vous devez appuyer sur Control / Cmd + T et maintenez les touches Maj et Alt enfoncées pour conserver les proportions et les réduire depuis le centre. Réduisez-le comme bon vous semble.
Étape 7.
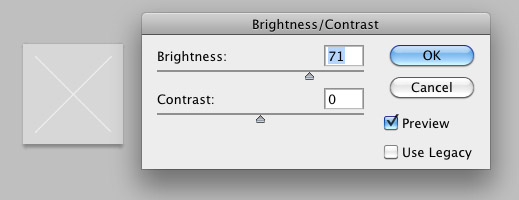
Je voulais que mon X apparaisse un peu en relief, alors j'ai dupliqué le calque (Control + J) et j'ai décidé de le rendre plus clair en allant dans Image> Réglages de l'image> Luminosité / Contraste. J'ai augmenté ma luminosité jusqu'à ce que ce soit une belle couleur gris clair / blanc. Lorsque vous approuvez une couleur, appuyez sur OK.
Etape 8.
Ensuite, vous voulez ajuster votre couche plus légère selon votre préférence. Saisissez votre outil de flèche (V) et déplacez vos calques en cliquant sur les boutons fléchés. J'ai également déplacé mes couches pour changer le look. Jouez avec jusqu'à ce que vous obteniez quelque chose que vous aimez. (J'ai fini par mettre la couche «X» de mon briquet sous l’autre et la pousser une seule fois).
Étape 9.
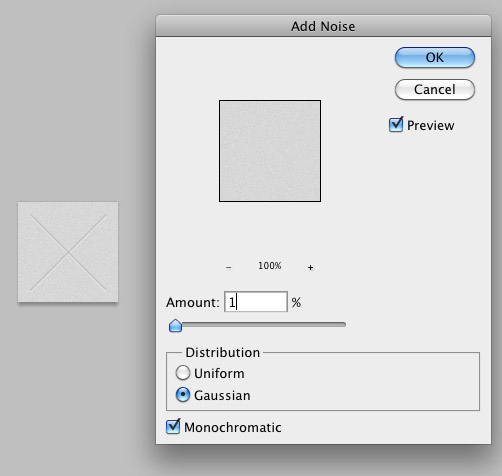
Une fois que vous avez fini de comprendre comment vous voulez positionner votre «X» plus clair et plus foncé, ajoutez du bruit au fond gris. C'est aussi très subtil alors allez à Filtre> Bruit> Ajouter du bruit et ajoutez seulement 1% de bruit. Gardez la distribution gaussienne et assurez-vous que la case Monochromatique est cochée.
Étape 10.
Une fois que vous faites cela, vous allez vouloir changer la taille de votre image. Allez à Réglages> Taille de l'image et réduisez-la aussi petit que vous le souhaitez. Je mets le mien à 75px par 75px. Et encore une fois, vous allez vouloir définir votre motif en allant dans Modifier> Définir un motif, en nommant votre motif et en appuyant sur OK. Voici ce que voudrait l'image finale.
Image finale
Troisième modèle
Ce motif est encore un peu géométrique avec une variation moindre.
Étape 1.
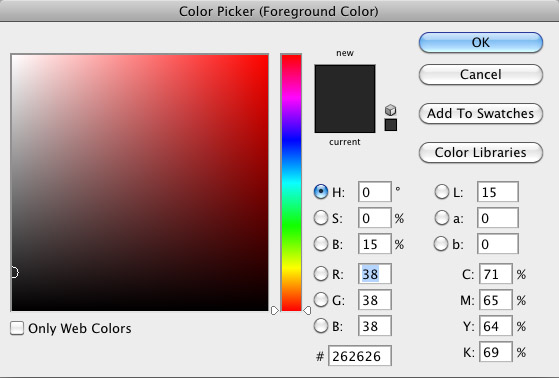
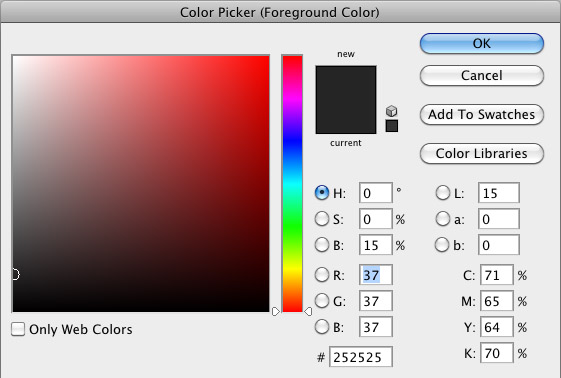
Pour ce motif, j'ai commencé avec une plus grande taille de toile de 150 pixels par 150 pixels car nous allons être un peu plus précis ici. Commencez par choisir un gris très foncé pour remplir votre toile.
Étape 2.
Comme dans le modèle précédent, nous allons utiliser l'outil Ligne (U). Choisissez une couleur grise plus claire pour créer vos lignes. Il ne doit pas être parfait. Quelque chose comme ci-dessus fera bien.
Étape 3.
Ensuite, vous voulez obtenir votre outil de brosse (B) et obtenir une brosse douce pour peindre une ligne plus grande brossée douce sur la deuxième ligne gris clair. J'ai utilisé une couleur plus foncée ici (noire) pour ma ligne. N'hésitez pas à expérimenter avec différents types de couleurs.
Étape 4.
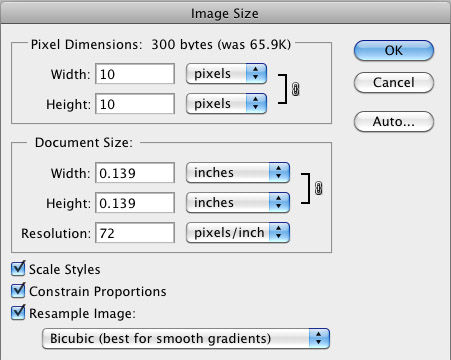
Nous allons maintenant réduire la taille de ce motif en allant dans Image> Taille d’image; Je l'ai changé à 10px par 10px. Une fois que vous avez changé la taille, vous voulez aller dans Modifier> Définir le motif> nommez votre motif, puis cliquez sur OK.
Étape 5.
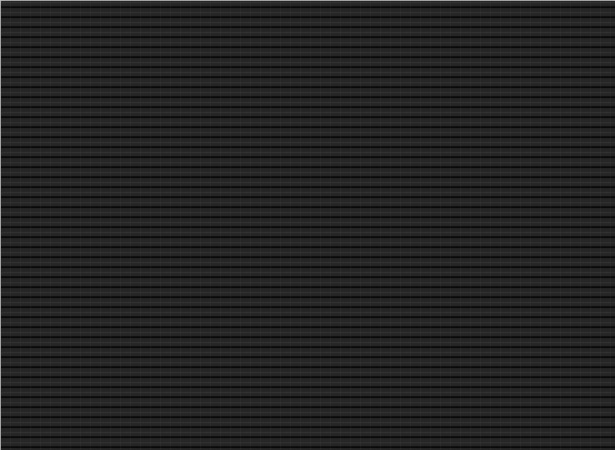
Créer un nouveau document - cette fois-ci, j'ai choisi la taille 615px par 450px, même si votre taille ne doit pas forcément être aussi grande. Tout ce qui est supérieur à 200px de chaque côté devrait fonctionner. Prenez votre seau de peinture (G), assurez-vous qu'il est en mode Pattern (il y aura un menu déroulant avec les options «Foreground» et «Pattern») et récupérez le motif que vous venez de créer. Remplissez votre toile avec ce motif comme l'image ci-dessus.
Étape 6.
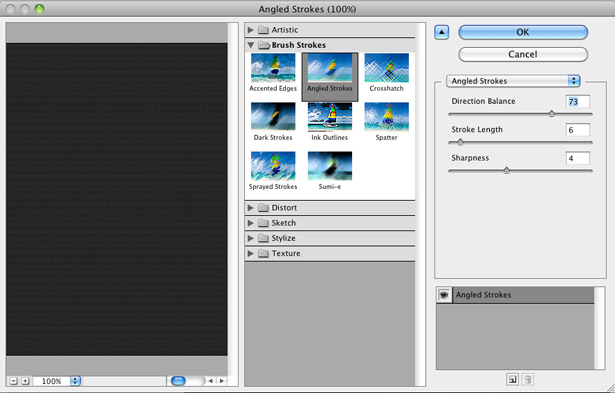
Maintenant, nous aurions normalement terminé, mais nous voulons apporter quelques modifications à l’aspect des lignes. Allez dans Filtre> Traits de pinceau> Traits angulés pour obtenir l'effet que nous recherchons. Encore une fois, je vous encourage à jouer jusqu'à ce que vous trouviez quelque chose que vous aimez, mais voici les réglages que j'ai utilisés: Balance de direction de 73, Longueur de trait de 6 et Netteté de 4. Appuyez sur OK pour soumettre les modifications.
Étape 7.
C'est le résultat final, mais pour en faire un modèle homogène, j'ai saisi mon outil de coupe (C) et sélectionné une zone carrée (Shift + clic gauche) qui me semblait assez cohérente. Il est facile de regarder des choses comme ça - vous voulez juste vous assurer que votre côté gauche commence là où votre côté droit se termine et où votre haut commence là où le fond se termine. Encore une fois, lorsque vous avez trouvé une région appropriée, éditez> Définissez le modèle et essayez-le.
Image finale
Quatrième motif
Plus d'un peu de saleté avec une valeur constante répétitive, mais subtile.
Étape 1.
Pour notre quatrième modèle, nous allons utiliser un autre type de ligne de base. Encore une fois, nous allons commencer avec un nouveau document d'une taille de 100px par 100px. Pour la couleur, j'ai un fond blanc régulier et j'ai choisi un gris très clair pour la couleur du trait. Nous allons saisir notre outil de ligne (U) et dessiner une ligne horizontale tout en haut, ainsi qu'une ligne au milieu.
Étape 2.
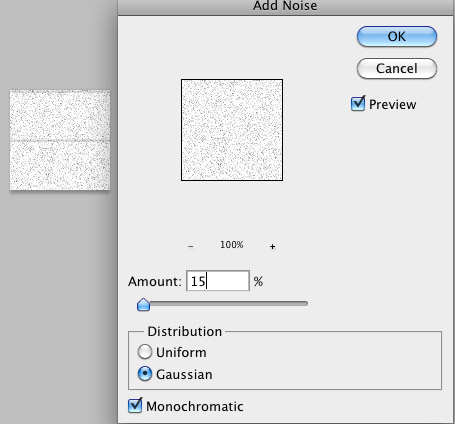
Maintenant, celui-ci va être un peu plus "sale" que le reste, donc nous voulons lui ajouter un tas de bruit. Avec le calque d'arrière-plan blanc sélectionné, accédez à Filtre> Bruit> Ajouter du bruit et modifiez la Quantité à 15%, Distribution en gaussien et cochez la case Monochrome.
Étape 3.
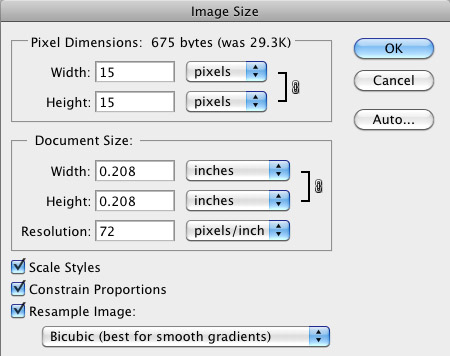
Pour celui-ci, nous allons encore rendre la taille un peu plus petite, nous allons donc aller à Image> Taille de l'image et pour celle-ci, j'ai changé la taille à 15 pixels par 15 pixels. Une fois que vous avez fait cela, créez votre modèle en cliquant sur Éditer> Définir le motif> Nommer votre motif et soumettre les modifications. Utilisez comme bon vous semble! N'oubliez pas, cependant, si vous souhaitez que votre modèle soit moins répétitif, essayez d'augmenter la taille de la zone de travail afin d'augmenter vos variations.
Image finale
Cinquième motif
Pour ce dernier motif, je voulais essayer quelque chose de sombre, avec juste un peu de texture.
Étape 1.
Une fois encore, j'ai créé un nouveau document avec une taille de toile de 100 pixels sur 100 pixels. Pour ce dernier motif, nous allons choisir une couleur gris très foncé pour notre arrière-plan.
Étape 2.
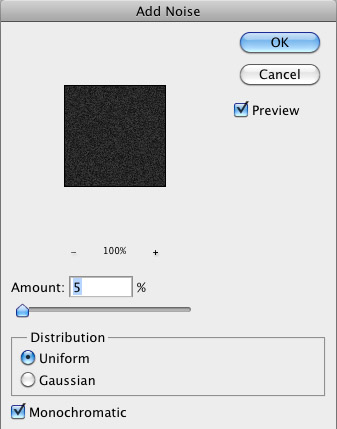
Pour sauter tout de suite, nous allons ajouter du bruit très utile en allant dans Filtres> Bruit> Ajouter du bruit: Quantité 5%, Distribution uniforme, avec Monochromatique activé.
Étape 3.
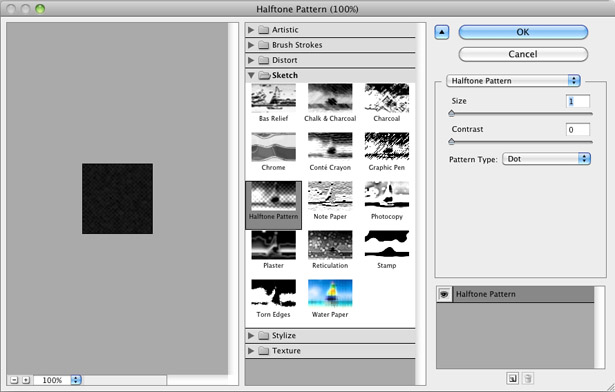
Pour créer l'effet souhaité ici, nous allons aller à Filtres> Esquisse> Motif demi-teinte. N'hésitez pas à jouer ici, mais les valeurs que j'ai utilisées étaient: Taille de 1, Contraste de 0, Type de motif de point.
Étape 4.
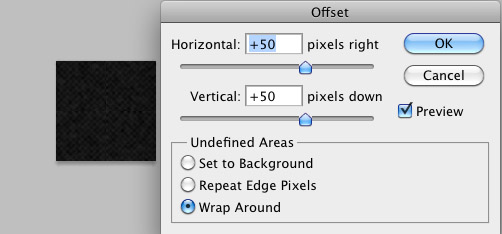
Nous avons précédemment utilisé cette fonctionnalité de décalage pour nous aider à créer un modèle homogène. Nous allons refaire la même chose. Allez dans Filtre> Autre> Décalage et entrez la moitié de votre valeur de hauteur et de largeur. Assurez-vous que vos zones non définies sont définies sur Wrap Around et appuyez sur OK. Une fois que cela se produit, vous voudrez utiliser à nouveau le pinceau de guérison (J) pour essayer de lisser les zones moins homogènes. Une fois que vous l'avez obtenu à un endroit que vous aimez, allez dans Édition> Définir un motif> nommez votre motif, appuyez sur OK et utilisez votre nouveau motif.
Image finale
Garder en tete…
Lorsque vous créez ces modèles, n'hésitez pas à faire des essais pour trouver quelque chose que vous aimez vraiment et qui soit unique. Comme vous pouvez le voir, il existe plusieurs familles de filtres et filtres qui peuvent vraiment vous aider à créer des arrière-plans subtils uniques pour votre prochain projet de conception Web. De plus, si vous voulez plus de variation dans vos motifs, utilisez des tailles de toile plus grandes et, encore une fois, n’ayez pas peur d’explorer différentes choses.
Quelles techniques souhaitez-vous utiliser pour créer vos propres arrière-plans subtils?