Le code frontal de Twenty Ten: 5 choses à faire
À ce jour, la plupart des blogueurs utilisant WordPress devraient avoir mis à jour la dernière version de WordPress officiellement version 3.0.1 .
Parallèlement aux mises à jour du cadre de base, lorsque la version 3.0 a été lancée, l’équipe WordPress a également ajouté un nouveau thème par défaut, remplaçant le format désormais obsolète. Kubrick . Le nouveau thème, comme la plupart d'entre vous le savent probablement, s'appelle Vingt dix .
Pour ne pas paraître trop ringard ici, mais dès le premier moment où j'ai posé les yeux sur Twenty Ten, j'en suis tombé amoureux. Mais je ne parle pas du design visuel du thème (ce qui est plutôt banal); Je parle du code frontal, qui a connu plusieurs améliorations par rapport au thème par défaut précédent .
Dans cet article, je discuterai de certaines de ces améliorations qui, à mon avis, méritent d'être examinées et imitées.
Et gardez à l'esprit que ce n'est pas une discussion sur les caractéristiques du thème lui-même; Il s'agit d'une discussion sur la structure et l'organisation du HTML et du CSS et sur la manière dont il constitue un excellent modèle à suivre pour les développeurs front-end.
C'est HTML5 Ready
La première chose que vous remarquerez lorsque vous verrez la source du thème Twenty Ten est le doctype simplifié, ce qui signifie qu’il est techniquement capable d’utiliser HTML5. Ainsi, bien qu'il n'y ait aucun élément HTML5 courant dans le thème (comme et), le doctype HTML5 est un pas dans la bonne direction.

Vous remarquerez dans la source qu'il existe quelques autres simplifications de balisage: la déclaration de codage de caractères est simplifiée et l'élément HTML n'a pas l'attribut "xlmns". Ces deux améliorations sont basées sur les spécifications HTML5.
Ainsi, même si vous n'utilisez aucun des éléments HTML5 courants de vos pages, vous pouvez toujours préparer vos pages en HTML5 en intégrant le nouveau doctype simplifié et en supprimant certains des autres éléments obsolètes. à l'instar des développeurs de Twenty Ten.
Utilisation correcte de l'étiquette h1
C'est une amélioration qui est plus facile à examiner lorsque l'on regarde les fichiers PHP qui créent le balisage, et constitue une amélioration certaine par rapport à Kubrick pour les meilleures pratiques de référencement, de sémantique et d'accessibilité .
Dans Kubrick, à chaque page, l’en-tête ( ) est le titre du site. Cela convient pour la page d'accueil, mais pas pour les pages secondaires. Ainsi, une seule page d’article de Kubrick contient le titre de l’article élément. Selon Roger Johansson du 456 rue Berea ce n'est pas la meilleure pratique .
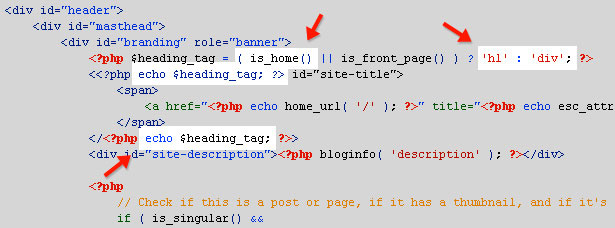
Jetez un coup d'œil à la capture d'écran ci-dessous pour voir comment le nouveau thème Twenty Ten gère ce problème:

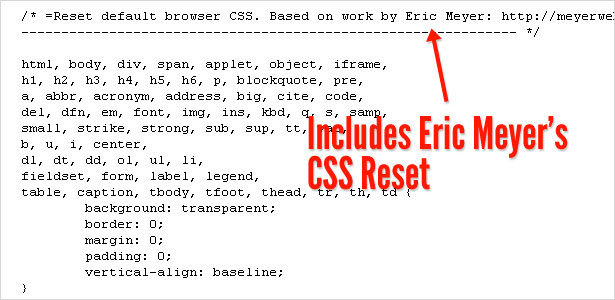
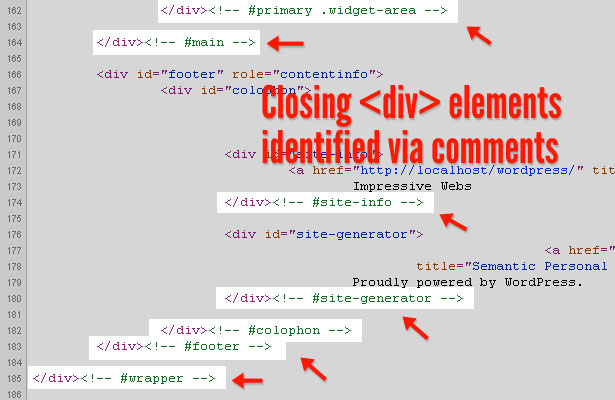
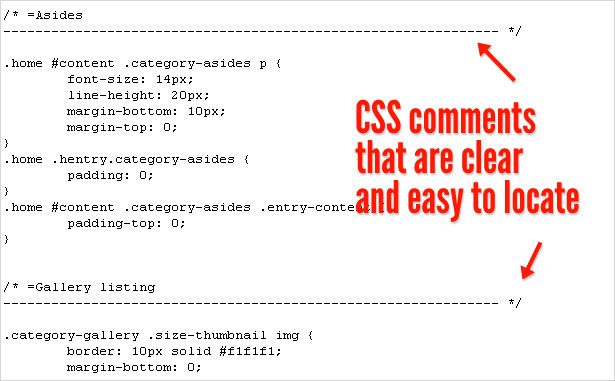
Le code PHP dans header.php modifie le balisage en fonction de la page affichée. Si la page d'accueil est en cours de visualisation, l'élément qui entoure le titre de la page devient le Reconnaissant l’utilité d’une réinitialisation CSS, les développeurs de thèmes Twenty Ten ont également inclus une variante de Réinitialisation du CSS d'Eric Meyer en haut du fichier CSS du thème, en créditant Meyer dans un commentaire: Une réinitialisation peut grandement contribuer à la réalisation de mises en forme CSS compatibles avec plusieurs navigateurs . L'inclusion de la réinitialisation n'est donc pas une surprise ici et est une autre technique utilisée par les développeurs de Twenty Ten qui mérite d'être imitée. Lors d’un de mes précédents emplois, je travaillais sur beaucoup de code hérité, et certains des développeurs précédents divitis , ce qui rend difficile de réorganiser ou de cibler des éléments dans le balisage. Donc, dans les nouveaux projets, j'ai commencé à ajouter des commentaires à la fin de Les vingt-dix développeurs ont reconnu la valeur des commentaires pour identifier les noms de Leurs commentaires incluent non seulement l'ID ou le nom de classe de l'élément qu'ils identifient, mais indiquent également si le nom est une classe ou un ID. Le premier commentaire dans la capture d'écran ci-dessus concerne un élément ayant un identifiant "primary" (indiqué par "#primary") et un nom de classe "widget-area" (indiqué par ".widget-area"). Donc, bien que ma propre convention soit de nommer l'élément indépendamment de la classe ou de l'ID, ils ont inclus un seul caractère (le hachage ou la période) pour identifier l'attribut sur lequel le nom est basé. C'est une bonne pratique à suivre, et ce n'est qu'un moyen simple d'améliorer la clarté et la maintenabilité de votre balisage . Enfin, en restant sur le sujet des commentaires, j'ai remarqué une nette amélioration de la façon dont les CSS sont commentés et organisés dans Twenty Ten, par rapport à Kubrick. C'est sans aucun doute quelque chose que de nombreux développeurs ont essayé de faire depuis un certain nombre d’années, et il est bon de voir les développeurs de Twenty Ten suivre leur exemple. Ci-dessous, une capture d'écran montrant les commentaires distincts dans le fichier CSS de Twenty Ten, ce qui les rend très faciles à trouver lors de la lecture des styles: En revanche, dans Kubrick, les commentaires n'étaient pas aussi faciles à identifier lors de l'analyse du fichier: On comprend que l’un des meilleurs moyens de devenir un meilleur codeur est de étudier le travail des autres . Et ces conseils s’appliquent certainement au code frontal facilement accessible sur pratiquement tous les sites Web. Les cinq points dont j'ai parlé dans cet article ne sont pas nécessairement nouveaux dans le développement frontal, mais je pense que le fait de voir ces pratiques implémentées sur un seul projet est unique, et les développeurs de Twenty Ten (qui sont évidemment Matt Thomas et compagnie ) ont fait un excellent travail à cet égard, en fournissant d’excellentes techniques et des exemples dignes d’imitation. Cet article a été écrit exclusivement pour Webdesigner Depot par Louis Lazaris, rédacteur indépendant et développeur web. Louis court Web impressionnant où il publie des articles et des tutoriels sur la conception de sites Web. Vous pouvez suivez Louis sur Twitter ou contactez-le via son site web. Avez-vous remarqué autre chose à propos du nouveau code de thème WordPress par défaut qui mérite d'être discuté? S'il vous plaît partager vos commentaires ci-dessous. élément. Sur toute autre page, le titre est enveloppé dans un Réinitialisation de CSS par Eric Meyer incluse

Les balises de fermeture sont commentées pour indiquer les identifiants et les classes

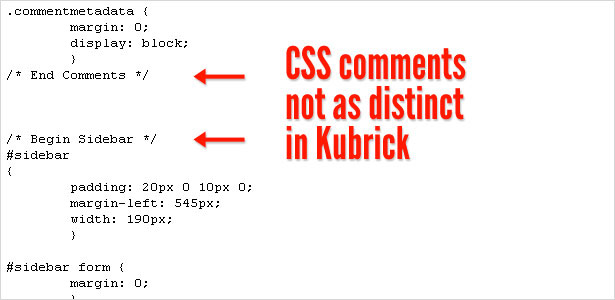
CSS est commenté plus clairement


Conclusion