Culture Web: Modèles de disposition basés sur la grille
Le web sémantique a généré une nouvelle génération de technologie Internet. Alors que les concepteurs et les développeurs travaillent ensemble pour redéfinir les règles du Web, le nombre de projets open source et d’API tierces continue de croître.
Les opinions des spécialistes du Web diffèrent sur l'utilisation des systèmes de grille . Beaucoup affirment que la définition de points de grille limite la créativité des concepteurs. D'autres soutiennent qu'une grille fournit une base scientifique pour la conception d'un design.
Les deux côtés fournissent des arguments intéressants. Ces idées font désormais partie d’une culture Web unique caractérisée par des règles de conception influentes et des projets à code source ouvert.
La grille n'est pas une clé maîtresse pour perfectionner le design. Toutefois, les calculs ont démontré que certaines spécifications de conception fournissent les meilleurs ratios pour les éléments de page et les mises en page. Si vous avez entendu parler de tout cela avant , vous êtes peut-être familier avec les nombreuses options que les mises en page à base de grille offrent aux concepteurs.
Une comparaison avec le Web classique
Les générations plus anciennes utilisaient le design comme mécanisme de contrôle. Leurs conceptions présentaient des informations précises et faciles à gérer. Cela est toujours vrai aujourd'hui, mais ces principes de conception obsolètes sont en train d'être déracinés.
Dans leur sillage, une nouvelle culture Web est en marche. Une culture de normes et de protocoles ouverts, de code source partagé librement et de plates-formes puissantes gérées par des programmeurs du monde entier.
L’une des raisons de cette évolution est l’augmentation significative du nombre de personnes travaillant sur le web sémantique. La cause sous-jacente provient de la volonté humaine de contribuer à quelque chose de plus que nous-mêmes.
Travailler pour une journée de paie est satisfaisant, mais pas quelque chose de passionnant. Les développeurs qui se soucient vraiment des nouvelles normes veulent laisser leur marque.
Où les grilles ont évolué
Il n’ya pas eu d’étude majeure comparant les techniques de conception Web pré-standards et post-standards. Nous sommes cependant en mesure de suivre la popularité croissante des grilles.
Le système de grille est basé sur les tendances et les avancées technologiques actuelles. Cela comprend des statistiques sur le nombre de personnes qui accèdent à Internet à un moment donné, les appareils qu'elles utilisent pour accéder à Internet et les résolutions d'écran et les systèmes d'exploitation de leurs appareils. Les systèmes de grille fournissent un équilibre structurel aux mises en page de sites Web. Ils fournissent des mesures cohérentes et permettent une flexibilité entre les cadres.
À la fin des années 90, peu de machines à la maison avaient une résolution supérieure à 800 × 600, et encore moins à 1024 × 768. Au cours des 20 dernières années, des systèmes d'exploitation complexes et complexes ont été développés pour afficher des résolutions beaucoup plus élevées. 1024 × 768 est un paramètre commun de nos jours.
Les résolutions du moniteur connaissent une croissance exponentielle et cette tendance ne semble pas ralentir. Consultez le tableau de données de Statistiques Web et tendances ; il détaille les mesures de résolution d'écran via W3Schools.
Conception de grille visuelle
Toutes les pages Web sont basées sur des grilles, que le concepteur en soit conscient ou non. Le travail numérique comprend des pixels et, en tant que tel, se conformera à une largeur et une hauteur définies, produisant également des effets artistiques visuellement avec un espacement et une distance entre les points.
Au lieu de peindre dans l'obscurité, pour ainsi dire, vous pouvez utiliser des grilles pour faire la lumière sur le projet. Les grilles sont d'abord devenues populaires avec l'émergence d'Adobe Photoshop comme outil de facto pour les concepteurs Web. Des didacticiels sur le Web présentent des façons d'afficher et de mettre en œuvre des lignes de grille lors de la création de maquettes, de logos, de graphiques, d'icônes et d'autres illustrations numériques.
Au fil du temps, les développeurs ont compris cela et ont commencé à implémenter des systèmes dans leur propre travail. La conception d'une grille dans Photoshop est très différente de la création de la même mise en page en HTML et CSS.
Le travail requis pour chaque voie est très différent, mais le système de grille lui-même est universel. À mesure que les normes ouvertes se mettent en place, la culture de conception actuelle évolue vers des structures basées sur des grilles.
Règles de base HTML et CSS
Les grilles utilisent certaines des propriétés les plus courantes des pages Web HTML. Les dispositions de grille HTML génèrent le même modèle global à chaque fois.
La structure commence par un conteneur contenant juste assez large pour contenir toutes les colonnes. Dans la division wrapper, il devrait y avoir une collection de subdivisions. Le nombre de subdivisions doit être identique au nombre de colonnes dont vous avez besoin.
Pour une mise en page à deux colonnes, vous pouvez avoir deux divisions, classées comme .left et .right . Toutes les colonnes internes doivent avoir leur propriété CSS float définie à gauche ou à droite, tandis que le wrapper doit contenir un classe clearfix .
Pour vous familiariser avec le code HTML, vous pouvez consulter un générateur de disposition de grille dynamique. La populaire solution de colonne de page offre une grande structure et prend en charge les dispositions multi-colonnes. Tous les codes HTML et CSS sont générés instantanément et passent les tests de conformité aux normes.
Sortir avec le rembourrage
Le rembourrage et les gouttières font partie intégrante de tout système de grille. Les morceaux de contenu formatés les uns à côté des autres requièrent de l'espace entre eux, ce qui peut entraîner une extension anormale de la mise en page, ce qui entraîne des pages brisées.

Créez une définition dans les zones remplies en créant une présentation remplie de contenu factice. Placez vos colonnes sur une page et donnez-leur des contours de 1 pixel en utilisant différentes couleurs. Cela fournit une représentation précise de ce à quoi ressemblera votre conception, décrivant la portion de contenu de chaque zone.
Cette technique fonctionne à la fois avec les dispositions fixes et fluides, facilitant ainsi l’intégration aux structures de grille actuelles.
Les gouttières n'ont pas non plus besoin de suivre un cadre défini. Vous pouvez être disposé à sacrifier la zone de contenu pour augmenter l'espace entre une division à deux colonnes. Les frameworks open-source sont malléables et vous permettent d'éditer directement les styles ou même d'implémenter vos propres règles pour écraser les règles et définir les propriétés.
Propriété CSS de la grille de mise en forme
le layout-grid property est une ancienne spécification CSS adoptée par Microsoft. Il est écrit en abrégé pour définir une multitude de propriétés de grille. Plus précisément, ils font référence à layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char et layout-grid-char-spacing .
Chacun d'eux peut être défini comme sa propre propriété et peut être écrit sans la layout-grid . Voici une courte liste expliquant chacun:
layout-grid-mode
Contrôle le type ou le mode de la grille de présentation utilisé. Les valeurs possibles incluentnonepour aucune grille,linepour les éléments de grille en ligne,charpour les caractères et les éléments de ligne de bloc, etbothpour un soutien complet.layout-grid-type
Contrôle la grille utilisée pour afficher la typographie de la page et les éléments de texte internes. Les paires de valeurs sontloose, qui est utilisé pour le texte chinois et coréen,strict, qui est utilisé pour les caractères japonais, etfixed, qui utilise la monospace pour appliquer une distance égale entre les caractères, quelle que soit la langue.layout-grid-line
Contrôle la granularité de la longueur de la grille lorsquelayout-grid-modeest réglé surlineouboth. Cette propriété se comporte commeline-heightet peut recevoir des valeurs numériques définies en cm, px, pt, em ou pourcentages.layout-grid-char
Contrôle la taille de la grille de caractères pour le contenu textuel d'un élément lorsquelayout-grid-modeest réglé surlineouboth. Les valeurs acceptées par cette propriété sont les mêmes que ci-dessus et affectent directement la hauteur de la ligne de la page. La différence est quelayout-grid-lineaffecte la grille de page, tout enlayout-grid-charaffecte la grille d'espacement du texte et des caractères.layout-grid-char-spacing
Contrôle l'espacement des caractères lorsquelayout-grid-modeest réglé surcharoubothet lelayout-grid-typela propriété est définie surloose. Cette propriété se comporte commeline-heightet devrait être utilisé pour les zones de texte au niveau du bloc.
La création de ces propriétés vise à adapter les dispositions de grille pour les pages codées en Asie. Les caractères en langues asiatiques nécessitent souvent des mises en page personnalisées.
Lorsqu'ils sont affichés dans d'autres pays, ces caractères peuvent se comporter étrangement et casser vos calculs de grille. Ces propriétés uniques permettent un meilleur formatage visuel en utilisant un système de grille à une ou deux dimensions.
Rythme de la page verticale
De nombreux graphistes vont ignorer l’importance de l’espacement vertical dans la conception de la grille. Les lignes de quadrillage prennent en charge le design horizontal et alignent les éléments de page verticaux et la typographie. Quatre propriétés importantes manipulent l'espacement vertical: taille de la police, hauteur de la ligne, marges supérieure et inférieure et remplissage.
La hauteur de ligne est le facteur le plus important dans l'espacement vertical. Le texte de la page est mis à l'échelle en fonction de la taille des lettres et de l'espace requis par les lignes. Généralement, la hauteur de ligne est définie en pixels ou en ems, en fonction de la flexibilité de la disposition. Ems maintient la cohérence typographique dans toutes les résolutions et tous les navigateurs. La meilleure approche consiste à appliquer des styles de police à tous les principaux éléments HTML, y compris les en-têtes, les guillemets et les paragraphes.
Le rythme vertical peut être retouché une fois la grille mise en place, ce qui simplifie la mise à l'échelle pour différents environnements. Les utilisateurs de postes de travail auront une expérience très différente de celle des utilisateurs d’ordinateurs portables et mobiles, qui font face à des résolutions beaucoup plus réduites.
Vous ne pouvez pas planifier l'alignement vertical avec une précision exacte, mais dans la plupart des cas, une estimation éclairée produira des résultats de qualité.
La règle des tiers
Diviser un dessin en trois espaces horizontaux et verticaux. Cela créera une grille de neuf rectangles nichée dans des poches nouvellement formées. Il est beaucoup plus facile de travailler avec des conceptions décomposées en zones de blocs avec des points finis.
La science derrière cette tendance vient de la «proportion divine», également connue sous le nom de «rapport divin». Le rapport de 1,618, qui est la proportion divine, est une constante mathématique. Lorsque nous divisons une disposition de taille fixe dans cette valeur, nous pouvons calculer la division la plus précise pour une structure à deux colonnes.
Prenons comme exemple une disposition de 960 pixels. Si nous divisons 960 par 1,618, nous obtenons environ 593. Selon la proportion d'or, nous devrions alors définir la longueur de notre colonne primaire à 593 pixels. Cette méthode remonte aux artistes il y a des siècles. Heureusement, avec la propagation des cadres open-source, la plupart des calculs ont déjà été calculés.
Construire un rectangle doré
Cette théorie pour créer de belles mises en page rectangulaires à base de grille est basée sur la règle des tiers. Les rectangles divisés sont géométriquement sains comparés au nombre d'or. Les valeurs numériques pour la largeur et la hauteur du rectangle sont proportionnelles à la règle d'or.
Ces types de rectangles sont connus sous le nom de «rectangles dorés». Le côté le plus court et le plus long doivent contenir respectivement les valeurs des variables a et b.
Ces rectangles sont utiles pour créer des mises en page: elles mesurent la taille des éléments de bloc. Ils sont extrêmement faciles à calculer et les outils pour de nombreux frameworks de grille populaires sont intégrés.
Ces éléments sont très bénéfiques pour les concepteurs Web qui utilisent des grilles mathématiques. Imaginez les multiples scénarios dans lesquels un rectangle doré soigneusement structuré améliorerait l'esthétique d'une page. Cela pourrait inclure des widgets de page, des images de produits de commerce électronique et même des tables riches en contenu.
À partir de 960gs
Avec toutes ces informations à la disposition du public, les concepteurs Web ont commencé à définir leurs propres normes.
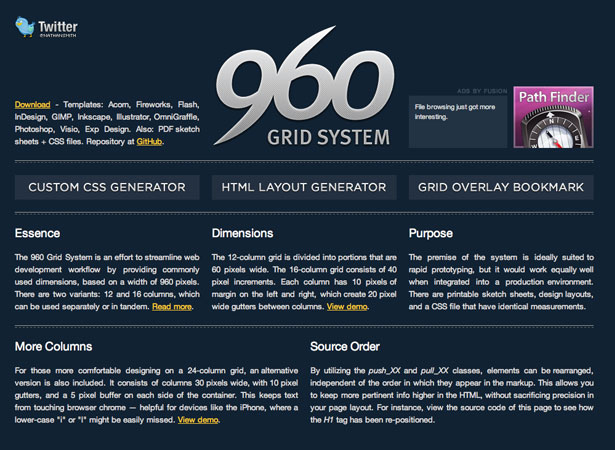
De tous les cadres, le Système de grille 960 (960gs) est probablement le plus connu. Cela ne veut pas dire que c'est le meilleur, aucun système de grille ne répond parfaitement à tous les critères, mais il est facile de travailler avec. 960gs est adaptable et fonctionne bien avec presque tous les sites Web. Et il rend bien sur la plupart des navigateurs et des appareils
Le calcul comprend 12 colonnes de 60 pixels chacune, avec une marge de 10 pixels de chaque côté, produisant une gouttière de 20 pixels. La plupart des frameworks de grille sont basés sur des colonnes de 12 à 24 pixels. Bien entendu, vous ne devez pas incorporer 12 colonnes dans votre mise en page.
Vous finirez par combiner les colonnes et les gouttières en une seule unité de grille. La publication de contenu est beaucoup plus facile lorsque vous pouvez rédiger des détails spécifiques pour des images, des widgets, des vidéos et d'autres éléments de page.
960gs a suscité beaucoup de publicité car il s'adapte bien au web. La plupart des résolutions d'écran peuvent afficher un site Web de 960 pixels sans barre de défilement horizontale. De plus en plus, les dispositions s’intègrent dans ce ratio, indiquant que c’est l’avenir du Web. La largeur supplémentaire n'empêche pas la conception et l'expansion ou la contraction d'un modèle est tout à fait possible.
Comprendre une mise en page complète de 960
Seules de nombreuses colonnes peuvent logiquement s’intégrer dans une conception. Une grille n'est pas destinée à vous enfermer dans un état d'esprit limitatif. Les grilles sont des guides à suivre: elles améliorent l'interactivité des utilisateurs et le placement des éléments de page.
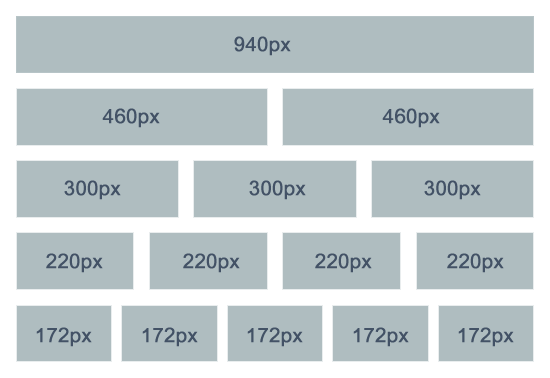
La plus grande grille que vous pouvez créer est une zone de contenu de 940 pixels avec des gouttières de 20 pixels. C'est une utilisation maladroite de la grille, mais il est bon de comprendre les possibilités. Les mises en page à deux colonnes sont assez simples et offrent beaucoup de place pour le contenu. Les exemples communs incluent:
- 780 x 140
- 700 x 220,
- 620 x 300.
Notez que ceux-ci totalisent 920. La perte de 40 pixels peut être expliquée par des gouttières sur chaque "bloc" de la mise en page. Ces espaces permettent aux utilisateurs de rester concentrés et permettent au contenu de se briser en douceur. Avec les éléments de contenu séparés, nous avons des gouttières situées de l'autre côté et entre les blocs, chacune représentant 10 des 40 pixels.
Ces espaces augmentent à mesure que vous ajoutez de nouveaux blocs à la mise en page. Un design à trois colonnes laisse un peu moins de place au contenu qu'un design à deux colonnes.

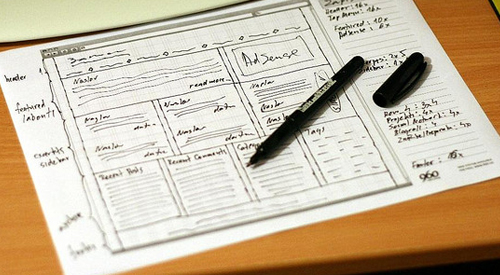
Si ce concept est encore déroutant, référez-vous à l'image ci-dessus. La manière la plus simple de travailler avec des grilles consiste à concevoir une feuille de référence similaire au graphique ci-dessus, avec toutes les ruptures possibles pour les blocs de contenu. Avec ces informations, mélangez et associez les styles pour déterminer le type de conception qui conviendrait le mieux à votre projet.
Par exemple, disons que nous voulons concevoir une maquette en utilisant trois colonnes et la plus grande zone de contenu possible. Avec le tableau ci-dessus, nous pouvons diviser notre zone de contenu en deux parties: une pleine de contenu, mais divisée en deux pour contenir deux colonnes. Cela nécessiterait un bloc de contenu de 450 pixels et deux colonnes de 210 pixels.
Encore une fois, ces grilles ne sont pas destinées à étouffer la créativité. Ils permettent une certaine flexibilité tout en gardant votre structure back-end sécurisée. La plupart des concepteurs ne vont pas délibérer sur la science de tout cela. La durée pendant laquelle ces systèmes open-source enregistrent un projet est extraordinaire, il est donc facile de parcourir la documentation et d'implémenter votre propre mise en page.
Dispositions de grille de fluide
Il n'est pas courant de voir les grilles épinglées sur des plans fluides. Les pixels constituent l'unité de mesure la plus précise pour un site Web. Passer à une mesure telle que les pourcentages ou les ems nécessiterait un examen attentif. Ces mises en page sont possibles avec quelques modifications et des sélecteurs CSS supplémentaires.
Système de grille Fluid 960 est bien connu, bien que la plupart du code ne soit pas accessible aux anciennes versions d'Internet Explorer. Grâce au prototypage interactif et au travail sur d'innombrables résolutions d'écran, vous pouvez adapter une conception de 960 pixels à de nombreuses résolutions d'écran. Ce framework ouvert n'est pas une copie exacte de 960gs, et il est livré avec une nouvelle documentation. Si vous êtes intéressé, consultez le Dépôt GitHub pour des discussions de forum actives et des sessions de questions / réponses archivées.
Comme le reste de la communauté de la conception de sites Web, vous avez probablement envie de quelque chose de plus stable. Quelques frameworks fluides qui génèrent des mises en page étonnantes.
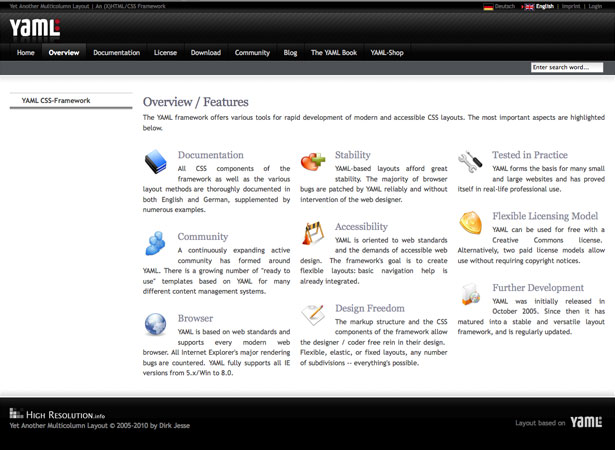
YAML Grid Layouts
Pourtant, une autre structure multicolonne (YAML) est l'un des frameworks CSS les plus populaires. Il contient une base de code importante pour manipuler des mises en page XHTML et CSS flexibles. Il est constamment mis à jour par les développeurs de la communauté active.
Le cadre est extrêmement polyvalent, offrant de nombreuses exemples pratiques avec code La plus petite disposition à largeur fixe correspondra à 740 pixels, ce qui correspond à une résolution d'écran de 800 × 600. Les résolutions de largeur maximale sont définies sur 80 em, offrant une évolutivité entre la navigation sur mobile et sur le bureau.
Avec des polices Web standard, environ 75% des mises en page seront conformes à un maximum de 960 pixels, bien que cela puisse être remplacé.
La plupart des bogues trouvés dans les anciens navigateurs ont été corrigés. YAML prend en charge Google Chrome, Mozilla Firefox, Safari et toutes les versions d'Internet Explorer 5+. Voir le aperçu et fonctionnalités du framework pour plus d'informations détaillées.
Yahoo! Bibliothèque d'interface utilisateur
YUI est un ensemble de bibliothèques JavaScript et CSS sorties par Yahoo. La plupart du code du projet et des correctifs ont été écrits par des développeurs professionnels de la communauté YUI. La révision la plus courante est YUI2, bien que Documents de l'API YUI3 ont été libérés à la v3.1.1.
le YUI2 page d'accueil a des liens menant aux projets les plus populaires. Vers le bas, listés sous "Outils CSS YUI2", se trouvent quatre frameworks influents: Réinitialisation CSS, Base, Polices et Grilles. Cet article concerne les grilles CSS, bien que plusieurs de ces autres frameworks aient été mentionnés.
Le fichier de téléchargement ne contient que 4 Ko et offre plus de 1000 mises en page uniques. Les paramètres intégrés permettent des tailles de largeurs fixes et fixes. Les colonnes s'auto-effacent. Par conséquent, que vous exécutiez des divisions à deux ou quatre voies, le contenu du pied de page restera toujours sous le contenu principal. Les propriétés typographiques sont liées entre elles pour des ajustements flexibles spécifiques à l'utilisateur. De nombreuses fonctionnalités essentielles sont prises en charge, ce qui rend le travail dans YUI2 si agréable.
Le framework CSS Grids propose un petit nombre de mises en page mobiles. Ceux-ci ne s'affichent correctement que sur les navigateurs dotés d'une version relativement nouvelle du moteur Webkit. Cela inclut les smartphones tels que les appareils Android, l'iPhone, le BlackBerry et de nombreux appareils Windows Mobile.
L'intégration est intéressante, mais ce nouveau média n'a pas été testé de manière approfondie et peut toujours s'afficher de manière incorrecte sur certains appareils mobiles. Mais au bout du compte, cela en vaut la peine, car la majorité des visiteurs mobiles qui souhaitent lire le contenu de votre site Web possèdent probablement un smartphone.
L'évolution de la culture Web
Les concepteurs Web sont devenus très empressés à propos des systèmes ouverts et des règles. Le début du web n'était pas du tout une communauté. Il y avait des normes HTML et CSS, mais la plupart des mises en page reposaient sur «tout ce qui fonctionne». Après des développements significatifs dans la technologie Web, Internet est devenu le meilleur support de publication dans le monde.
Les concepteurs Web et les développeurs ont pour objectif de simplifier le processus de création de sites Web sans nuire à la qualité ou à l'expérience d'un site Web. Les grilles sont un instrument harmonieux dans la mesure où elles donnent aux conceptions un ordre et une structure. Le chaos et la création aléatoire ne donnent généralement pas de résultats.
C'est pourquoi les conceptions de grille sont si accessibles. Le web a été transformé en un système de développement agile. Les mises en page à base de grille produisent des sites Web stables: il n’est pas surprenant que la communauté ait adopté des cadres comme pratique courante.
Au lieu de s’appuyer sur des méthodes plus anciennes et peu fiables, le concepteur Web moyen d’aujourd’hui peut se concentrer sur la création de sites Web qui plaisent aux utilisateurs, plutôt que de coordonner des créations parfaites en pixels.
Aujourd'hui, les designers sont beaucoup plus jeunes et ont plus de passion que jamais pour le design. Ceci, associé au mouvement du Web ouvert, signifie qu'un flux de nouveaux codes Web est constamment diffusé au public. Référentiels GitHub offre des possibilités de réseautage avec d'autres développeurs CSS.
Développement de la grille personnalisée
Les concepteurs ont critiqué de nombreux cadres ouverts comme étant trop gonflés. Beaucoup sont étiquetés comme étant déroutants, avec trop de classes et de règles avec lesquelles travailler. Cela peut être vrai pour certains, et je ne discrédite certainement pas ces propos.
En fin de compte, plus un design est flexible, mieux c'est. Les artistes recherchent des outils qui facilitent leur travail. Les cadres ne conviennent pas à tous les modèles. Développer des frameworks sur des projets web plus petits permettra de gagner du temps à long terme. Cependant, considérez les systèmes CSS comme un outil d'apprentissage plus qu'un environnement de production.
Les grilles peuvent être déroutantes au premier abord, cela ne fait aucun doute. Avoir un cadre de référence et une documentation à vérifier tout au long du processus aideront les débutants à s'intégrer rapidement et avec moins de stress.
Avec suffisamment de pratique, développer un framework CSS personnalisé sera simple. Les avantages de cette approche dépassent largement les avantages de travailler avec la source de quelqu'un d'autre. Vous pouvez structurer tous les formats de présentation en un seul emplacement et définir des propriétés telles que la taille de la police, la hauteur de la ligne et les éléments de bloc. Personne n'a jamais écrit de code CSS parfait, donc restez fidèle à ce qui fonctionne le mieux pour vous.
Frameworks CSS communs
Vous trouverez ci-dessous quelques-uns des frameworks CSS les plus populaires. Bien que tous ces cadres ne se concentrent pas uniquement sur la conception des grilles, ils offrent des bibliothèques utiles à étudier et à mettre en œuvre dans les conceptions Web. Le code source du projet est gratuit dans chaque cas et est généralement fourni avec la documentation.
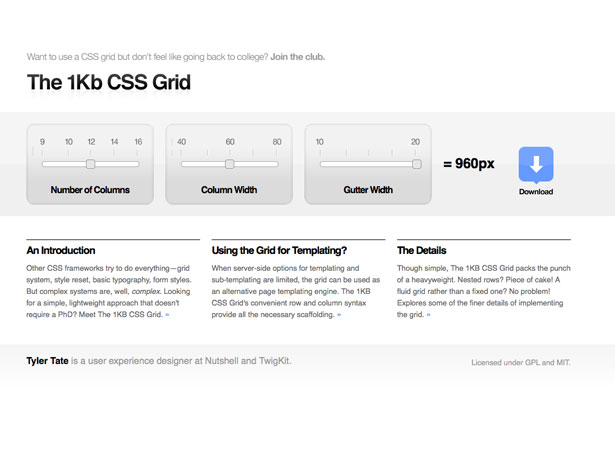
1KB Grille
1KB Grille est un excellent framework CSS qui met principalement l'accent sur la vitesse. Les fichiers téléchargés ont moins de 1 Ko au total et contiennent la plupart des sélecteurs CSS dont vous avez besoin pour créer une belle présentation de site Web. Le code CSS est personnalisable avant le téléchargement, ce qui représente un avantage énorme pour tous les concepteurs Web. Vous pouvez choisir le nombre de colonnes à inclure et la largeur des colonnes et des gouttières. Cette grille est extrêmement conviviale pour les nouveaux arrivants et un excellent moyen de se casser la tête.
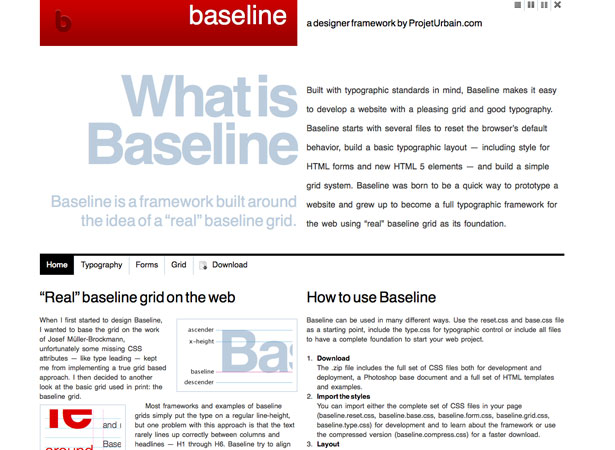
CSS de base
Ligne de base est un autre modèle CSS standard disponible gratuitement en téléchargement. Non seulement ce package inclut du code pour les grilles, mais il structure également la typographie de la page et les éléments de bloc. Tout le code est compatible avec les éléments CSS3 et HTML5, ce qui permet aux développeurs de contrôler la structure du flux de pages. Baseline CSS propose des solutions pour la manipulation de l'espace vertical en intégrant la typographie de la page dans une grille flexible.
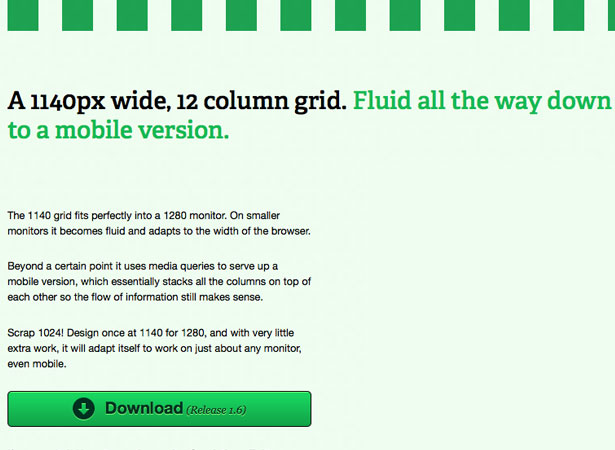
Système de grille CSS 1140px
CSSGrid.net est à la maison à un nouveau cadre fluide pour les sites Web basés sur la grille. Avec 1140 pixels et une répartition sur 12 colonnes, la structure évolue correctement sur tous les périphériques, des résolutions d'écran les plus importantes aux ordinateurs de poche. Le framework utilise des requêtes média pour vérifier quand afficher une certaine disposition et comment répartir le contenu de la page. Auteur Andy Taylor met fréquemment à jour le projet et vous pouvez télécharger le dernière version 1.6 ici .
YAML
YAML fournit le cadre le plus flexible pour développer des mises en page. La documentation offre une solution complète pour toutes les configurations fixes, élastiques et fluides. Les fichiers principaux ont été largement testés sur des sites Web de petite et grande taille. Si vous recherchez un framework CSS stable, YAML est une excellente solution.
Blueprint CSS
Plan contient de nombreux avantages de Baseline. L'avantage de ce framework est sa marque bien connue. De nombreux développeurs actifs ont mis à jour le projet avec de nouvelles classes. Les grilles constituent une grande partie du cadre, mais de nombreux modèles sont utilisés pour former des écrans de typographie, mobiles et d'impression, etc.
CSS Boilerplate
le CSS Boilerplate Le projet a été lancé par l'un des développeurs de Blueprint. Le code est une version plus raffinée du framework Blueprint, optimisée pour la vitesse et la lisibilité. Bien que le projet n'ait pas été mis à jour récemment, il offre aux débutants l'occasion d'exclure leurs propres définitions de projet CSS.
YUI 2: Grilles CSS
YUI2 Grilles est un framework très populaire sorti par Yahoo sous sa ligne YUI2. Le code est parfait pour les mises en page fixes et fluides, suivant les règles définies dans CSS2 et CSS3. Le cadre est bien documenté dans la bibliothèque d'interface utilisateur de Yahoo et est considéré comme l'un des meilleurs cadres pour les débutants.
Cet article a été écrit exclusivement pour Webdesigner Depot par Jake Rocheleau , web designer passionné et passionné de médias sociaux. Jake aime lire et écrire sur les dernières tendances de l'Internet numérique et le réseautage au sein de la communauté du design. Allez le voir sur Twitter @jakerocheleau pour en savoir plus sur son travail.
Utilisez-vous un cadre basé sur une grille pour vos conceptions? Partagez vos points de vue avec nous!