Inspiration de la conception Web de l'histoire de l'art moderne
Dans mon précédent article, j'ai présenté une brève histoire de l'art et comment ses principes pouvaient s'appliquer au commerce moderne du web design.
Ici, je vais continuer le thème, mais en me concentrant sur les mouvements de design modernes (principalement le 20ème siècle) qui ont des leçons à nous apprendre et de l'inspiration à offrir.
Le défi avec le design moderne est qu'il y a des dizaines de mouvements, et ils se chevauchent tous dans un désordre enchevêtré.
Les choses ne sont plus aussi simples qu'une période de la Renaissance ou du baroque qui dure depuis un siècle. Pour que cela reste gérable, j'ai sélectionné quelques mouvements à revoir ici.
Mouvement Arts and Crafts
Nous allons commencer notre voyage avec le Mouvement Arts and Crafts , qui a commencé vers 1860 et s’est épanoui jusqu’en 1910 environ. Le mouvement a mis l’accent sur le savoir-faire et la simplicité et a été sensible aux matériaux utilisés pour créer l’œuvre.
Fondamentalement, le mouvement était une réponse directe à l'âge de la machine moderne et l'a remis en question dans son style et sa décoration. En mettant l'accent sur la simplicité, la fonctionnalité et le savoir-faire, le mouvement Arts and Crafts offre de nombreuses possibilités au designer moderne.
Certes, dessiner des principes à partir d’un mouvement qui s’opposait fondamentalement à la machinerie moderne et à son application au développement Web pose un problème évident. Mais voyons ce que nous proposons.
Préoccupés par le but et la simplicité technologique, les concepteurs de l’époque se sont fortement inspirés de l’ornement et des motifs, tout en respectant la qualité et le style. Ces éléments étaient si fondamentaux qu’un livre de cette époque leur était consacré, La grammaire de l'ornement .
Ornement, motifs et raffinement

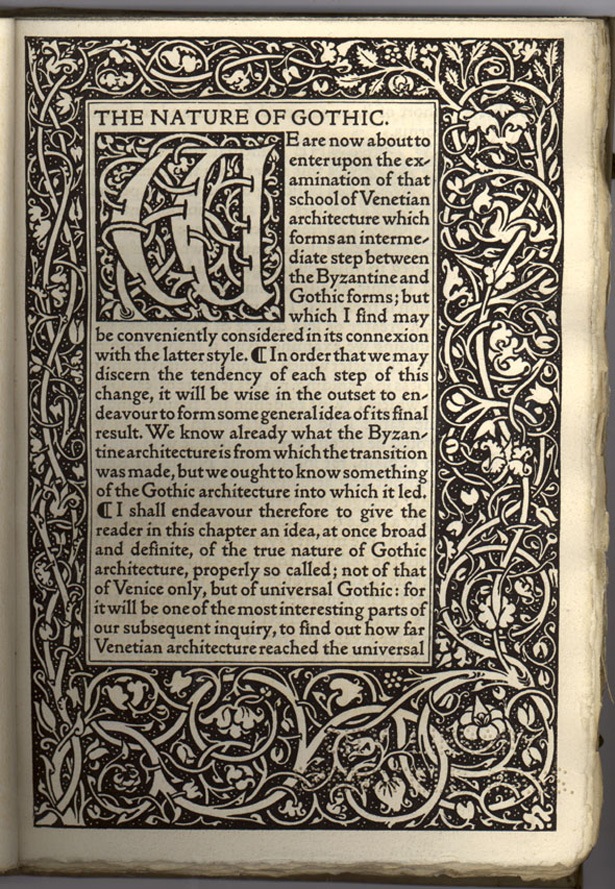
Cette page de The Nature of Gothic , telle qu'imprimée par Kelmscott Press, montre un artisanat minutieux et une esthétique fondamentalement opposée à la production de masse. Comment pouvons-nous l'appliquer à la conception Web? Le saut est plutôt difficile, mais je pense que nous avons un gagnant ici:
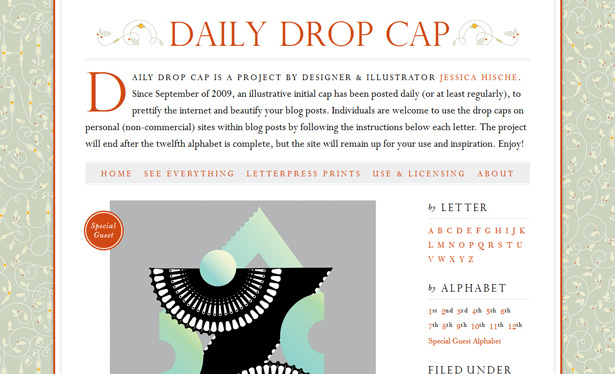
Même si un site Web, à son niveau le plus élémentaire, représente un ensemble de technologies, ce site Web en particulier constitue un pont fantastique entre le style Arts and Crafts et le Web.
Pour les débutants, il a une sensation de fabrication artisanale remarquable. L'arrière-plan était probablement fabriqué à la main, avant d'être converti en format vectoriel numérique. Le site Web reflète clairement le sujet (c’est-à-dire la typographie), qui est directement liée à l’artisanat. Par-dessus tout, le manque de graphisme ou de décoration, en plus de son raffinement, en fait vraiment le style.
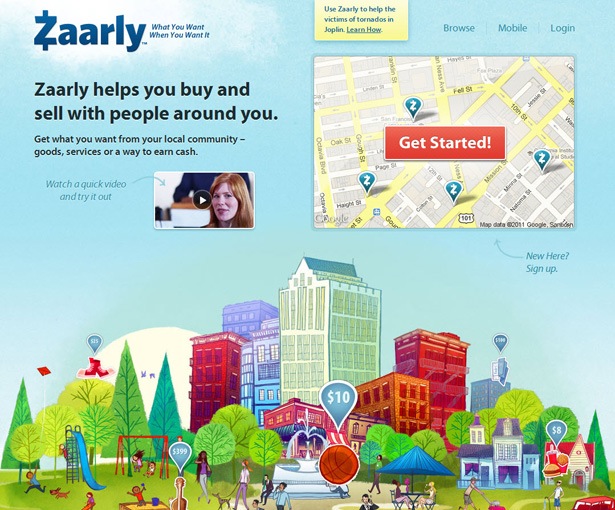
Un autre exemple intéressant, bien que très différent, est Zaarly , qui emballe un coup de poing visuel distinct. Le site Web allie des fonctionnalités modernes à un style artisanal. L'illustration faite à la main et la palette de couleurs naturelles relient cette conception à des objets artisanaux tangibles. À bien des égards, le concepteur éloigne cette conception des technologies froides et stériles utilisées pour la créer, pour obtenir une sensation personnelle et naturelle.
Le site Web ne s'abstient certainement pas des outils modernes, cependant, avec son intégration à Facebook, Twitter et Google Maps. En fait, le beau design serait inutile sans son application moderne et sa pertinence.
Considérons l'impact de ce style. On pourrait supposer qu'il a été choisi au hasard. Je proposerais que ce soit soigneusement calculé. Il représente une approche radicalement différente de celle de Craigslist , un concurrent de Zaarly. En rendant le site Web personnel et moins "numérique", les concepteurs ont tenté de séduire les gens à un niveau totalement différent. Le design sert un objectif très précis avec le produit, ce qui est totalement conforme aux idéaux du mouvement Arts and Crafts.
Art Nouveau
Le mouvement Art Nouveau était populaire vers 1900 et est le plus souvent reconnu pour son impact sur l'architecture de l'époque. Le style a capturé des éléments floraux et végétaux, avec des lignes fluides stylisées. Cette combinaison d'éléments rend l'art de cette période relativement facile à identifier.

La belle affiche Maude Adams comme Jeanne d'Arc par Alfons Mucha incarne tous les principes fondamentaux de l'Art Nouveau. Les motifs floraux et les lignes fluides sont clairement visibles. Le style de la peinture est mis en évidence par la technique utilisée pour la créer, sans détourner l'attention du résultat absolument magnifique. C'est comme une combinaison d'éléments réalistes et décoratifs d'autres mouvements plus stylisés ( Impressionnisme , par exemple).
Je ne pouvais pas tomber sur un meilleur exemple d'éléments Art Nouveau dans le design moderne que signifier Le site web Les éléments qui s'écoulent en haut sont la référence la plus évidente à cette période. Jeter les autres éléments, y compris le coq, le vélo et la main, et vous avez un hommage très net au début des années 1900.
Bien que la connexion avec l'Art Nouveau soit claire, les touches modernes sont ce qui rend le site vraiment exceptionnel. Au premier plan figurent les animations simples en haut de la page. De petits éléments comme ceux-ci contribuent grandement à donner vie à la page.
Bauhaus
Bauhaus était une école allemande qui s'est déroulée de 1919 à 1933 environ. Elle a eu une influence considérable sur le design moderne et presque toutes les formes d'art qui ont suivi, en particulier les arts commerciaux.
Comme la plupart des mouvements, le style Bauhaus contraste nettement avec ses prédécesseurs. L'ornement et la décoration des arts et métiers et des styles Art nouveau sont absents. À sa place, il y a la fusion du design et de la fonction, qui a été à bien des égards la naissance d'un véritable minimalisme. La tentative d'harmonisation de la fonction et du design est remarquablement similaire à celle de l'expérience de la communauté de la conception Web.

le Président de Barcelone ci-dessus a été conçu par Mies van der Rohe , l'un des directeurs du Bauhaus. La chaise simple capture parfaitement l'esthétique. Il est rationalisé et incroyablement élégant et pourtant totalement conçu pour remplir sa fonction, les raisons pour lesquelles il est encore utilisé aujourd'hui, 80 ans après.
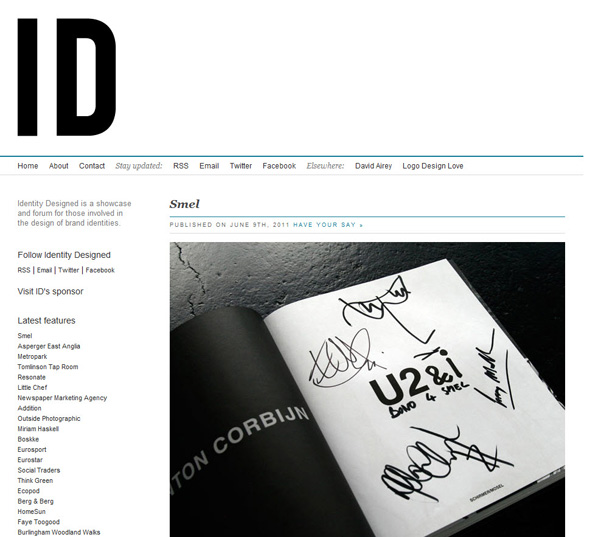
Trouver des sites web minimalistes est remarquablement facile , mais trouver ceux qui embrassent également le style Bauhaus est un peu plus difficile. Identité Conçu le fait efficacement. Le site Web adopte clairement le minimalisme mais va plus loin.
Fonction et design
En accord avec le style Bauhaus, Identity Designed a un site web minimaliste et a fait en sorte qu'il fonctionne extrêmement bien. L’en-tête de la page affiche une image de marque simple, "ID". De là, nous avons une barre de menu simple et claire; l'utilisateur sait instantanément comment naviguer sur le site. Il suit les conventions tout en fonctionnant magnifiquement.
Bauhaus utilise également des polices sans empattement. Après tout, une police de caractères peut parfaitement fonctionner sans tous ces éléments supplémentaires. empattements , les oreilles et les bras ! Sans oublier que les polices sans empattement peuvent être remarquablement belles.
Enfin, remarquez avec quel soin la couleur est utilisée. Dans le style Bauhaus, les combinaisons de couleurs nues sont quasi inexistantes. Identity Design utilise la couleur pour distinguer les liens, mais sinon, la couleur est utilisée uniquement pour la décoration la plus subtile.
Style typographique international
Aussi connu sous le nom de style suisse, le style typographique international est né en Suisse dans les années 1950. En surface, il incarne le style fonctionnel et minimaliste du Bauhaus. Au fur et à mesure que vous approfondissez votre recherche, vous vous concentrerez sur la typographie, la conception géométrique et les systèmes de grille.
Certains des plus grands noms du design graphique sont issus de ce mouvement: Paul Rand , Max Miedinger . Miedinger et Eduard Hoffmann ont créé le Helvetica police de caractères dont certains d’entre vous ont peut-être entendu parler.
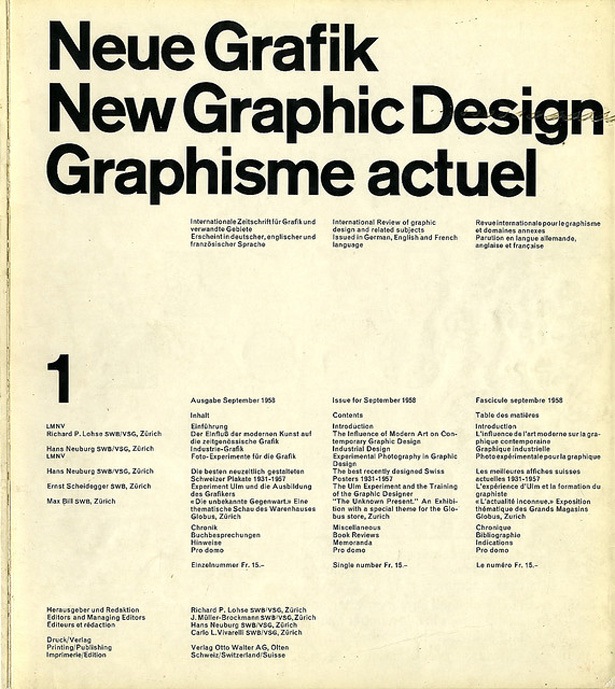
L'exemple ci-dessus du magazine Neue Grafik illustre le style typographique international. Notez le recours quasi total à la typographie, la forte adhésion à une grille et le texte justifié à gauche.
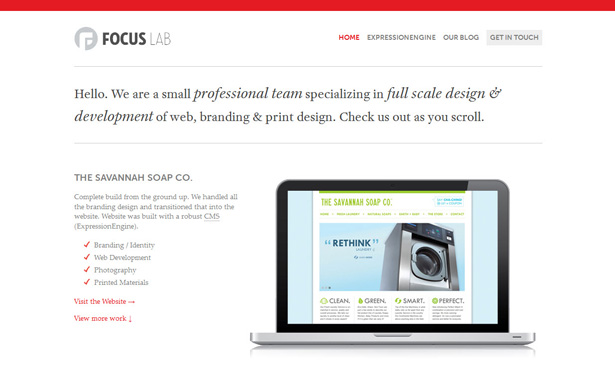
Laboratoire de focus Le site Web n'est pas à 100% à l'international, mais d'une certaine manière, cela en fait un exemple encore meilleur. Après tout, ces comparaisons ont pour but de démontrer comment ces idées issues de l'art moderne peuvent être adaptées aux besoins et à l'esthétique actuels.
Clairement visible sur le site de Focus Lab, la typographie raffinée est un élément stylistique. Le type ne se contente pas de communiquer des informations: c'est l'élément de conception principal de la page (même si ce n'est pas tout à fait Helvetica).
En outre, la grille est essentielle à l'efficacité de la page. Et bien que ce soit peut-être un détail plus subtil, tout le texte est justifié à gauche, tout à fait en accord avec le style. Le site Web est un exemple éblouissant de conception Web moderne et prouve que nous pouvons tirer parti de tous les styles pour répondre à nos besoins.
Pop Art
Pop Art est également sorti des années 1950. Il est originaire de Grande-Bretagne et a trouvé sa voie aux États-Unis. Andy Warhol est peut-être son promoteur le plus connu.
Encore une fois, nous voyons un mouvement artistique défiant la tradition. Le Pop Art intègre des objets du quotidien tels que des bandes dessinées, des photographies de célébrités, des objets ménagers et même de la publicité.

Un des premiers exemples de Pop Art est ce collage par Richard Hamilton , intitulé Qu'est-ce qui rend les maisons d'aujourd'hui si différentes, si attrayantes? Cette fusion d'éléments disparates de la vie des années 1950 a été une démonstration frappante, peut-être choquante, de ce style.
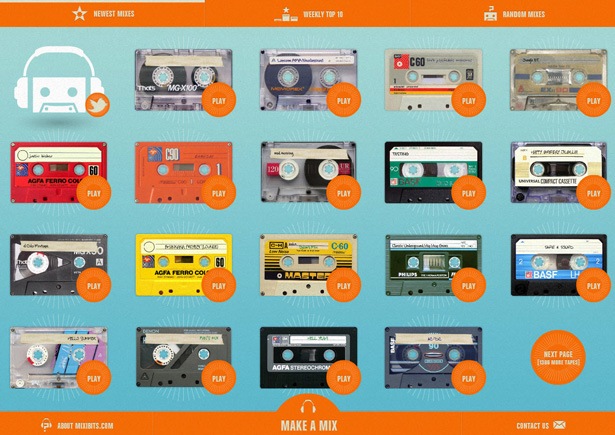
Trouver des sites Web qui tirent parti du style Pop Art est difficile, mais ils existent. L'un est Mixbits.com :
La plus grande différence entre ce style et le style Pop Art réside peut-être dans le fait que Mixbits.com est en fait destiné à être utilisé, pas seulement à regarder. Cependant, l'interface comporte des éléments du style. Qu'est-ce que Pop Art vise à faire autrement que de changer notre point de vue sur ce qu'est l'art? L'interface de Mixbits.com remet en question nos attentes quant à l'apparence d'une application Web. Et ça marche avec brio.
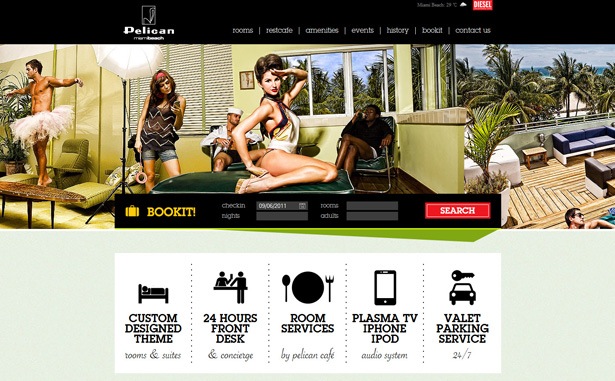
Nous ne connaissons pas l'inspiration derrière le Hôtel Pelican Le site Web, mais les images ici semblent évoquer le collage de Richard Hamilton. Les considérations commerciales empêchent le concepteur de coller des objets du quotidien comme le faisait Hamilton, mais il y a quelque chose de collant dans la manière dont cette page est conçue.
Punk
Tout le monde ne considère pas la scène punk rock des années 70 comme une étape importante dans l’art et le design modernes. Mais son influence est profonde et plutôt persistante. Sans parler, il forme un joli contraste avec le minimalisme du Bauhaus.
Certaines de ses principales caractéristiques sont le collage, le visuel granuleux, le contenu choquant et les couleurs vives intenses comme le rose et le jaune fluorescents. L'un des produits les plus mémorables est cette pochette d'album pour le Sex Pistols 'célibataire Dieu sauve la reine :

Cet album d'art incarne parfaitement l'ère du punk rock: graphismes choquants, collage et faible valeur de production. Considérons quelques conceptions de site Web pour voir comment ce style continue à vivre.
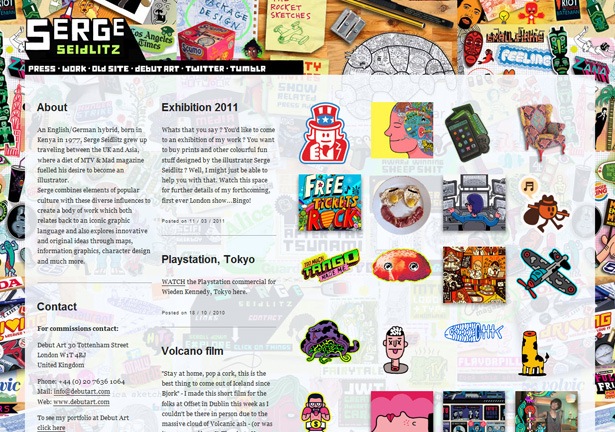
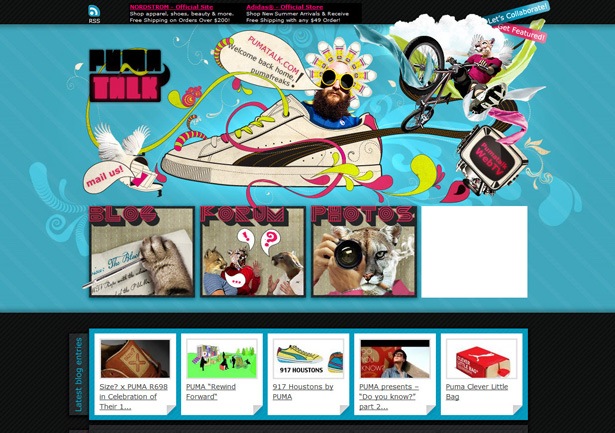
Heureusement, beaucoup de concepteurs qui adoptent cette esthétique n'abandonnent pas les principes de convivialité dans le processus. Prenez les deux exemples ci-dessus, Serge Seidlitz Le site Web et l'approche plus commerciale de Puma Talk . Certes, aucun de ces sites n'est littéralement "punk rock". Ni l'un ni l'autre n'est offensant du tout, ni l'un ni l'autre n'a un sens du lo-fi. Pourtant, les sites Web sont enracinés dans le style, même s'ils sont fortement modernisés.
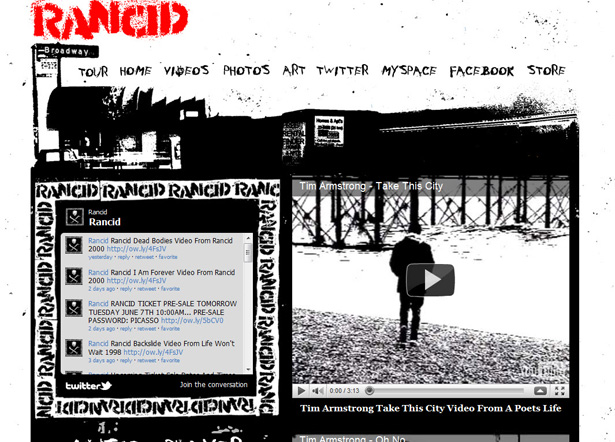
Rance est plus fidèle à l'esprit punk rock. Le site Web de ce groupe semi-punk actuel n'a pas le caractère offensif, mais il a certainement la même sensation de piratage. Et ça convient bien au groupe.
Si vous envisagez d'adopter ce style, considérez son effet sur votre public. Puma Talk, par exemple, utilise un style pseudo-punk pour se connecter avec un jeune public, même si les utilisateurs ne sont pas assez âgés pour avoir expérimenté le mouvement punk. Ne laissez pas le style dicter le projet. Utilisez plutôt des techniques et des approches modernes et assurez-vous que votre site Web est pertinent pour le public actuel.
Conclusion
Essayer de démêler les innombrables mouvements artistiques qui se sont produits au cours des 100 dernières années serait ahurissant. Avec la mondialisation de la communication, les styles se sont mélangés au point d’être écrasants. Mais ce n’est pas une leçon d’histoire de l’art. Mon objectif était plutôt de mettre en lumière les origines de certains des styles que nous employons actuellement sur le Web.
Les concepteurs Web d'aujourd'hui exploitent des idées datant de plusieurs décennies, voire de plusieurs siècles. Les véritables innovateurs de toute période sont en mesure de tirer parti des idées du passé, de s’adapter aux besoins modernes et de créer de nouvelles approches qui façonneront les futures générations de concepteurs.
J'espère que cette brève introduction aux divers mouvements artistiques démontre le pouvoir de regarder vers le passé. La créativité n'est jamais inhibée en considérant ce que les autres ont fait. Au contraire: comprendre les leçons apprises par d'autres nous aide à adapter leurs idées à de nouveaux styles.
Voyez-vous d'autres styles du 20e siècle représentés sur les sites Web d'aujourd'hui?