Prédictions de conception Web pour 2012
Tout change. Internet et le web design ne sont certainement pas des exceptions à la règle.
Au fil des jours et des mois à venir, il est probable que, dans peu de temps, nous nous retrouverons à parler de nouveaux développements de conception qui n’ont pas encore traversé nos lèvres ou nos écrans.
Nous avons demandé à certains des principaux concepteurs Web et utilisateurs expérimentés sur le terrain leurs prévisions concernant ce que nous pourrions espérer voir dans le monde du design Web en 2012 .
Nous rejoignons : Adelle Charles, Whitney Hess, Lis Hubert, Randy J. Hunt, Franz Jeitz, Michael Martin, Eric A. Meyer, Sarah B. Nelson, Jason Pamental, Jon Phillips, Dan Rose, Jared Spool, Nick Walsh, Tim Wright et Jeffrey Zeldman.
Une fois que vous avez eu l'occasion de lire leurs pronostics, prenez un moment et dites-nous aussi le vôtre. Meilleurs voeux pour une 2012 heureuse, saine et bien conçue!
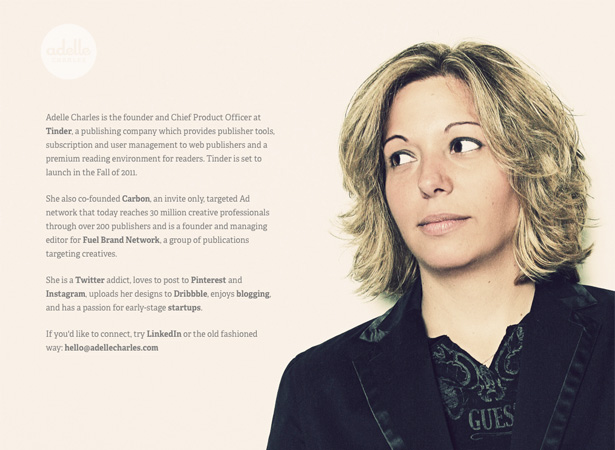
Adelle Charles
Je pense que quelques orientations en 2012 incluront une utilisation intensive des polices manuscrites et un essor encore plus important de la technologie de remplacement des polices (par exemple, Typekit). De plus en plus de sites Web de magazines et de journaux vont tous sauter dans le train HTML5 (Dieu merci). Vous en aurez probablement aussi marre d'entendre parler de «web design réactif» cette année. L'accent et l'innovation seront sur la lecture et l'écriture d'applications ... comment vous effectuez ces tâches avec l'intégration de différentes plates-formes. Les abonnements mensuels (produits physiques) vont exploser cette année et les sites d’affaires quotidiens vont ralentir.
D'un point de vue visuel, je pense que beaucoup de design web est trop à la mode, "faites ce qui est chaud en ce moment". Je me suis même surpris à faire la même chose à quelques reprises (vous avez l'habitude de regarder les mêmes sites Web ou applications tous les jours). Il peut être difficile de séparer votre dernière mémoire visuelle lors de la conception ... il suffit d’être original. En gardant le point d'origine, j'adorerais voir les concepteurs abandonner l'utilisation du tissu comme arrière-plan, par exemple. Imiter les nouvelles applications cloud d'Apple (tissu, assemblage, etc.)
J'espère aussi qu'Internet Explorer sera mis à mort cette année. (Juste un souhait, je sais que ça n'arrivera pas).
Adelle Charles , @adellecharles, est un designer vivant à New York. Fin gourmet. Amateur de café. Fondateur et chef de produit chez Tinder, une société d'édition qui fournit des outils d'édition, une gestion des abonnements et des utilisateurs aux éditeurs Web et un environnement de lecture de qualité pour les lecteurs. Elle a également co-fondé Carbon Ads & Fuel Brand Network.
Whitney Hess
Le cri de ralliement de la communauté web en 2011 a semblé être «faire des choses». Ma prédiction pour 2012 est que nous nous rendrons vite compte que cela a été plutôt à court terme, et que nous nous encouragerons mutuellement à «faire des choses importantes».
J'ai vu tellement de talents incroyables gaspiller en concevant des produits qui ne répondent qu'aux besoins d'un petit groupe d'amis homogène et insulaire. Bien que cela puisse être amusant et stimulant pour un projet parallèle, c'est une satisfaction éphémère.
En 2012, la maîtrise des outils et une idée géniale ne suffiront plus à attirer l'attention. Je prédis qu’il y aura un mouvement généralisé pour découvrir et comprendre les problèmes profonds et préjudiciables à la vie dans des communautés considérables à travers le monde, et nos efforts seront plutôt orientés vers l’amélioration de leur vie et leur travail de manière à renforcer l’humanité. Les outils de productivité et de divertissement ont leur place, mais je soupçonne que nous ne continuerons pas à nous tapoter si vigoureusement pour continuer à encombrer le marché.
Le design est le problème. Les environnements sociaux, économiques et politiques dans lesquels nous nous trouverons en 2012 nous pousseront à poser des questions avant de concevoir des solutions, de nous doter d'une vision à plus long terme et, en fin de compte, de renforcer notre objectif.
Whitney Hess, @whitneyhess est un concepteur d’expérience utilisateur indépendant basé à New York. Elle aide à fabriquer des choses qui comptent et améliore la vie des gens.
Lis Hubert
Maintenant que HTML5 et CSS3 n'ont pas été emballés et utilisés, et compte tenu de l'émergence et de la popularité de la conception Web réactive et adaptative, 2012 nous ramènera au futur du Web. Après des années d’expérience, 2012 sera l’année où nous commencerons à rassembler les technologies mobiles et de bureau en utilisant le Web pour combler le fossé entre les contextes. À partir de là, nous nous concentrerons sur la conception d'une expérience produit globale.
Attendez-vous à voir une explosion de solutions Web mobiles / de bureau capables de fonctionner sur de nombreux appareils et plates-formes. Mobile First, en tant que méthodologie, gagnera en popularité et les gens réfléchiront également à la manière dont leur produit s’étend à ces différents contextes.
Recherchez une épidémie chez les concepteurs et les développeurs de produits qui souhaitent mieux comprendre les utilisateurs afin de créer des solutions appropriées pour des expériences cohérentes. Nous nous pencherons de plus en plus sur la psychologie et la recherche d'utilisateurs pour mieux comprendre notre base d'utilisateurs et mieux traduire notre produit en une interface.
À partir de là, nous verrons apparaître de nouvelles façons de naviguer dans le contenu du site (afin de rester réactif), ainsi que de nouveaux modèles pour créer des expériences utilisateur attrayantes et engageantes en ligne.
Lis Hubert, @lishubert , est un new-yorkais, concepteur d'expérience utilisateur, chercheur, parfois conférencier et auteur de blog. En tant que consultante UX indépendante, passionnée par son travail, Lis se voit comme un résolveur de problèmes complexes. Ses contributions aident à créer des produits et des services numériques impressionnants pour tous les utilisateurs américains.
Randy J. Hunt
De nombreuses choses vont se passer avec la conception de sites Web en 2012: adoption ultérieure de CSS3, HTML5, de polices Web et de «mobile first» comme état d’esprit. Les détails, je ne peux pas imaginer. Je serai surpris - beaucoup d'entre nous le seront - et nous serons excités, nous battrons ces idées, les appliquerons largement et avancerons les choses.
Je suis très intéressé par la manière dont nous, concepteurs de sites Web, changerons en 2012.
Les concepteurs d'aujourd'hui sont venus à un nouvel endroit: ils conçoivent, conçoivent et marquent leurs propres produits. Cela est particulièrement vrai lorsque nous examinons des produits Web. Dans le passé, nous étions des concepteurs qui opéraient en tant que conteurs, emballant des entreprises et des idées dans des récits cohérents communiqués avec intelligence visuelle, nouveauté et efficacité. Nous implémenterions ces idées sur le Web et nous ferions des expériences parallèles.
Nous sommes au bord de quelque chose de spécial. Les concepteurs créent des produits et construisent des marques simultanément. Le produit devient la principale expression de la marque et la marque elle-même peut être considérée comme un produit.
En ligne et hors ligne ont fusionné, où les produits et les marques sont indissociables. Dans ce monde, le produit lui-même est l'expression de la marque. La réponse à un coup, à un geste unique ou à un son de notification peut établir et renforcer les qualités d’une marque. Les concepteurs qui comprennent le design d'interaction, la conception de l'expérience et la création de produits seront parmi les principaux responsables de la marque.
En d'autres termes, 2012 va être génial. Nous grandissons et bougeons vite. Attachez vos ceintures de sécurité.
Randy J. Hunt, @randyjhunt, est directeur créatif chez Etsy, où il dirige l’équipe de concepteurs qui crée des produits Web et crée des expériences hors ligne. Hunt est convaincu que les concepteurs doivent être en mesure de construire ce qu'ils conçoivent, une perspective qui s'accorde naturellement avec la culture de fabrication d'Etsy et son génie technique.
Franz Jeitz
Je crois que 2012 sera une évolution organique sur les tendances de 2011. La navigation mobile sur les téléphones et les tablettes ne fera qu'augmenter, ce qui se traduira probablement par des sites Web encore plus réactifs. C'est une tendance qui a vraiment démarré. Dans le même temps, je prévois également de voir plus d'applications mobiles natives.
Prédire les tendances du design est presque impossible. Cependant, je pense que les conceptions minimales resteront populaires avec un accent particulier sur le design UX. La même chose s'applique au design vintage / rétro toujours populaire. Cela deviendra probablement plus subtil, mais ne disparaîtra pas de sitôt.
Avec de plus en plus de concepteurs et de développeurs Web essayant de survivre en ces temps économiques difficiles, il y aura certainement un petit nombre de personnes qui définiront de nouvelles tendances et dépasseront la moyenne des créateurs. Je ne peux pas attendre pour voir ce que ces innovateurs vont proposer. Dans l'ensemble, je pense que les normes de conception et de développement augmenteront considérablement. J'espère que nous pourrons nous débarrasser des sites Web laids une fois pour toutes.
Franz Jeitz, @fudgegraphics , est graphiste luxembourgeois et vit à Londres. Une bonne musique, une bonne tasse de thé et un beau design sont tout ce qu'il faut pour le rendre heureux.
Michael Martin
En 2012, je pense qu'il est évident que les appareils mobiles resteront un point de mire. La partie intéressante pour moi sera la bataille des applications natives contre les applications Web HTML5. Les applications natives ont pris de l'avance, mais de plus en plus de sites sont prêts à expérimenter avec HTML5 / CSS3.
Cependant, tout le monde ne peut pas se permettre de développer un tel projet, et la majorité des sites continueront à chercher des raccourcis. Les services qui génèrent des sites mobiles simples ou des applications natives standard deviendront plus populaires. Et pour les grands systèmes comme WordPress, je pense que nous verrons de plus en plus de gens entrer dans le domaine des plugins / thèmes mobiles.
Je pense également que l'analyse et l'exploration de données deviendront de plus en plus cruciales. Alors que le Web continue de se répandre sur autant d'appareils différents et que le contenu est consommé via un grand nombre de services différents, il devient plus important que jamais de savoir quels appareils et services apportent des avantages à votre entreprise et comment vous pouvez en profiter encore plus. d'eux.
Michael Martin , @problogdesign , est un web designer vivant en Irlande du Nord. Il est spécialisé dans WordPress et est le propriétaire de Pro Blog Design.
Eric A. Meyer
Les nouvelles tendances en matière de conception de sites Web réactifs et adaptatifs continueront de gagner en popularité, notamment lorsque les auteurs s’attaqueront aux appareils mobiles et à ce que cela signifie de concevoir à travers des facteurs de forme. À cela s’ajoutera une compréhension croissante du fait que les appareils mobiles constituent une expérience Web de base, et non un ajout récent.
Les normes telles que CSS et DOM seront encore plus fortement influencées par les bibliothèques et les préprocesseurs-jQuery, Less, SASS, etc. Les capacités que ces outils fournissent aux auteurs montrent aux groupes de travail ce qui manque à leurs spécifications, et donc ce dont ils ont besoin pour ajouter et, dans de nombreux cas, COMMENT les ajouter.
Eric A. Meyer, @meyerweb , est auteur, conférencier, co-fondateur de la conférence, consultant, innovateur et défenseur des standards du web ouvert. Il travaille sur le web depuis la fin de 1993 et vit à Cleveland, Ohio, avec sa femme et ses trois enfants.
Sarah B. Nelson
Les dinosaures à documentation lourde sur le processus continueront à être marginalisés. De plus en plus de concepteurs adopteront des méthodes agiles et les aimeront. Ce qui est une bonne nouvelle: les chefs d’entreprise vont se rendre compte que les développeurs dépassent désormais les concepteurs. Ils s'attendront à ce que nous nous rattrapions.
Si vous n'êtes pas familier avec Eric Ries , Génération de modèles d'affaires , et Steve Blank's Méthodologie de développement client, vous devriez être. Les personnes Lean Startup construisent, testent, évaluent les résultats et répètent le cycle. Pourquoi en parler? Lean Startup est essentiellement une approche agile (avec un «a» minuscule) pour la conception et le développement de produits centrés sur l'utilisateur. Au Lean Startup day à SXSW, devinez qui ne faisait pas partie de la conversation? Yup, les concepteurs.
Malgré la compréhension croissante que le design peut faire ou défaire un produit, les concepteurs sont toujours considérés comme un centre de coûts. Nous ne faisons pas de faveurs. Beaucoup d’entre nous insistent sur des processus longs, coûteux, à partir de zéro et à forte intensité de recherche. Certains d'entre nous sont des perfectionnistes, des solitaires ou simplement de vrais collaborateurs. Beaucoup d'entre nous passent des heures précieuses à créer des documents lourds datés avant leur achèvement. Parfois, c'est approprié, mais la plupart du temps, ce n'est pas le cas.
Cette année, ré-imaginez votre façon de travailler. Décidez de développer vos compétences en prototypage. Bien dessiner devant des gens. Apprenez à faciliter les conversations de conception. Expérience. Question anciennes méthodes. Approchez-vous d'un développeur agile et apprenez-en une ou deux choses. Ce sont des moments excitants qui façonnent l'avenir!
Sarah B. Nelson , @sarahbeee, est l'instigateur en chef et Igniter of Passions chez Tapir & Tine. Tapir & Tine aide les organisations à passer des adeptes de la conception aux leaders de la conception grâce à une formation, un encadrement et une facilitation révolutionnaires. Sarah a dirigé des équipes chez Adaptive Path, Hot Studio, et détient une maîtrise en méthodes de conception (MDM) de l'Institute of Design de Chicago.
Jason Pamental
Les polices Web sont arrivées au sommet de notre industrie avec un travail incroyable réalisé par certains des meilleurs designers. Mais nous n’avons pas atteint une masse critique en matière d’adoption, et encore moins de sensibilisation. Nous verrons cette vague se développer avec un effort accru en matière d’éducation, l’arrivée de livres sur le sujet et les efforts de marketing de la part de Fontdeck , Monotype et Adobe . Nous verrons également une utilisation créative accrue des polices Web et une implémentation plus compétente de celles-ci. Je m'attends également à voir émerger de nouvelles technologies pour un service plus rapide et une meilleure intégration dans le processus de conception lui-même. Typecast semble prometteur comme un outil de «conception dans le navigateur» pour le type, plus il y a WebInk pour utiliser des polices Web dans Photoshop.
Deuxièmement, je pense que nous verrons Site Web adaptatif mature et signifie plus qu'une «colonne plus mince» (généralement le «premier effort»). Une étape importante, mais nous devrions commencer à voir plus de créativité appliquée à l'extrémité plus large du spectre, ainsi que de meilleurs développements dans les images réactives. Un post de Paul Boag a décrit une approche utilisant Media Queries pour détecter la hauteur en plus de la largeur - couplé à des écrans larges, cela ouvre un potentiel fascinant pour la conception éditoriale que nous n'étions pas vraiment capables de faire auparavant.
Enfin, je pense que nous verrons plus de concepteurs découvrir un CMS et les utiliser de manière intéressante. Avec des thèmes ciblés et mobiles, les possibilités de conception d'applications et de prototypage dans le CMS peuvent changer radicalement ce que les concepteurs individuels et les petites équipes peuvent accomplir. Les projets qui ont pris des mois, des dizaines de développeurs et 500 000 $ + à construire peuvent être réalisés par une ou deux personnes disposant d'un CMS open-source décent comme Drupal ou WordPress (ou Moteur d'expression pour un petit coût). Les outils ont mûri de telle sorte que les possibilités de réaliser efficacement des travaux de grande envergure sont tout à fait sans précédent.
Jason Pamental , @jpamental est un stratège web, designer, technologue, conférencier, écrivain, enseignant et curieusement curieux de presque tout. Toujours prêt à partager des conseils non sollicités, il travaille également sur un livre sur la typographie Web pour O'Reilly à paraître en 2012.
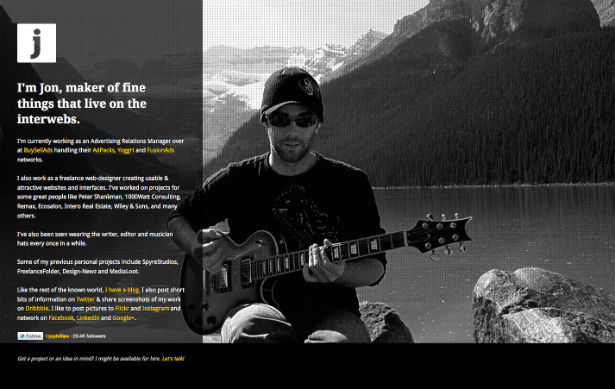
Jon Phillips
De toute évidence, le concept de conception de sites Web réactif et adaptatif continuera de croître et suscitera l’intérêt de plus en plus de concepteurs de sites Web dans les années à venir. Je ne pense pas que ce soit une tendance et je ne pense pas que cela va disparaître de sitôt. En fait, je pense que c'est maintenant un standard.
Bien entendu, la conception Web réactive signifie que nous avons besoin de nouveaux outils et techniques pour nous faciliter la vie. Les plugins jQuery aiment FitVids et des techniques comme la Elastislide sont d'excellents exemples de ce qui peut être réalisé et de ce que nous pouvons faire.
Je pense qu'au cours de la prochaine année, nous verrons de plus en plus d'entreprises et d'individus soutenant l'utilisation de CSS3 Media Queries et la conception Web réactive, ou soutenant l'idée que les sites mobiles devraient être des versions distinctes complètes. Je suis sûr que nous verrons beaucoup de percées dans les deux clans. Je suis certain qu'il y aura beaucoup de débats houleux (tout pour faire avancer le web bien sûr).
En parlant de design web réactif, je suis convaincu que nous verrons beaucoup de changements dans la publicité et la manière dont les annonces sont affichées sur le Web. Nous pouvons voir un changement dans la façon dont les gens monétisent leurs sites et développent des flux de revenus. Les publicités réactives sont une chose, mais je pense que la conception Web adaptative ne se limite pas au simple fait de lancer des requêtes dans les médias, mais que nous devons repenser la manière dont le contenu est présenté et que nous devons également penser aux publicités.
Une autre prédiction - qui n’est pas vraiment une prédiction mais qui indique clairement ce qui se passe déjà - est que nous verrons encore plus de sites utilisant des services comme TypeKit etFontDeck pour afficher une belle typographie sur le web.
Jon Phillips , @jophillips , est un designer, musicien et entrepreneur UX. Il travaille actuellement chez BuySellAds sur leur Yoggrt , AdPacks et FusionAds réseaux.
Dan Rose
Alors que je vois des sites conçus avec réactivité continuer à faire fureur en 2012, je peux imaginer que les concepteurs considèrent finalement la stratégie de contenu de manière plus cohérente comme une retombée positive. Étant donné que nous avons les outils pour construire des sites avant et arrière, je pense que le contenu sera enfin à l'honneur l'an prochain. Nous commencerons à examiner le contenu à fournir à un utilisateur mobile au lieu de simplement reformater le contenu du bureau. Espérons que
Je ne serais pas surpris de voir un mouvement d'éducation au design impliquant des sites qui détaillent les principes fondamentaux des théories du design, de la typographie, de la forme, de la couleur, etc. Ce n'est que logique compte tenu de la contribution de la communauté de la conception et du développement à son éducation. Nous avons récemment commencé à voir des jeux de crénage et de format lettre de Méthode à suivre qui supporte cela.
À l'inverse, je peux voir des concepteurs Web abuser des webfonts et des tendances de style en n'exerçant pas suffisamment de contrainte. Nous avons été involontairement pris dans l'attrait visuel du travail que nous voyons sur Dribbble et, par conséquent, nous essayons de reproduire le style sans but, y compris moi-même. Les fondements et les fondamentaux du design solide, et non du style, devraient propulser nos projets. Une connaissance du "quoi" et du "pourquoi" dans le choix des caractères doit également être évidente - je ne suis pas sûr que cela soit encore largement adopté, ou le sera bientôt.
Je suis ravi de faire partie de la communauté du design et j'espère que 2012 apportera une attention à des normes plus élevées et à un objectif réfléchi dans nos conceptions pour nous tous.
Dan Rose, @dblizzy , est un concepteur d'interfaces utilisateur à Syracuse, NY. Il est l'auteur du Manifeste Etiquette Photoshop pour les concepteurs Web , et il écrit et parle d'employer des normes plus élevées.
Jared Spool
Je prédis que la demande pour les concepteurs deviendra encore plus forte. Il est clair que le monde des affaires est attentif au succès des organisations, telles que Apple et le Cirque du Soleil, qui ont repris leurs industries en fournissant des produits et des services mieux conçus que tout le monde. Dans la salle de réunion et au sein de l'équipe de direction, une bonne conception est désormais souhaitable et mérite d'être investie.
Avec cette appréciation accrue de la conception, il y a une explosion de la demande de bons concepteurs. Alors que les demandes les plus importantes sont dans les grands centres, comme la Silicon Valley, New York et Seattle, je prédis que nous assisterons à une explosion mondiale pour les designers talentueux partout où les produits seront créés et les services fournis.
Le designer le plus recherché sera la personne qui peut faire un peu de tout. La majorité des organisations qui paieront beaucoup d'argent pour les grands designers en 2012 ne seront pas les agences habituelles ou les grandes entreprises ayant des pratiques de conception bien établies. Ce seront des organisations qui embaucheront leurs premiers concepteurs, et ils s’attendent à ce qu’ils disposent d’un large éventail de compétences.
Cela signifie que ces concepteurs devront savoir comment gérer un petit atelier de conception, structurer leur travail, produire les éléments visuels, effectuer des recherches, créer des interactions, créer des prototypes et communiquer leur vision aux personnes chargées de la mise en œuvre. Les concepteurs concevront chaque aspect du produit ou du service, pas seulement en mettant un éclat brillant ou en spécifiant des structures filaires.
Ma prédiction: 2012 est l'année du designer. Êtes-vous prêt pour cela?
Jared M. Spool , @jmspool, est le fondateur de User Interface Engineering, la plus grande organisation de recherche en ergonomie de ce type au monde. Jared passe son temps à travailler avec les équipes de recherche de la société, aide les clients à comprendre comment résoudre leurs problèmes de conception, explique aux journalistes et aux analystes du secteur l’état actuel de la conception et est un conférencier de plus de 20 ans. conférences chaque année. Il est également président de la conférence et conférencier principal lors de la conférence annuelle UI Conference et Web App Masters. Vous pouvez suivre les réflexions de Jared à @jmspool et ses recherches à @veille avec une richesse de ressources à uie.com .
Nick Walsh
Recherchez la croissance continue et la définition de la spécialisation front-end pour combler le vide entre les concepteurs et les développeurs - ce n’est plus seulement pour les grandes agences. Les technologies derrière la couche d'interaction utilisateur continueront à augmenter en densité, et les préprocesseurs (Sass, LESS, CoffeeScript) ne deviendront plus omniprésents pour couvrir les lacunes persistantes. Avec ces outils en main (en particulier les fonctions de couleur disponibles dans Sass et LESS), le prototypage et la conception rapides dans le navigateur devraient devenir plus courants.
Alors que les barrières d’entrée entrent dans le monde de Git et de Github, la perspective d’un plus grand nombre de concepteurs participant à des projets open source est passionnante. Avec des interfaces compétitives, recherchez ces projets pour attirer un public plus large de laïcs et permettre aux concepteurs à venir de faire leurs preuves en dehors des réaménagements non sollicités.
Le design mobile et le design réactif sont déjà bien établis, mais nous pensons que nous sommes sur le point de franchir le plus grand seuil - ces termes faisant partie du vocabulaire du client. Plutôt que de devoir convaincre les clients des avantages liés à des coûts accrus, ils commenceront à demander spécifiquement ces techniques - ou, du moins, à mieux répondre aux besoins à mesure que de nouveaux exemples seront disponibles.
Nick Walsh , @nickawalsh , est un développeur front-end et concepteur occasionnel à Envy Labs à Orlando, en Floride, ainsi qu’un contributeur important au démarrage de la formation interactive École de code .
Tim Wright
Je crois que 2012 nous rapprochera encore plus de l’idéal «One Web» dont nous parlons tous depuis la création des Web Standards. Concevoir un périphérique spécifique, une résolution d'écran ou même de la bande passante appartiendra officiellement au passé, car les navigateurs auront un accès plus avancé aux périphériques. Cette prédiction se divise en deux parties:
Tout d'abord, je prédis que le API de périphérique que Mozilla et le W3C travaillent actuellement seront vidés et complétés d'ici le milieu de l'année; et fortement pris en charge dans la plupart des versions de WebKit mobile et de Firefox mobile. Comme nous obtenons un accès fin à des choses comme l’appareil photo, l’accéléromètre, l’autonomie de la batterie et des informations détaillées sur le système, nous serons moins enclins à intégrer autre chose que HTML, CSS et JS. L'API de périphérique, associée au monstre 2011, responsive design, nous aidera à créer des applications riches dans le navigateur et à nous conduire vers ce qui est vraiment un "Web unique".
Deuxièmement, je pense que lorsque nous développerons nos applications à l’échelle de toutes les plates-formes et de tous les appareils, nous nous heurterons à une barrière de performance. Le doigt sera directement orienté vers JavaScript et dans de nombreux cas, nous devrons nous demander si une bibliothèque de la taille de jQuery nuit ou nous aide à long terme. Je pense que les applications les plus avancées éviteront les grandes bibliothèques et les réseaux d’électricité pour écrire du JavaScript natif ou utiliser une petite bibliothèque plus ciblée pour le travail.
Tim Wright, @ csskarma , concepteur UI et UX à l'université de Boston, construit des trucs bizarres depuis 2004. Nous nous tournons constamment vers l'avenir et les prochaines étapes du Web. "Si vous ne remettez jamais en question le statu quo, vous ne progresserez jamais."
Jeffrey Zeldman
Le mobile d'abord, le design réactif et le design réactif pour mobile continuera à bouleverser (et à façonner) le secteur alors que nous répondons à une pléthore de périphériques Internet toujours connectés, de capacités et de tailles d'écran variées, gérés par de nombreux utilisateurs. niveaux de sophistication variables dans des contextes disparates et très spécifiques. Comme cette façon de concevoir et de développer est actuellement une activité d'avant-garde, la nécessité en fera la norme. Et au fur et à mesure que cela deviendra la norme, les guerres de territoire dirigées par des comités qui remplissent les pages d'accueil avec de la merde, qu'aucun utilisateur ne souhaite ou dont il a besoin, ira au dinosaure. Nous continuerons également à nous battre avec la stratégie de contenu telle qu'elle s'applique aux contextes changeants du mobile, du bureau et du netbook. Quiconque n’utilise pas l’amélioration progressive pour mettre du contenu et l’utilisateur en premier trouvera ses applications et ses sites en perte de popularité auprès des internautes. Les téléphones intelligents dotés de navigateurs avancés et de petits écrans placent les normes Web, l’accessibilité et la convivialité au premier plan, là où ils ont toujours appartenu.
Jeffrey Zeldman ( @ zeldman ) fondé Cog heureux les studios, écrit l'industrie Concevoir avec des standards Web , fondé et publie Une liste à part Magazine co-fondé Un livre à part , co-fondateur de la conférence de design Un événement à part , a une fille et vit à New York.
Maintenant c'est ton tour. Quelles sont vos prévisions de conception Web pour 2012? Partagez votre opinion dans les commentaires ci-dessous.