Ce que chaque développeur Web doit savoir sur les performances frontales
En tant que développeurs, nous ignorons trop souvent une dernière étape cruciale avant de lancer un site Web: optimiser les performances .
La plupart des développeurs reconnaissent maintenant qu'un code organisé et valide assure la maintenabilité et la compatibilité.
Quiconque en doute doit simplement parler à un développeur qui a choisi de travailler sur un ancien site Web contenant un code spaghetti non organisé et sans commentaire.
Tout comme il est important de préparer notre code pour qu'il soit lu par d'autres développeurs, nous préparons également notre code pour qu'il soit lu par les navigateurs. Un bon développement Web peut commencer par une bonne organisation, mais il se termine par une très bonne optimisation.
Cet article présente les meilleures pratiques en matière de performances frontales.
L'histoire d'une demande Web

Lorsqu'un visiteur demande une page de votre site Web, plusieurs choses se produisent:
- Votre serveur Web renvoie un document HTML.
- Le navigateur du visiteur recherche et demande les fichiers liés (CSS, JavaScript, images);
- Votre serveur Web renvoie ces fichiers liés.
- Le navigateur des visiteurs affiche ces fichiers, les exécute ou les regarde pour obtenir plus d'informations (par exemple des images d'arrière-plan CSS).
Bien que ce processus semble assez simple, un certain nombre de complications pourraient vraiment ralentir le processus:
- Chaque fichier demandé a des en-têtes qui doivent également être envoyés. L'envoi de nombreux petits fichiers crée une surcharge inutile que vous évitez avec deux gros fichiers.
- La plupart des navigateurs sont limités dans le nombre de fichiers qu'ils peuvent télécharger d'un domaine à la fois. Si vous avez 24 fichiers à télécharger du même domaine, le neuvième ne commencera pas à télécharger tant que le premier ne sera pas terminé.
- De nombreux navigateurs bloquent tous les téléchargements parallèles lors du chargement de JavaScript externe.
Bien que tout cela puisse paraître quelque peu compliqué, il existe de bonnes pratiques à suivre pour le rendre beaucoup plus simple. Google et Yahoo offrent des directives assez complètes sur l’optimisation de l’optimisation des sites Web:
Bon nombre de leurs recommandations nécessitent un peu de travail. Vous trouverez ci-dessous les cinq meilleures choses que vous pouvez faire aujourd'hui pour améliorer les performances de votre site Web avec un minimum d'effort.
5 modifications rapides pour améliorer les performances de votre site Web
1. Déplacez votre JavaScript vers le pied de page
Déplacer vos fichiers JavaScript sur le pied de page est la solution la plus rapide et la plus simple pour améliorer les performances. De nombreux navigateurs bloquent les téléchargements parallèles lors du chargement de fichiers JavaScript externes. en mettant vos fichiers dans le pied de page, les navigateurs commenceront par charger d’autres choses.
Attention toutefois aux effets secondaires du moment et de l’apparence. Si vous utilisez JavaScript pour modifier l’apparence d’un élément, il ne sera exécuté qu’après un délai plus long.
2. Mettez d'abord le CSS
Charger d'abord le CSS est tout aussi important que de mettre le JavaScript à la fin du document HTML pour deux raisons:
- CSS contient souvent des images d'arrière-plan qui nécessitent un autre cycle de requêtes. Il est important de les démarrer dès que possible.
- Les pages s'affichent dès que le CSS est prêt.
En plaçant le code CSS en haut du document, vous vous assurez que toutes les images d'arrière-plan commencent à se charger immédiatement et que votre site Web affiche le plus rapidement possible.
3. Compilez et réduisez vos CSS et JavaScript
Lors de l'écriture de code pour la maintenabilité, l'utilisation de plusieurs feuilles de style et fichiers JavaScript différents est souvent utile. Lorsque vous optimisez les performances, c'est presque la pire chose à faire. Avec chaque fichier ajouté, un en-tête doit être envoyé et une demande supplémentaire doit parvenir au serveur.
Combinez tous vos fichiers CSS dans un fichier et tous vos fichiers JavaScript dans un autre, puis réduisez-les tous les deux. (N'oubliez pas de mettre le code CSS en haut du document HTML et le code JavaScript dans le pied de page.)
Bien que recompiler et minifier vos fichiers après chaque modification puisse paraître pénible, la différence de performance est vraiment spectaculaire.
Ressources de compilation et de minimisation:
- En ligne Compresseur CSS et Minifier ,
- En ligne Compresseur JavaScript ,
- WordPress WP Minify brancher,
- Bibliothèque PHP5 ,
- Google Module Apache .
4. Méfiez-vous des scripts tiers
De nombreux sites Web contiennent aujourd'hui des scripts et des widgets tiers qui chargent des données provenant d'autres serveurs. Les exemples sont le bouton Tweet, le fan box Facebook, le bouton Share This et même Google Analytics. Vous penseriez que tout cela serait bien conçu, mais pas tous. Par exemple, le Le widget Digg fait neuf requêtes , soit 52 Ko et bloque le téléchargement de la page principale!
Utilisez ces widgets avec modération, mesurez leurs performances et recherchez des alternatives asynchrones. Des alternatives aux widgets les plus populaires sont disponibles. leur installation est un peu plus compliquée, mais ils fonctionnent beaucoup mieux. Vous pouvez généralement les trouver avec un peu de creuser.
Ressources du widget asynchrone:
- Google Analytics ,
- Bouton Tweet ,
- WordPress Widgets asynchrones brancher,
5. Mesurez vos résultats
Un certain nombre d’outils performants facilitent la mesure des performances de votre site Web. Certains peuvent être utilisés dans le navigateur; d'autres sont en ligne:
- Firefox Firebug
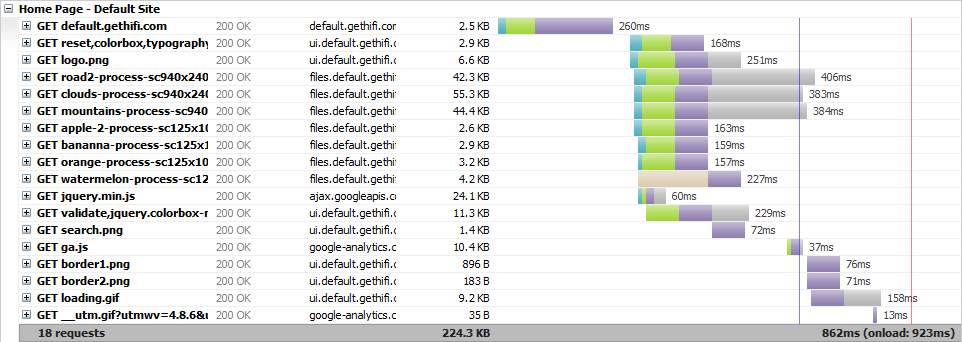
Consultez l'onglet Net dans Firebug pour voir une chronologie visuelle de la durée de chargement de votre site Web et de ses raisons. - YSlow pour Firebug
Yahoo a publié un plug-in pour Firebug qui analyse un site Web contre ses recommandations YSlow et suggère des moyens d’améliorer les performances. - PageSpeed pour Firebug
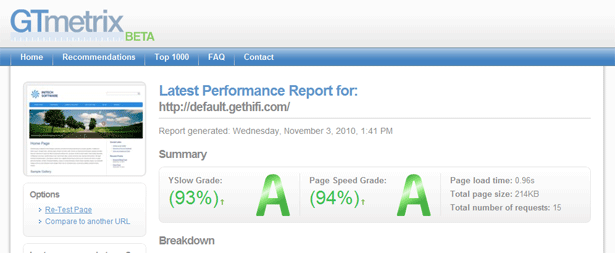
Cela fonctionne comme YSlow mais est basé sur les recommandations de Google PageSpeed. - GTMetrix
Cet outil prend une URL et fournit un rapport complet sur les performances du site Web basé sur YSlow et PageSpeed. C'est pratique lorsque Firebug n'est pas disponible ou que vous souhaitez partager les résultats via un lien.
Aller plus loin
La plupart des développeurs Web peuvent facilement mettre en œuvre les cinq conseils ci-dessus. Cela dit, un certain nombre d’autres choses sont intéressantes si vous voulez approfondir un peu et optimiser la configuration de votre serveur.
Ajouter les en-têtes d'expiration
Inclure un en-tête d'expiration avec chaque fichier envoyé par votre serveur. Cela indique au navigateur combien de temps le fichier est bon. De cette façon, le navigateur sait enregistrer le fichier lors de la prochaine référence, de sorte que le navigateur n’a pas à le récupérer à nouveau depuis le serveur.
De nombreux sites Web contiennent le même fichier CSS sur chaque page, mais il n'y a aucune raison pour qu'un visiteur doive le télécharger pour chaque page. le navigateur doit savoir le mettre en cache.
Utiliser la compression Gzip
Les ordinateurs d'aujourd'hui sont vraiment rapides. La compression Gzip en profite en demandant au serveur de compresser chaque fichier avant de l'envoyer au visiteur.
Le navigateur du visiteur le télécharge et le décompresse. Dans le passé, nous devions tenir compte des ressources du serveur pour décider de l'activer ou non. Aujourd'hui, l'activation de gzip ne présente aucun inconvénient.
Envisagez d'installer mod_pagespeed
Google vient de publier un module Apache appelé mod_pagespeed . Il implémente automatiquement presque toutes les techniques de cet article.
La compréhension des techniques avant la mise en œuvre de ce module reste cependant importante. Si vous savez comment fonctionne le site, vous pourrez tirer parti des nombreux filtres de mod_pagespeed. Un tel filtre, Combiner CSS , trouve, combine et minimise tous les CSS référencés dans le HTML.
Le module dispose d'un certain nombre de filtres et de paramètres susceptibles d'améliorer les performances de votre site Web. Tous valent la peine d'être regardés.
Conclusion
Bien que le sujet ne soit pas le plus glamour, l'optimisation mérite plus d'attention. Notre travail en tant que développeur consiste à apprendre les meilleures pratiques du secteur afin de fournir un travail de qualité supérieure à nos clients et utilisateurs.
Cet article a été écrit exclusivement pour Webdesigner Depot par Joel Sutherland, fondateur et développeur web chez Campagnes Nouveaux Médias . Il fait partie de l'équipe qui vient de lancer La chaîne hi-fi , un système de gestion de contenu moderne conçu pour les concepteurs avec leurs clients en tête. Suivez Joel sur Twitter ou contactez-le sur le site Internet HiFi.
Connaissez-vous un moyen simple d’améliorer les performances d’un site Web qui n’a pas été mentionné dans cet article? S'il vous plaît le partager et votre expérience dans les commentaires ci-dessous.