Quoi de neuf pour les designers, décembre 2014
Dans l'édition de ce mois des nouveautés pour les concepteurs et les développeurs, nous avons inclus de nouvelles applications pour la conception, les frameworks et les modèles, de nouvelles applications mobiles et ressources de conception, des ressources JavaScript, des ressources pour les startups et bien plus encore. Et comme toujours, nous avons également inclus de nouvelles polices géniales!
Presque tout ce qui est sur la liste ce mois-ci est gratuit, avec quelques applications et outils à faible coût et à forte valeur ajoutée. Ils seront certainement utiles aux concepteurs et aux développeurs, des débutants aux experts.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @cameron_chapman à prendre en considération!
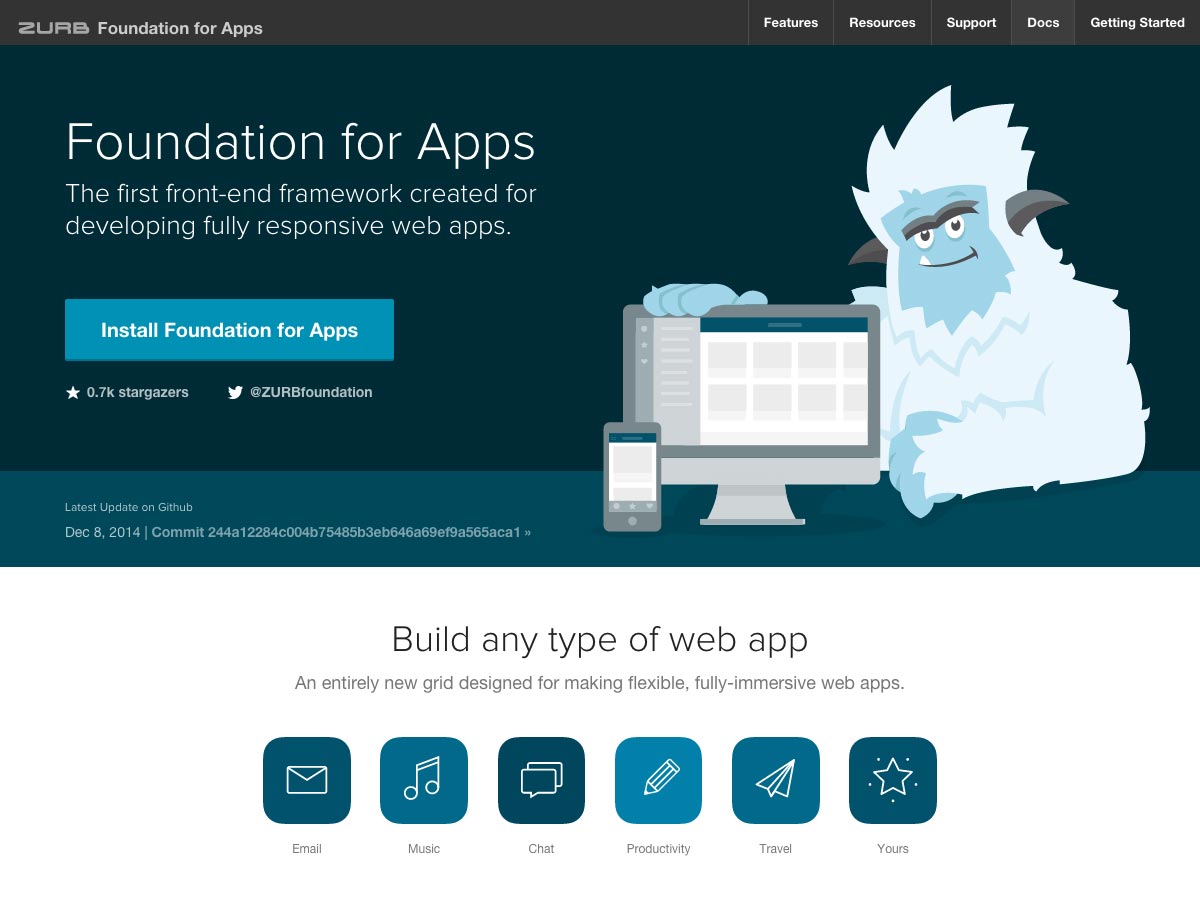
Fondation pour les applications
Fondation pour les applications est un framework frontal pour la création d'applications Web entièrement réactives. Vous pouvez l'utiliser pour créer des applications telles que des applications de messagerie, des applications musicales, des applications de productivité, etc.
PaiementFont
PaiementFont est une police Web SVG qui inclut des icônes pour tous les principaux processeurs et méthodes de paiement et de carte de crédit. Il y a 74 icônes incluses.
Fontspiration
Fontspiration est une application d'inspiration typographique pour iOS. Vous pouvez parcourir la typographie créative, rechercher des polices et créer des gifs ou des vidéos de typographie animés amusants.
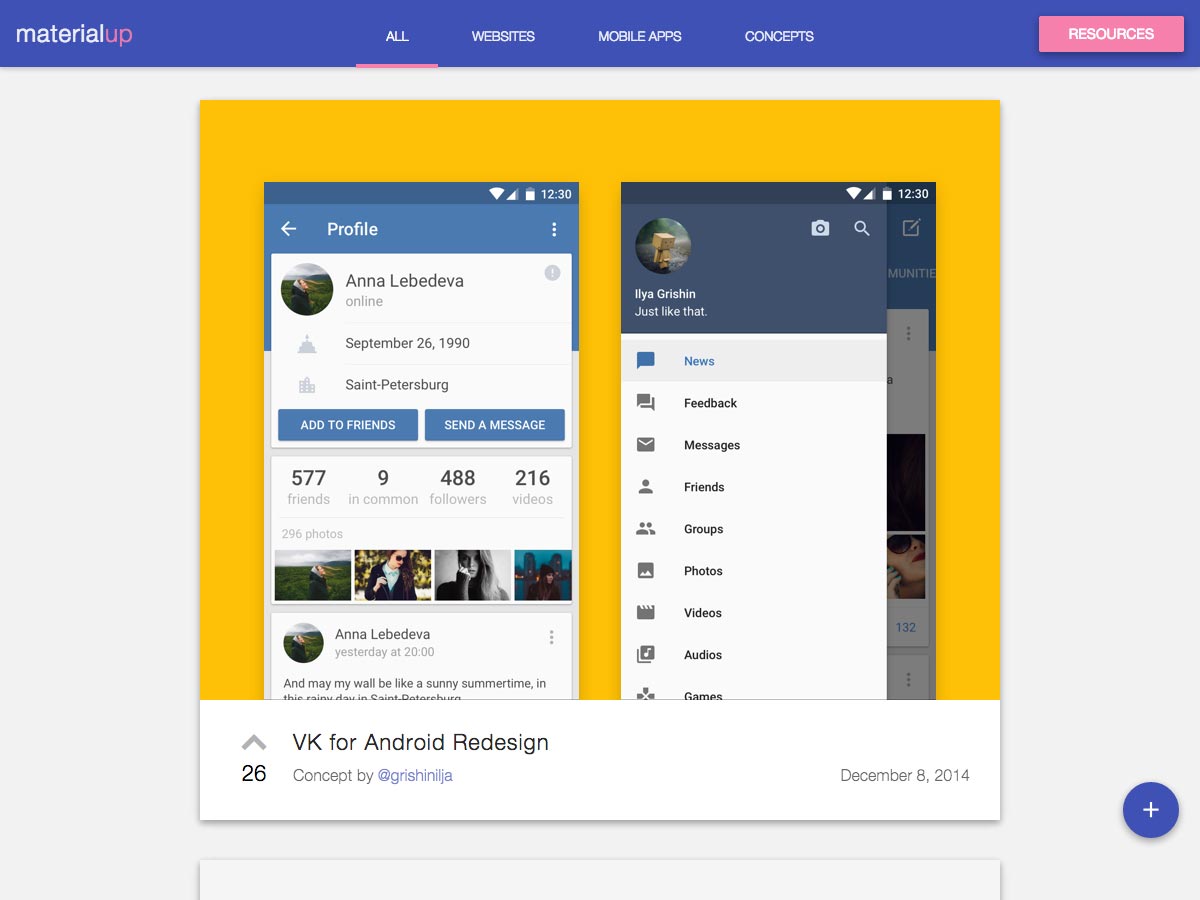
Matériel haut
Matériel haut est une galerie de conception matérielle qui propose une inspiration quotidienne pour les sites Web, les applications mobiles et les concepts.
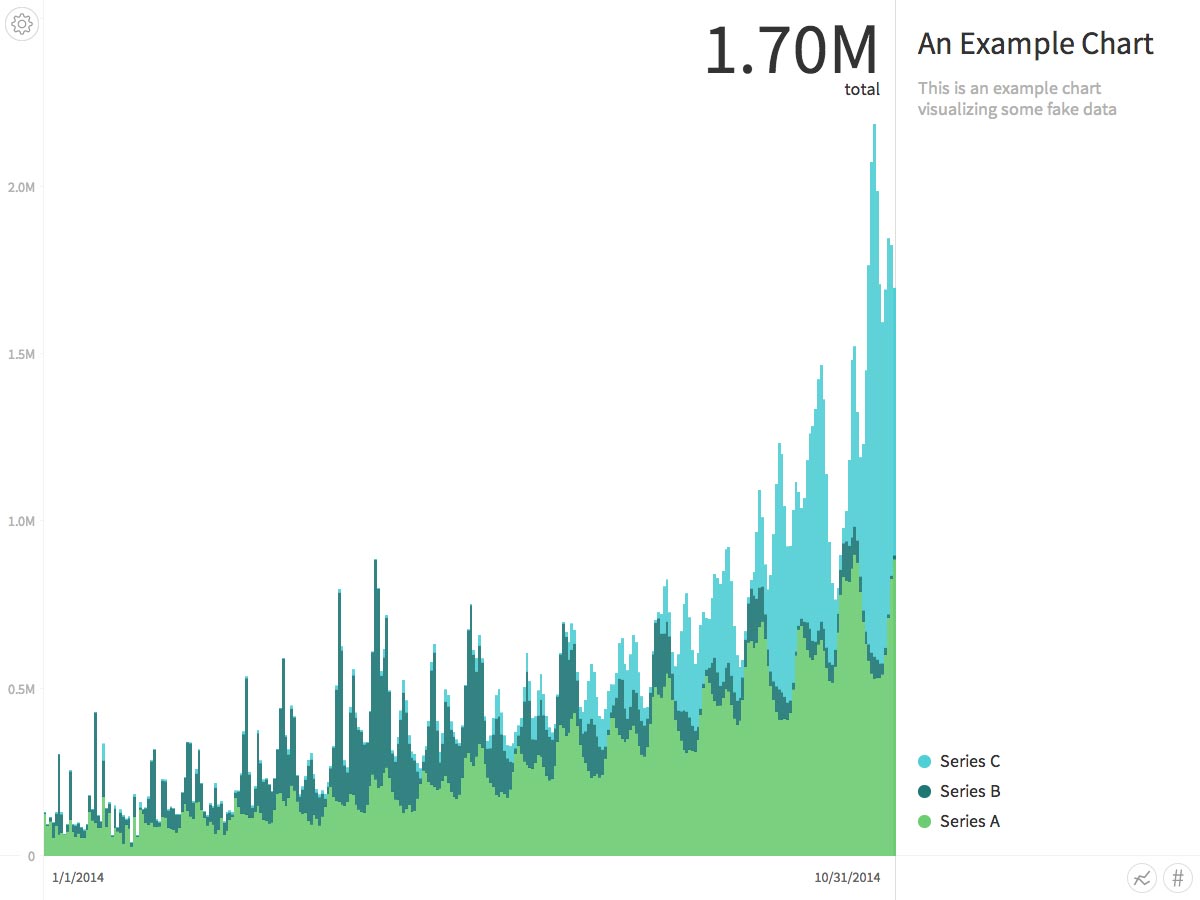
Cartographié
Cartographié est une nouvelle application graphique de Medium. Il suffit de coller un lien vers une feuille de calcul Google ou un fichier CSV et Charted fait son possible en créant un graphique interactif avec vos données.
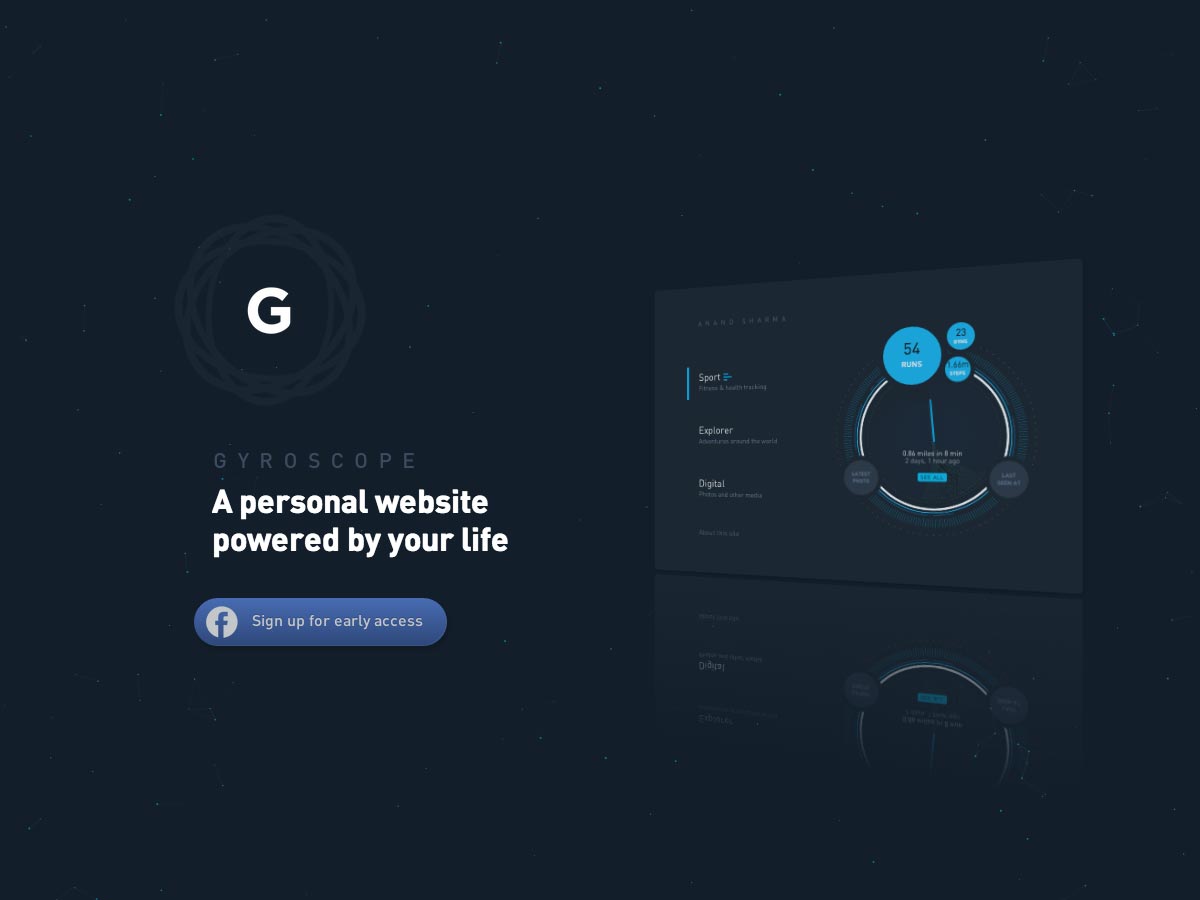
Gyroscope
Gyroscope est une application pour créer un site Web personnel alimenté par les activités que vous faites en ligne et les applications que vous utilisez, affichant les données de chacun.
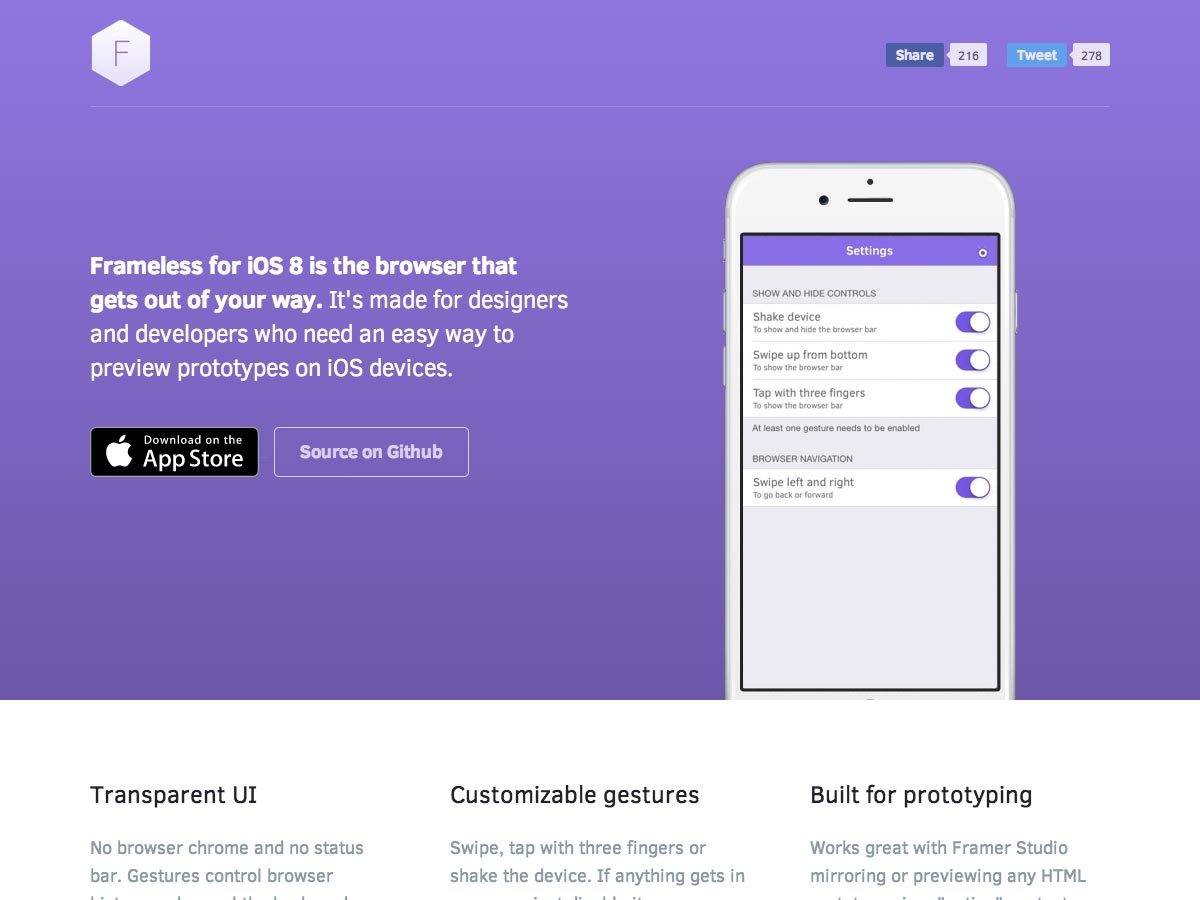
Sans cadre
Sans cadre est un navigateur pour iOS 8 conçu pour que les concepteurs et les développeurs puissent prévisualiser les prototypes sur les appareils iOS. Il dispose d'une interface utilisateur transparente sans chrome ni barre d'état de navigateur et propose des gestes personnalisables.
Tindddle
Tindddle est comme Tinder pour Dribbble. Il est facile de trouver du travail et de l'inspiration.
Quatre ombres
Quatre ombres vous permet de créer des ombres sur vos icônes qui changent avec l'heure, elles correspondent donc à l'aiguille des heures sur une horloge analogique.
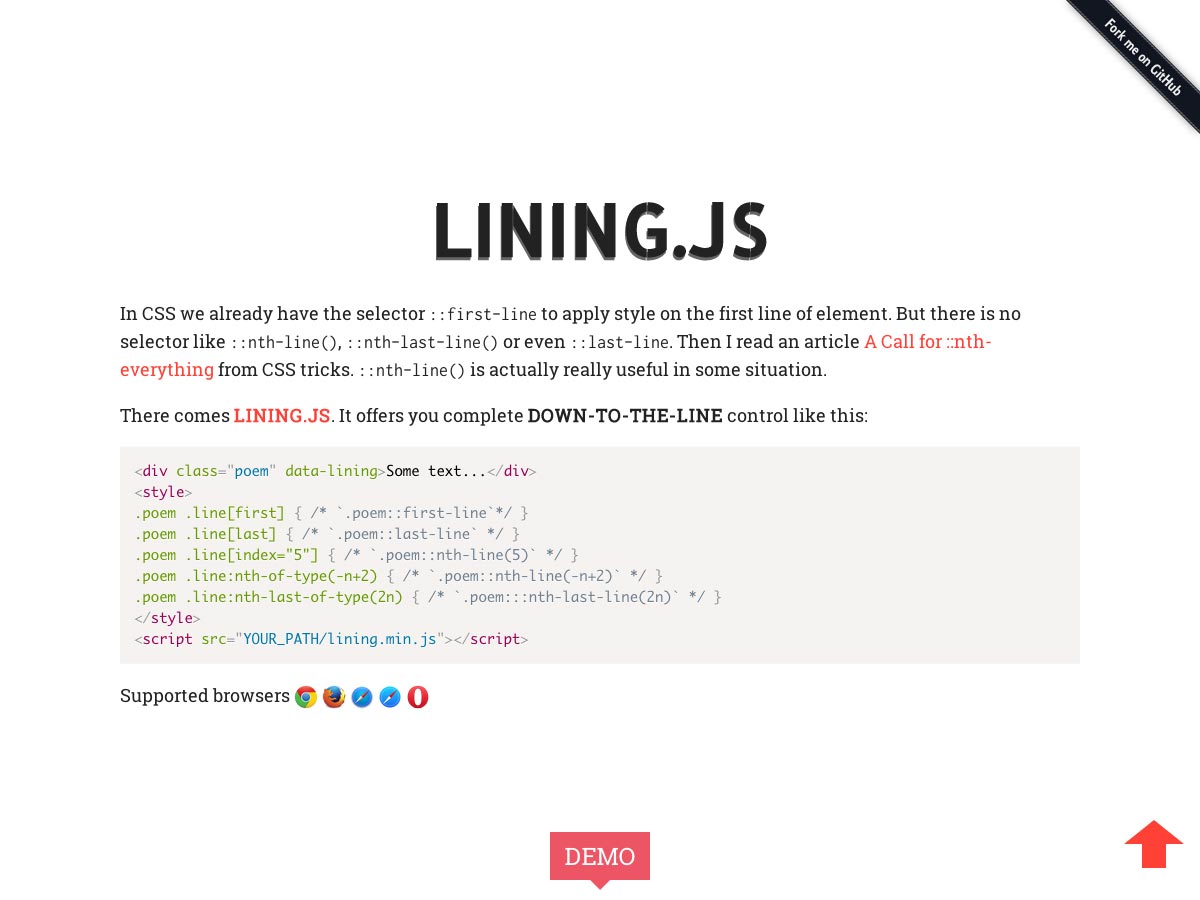
Lining.js
Lining.js vous donne un contrôle complet sur le style CSS. Vous pouvez donc appliquer des styles à des lignes spécifiques, un peu comme le sélecteur CSS "de première ligne".
Manuel de Hanno
Manuel de Hanno couvre le processus complet et le processus pour les concepteurs à Hanno. C'est une excellente ressource et un exemple de transparence dans le monde du design.
Pixact.ly
Pixact.ly est un outil en ligne amusant pour voir à quel point vous connaissez vos pixels et vos dimensions. Il vous donne une longueur et une largeur spécifiques de boîte à dessiner et vous évalue en fonction de votre proximité.
CSS Dig
CSS Dig est une extension Chrome qui vous permet d'analyser votre CSS de manière novatrice, notamment en le restructurant et en le restructurant.
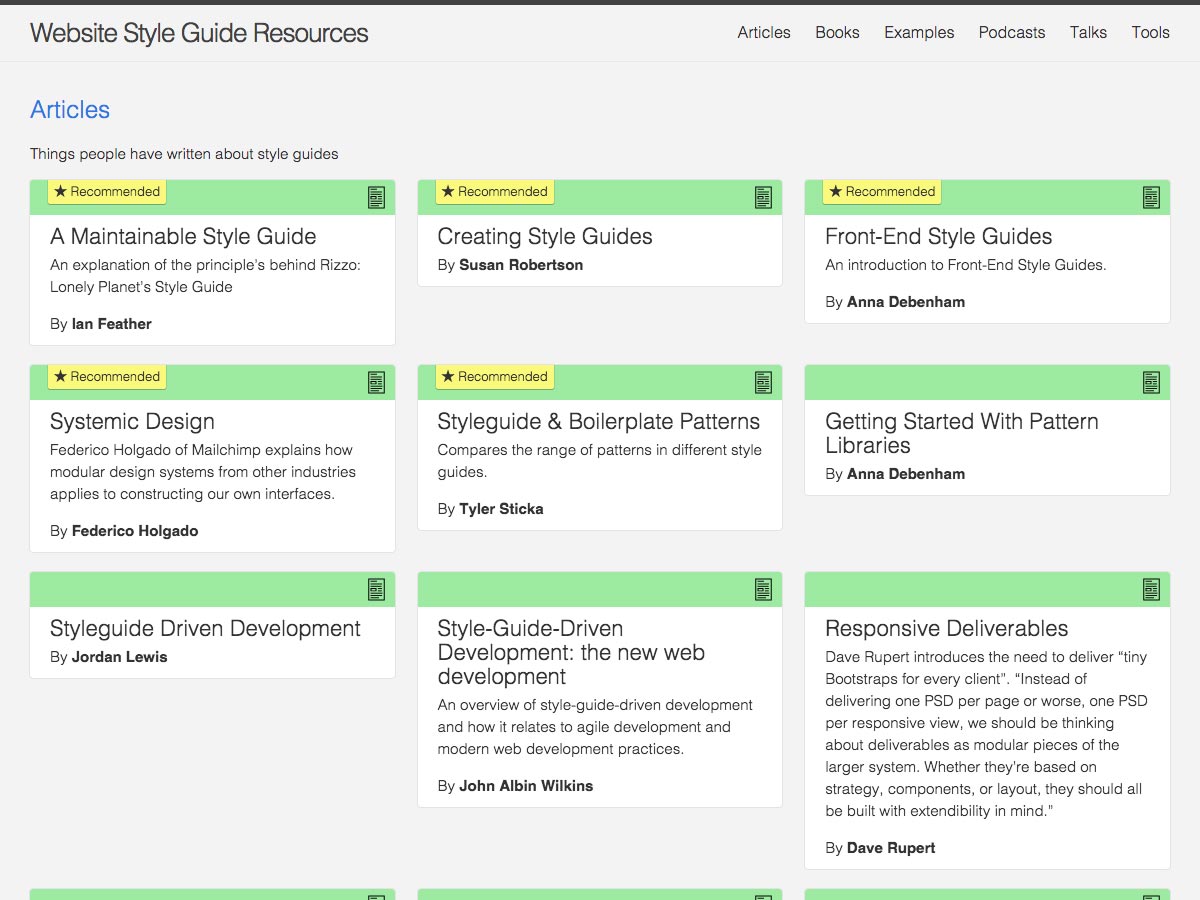
Ressources du guide de style de site Web
Ressources du guide de style de site Web est une liste d'articles et d'autres ressources pour créer de meilleurs guides de style.
Blocs
Blocs est une application Mac simple pour créer des sites Web réactifs, modernes et statiques sans écrire de code. Il est rapide et intuitif, utilise Bootstrap 3, inclut une liste organisée de polices Google Web Fonts et prend même en charge la rétine.
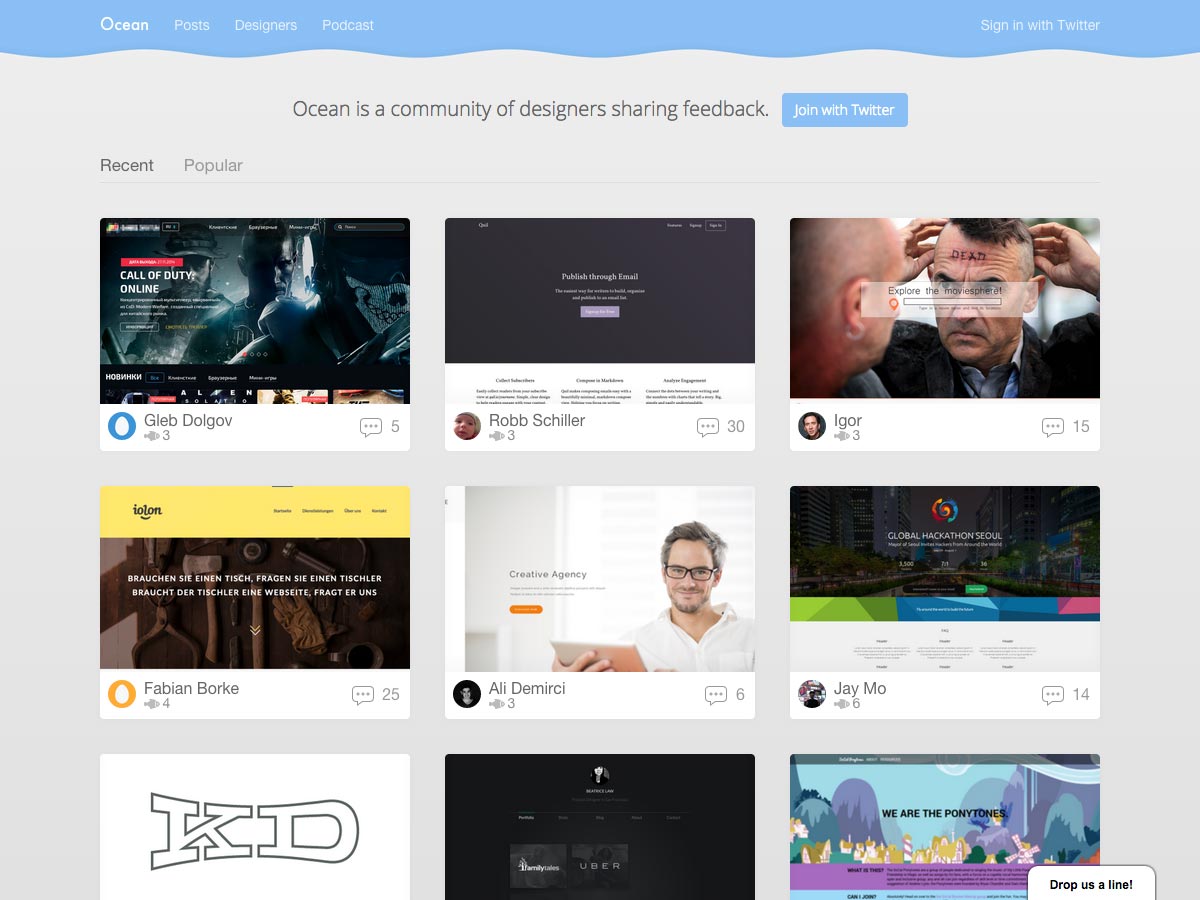
Océan
Océan est une communauté qui permet aux concepteurs de partager leurs impressions. Vous pouvez vous joindre à Twitter pour télécharger vos propres conceptions ou laisser des commentaires pour les autres.
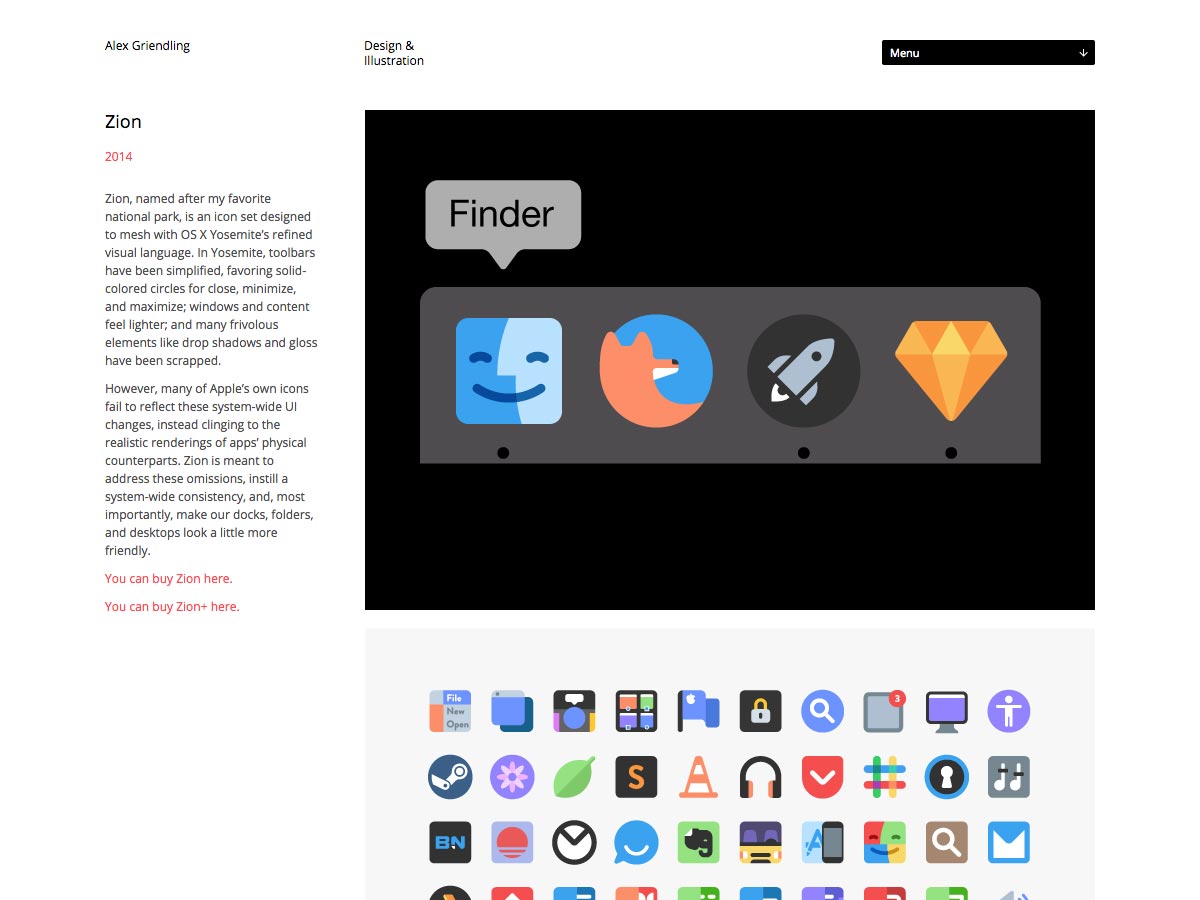
Sion
Sion est un ensemble d'icônes conçu pour le langage visuel raffiné d'OS X Yosemite. Cela crée une cohérence à l’échelle du système qui manque dans les icônes par défaut.
Vivus
Vivus est une classe JS qui vous permet d’animer des fichiers SVG, d’apparaître qu’ils sont en cours de dessin. Il existe trois styles d'animation: retardé, asynchrone et un par un.
Rincer.io
Rincer.io est une communauté de photographie et de portfolio exclusive, qui vise à présenter de grandes histoires photographiques d'artistes établis et émergents.
Atomique
Atomique est un logiciel de conception d’interface qui inclut des outils de prototypage et de collaboration intégrés.
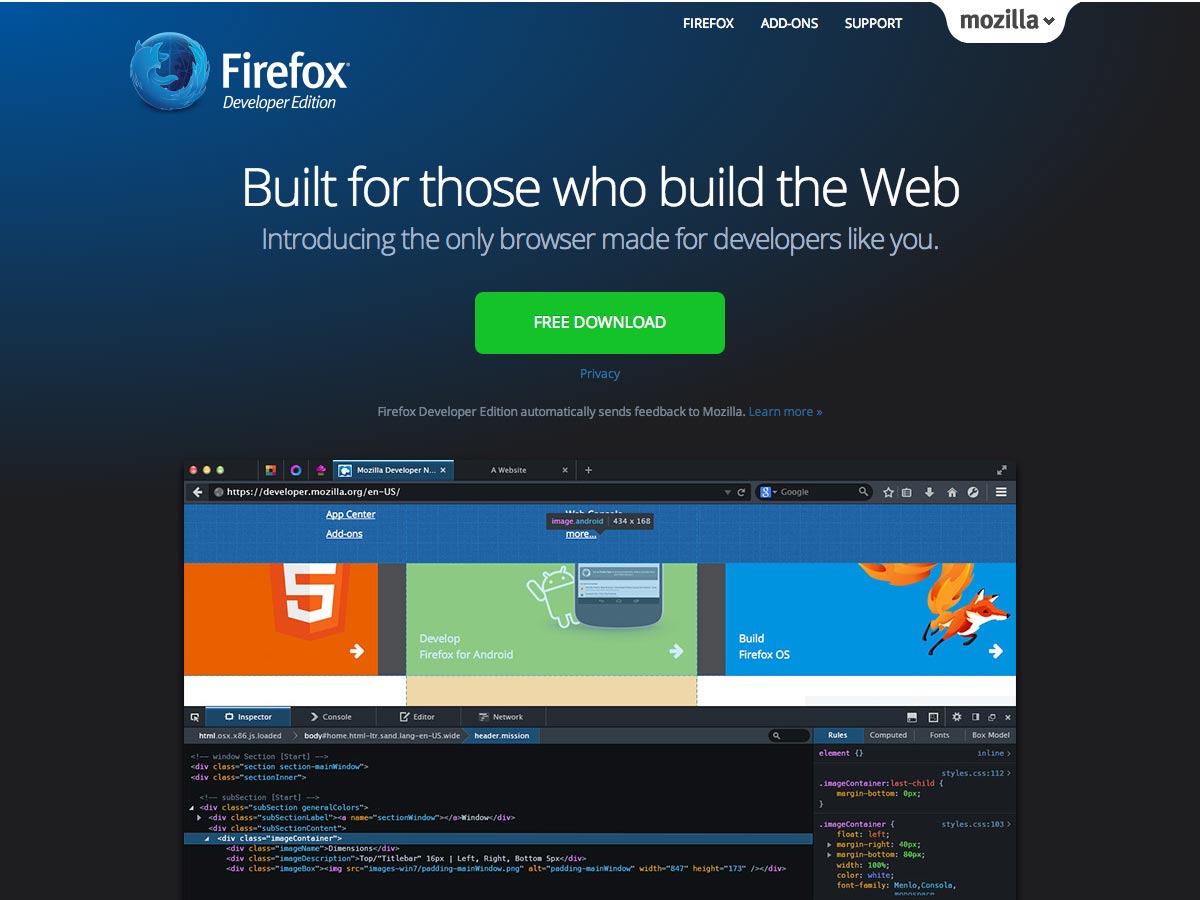
Firefox Developer Edition
Firefox Developer Edition est un navigateur spécialement conçu pour les développeurs. Il comprend des outils de codage et des outils parfaits pour le débogage dans n'importe quel navigateur.
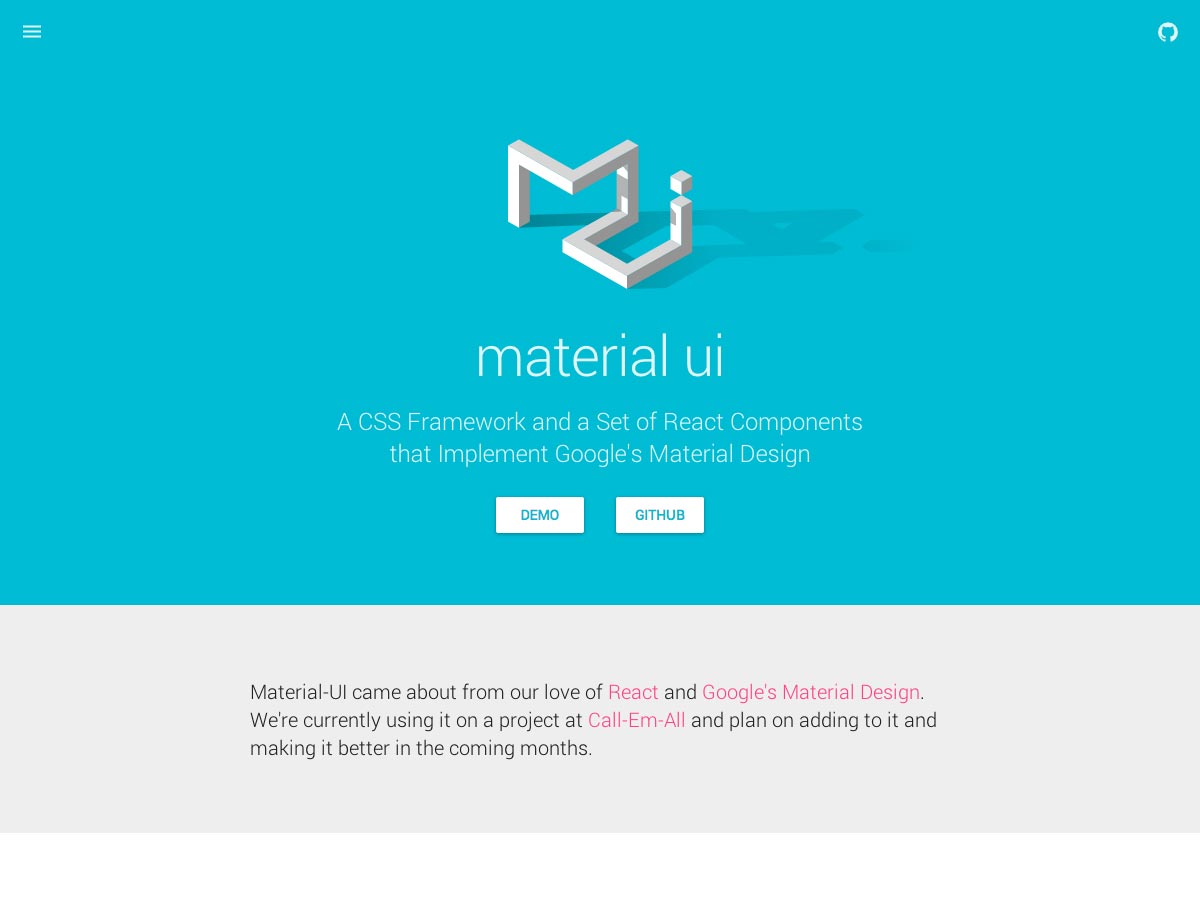
Interface utilisateur
Interface utilisateur est un framework CSS un ensemble de composants React qui utilise la conception matérielle de Google.
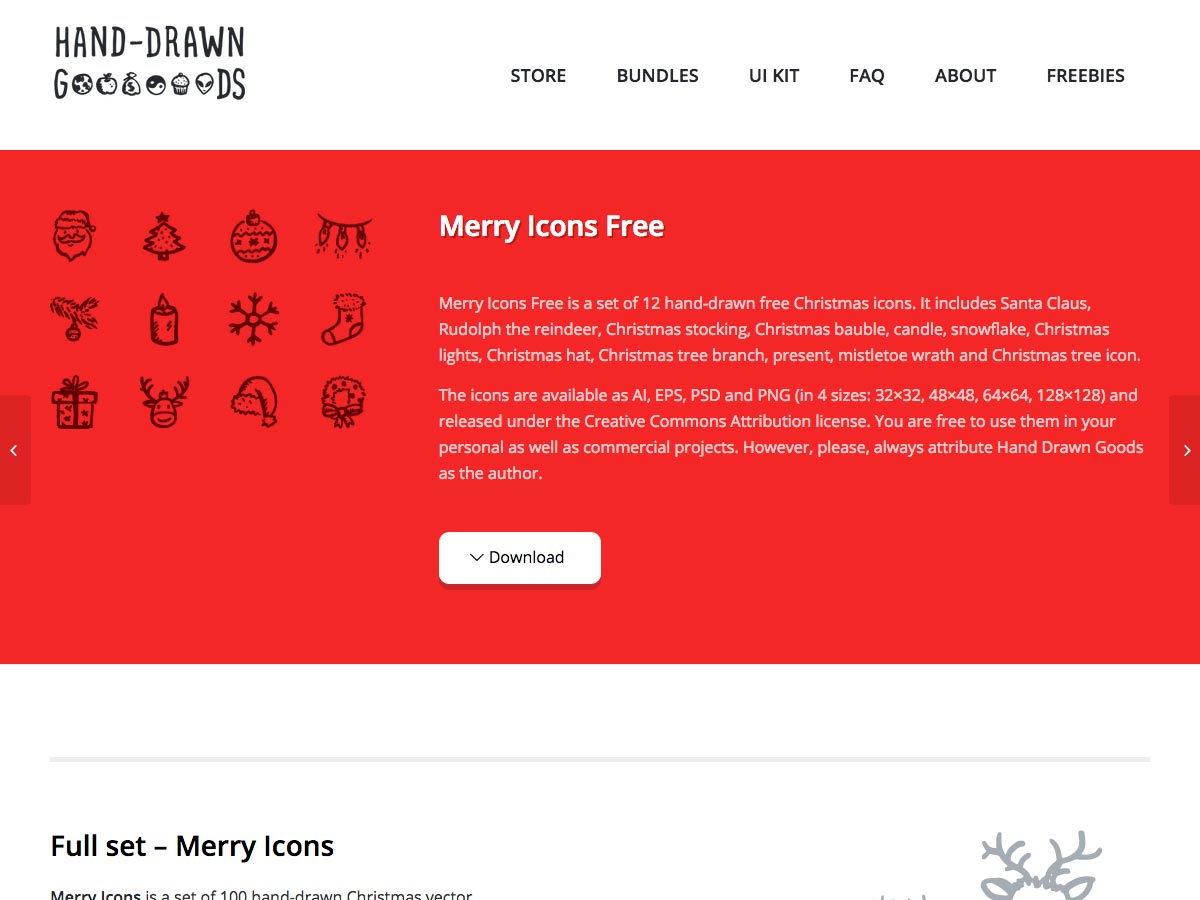
Joyeux icônes
Joyeux icônes est un ensemble d'icônes de Noël dessinées à la main. Il y a 12 icônes dans le set gratuit, y compris un Père Noël, un sapin de Noël, un ornement, des lumières, une bougie, un flocon de neige, un bas, un cadeau, etc. Ils se présentent sous la forme de fichiers AI, EPS, PSD et PNG, en quatre tailles.
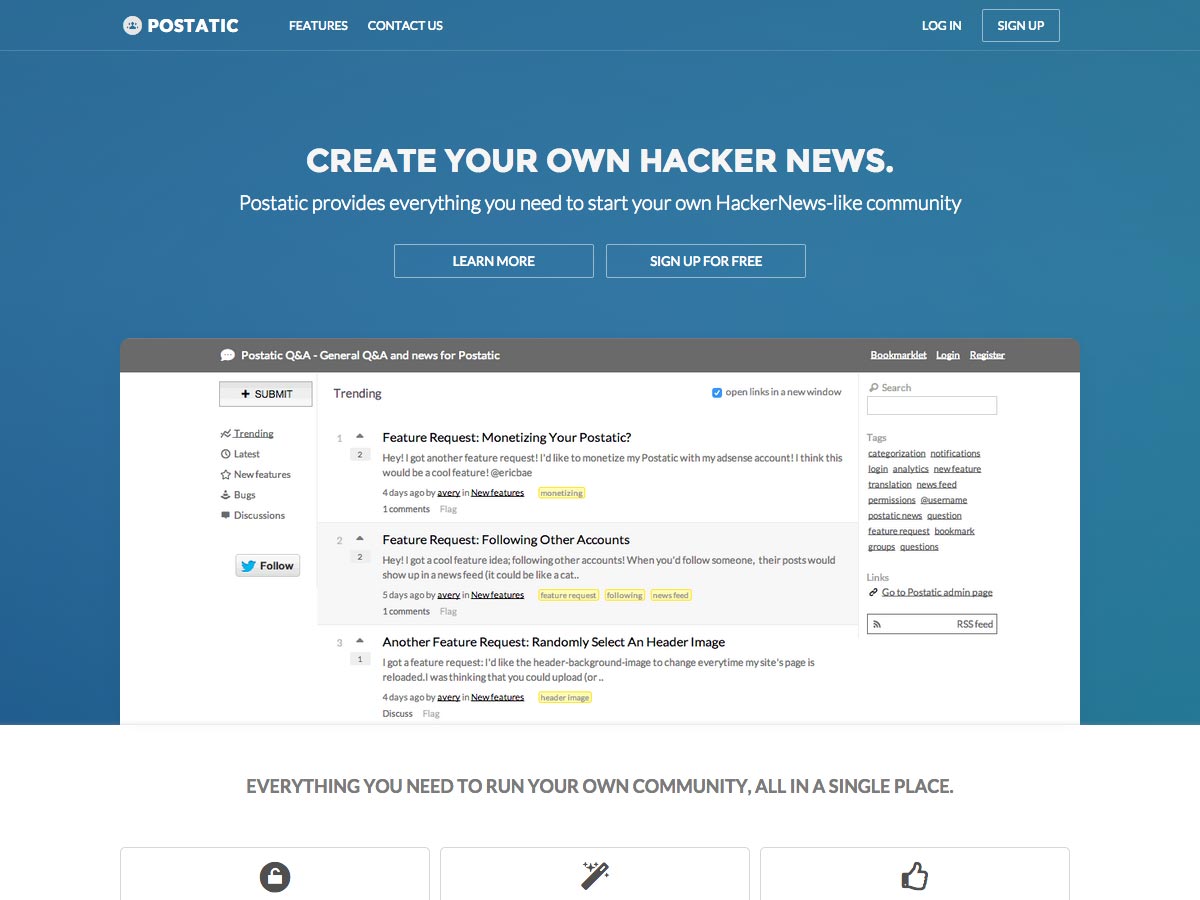
Postatique
Postatique est une plate-forme pour créer une communauté de type HackerNews. Vous pouvez contrôler l'apparence du site, ainsi que la manière dont le site est accessible à votre communauté.
des points de suture
des points de suture est un générateur de feuilles de sprite HTML5 qui utilise une interface de glisser-déposer.
Venngage
Venngage est un moyen facile de créer et de publier des infographies, des visualisations de données et des rapports, avec des centaines de graphiques et d'icônes disponibles.
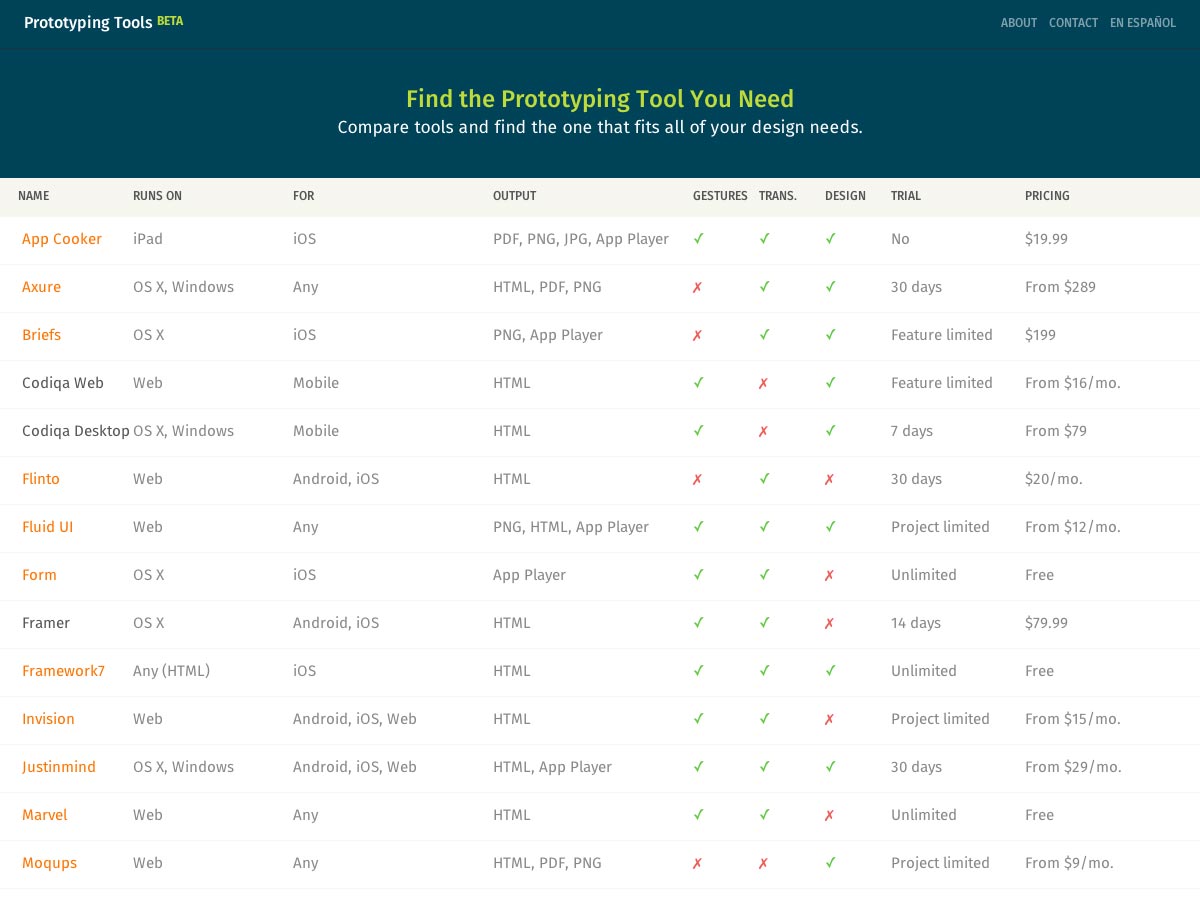
Outils de prototypage
Outils de prototypage est un tableau comparant les outils de prototypage, pour vous aider à choisir le meilleur pour vos besoins de conception. Il comprend des colonnes pour la sortie, les gestes, les termes, etc.
PrivacyPal
PrivacyPal est un moyen simple de voir les termes et conditions de tout site Web en entrant simplement l'URL.
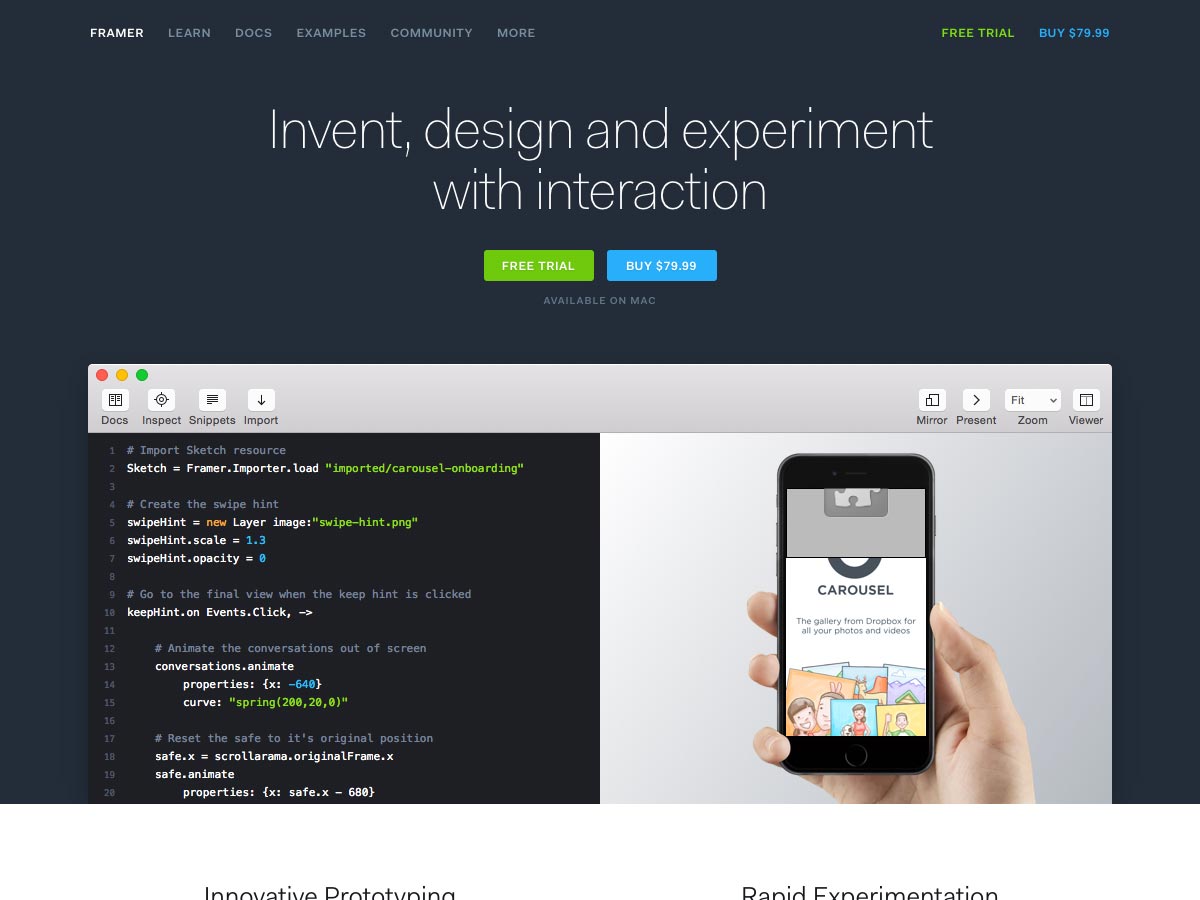
Encadreur
Encadreur est un framework JavaScript open source, de prototypage et d'expérimentation qui vous permet de définir des animations et des interactions.
Qards
Qards est un ensemble de cartes préconçues que vous pouvez utiliser ensemble pour créer un site Web sans avoir besoin de concevoir ou de coder.
Guide du concepteur en DPI
le Guide du concepteur en DPI est une introduction pour les concepteurs qui veulent mieux comprendre les conceptions croisées et multi-plateformes.
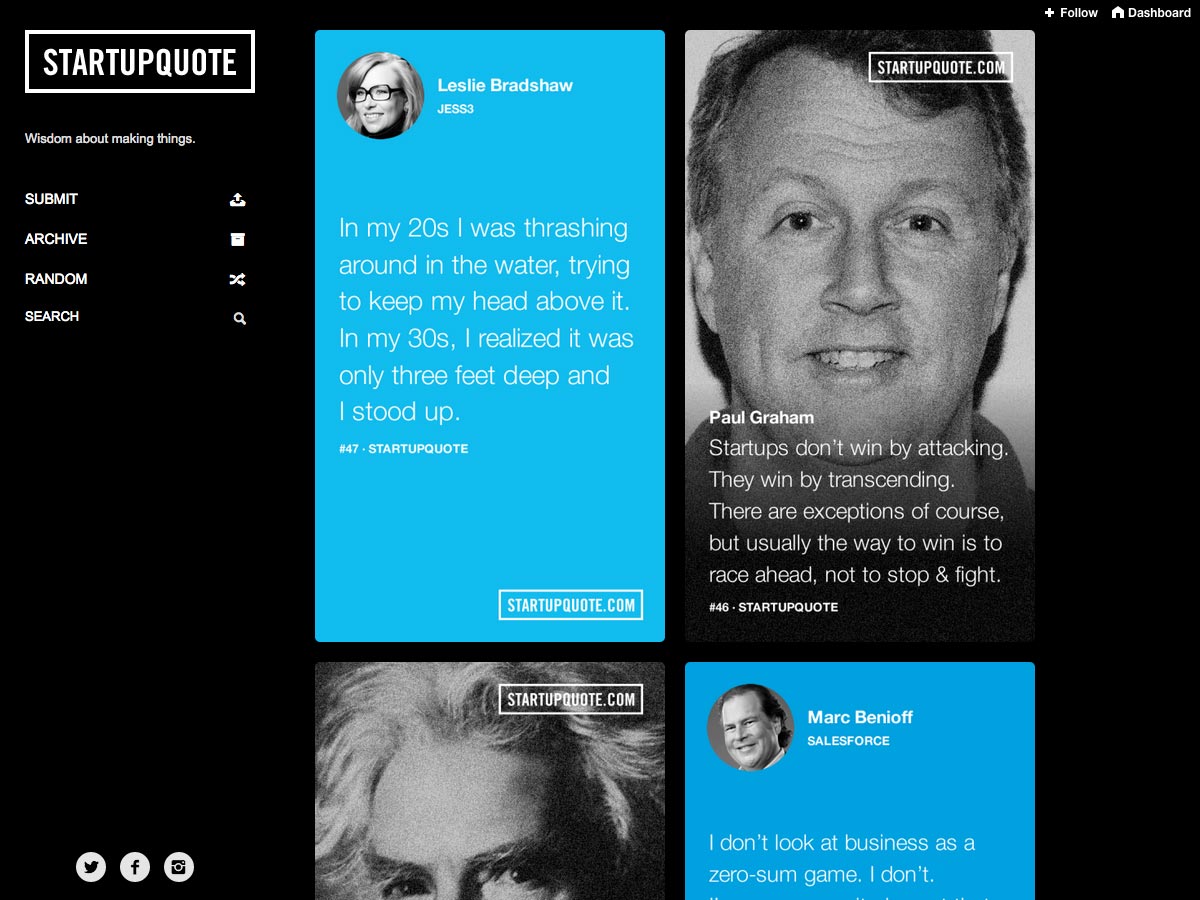
StartupQuote
StartupQuote propose des citations de divers fondateurs de démarrage. Il y a des citations de tout le monde, de Ian MacAllister d'Amazon à Satya Nadella de Microsoft en passant par Travis Kalanick d'Uber.
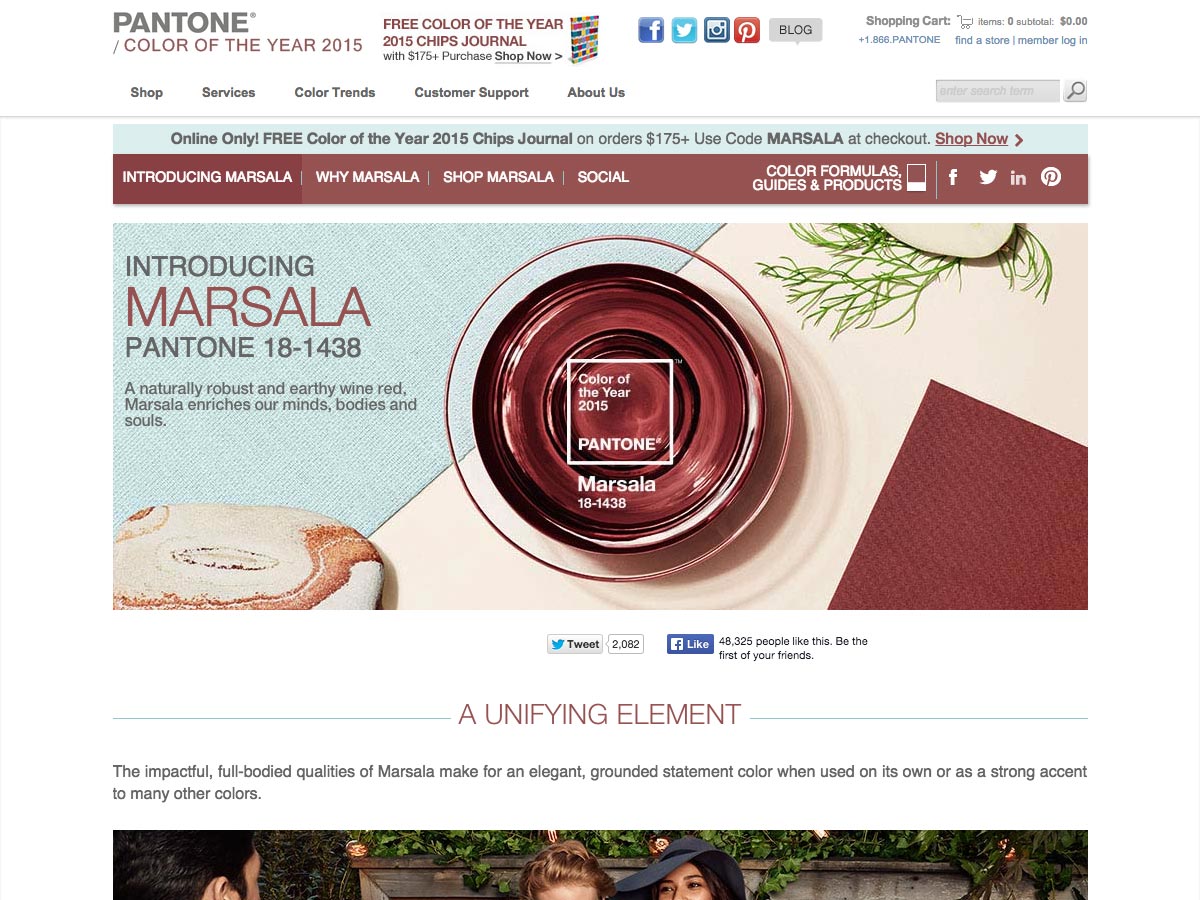
Couleur Pantone de l'année 2015
Couleur Pantone de l'année 2015 a été annoncé. Marsala est une teinte plus discrète et sophistiquée que certaines au cours des dernières années.
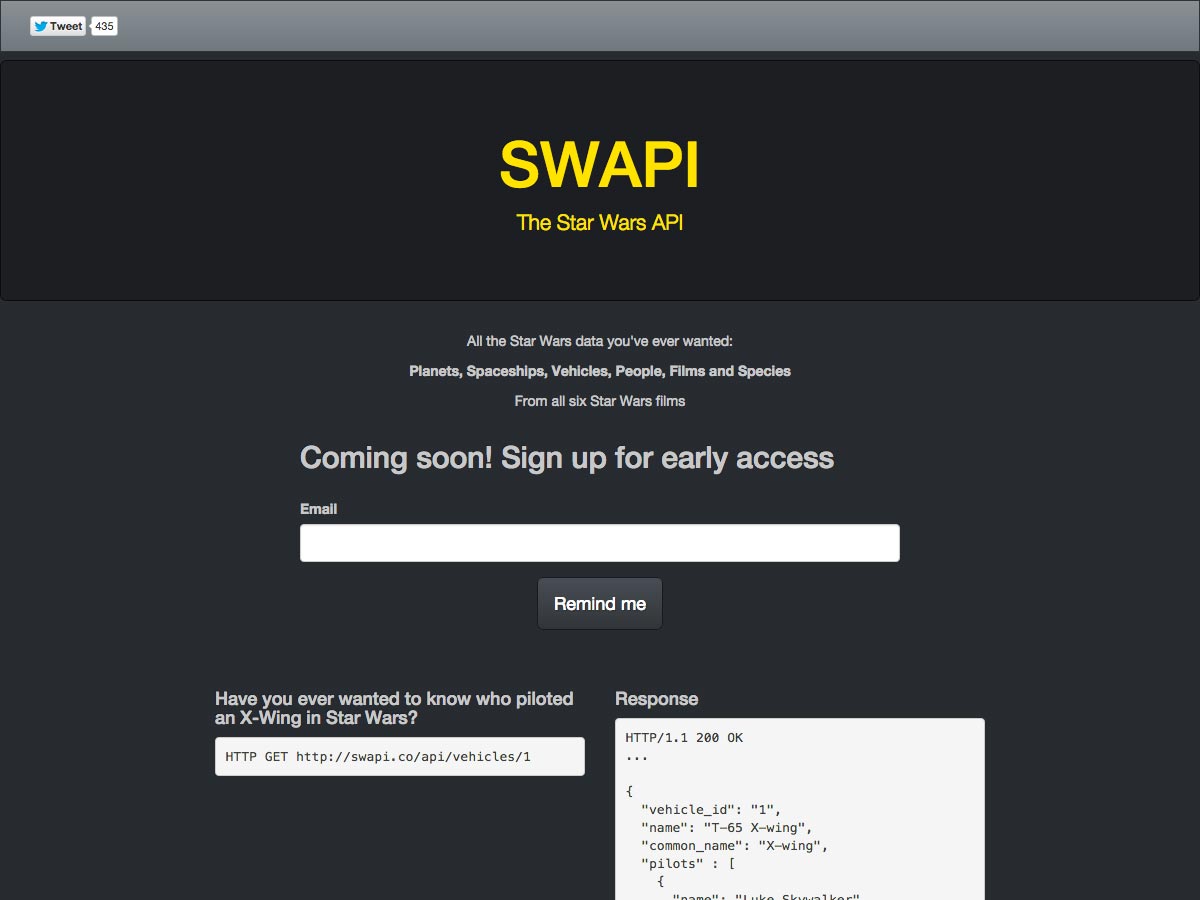
SWAPI
SWAPI est l’API Star Wars avec toutes les données Star Wars que vous pourriez souhaiter. Il comprend des données sur les planètes, les vaisseaux spatiaux, les véhicules, les personnes et plus encore.
Gravité Galaktika
Gravité Galaktika est une police d'affichage futuriste avec un peu de qualité dessinée à la main.
La propagande
La propagande est une police d'affichage visuellement forte qui a été conçue pour un logo de tshirt.
Coriace
Coriace est une police d’affichage gratuite avec une touche vintage faite à la main. Il comprend trois polices différentes (smallcaps, majuscules et capslock) avec 402 glyphes au total.
BlackDrops
BlackDrops ) a été créé pour un projet pour un groupe Metalcore, Black Drops Remains, puis développé ultérieurement en une police complète.
Écuyer fou
Écuyer fou est une police de caractères géométrique expérimentale comprenant des alphabets majuscules et minuscules, ainsi que des ensembles de lettres alternatifs.
Pribambas
Pribambas a une sensation organique, et vient en alphabet latin et cyrillique majuscules.
Quarz 974 Noir
Quarz 974 Noir est une police d'affichage libre avec un style géométrique fort.
Délicat
Délicat est une police d'affichage serif stylisée, avec un mélange de traits à peine présents et très forts.
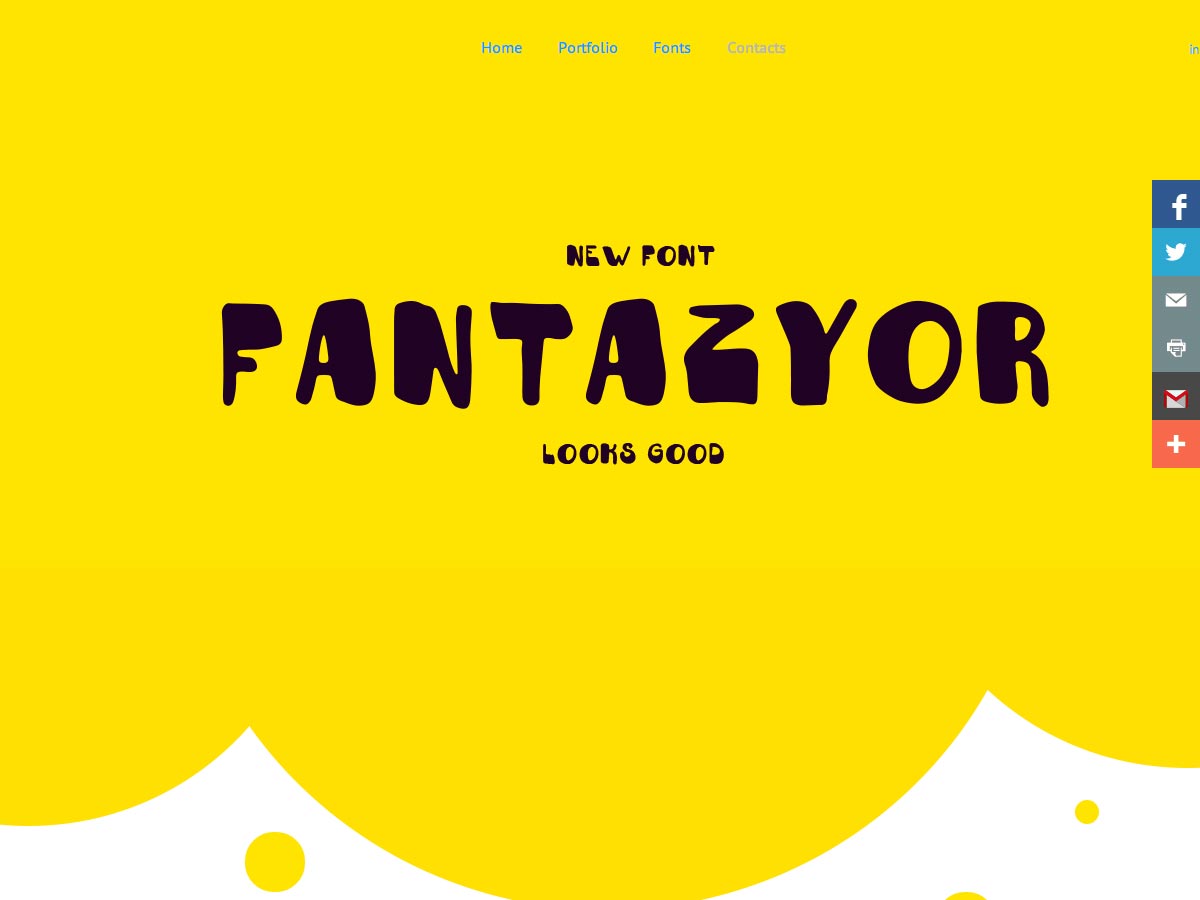
Fantazyor
Fantazyor est une police d'affichage gratuite avec un style funky et cartoon, parfait pour les titres et autres.