Quoi de neuf pour les designers, février 2014
L'édition de février de ce qui est nouveau pour les concepteurs Web comprend de nouvelles applications Web, des icônes, des ressources couleur, des outils pour les webmasters, des programmes graphiques, des frameworks CSS, des ressources JavaScript et de nouvelles polices vraiment géniales.
Bon nombre des ressources ci-dessous sont gratuites ou très peu coûteuses et seront sûrement utiles à de nombreux concepteurs et développeurs.
Comme toujours, si nous avons raté quelque chose qui, selon vous, aurait dû être inclus, veuillez nous en informer dans les commentaires. Et si vous avez une application ou une autre ressource que vous aimeriez voir incluse le mois prochain, tweetez-la sur @cameron_chapman pour examen.
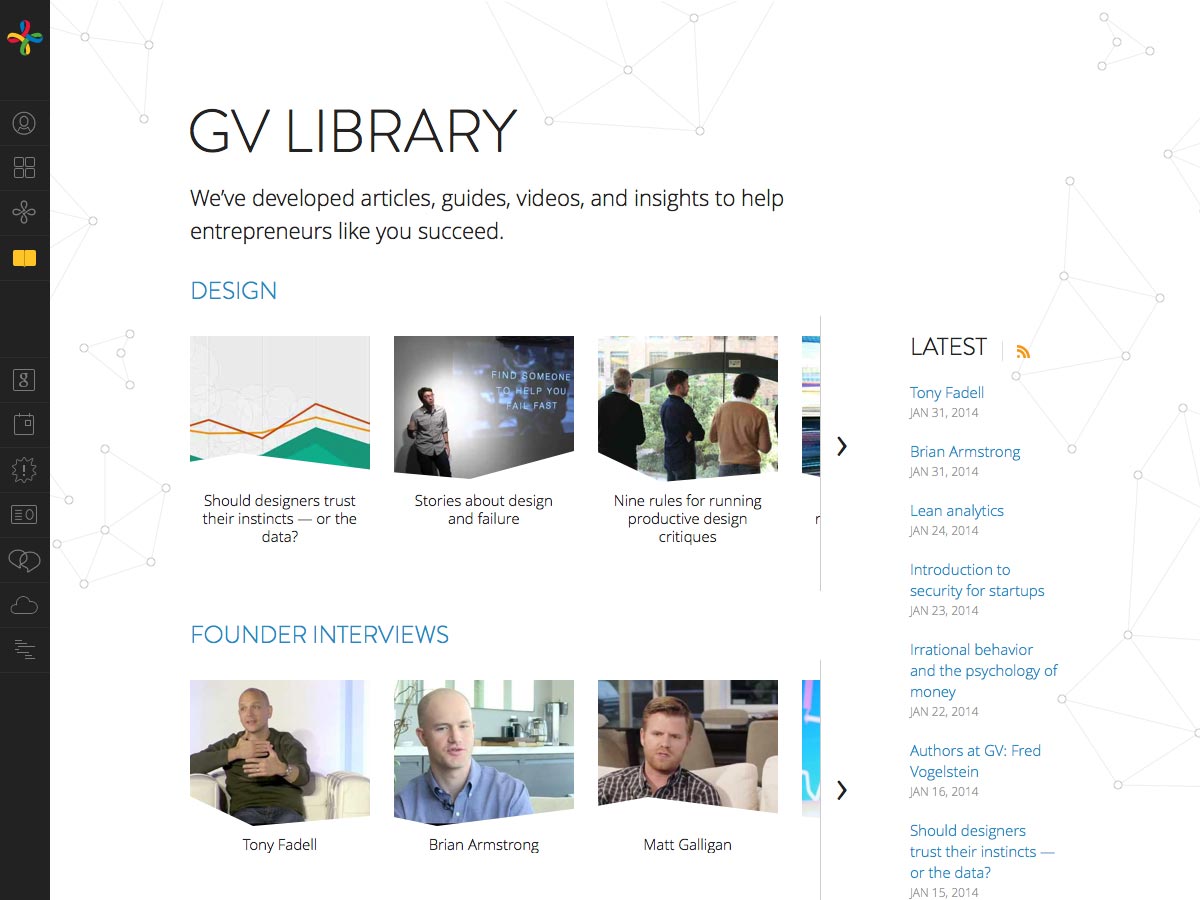
Bibliothèque GV
le Bibliothèque Google Ventures est une excellente ressource pour les entrepreneurs et les designers, directement de Google. Ils proposent des interviews de fondateurs, des conseils de conception, etc.
Icônes méchantes
Besoin de quelque chose pour pimenter vos créations? Icônes méchantes est un ensemble de 45 icônes gratuites avec un thème résolument adulte, avec beaucoup de violence et un contenu plutôt racé. (Bien que ces icônes ne soient que des dessins au trait, elles peuvent ne pas être sûres pour le travail.)
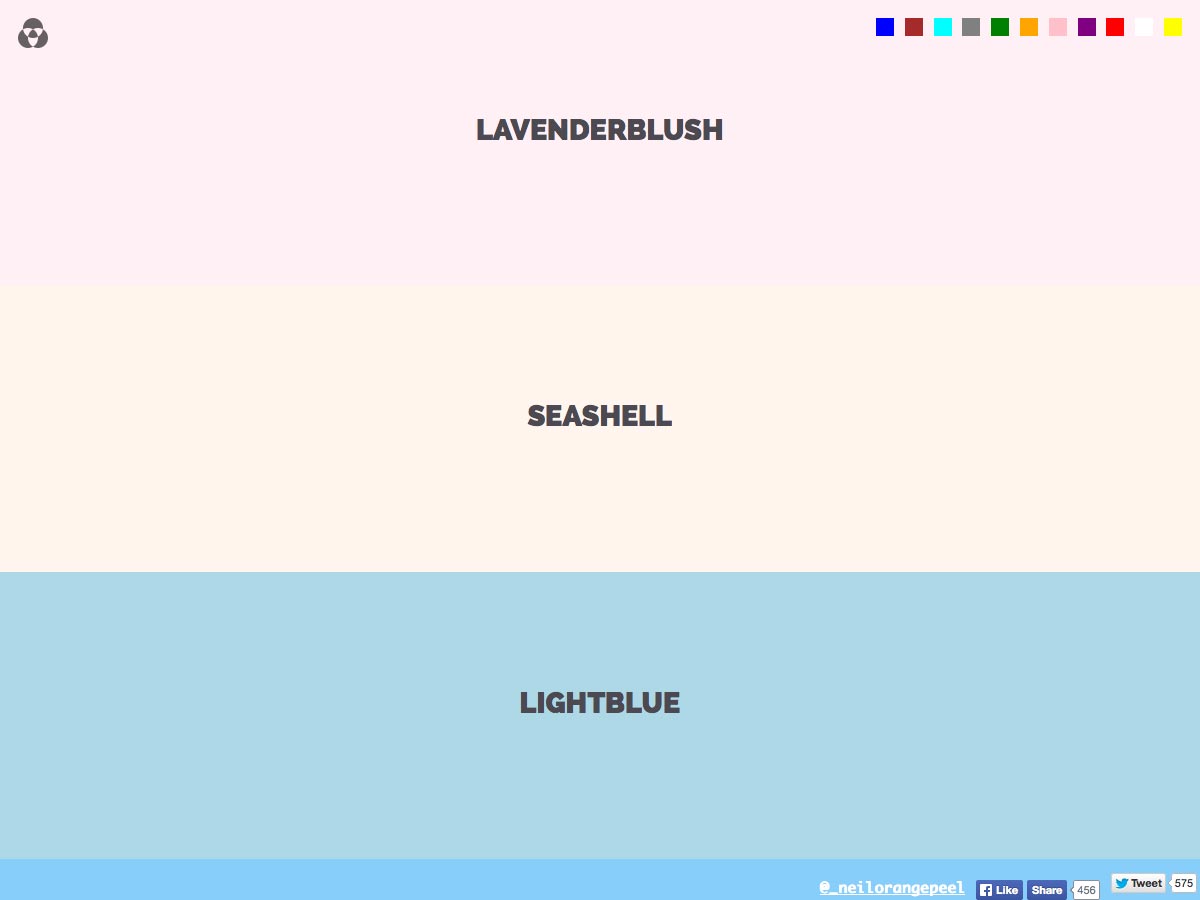
Couleurs CSS
Vous voulez appeler vos couleurs par nom plutôt que par code hexadécimal? Couleurs CSS est un guide incroyablement complet sur les noms de couleurs CSS, y compris de nombreux noms obscurs comme "lavenderblush", "tomato" et "oldlace". Vous pouvez même afficher des familles de couleurs spécifiques.
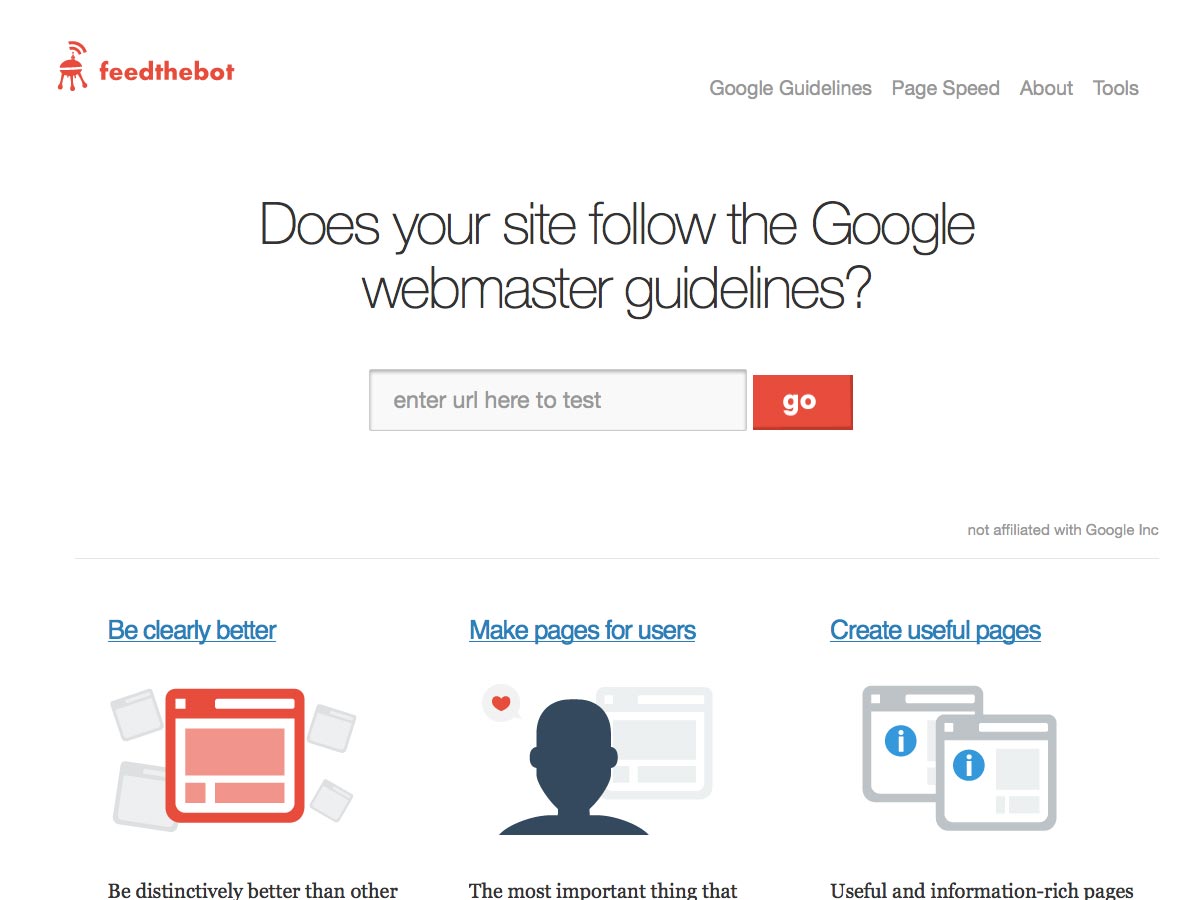
Feedthebot
Feedthebot offre un guide complet pour se conformer aux directives de Google pour les webmasters. Il y a un bref aperçu de chaque sujet sur la page d'accueil, lié à une couverture plus approfondie de chacun.
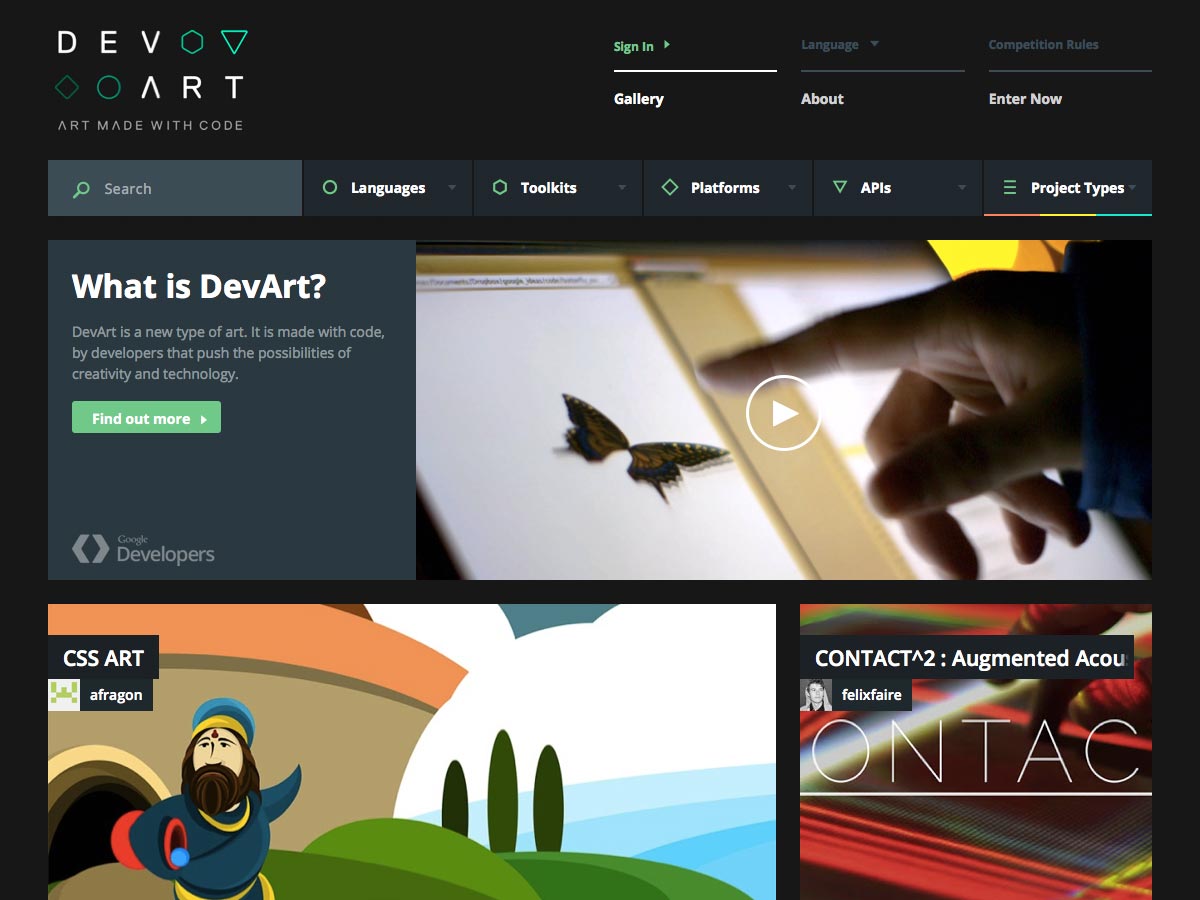
DevArt
DevArt est une nouvelle galerie de Google de l'art créée avec du code par les développeurs. Il comprend des installations d’art numérique réellement innovantes et engageantes.
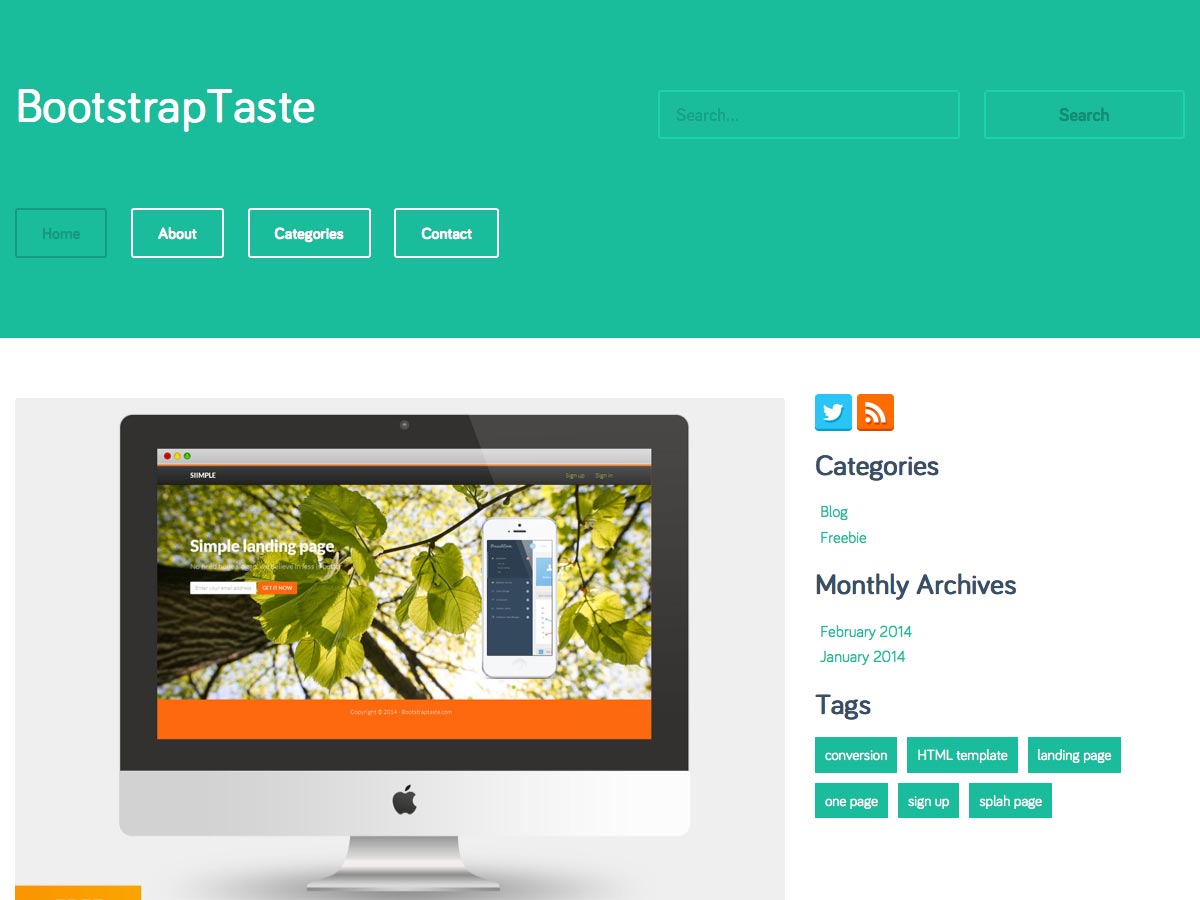
BootstrapTaste
BootstrapTaste est une collection de modèles gratuits à utiliser avec Twitter Bootstrap. Jusqu'à présent, il existe des modèles pour une page de destination et un site d'une seule page.
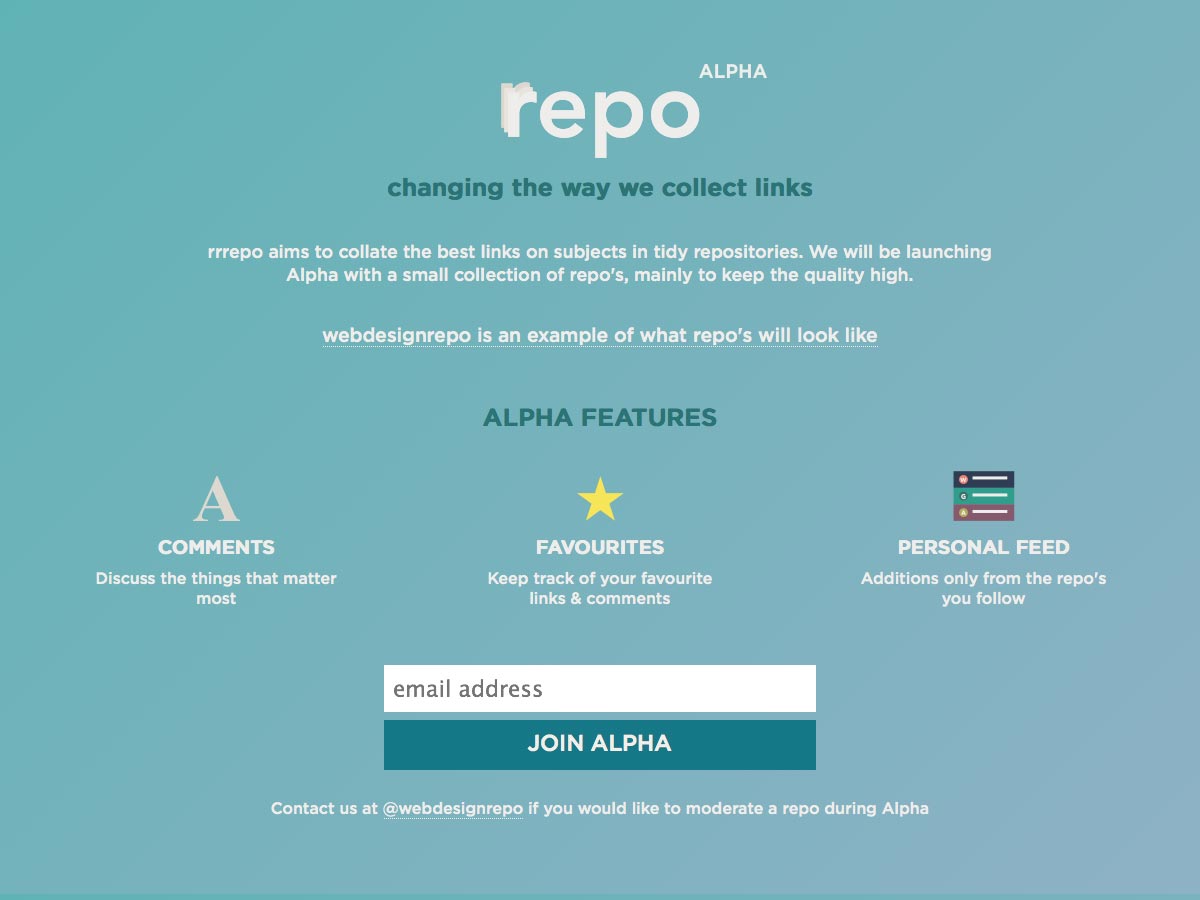
Rrrepo
Rrrepo est un nouveau site qui présente des collections (repos) de liens de haute qualité sur des sujets individuels. Il est actuellement en version alpha privée.
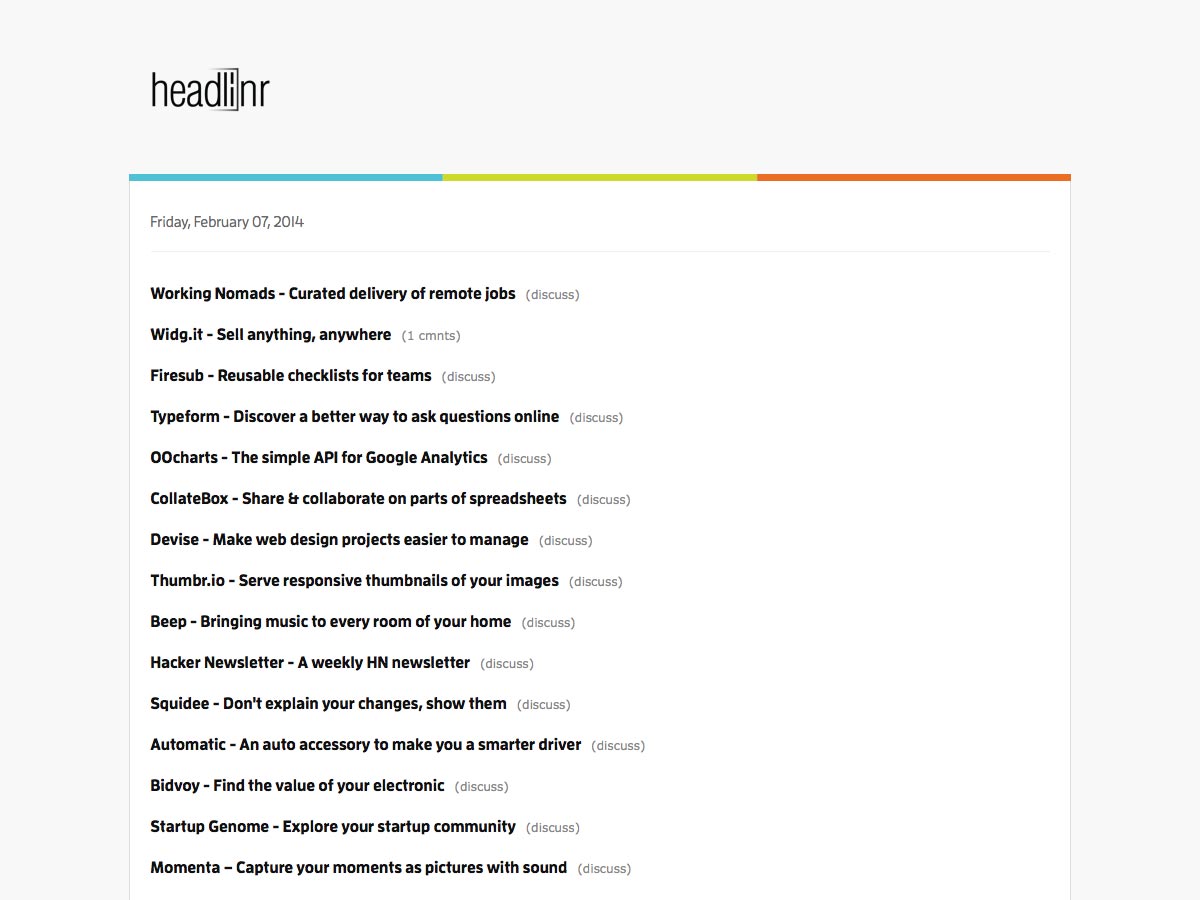
Headlinr
Headlinr est un panneau d'affichage présentant des démarrages et des lancements de produits, avec pas plus de dix fonctionnalités par jour. C'est un excellent moyen de rester au top de l'industrie.
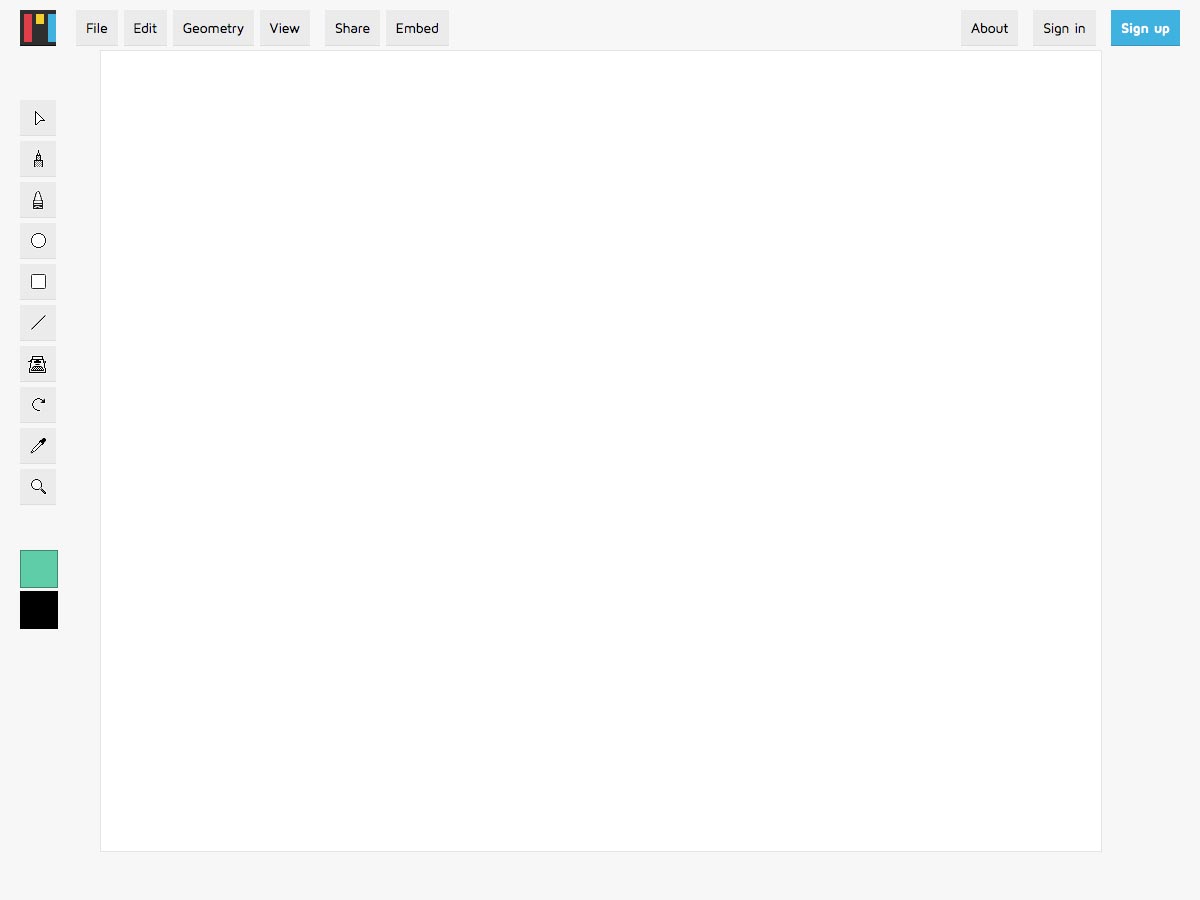
Mondrian
Mondrian est un éditeur de graphiques vectoriels en ligne gratuit qui fonctionne directement dans votre navigateur. C'est complètement open source et facile à apprendre.
900dpi
900dpi est un service d’hébergement qui vous permet de créer un CMS simple en n’utilisant que des CSS gérés directement dans votre dossier Dropbox. Ils offrent aux concepteurs un site de portfolio gratuit, et les sites payants pour vos clients ne coûtent que 20 $ / mois.
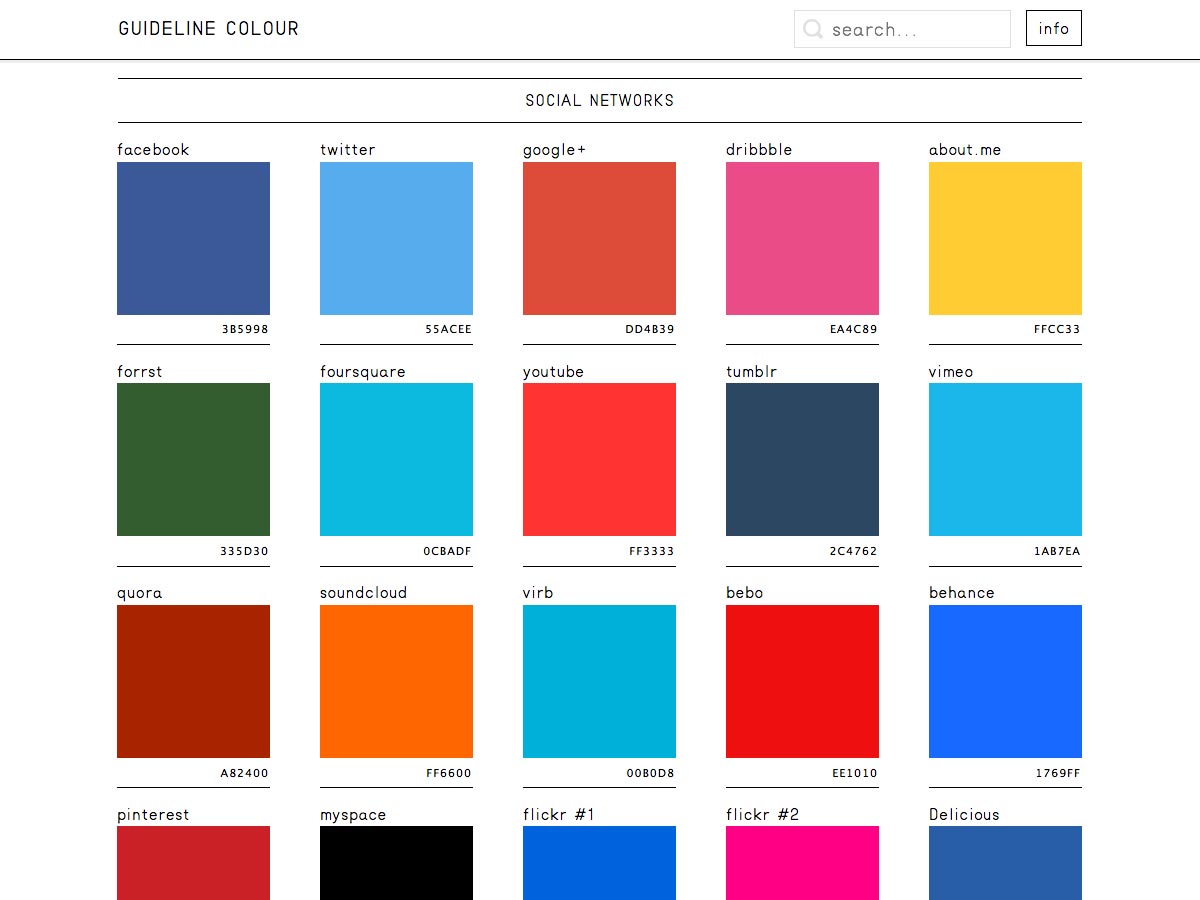
Couleur de référence
Couleur de référence est un guide des couleurs officielles utilisées par certaines des marques les plus populaires. Il est ventilé par catégorie et également consultable.
Titon Toolkit
le Titon Toolkit est un ensemble de composants d'interface utilisateur permettant de créer des sites Web réactifs, mobiles et modernes. Il inclut toosl pour HTML5, CSS3, Sass, JavaScript, jQuery, etc.
Min
Min est un petit framework CSS pesant moins d’un kilo-octet. Il inclut toutes les bases dont vous avez besoin pour des choses comme les boutons et la typographie, et a un support depuis IE5.5.
Démarrer le bootstrap
Démarrer le bootstrap est une collection de modèles et de thèmes pour Bootstrap d'Iron Summit Media Strategies. Il existe des modèles pour les sites à page unique, les tableaux de bord d'administration, les pages de destination, etc.
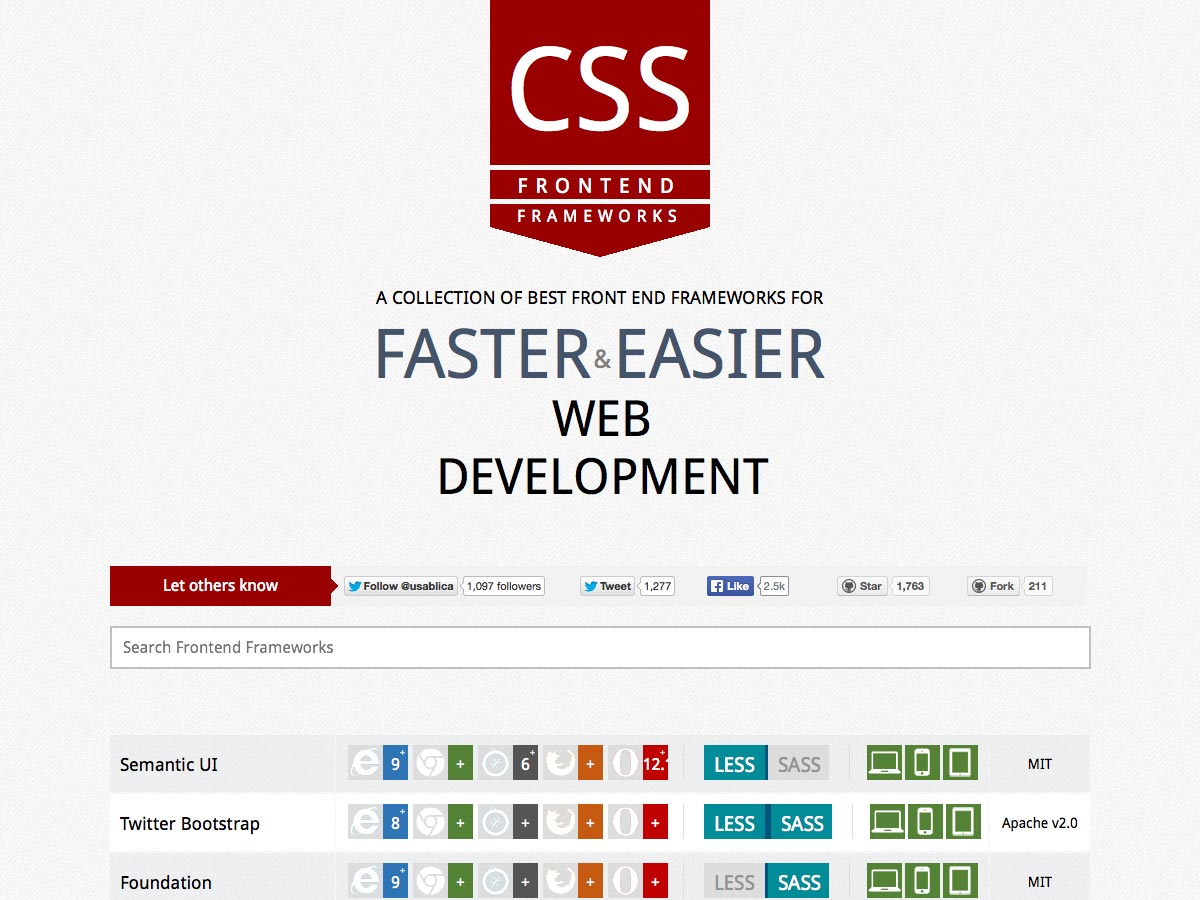
Cadres CSS frontaux
Cette comparaison de Cadres CSS frontaux vous montrera les compatibilités des principaux frameworks CSS, y compris Bootstrap, Foundation, Kube, Less et beaucoup d'autres.
Creditcard.js
Creditcard.js est un formulaire de carte de crédit plus utilisable, construit avec JavaScript, qui corrige un grand nombre de problèmes liés aux UX présents dans la plupart des formulaires de carte de crédit.
Uinames.com
Besoin de noms pour votre prochaine maquette de projet? Uinames.com est un moyen simple de générer de faux noms pour vos projets. Choisissez simplement si vous voulez des noms masculins ou féminins et appuyez sur la barre d'espace.
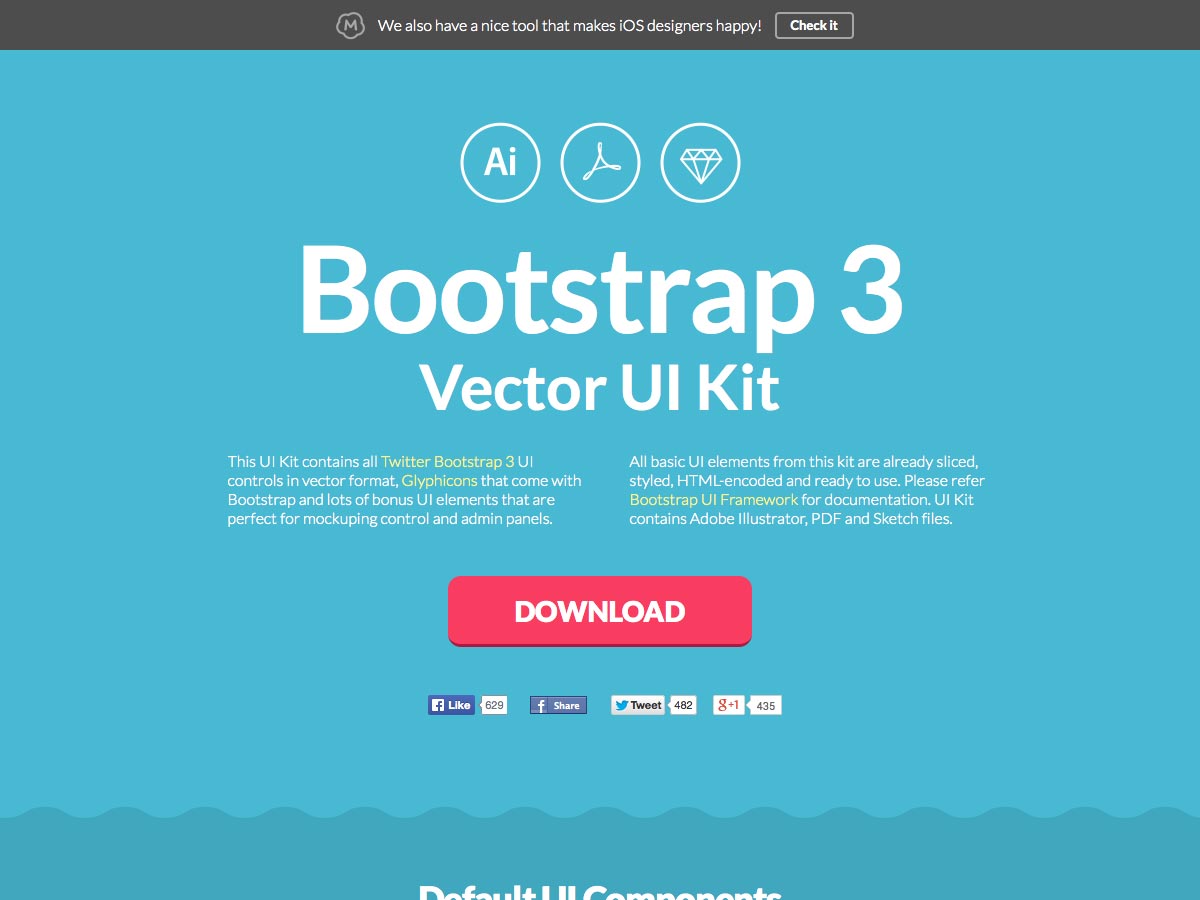
Kit de l'interface utilisateur Bootstrap 3 Vector
Ce Kit de l'interface utilisateur Bootstrap 3 Vector inclut tous les contrôles de l'interface utilisateur Bootstrap 3 en format vectoriel, ainsi que les glyphicons et autres éléments d'interface utilisateur bonus.
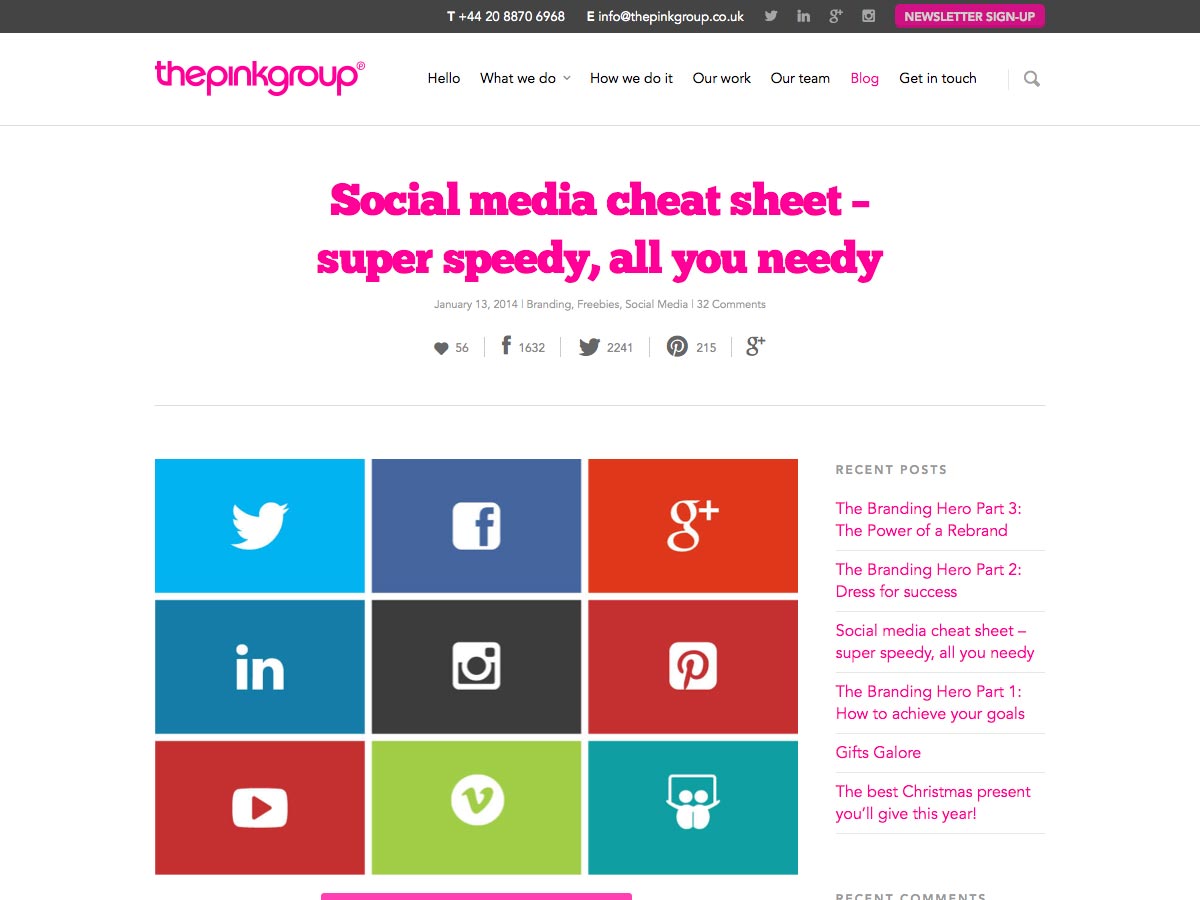
Aide-mémoire sur les médias sociaux - super rapide, tout ce dont vous avez besoin
Ce Aide-mémoire sur les médias sociaux vous donne les tailles d'image et les spécifications de tous les principaux réseaux sociaux, y compris Facebook, LinkedIn, Twitter, Pinterest et plus encore.
Bouton Partager
Ce beau Bouton Partager est rapide à mettre en œuvre et semble fantastique sur le type de site pratiquement andy. Cliquez sur le bouton et un groupe de boutons de partage de style infobulle apparaîtra.
Wow.js
Wow.js vous permet de révéler des animations CSS lorsque vous faites défiler la page.
HTML5 UP
HTML5 UP est un ensemble de modèles de sites HTML5 et CSS3 entièrement réactifs, entièrement personnalisables et entièrement gratuits.
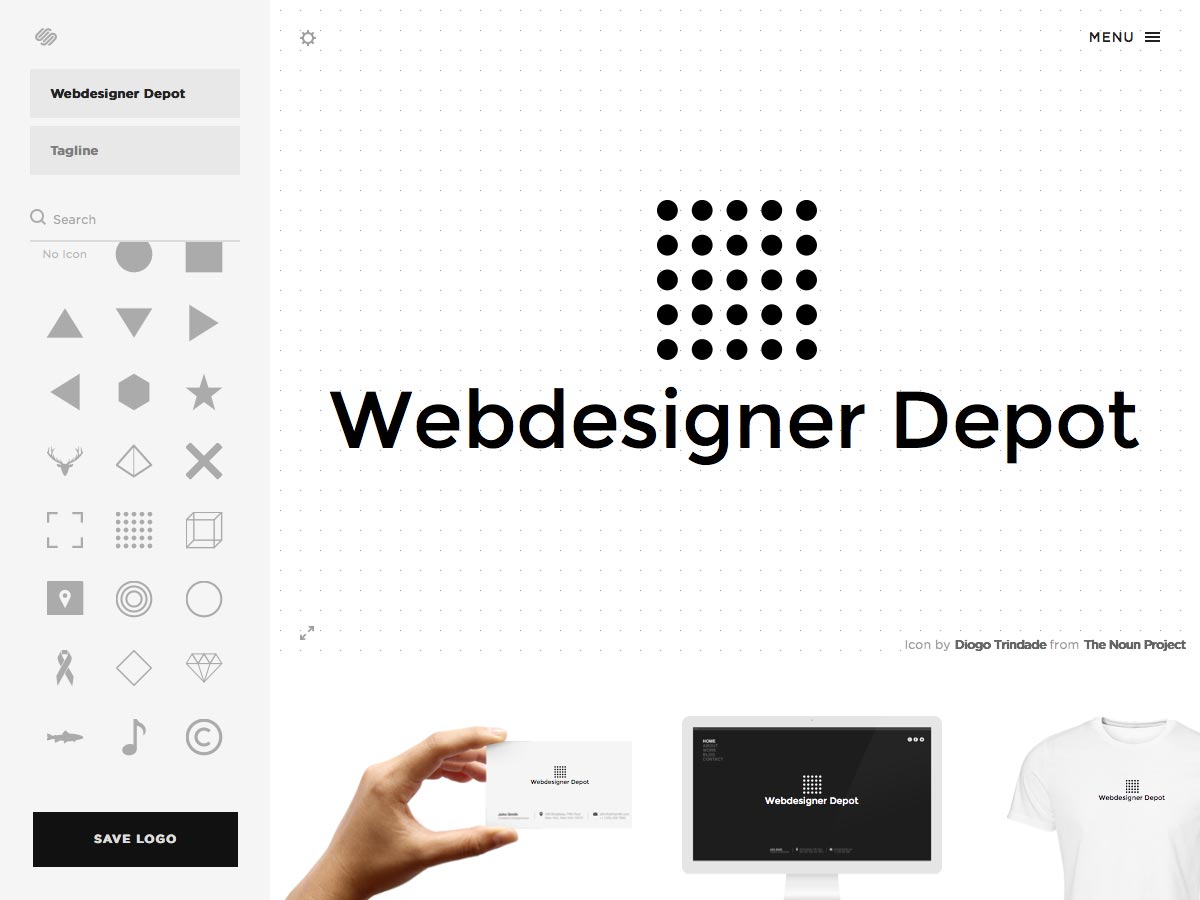
Squarespace Logo
Si vous avez besoin de créer un logo incroyablement simple rapidement et facilement, alors vérifiez Squarespace Logo . En utilisant des formes de stock et des polices de caractères, cela ne remplacera pas un vrai concepteur, mais c'est un remplaçant rapide et libre passable.
Parler.io
Parler.io partage un grand nombre de conseils pratiques pour ceux qui s'inquiètent de parler en public, que ce soit lors d'une conférence, d'une réunion d'entreprise ou ailleurs.
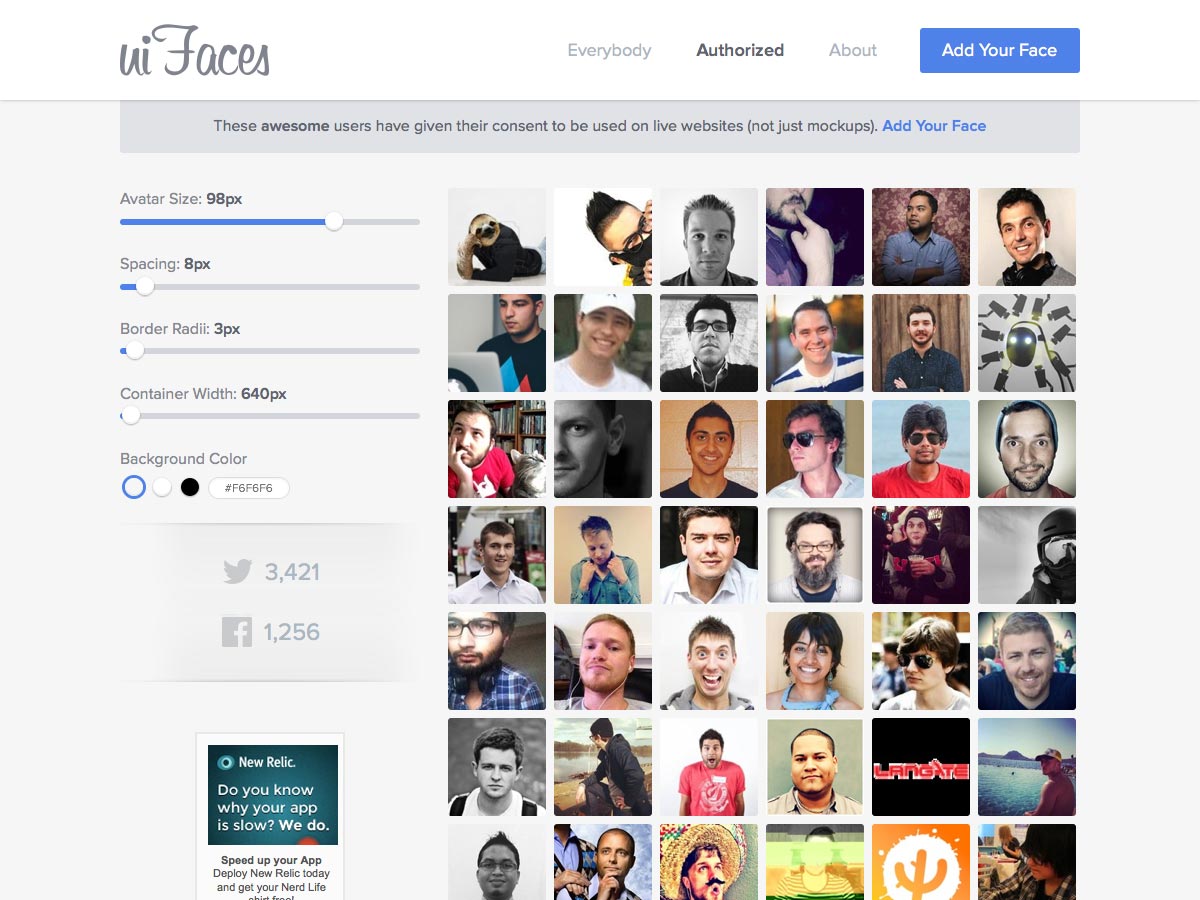
Faces de l'interface utilisateur
Faces de l'interface utilisateur est un moyen simple de récupérer des images d'avatar pour vos maquettes. Il suffit de définir la taille de l'avatar, l'espacement entre les avatars, la largeur de la bordure, la couleur d'arrière-plan et la largeur du conteneur, et vous obtiendrez un bloc d'images d'avatar à utiliser. Vous pouvez même obtenir des avatars autorisés pour un usage public.
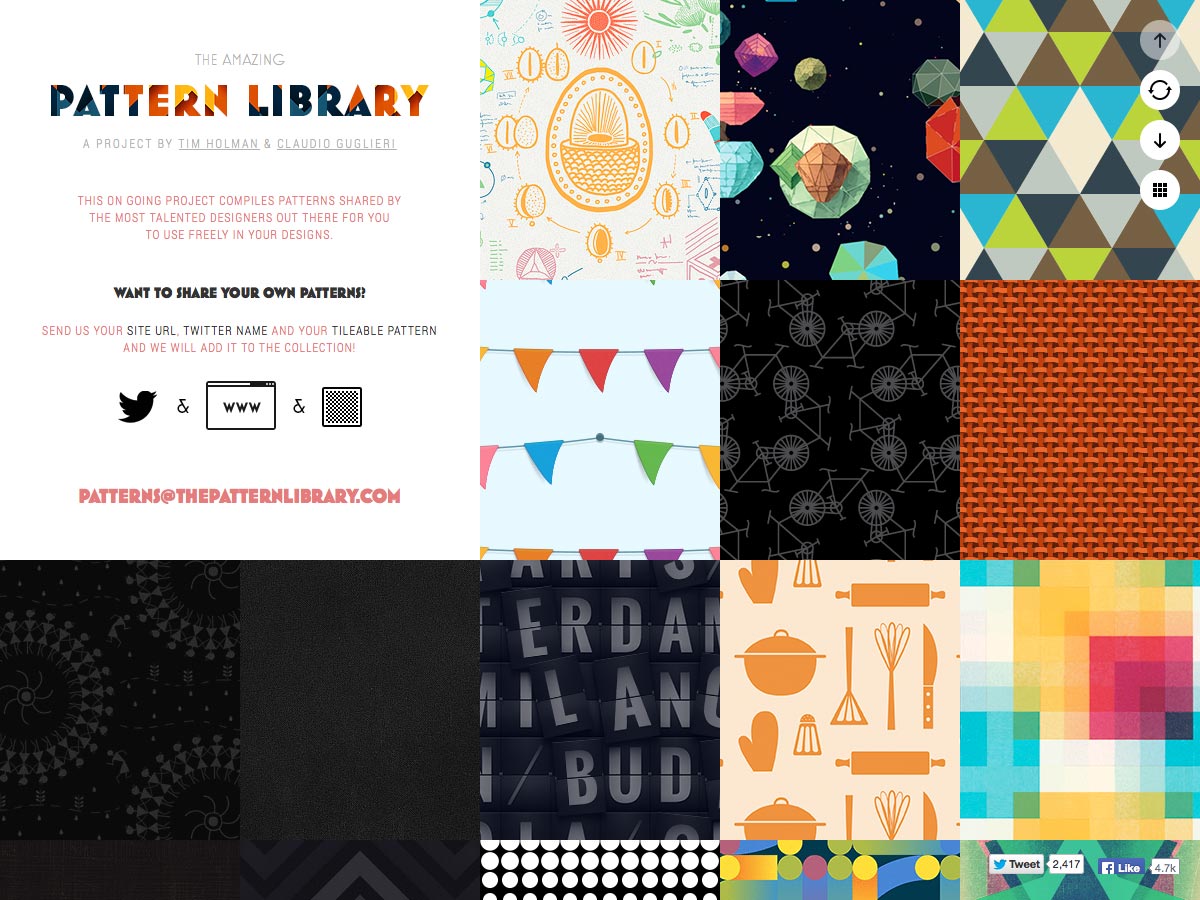
La bibliothèque de motifs
La bibliothèque de motifs est un ensemble de modèles gratuits offerts gratuitement par les plus grands designers. Vous pouvez les utiliser librement dans vos conceptions, ou même soumettre votre propre modèle à partager.
Bebas Neue (gratuit)
Bebas Neue est une police de caractères sans empattement qui devient une sorte de "Helvetica des polices gratuites", avec maintenant quatre poids: mince, léger, livre et régulier.
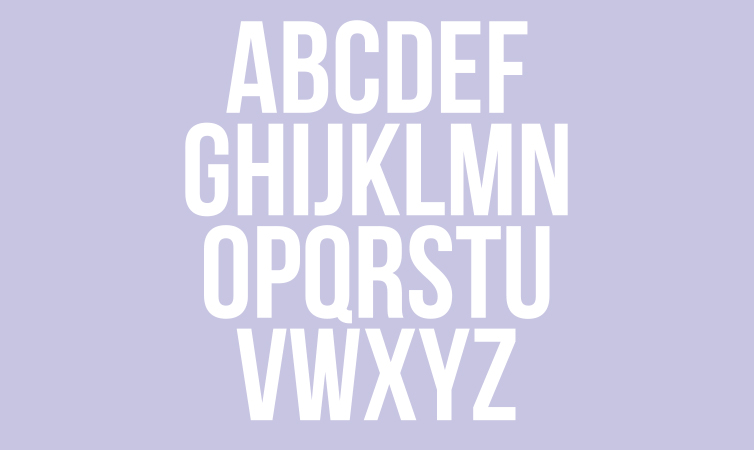
Simplifica (gratuit)
Simplifica est une police de caractères sans empattement condensée conçue par KAIWA. C'est simple, clair et très lisible.
Abraham (10 $)
Abraham est une police d’écran gratuite comprenant des caractères majuscules et minuscules, une cinquantaine de ligatures standard et imbriquées, etc.
Brandon Imprimé (29 $)
Brandon Imprimé est une version érodée et imprimée de la célèbre police de caractères Brandon Grotesque. Il existe quatre variantes de chaque lettre et plusieurs styles différents dans la famille.
Le charpentier (51,35 $)
Le charpentier est une famille de script stylisée et élégante en trois poids. Il comprend également des ornements et des motifs, et est idéal pour les titres, les affiches, les logos et plus encore.
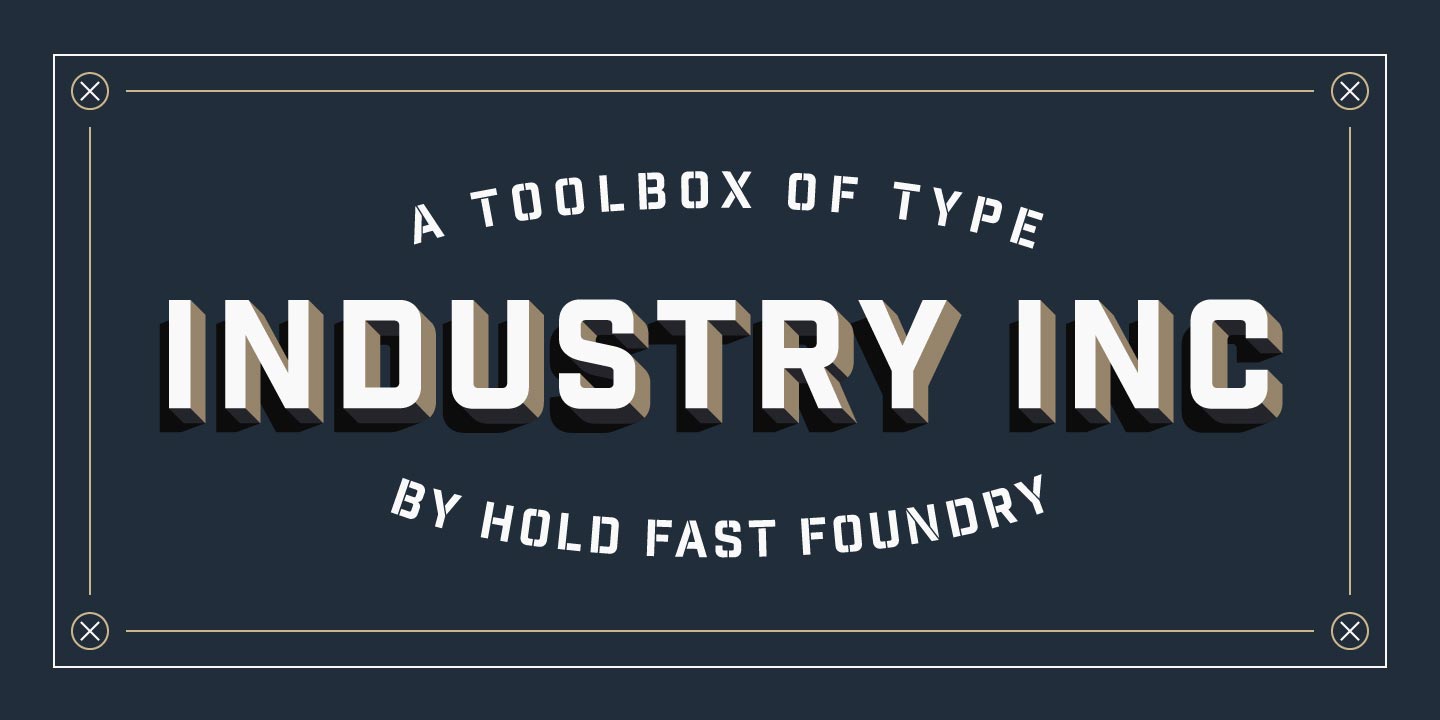
Industry Inc (29 $)
Industrie Inc est une collection de types basée sur le style majuscule de la famille Industry, avec quatorze polices incluses, avec à la fois des styles autonomes et un système de type en couches.
Castor (24.50 $)
Castor est une police hybride de type bois et typographique en détresse basée sur des formes de lettres grotesques. Il y a trois options pour chaque lettre: minuscule, majuscule et alternance.
Auto-stoppeur (gratuit)
Auto stoppeur est une fonte stylisée inspirée de l'Amérique du milieu du XXe siècle et de On the Road de Jack Kerouac.
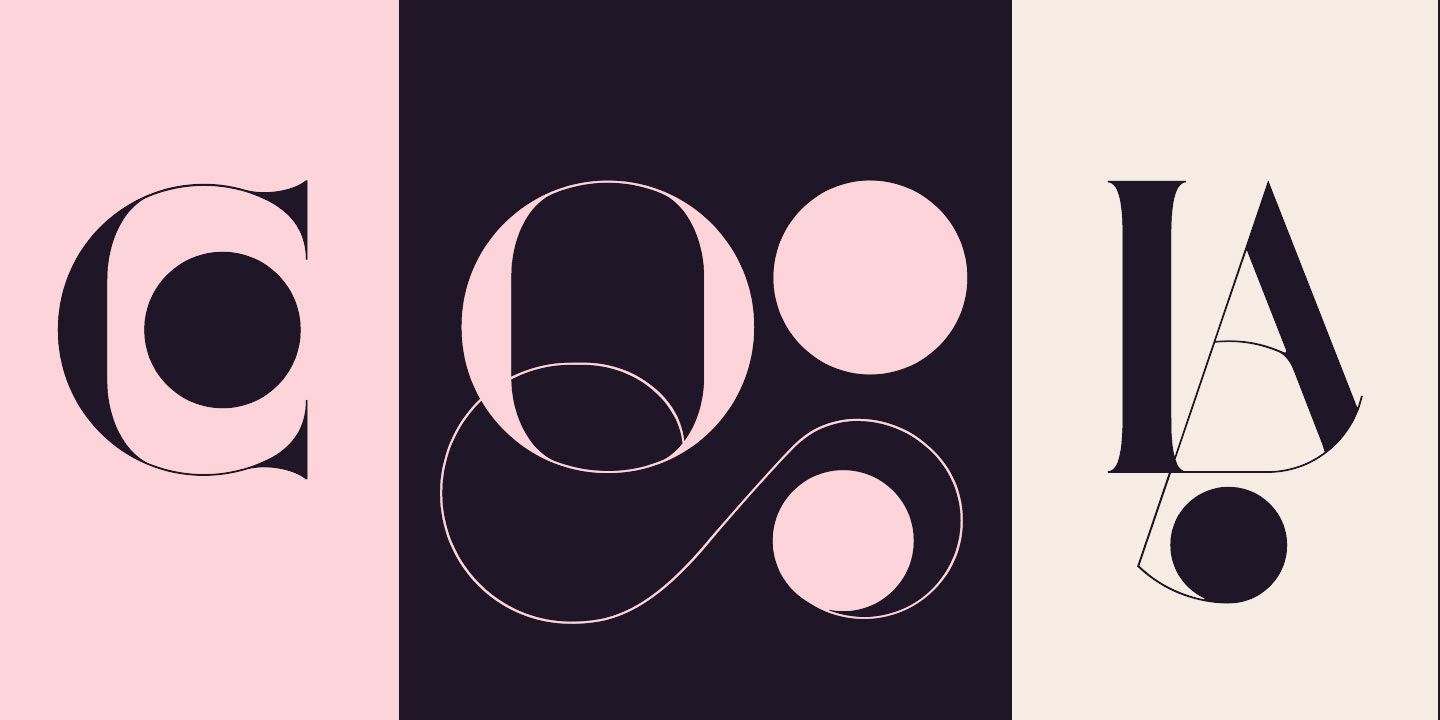
Port Vintage (84 $)
Port Vintage est une version moderne de la police Didone. Il a l'exubérance et l'élégance de type calligraphique, tout en s'inspirant des formes bien connues de Bodoni et Didot.
Renard noir (59 $)
Renard noir est une police de caractères audacieuse de style rétro conçue par Mans Greback.
Avez-vous essayé l'une de ces ressources? Connaître une nouvelle application ou ressource qui aurait dû être incluse mais ne l'était pas? Faites le nous savoir dans les commentaires.
Image / vignette en vedette, Nunchuck en cuir via la bibliothèque de patterns.