Quoi de neuf pour les designers, juin 2017
Il y a un mélange de fonctions et d'amusement dans les nouveaux outils de conception et de développement ce mois-ci. De l’ajout d’emojis aux liens, en passant par les polices, les astuces CSS, il ya un petit quelque chose pour tout le monde dans cette collection. De plus, presque tout ce qui est sur la liste ce mois-ci est gratuit, à l'exception de quelques polices et outils. Ils seront certainement utiles aux concepteurs et aux développeurs, des débutants aux experts.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @carriecousins à prendre en considération!
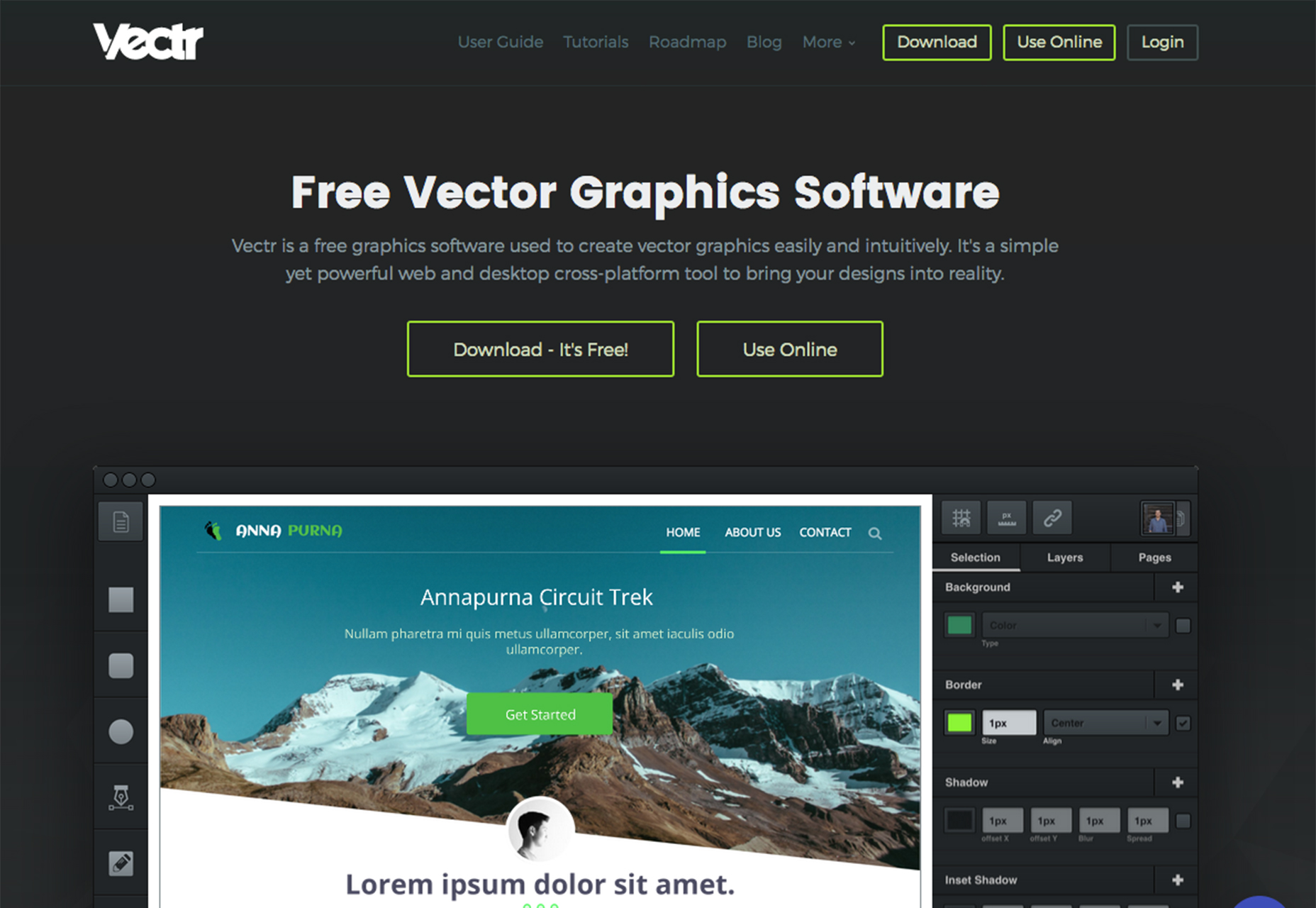
Vectr
Vectr est un outil graphique gratuit qui permet aux utilisateurs de créer des éléments vectoriels en ligne (ou à l'aide de l'outil de bureau). Utilisez-le pour les logos, les maquettes de sites Web, les présentations ou les besoins de conception d'impression pour tout ce qui nécessite une image évolutive. L'outil se synchronise entre les versions en ligne et les versions de bureau pour vous aider à choisir des projets de n'importe où. De plus, Vectr inclut des outils de collaboration pour que vous puissiez concevoir et éditer avec d'autres en temps réel.
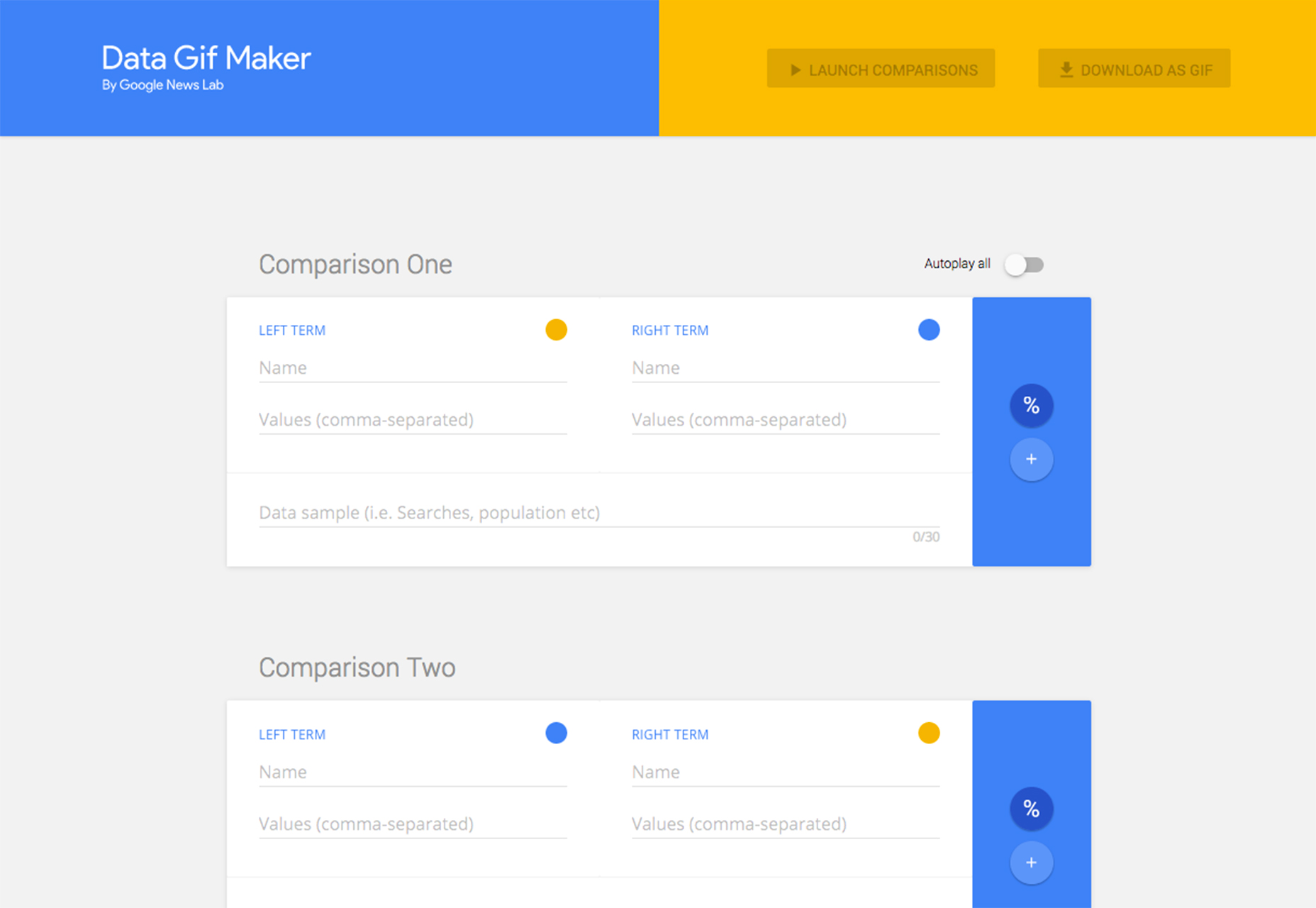
Data Gif Maker
Nouveau projet de Google vous permet de créer un gif facile en comparant deux éléments en remplissant un formulaire simple. Choisissez le contenu, ajoutez des points de données et choisissez un jeu de couleurs rapide. Vous disposez d'un élément de données très visuel à intégrer dans des projets Web.
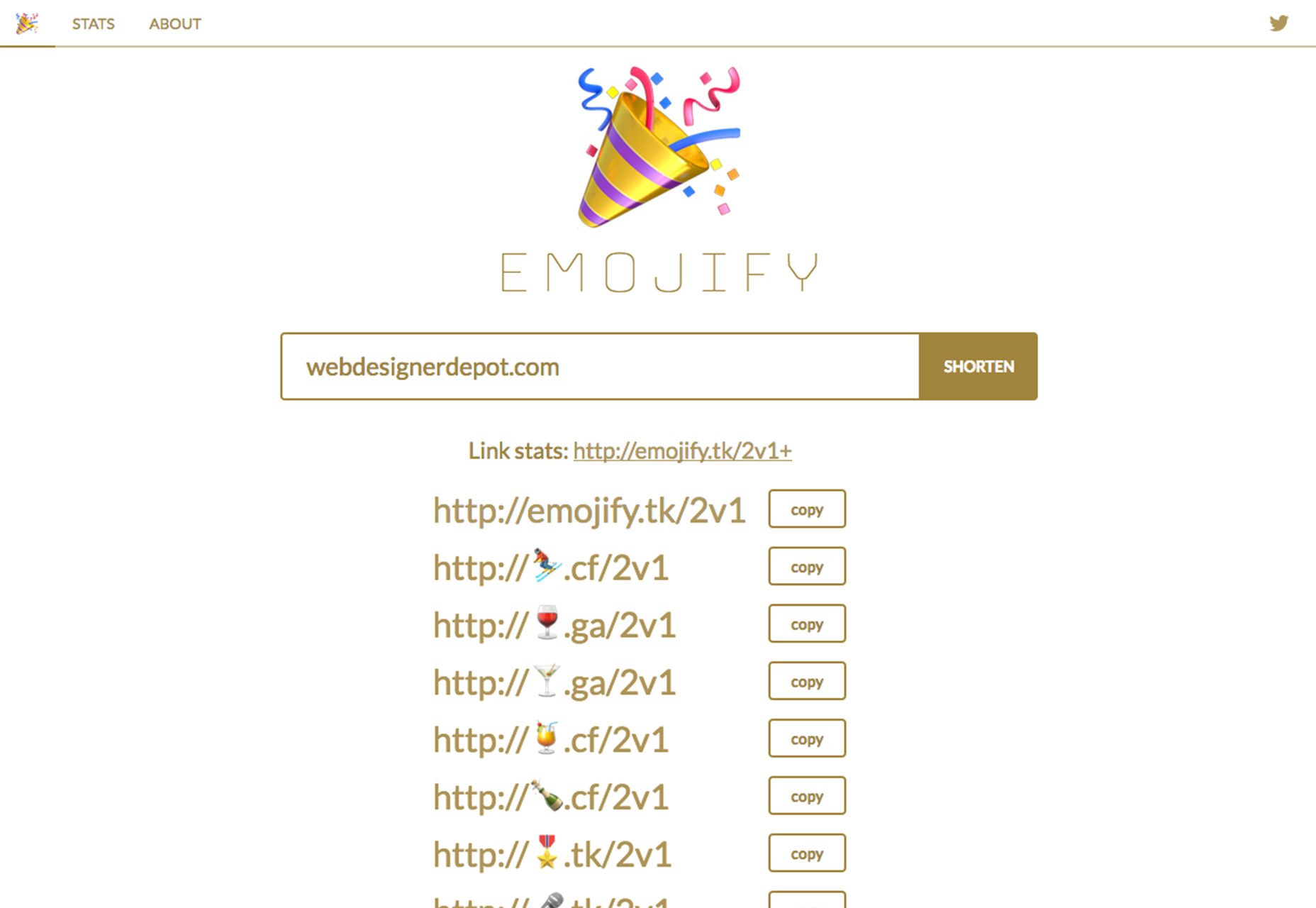
Emojify
Ajouter une option emoji aux liens Web avec ce lien raccourci astucieux . Il rend les URL difficiles faciles à gérer et constitue un élément amusant à ajouter aux messages de partage de liens sur les médias sociaux.
Authentiq
Ajoutez cet outil multi-facteur et d'authentification ne nécessitant pas de mot de passe à votre site Web. Authentiq Connect permet aux utilisateurs de décider quand renforcer leur sécurité et d’utiliser un deuxième facteur ou de passer sans mot de passe. Il est compatible avec OAuth 2.0 et OpenID Connect.
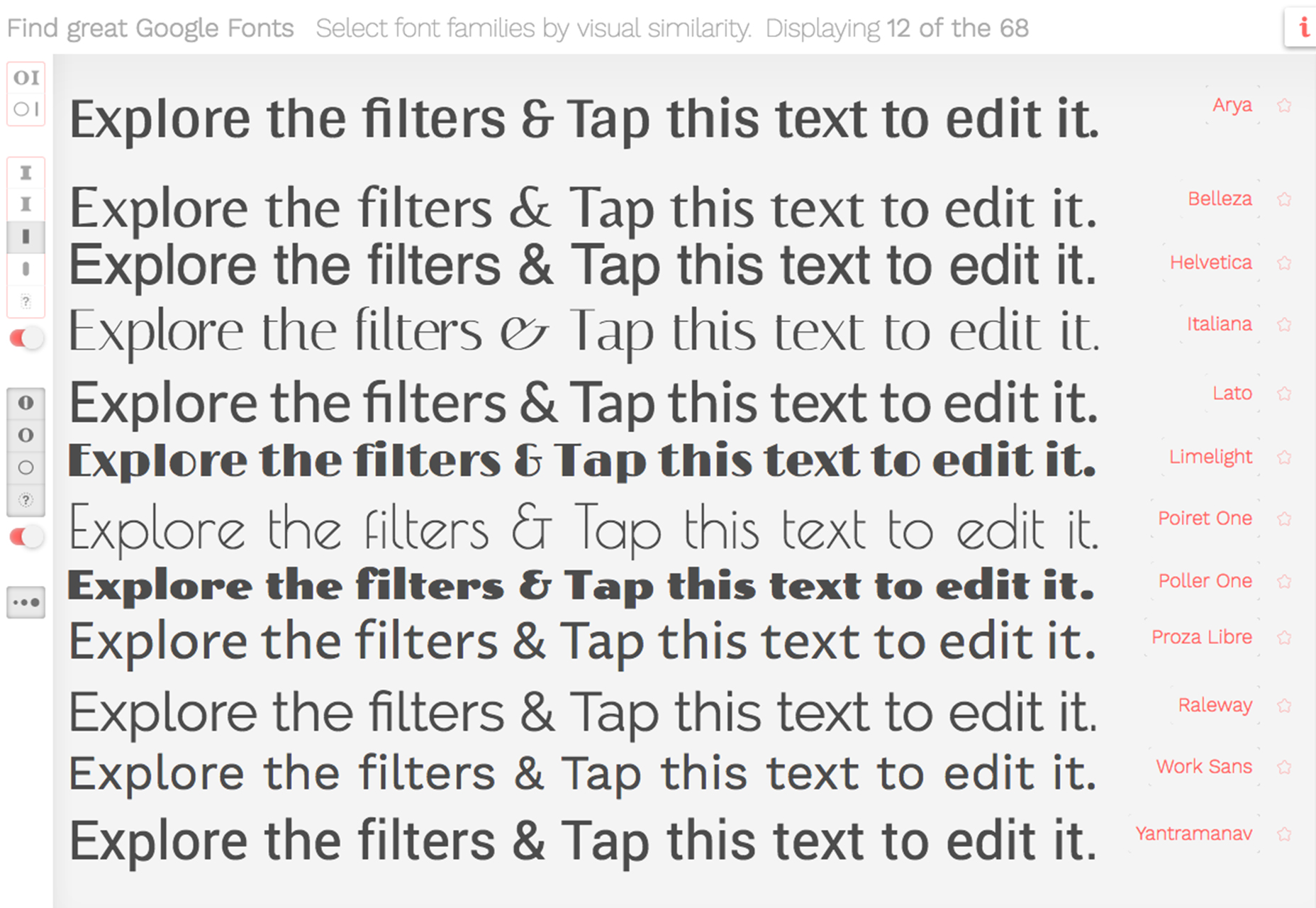
Meilleur Finder de polices
Avez-vous déjà souhaité pouvoir trouver l'ensemble parfait de polices Google en les regroupant visuellement? Cet outil fait juste ça. En utilisant des filtres et des types de caractères, le projet vous permet de voir des groupes d’options ayant des caractéristiques similaires afin de ne pas rester bloqué pendant des heures.
Maquettes de téléphone minimalistes
le maquette de téléphone gratuite inclut des versions Sketch et Photoshop pour aider à présenter des projets de conception. Il est livré avec une toile surdimensionnée (6 962 par 4 350 pixels) avec des couleurs changeantes pour le fond ou les appareils.
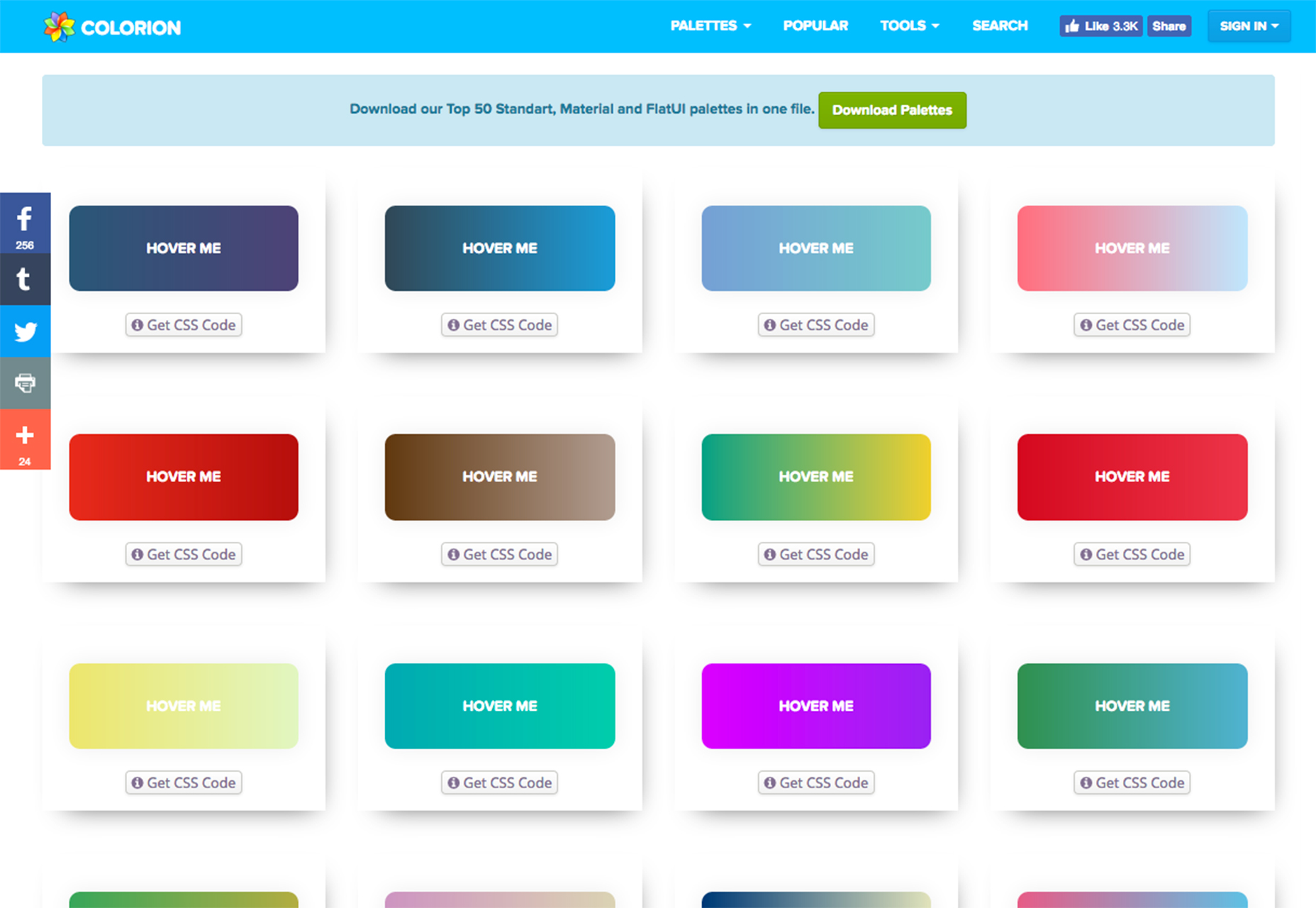
Boutons dégradés
Pour les concepteurs qui en ont assez des boutons de style plat, Les boutons de dégradé de Colorion sont la solution. La galerie de boutons est fournie avec une variété d’options graduées: une seule couleur et plusieurs couleurs, avec un seul clic CSS à utiliser dans les projets de sites Web. Vous pouvez toujours rechercher par couleur pour trouver quelque chose qui correspondra à votre palette en un tournemain.
T-Scroll
le bibliothèque révélatrice contient des éléments avec des animations faciles et des options qui ont une variété d'applications. La bibliothèque utilise ES6 plutôt que jQuery.
OMG-IMG
Insérez des icônes directement dans votre code HTML avec le code. C'est super simple: insérez simplement le tag et l'outil Icons8 trouvera une icône correspondante et la générera dans le style, la taille et la couleur appropriés.
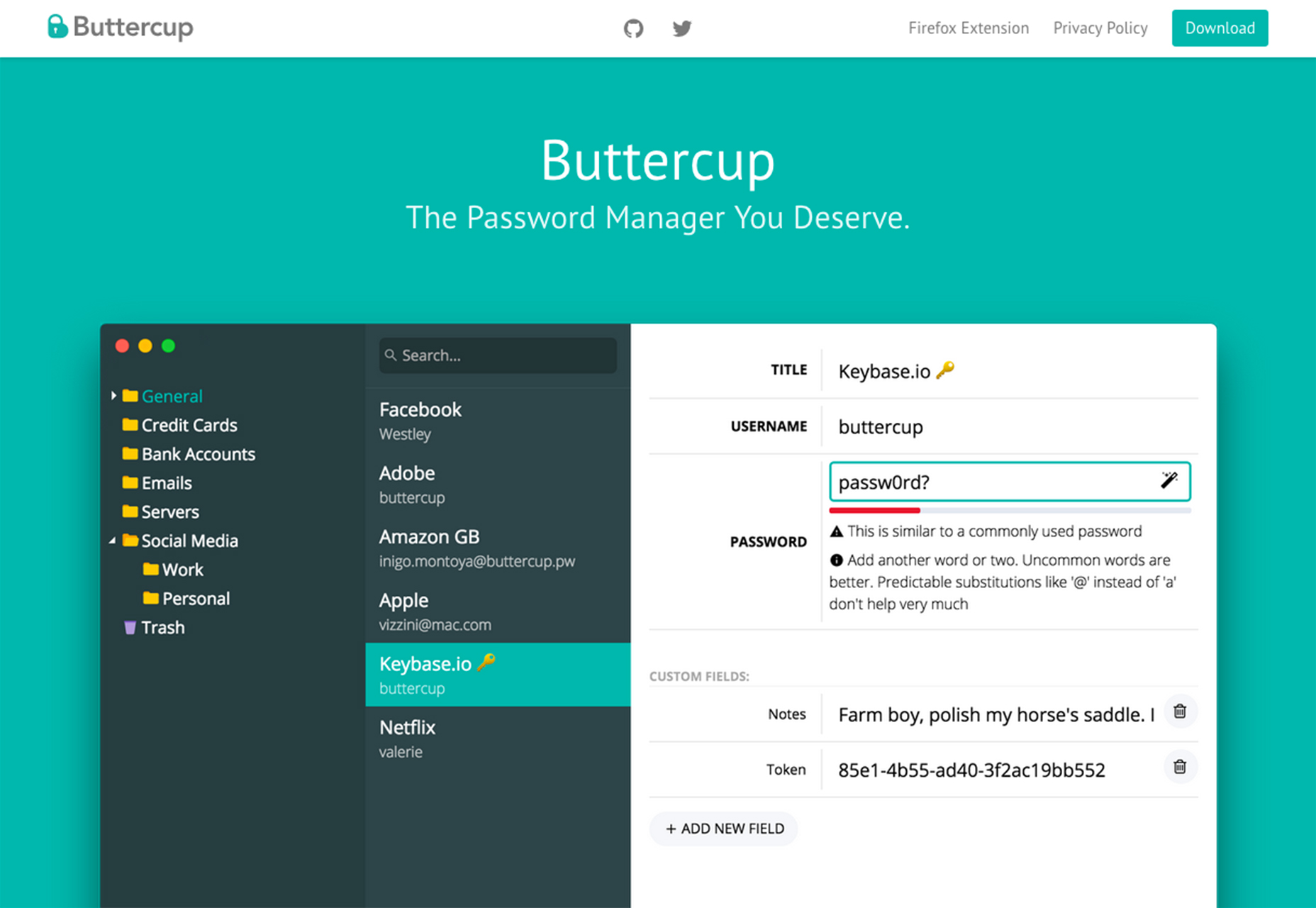
Renoncule
Renoncule est un gestionnaire de mots de passe gratuit et open source pour Windows, Mac et Linux. (Vous pouvez également l'ajouter à Firefox.)
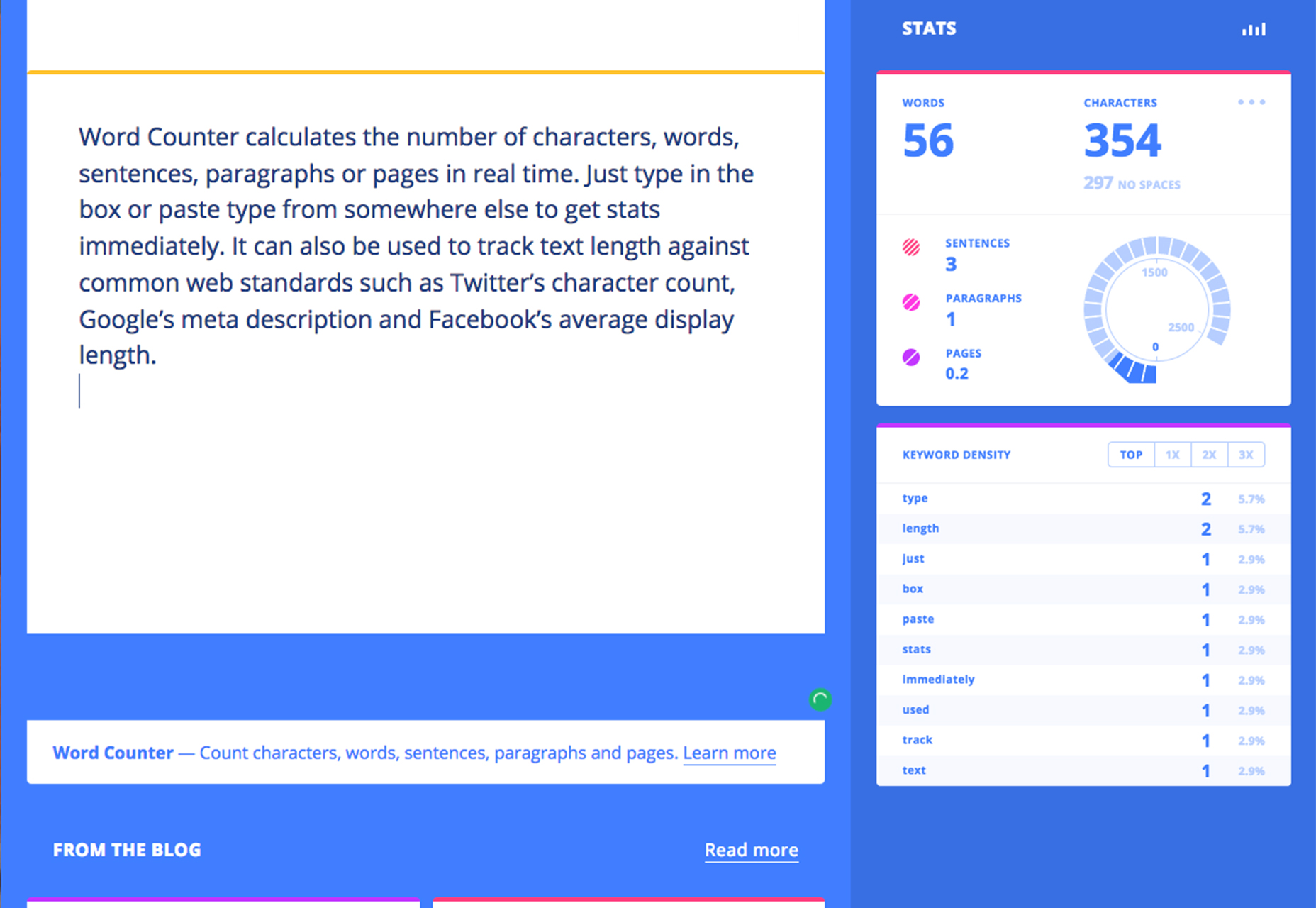
Compteur de mots
Compteur de mots calcule le nombre de caractères, mots, phrases, paragraphes ou pages en temps réel. Il suffit de taper la boîte ou de coller le type ailleurs pour obtenir les statistiques immédiatement. Il peut également être utilisé pour suivre la longueur du texte par rapport aux normes Web courantes, telles que le nombre de caractères de Twitter, la description méta de Google et la longueur d'affichage moyenne de Facebook.
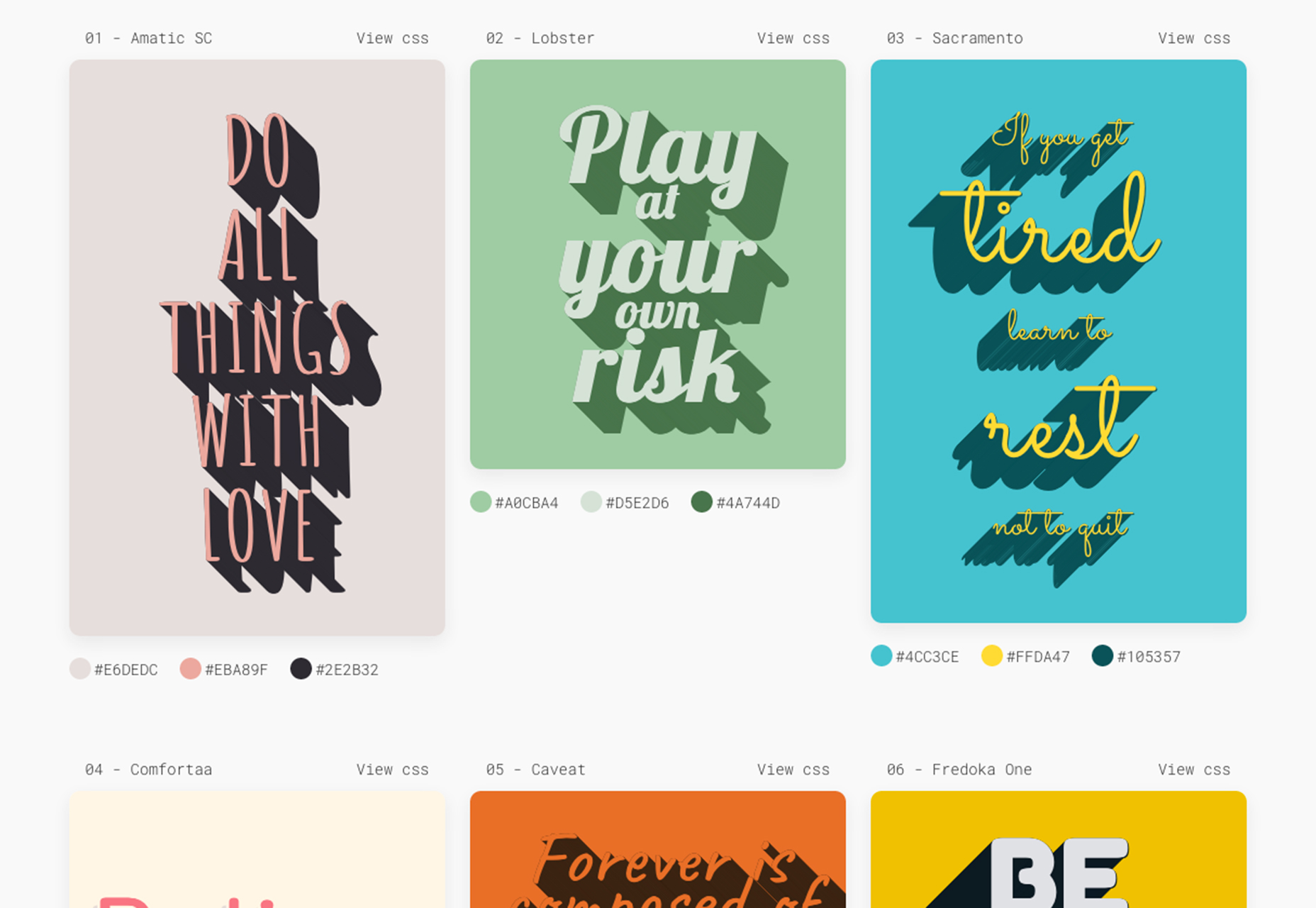
Ombres de texte CSS à la mode
Plus de projets de design s'éloignent des styles plats avec des touches géniales, comme les ombres audacieuses Ombres de texte CSS à la mode projet. La collection d'ombres de texte longues inclut la police, les nuances de couleurs et le CSS pour utiliser les concepts dans vos projets. Il suffit de faire défiler pour l'inspiration des titres en gras.
Docsify
Cet outil est un générateur de site de documentation créé sans fichiers HTML construits de manière statique. Il est simple et léger et inclut un plugin de recherche en texte intégral intelligent. Il fonctionne avec plusieurs thèmes.
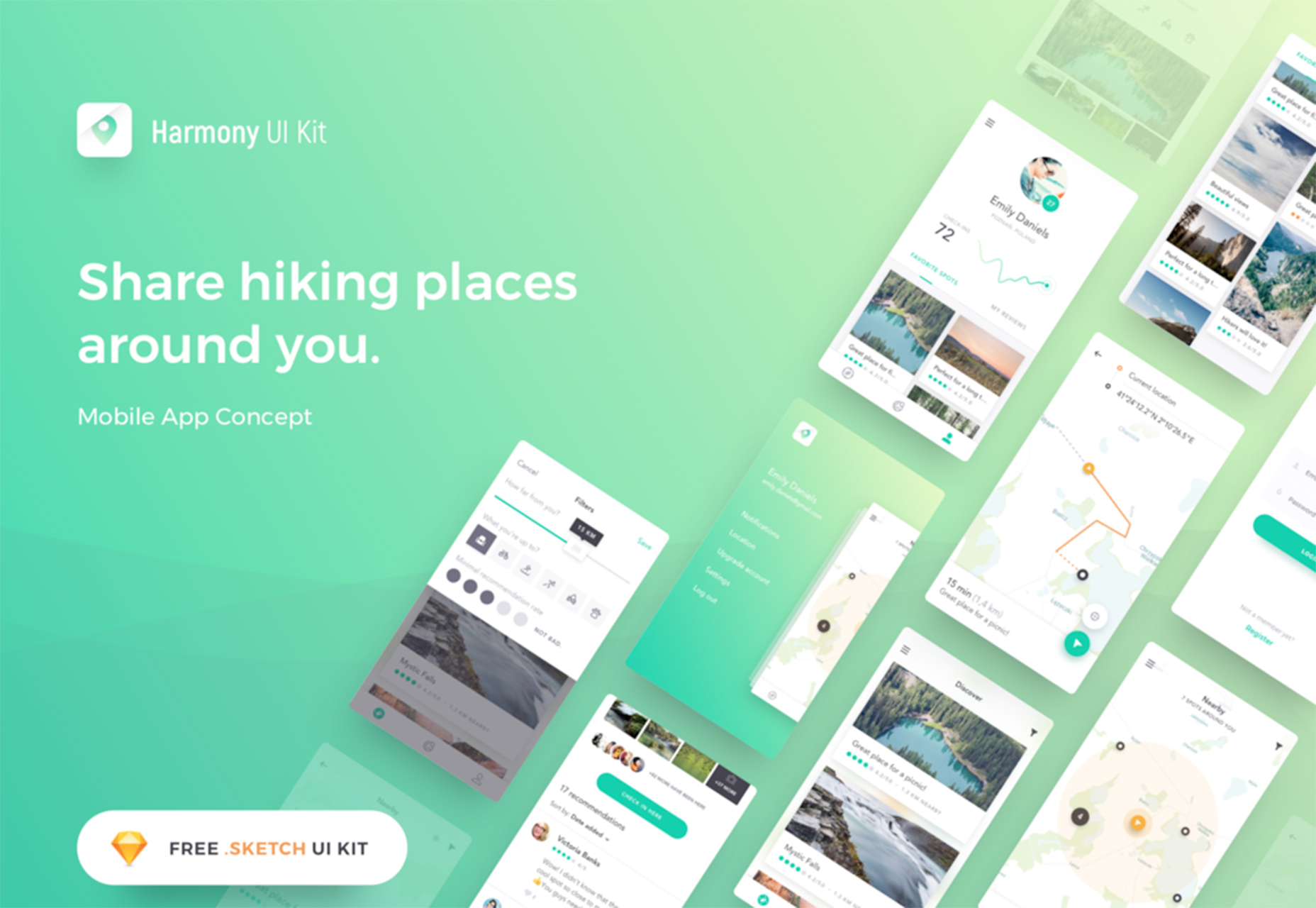
Kit d'interface utilisateur Harmony
le Kit d'interface utilisateur Harmony est un outil d'esquisse qui inclut des outils basés sur la géolocalisation pour la conception d'applications mobiles. Le kit est destiné aux projets qui utilisent la cartographie avec des éléments propres dans un style moderne, inspiré de la conception matérielle, avec 10 écrans principaux prêts pour iOS en format vectoriel.
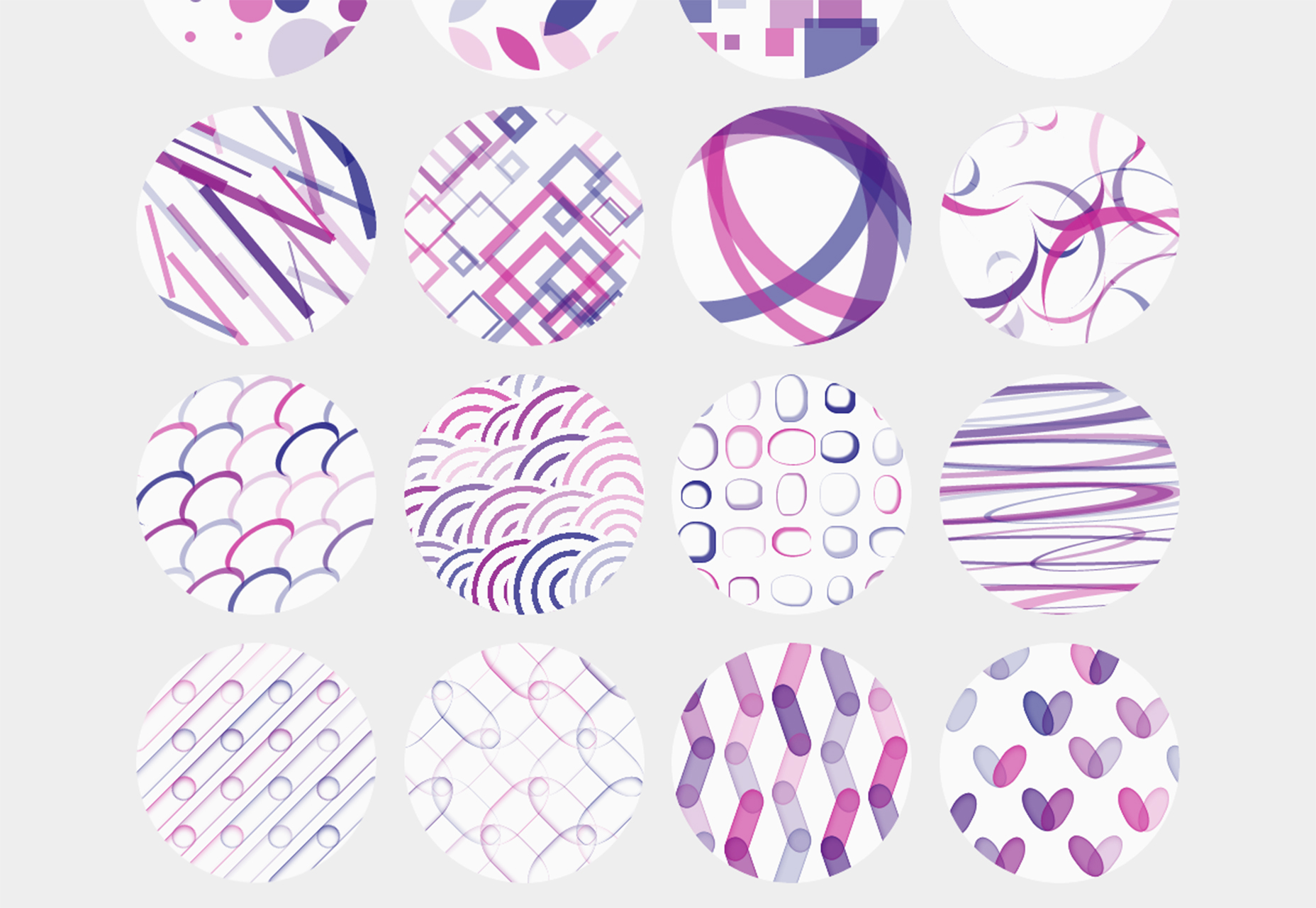
CSS Doodle
L'outil pour Chrome et Safari génère une grille de divs peints par son propre contenu. Tout ce que vous avez à faire est de copier la copie pour votre site Web et les composants sont comme tous les autres éléments HTML et peuvent être stylés ou contrôlés à l'aide de CSS.
CSS Neon Text
Ajoutez un effet néon animé à votre type avec Ce stylo .
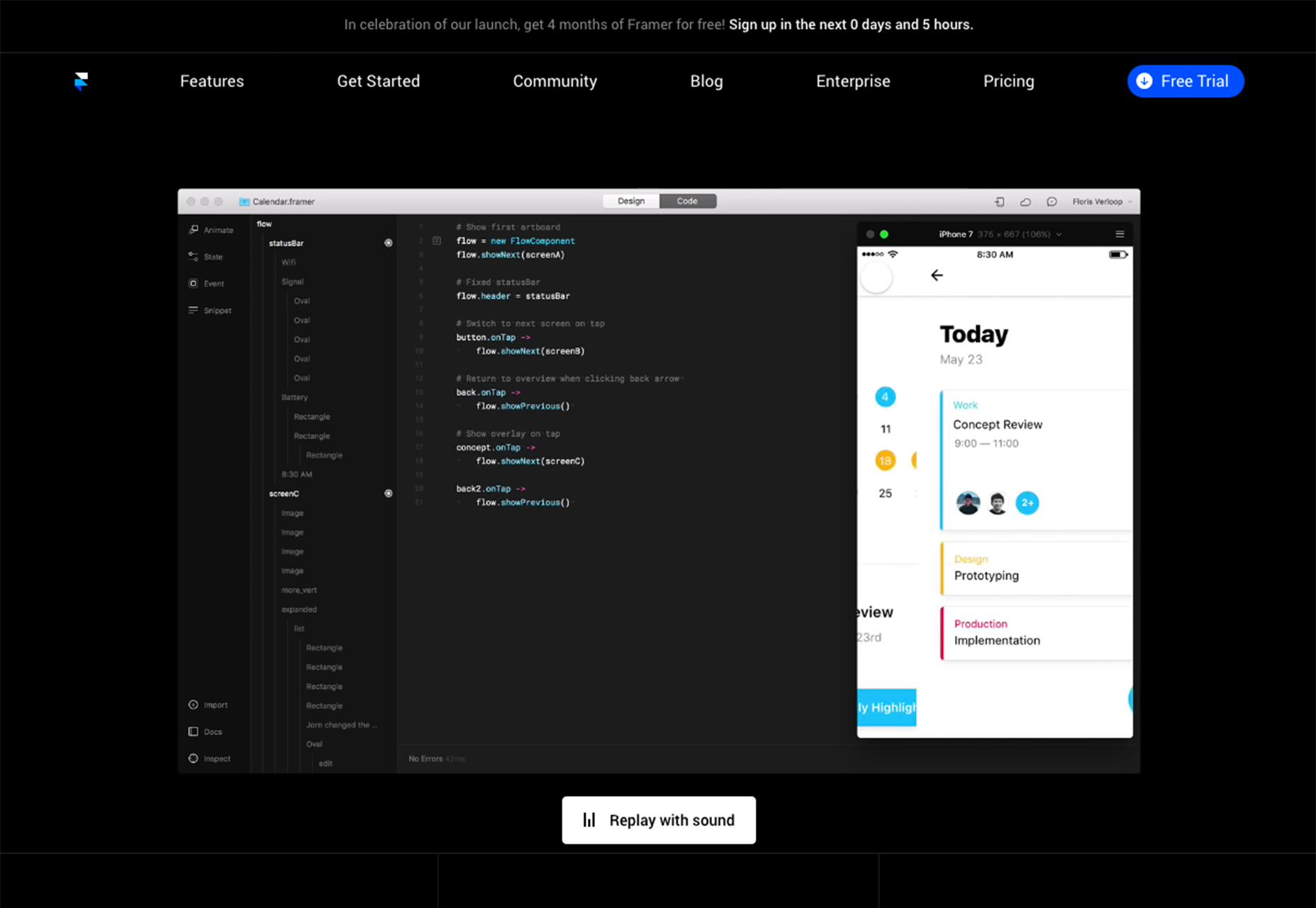
Design Framer
Design Framer est un outil conçu pour aider à créer des projets d'interaction. Il est présenté comme un outil graphique intelligent et un éditeur de code en un. L'outil basé sur le cloud permet aux utilisateurs de tout faire dans un espace de travail partageable conçu pour travailler en équipe.
MakersMusic
Fatigué des mêmes vieilles listes de lecture lorsque vous travaillez? Makers Music organise des chansons uniquement pour les concepteurs et les développeurs avec de nouvelles listes de lecture chaque semaine.
Cymbria
Cymbria est une police de caractères sans empattement rugueuse ou arrondie. La version gratuite comprend six poids et a une sensation amusante et vintage.
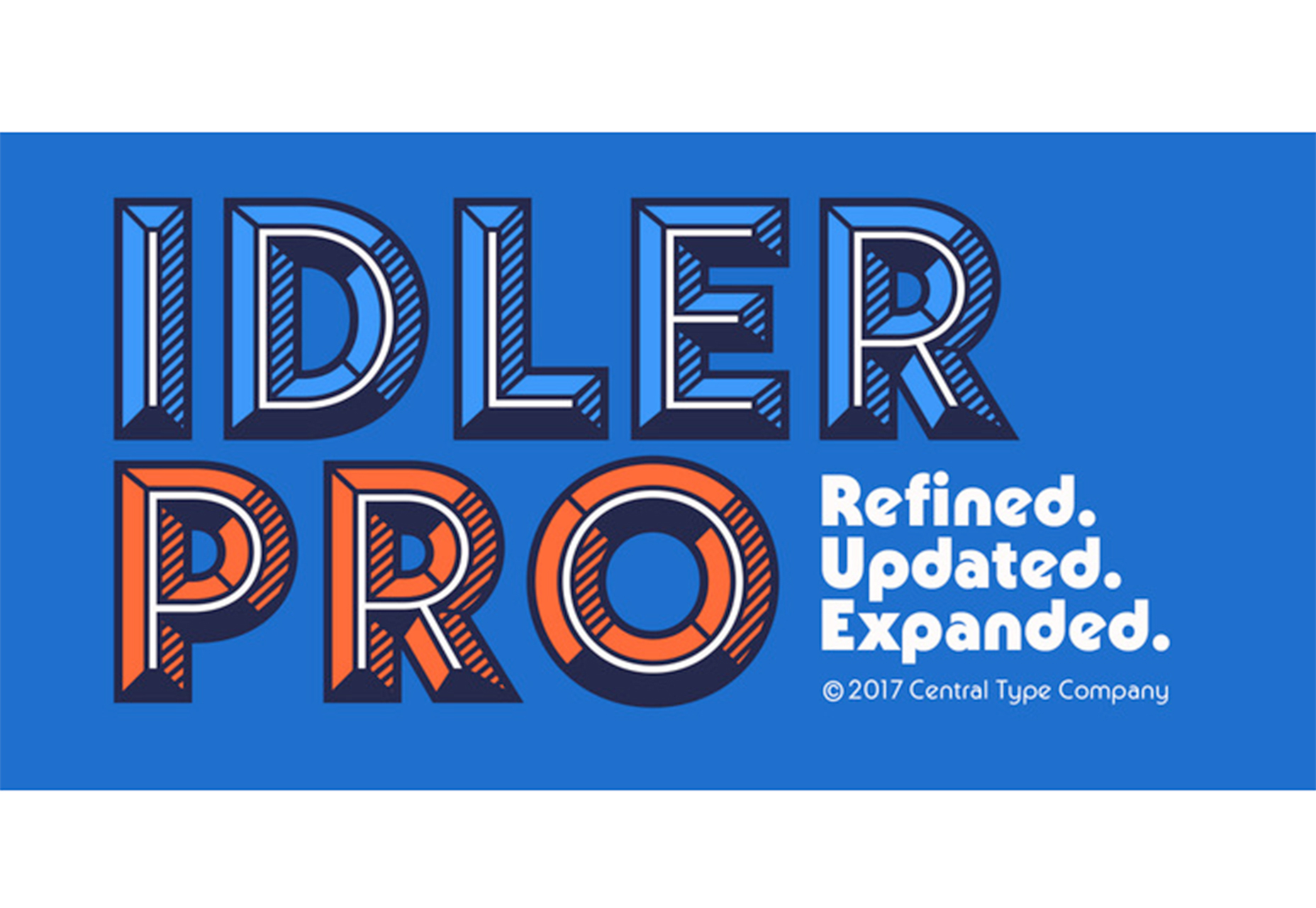
Idler Pro
Idler Pro est une version améliorée, perfectionnée et largement développée de la famille de types en couches, Idler (2011). Le système Idler est conçu pour les gros titres audacieux et permet à l'utilisateur de superposer les différents "poids" pour créer des looks tridimensionnels colorés. Il a un certain nombre de poids et une grande collection de caractères accentués.
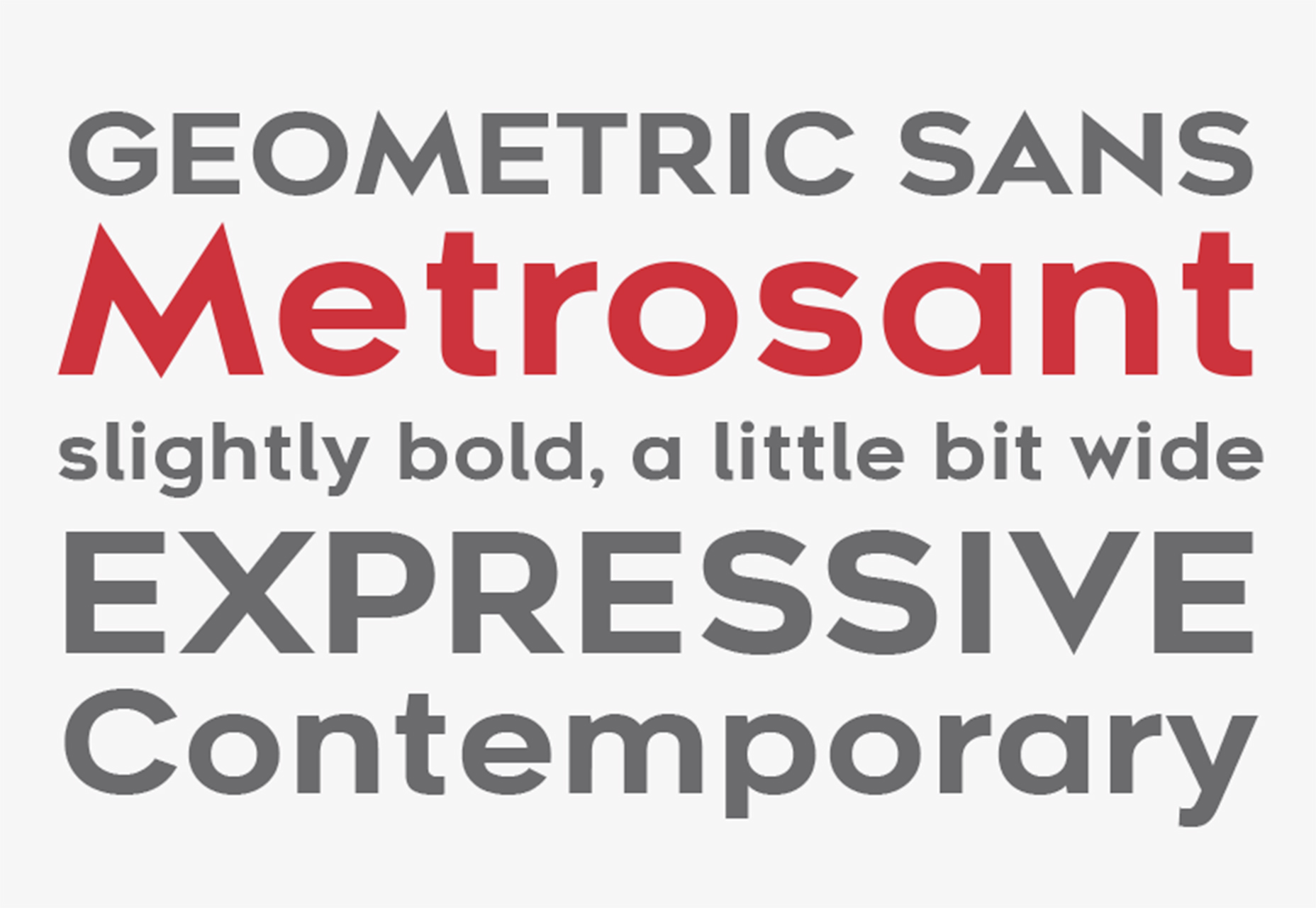
Métrosant
Métrosant est une police de caractères géométrique - une option très tendance - qui est audacieuse et facile à lire. Il comprend un jeu de caractères complet et beaucoup de glyphes supplémentaires.
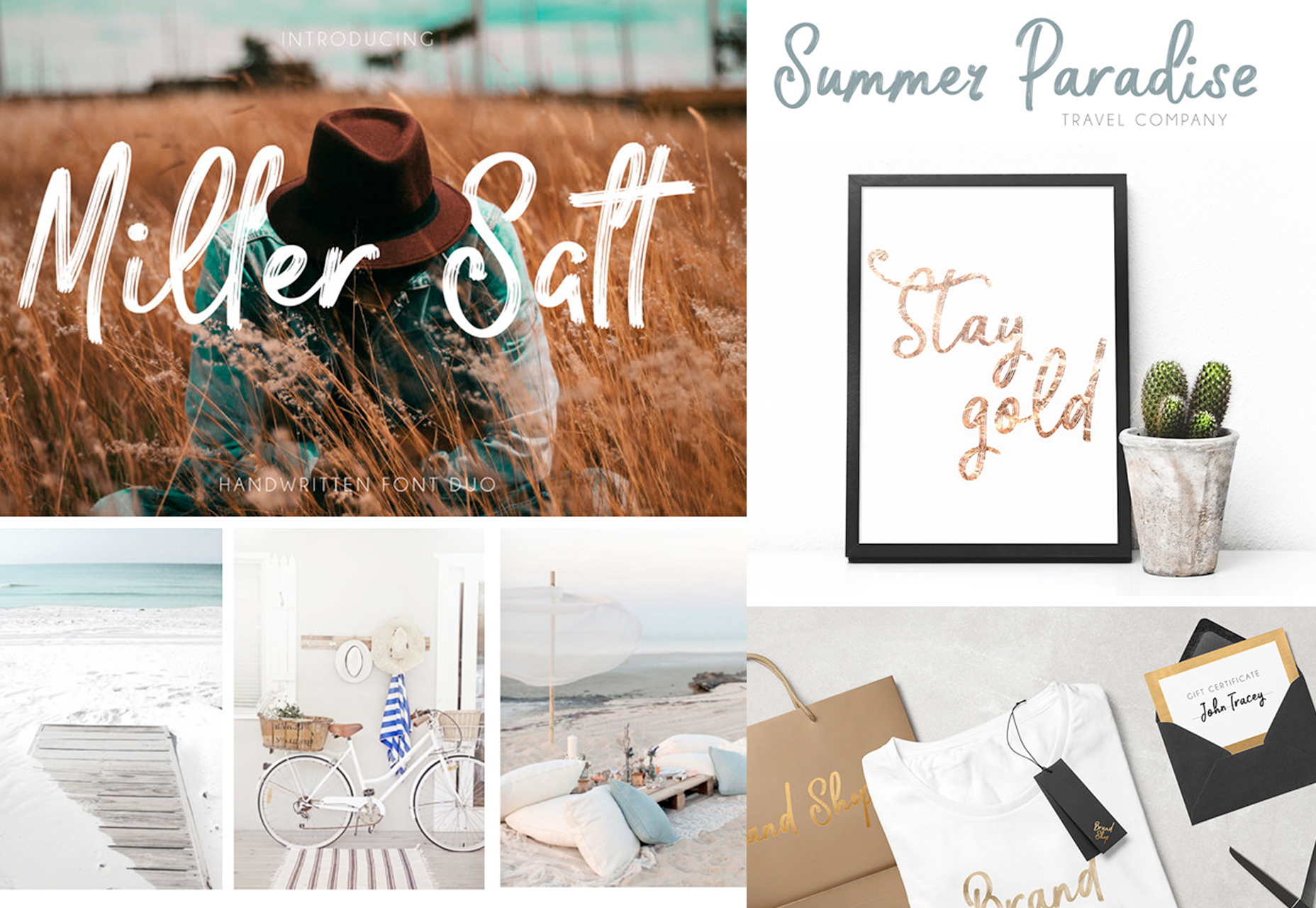
Miller Salt / Summer Paradise
Cette paire de polices manuscrites avoir un look de style brosse qui peut très bien fonctionner à des fins de titre ou d’affichage. Miller Salt a un style presque cursif et Summer Paradise est plus une option d'écriture manuscrite moderne. La paire de polices est un freebie avec un abonnement Pixelbuddha.
Moare
Moare est une fonte décorative de style empreinte digitale. Il comprend un jeu de caractères majuscules et minuscules et offre une sensation de légèreté.
Montecantini
Montecantini a un style de voyage distinct à l'ancienne. Cela pourrait être une excellente option d'affichage pour les applications élégantes.
Rues tranquilles
Rues Assez rappelle d'anciennes affiches de cinéma avec une sensation élégante. Il comprend des caractères majuscules et minuscules et des chiffres. Le style de la dalle comprend une alternance de traits épais et fins et constitue une option d'affichage agréable.
Wavehaus 1.005
Wavehaus est une police de caractères sans empattement géométrique avec plusieurs poids et jeux de caractères minuscules et majuscules. Il comprend également des chiffres et des signes de ponctuation communs. Il est facile à lire et a une sensation moderne.