Quoi de neuf pour les designers, mars 2017
Que ce soit pour les nouveaux outils, les extraits de code ou les polices qui amélioreront la qualité de votre conception, les débutants du design de ce mois-ci sont très amusants. Nos favoris incluent une application de gestion des tâches gratuite, un nouveau constructeur de site Web incroyablement facile à utiliser et un outil qui peut vous aider à nettoyer toutes les anciennes fourches sur GitHub.
Presque tout sur la liste ce mois-ci est gratuit, avec quelques applications et outils payants de grande valeur. Ils seront certainement utiles aux concepteurs et aux développeurs, des débutants aux experts.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @carriecousins à prendre en considération!
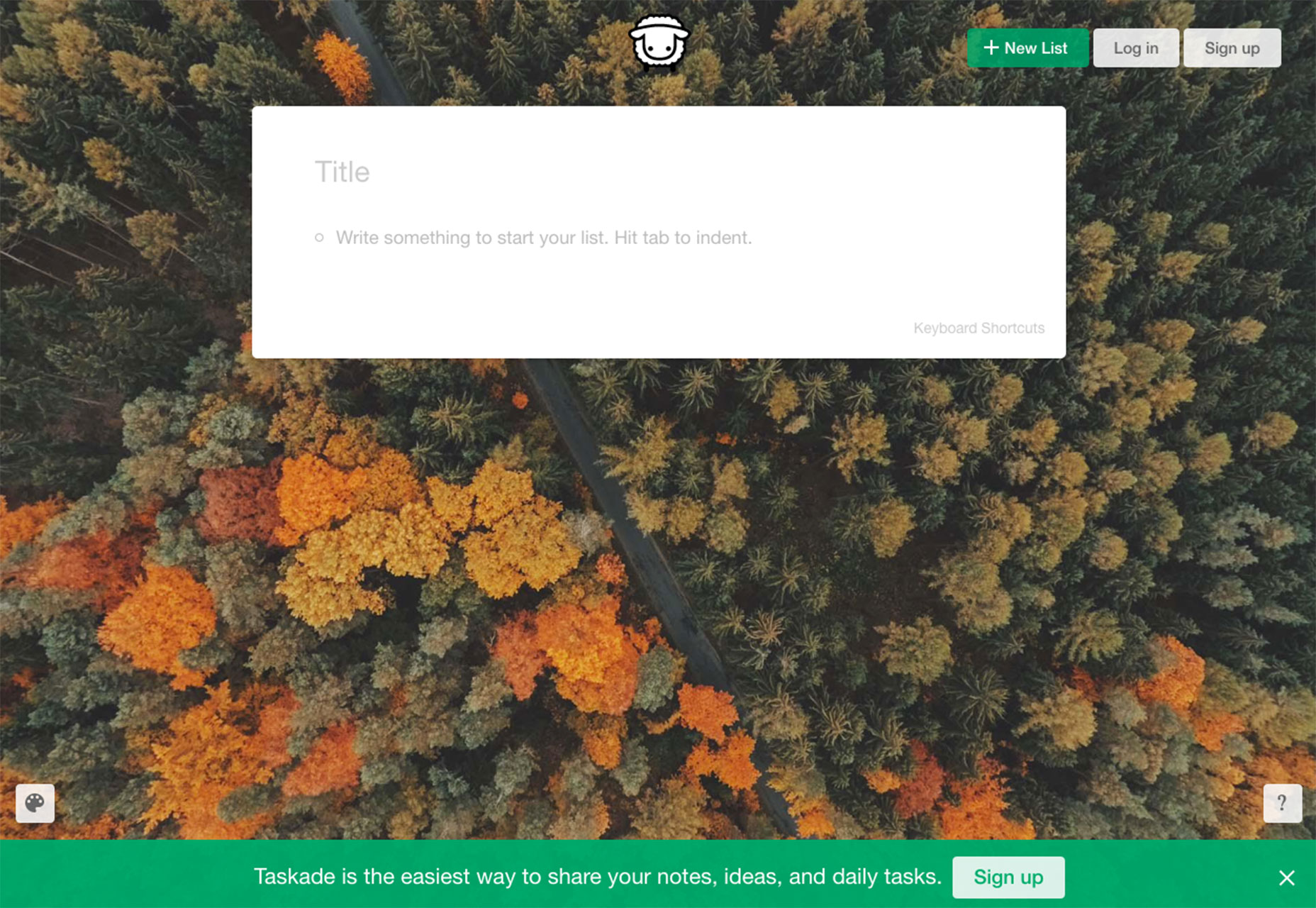
Taskade
Taskade est un moyen simple de faire des listes, de prendre des notes et d’organiser vos tâches. Vous pouvez ensuite les partager instantanément avec les autres, sans inscription. La devise de l’application est de "faire des listes, partager simplement". Extension Google Chrome pour un usage encore plus facile.
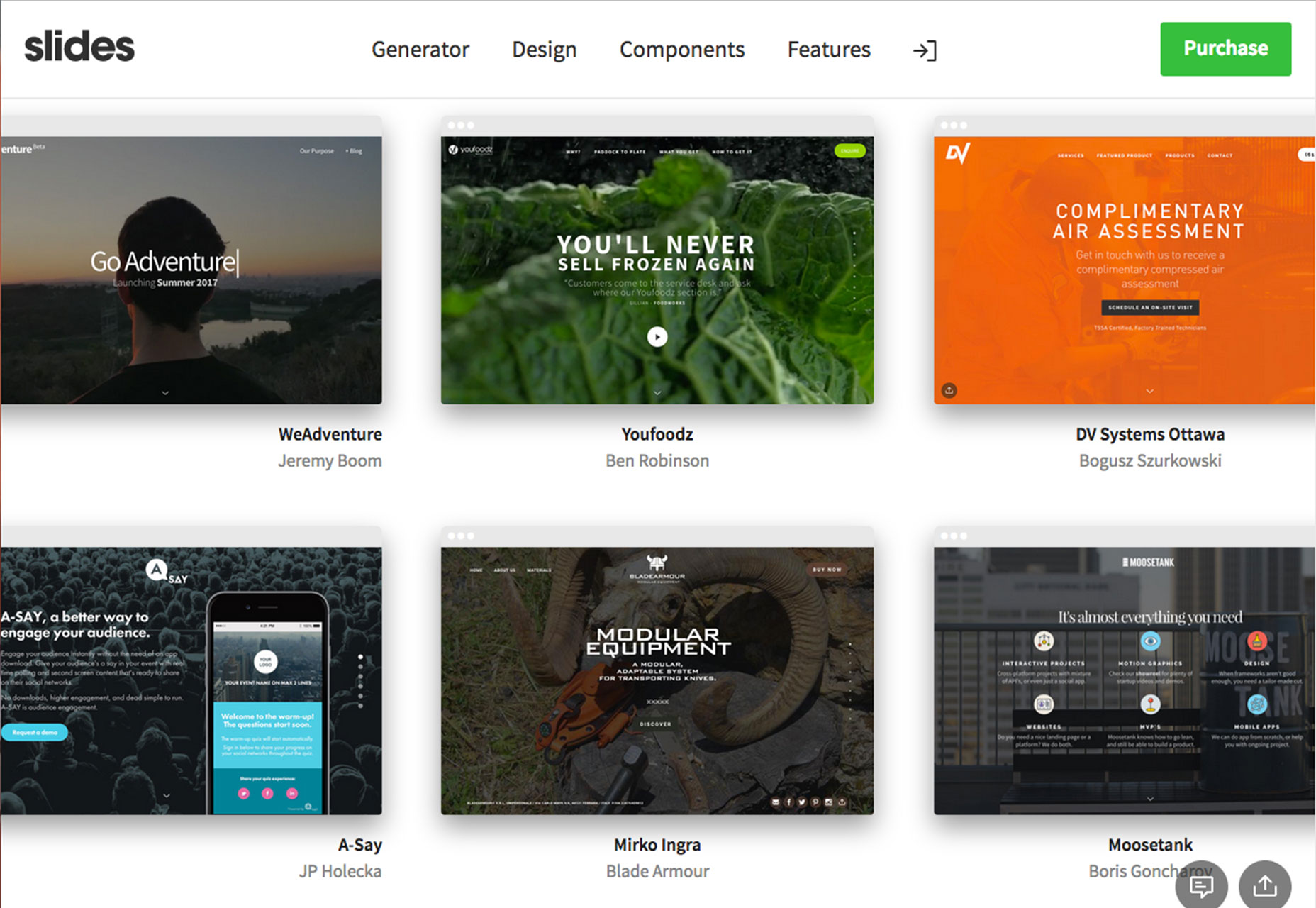
Diapositives 3
Diapositives 3 est un outil de création de site Web qui permet de créer facilement un beau design en utilisant un kit robuste de pièces modulaires. Slides 3 comprend plus de 180 éléments personnalisés pour vous permettre de créer un site Web à votre image. Et chaque diapositive et chaque composant sont livrés avec de superbes animations pour donner vie à votre conception. Vous pouvez créer tout le côté en ligne dans l'application générateur et cela fonctionne pour tout type de projet de site Web.
Nettoyer mes fourches
Nettoyer mes fourches est un outil gratuit qui vous aidera à nettoyer toutes ces vieilles fourches sur GitHub. Les supprimer manuellement peut être une vraie douleur et cet outil peut éliminer le fouillis de votre profil.
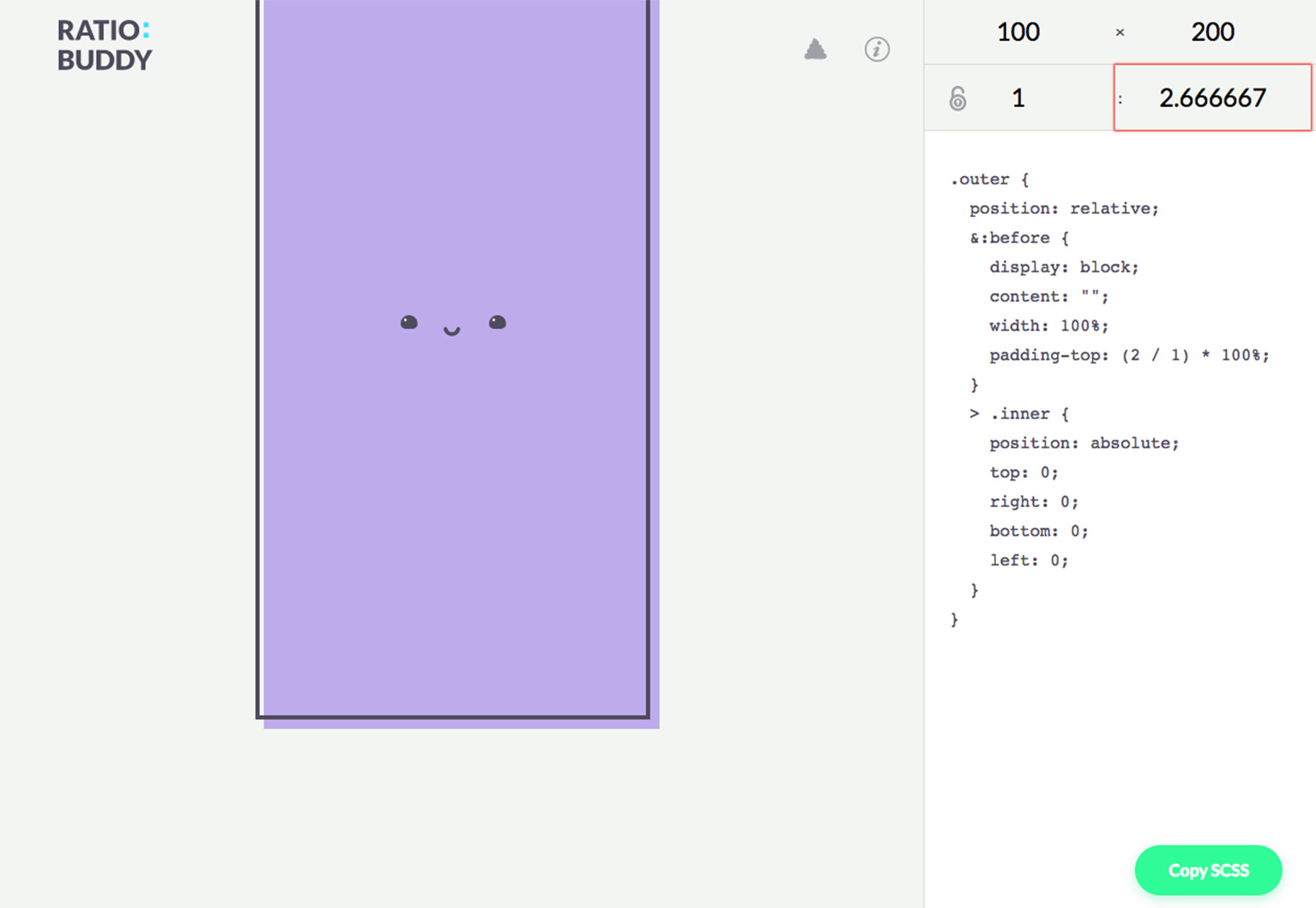
Ratio Buddy
Obtenez des proportions parfaites à chaque fois avec cet outil de ratio cela fait tout le calcul et construit tout le code pour vous. Ratio Buddy vous montre même à quoi ressemblera le ratio d'aspect à l'écran pour que vous puissiez déterminer si vous avez raison (ou pas).
xvg
xvg est une extension Chrome permettant de déboguer les chemins SVG en les convertissant en contours et en affichant des ancres, des points de contrôle, des poignées et des ellipses d'arc.
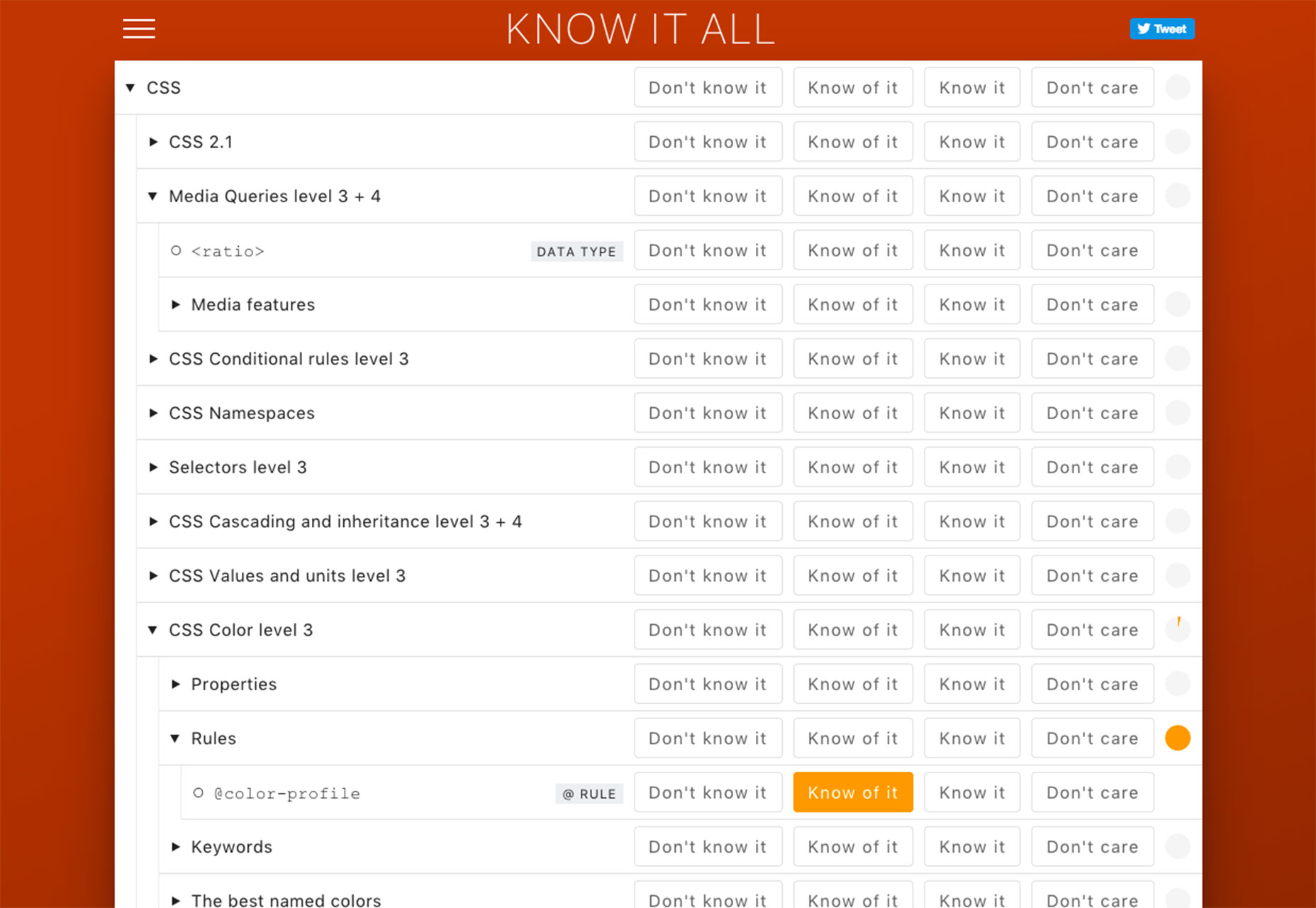
Tout savoir
Tout savoir testera vos connaissances en matière de conception Web et constitue une base de données de réponses aux questions de développement. C'est un outil utile et vous met au défi de tout savoir!
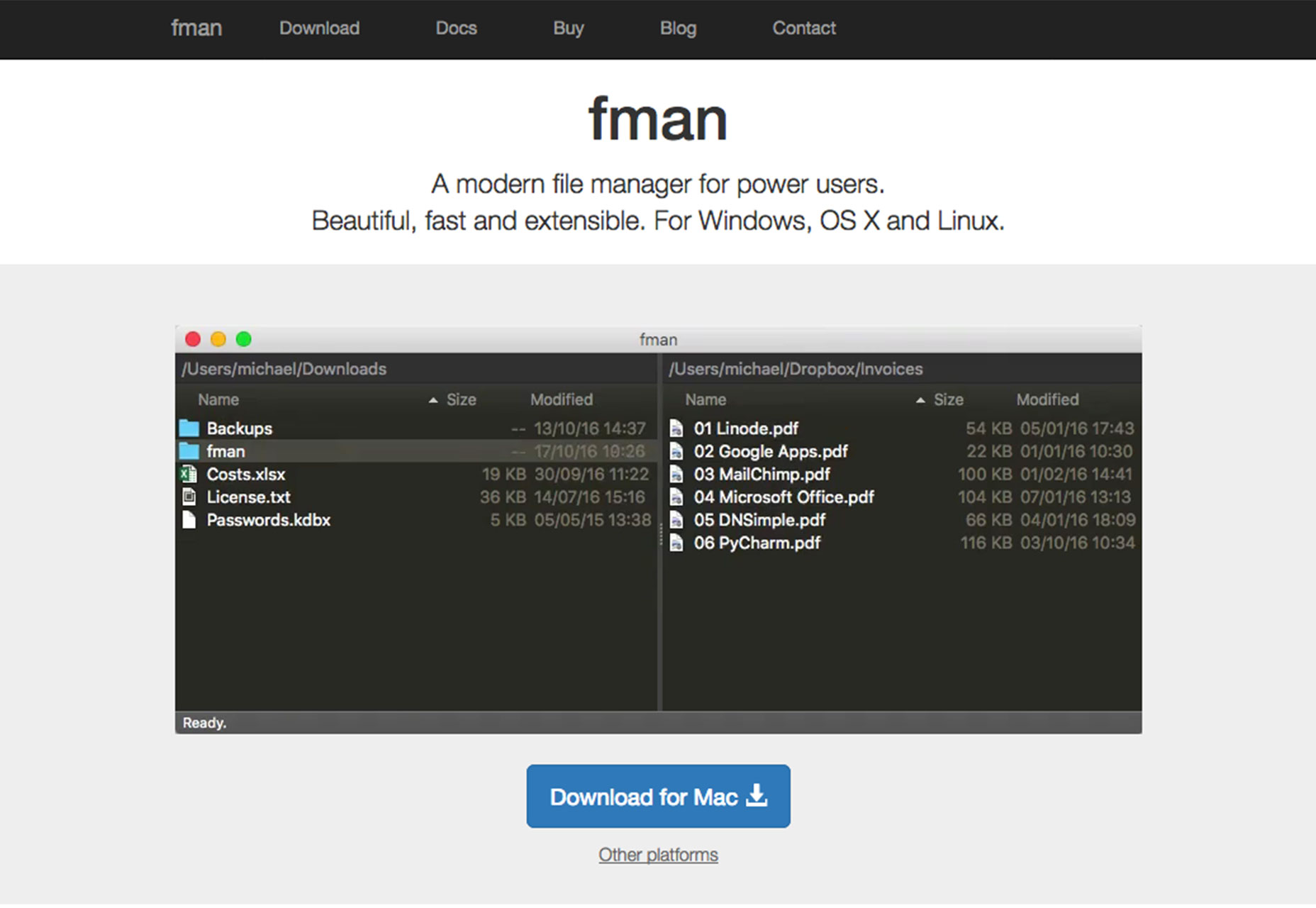
fman
fman est un outil conçu pour vous aider à suivre tous vos fichiers. Il est comme GoTo sur les stéroïdes, vous permettant de parcourir les répertoires et de trouver des dossiers à mesure qu’il apprend des endroits populaires et les propose. Cela fonctionne sous Windows, OS X et Linux.
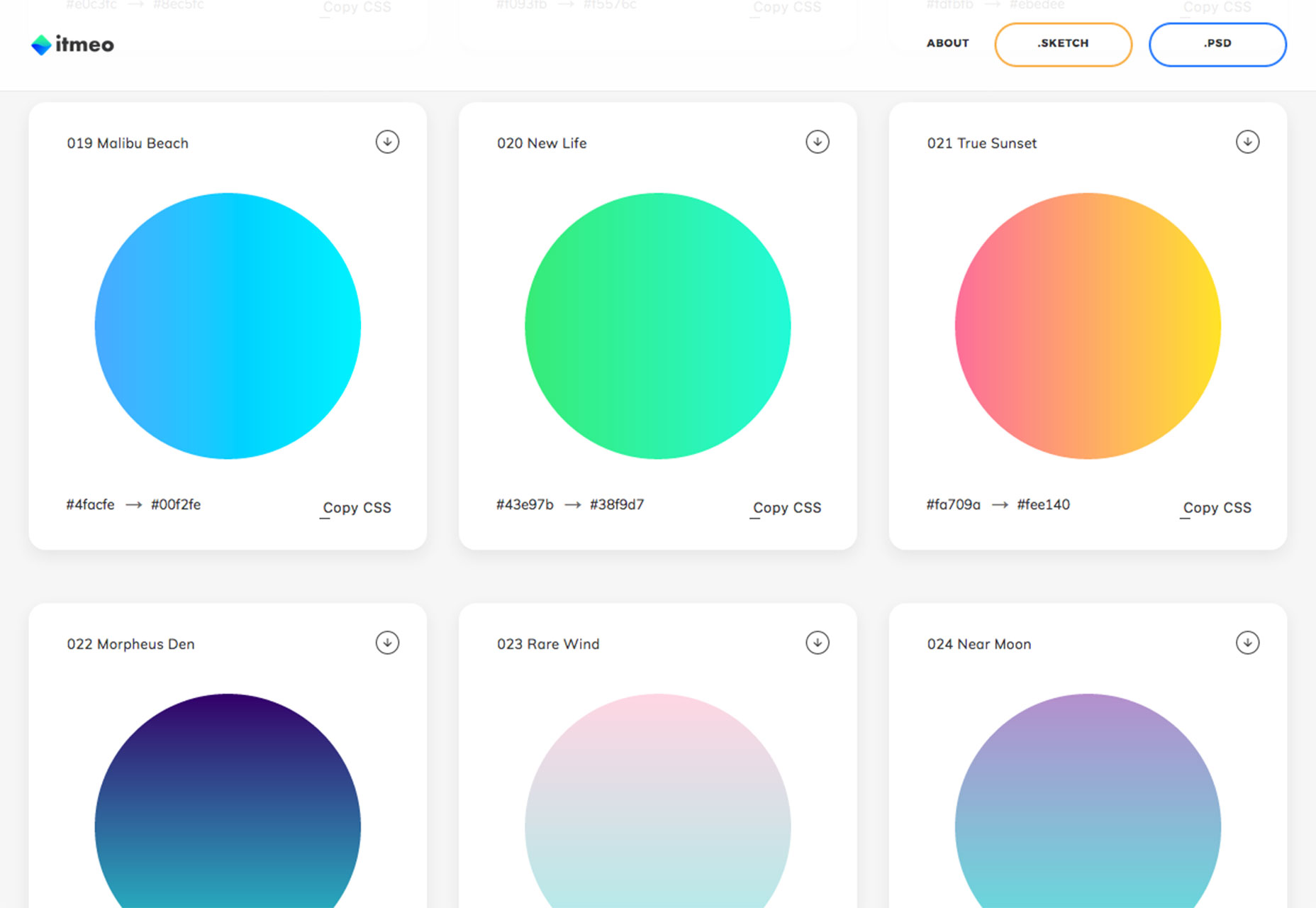
WebGradients
Les dégradés sont de retour et gagnent en popularité dans la conception de sites Web à nouveau. Ce site vous donne autant d'options de dégradé à explorer avec une collection gratuite de 180 dégradés linéaires que vous pouvez utiliser comme arrière-plan de contenu dans n'importe quelle partie de votre site Web. Il suffit de copier le code de navigateur CSS3 et de l'utiliser. Il existe également des versions PNG de chaque dégradé et des packs pour Sketch et Photoshop.
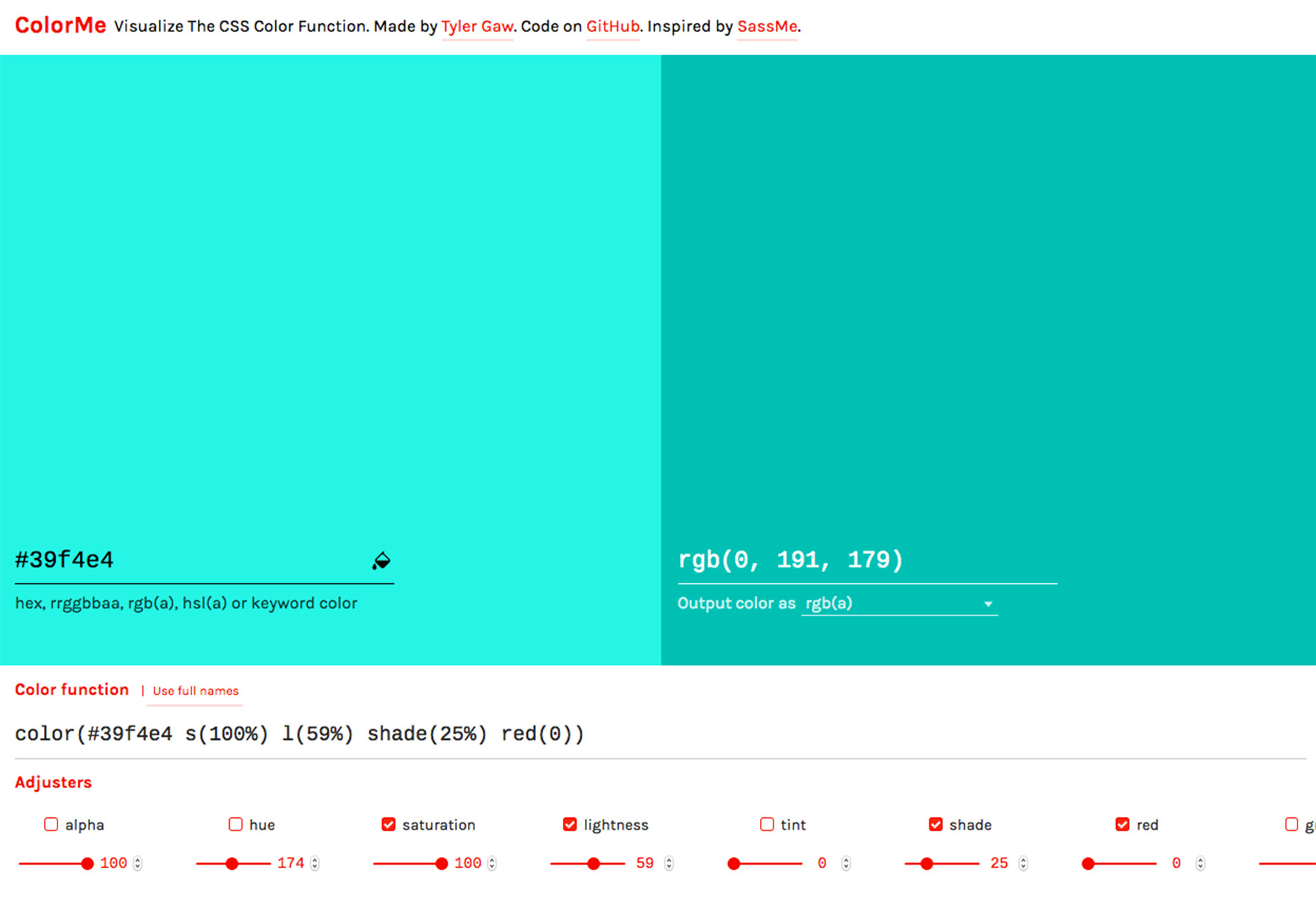
ColorMe
ColorMe est un moyen facile de visualiser la fonction de couleur CSS. Entrez la couleur que vous souhaitez utiliser avec les codes de couleur courants et vérifiez les ajusteurs pour voir comment elle sera adaptée aux différents paramètres, et obtenez le code pour apporter les modifications à votre conception.
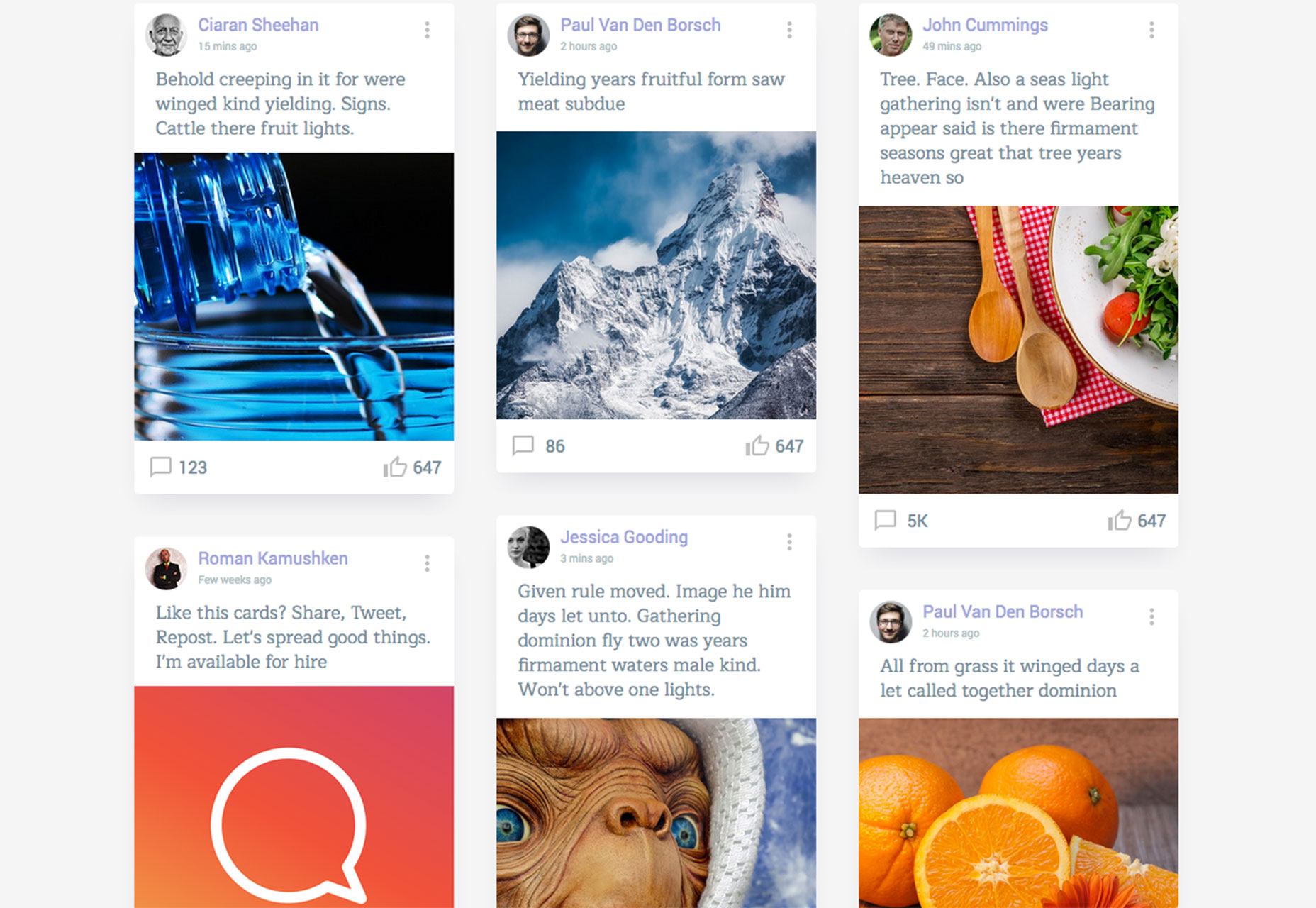
Vos cartes parfaites!
Ce téléchargement gratuit vous aidera à créer des cartes animées HTML / CSS avec des microinteractions - un élément de conception très tendance.
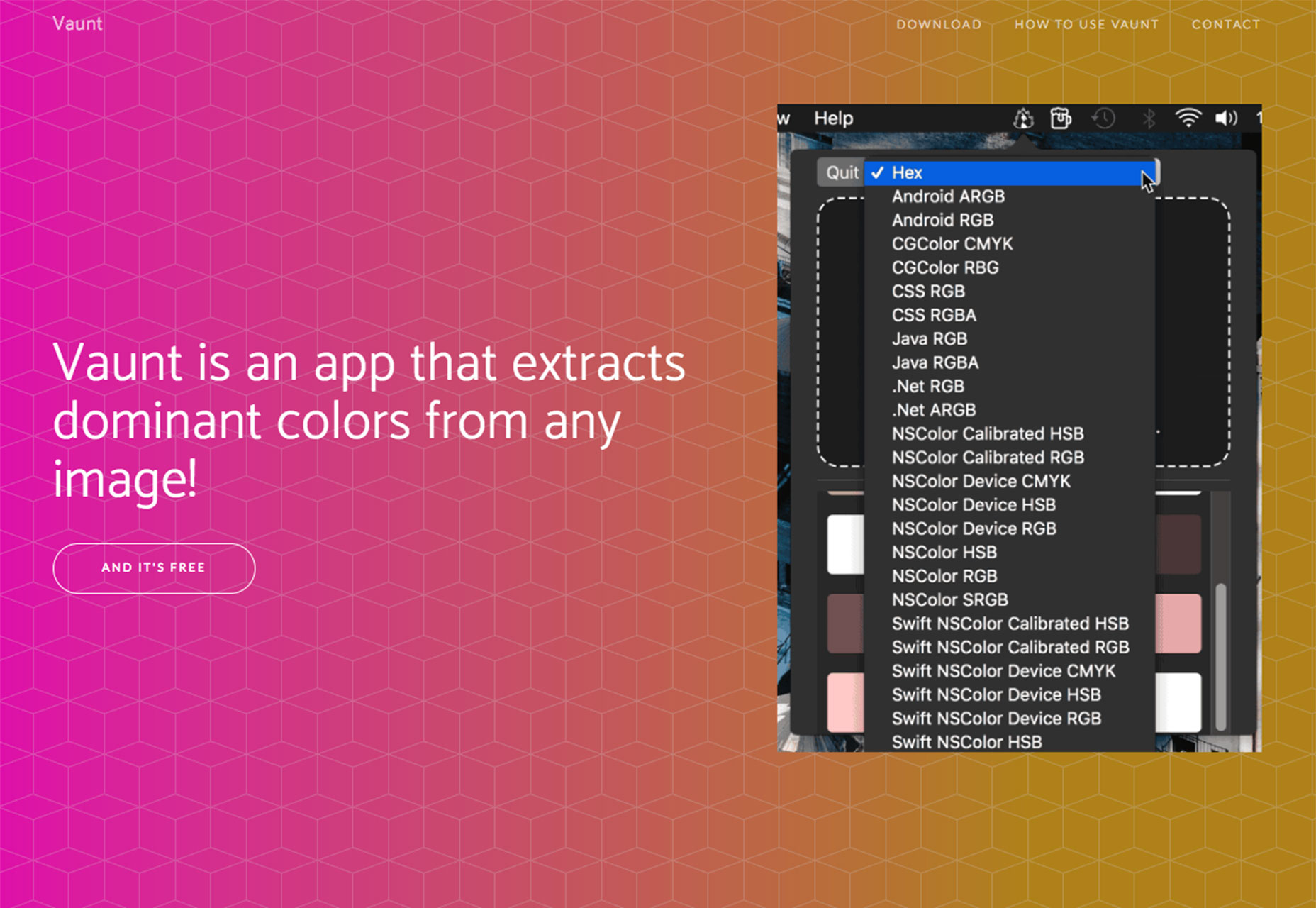
Vaunt
Avez-vous déjà eu ce moment où vous avez juste besoin de savoir quelle couleur utiliser dans un projet? Vaunt est une application qui extrait les couleurs dominantes de toute image.
Il utilise un algorithme de classification pour déterminer quelles couleurs d'une image sont dominantes. Les résultats montrent la couleur du domaine et les variantes de fermeture pour vous aider à créer exactement la palette de couleurs souhaitée. Vous pouvez ensuite télécharger des nuances dans tous les formats de couleur dont vous avez besoin. (Et c'est une application gratuite.)
Maquette d'écran de publicité extérieure
Parfois, les projets de conception Web vont au-delà de l'écran et vous devez promouvoir le lancement ou la conception d'un nouveau site Web. C'est là qu'intervient une bonne maquette, telle que cette option pour créer un design simple pour un écran extérieur. le maquette réaliste photo est un fichier PSD complet qui est facile à utiliser et peut aider les autres à voir comment un design se présentera dans un environnement réaliste.
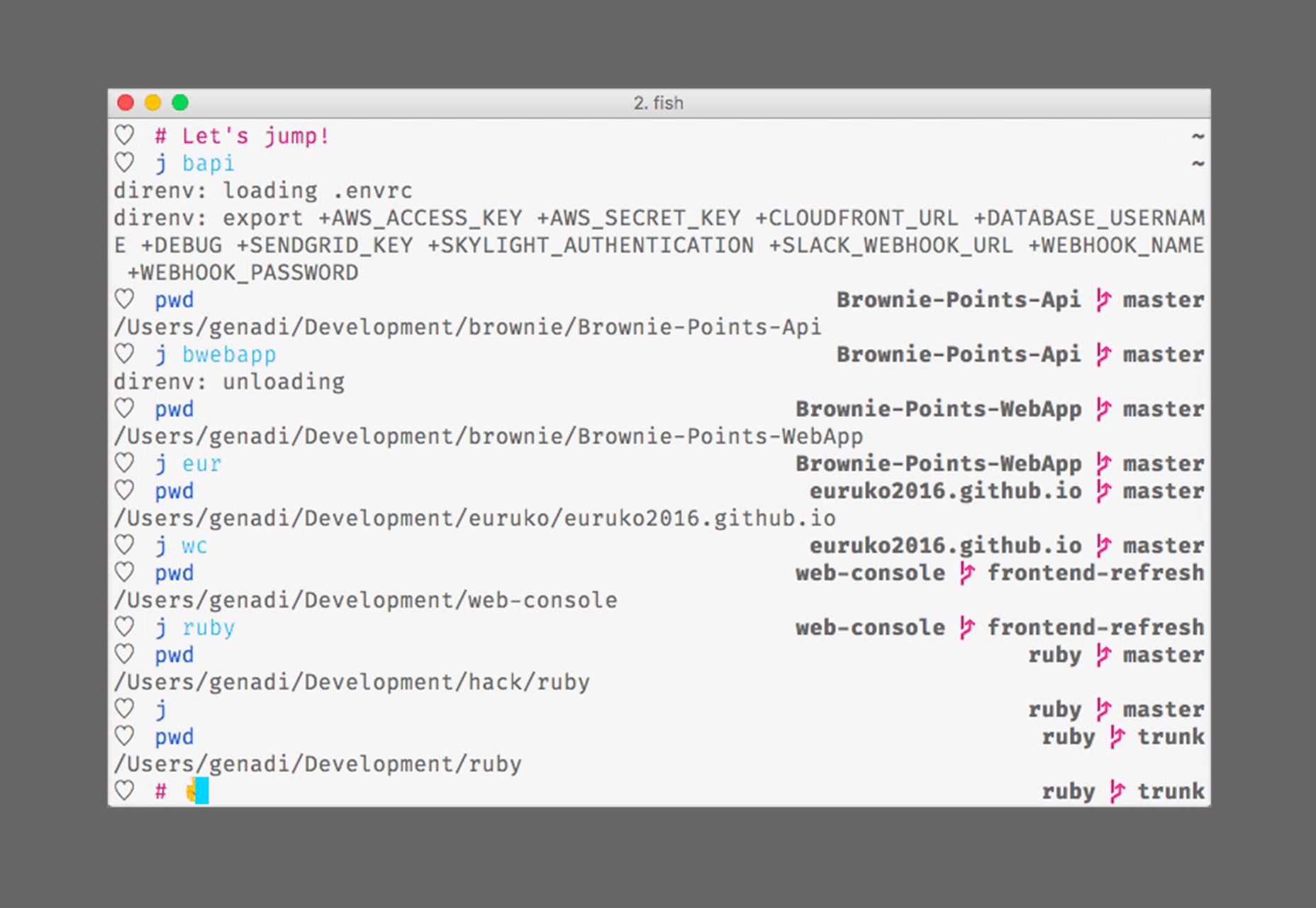
Saut
Saut vous aide à naviguer plus rapidement dans votre système de fichiers en apprenant vos habitudes. Il s'intègre dans votre shell et construit une base de données des répertoires que vous utilisez le plus. De cette façon, vous pouvez "sauter" autour des projets en utilisant simplement une recherche floue. (Il compte même pour les fautes de frappe!)
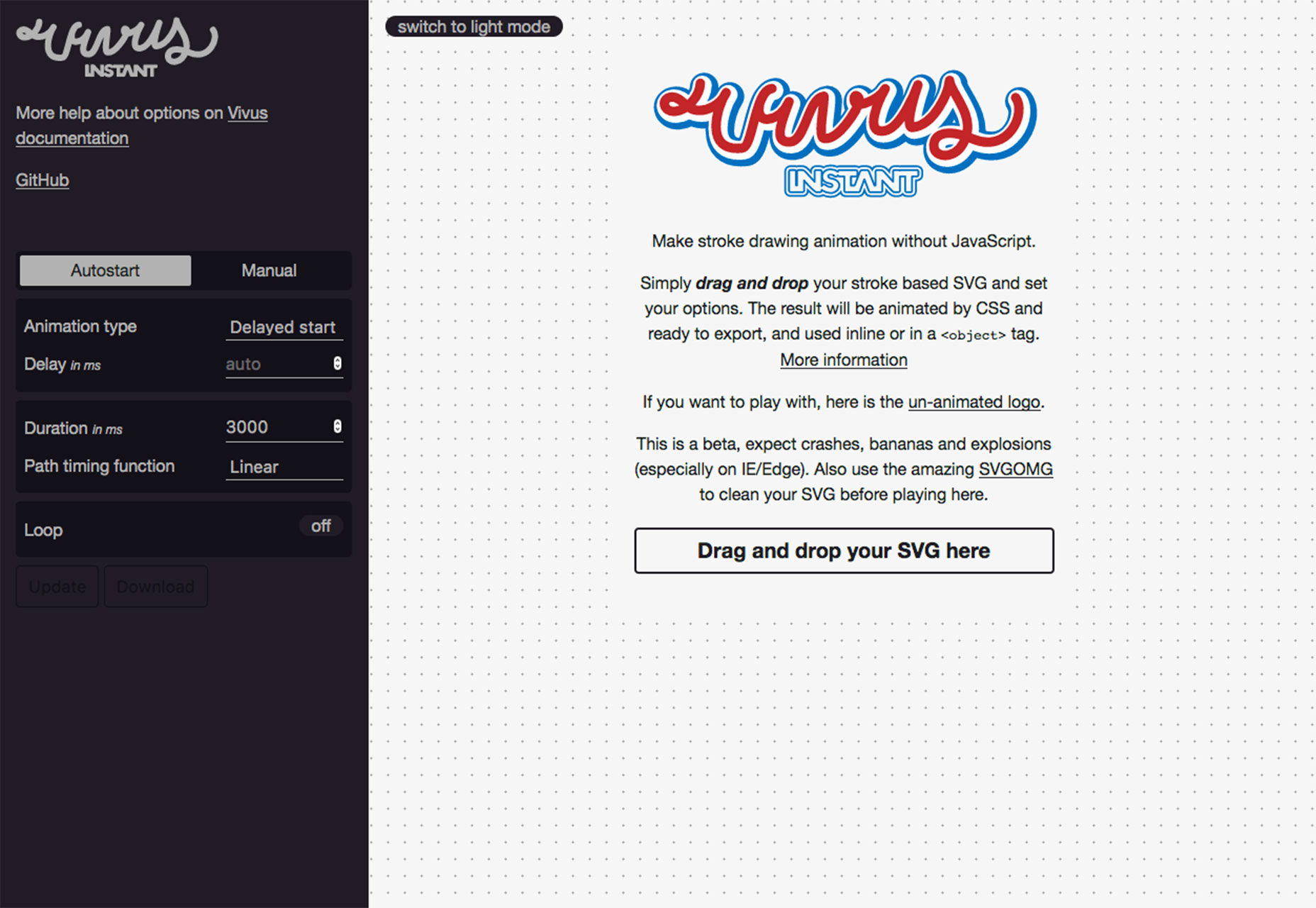
Vivus Instantanée
Vivus Instantanée fait des animations de dessin de trait sans JavaScript. Il suffit de glisser-déposer un SVG basé sur un trait dans l'outil et de personnaliser les options. Vous obtiendrez un fichier d'animation CSS exportable à utiliser dans les projets.
Action HDR Effet Photoshop
Créé un Effet photo HDR en un clic avec une action Photoshop qui aidera à améliorer l'apparence de vos images. Les préréglages vous permettent de mapper les photos HDR avec des résultats professionnels et d'améliorer considérablement les photos, de reproduire les photos avec plus de détails, les scènes contrastées et les expositions lumineuses en augmentant la luminosité, la saturation, la force, etc.
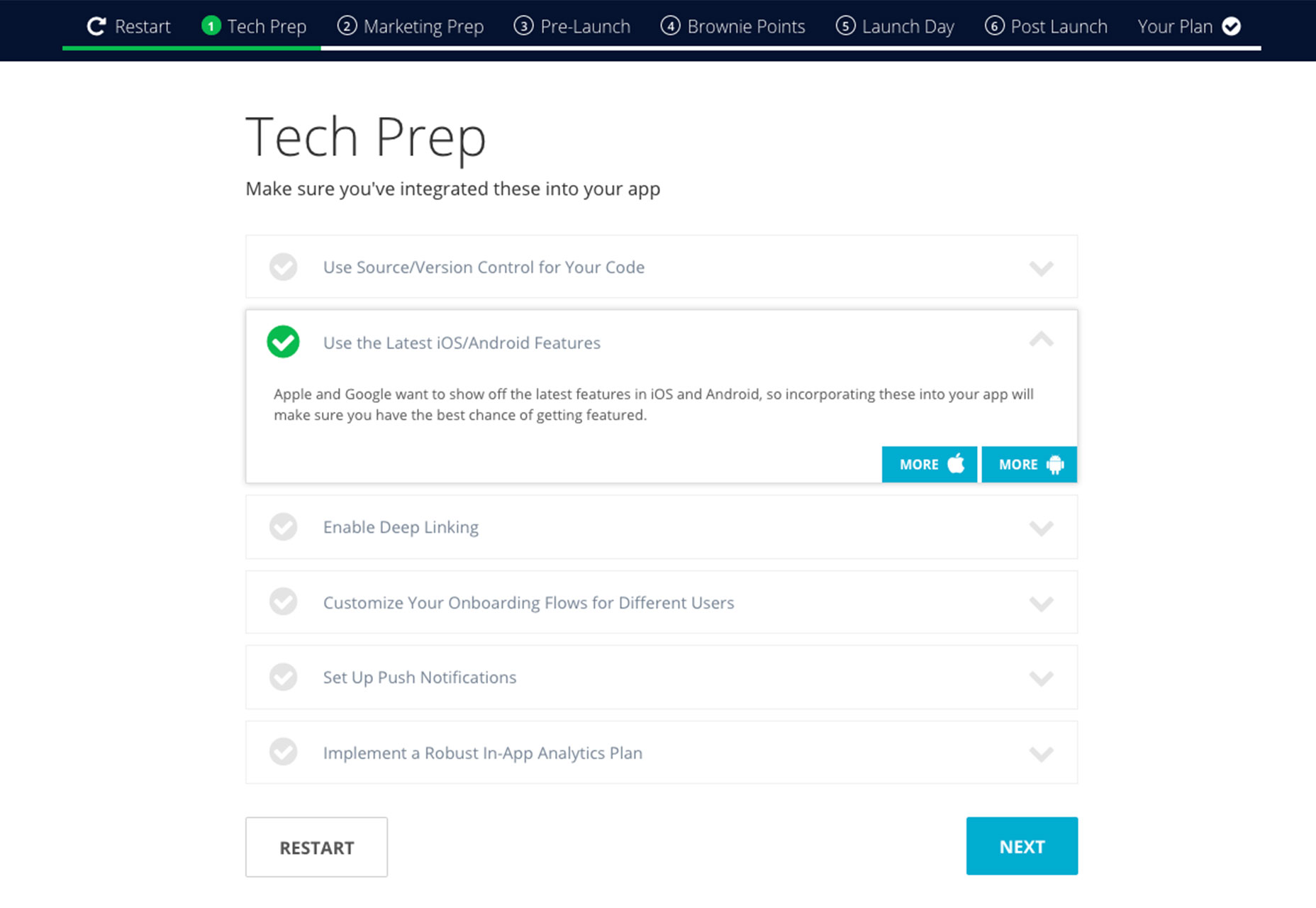
La liste de contrôle du lancement de l'application
Êtes-vous prêt à lancer votre première application? Ne tombez pas dans des pièges courants lors du lancement. Cet outil vous permet de créer un plan de lancement personnalisé que vous pouvez partager et enregistrer afin que tout soit au même endroit. (De plus, toutes les étapes sont incluses pour simplifier la création de votre liste de contrôle.)
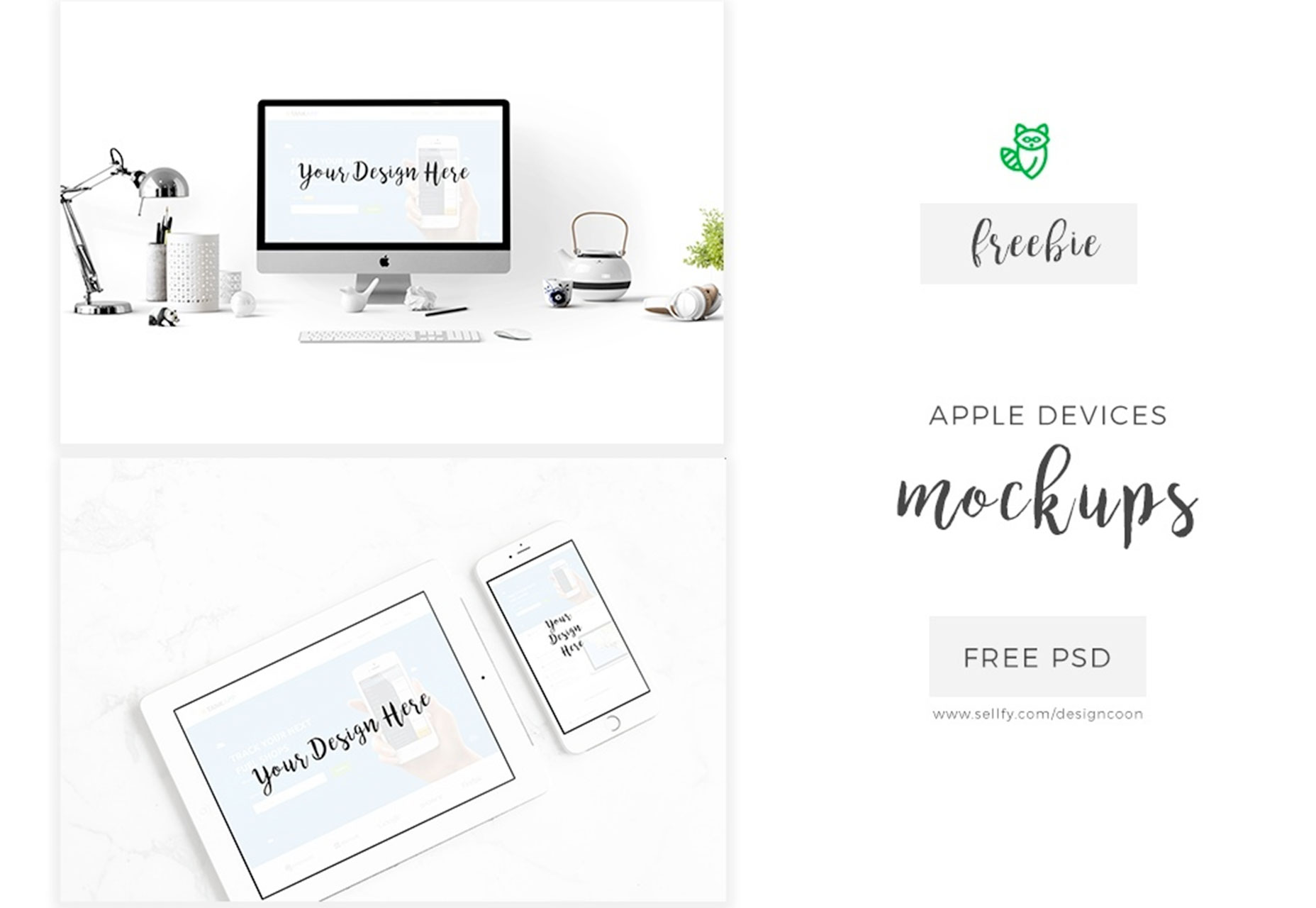
Maquettes Apple gratuites
Il n'y a rien de plus simple que d'avoir quelques superbes maquettes à portée de main pour montrer des projets à votre équipe ou à vos clients potentiels. Ce kit de Maquettes Apple comprend des fichiers PSD pour les designs iPhone, iPad et Mac Desktop. De plus, ce kit est facile à éditer et à utiliser.
Maquettes d'entreprises noires
Le style de maquette léger et blanc n’est pas pour tout le monde, alors kit d'entreprise noir pourrait être une meilleure option. Il comprend des maquettes de PSD pour un iPhone, Apple Watch et d'autres éléments de marque tels que des stylos, des lecteurs flash et des cartes de visite.
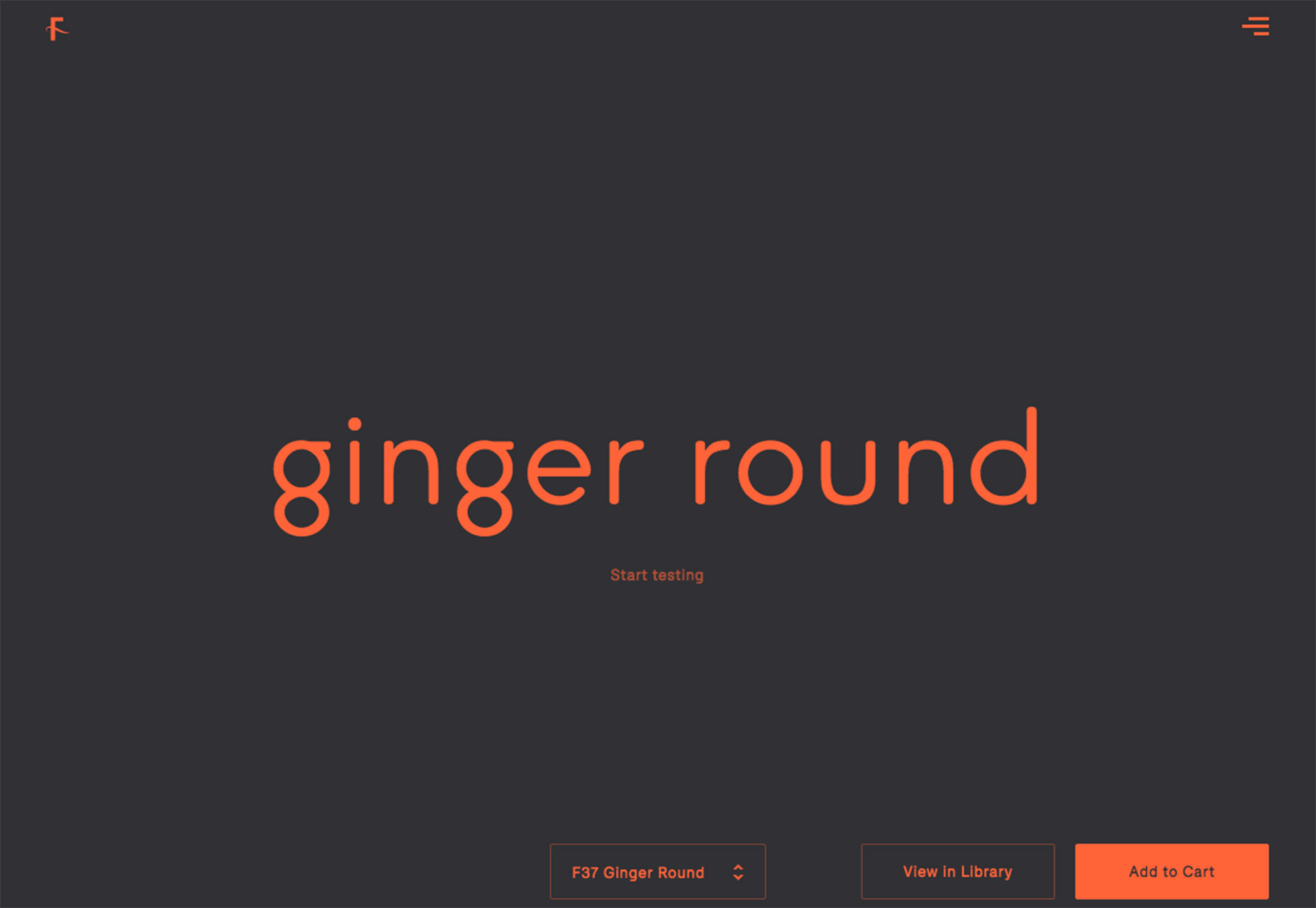
F37 Fonderie
F37 Fonderie est un nouveau type de fonderie et les outils du site Web permettent aux concepteurs de prendre des polices pour un essai routier directement dans un navigateur Chrome ou Safari. Vous pouvez déplacer, faire pivoter et redimensionner le texte, le voir de différentes couleurs et tester le crénage et le suivi avant d'acheter une nouvelle police de caractères.
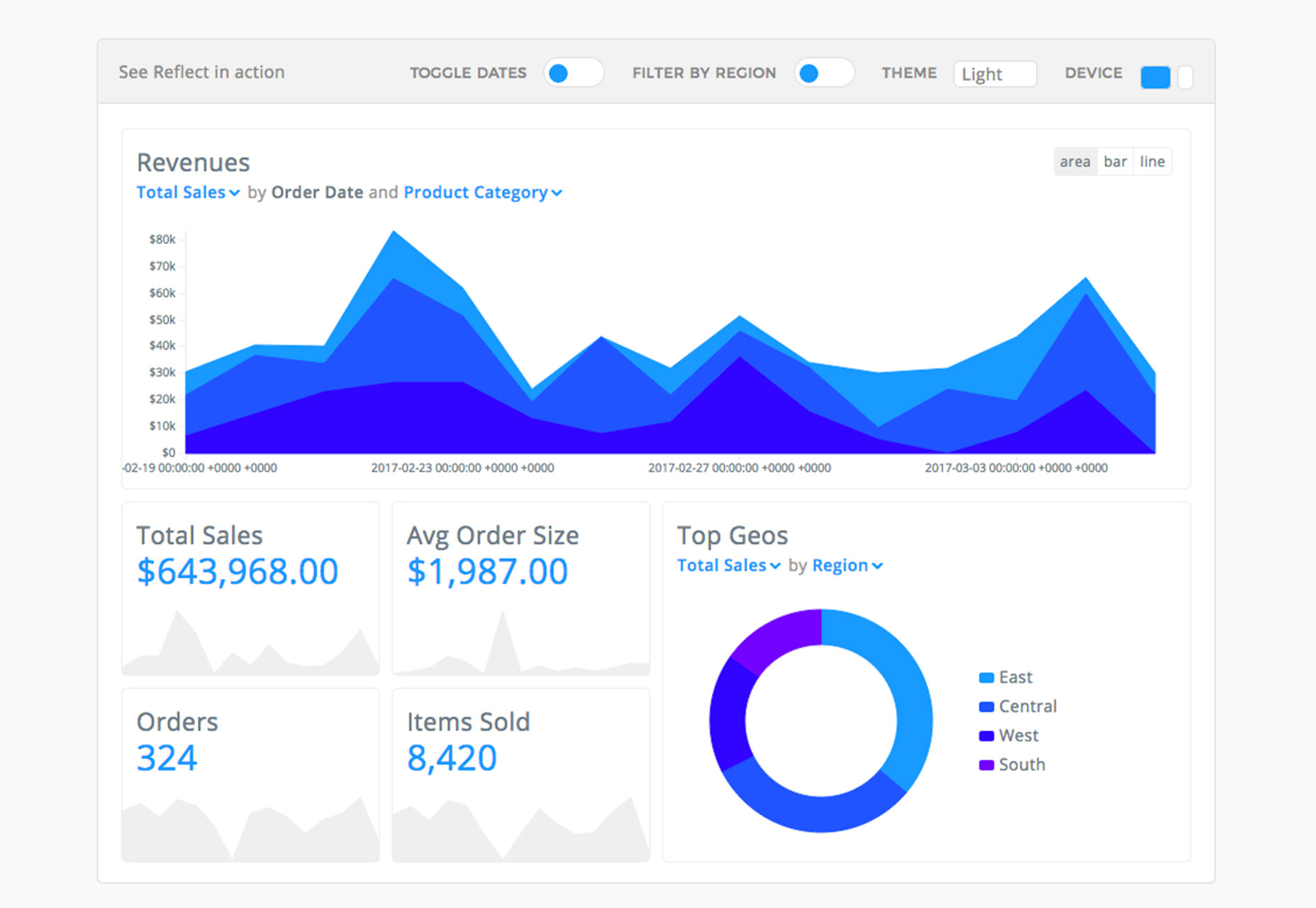
Réfléchir
Réfléchir facilite la transformation des données en éléments visuels pour l’analyse, la création de rapports ou la narration. Vous pouvez intégrer des données avec une API ou concevoir un contenu interactif sans codage.
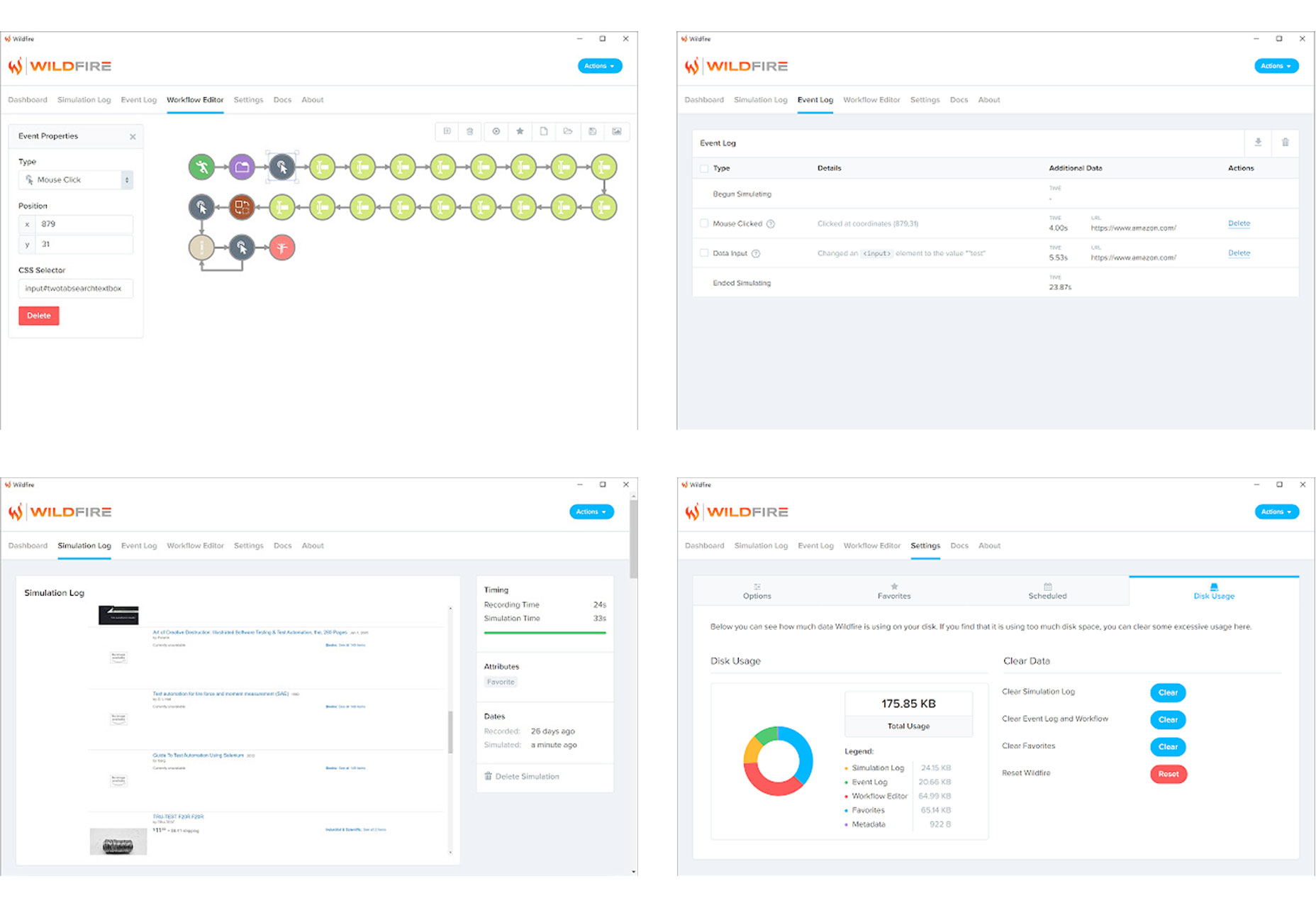
Incendies
le Extension de feux de forêt pour Google Chrome vous permet d'enregistrer des actions sur les pages que vous visitez, puis de rejouer ces actions à l'aide d'un simulateur. Lorsque des actions sont enregistrées ou simulées, un journal peut être consulté. Utilisez l'éditeur de workflow pour manipuler le comportement de la simulation.
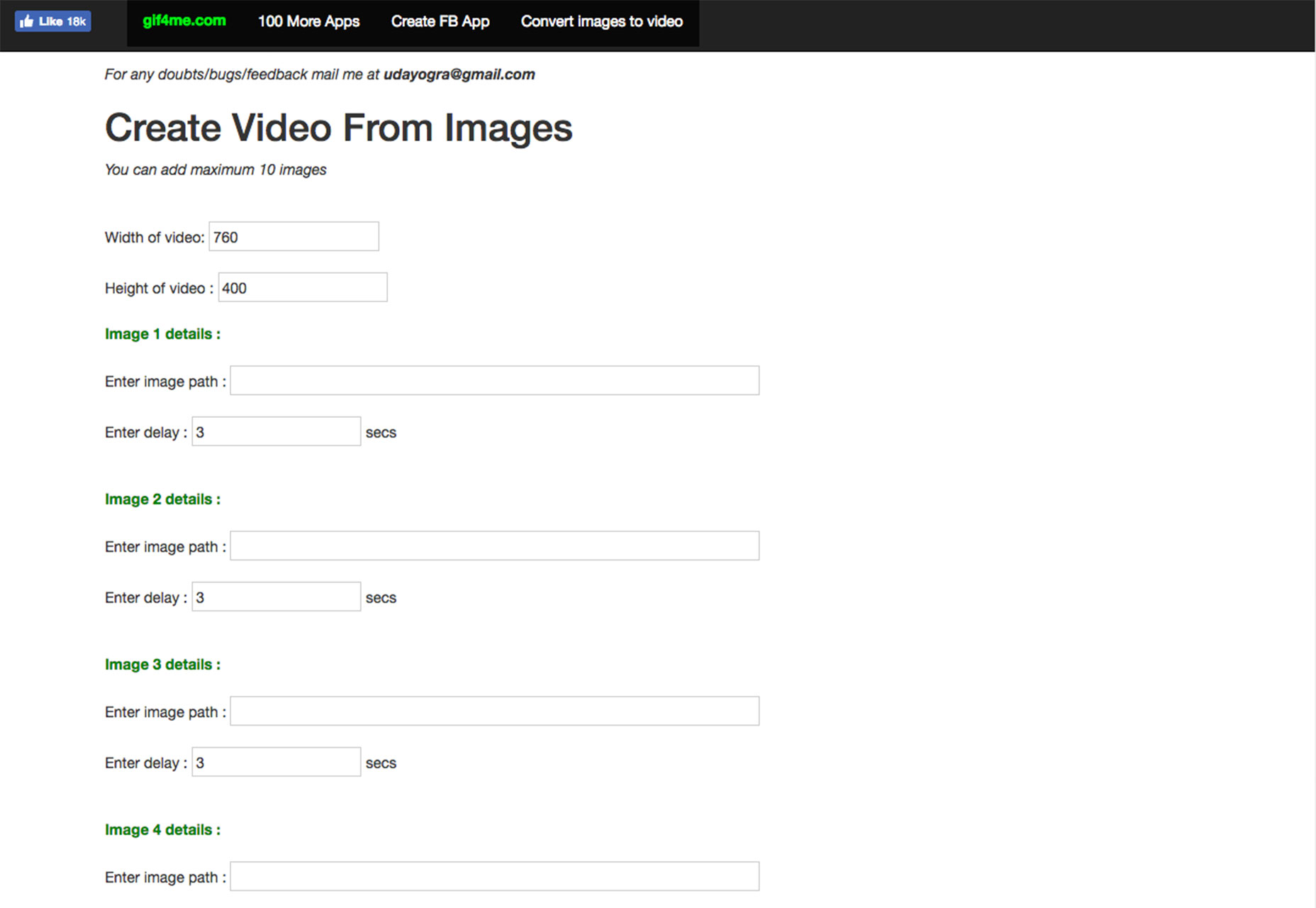
Images à la vidéo
Images à la vidéo est un outil simple qui convertit un groupe d'images fixes en une vidéo animée mp4. Vous pouvez inclure jusqu'à 10 images et créer un film simple pour la conception de votre site Web ou les médias sociaux.
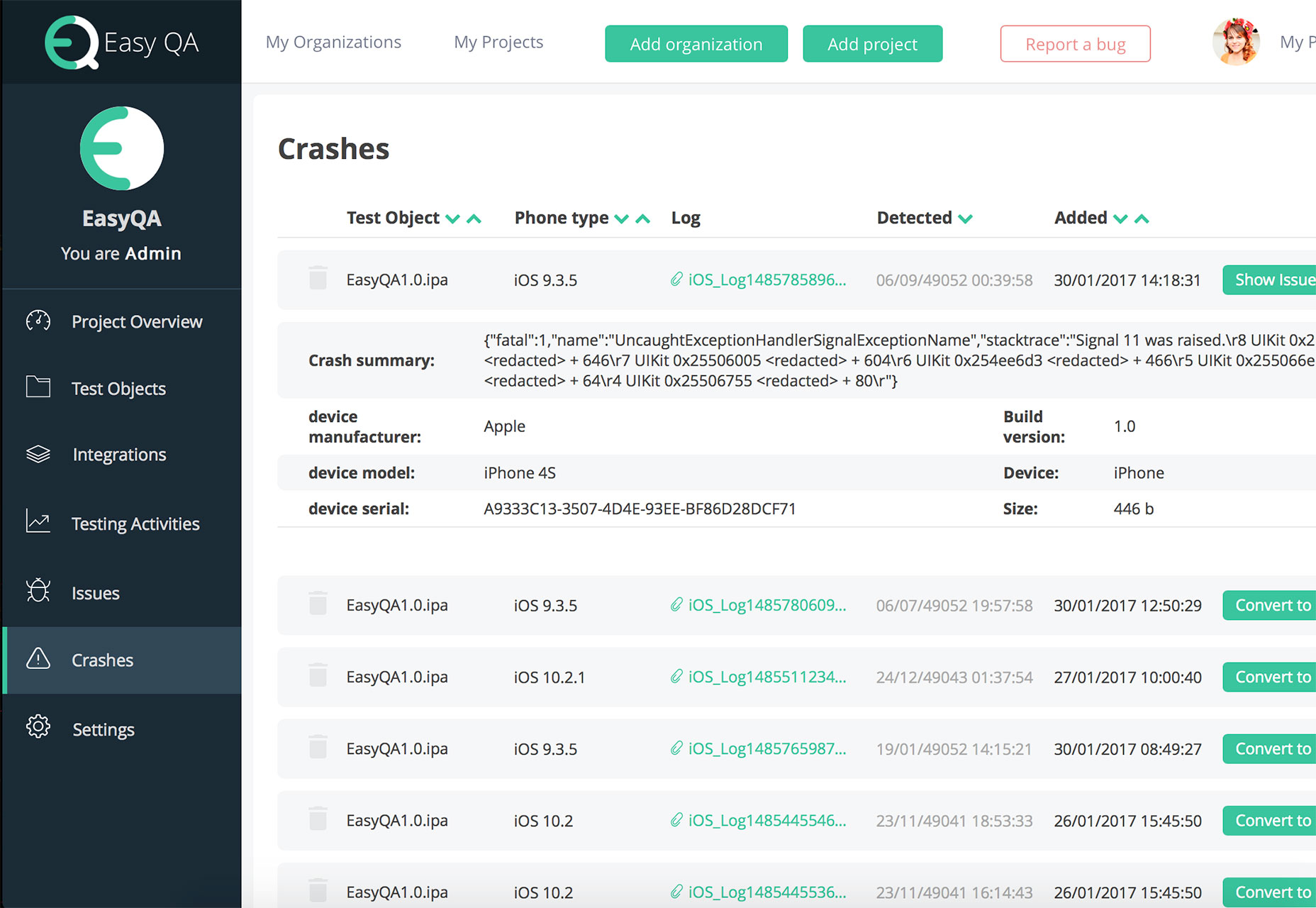
EasyQA
La partie qualité du développement web est souvent une corvée. EasyQA est un outil de gestion de test qui aide à planifier et à exécuter des tests, à signaler des problèmes et à trouver des pannes et à gérer l’équipe qui effectue le travail. Le logiciel est assez robuste et gratuit pour les équipes de moins de cinq utilisateurs.
Init.ai
Init.ai vous aide à construire un meilleur chatbot. L'outil, toujours en version bêta, vous aide à automatiser les conversations, à les analyser pour obtenir des informations exploitables et à aider le personnel des ventes et du support à mieux communiquer avec les utilisateurs. La version bêta est gratuite à tester et constitue un bon point de départ si les chatbots font partie de votre plan d’affaires.
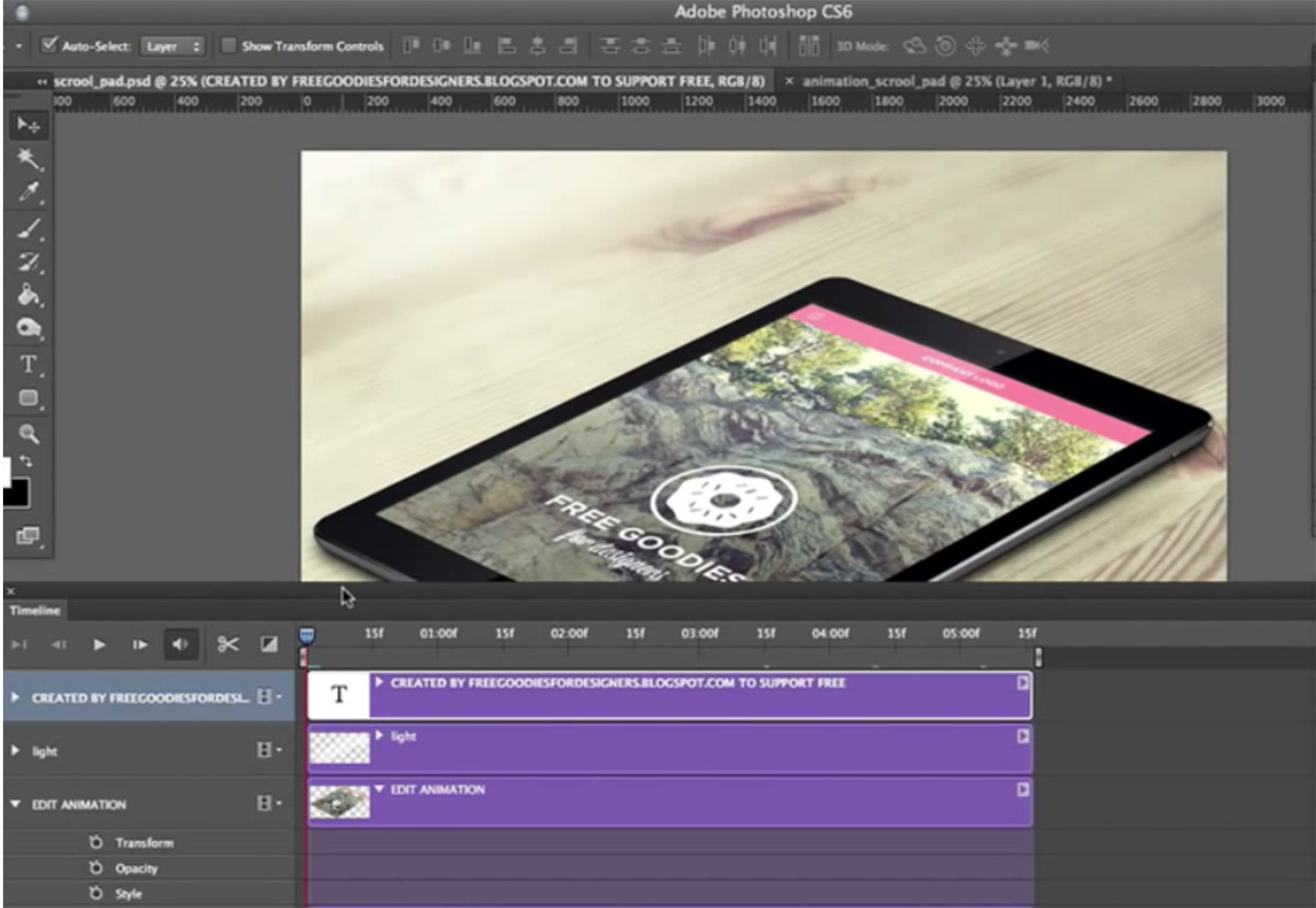
Photoshop Animation Scroll Animation
C'est un tutoriel et maquette dans une. Le fichier PSD est livré avec toutes les couches et modifications dont vous avez besoin pour créer une animation de défilement cool pour un iPad, mais il comprend également des instructions vidéo pour vous aider à apprendre la technique par vous-même.
Tout neuf
Tout neuf , le blog qui suit les mises à jour du logo et du design a fait peau neuve. Le nouveau design est simple et permet de voir plus facilement les messages avant et après. C'est un outil que vous devriez suivre si vous ne l'êtes pas déjà.
Machine à écrire Oceanside
Machine à écrire Oceanside est une fonte simple avec une sensation nostalgique. Il comprend des jeux de caractères minuscules et majuscules et des chiffres.
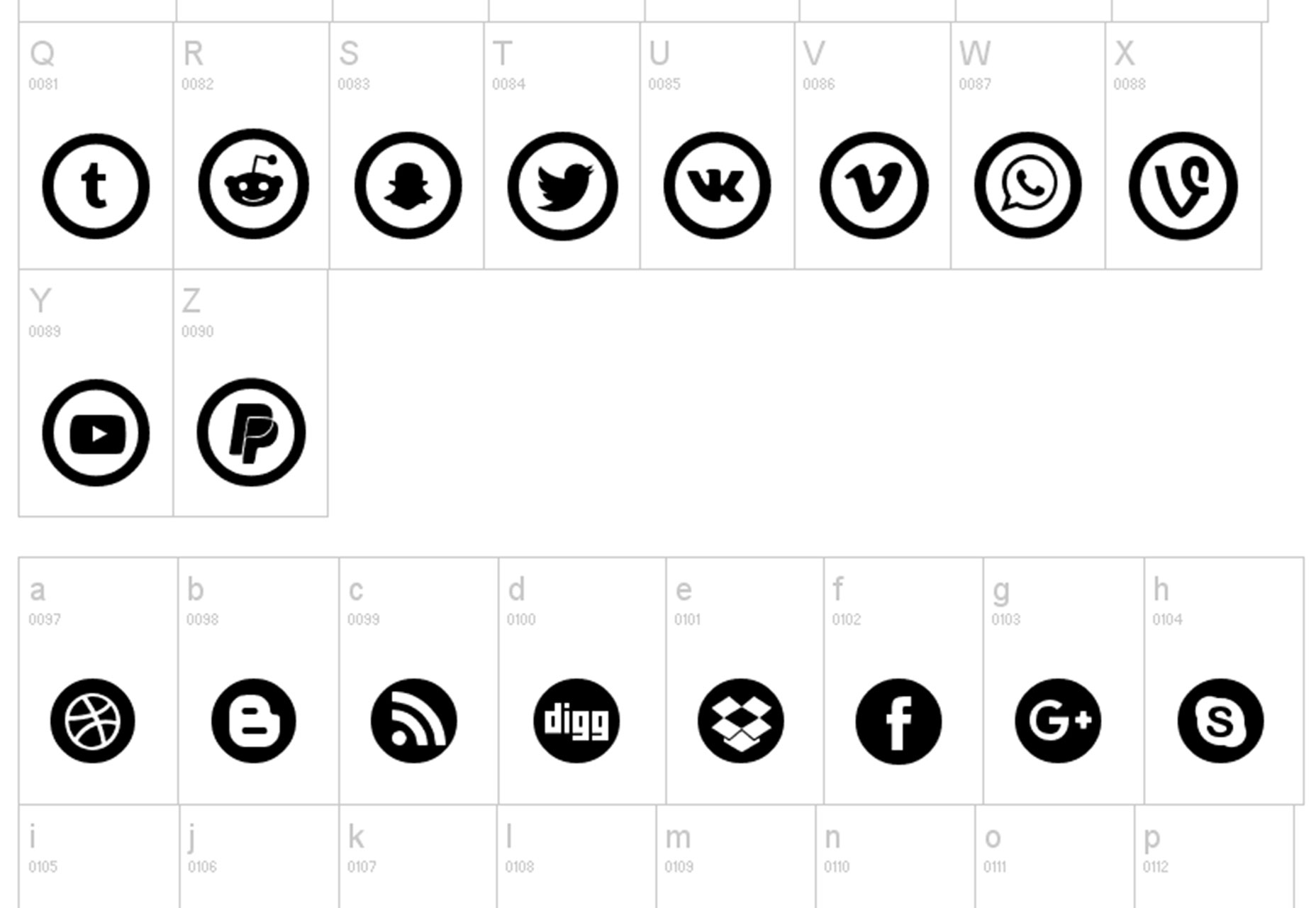
Cercles sociaux
Cercles sociaux est une police de caractères géniale avec des icônes à base de cercle pour les réseaux de médias sociaux les plus populaires. Les styles d'icône incluent le contour et l'inverse.
Dionisia
Dionisia est une police de caractères amusante de type art déco en majuscules pour l'affichage. Il comprend également quelques variantes amusantes telles que le "o" souligné dans l'image.