Quoi de neuf pour les designers, novembre 2017
Entrez dans une nouvelle ère avec une série de défis, de didacticiels et de nouveaux outils pour accélérer vos flux de travail. La collection de nouveaux outils de conception et de développement de ce mois-ci vous incitera certainement à essayer quelque chose de différent ou à ajouter une nouvelle compétence ou un nouvel outil à votre répertoire.
Si nous avons manqué quelque chose qui, selon vous, aurait dû figurer sur la liste, faites-le nous savoir dans les commentaires. Et si vous connaissez une nouvelle application ou une nouvelle ressource qui devrait être mise en ligne le mois prochain, tweetez-la sur @carriecousins à prendre en considération!
#Codevember
Novembre est #Codevember avec un défi de codage pour tous les concepteurs ce mois-ci. Il y a un nouveau défi chaque jour - vous pouvez jouer à rattraper - cela vous aidera à étirer vos muscles créatifs. Chaque jour comprend une invite de code. Créez une esquisse chaque jour du mois, partagez (en utilisant #codevember) et parcourez les autres designs. Vous pouvez également le trouver sur Twitter. https://twitter.com/codevember_ C'est la deuxième année du projet, avec de nouveaux défis créatifs.
Bottiner
Bottiner est un framework JavaScript open-source pour la création de robots inter-plateformes. Ce qui est intéressant, c’est que cela fonctionne pour créer une expérience cohérente basée sur les bot sur toutes les plates-formes, telles que Messenger, Slack et Telegram.
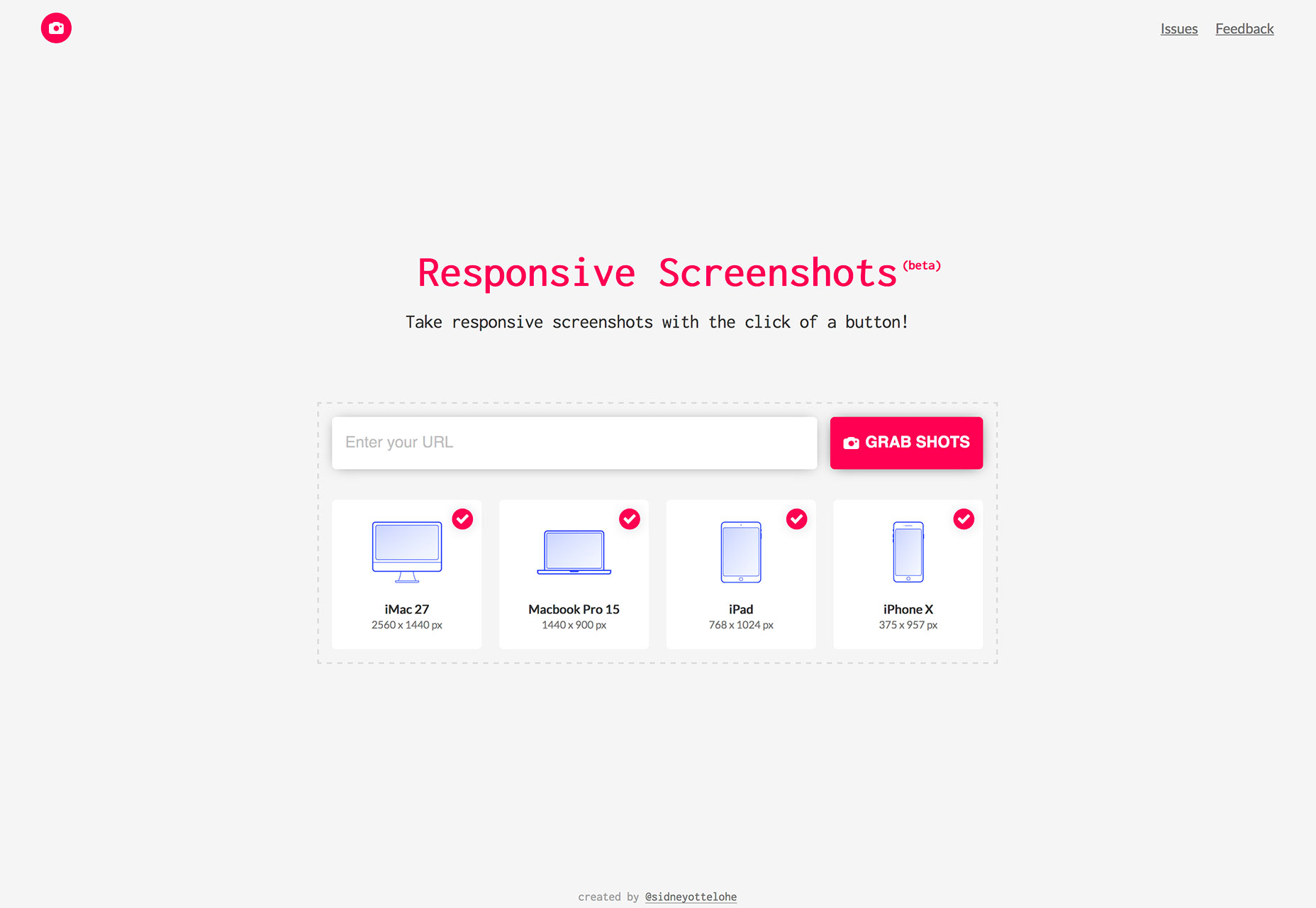
Captures d'écran réactives
Et si obtenir des captures d'écran d'un site Web pour des ordinateurs de bureau, des tablettes et des appareils mobiles était aussi simple que de saisir une URL? le Captures d'écran réactives outil qui est en version bêta le fait. Entrez l'URL, attendez que la "magie" se produise (cela prend 5 à 10 secondes), puis récupérez vos images.
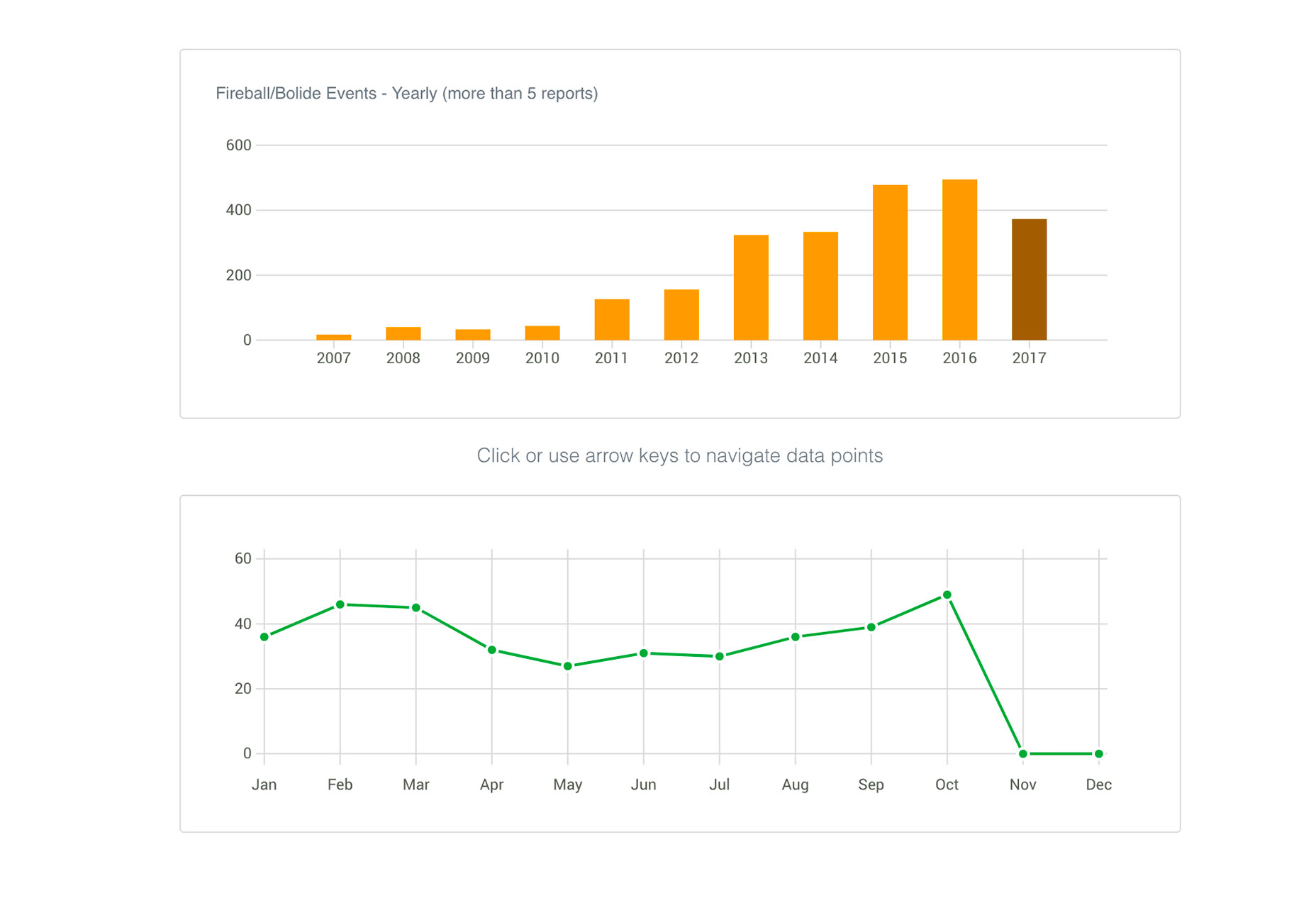
Graphiques Frappe
Graphiques Frappe est un outil graphique inspiré de GitHub pour le web avec aucune dépendance. Vous pouvez créer des diagrammes à barres, des graphiques linéaires, des diagrammes de dispersion, des diagrammes à secteurs et des graphiques en pourcentage simplement en téléchargeant des données. Et chaque graphique est attrayante et conviviale avec une facilité d'édition.
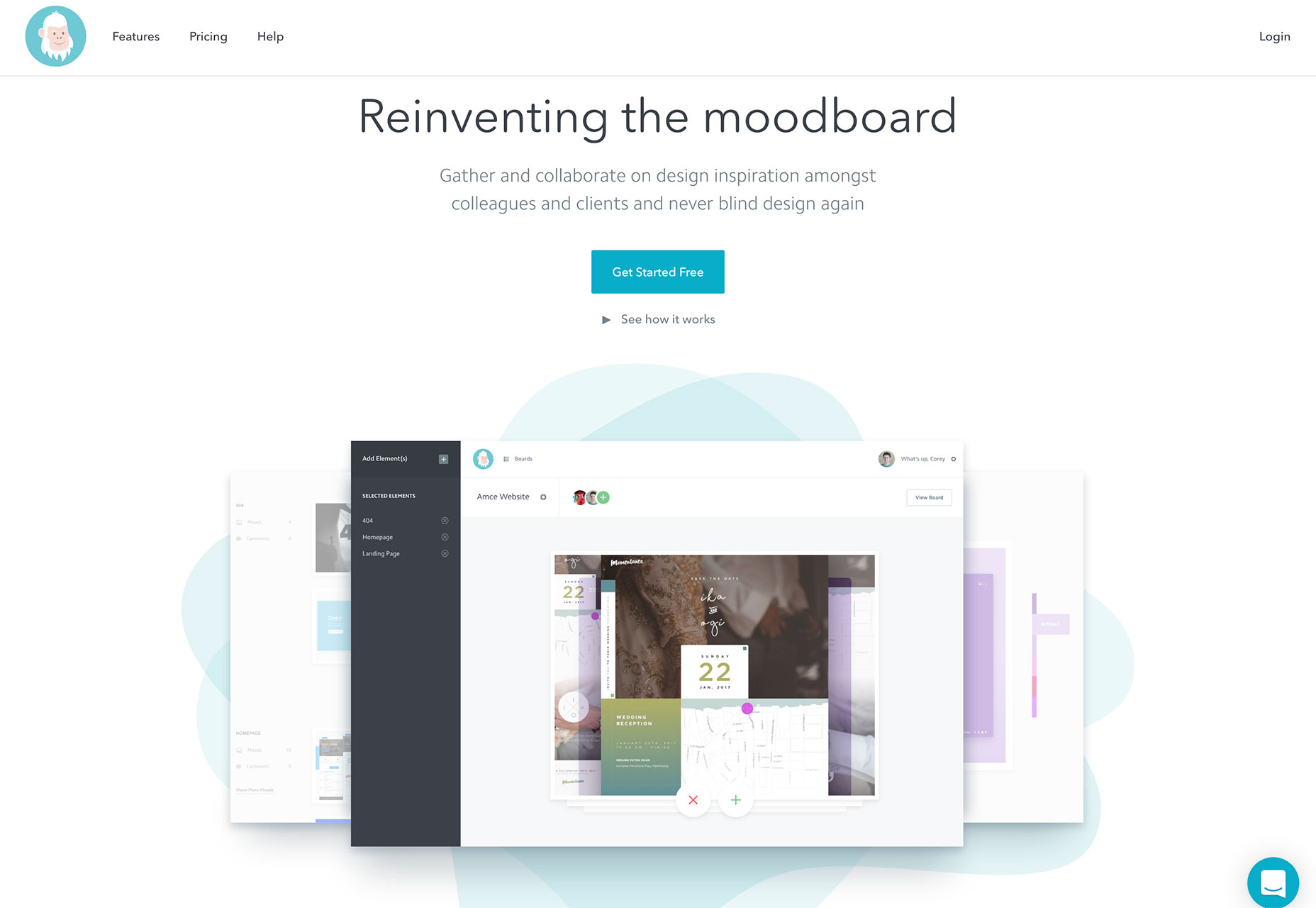
Mélancolique
Rassemblez l’inspiration grâce à un outil de collaboration en ligne conçu pour créer de jolis tableaux d’humeur utiles. Mélancolique permet à tous les membres d'une équipe de contribuer à un tableau de bord afin que chacun puisse voir d'où vient l'inspiration du projet. De plus, les utilisateurs peuvent commenter et aider à orienter la conception.
Machine à enseigner
Machine à enseigner est une expérience Google utilisant des concepts d'intelligence artificielle où vous pouvez enseigner quelque chose à votre ordinateur en utilisant la caméra. Sans codage, vous verrez comment fonctionne l'apprentissage automatique dans le navigateur.
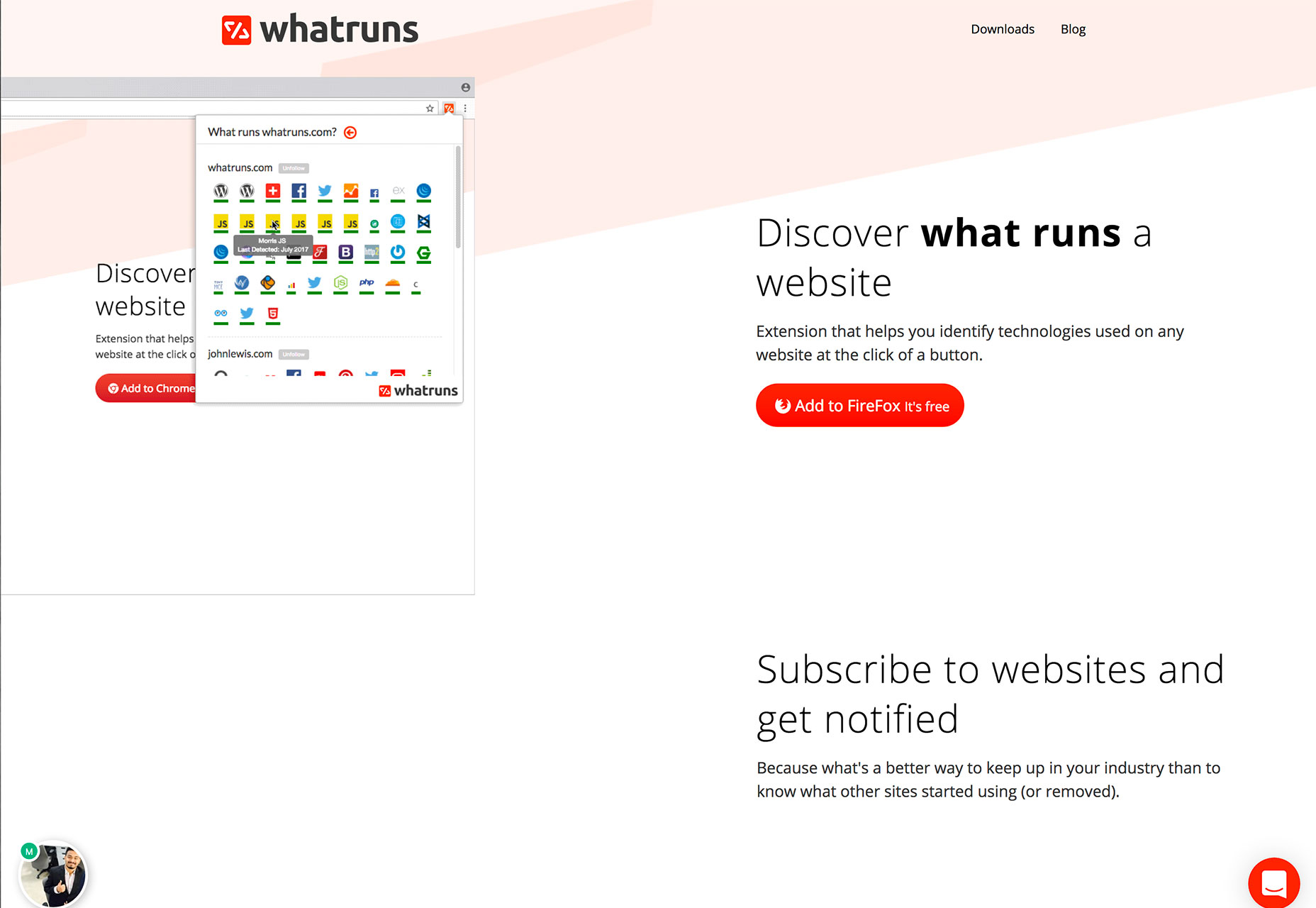
WhatRuns
WhatRuns est une extension de navigateur qui aide les concepteurs et les développeurs à voir tous les outils qui alimentent un site Web spécifique. Il fonctionne avec Chrome et Firefox.
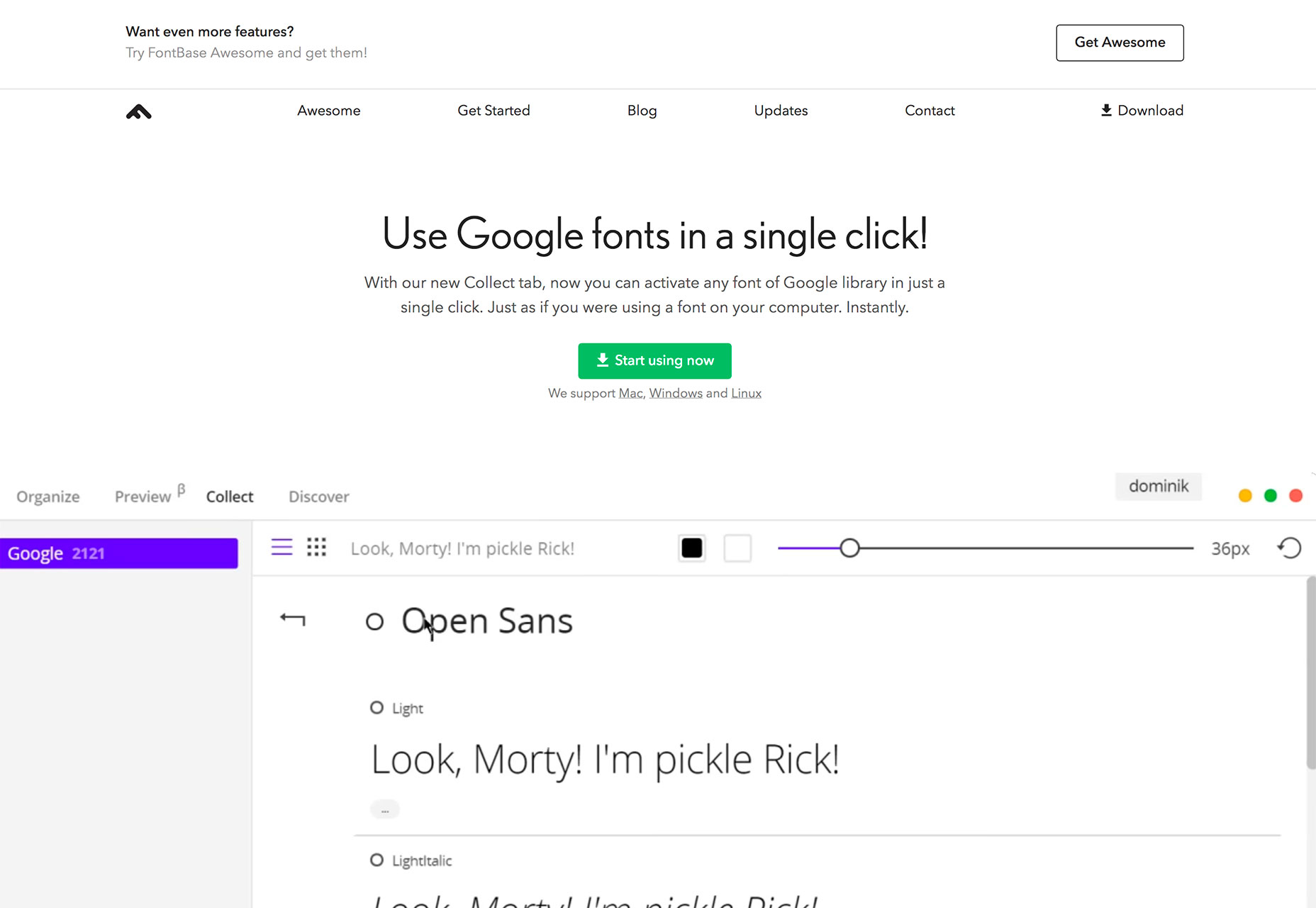
FontBase
Avez-vous déjà du mal à collecter des polices pour un usage bureautique? Avec le nouveau FontBase outil, vous pouvez activer n'importe quel type de police de la bibliothèque Google Font en un seul clic sur votre ordinateur local pour l'utiliser. Cela fonctionne sur Mac, Windows et Linux. Vous pouvez même organiser et prévisualiser des polices sans avoir à chercher dans la base de données Google, de sorte que seules les polices que vous aimez et utilisent seront sur votre ordinateur.
Crello Animated Designs
Saisir quelques modèles animés et ajoutez votre messagerie pour les médias sociaux, les articles de blog ou les conceptions de courrier électronique. Les éléments incluent de superbes designs et tout ce que vous avez à faire est d’ajouter du texte ou des objets pour les personnaliser en un clin d’œil.
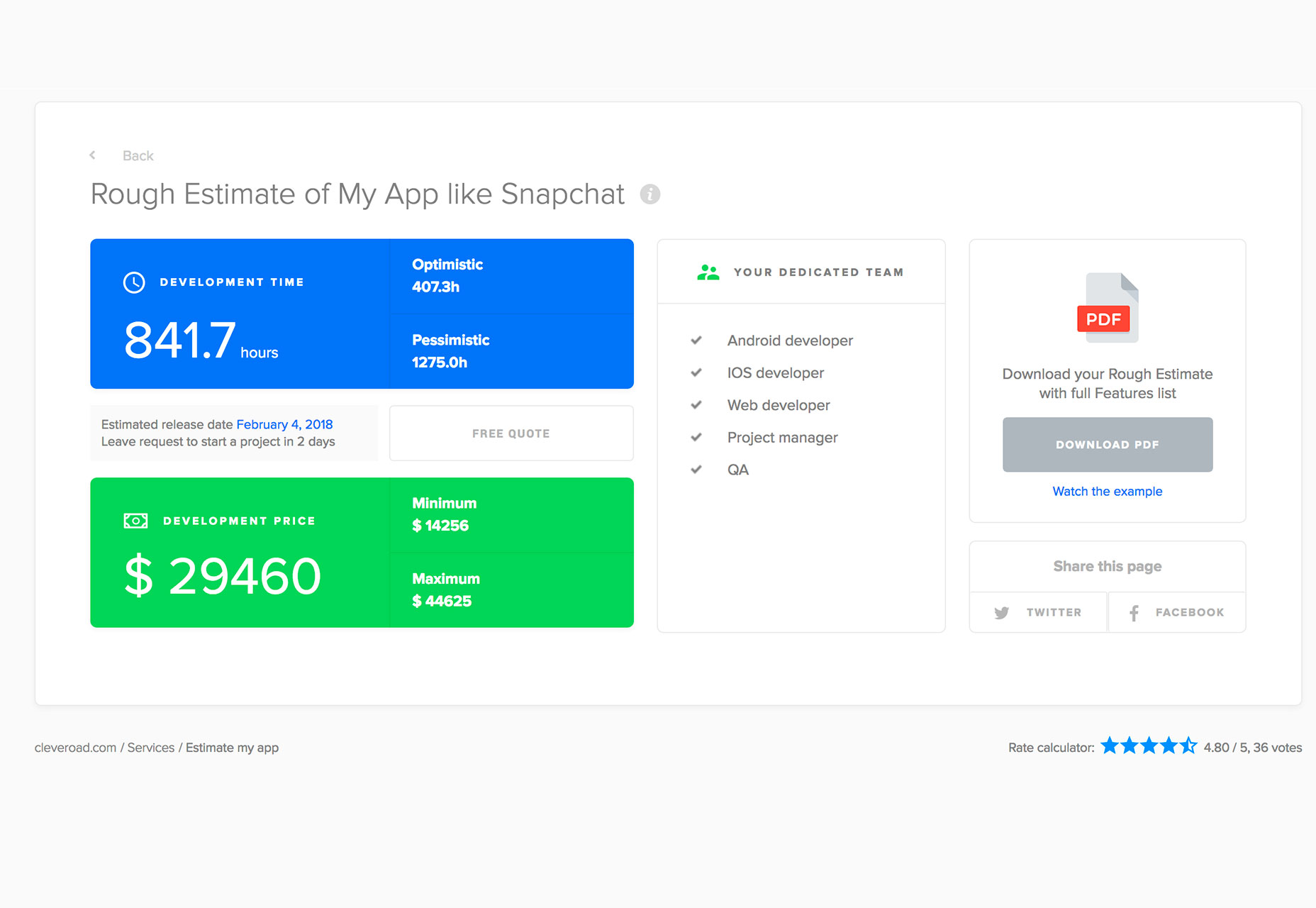
Calculateur de coût de l'application
Combien coûte la construction d'une application? Cet outil simple vous aide à trouver la réponse avec une série de questions basées sur les besoins de votre entreprise. À la fin, vous obtiendrez un rapport PDF personnalisé avec les réponses pour planifier un budget d'applications.
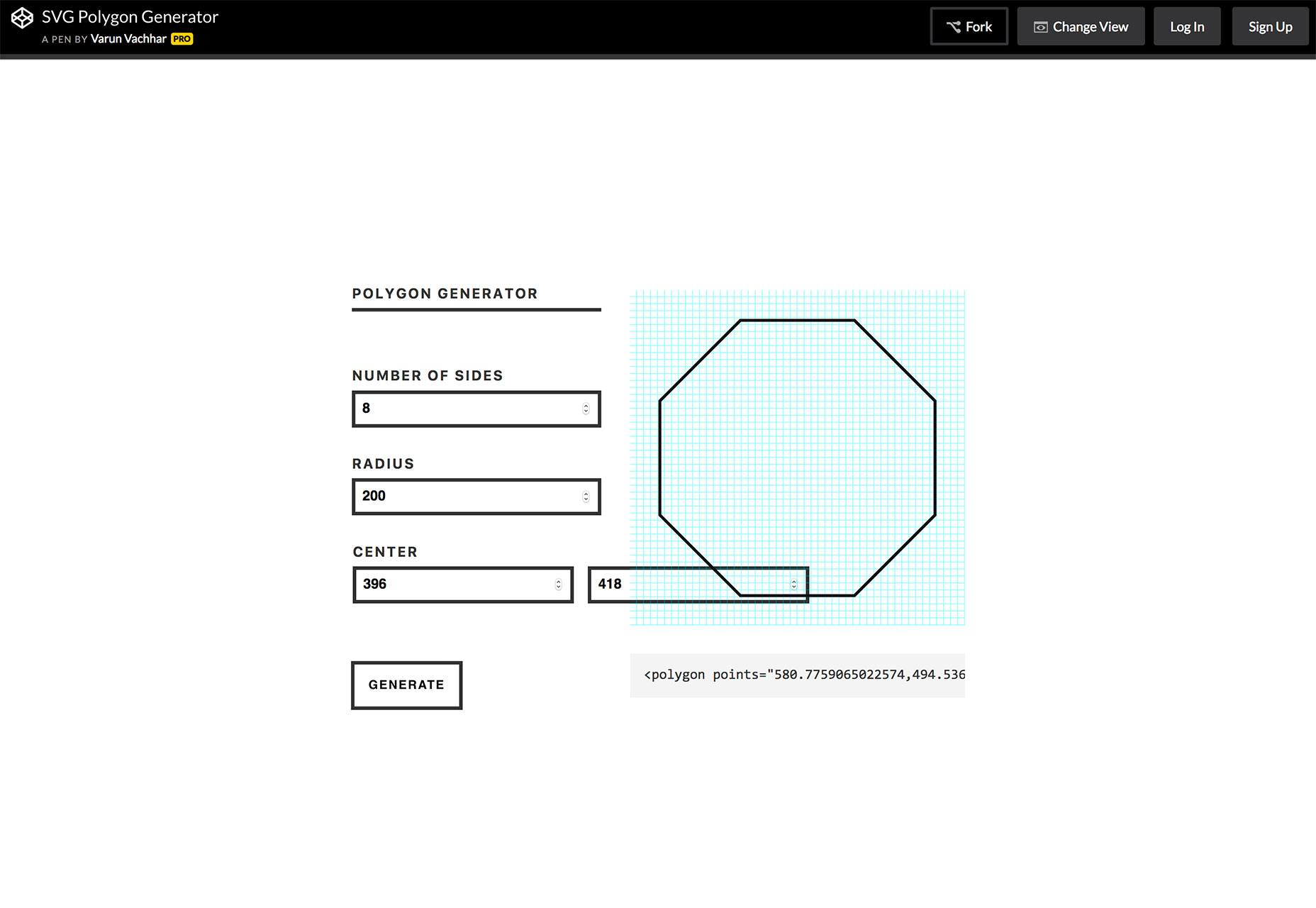
Générateur de polygones
Tout le monde a besoin d'une bonne forme de polygone SVG de temps en temps. Ce stylo vous permet de créer des polygones personnalisés et de générer un extrait de code pour une option légère. (Et c'est très amusant de jouer avec.)
Paintcube
Paintcube est un logiciel de peinture en trois dimensions que vous pouvez utiliser en ligne. Peignez des modèles 3D, utilisez un système de superposition pour la texture et exportez tous vos éléments une fois l'opération terminée. (Vous pouvez même les ouvrir plus tard dans Photoshop.) Cet outil Web fonctionne sur tous les périphériques.
Logo Crunch
Logo Crunch est un créateur de logo multi-résolution qui rend les logos haute résolution lisibles à des résolutions inférieures. Il peut être utilisé pour créer des favicons ou des icônes d'applications facilement. Il suffit de glisser-déposer votre logo dans l'outil de navigation pour l'essayer.
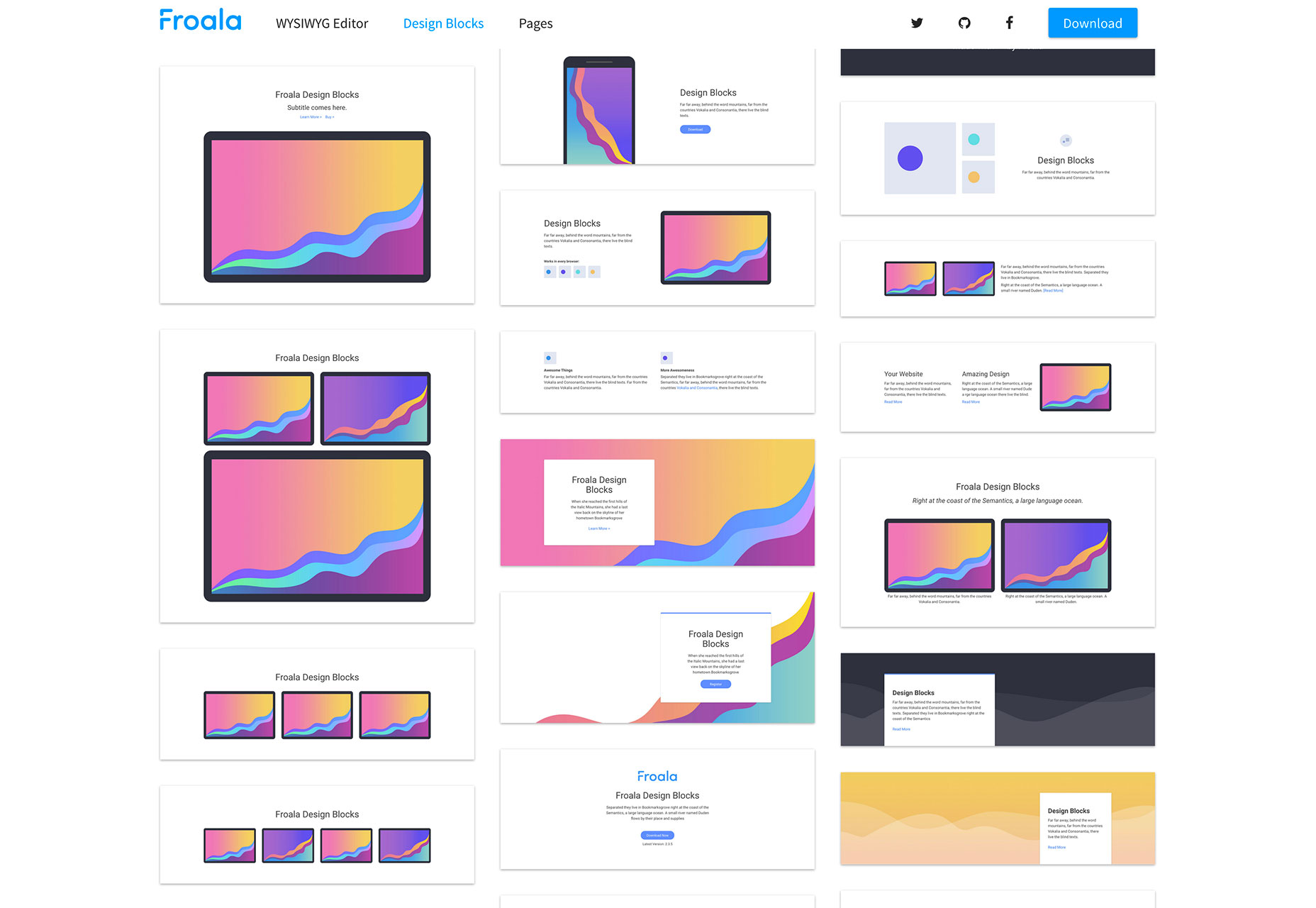
Froala Design Blocks
Ce kit comprend 170 blocs de conception réactifs pour les applications Web ou mobiles. Chaque bloc est basé sur la bibliothèque Bootstrap, ce qui en fait un kit parfait pour la création de sites Web magnifiques. Les composants comprennent des contenus, des pieds de page, des formulaires, des en-têtes, des témoignages et plus encore.
SiteMod
Avez-vous déjà voulu modifier un autre site Web et partager ces idées avec une équipe? SiteMod vous permet de faire exactement cela. L'outil vous permet d'ajouter des modifications à un site Web et de les partager en temps réel (idéal pour les agences de design ou les indépendants).
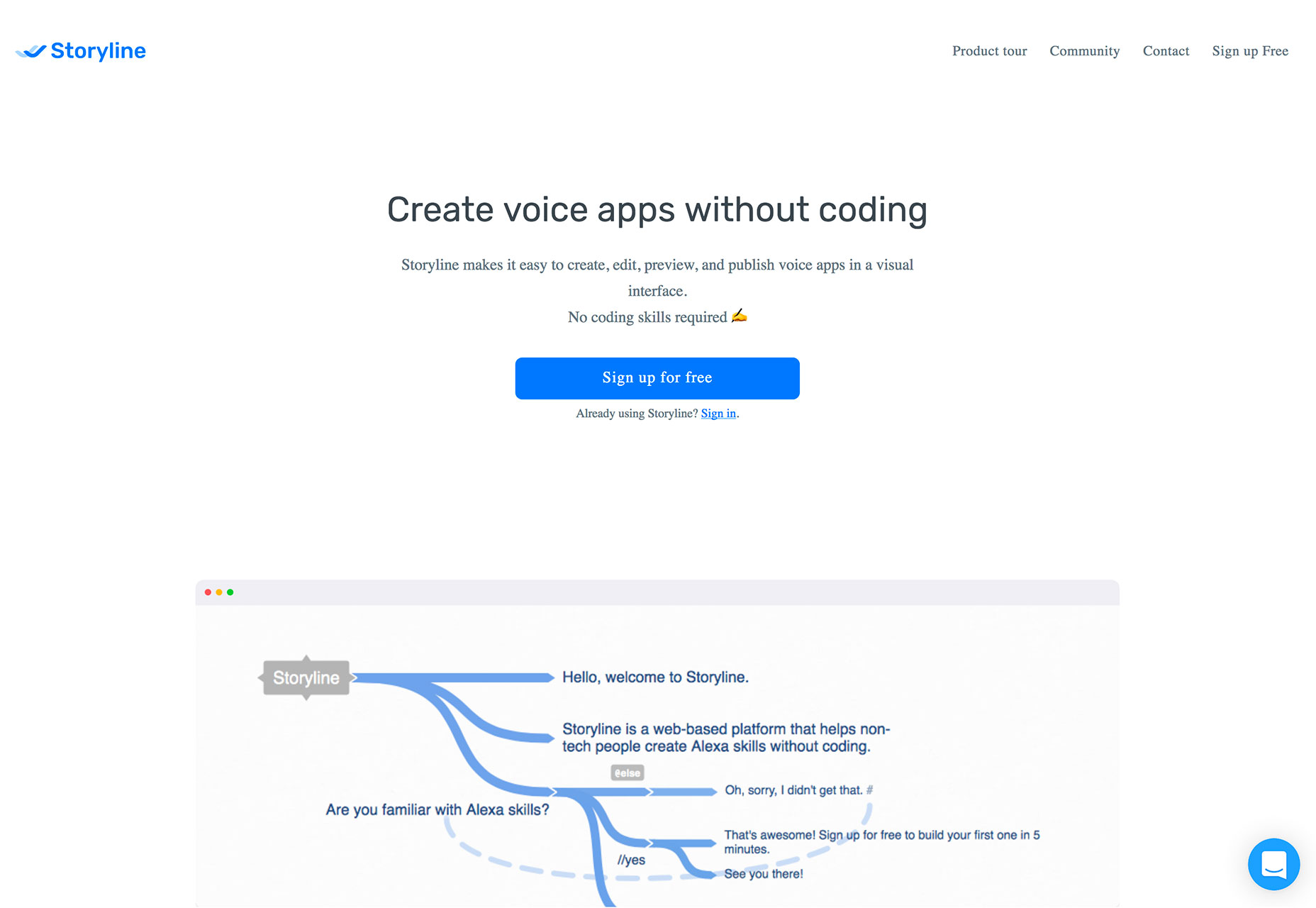
Scénario
Sans avoir à coder, vous pouvez créer des applications vocales pour les plates-formes populaires, telles que l'Alexa d'Amazon, sans codage. Cet outil visuel peut vous aider à concevoir pour le Web à commande vocale.
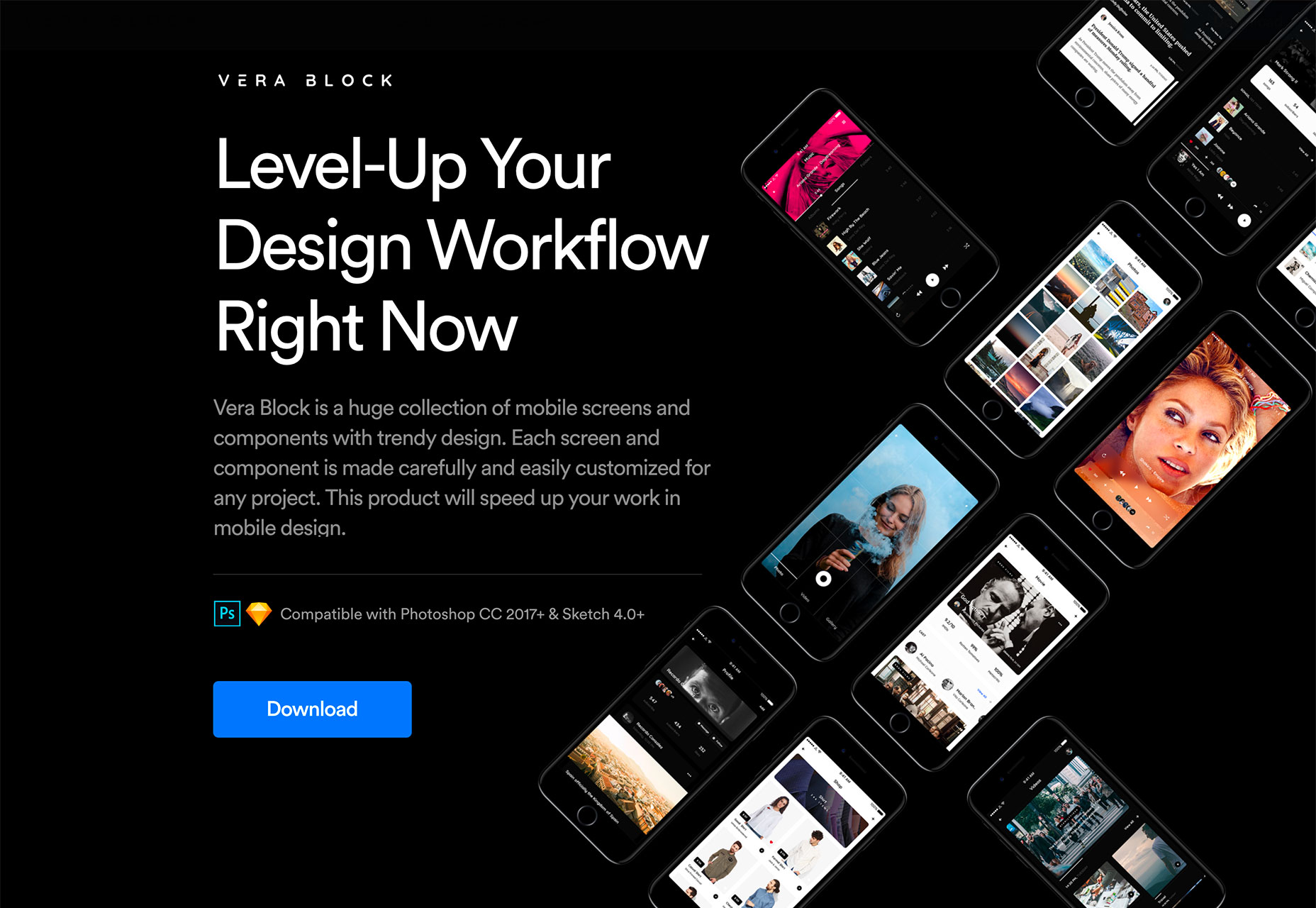
Bloc de vera
Bloc de vera est un kit géant de composants Photoshop et Sketch dans un style de maquette afin que vous puissiez créer des images à l'écran. Chaque conception d'écran est conçue pour vous permettre de personnaliser avec 140 options d'écran dans quatre catégories, de sorte que vous pouvez simuler pratiquement n'importe quoi.
Set Vector de délicieux repas
Cet ensemble de 29 illustrations dessinées à la main sont numérisées pour être utilisées dans n'importe quelle conception à base d'aliments. Ils pourraient aider à démarrer un menu ou un site Web de restaurant. Chaque image est disponible aux formats AI, EPS, PSD, SVG et PNG.
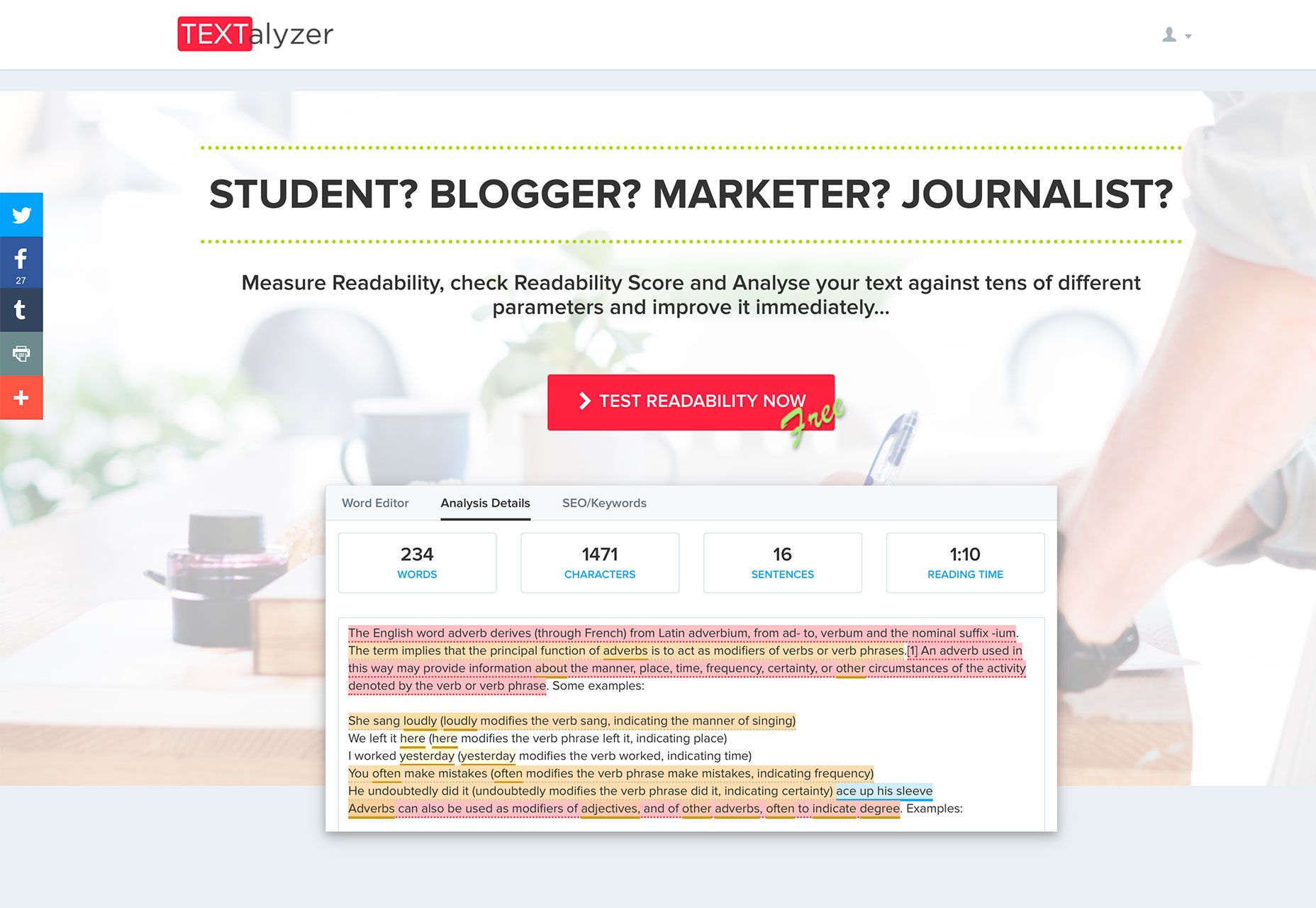
Textalyzer
Vérifiez la lisibilité et assurez-vous que votre copie est prête pour le Web. Textalyzer peut aider à améliorer votre écriture en montrant les problèmes potentiels et effectuer une analyse de l'optimisation des moteurs de recherche pour vous aider à mieux classer avec les moteurs de recherche communs.
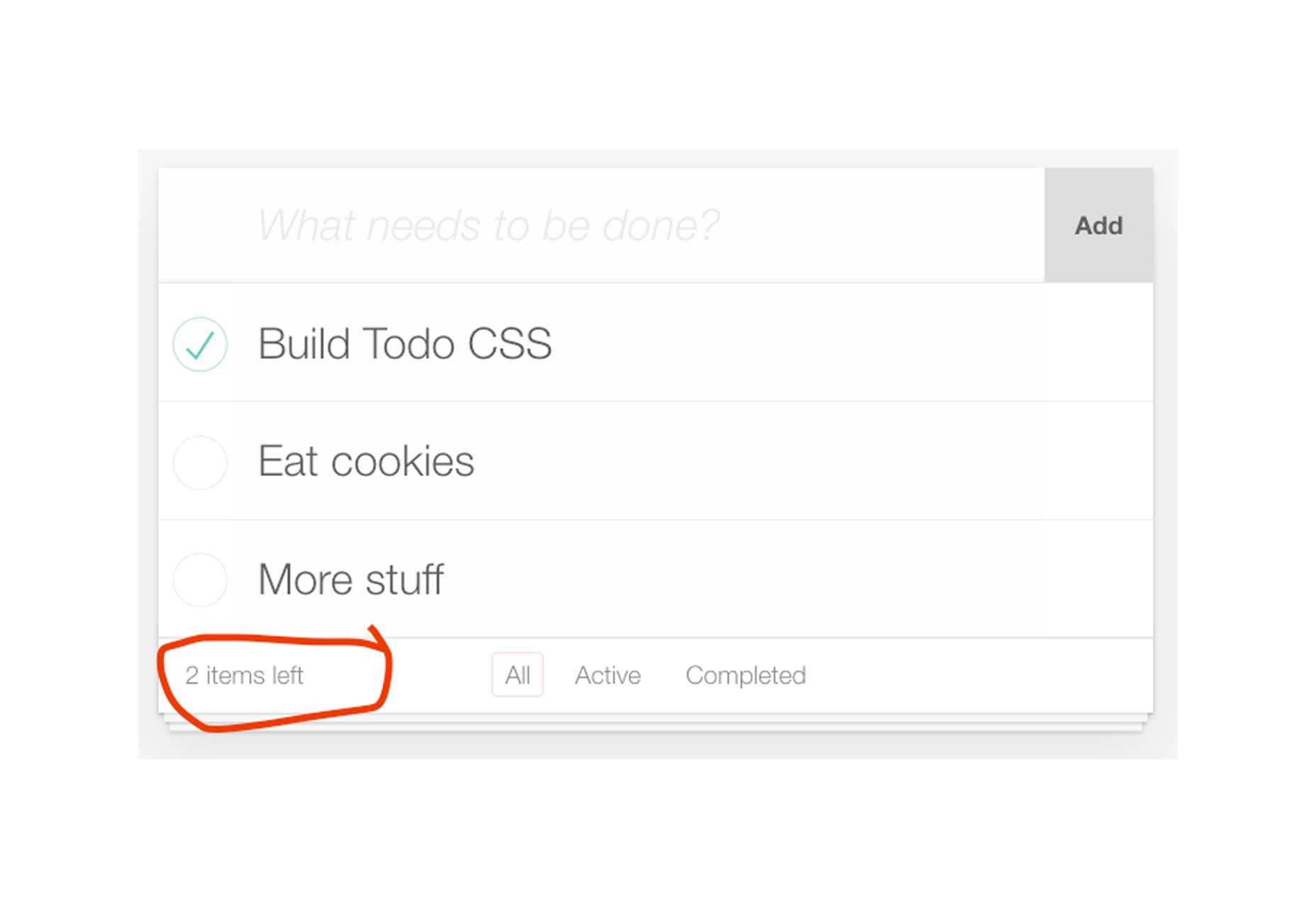
Tutoriel: Comment écrire une application JavaScript à l'aide de HTML et de CSS
Sautez et apprenez quelque chose de nouveau avec ce tutoriel sur la façon d'écrire une application à faire sans JavaScript. Le design minimal utilise HTML et CSS pour les animations et les interactions. Testez l'application, jouez avec le code source ou essayez la procédure pas à pas et créez-la vous-même.
Tutoriel: Fonctionnement des licences Open Source
Dans un monde où nous jouons et partageons constamment des extraits de code, il est important de comprendre comment fonctionnent toutes ces licences open source et gratuites. Ce guide explique toutes les différentes options de licence, leur signification et comment les appliquer aux projets que vous créez.
Lune d'automne
Lune d'automne est un script simple de largeur de trait uniforme facile à lire. Il est livré avec un large éventail de caractères et est gratuit pour un usage personnel uniquement.
Bahagia
Bahagia est une fonte de style signature avec des courbes épurées et des formes simples. Il peut être utilisé pour l'affichage et comprend les lettres majuscules et minuscules, les caractères alternatifs et les chiffres.
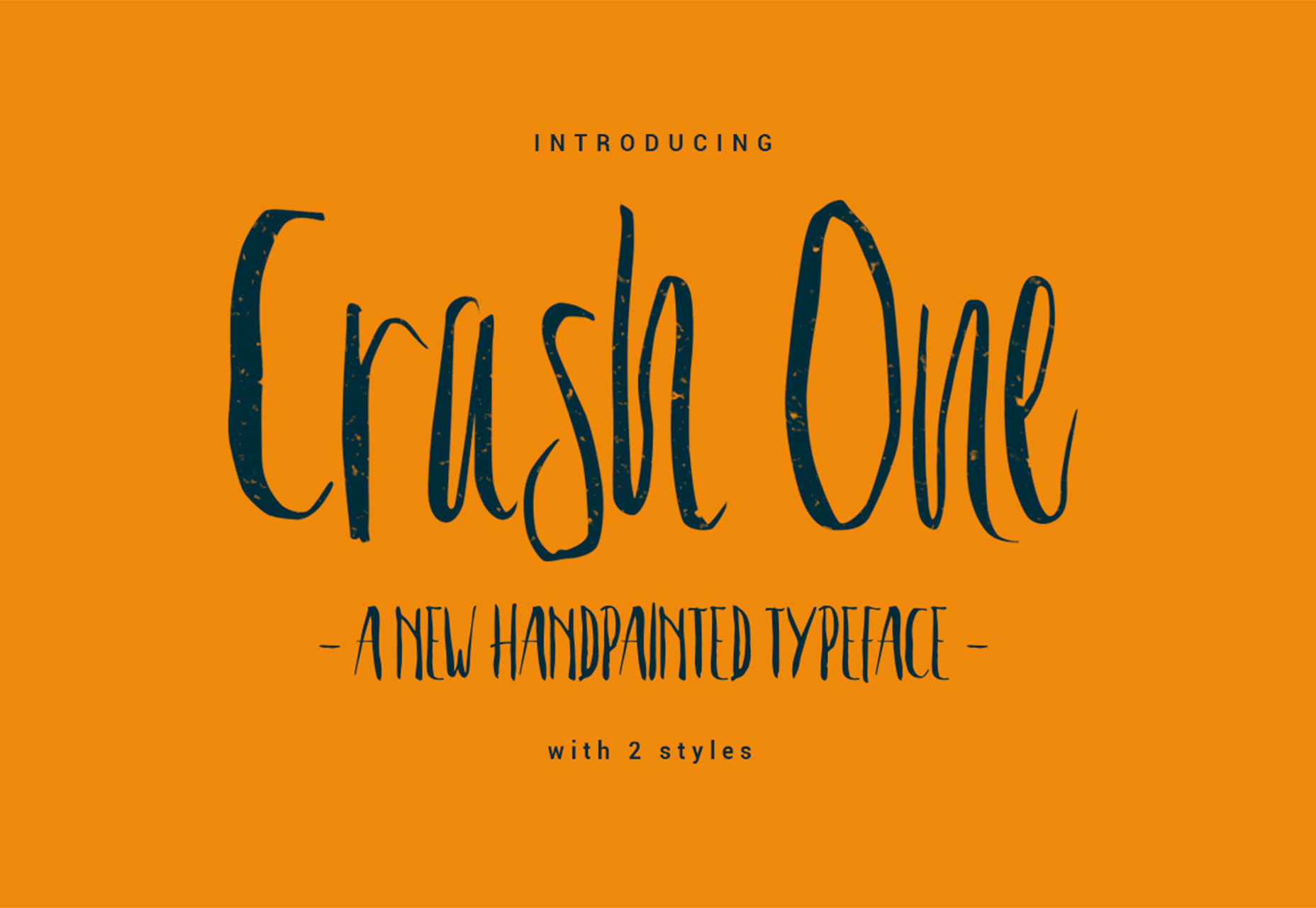
Crash One
Crash One est une police d'écriture avec beaucoup de styles de caractères pour l'affichage. Le jeu de caractères comprend des majuscules, deux séries de minuscules (épaisses et fines), des chiffres et des ligatures. Il a un style amusant et fantaisiste qui pourrait fonctionner pour des messages de marque ou des médias sociaux simples.
Titre Pro
Titre pro est une police de caractère magnifiquement conçue avec un style géométrique et une grande lisibilité. La conception optimisera l'espace sur les écrans et comprendra une famille robuste avec huit poids et italiques pour tout, de l'affichage au texte du garçon.
Rosella
Rosella est une famille de polices serif élégante avec une large position, ce qui la rend idéale pour l'affichage de texte. Il a un style cuivré et comprend six poids, y compris des styles en ligne, déco et épanouis.
Vtks Madalena
Vtks Madalena est une police de caractères majuscule de style grunge pour l'affichage. Le jeu de caractères ne comprend que 26 lettres et peut constituer une option d'affichage amusante.