Gagnez 10 licences du Framework Jumpeye
Aujourd'hui, nos amis de Jumpeye nous offrent un cadeau qui sera utile à tous les développeurs.
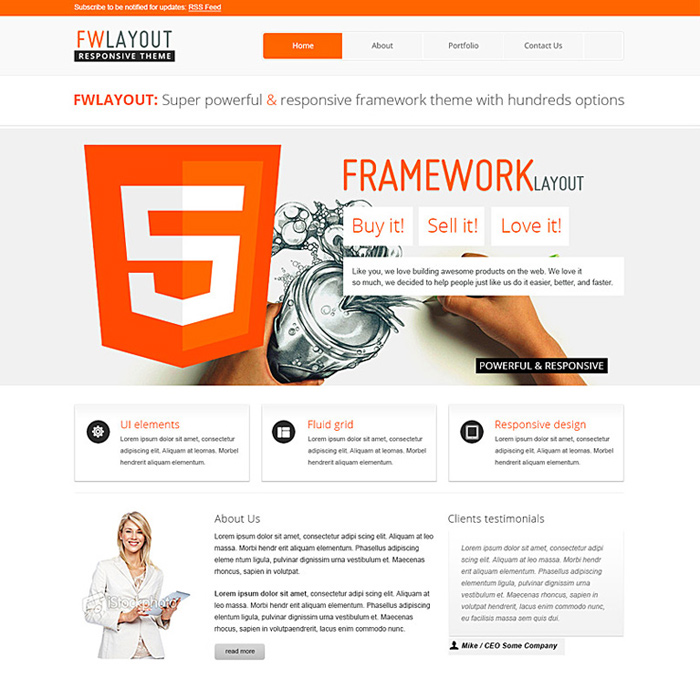
le Cadre Jumpeye est un cadre de conception réactif qui aide les utilisateurs à créer des sites Web parfaitement adaptés aux ordinateurs de bureau, aux tablettes et aux smartphones. En utilisant le système de grille fluide, les éléments d'interface utilisateur et les composants, ainsi que les modèles de site Web réactifs récemment ajoutés, les utilisateurs pourront créer des sites Web réactifs élégants beaucoup plus facilement et beaucoup plus rapidement.
Aujourd'hui, vous avez la chance de gagner 1 des 10 licences commerciales de leur superbe framework. Chaque licence est disponible pour 100 domaines et vaut 99 $ / licence.
Lisez la suite pour plus de détails sur le framework Jumpeye ainsi que des détails sur la manière de saisir ...
Voici plus d'informations sur le framework Jumpeye ...
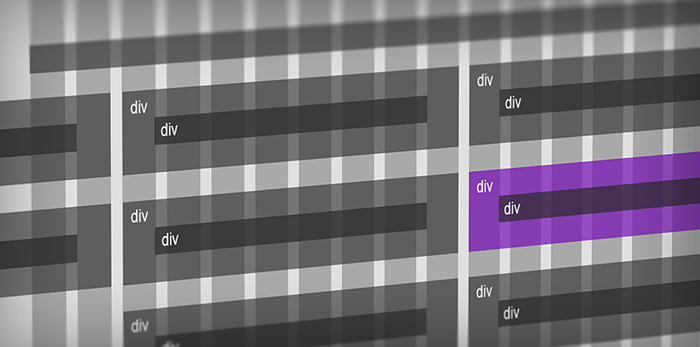
1. Système de grille de fluide
Le noyau de la structure est le système de grille CSS. Avant que les utilisateurs ne commencent à concevoir leur site Web, ils peuvent facilement créer une structure de grille en utilisant l'éditeur de grille en ligne sur la page du produit.
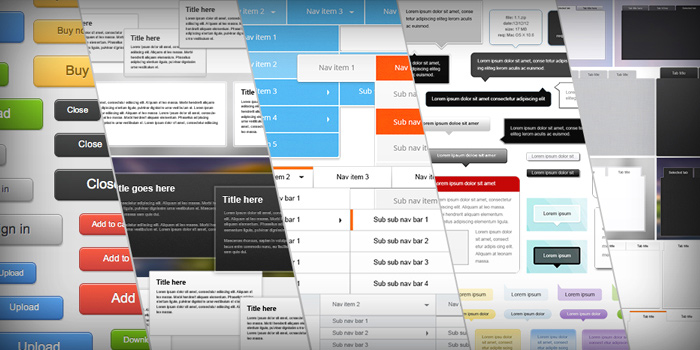
2. Éléments d'interface utilisateur stylés
Framework Jumpeye est livré avec un vaste ensemble d'éléments d'interface utilisateur élégants: menus déroulants, boutons, panneaux, onglets, infobulles, alertes, formulaires, tableaux et typographie. Chaque type d’élément d’interface utilisateur possède plusieurs habillages et ils sont hautement personnalisables. Il sera donc facile de sélectionner le design le plus approprié pour le site de tout utilisateur.
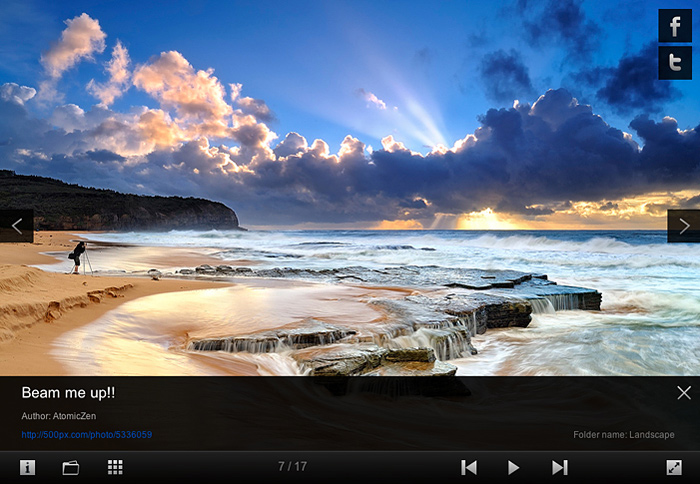
3. Composants JavaScript réactifs
Deux composants sensibles basés sur jQuery sont inclus dans la structure: une galerie de photos et un curseur d'image et de contenu. En utilisant ces composants, les utilisateurs peuvent facilement créer des curseurs d'image et de contenu, des galeries de photos, des diaporamas ou des portfolios à l'intérieur de leurs sites Web réactifs créés avec la grille de l'infrastructure.
Le framework Jumpeye a été récemment mis à jour avec deux modèles réactifs. Ces modèles ont été créés à l'aide des éléments et des composants de la structure et les utilisateurs peuvent les utiliser à des fins commerciales en modifiant uniquement le contenu multimédia (texte et images).
Empower: modèle de site Web réactif personnel / petite entreprise
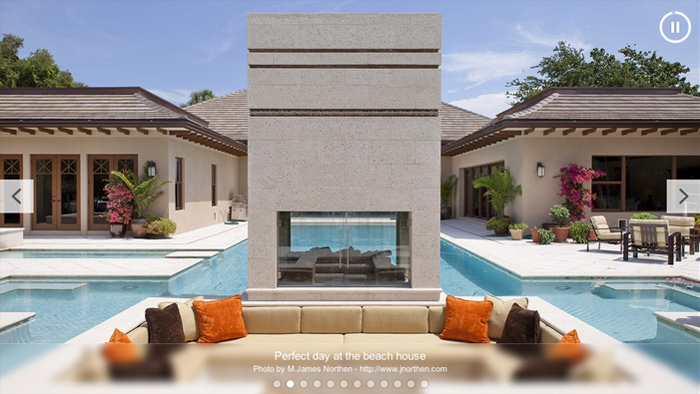
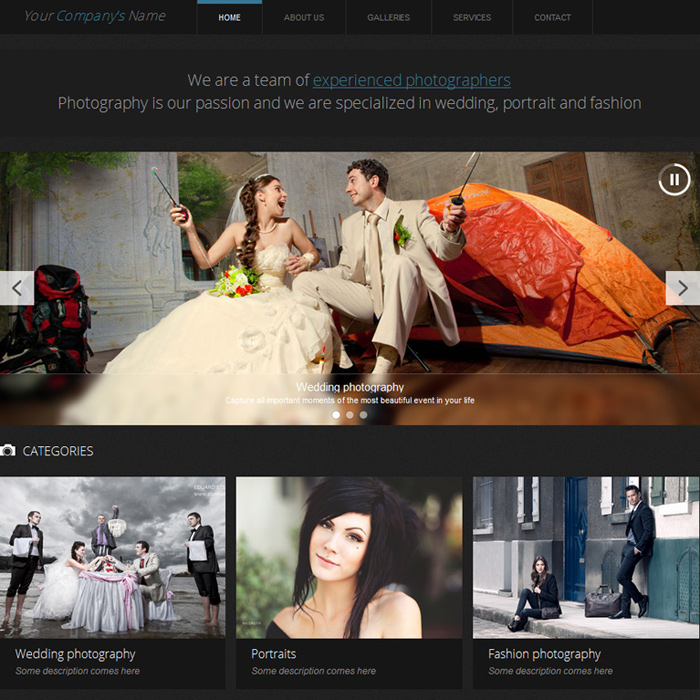
Aperçus: Modèle de site Web de photographie réactive
Comment entrer:
- Laissez un commentaire ci-dessous sur ce que vous aimez le plus dans le cadre (par exemple, composant curseur de l'image, menus déroulants, les modèles inclus)
- Les commentaires génériques ne seront pas éligibles
- Entrez votre commentaire en utilisant votre adresse e-mail (pas Twitter / Facebook, etc.)
En participant, vous obtenez une chance de gagner 1 des 10 licences commerciales disponibles sur le superbe Cadre Jumpeye . Chaque licence est disponible pour 100 domaines et vaut 99 $ / licence. Les résultats seront annoncés ici sur WDD le 14 juin 2013 . Tous les gagnants seront également contactés par email. Bonne chance à tous!
[MISE À JOUR] Le concours est terminé et les gagnants seront contactés par email pour récupérer leurs prix. Félicitations aux gagnants:
# 6 - Michael S.
# 17 - Pixellingo
# 22 - Kathryn
# 33 - Andy G
# 41 - Volker
# 45 - Motty
# 51 - Horea
# 52 - Gerben
# 88 - Max
# 100 - Arturo M.