WordPress: de Kubrick à Vingt Dix
Kubrick , le thème par défaut de WordPress depuis 2005, a permis à de nombreux passionnés du Web et des logiciels libres de traverser des moments difficiles.
Les développeurs l'ont modifié, les blogueurs y ont appris le HTML et le CSS, et les concepteurs en ont fait leur modèle incontournable pour la conception de blogs de toutes tailles pour les clients.
Mais regardons les choses en face: cinq ans sur le Web, c'est comme cent ans ailleurs, et Kubrick, même selon ses créateurs, devrait être mis à jour.
Entrez "Twenty Ten" le nouveau thème par défaut pour WordPress 3.0, qui est prévu pour une sortie imminente. Non seulement il aborde les changements généraux dans les normes Web et les guides de style, mais il prend également en compte la clameur des concepteurs qui aiment WordPress mais qui ont du mal à appliquer de nouveaux principes à un thème plus ancien.
Les CSS, plus fonctionnels, une abstraction accrue et quelques autres écarts par rapport à Kubrick que tout développeur de thèmes doit connaître sont plus importants.
Ces changements devraient garantir que les concepteurs qui sont déjà des fans de WordPress l’adopteront et que sa flexibilité augmente la probabilité que WordPress lui-même continue sa progression sur le marché du CMS.

Un coup d'œil
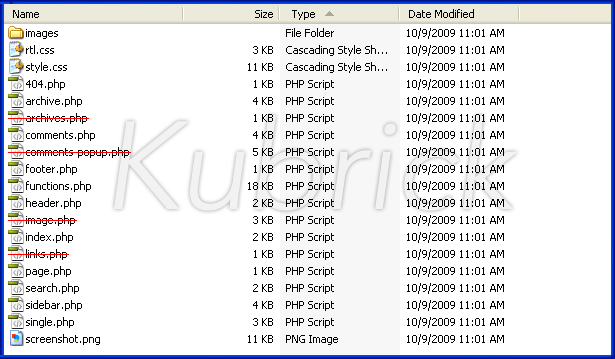
- Kubrick: 26 fichiers et 1 dossier (87,4 Ko)
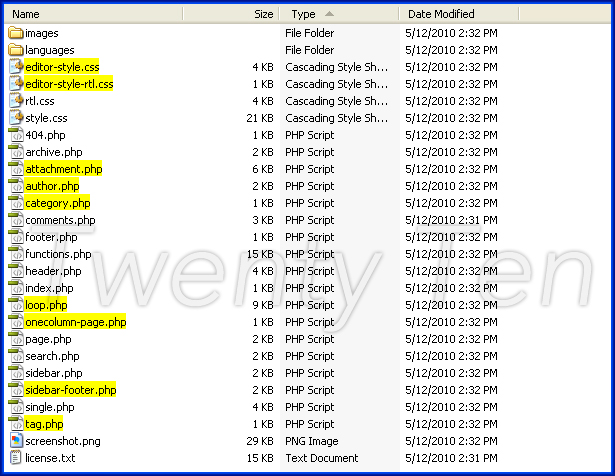
- Vingt Dix: 42 fichiers et 3 dossiers (547 Ko)
Comme vous pouvez le voir, Twenty Ten est un thème plus lourd que Kubrick. Une grande partie du poids supplémentaire provient d'une manière différente (et nettement améliorée) d'abstraire les fonctions et les types de page que les concepteurs ont dû changer une fois en les piratant ou en réécrivant le code.


Tracer les changements
editor-style.css (nouveau)
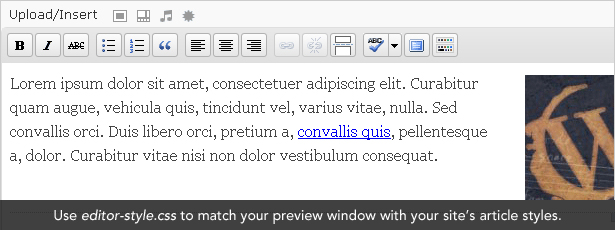
La feuille de style ci-dessus est un changement fondamental, mais passionnant, qui permet aux concepteurs de définir les styles de l'éditeur WYSIWYG dans l'administrateur WordPress. En faisant correspondre les styles de vos modèles et de votre blog dans ce fichier, l'éditeur WYSIWYG offre une représentation plus fidèle de ce qui est publié.

style.css (nouveau)
Une autre statistique surprenante, comme la différence de taille des fichiers et des dossiers, est l’augmentation des lignes de CSS. Ils ont presque doublé: de 719 lignes à 1343. Qu'est-ce que tout ce code supplémentaire fait là? Eh bien, les ajouts incluent une section "Print Media" qui définit les styles pour les visiteurs du site Web qui souhaitent lire des messages lors de leurs déplacements; une section Safari mobile pour accueillir les utilisateurs d'iPhone et d'iPad; et une section dédiée au style de navigation personnalisé (une nouvelle fonctionnalité de WordPress 3.0). Le code est bien organisé, mais vous devrez toujours effectuer une recherche typique pour toutes les occurrences, par exemple, une couleur de survol ou d'accentuation.
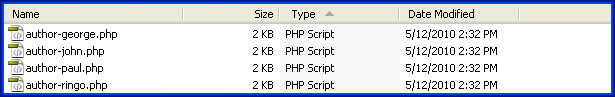
author.php
Une autre nouvelle fonction intéressante de WordPress 3.0 est la possibilité de créer des modèles spécifiques à l'auteur. Cela ouvre la voie à des fichiers tels que author-john.php et author-bob.php , afin que tous ceux qui publient sur un blog puissent avoir leur propre style visuel.

category.php , tag.php
Le fichier archive.php a perdu les fonctions if (is_category()) et if (is_tag()) en échange de la flexibilité supplémentaire de la saisie de ces modèles pour séparer les fichiers. Cela rend la personnalisation plus facile que jamais, en particulier avec la fonctionnalité accrue des taxonomies.
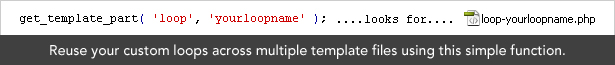
loop.php
Si vous regardez dans le fichier index.php de Twenty Ten, vous remarquerez qu'il manque quelque chose: pas de boucle! C'est parce que de nombreuses boucles fréquemment utilisées ont été déplacées dans le fichier loop.php afin qu'elles puissent être appelées à partir de plusieurs fichiers sans avoir à copier et coller du code. Cela réduit également le poids de certaines nouvelles pages, telles que category.php et tag.php . Mais attention, si vous cherchez à créer une boucle personnalisée pour, disons, index.php , ne faites pas de confusion avec loop.php . Créez un nouveau fichier appelé loop-index.php et placez votre boucle personnalisée à cet endroit. C'est ce que le get_template_part( 'loop', 'index' ) est pour; il vous permet d'effectuer ces modifications de manière non destructive.

onecolumn-page.php
Avez-vous déjà voulu quitter la barre latérale d'une seule page? L'option d'administration de Twenty Ten vous a couvert et il a un modèle pratique à démarrer!
Sidebar-footer.php
Une tendance récente parmi les gourous du design Web est de créer une zone de pied de page étendue avec des informations plus utiles et plus convaincantes que les informations de contact habituelles et le copyright. Le fichier sidebar-footer.php accepte un pied de page étendu en vous permettant de styliser les sections de manière à pouvoir injecter des widgets dans la zone du pied de page.

attachment.php
Ce fichier modèle remplace le fichier image.php et permet de mieux adapter tous les différents types de fichiers que nous sommes maintenant habitués à publier dans WordPress.
Les modifications ci-dessus peuvent sembler mineures à l'œil non averti, mais elles sont une raison de se réjouir si vous avez déjà créé ou modifié un thème WordPress ou si vous avez été frustré par son manque de contrôle ou d'extensibilité.
En éliminant Kubrick et en écoutant les préoccupations des développeurs, WordPress a réussi à incorporer dans Twenty Ten les changements nécessaires pour introduire la CMS, désormais florissante, dans la nouvelle décennie.
Nous sommes très enthousiastes, tout comme la plupart des concepteurs et développeurs qui aiment WordPress, de voir la version 3.0 opérationnelle, et une des principales raisons de cette excitation est la flexibilité et la personnalisation offertes par Twenty Ten.
Rédigé exclusivement pour Webdesigner Depot par Blue Derkin, un projet de média social pour hébergement Web société InMotion Hosting. Il blogue également sur Web Hosting Help Guy.
Que pensez-vous des changements à venir dans WordPress? Quelles fonctionnalités attendez-vous le plus?