10 meilleures bibliothèques d'animation gratuites pour le Web
L'animation est l'une des tendances clés pour 2018, mais vous n'avez pas à réinventer la roue pour ajouter du mouvement à vos sites. Nous examinons les meilleures bibliothèques d'animation gratuites pour les projets Web.
Vous pouvez construire des choses folles avec Animations d'interface utilisateur sur le Web. Cela devient rapidement la norme pour les sites Web modernes où l'engagement des utilisateurs est un problème majeur.
Si vous regardez autour de vous, vous trouverez beaucoup de générateurs de code et outils personnalisés pour aider à l'animation. Mais vous pouvez également trouver des bibliothèques gratuites qui vous permettront de gagner du temps lors du processus de codage.
Ce sont mes 10 choix pour les meilleures bibliothèques d'animation Web open source. Cela inclut un bon mélange de bibliothèques JavaScript et d'animations CSS uniquement. Les deux styles sont excellents et présentent tous deux des avantages et des inconvénients.
De toute façon, je vous garantis que cette liste aura quelque chose que vous aimerez.
1. GSAP
le Bibliothèque GSAP est l'une des ressources gratuites les plus intéressantes disponibles pour les développeurs. Il fonctionne uniquement en JavaScript et est l'une des bibliothèques d'animation les plus robustes que vous pouvez utiliser.
Il fonctionne en plus des spécifications HTML5 et joue bien avec tous les navigateurs modernes, sans oublier que l'équipe met constamment à jour cette bibliothèque avec de nouvelles fonctionnalités. Il peut fonctionner avec des SVG, des éléments de canevas, ou même des objets jQuery avec d’autres bibliothèques connexes comme EaselJS .
Cela vaut vraiment la peine de regarder si vous avez besoin d'une puissante bibliothèque d'animation Web. Cela permet également de gérer des tâches simples, mais vous pouvez essayer de nombreuses bibliothèques plus petites.
2. Anime.js
Quand j'ai trouvé le premier Anime.js bibliothèque j'ai été plancher. Cette chose est incroyablement puissante et va au-delà des simples animations UI / UX.
Avec Anime.js, vous pouvez concevoir des animations esthétiques avec des logos, des boutons, des images, etc. Cela prend en charge tous les déclencheurs utilisateur classiques tels que les clics / survols / glissements et vous avez accès à un tas d'animations personnalisées.
Si vous regardez La documentation vous pouvez réellement trouver un tas d'exemples intégrés directement dans la page. De plus, il y a un collection sur CodePen plein d’exemples Anime.js à parcourir.
3. Wicked CSS
Voici l'une des nouvelles bibliothèques mettant l'accent sur le code CSS pur. CSS méchant travaille sur les propriétés CSS3 pour offrir des résultats incroyables.
À partir de la page principale, vous trouverez un tas de démonstrations en direct que vous pouvez tester directement dans le navigateur. Celles-ci incluent les rotations d'objet, les renversements, les diapositives et autant d'effets d'animation similaires.
Certains d'entre eux peuvent être assez simples pour que vous puissiez les construire vous-même. Mais d’autres deviennent vraiment complexes et c’est ce qui rend la bibliothèque Wicked CSS si amusante à jouer.
4. Animez CSS
La ressource définitive pour l'animation Web est peut-être Animate.css . Cette bibliothèque open source est sortie il ya quelques années et elle est encore plus pertinente que jamais.
Le développeur Daniel Eden a créé ce projet de manière simplifiée pour ajouter des animations CSS3 personnalisées sur une page Web. Au fil des ans, elle est devenue une bibliothèque d’animation à part entière avec suffisamment de puissance pour exécuter tout projet majeur.
La page d'accueil propose de nombreuses démos afin que vous puissiez tester les styles d'animation et voir ce que vous en pensez. De plus, il y a beaucoup de documentation sur GitHub y compris une liste de classes et des exemples de fragments de code.
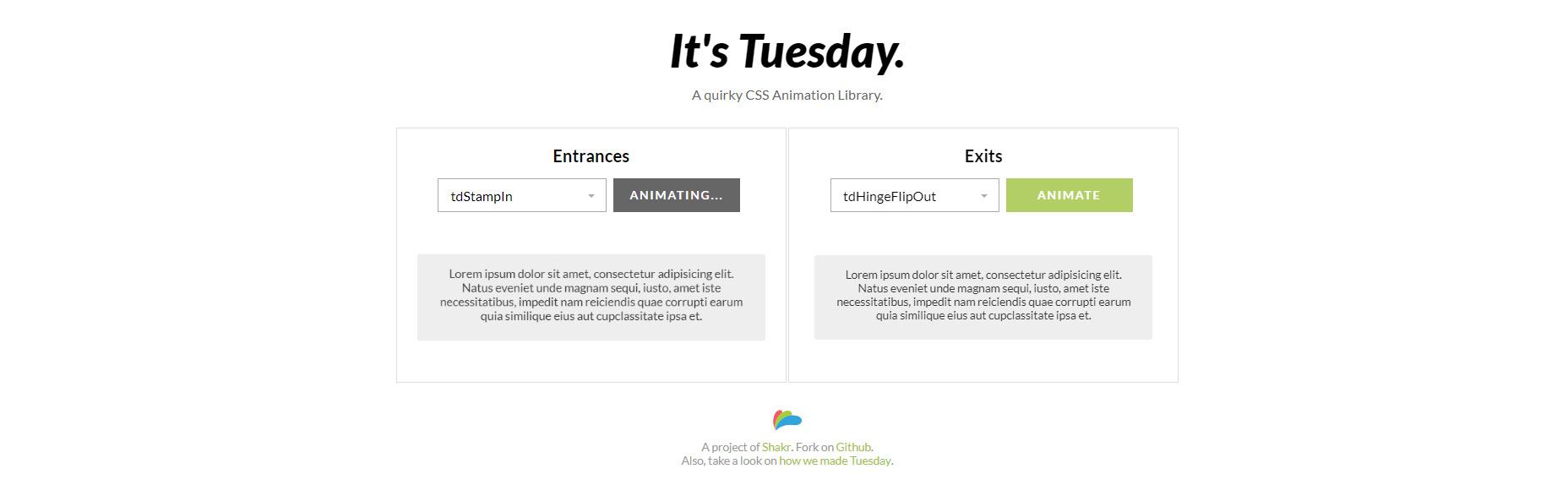
5. mardi
La seule chose que j'aime le plus Mardi est la simplicité de ces animations. Avec cette bibliothèque, vous contrôlez comment les éléments apparaissent et disparaissent de la page.
Mais ces animations ne sont pas exagérées ou super glamour. Au lieu de cela, ils emballent un joli coup de poing subtile qui améliore vraiment l'esthétique de la page, mais n'enlève rien au contenu ou à l'expérience utilisateur.
Je n'ai pas vu beaucoup de sites Web utilisant mardi mais c'est peut-être la bibliothèque la plus propre qui existe.
Il fonctionne sur CSS pur et les styles d'animation sont tellement raisonnables. Ils peuvent se mélanger avec n'importe quel site et vous avez plus d'une douzaine de styles de fondu entrant / sortant à utiliser.
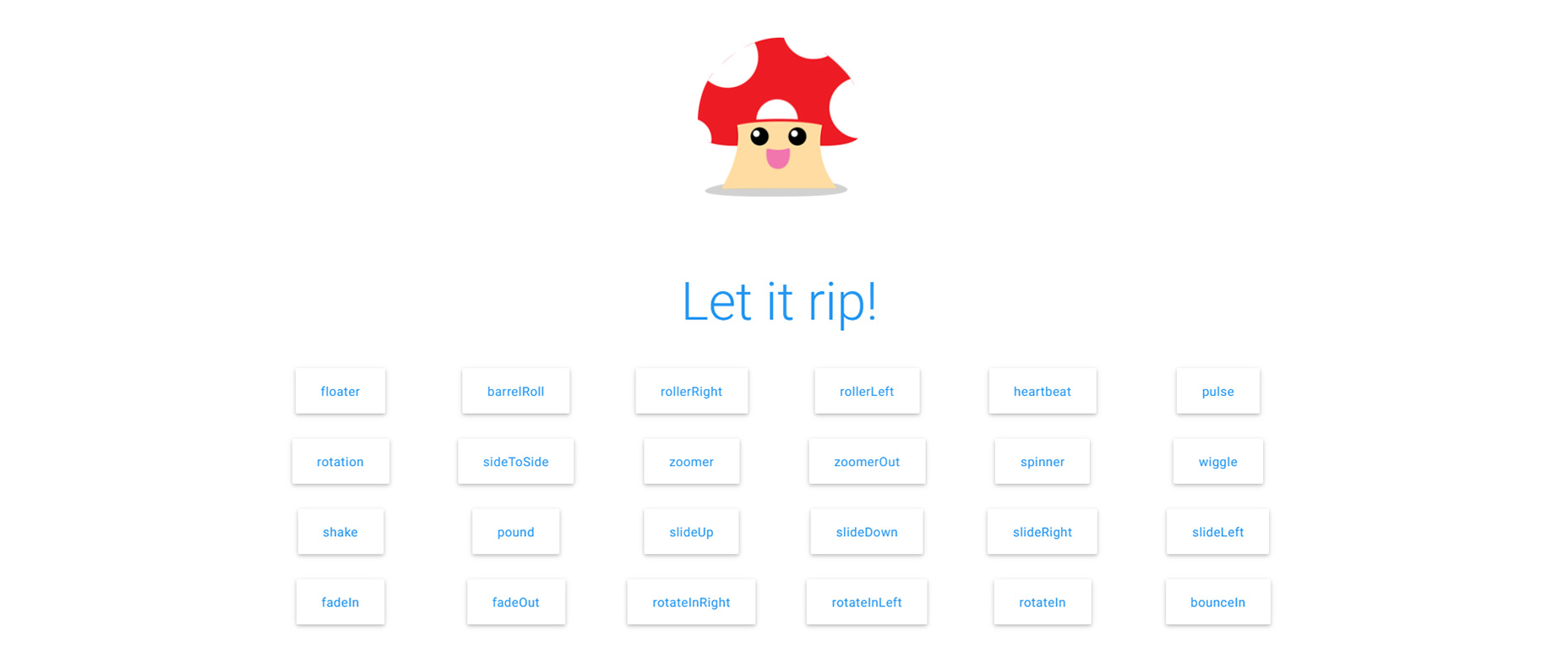
6. CSShake
Je n'ai pas encore vu de bibliothèque CSS aussi amusante ou étrange que CSShake . C'est une partie folle et une partie unique, donc elle ne correspondra probablement pas à tous les sites Web.
La raison en est que je ne peux pas penser à une bibliothèque similaire avec ces fonctionnalités. Avec CSShake, vous pouvez activer les animations en survol avec des effets de secousse de tous les types de styles, le tout s'exécutant sur du CSS pur.
Des mouvements doux aux secousses vigoureuses et à tout ce qui se passe entre les deux, cette bibliothèque a tout ce qu'il faut pour une installation facile.
7. Mo.js
Parmi les nombreuses bibliothèques JavaScript détaillées pour l'animation, je dois dire Mo.js est l'un des meilleurs. Cette bibliothèque est massive et elle est vraiment conçue pour graphiques de mouvement sur des animations UI / UX.
Mais vous pouvez l'utiliser pour n'importe quoi si vous apprenez comment cela fonctionne. Les codes sont assez simples à manipuler et il y a un tas de tutoriels vous pouvez suivre pour vous faciliter la vie.
Est-ce la bibliothèque d'animation parfaite? À peine.
Cependant, il comporte de nombreuses fonctionnalités étonnantes et simplifie considérablement le processus d’animation, que vous animiez une barre de navigation, un logo ou un autre objet complexe.
8. Animate Plus
Pour une bibliothèque d'animations légère et facile à utiliser, consultez Animate Plus . Cela ne pèse que 2 Ko quand il est minifié et il possède toutes les fonctionnalités de base attendues avec une animation JavaScript personnalisée.
Ceci est facile à installer avec npm et vous pouvez le configurer en suivant les extraits de code sur GitHub. La plupart ne sont que des démos de base, donc ils ne sont pas complexes, mais vous pouvez également trouver toutes les options et méthodes de rappel directement sur GitHub.
Jettes un coup d'oeil à cet exemple de démonstration tiré directement de l'extrait de code dans le dépôt principal. Ce n'est pas beaucoup, mais il vous montrera comment configurer Animate Plus et exécuter un peu de code par défaut à partir de zéro.
9. Bounce.js
Avec Bounce.js Vous pouvez réaliser de puissantes animations CSS3 et JS en quelques clics.
Sur la page d'accueil, vous trouverez un générateur d'animation personnalisé mettant l'accent sur les modules en premier. De cette façon, vous pouvez ajouter les fonctionnalités d'animation spécifiques souhaitées sur la page sans ajouter de code supplémentaire.
La plus grande différence avec Bounce.js est que cela ne fonctionne pas comme une simple bibliothèque. Bien que vous puissiez trouver des informations de configuration sur GitHub , ce n'est pas juste un script de base. En fait, il est fourni avec un constructeur Web, donc Bounce est l'une des rares bibliothèques d'animation que vous pouvez styliser dans votre navigateur.
10. Magie
Des animations amusantes avec une touche de gaieté décrivent le mieux la magie bibliothèque.
Toute cette collection se concentre sur les animations CSS3 tout en poussant des styles personnalisés introuvables ailleurs. C'est une collection assez importante de codes CSS3 et vous trouverez beaucoup de trucs intéressants ici aussi. Rotations, retournements de perspective, effets de fondus, beaucoup de choses à faire.
Si vous regardez la page de démonstration vous pouvez vérifier certains de ces effets en action.
Certes, cette bibliothèque est encore beaucoup plus petite que les autres bibliothèques CSS3, elle ne peut donc pas rivaliser avec Tuesday ou Animate.css. Mais il y a beaucoup d'animations Web soignées que vous ne trouverez pas dans d'autres bibliothèques.