10 caractéristiques des excellents sites de portefeuille
Récemment, nous avons examiné la caractéristiques d'un design de thème de blog efficace , et je voudrais jeter un regard similaire sur les sites de portefeuille des créateurs indépendants .
Le portefeuille en ligne d'un designer est une partie essentielle de l'entreprise et, dans certains cas, l'atout le plus précieux de l'entreprise.
Un bon site de portefeuille est un outil de génération de prospects constant, mais qu'est-ce qui fait spécifiquement un excellent site de portefeuille?
1. Communication claire
Un site de portfolio doit communiquer de manière claire et concise avec les visiteurs sur les services fournis et ce que le concepteur doit offrir aux clients potentiels. Parce qu'il y a tellement de types de conception et de spécialisations différentes, il n'est pas sûr de supposer que les visiteurs auront une compréhension claire des services offerts sans qu'ils soient communiqués.
Le but d'un site de portfolio est de montrer le travail du concepteur et d'attirer de nouveaux clients . Cependant, sans un site Web qui communique efficacement avec les visiteurs, il est peu probable que les visiteurs fassent un effort supplémentaire pour contacter le concepteur au sujet d'un travail potentiel.
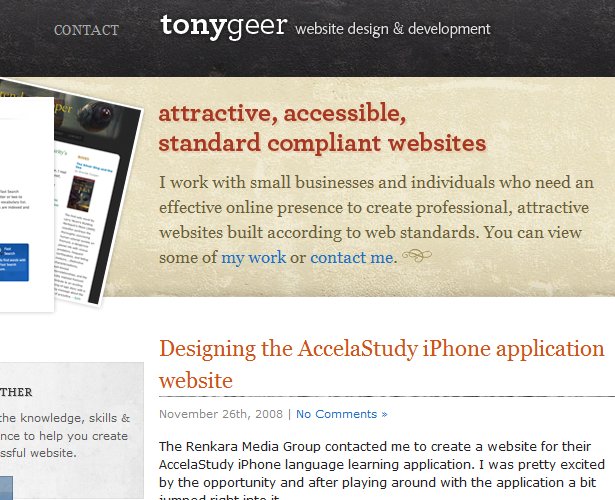
Tony Geer dispose non seulement d’un site de portefeuille attractif, mais il utilise également l’immobilier d’écran principal pour informer rapidement les visiteurs de ce qu’il offre et leur permettre de le contacter ou de parcourir son travail.
Leigh Taylor a un petit badge sur son site qui permet aux visiteurs de savoir qu'elle est actuellement disponible pour travailler.
Certains concepteurs indépendants choisissent de publier les prix sur leur site de portefeuille, qu'il s'agisse d'un tarif horaire ou d'une tarification par projet, et d'autres choisissent de ne pas afficher de prix. Quelle que soit la méthode que vous choisissez, elle doit être communiquée clairement sur le site. Si vous utilisez des prix fixes, les détails des services fournis et ceux qui s’intègrent dans ces packages doivent être répertoriés et expliqués , si nécessaire.
Si vous avez décidé de ne pas afficher les prix, ce qui est le choix de la plupart des indépendants, il convient d'indiquer clairement aux visiteurs comment obtenir plus d'informations sur les services et les tarifs , ou obtenir un devis pour leurs besoins spécifiques. La plupart des pigistes accomplissent cela en demandant simplement au visiteur de remplir un formulaire de contact qui peut aider à obtenir certains détails du projet afin d'obtenir un devis.
La méthode que vous choisissez pour la tarification est une question de préférence personnelle, mais quoi que vous choisissiez, assurez-vous qu'elle est communiquée de manière claire et concise.
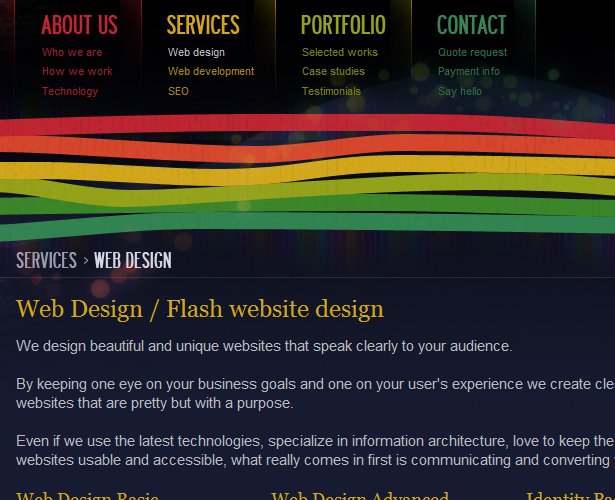
Adapté offre des services de conception de sites Web, de développement Web et de référencement, ce qui ressort clairement de leur menu de navigation figurant sur chaque page. Une fois que vous avez cliqué sur l'une des options, vous verrez une description claire de chacun des services et ils ont également choisi de lister les prix sur le site.
2. personnalité
Lorsque des clients potentiels se tournent vers des pigistes pour leur projet, plusieurs facteurs interviendront dans leur décision. Bien sûr, ils s’attendent à ce que le concepteur ait les capacités et l’expérience nécessaires pour faire du bon travail, et le coût est également une préoccupation commune. Le désir des clients de travailler avec une personne qu'ils aiment et une expérience qui leur est propre est tout aussi important que ces facteurs.
La plupart des chefs d'entreprise ou des décideurs chargés de gérer et de superviser le processus de conception du site Web de leur entreprise sont au moins quelque peu intimidés par le processus. Ils veulent généralement travailler avec quelqu'un qui aidera à rendre l'expérience agréable, agréable et réussie. Si un pigiste est capable de montrer une certaine personnalité à travers son site de portfolio, les clients potentiels sont beaucoup plus susceptibles de ressentir un lien personnel et de les voir travailler ensemble.
Winnie Lim utilise un message succinct comme message de bienvenue pour les visiteurs, ce qui les encourage à lire davantage sur sa page À propos.
3. créatif
Les sites de portfolio présentent souvent certains des designs les plus créatifs. Parce que le design est une profession artistique et créative , le site Web d’un designer indépendant est perçu comme une véritable représentation de son travail et de ses compétences. Les sites de portefeuille prennent parfois des libertés plus créatives sans les résultats négatifs potentiels que les autres types de sites. En fait, dans de nombreux cas, les clients potentiels s’attendent à voir une certaine créativité et originalité sur le site d’un designer indépendant.
La créativité peut prendre différentes formes. Maleika Attawel utilise un look texturé doux sur son portefeuille.
4. Manque d'excès
Le premier point que nous avons examiné était la nécessité d'une communication claire. L'une des plus grandes influences sur la communication d'un site Web est la quantité d'informations fournies. Bien que les sites du portefeuille comportent des éléments nécessaires à énoncer et à expliquer, l'élimination de tout excédent aidera les informations existantes à se distinguer davantage et à être facilement comprises.
En plus d'éliminer les excès de formulation et de contenu, les éléments de conception excédentaires peuvent également être évités. Certains des sites les plus élégants et les plus respectés du portefeuille ont une approche très minimale . Les bases d'un site de portfolio sont très simples: une liste de services, une description des qualifications, une vitrine du travail passé et un moyen de contact. L'excès d'éléments en dehors du nécessaire peut souvent faire plus de mal que de bien. De nombreux portefeuilles incluent désormais un blog (que nous examinerons plus tard), mais la plupart des autres contenus et éléments excédentaires de la conception ne contribueront guère à attirer de nouvelles entreprises.
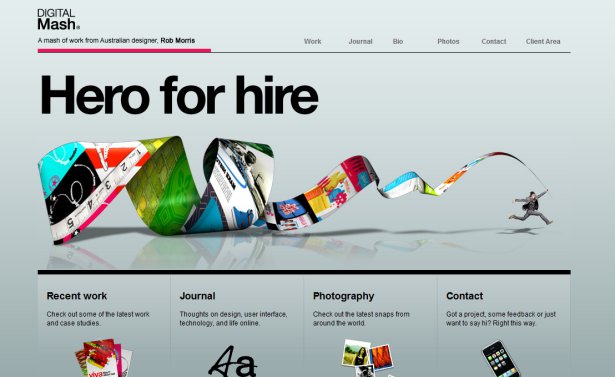
Rob Morris a un superbe site de portfolio qui propose une mise en page propre avec seulement les informations pertinentes.
5. Exemples de travaux antérieurs
Bien entendu, un site de portefeuille ne serait pas un site de portefeuille avec des exemples de travaux antérieurs. C'est ce que la plupart des clients potentiels voudront voir et, dans la plupart des cas, ils évalueront votre niveau de compétence en fonction de ces exemples.
La qualité du travail dans votre portefeuille est un facteur majeur du succès du site du portefeuille, mais la présentation peut également faire une grande différence. Dans certains cas, les concepteurs affichent leur travail d'une manière créative ou impressionnante qui éclipse presque le travail lui-même (ce qui peut être bon ou mauvais).
Matt Dempsey Le site présente son travail avec de belles images en taille réelle.
6. montre le meilleur travail
Tous les designs que vous avez déjà réalisés ne doivent pas nécessairement être inclus dans votre portefeuille. En fait, il vaut mieux ne présenter que des exemples spécifiques plutôt que tout. La plupart des clients potentiels ne vont pas s'asseoir et regarder à travers de toute façon, alors assurez-vous que ce que vous affichez a été choisi pour un impact maximum .
Dans certains cas, il se peut que vous proposiez différents types de conception (conception de thèmes de blog, sites de commerce électronique, création de logos, cartes de visite, etc.). Il est donc préférable de présenter quelques exemples de haute qualité pour chaque catégorie. que d'avoir une grande collection de tous vos travaux . Des portefeuilles plus petits et plus sélectifs sont également plus faciles à consulter pour les visiteurs afin de trouver quelque chose de pertinent pour eux.
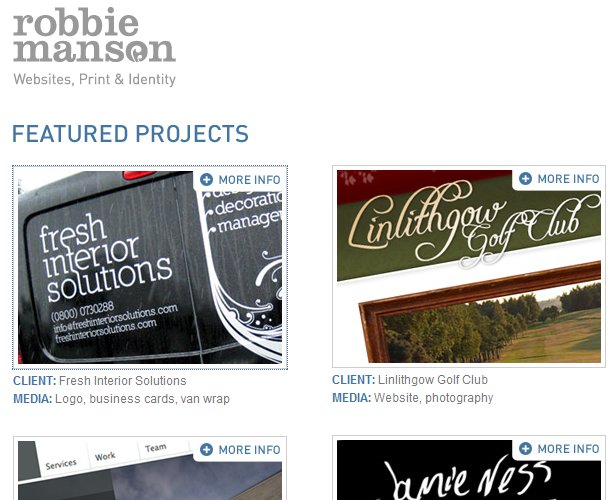
Robbie Manson La page d'accueil présente ses projets phares en évidence. Chacun a plus de détails sur son travail si vous cliquez sur les images.
7. Appel à l'action
Le but ultime du portefeuille en ligne étant d'attirer de nouveaux clients, il est logique de demander aux visiteurs leurs activités. C'est à vous de décider comment vous allez, mais la plupart des sites de portefeuille encouragent simplement les visiteurs à les contacter pour un devis ou à remplir un formulaire pour plus d'informations. C'est un acte simple, mais inciter les clients potentiels à franchir cette étape peut faire une grande différence dans le nombre de demandes reçues.
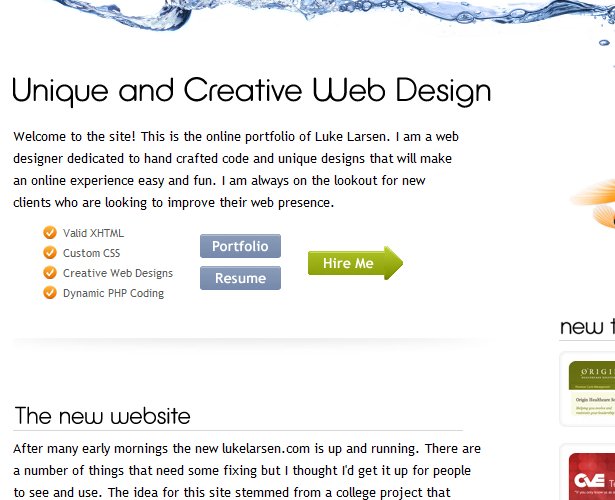
Luke Larson site a un lien qui dit "embauchez-moi" qui vous amène directement au formulaire de contact. Le lien est un petit changement par rapport à un simple lien de contact, mais cela encourage évidemment le visiteur à agir.
8. Facilité de contact
Une fois que vous avez lancé cet appel à l'action pour que les visiteurs vous contactent à propos de vos services, il est essentiel qu'ils disposent d'un moyen facile de vous contacter. La plupart des sites de portefeuille utilisent un formulaire de contact, bien que certains choisissent simplement de lister une adresse e-mail. Dans tous les cas, les informations de contact doivent être facilement accessibles et accessibles à partir de n'importe quelle page (ce qui signifie que si vous avez un formulaire de contact, demandez à ce que chaque page de votre site soit liée à ce formulaire).
La plupart des concepteurs veulent obtenir des informations de base de clients potentiels sur leurs besoins au moment du contact initial. Cela peut être facilement accompli à travers un formulaire, mais n'oubliez pas que si trop d'informations sont demandées ou requises, certains contacts peuvent être perdus. Plus vous le rendrez facile pour vous contacter, plus les gens seront susceptibles de le faire. Vous devrez décider quelles informations sont essentielles pour vous afin d'obtenir ce qui est nécessaire, mais pas assez pour désactiver les clients potentiels.
Marius Roosendaal a un formulaire de contact sur sa page d'accueil qui nécessite des informations minimales du visiteur. De plus, en ayant le formulaire directement sur la page d’accueil, il est encore plus facile pour les gens de le voir et de l’utiliser.
9. Visibilité
Un site de portfolio peut tout faire correctement et avoir un travail incroyable à afficher, mais si personne ne le voit , il ne fera rien de bon. Il y a tellement de pigistes et de studios de conception qu'il n'est pas possible de créer un petit site de portefeuille et de s'attendre à ce qu'il attire du trafic de recherche qui deviendra des clients potentiels. Pour que le site soit efficace, il doit être visible.
Il existe différentes options pour obtenir un portefeuille de clients potentiels. Premièrement, il existe littéralement des centaines de galeries de design qui présentent un travail exemplaire. Bien sûr, les plus petites ont un trafic relativement faible, mais beaucoup de galeries plus grandes et mieux établies ont aidé les pigistes à attirer un certain nombre de nouveaux clients. Presque toutes les galeries permettent à quiconque de soumettre des sites Web à inclure, et ceux qui le méritent seront mis en vedette.
La plupart des visiteurs qui viendront sur un site par le biais d'une galerie de design seront d'autres concepteurs, mais de nombreux concepteurs ont énormément bénéficié de cette exposition, et les liens sont également parfaits pour le référencement. Pour trouver des galeries à soumettre, voir La liste de la galerie CSS . De nouvelles galeries apparaissent tout le temps, mais cette liste est suffisamment complète pour vous occuper longtemps.
Tu peux voir ça Dawghouse Design a reçu une tonne d'exposition des galeries.
Une seconde méthode utilisée par certains pigistes pour se faire connaître est l’utilisation d’un blog sur le même domaine que le portefeuille. Les blogs sont parfaits pour attirer du trafic, créer des liens, démontrer une expertise et encourager des visites répétées . les articles de blog peuvent attirer des visiteurs qui finissent par devenir des clients. Bien sûr, la maintenance d'un blog prend du temps, mais c'est l' une des meilleures méthodes pour attirer l'attention sur votre site de portefeuille .
En plus d'aider les sites de votre portefeuille à être plus visibles, les blogs aident également à montrer votre personnalité aux visiteurs et à commencer à construire leur confiance. Plus tôt, nous avons examiné le besoin de personnalité sur un site de portfolio, et un blog est un excellent moyen de montrer aux visiteurs plus de vous.
Chris Spooner utilise son blog pour se faire connaître et trouver de nouveaux clients. Bien qu'il n'utilise pas son blog pour promouvoir directement ses services, Chris a établi son nom et est devenu un chef de file réputé dans l'industrie, principalement grâce à la démonstration de son expertise sur son blog.
Une troisième façon d'inciter les gens à voir votre site de portfolio est d'utiliser des techniques de référencement localisées . Bien que la concurrence pour les termes généraux liés à la conception Web soit très rigoureuse, vous pouvez facilement classer la première page des moteurs de recherche pour un terme local. Vous pouvez même préférer travailler avec des clients locaux de toute façon. Pour cibler les visiteurs locaux, utilisez les noms de villes, d’états ou de provinces dans les titres de vos pages et sur votre site, le cas échéant. En outre, travaillez sur la création de liens vers votre site avec des localités dans le texte d'ancrage des liens. (Pour en savoir plus, voir Optimisation des moteurs de recherche pour les résultats des entreprises locales .)
Une autre méthode d'exposition consiste à utiliser la publicité Pay-Per-Click . Avec PPC, vous pouvez choisir les expressions de recherche que vous souhaitez cibler et combien vous êtes prêt à dépenser. Vous pouvez également définir des restrictions géographiques afin de ne cibler que les personnes qui recherchent vos services dans votre région. Le PPC est une excellente option pour un petit budget publicitaire.
10. Code valide
Certaines personnes estiment que les formats XHTML et CSS valides sont importants sur tous les sites Web, et d'autres estiment que cela ne fait pas vraiment de différence. Même si vous ne voyez pas la nécessité d'un code valide dans la plupart des situations, les sites de portefeuille constituent une exception. Un site de portefeuille contenant toutes sortes d'erreurs de validation envoie un message erroné aux visiteurs. Bien que la plupart des clients potentiels ne se soucient pas du code valide, et beaucoup ne le sauront probablement même pas, certains le feront. Et il est peu probable que ceux qui s’en soucient envisagent un concepteur qui n’a pas de site Web valide.
Certains concepteurs choisiront d'afficher des preuves de validation et d'autres non. Encore une fois, c'est une question de préférence personnelle. Le petit logo ou icône indiquant que vous avez un code valide n'est pas vraiment ce qui est important. Il est plus important que les visiteurs décident de tester votre code pour le valider.
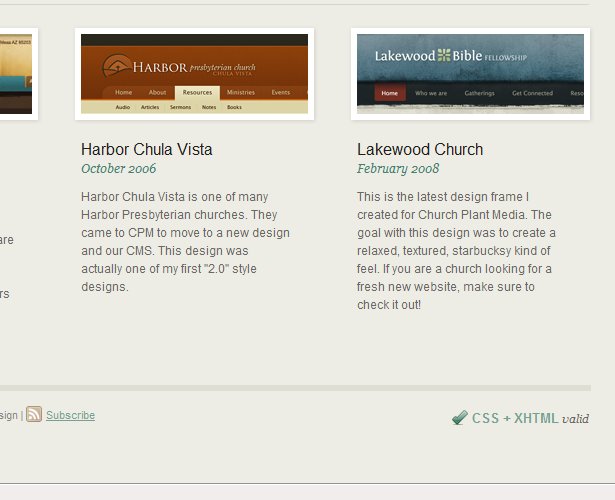
Andrew Bradshaw Le site inclut un simple message dans le pied de page pour montrer que son code est valide.
Qu'est-ce qui est important pour vous?
En tant que designer, à votre avis, qu'est-ce qui est essentiel pour un site de portfolio?
Écrit exclusivement pour WDD par Steven Snell, concepteur de sites Web et blogueur indépendant. Vous pouvez trouver plus de ses écrits au Vandelay Design Blog.