10 conseils pour créer un site Web plus utilisable
Qu'il s'agisse de votre portefeuille, d'un blog, d'un site Web de marketing ou d'une collection de jeux, nous souhaitons tous attirer des visiteurs sur notre site Web et nous assurer qu'ils vivent une expérience agréable.
L'utilisabilité mesure le niveau d'expérience d'un utilisateur et peut être caractérisée par la facilité avec laquelle une tâche donnée peut être réalisée; si cela se fait avec des connaissances préalables, ou en demandant à l'utilisateur d'apprendre une nouvelle façon d'interagir. Je pense que Jakob Nielson a probablement expliqué le mieux quand il a dit:
"La convivialité est un attribut de qualité qui évalue la facilité d'utilisation des interfaces utilisateur. Le mot "utilisabilité" fait également référence aux méthodes permettant d’améliorer la facilité d’utilisation pendant le processus de conception. "
Dans cet article, j'espère vous donner une forme de liste de vérification de la facilité d'utilisation , couvrant des sujets allant de la conception de formulaires aux simples conseils de navigation que vous pouvez appliquer à n'importe quel projet Web.
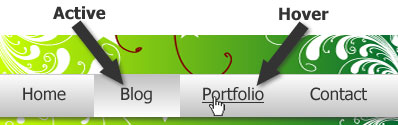
1. Créer une navigation active
Le fait de laisser l'utilisateur savoir quelle section du site où il se trouve ou quelle catégorie il navigue peut donner un énorme coup de fouet à la convivialité de n'importe quel site. La navigation active est l'un de ces concepts d'utilisabilité presque automatiques à ce stade. Et nous avons tous notre propre façon de le créer.
La situation idéale pour créer une navigation active consiste à le faire côté serveur, car cela réduit considérablement la quantité de HTML et de CSS nécessaire. Si la génération d'un état actif côté serveur n'est pas une option, manipuler votre corps styliser chaque élément de navigation directement est également un bon choix.
En troisième option, vous pouvez facilement créer une navigation active avec JavaScript .
Votre état de navigation actif doit toujours être différent de votre état de survol.

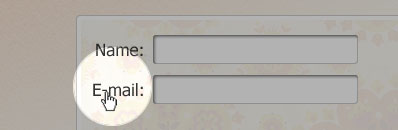
2. étiquettes et boutons cliquables
Lorsque vous prenez le temps de marquer un formulaire correctement, un utilisateur peut cliquer sur un label pour activer l'élément de formulaire associé et il existe un moyen très simple de le montrer. Ceci est une excellente fonctionnalité intégrée au langage HTML. Malheureusement, très peu d'utilisateurs connaissent ce joyau naturel de l'interface utilisateur.
Le fait de laisser l'utilisateur cliquer sur une étiquette sur laquelle on peut cliquer ne prend qu'une ou deux lignes de CSS (en fonction de la manière dont vous l'écrivez) pour changer le curseur de l'insertion de texte par défaut en un pointeur plus cliquable et convivial.

A présent, tout le monde sait que les boutons de soumission sont cliquables. J'ai toujours pensé qu'il était étrange que cet élément - évidemment cliquable - n'utilise pas le même curseur qu'un lien. Donc j'aime bien appliquer ce bit de CSS aux boutons aussi:
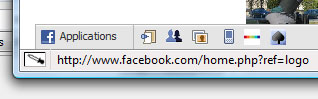
label, button, input[type="submit"]{cursor:pointer;}3. Lier votre logo
Ne pas relier un logo à la page d'accueil de votre site est l'une des choses les plus frustrantes que j'ai rencontrées sur le Web. Je ne peux pas comprendre pourquoi quelqu'un ne le ferait pas ainsi. C'est tellement facile, et maintenant, c'est sûr, les utilisateurs l'attendent.
La liaison de votre logo est tellement courante que de nombreux sites constatent qu’avoir un lien intitulé «Accueil» n’est plus utile, car les utilisateurs cliquent simplement sur le logo pour accéder à la page d’accueil.
Des sites tels que Facebook suivent les clics des utilisateurs en ajoutant le paramètre "ref" à chaque élément de navigation. Voici un exemple de la façon dont Facebook relie leur logo:

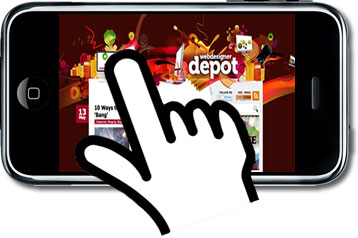
4. Augmenter la zone de frappe sur un lien
Il y a environ un an, Ryan Singer de 37Signals a écrit un article sur la façon dont ils cibles matelassées pour une meilleure prise en charge à Basecamp. Ceci est une autre petite astuce d’utilisation que vous pouvez utiliser en ajoutant simplement un peu de remplissage autour des liens pour agrandir la zone cliquable.
Ceci est un excellent ajout à tout site et peut aider à prévenir les erreurs de clic sur un lien, ce qui peut souvent être un peu frustrant. Cela aide également beaucoup dans la conception de sites Web mobiles, où les utilisateurs cliquent avec leurs doigts et ont vraiment besoin de cette zone de frappe extra large sur un lien.

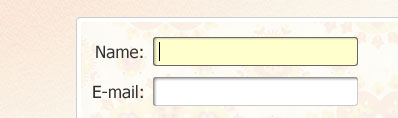
5. Ajouter le focus aux champs de formulaire
La focalisation sur un champ de formulaire est une tendance croissante dans la conception de l'interface utilisateur. Cela permet à l'utilisateur de savoir que ce qu'il vient de faire a causé quelque chose (est-ce que cela a du sens?). C'est un moyen simple et rapide de transmettre des informations utiles et discrètes à l'utilisateur. Dire quelque chose comme: "Hey! Vous venez de cliquer ici. "Peut être très utile.

6. Fournir une page utile de 404
Faire en sorte que l'utilisateur se sente à l'aise est très important et afficher un gros message d'erreur Apache sur l'écran n'est pas le meilleur moyen d'y parvenir. Une page 404 utile peut aller très loin et ne doit pas nécessairement contenir les chiffres "4" ou "0", car ils ne sont pas très utiles à quiconque autre que le développeur. De plus, personne n'a besoin de connaître le code d'erreur pour tout ce qui se passe en coulisse. Les utilisateurs veulent simplement qu'un site fonctionne comme prévu.
Si un utilisateur se trouve sur une "page non trouvée", il est beaucoup plus utile de le conduire à un endroit où il pourrait localiser les informations qu'il recherche, en fournissant du texte apologétique, un champ de recherche, ou suggérer des destinations possibles. Mais essayez de ne pas blâmer l'utilisateur pour atterrir sur une URL incorrecte.
Blogussion a écrit un excellent article sur créer une page informative 404 qui répertorie quelques très bons conseils et même du code pour les utilisateurs de WordPress parmi nous.

7. Utiliser le langage pour créer un environnement décontracté
Ecrire sur le Web est un sujet important en ce moment. C'est comme si nous allions dans une liste de contrôle géante traitant de questions: HTML, CSS, amélioration progressive, accessibilité, écriture pour le Web et les «normes Web».
Nous entendons beaucoup parler de l'écriture sur le Web et cela semble continuer à changer. Des jours de Steve Krug nous disant de réduire de moitié notre contenu en utilisant autant que possible des listes à puces.
Maintenant, nous sommes tous censés écrire comme si nous parlions à un ami et tout revient à faire sentir à l'utilisateur qu'il se trouve dans un environnement confortable. Lorsque vous conservez la copie sur votre site de manière décontractée, l'utilisateur se sent moins stressé, alors même s'il rencontre quelque chose de déroutant, il peut toujours ressentir un sentiment de détente et d'informalité lorsqu'il cherche sa réponse.

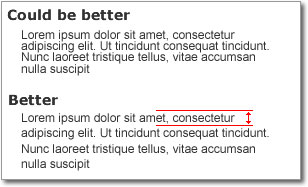
8. Application de la hauteur de ligne pour la lisibilité
La hauteur de ligne est l'une des choses qui peuvent être directement héritées des supports physiques, tels que les livres et les journaux. Ces sources existent depuis des centaines d’années et disposent de suffisamment de temps pour maîtriser la lisibilité et la hauteur des lignes. Alors, la prochaine fois que vous êtes bloqué, n'ayez pas peur d'ouvrir un manuel et de le vérifier.
Cet aspect de la conception Web peut être facilement négligé et facilement abusé. Je commence généralement par une hauteur de ligne d'environ 1.4em et je l'adapte en fonction de la conception et du contenu.

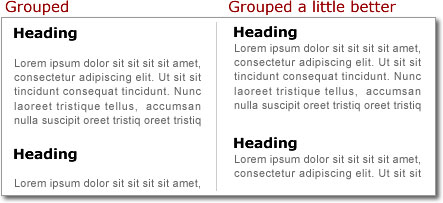
9. Utilisation d'espaces blancs pour regrouper des éléments
Le regroupement d'éléments est l'un des moyens les plus simples de montrer l'association. Vous pouvez le faire avec des images, des bordures ou tout simplement de vieux espaces blancs. L'utilisation d'espaces blancs pour regrouper des éléments crée des associations naturelles entre des éléments associés qui, même lus d'un coup d'œil, peuvent être facilement captés par l'utilisateur.
Au fur et à mesure que l'œil analyse une page, un utilisateur lit naturellement les titres en premier. Cela arrive souvent avec les 10 premières listes (:: ahem: :). J'espère que le contenu est suffisamment intéressant pour attirer l'attention et inciter l'utilisateur à lire un peu plus attentivement. Vous poussez les utilisateurs dans la bonne direction en concevant votre contenu de manière à ce que les éléments liés semblent réellement liés.

10. Être accessible
En étant accessible, je ne parle pas de conformité à l'article 508 et à l'ADA. L'accessibilité, dans ce cas, signifie être là pour vos utilisateurs quand ils ont un problème (réactivité).
Si la convivialité consiste à essayer de vous assurer que vos utilisateurs ne sont pas frustrés et à partir, la réactivité est votre dernière ligne de défense contre la perte de cet utilisateur auprès de l’un des millions de concurrents à un clic.
En fin de compte, vous pouvez faire tous les tests que vous voulez et suivre tous les conseils d'utilisation que vous pouvez obtenir, mais tout le monde est différent. Les utilisateurs seront confus et perdus et auront éventuellement besoin d'aide. La durée pendant laquelle vous laissez un utilisateur confus peut faire la différence entre quelqu'un qui reviendra et quelqu'un qui ne le fera pas.
En ce qui concerne l’accessibilité, de nombreuses personnes s’abstiennent de parler de la déficience visuelle, mais l’accessibilité va bien au-delà. Par exemple, vous devez rendre votre site Web accessible aux utilisateurs ayant des restrictions de bande passante (connexions commutées, service cellulaire, réseaux lents) et des navigateurs plus anciens (certaines entreprises ne permettent pas aux employés de mettre à niveau les navigateurs).
Si nous faisons de notre mieux pour rendre nos sites aussi accessibles que possible et répondre rapidement aux questions, nous pouvons créer une expérience globale qui laissera toujours plus d’utilisateur à ses besoins.
Le service client est important ... même sur un blog.
Écrit exclusivement pour WDD par Tim Wright , concepteur web / développeur et blogueur. Vous pouvez trouver plus de son écriture à CSSKarma ou suivez Tim sur Twitter .
Suivez-vous tous ces principes sur vos sites Web? Comment pouvons-nous créer un web meilleur et plus utilisable? Nous aimerions entendre vos commentaires ...