20 meilleurs nouveaux sites du portefeuille, février 2018
Salut tout le monde! C'est en février, et vous savez ce que cela signifie: les cadres de Hallmark reçoivent des bonus! En outre, les gens font un effort particulier pour montrer leur amour et leur affection à ceux qui les intéressent, ce qui est cool aussi.
Le thème de ce mois-ci est le minimalisme et les portfolios de concepteur de mouvement, à peu près. Prendre plaisir.
Note: Je juge ces sites par leur qualité. Si elles sont créatives et originales, ou classiques mais vraiment bien faites, ça me fait du bien. Parfois, UX et l'accessibilité en souffrent. Par exemple, beaucoup de ces sites dépendent de JavaScript pour afficher leur contenu. c'est une mauvaise idée (TM), les enfants. Si vous trouvez une idée que vous aimez et que vous souhaitez adapter à votre propre site, n'oubliez pas de la mettre en œuvre de manière responsable.
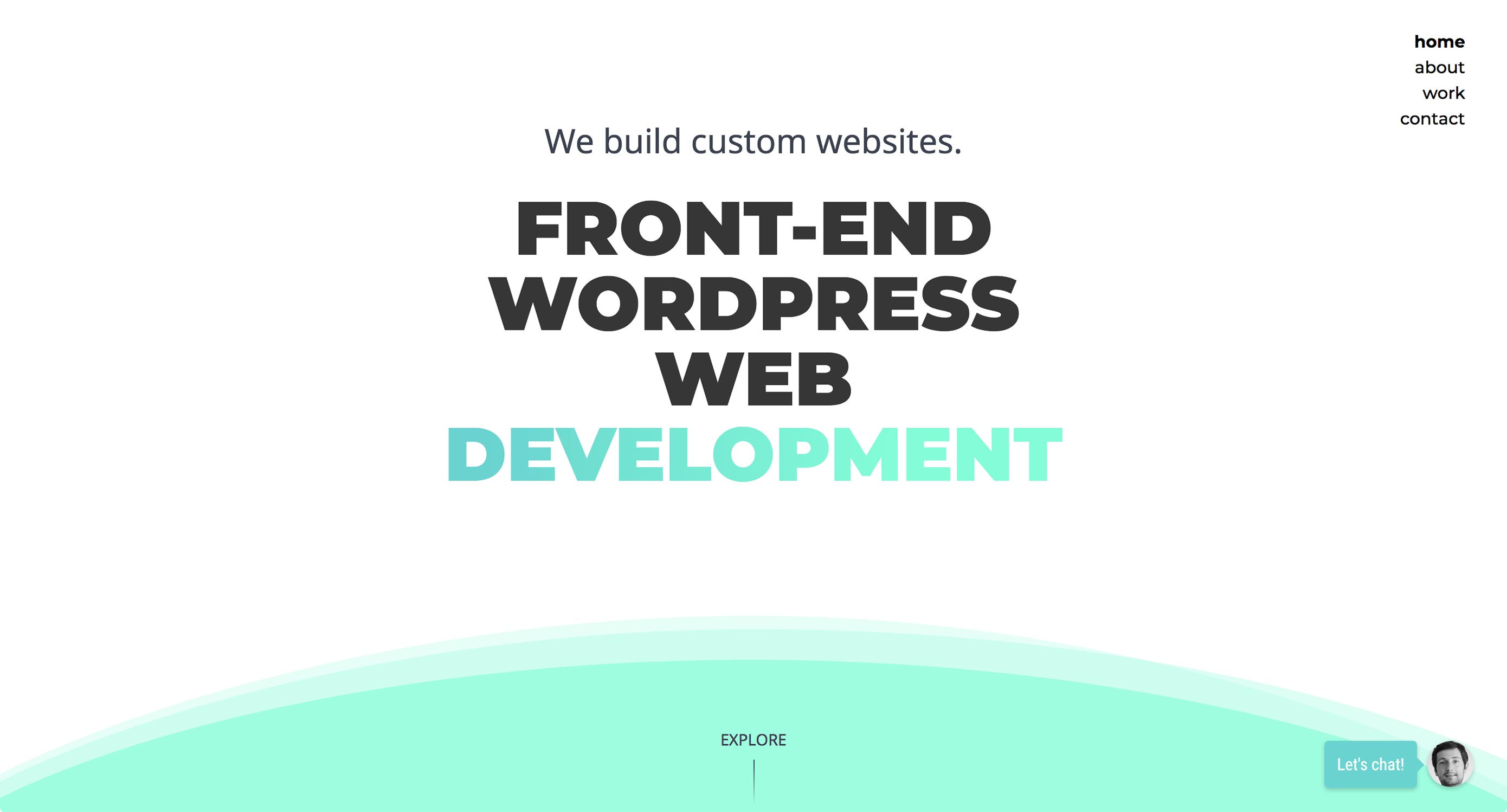
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen est un lecteur WDD qui a envoyé son propre site pour examen, et oh mon Dieu, je pense qu'il a écouté! Vous voyez, il est un concepteur front-end dev / motion. En règle générale, les sites créés par les concepteurs de mouvements ont tendance à souffrir dans le département de la facilité d'utilisation et de l'accessibilité.
Dans ce cas, cependant, le site semble bon. Il a l'air original. Il fait appel à l'amour de l'esthétique des années 80. Et jusqu'ici, je ne peux pas obtenir la chose à casser sans revenir aux navigateurs beaucoup plus anciens. Même sans JavaScript, tout a un repli.
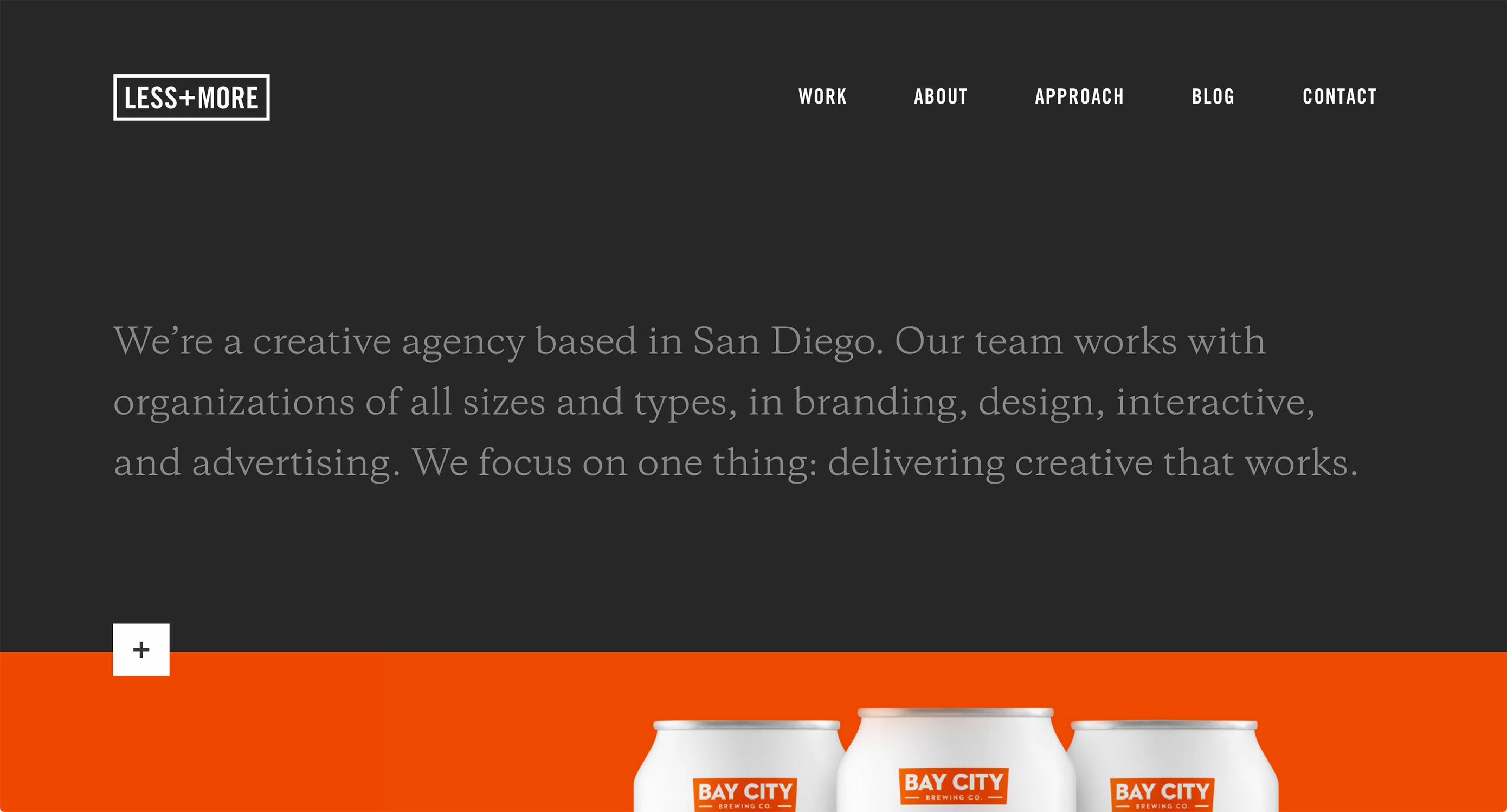
Moins + Plus
Ensuite, Moins + Plus est peut-être l’incarnation même de l’école du design «espace blanc et épaisseurs». Il a grand type Il a de grandes images. Il a ... un diagramme de Venn légèrement animé? Ok, j'aime ça.
Pas de prix pour l'originalité, mais ça a l'air bien.
Marina Rachello
Chaque fois que je vois un site si effrontément coloré que Le portfolio de Marina Rachello , Je me demande toujours si ma tendance aux palettes monochromatiques est fausse. Alors que certains des tons les plus audacieux ne contrastent pas trop avec le texte noir, il doit être libre de se contenter de couleurs et de formes.
Le seul changement que je ferais (en plus de corriger le problème de contraste potentiel) serait de faire de l'arrière-plan un fichier SVG plutôt qu'un fichier PNG.
Antoni
Antoni nous apporte un autre portefeuille de vidéaste qui se penche sur le design de mouvement. Il possède une combinaison de vidéo d'arrière-plan et un minimalisme simple et solide qui ne feraient que crier "professionnel" si ce n'était pas un sacré professionnel.
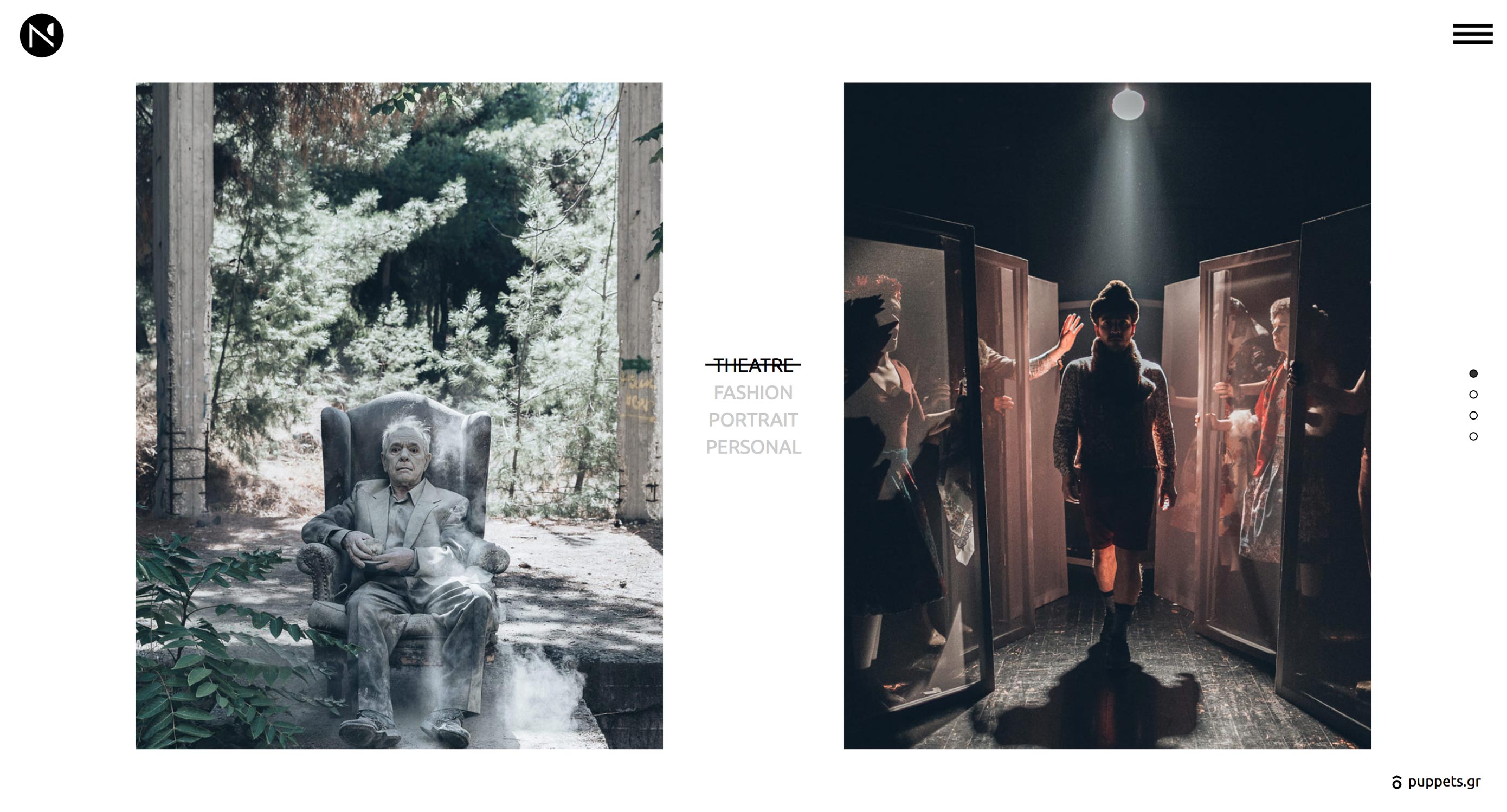
Nikos Pandazaras
Le portfolio de Nikos Pandazaras est aussi artistique que sa photographie, qui est la norme pour les sites de photographes ces jours-ci. Vous avez le minimalisme, la mise en page peu conventionnelle, et même une animation plutôt artistique. Le tout correspond vraiment au thème.
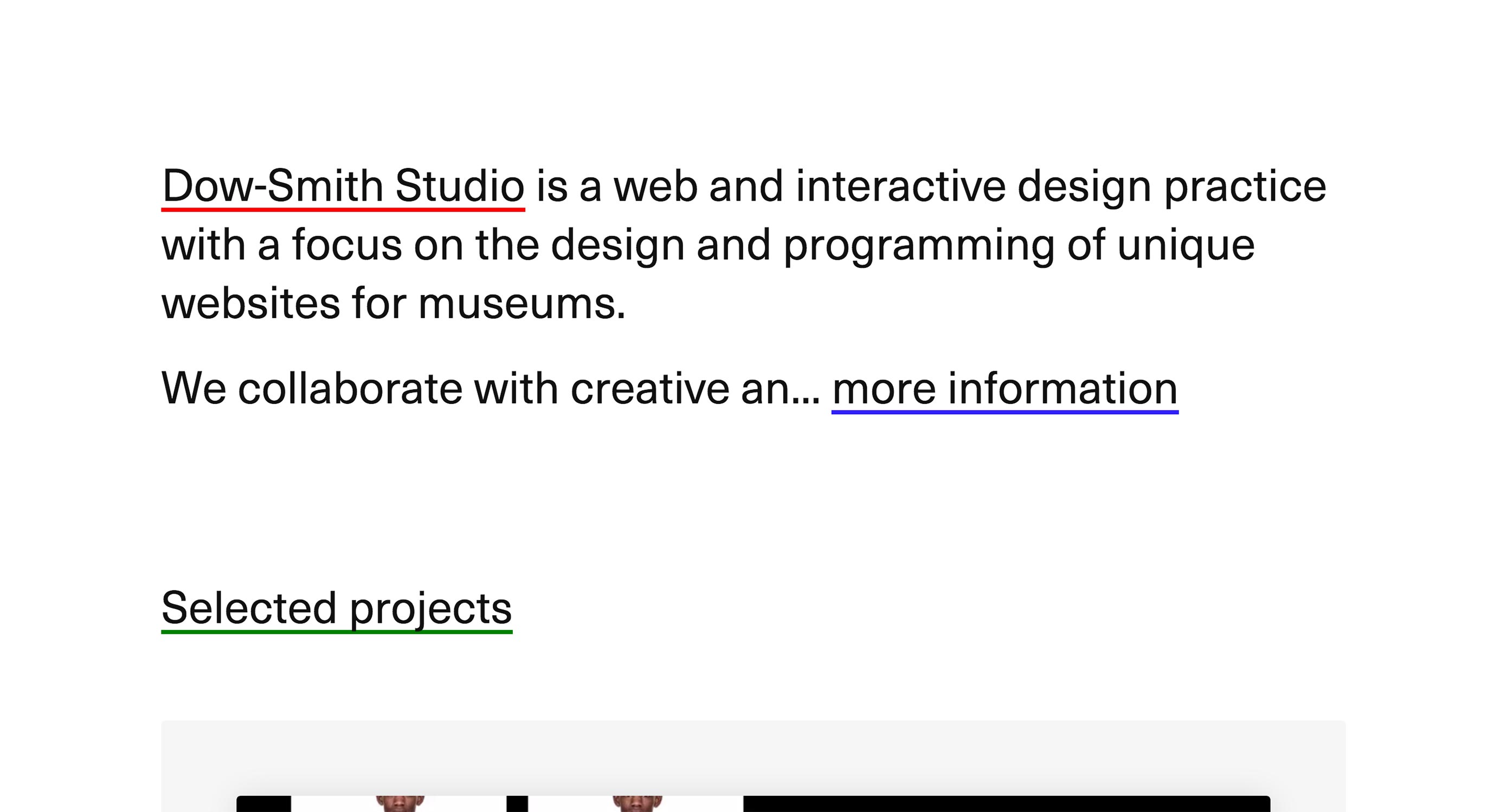
Dow Smith
Dow Smith adhère à la tendance des sites de plus en plus minimalistes, avec le gros texte fin et l'amour des espaces blancs littéraux. Des tonnes de ça.
Il y a aussi beaucoup d'animation distrayante, mais j'aime plutôt la façon dont elle a été utilisée. Chaque portfolio est présenté sous la forme d'une courte vidéo (intégrée à HTML5) qui montre comment l'utilisateur doit interagir avec le site. Cela montre comment ils fonctionnent, pas seulement à quoi ils ressemblent.
Prollective
Le site de Prollective est minimaliste et professionnel, mais n’a pas peur de s’amuser un peu. Les dégradés et les couleurs vives n’ont pas semblé aussi bons puisque les gens ont continué à confondre le Web 2.0 avec une tendance esthétique. Bien que l'on se fonde beaucoup plus sur le type que sur l'imagerie, ce site est toujours aussi dynamique.
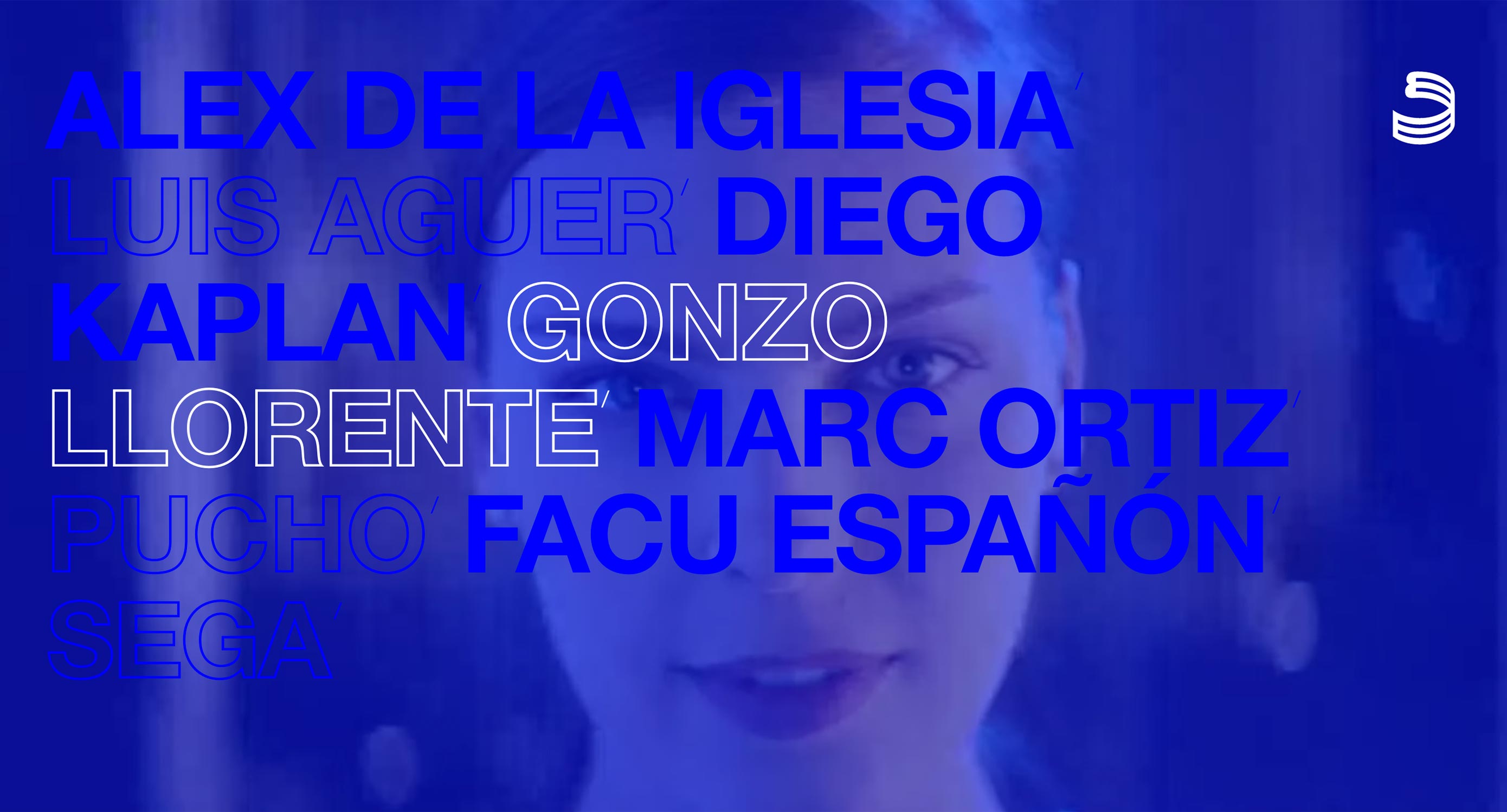
Productions Bleues
Productions Bleues S'engage correctement sur leur thème en utilisant beaucoup de bleu. La vidéo est ce dont ils parlent, alors attendez-vous à un peu de vidéo d'arrière-plan et à des extraits de leur travail. J'apprécie particulièrement la présentation cinématographique pour l'ensemble de leur travail.
galgo.studio
galgo.studio style de minimalisme est lié à vous rappeler au moins un peu de Google. Ils ont travaillé avec Google sur au moins un projet, donc ça semble bien. C'est propre, c'est lisse, il a ce texte fin que vous voyez sur presque tous les sites Google maintenant. Mis à part quelques petits problèmes d’utilisation sur la page d’accueil, c’est un plaisir de naviguer.
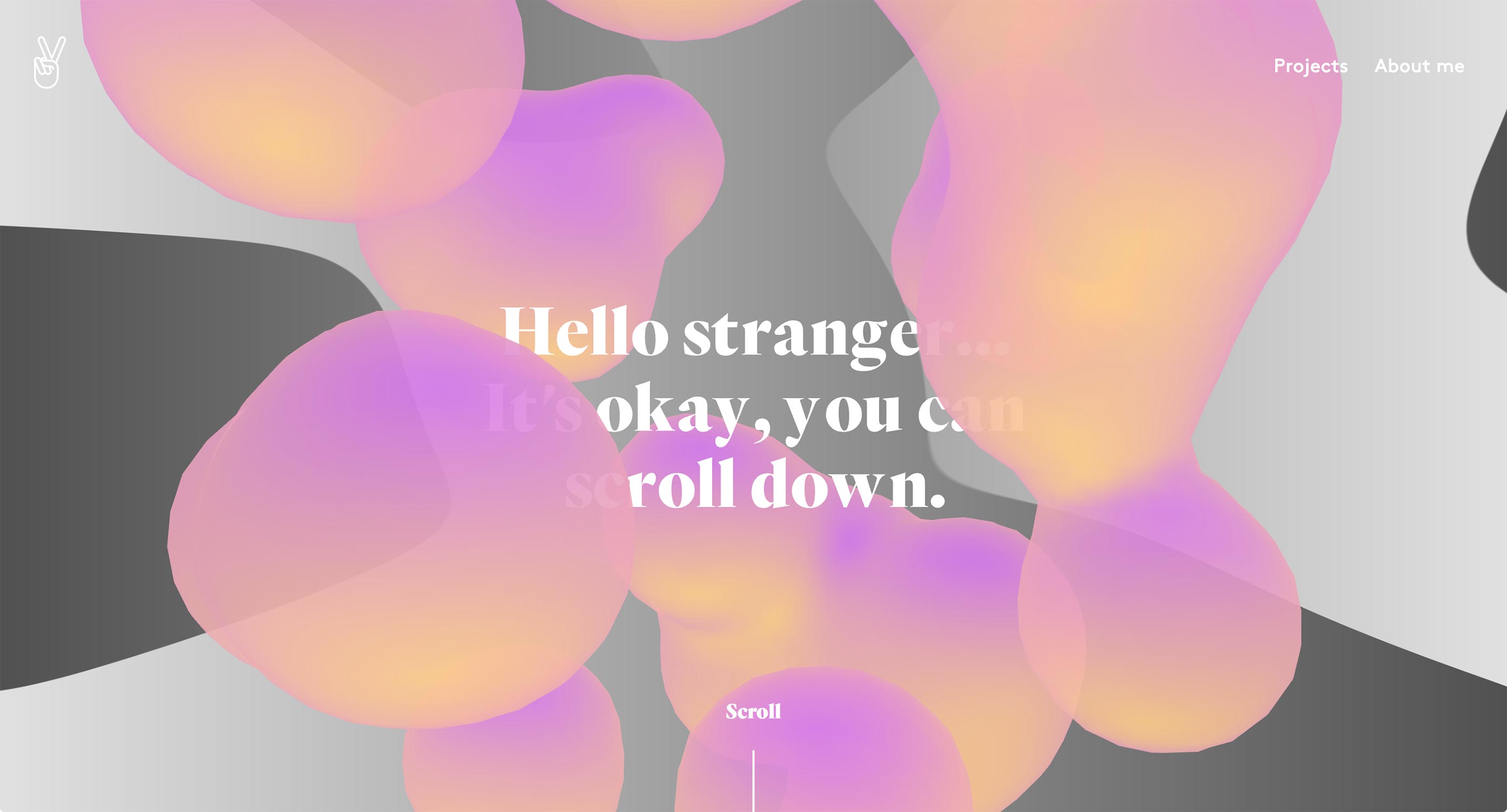
Julie Bonnemoy
Julie Bonnemoy's portefeuille vous frappe avec des effets de lampe de lave plutôt chaotiques avant de révéler une disposition de classe qui se distingue par son asymétrie et son imagerie dans une égale mesure. J'ai l'impression que c'est l'un de ces sites qui est peut-être un peu trop animé. Cependant, quand il se calme un peu, il est tout simplement magnifique à regarder.
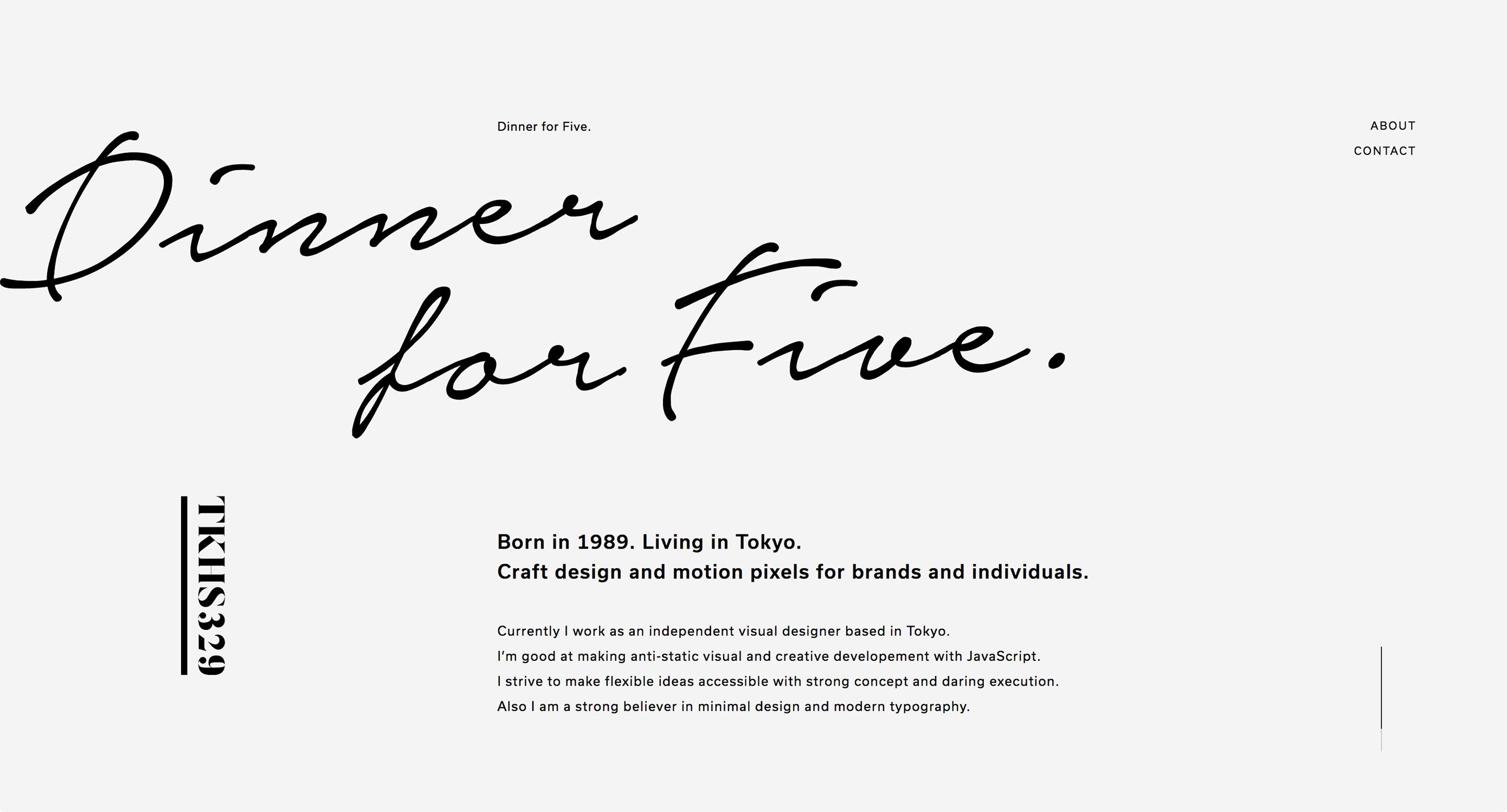
Dîner pour cinq
Mitsugu Takahashi le portfolio est élégant. Je ne veux pas dire qu'il utilise un type de fantaisie (enfin, il le fait), ou qu'il utilise des images pour projeter une marque de grande classe (il le fait aussi). Ce ne sont que des indications au niveau de la surface d'une compréhension plus profonde de la manière dont quelque chose d'élégant est censé ressentir.
Le chargeur de page mis à part, le site se sent gracieux, agréable et élégant comme vous pourriez le souhaiter. C'est presque un miracle que seul un des projets présentés ait quelque chose à voir avec des mariages de fantaisie. Il frappe juste toutes les bonnes notes.
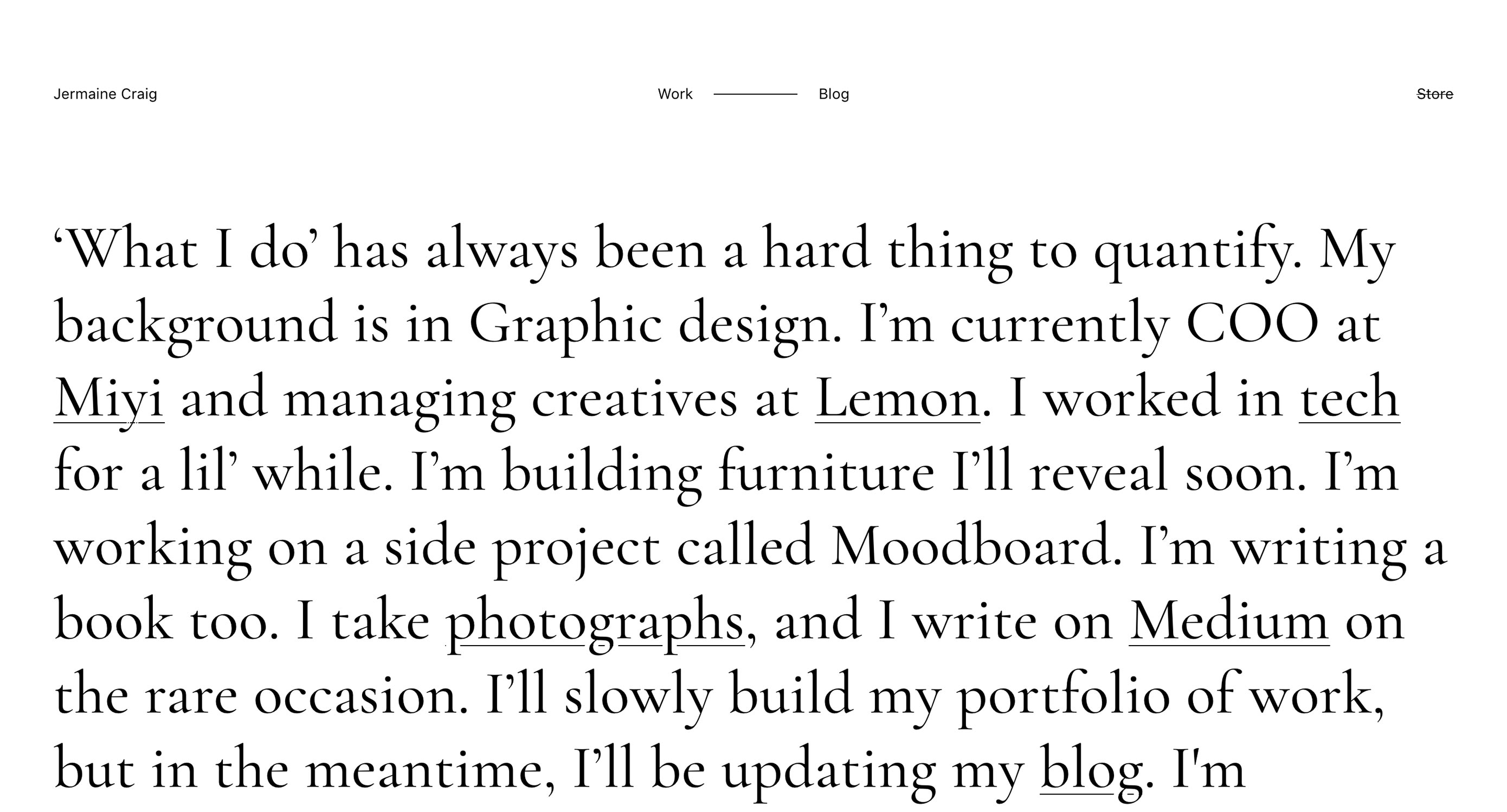
Jermaine Craig
Jermaine Craig fait un geste audacieux et risqué en frappant les utilisateurs directement dans les yeux avec un mur de texte. Le site dans son ensemble semble être un peu un travail en cours, mais il est déjà assez accrocheur pour cette liste.
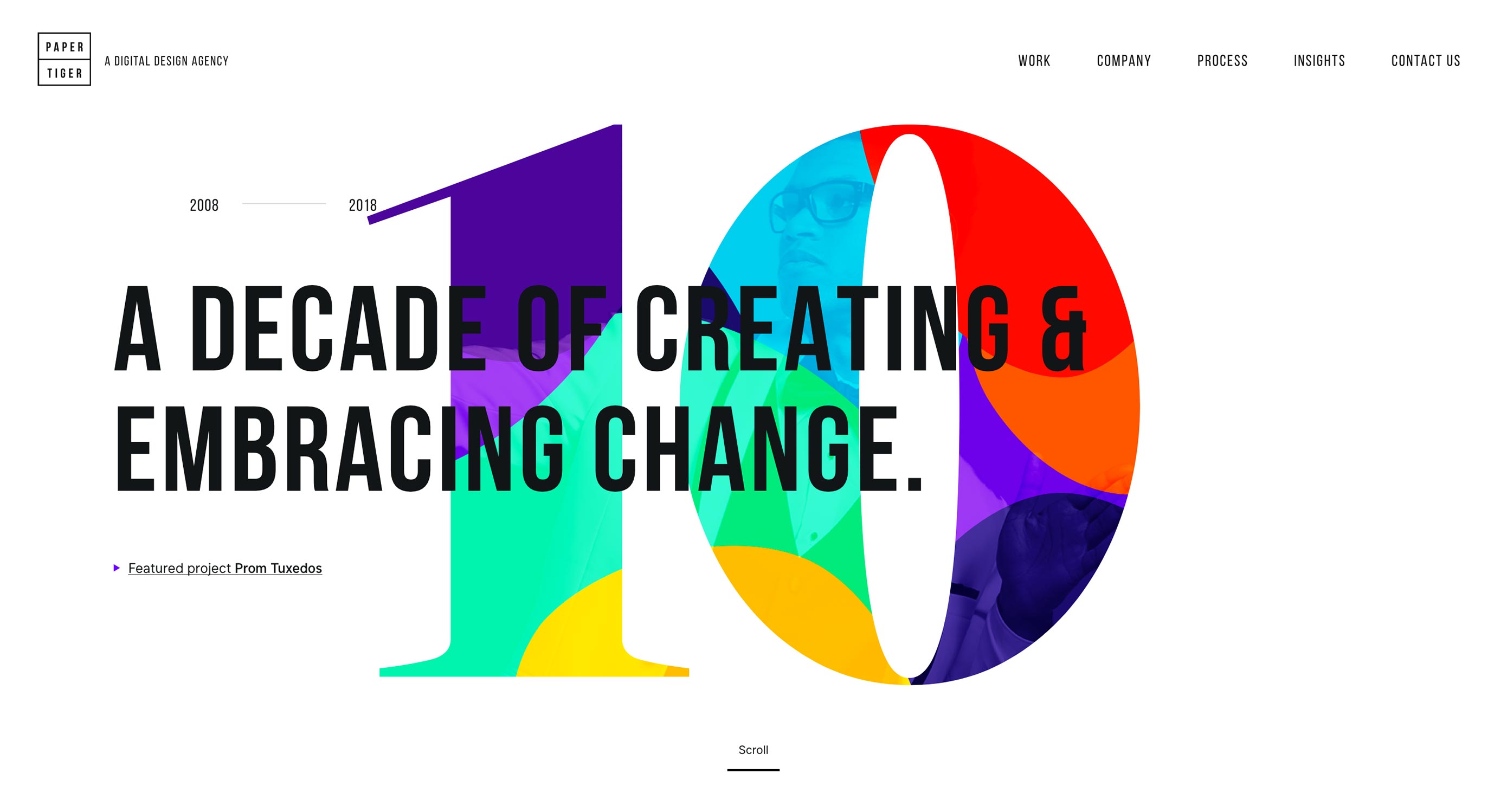
Tigre de papier
Tigre de papier est votre minimalisme classique qui a été jeté avec peu de ballons remplis de peinture. Les gens de Paper Tiger sont apparemment doués pour lancer des choses, car l’utilisation de la couleur ne dépasse pas du tout le reste du design. Cela prend juste un design déjà solide et le fait ressortir un peu plus.
James Merrell Architects
Je ne sais pas pourquoi les architectes aiment tellement le site de style PowerPoint, mais James Merrell Architects est un bel exemple de la forme. Même leur blog est une présentation partielle et une partie imprimée. Ce qui est cool, c'est que CSS (et JS) est arrivé assez loin pour rendre des sites comme celui-ci raisonnablement utilisables, et même beaux.
Même si la construction de sites de cette façon va à l'encontre de mes préférences personnelles - et même s'il ne sert à rien de cacher la navigation derrière un menu de hamburger sur le bureau - je dois admettre que cela semble bien.
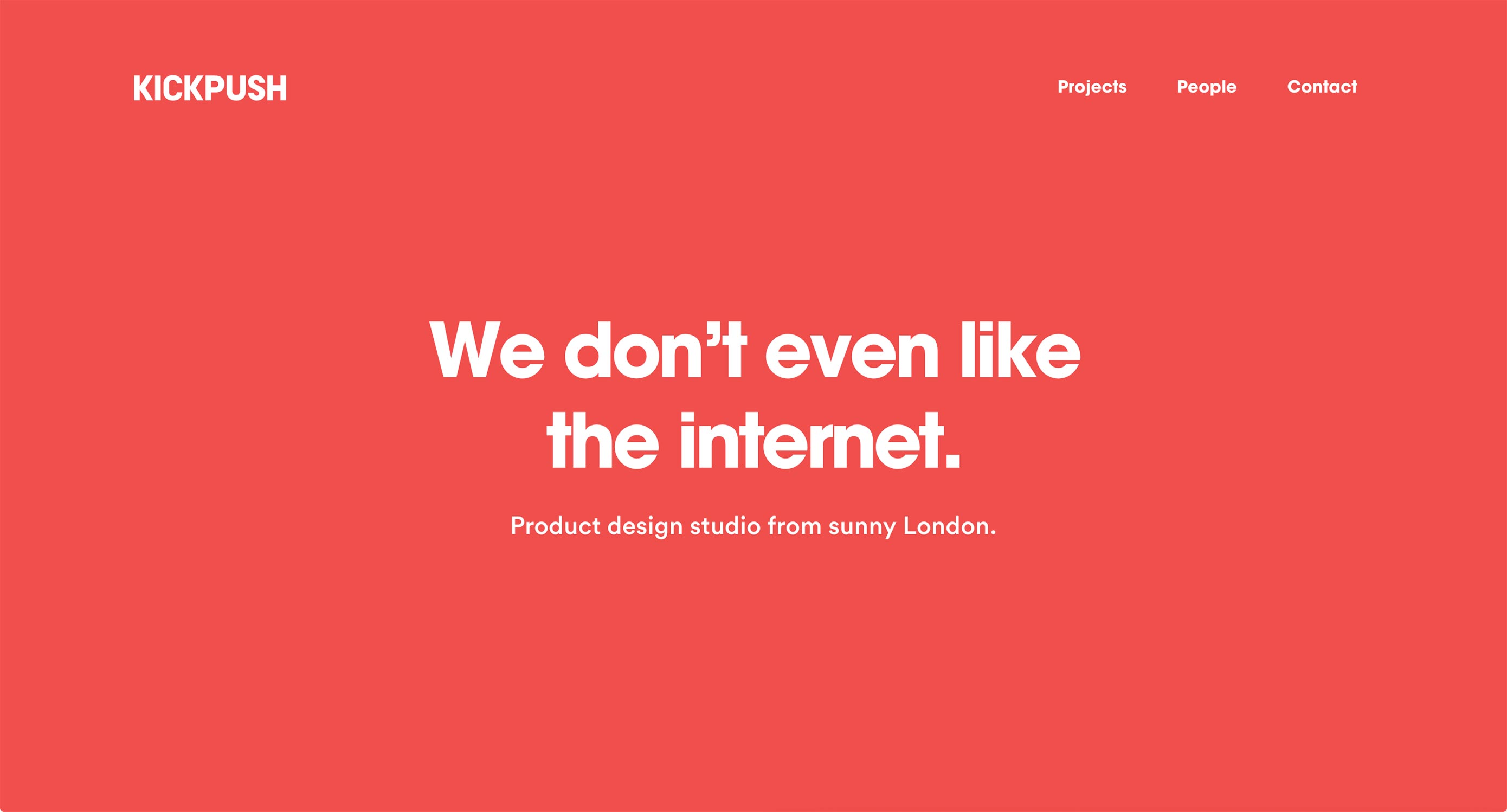
Coup de pied
C'est un sacré coup de force pour une entreprise qui fabrique des applications mobiles (et parfois des sites Web) pour dire qu'elle n'aime même pas Internet. Et encore, Coup de pied a fait exactement cela. Bien sûr, ils appellent aussi Londres "ensoleillé", ce qui est exactement ce que vous savez, ils plaisantent. Cette brutalité imprègne toute l’esthétique et l’expérience du site.
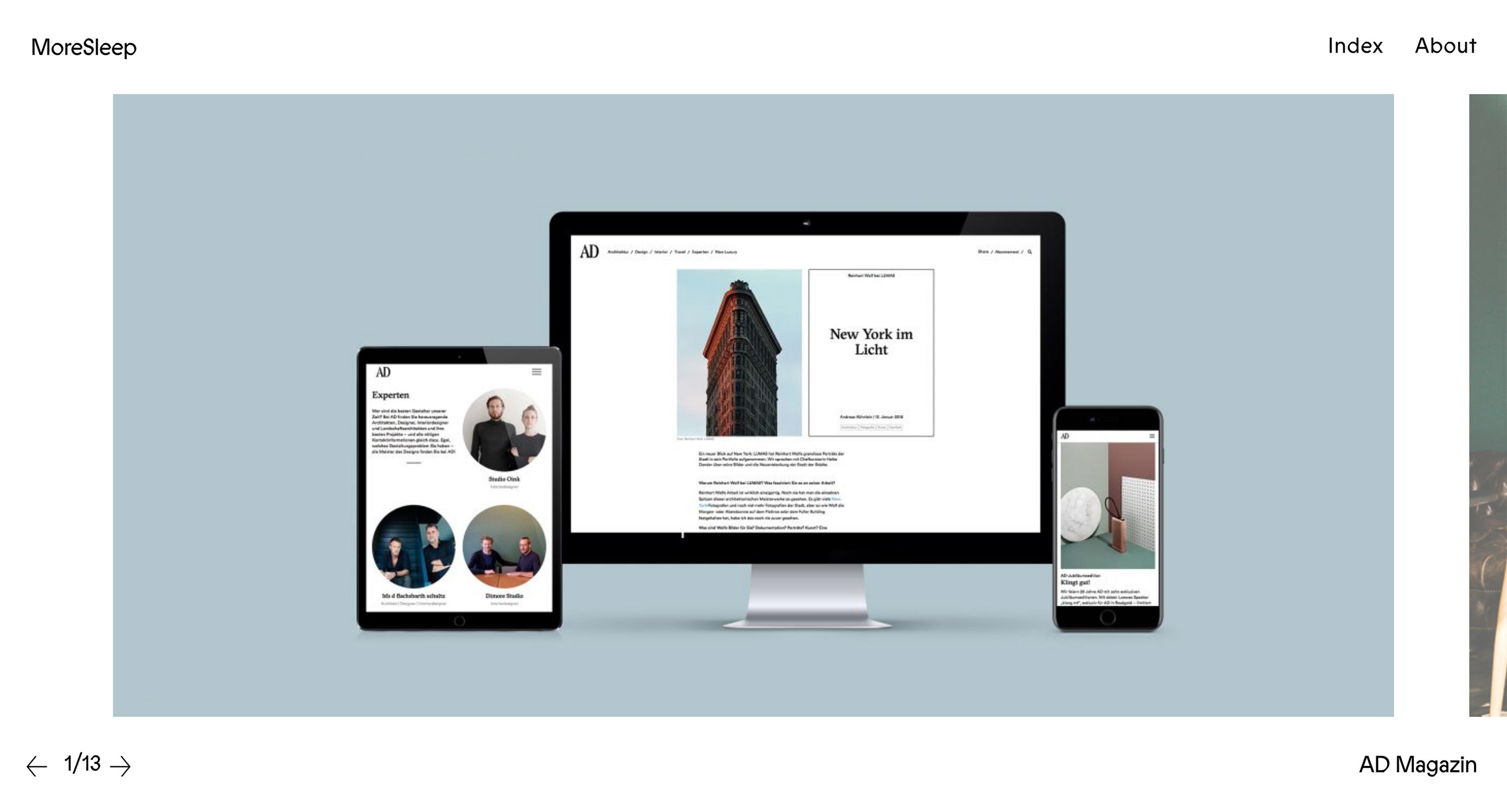
Plus de sommeil
Plus de sommeil Ce n’est pas seulement une bonne idée, c’est aussi un studio de design. Celui-ci a opté pour le Saint Graal de l'esthétique alternative: la disposition horizontale. Eh bien, sur leur page d'accueil de toute façon.
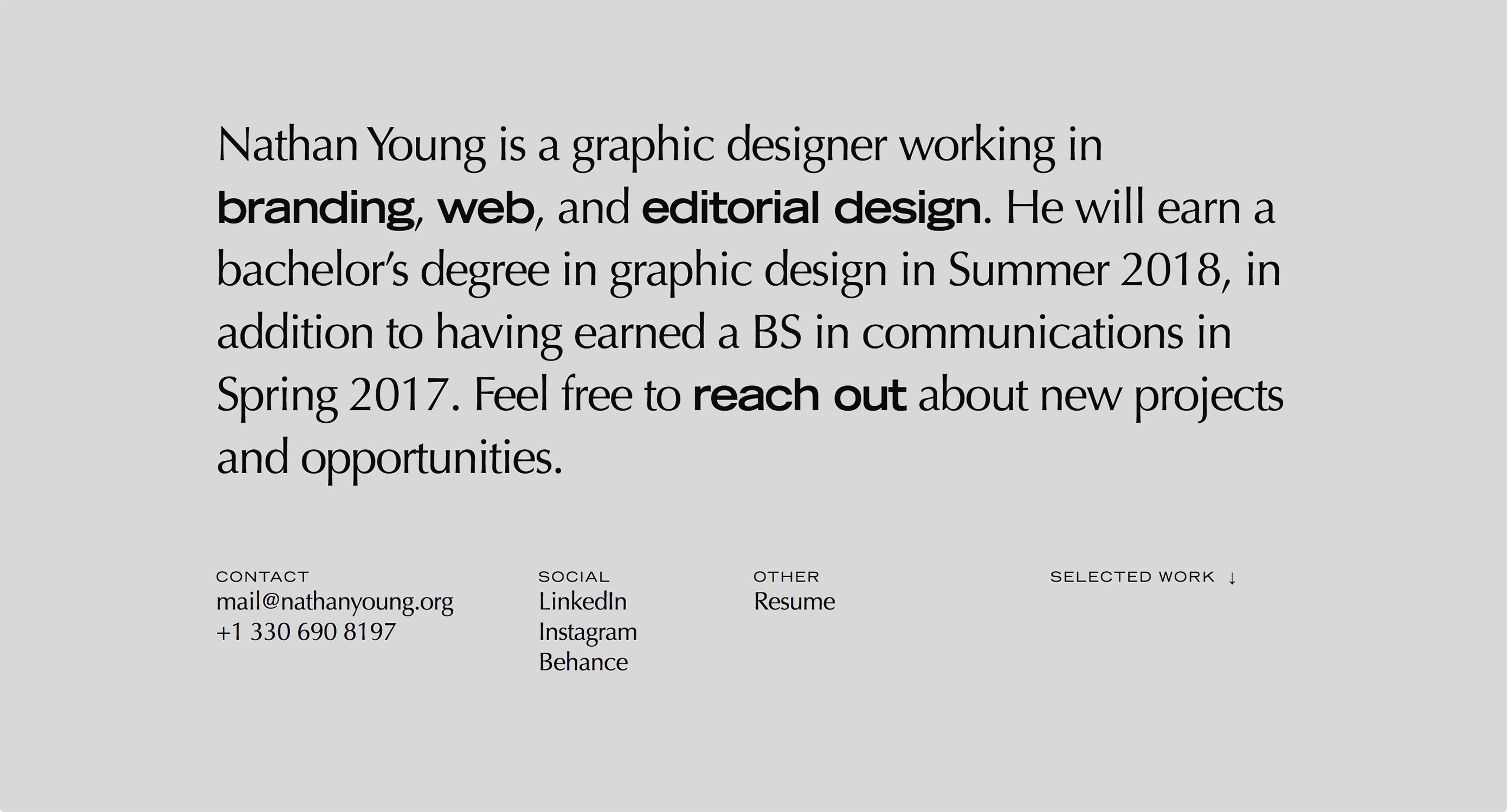
Nathan Young
Nathan Young nous a apporté un portefeuille de diaporamas multiples pour notre plus grand plaisir. Ce genre de portfolio est en train de croître un peu sur moi, bien que je tente personnellement de créer des diaporamas CSS purs.
Jack Davidson
Le portfolio de Jack Davidson Assurez-vous de lire le titre de chaque projet en remplaçant votre curseur par le titre. Ne vous inquiétez pas, il retourne au pointeur normal dès que vous passez la souris sur la navigation, il reste donc utile.
Le site est intéressant, mais je veux y mettre quelques points pour utiliser un "économiseur d'écran". Je m'énerve un peu avec ceux-là. Au moins celui-ci est un diaporama de son travail, il est donc toujours utile.
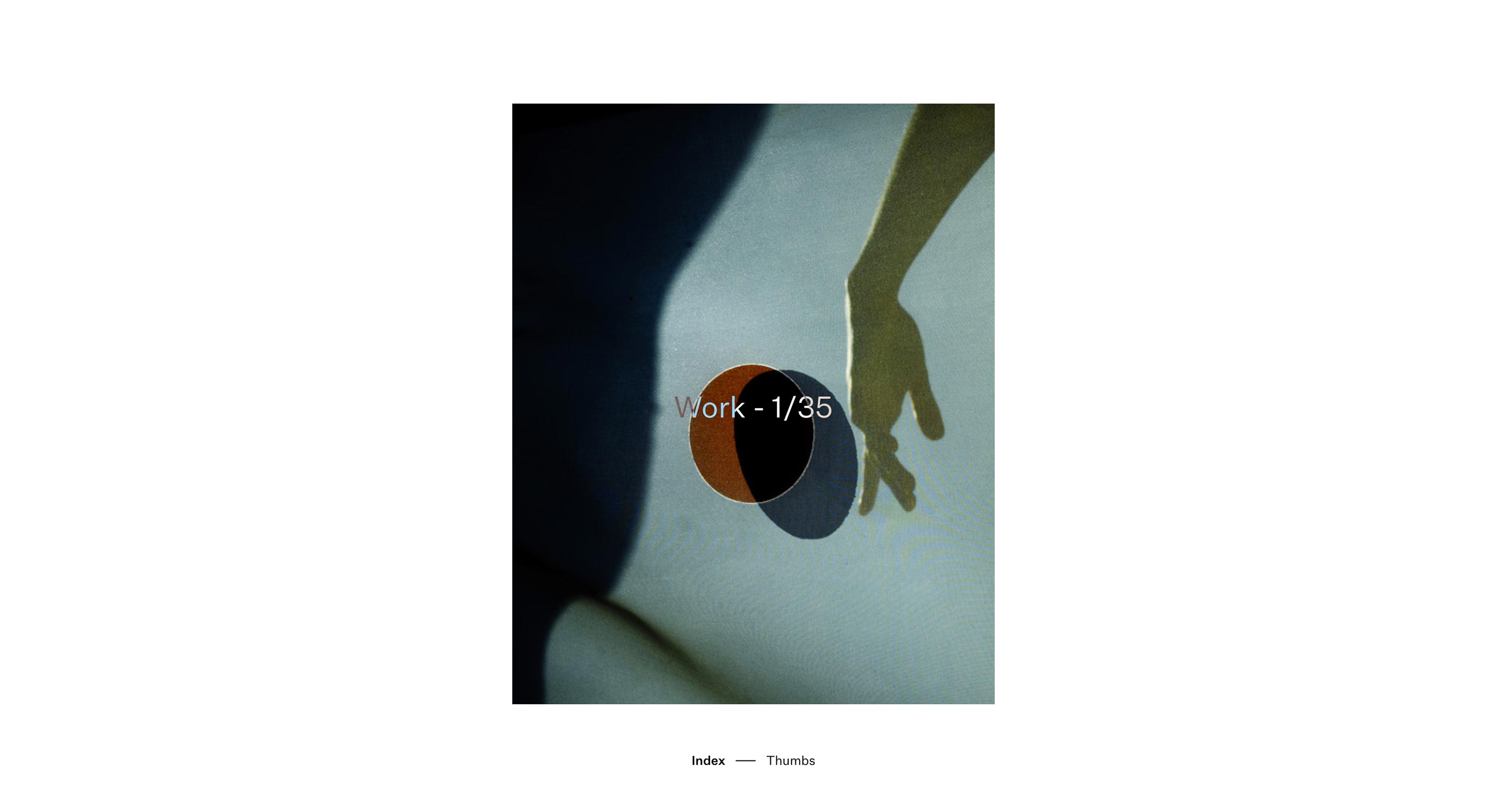
Amateur.rocks
D'accord, un millier de sites Web ont fait le truc du "tout le texte jusqu'à ce que vous vous trouviez sur un nom de projet". Je voudrais juste signaler amateur.rocks dire: "Ils l'ont bien fait."
Voyez comment les images ne se chevauchent pas avec le titre du projet que vous prévoyez? Voir comment ils n'ont pas à s'inquiéter du contraste de texte comme ça? C'est la bonne façon de le faire.
Giovanna Silva
Giovanna Silva a pris la voie non conventionnelle de permettre aux gens de faire leurs propres collages (en quelque sorte) avec son portfolio. Cliquez sur un pays / lieu, puis commencez à cliquer pour voir toutes les images du projet.
Une fois que vous avez épuisé la pile de photos, vous pouvez les revoir toutes dans un format plus conventionnel. Le reste du site est également un peu plus conventionnel, mais semble bon.