3 tendances de conception essentielles, mars 2018
L'une des meilleures choses à propos du printemps peut être la conception de sites Web. Un air plus chaud semble mettre les concepteurs dans une ambiance plus audacieuse, et cela se voit dans le résumé des tendances de ce mois-ci. Des choix de couleurs plus audacieux avec un noir et blanc moins lourd, moins lourd, aux images et au type qui attirent les utilisateurs dans une affiche ou une expérience de style film, l'inspiration est grande.
Voici ce qui est tendance dans la conception ce mois-ci:
1. Pages d'accueil de style affiche
Les modèles de page d'accueil plein écran comportant des images et des vidéos surdimensionnées sont populaires depuis un certain temps, mais la tendance évolue d'une manière qui supprime un grand nombre des principaux éléments de navigation et du texte pour une impression de style poster ou film.
C'est un mélange de théorie minimale avec un style plus coloré et plus orné.
Bien que l'idée de cette tendance puisse ne pas sembler suffisante pour engager un utilisateur, elle peut en fait être très efficace avec les bons visuels. Ce qui fait ou défait des pages d'accueil de style affiche, c'est la qualité des visuels et du texte. Sans beaucoup d'espace pour la messagerie et la création d'intérêt, ces pièces doivent être exceptionnelles pour être efficaces.
La plus grande préoccupation avec cette tendance est que, sans beaucoup d’autres éléments, y compris la navigation ou l’appel évident à l’action, les utilisateurs des boutons pourraient être déroutés et abandonner le site Web. Il est important de créer une expérience visuelle impressionnante, mais n'oubliez pas de donner aux utilisateurs quelque chose à faire dans le processus.
Chacun des trois exemples ci-dessous utilise le concept de style affiche d'une manière différente, menant de manière égale:
Tofino Resort attire les utilisateurs avec une grande image et une typographie intéressante. L'appel à l'action "réservez maintenant" se trouve dans le coin supérieur où les utilisateurs recherchent traditionnellement la navigation, mais avec le menu à l'intérieur d'une icône de hamburger, le CTA est le point focal.
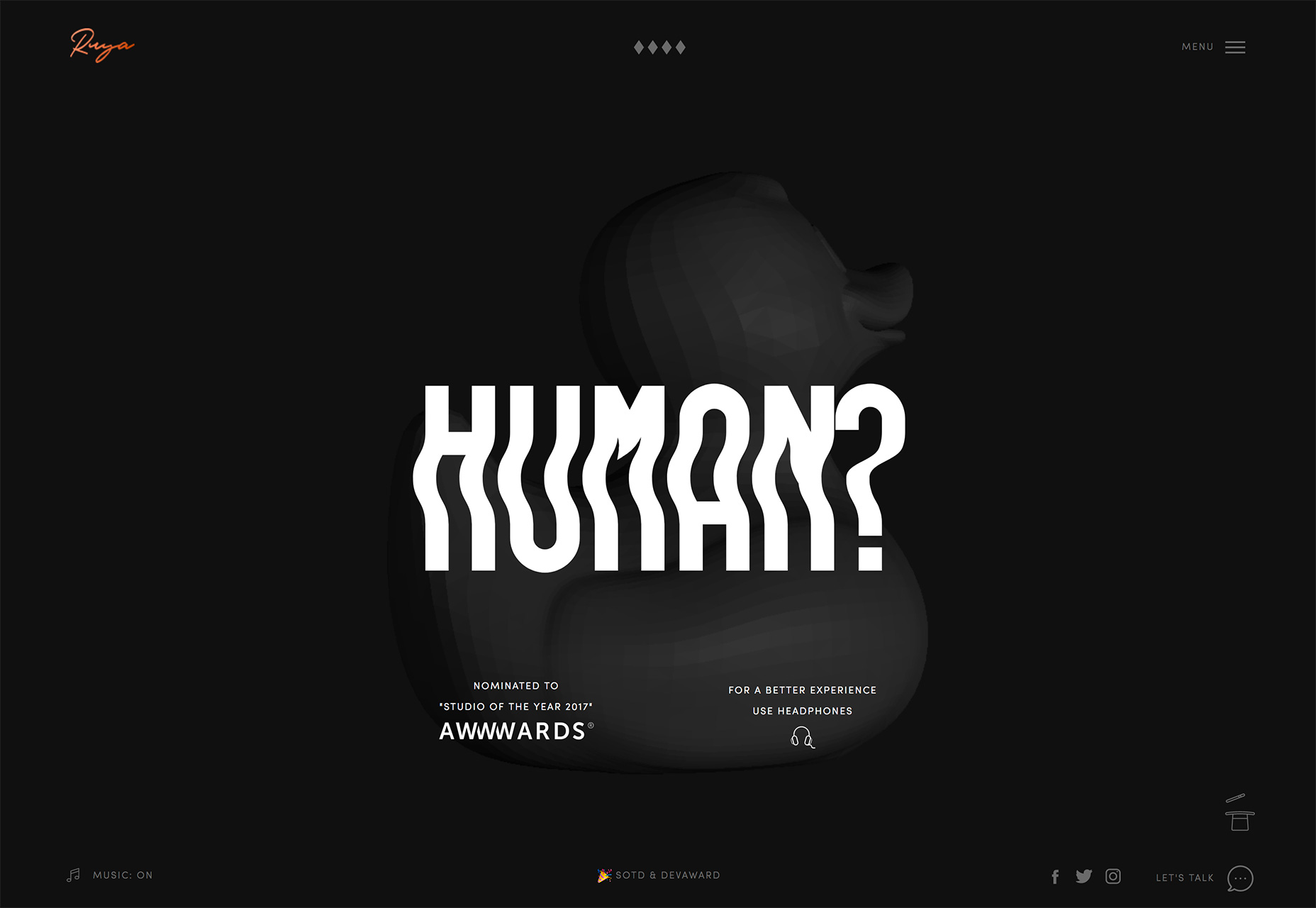
Ruya Digital opte pour un style plus minimaliste avec un fond sombre, mais l'animation simple de l'écran central et le traitement de texte inhabituel créent un point d'intérêt visuel. Les éléments et le texte d'accompagnement sont petits et nichés vers le bord de l'écran pour garantir que les utilisateurs se concentrent sur la messagerie principale. Encore une fois, il n'y a pas de navigation principale présente; il faut un clic pour y accéder.
Diffusion de flux adopte une approche vidéo avec une expérience plus cinématographique. La page d'accueil propose des clips vidéo plein écran avec un texte court et seulement quelques petits éléments à l'écran. L'utilisateur a l'impression de regarder une vidéo avec cette conception, sans sauter sur la page d'accueil d'un site Web. Encore une fois, la navigation est nichée dans une icône de hamburger - le cercle de couleur l’aide à se distinguer un peu plus - et une petite flèche animée en bas à droite encourage les utilisateurs à faire défiler une fois la lecture de la boucle vidéo terminée.
2. Palettes de couleurs pourpres
Il n’est pas vraiment surprenant que quelques mois après Pantone nommé Ultra Violet (18-3838) comme couleur de l'année, que des teintes pourpres apparaissent dans un certain nombre de dessins.
Bien que toutes les palettes n'utilisent pas le même violet foncé et profond que la couleur de l'année, cela a permis à plus de concepteurs de considérer l'option de mélange rouge-bleu. Ce qui est bien avec la couleur, c’est qu’elle se marie bien avec les autres tendances de couleur, comme les teintes plus lumineuses de Material Design ou les palettes noires et blanches plus minimales.
Purple peut également être un facteur de différenciation pour la conception de votre site Web. Parce qu’il ne s’agit pas d’un problème de couleur surutilisé, il peut donner une première impression plus mémorable.
Il y a beaucoup d'options pourpres parmi lesquelles choisir. Les couleurs peuvent être plus sur le côté rougeâtre ou rose, presque noir pour un sentiment sombre, ou un peu plus bleu. La couleur peut être profonde et saturée ou pâle et assourdie. Presque toutes les variantes sont hautement utilisables seules ou ensemble dans une palette de couleurs avec plusieurs violets.
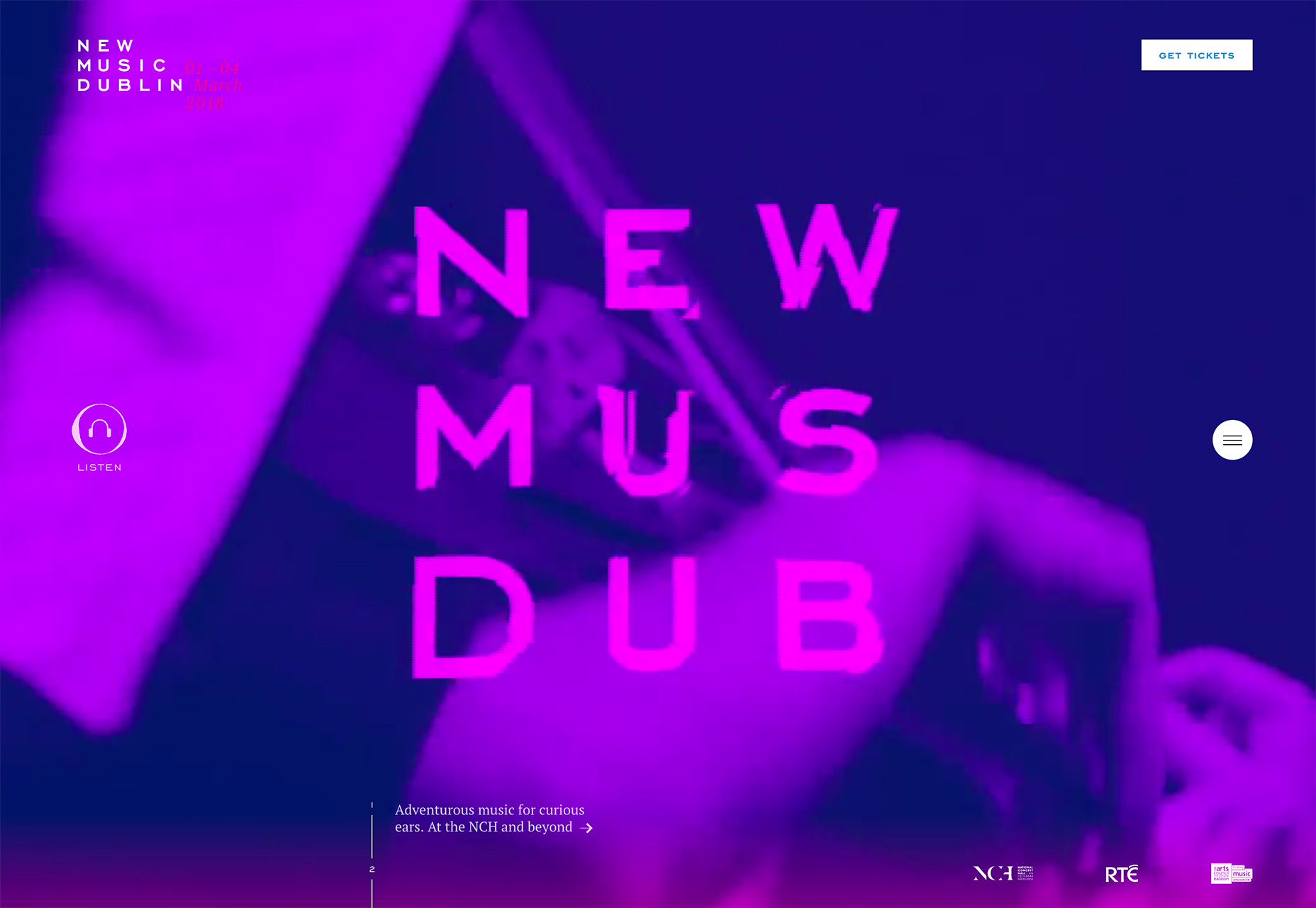
Les exemples ci-dessous présentent cette gamme d’utilisation réelle des couleurs ainsi que la capacité de l’adapter dans divers secteurs. Le violet, une couleur qui a été la plupart du temps évitée, est polyvalent, engageant et amical.
3. Dégradés et texte
Les dégradés ne sont pas réservés aux arrière-plans et aux superpositions de photos. Un dégradé solide peut également mettre l'accent sur les éléments de texte, lorsqu'ils sont utilisés avec un but précis.
La tendance générale en matière de typographie s’est orientée vers des caractères plus simples avec un petit «quelque chose en plus». Ces extras peuvent aller du remplissage de photos à la couleur des traitements de texte tels que la capitalisation ou l’animation.
Et maintenant ... des dégradés. Certes, cela peut être une tendance difficile à suivre si vous n'aimez pas les dégradés en général. (Les puristes du design plat savent qui vous êtes.) Mais ils peuvent être absolument renversants.
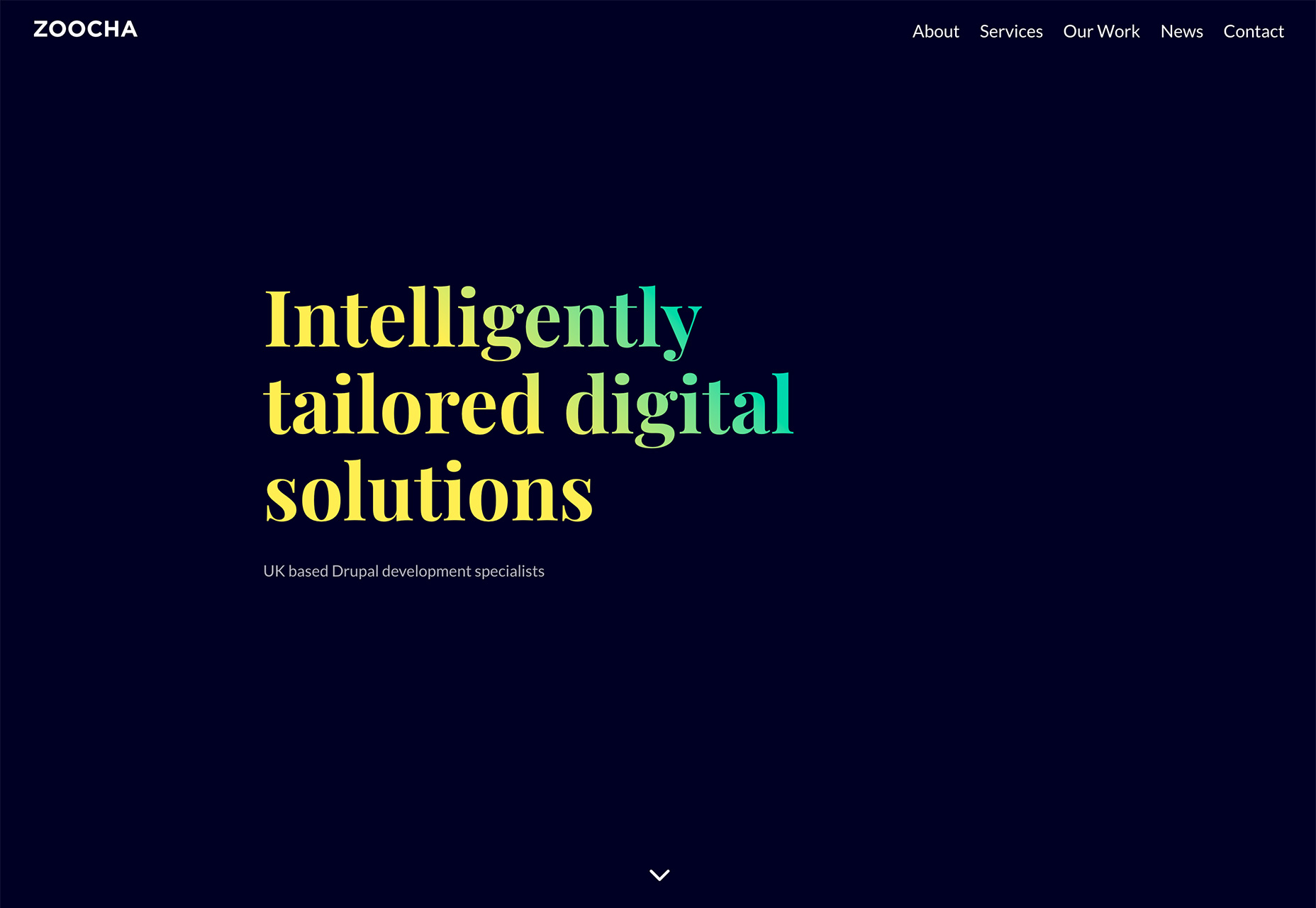
Zoocha utilise un superbe dégradé de jaune pâle et de bleu à l'intérieur d'un serif moderne sur un écran essentiellement plat. L'astuce de cette conception est le dégradé. La simplicité du reste du design le distingue.
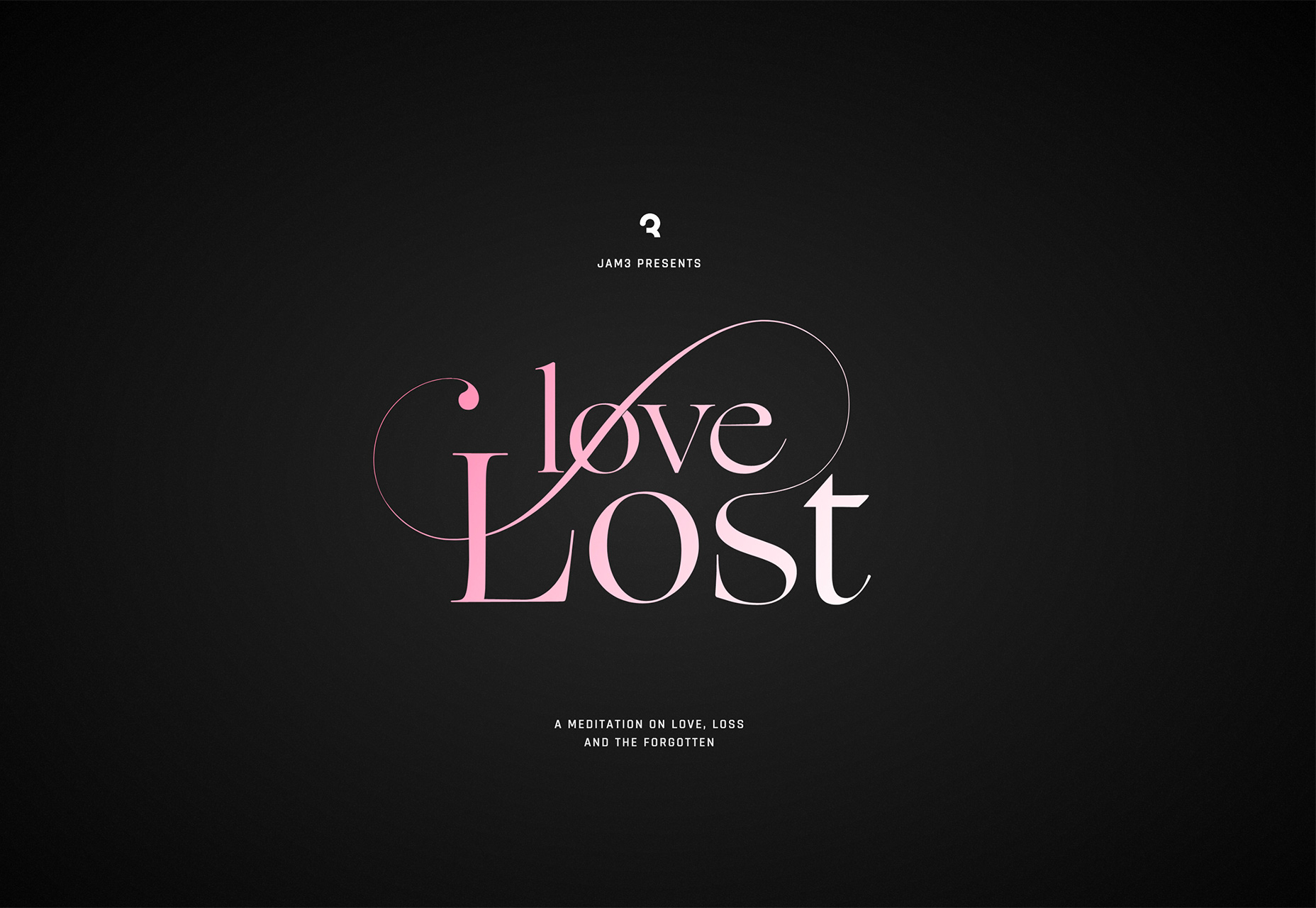
Amour perdu utilise un dégradé d'une couleur à l'autre dans une police plus élaborée pour saisir les utilisateurs. Une grande partie de ce qui fait fonctionner la typographie dans cette conception est le contenu. Avec un site Web qui récite des poèmes et des lettres d'amour, la police rose remplie de swash est presque attendue. La même chose est vraie de la couleur rose. C'est un excellent point d'entrée visuel pour le reste du design.
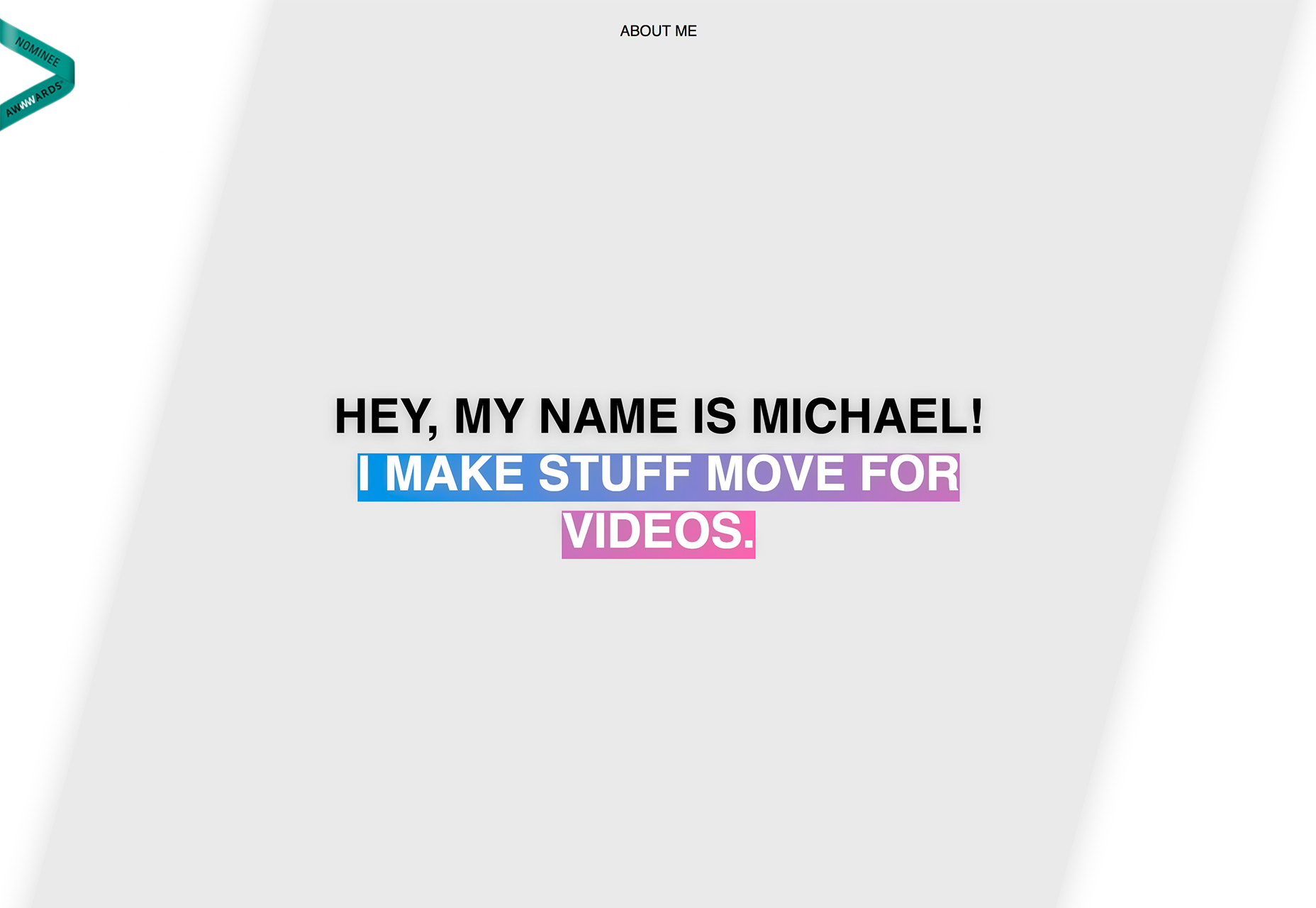
Michael Rappaz Le site de portfolio utilise un dégradé de texte avec l'effet inverse. Plutôt qu'un dégradé pour le lettrage, le design inclut une animation de mise en évidence des dégradés pour attirer les utilisateurs. C'est simple et visuellement intéressant. Le reste du design est plutôt simple et colle aux éléments de texte sans mouvement ni couleur, de sorte qu'il existe un point focal distinct. (Il intègre également la couleur de l'année pour deux tendances en un.)
Conclusion
Pouvez-vous vous voir en utilisant ces tendances dans les projets de conception? Chacune de ces tendances en matière de conception de sites Web semble avoir un certain pouvoir. Le style de l'affiche en plein écran est très visuel, bien que le manque de navigation évidente puisse être un problème; les palettes de couleurs pourpres gagnent en popularité grâce aux associations avec d'autres tendances; et les dégradés sont l’une de ces tendances qui apparaissent et disparaissent fréquemment. (Les gens semblent les aimer ou les détester.)
Quelles tendances aimez-vous (ou détestez-vous) en ce moment? J'adorerais voir certains des sites Web qui vous intéressent. Envoyez moi un lien sur Gazouillement ; J'adorerais avoir de vos nouvelles.