5 façons efficaces de concevoir des interfaces utilisateur pour promouvoir UX
Une expérience utilisateur est quelque chose que chaque site Web offre à ceux qui le visitent. Cependant, l’expérience sera très différente d’un site à l’autre. Certains sont faciles à naviguer, certains sont un plaisir à utiliser, certains sont maladroits mais vous pouvez toujours vous frayer un chemin vers où vous voulez aller, et certains sont si difficiles à comprendre que vous appuyez simplement sur la flèche arrière de votre navigateur.
L’interface utilisateur est l’une des plus grandes influences sur l’expérience de l’utilisateur. Il s’agit de la conception même de l’interaction des utilisateurs. Il existe plusieurs facteurs, par exemple la facilité de navigation sur un site Web ou sa facilité de lecture. contenu. Les utilisateurs formeront également leurs opinions en fonction de la valeur et de l'utilité perçues du site. Plus cela les aidera à atteindre leurs objectifs, plus ils seront perçus comme utiles.
Les émotions ressenties par les utilisateurs lors de l'utilisation de votre site Web auront un impact sur l'entreprise associée. Si les utilisateurs peuvent facilement trouver ce qu'ils recherchent sur le site Web et se sentir satisfaits, ils sont plus enclins à l'acheter, en attendant, s'ils se sentent frustrés ou confus, il est très probable qu'ils achèteront et achèteront à quelqu'un d'autre qui offre eux une meilleure expérience utilisateur. Les expériences utilisateur peu recommandables détournent de nombreuses entreprises de tout leur potentiel, laissant leurs sites Web sous-performants et gaspillant des sommes publicitaires précieuses lorsque les visiteurs ne sont pas convertis en clients.
Vous trouverez ci-dessous cinq manières simples, mais puissantes, de concevoir une interface utilisateur intelligente pour favoriser une expérience utilisateur réussie:
1. Améliorer la vitesse de chargement de la page
La vitesse de chargement de la page de votre site Web est un élément extrêmement important de l'expérience utilisateur. Bien que les concepteurs soient souvent tentés de montrer leurs compétences en matière de conception visuelle, la vérité est que les visiteurs du site Web se soucient généralement davantage de la vitesse de chargement de la page que d’ornements décoiffants.
Selon une étude récente de Kissmetrics Près de la moitié (47%) des consommateurs s’attendent à ce qu’une page Web se charge en 2 secondes ou moins; Si votre page est plus longue à charger, cela réduit la qualité de l'expérience utilisateur. Si votre page prend plus de trois secondes à charger, vous aurez en moyenne 40% de visiteurs à abandonner votre site Web; cela augmentera de 7% pour chaque seconde supplémentaire nécessaire à votre site Web. Un site Web lent se traduit par des opportunités perdues et des ventes perdues.
En outre, si le temps de chargement réduit le nombre de conversions générées par votre site Web, le temps de chargement lent réduit également le nombre d'opportunités générées par votre site Web en affectant négativement son classement dans les moteurs de recherche. L'effet est faible, mais vous voulez certainement faire tout votre possible pour améliorer le classement des moteurs de recherche de votre site Web.
Pour vous aider à conserver vos pages en moins de 3 secondes, essayez les astuces suivantes: optez pour un style plus simple en évitant les éléments inutiles et les décorations flashy (dans les tests A / B, les designs plus simples surpassent généralement les motifs ornés); Deuxièmement, optimisez vos images dans un programme graphique, vous ne voulez pas utiliser le HTML pour les redimensionner; Troisièmement, évitez d'utiliser trop de plugins, ils ralentissent l'expérience des visiteurs du site. quatrièmement, si votre site est populaire, envisagez d'utiliser un réseau de diffusion de contenu pour améliorer le temps de réponse du serveur.
2. Exploiter l'espace blanc
L'espace blanc est souvent négligé mais c'est une partie très importante de la conception d'une interface utilisateur efficace. Je suis sûr que vous avez été dans la même situation que la plupart des concepteurs où les clients considèrent les espaces blancs comme des espaces vides et se précipitent pour les remplir, pensant que les espaces blancs sont une perte. En fait, le contraire est le cas; l'espace blanc est l'une des parties les plus importantes d'un site Web.
S'il est utilisé correctement, l'espace blanc peut considérablement améliorer l'expérience utilisateur d'un site Web. Les espaces blancs facilitent l’interface utilisateur, ce qui permet de retenir les visiteurs et de les garder en lecture. Cela se fait en rendant le contenu plus lisible. L'espace blanc autour du texte et des images du site Web aide les gens à améliorer leur compréhension et à créer une meilleure expérience utilisateur.
L'espace blanc contribue également à améliorer l'apparence de votre site Web en lui donnant un aspect professionnel agréable et net. L'espace blanc contribue à réduire la confusion chez les visiteurs, car les sites Web dépourvus d'espace blanc semblent souvent désorganisés. Vous souhaitez créer un aspect équilibré de votre site Web en utilisant des espaces blancs pour séparer les différents blocs de contenu.
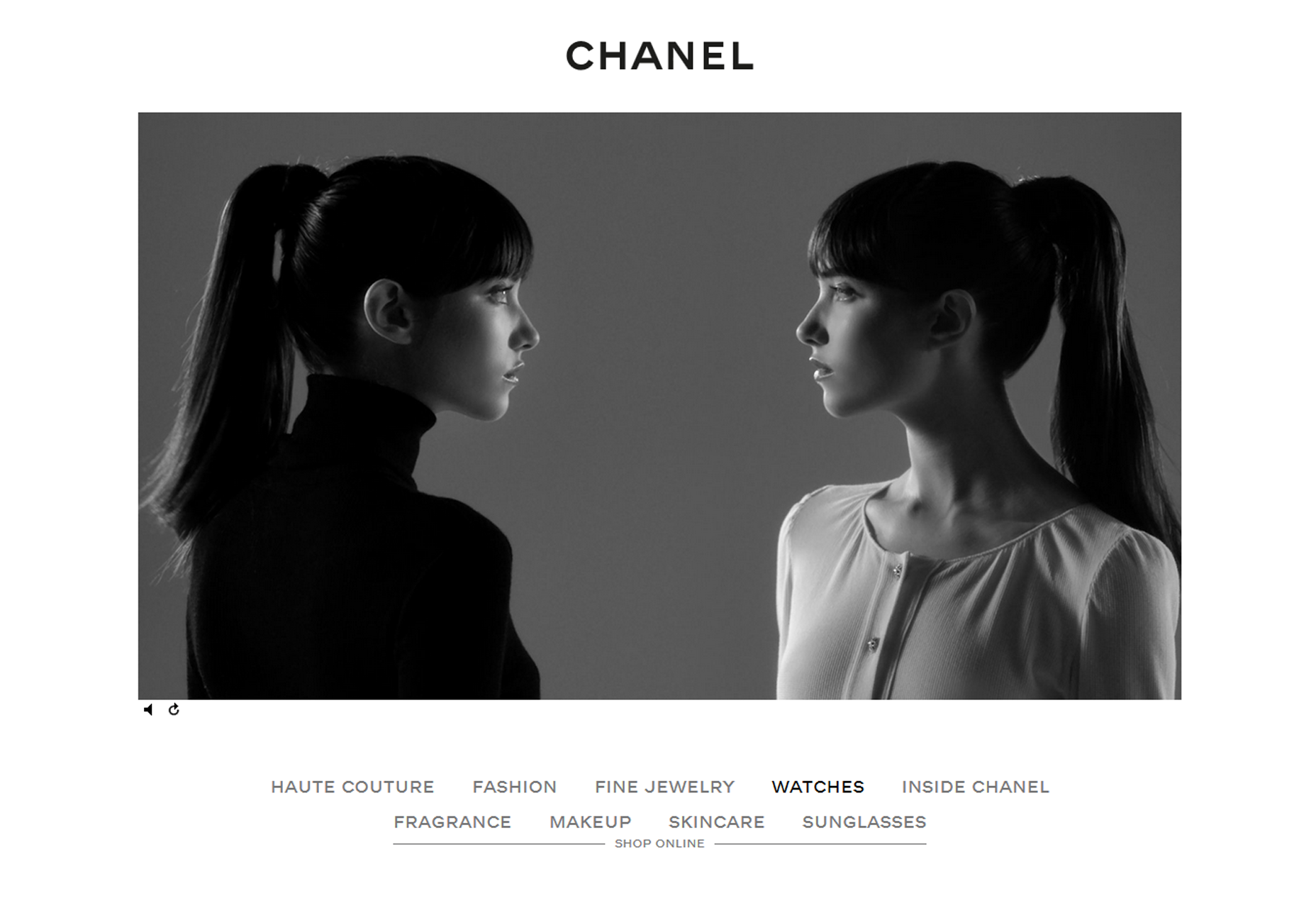
L'espace blanc est également efficace pour mettre en évidence quelque chose d'important comme l'appel à l'action. L'utilisation appropriée des espaces blancs dans votre conception aide à attirer l'attention de vos visiteurs sur les éléments clés de votre site Web. Sans eux, les visiteurs peuvent ignorer des éléments importants.
Un exemple merveilleux de ceci est la Chanel site Internet. C'est un site magnifique et propre qui utilise bien les espaces blancs pour attirer votre attention sur les zones clés du site.
3. Réduire la quantité de texte
Les visiteurs du site Web ne font généralement que parcourir vos pages Web à la recherche de mots-clés importants, de titres importants et de listes numérisables. Les visiteurs sont généralement pressés de trouver l’information qu’ils recherchent et sauteront sur le contenu qui semble incommode ou non pertinent. Pour cette raison, vous devez comprendre que les visiteurs ne liront probablement pas votre contenu s'il n'est pas formaté selon ce modèle de comportement. Évitez de créer de longs blocs de texte qui semblent peu attrayants pour les utilisateurs souhaitant analyser rapidement votre site Web. En ce qui concerne le Web moderne, moins est définitivement plus.
Vous voulez également éviter de trop vous lancer dans la rédaction de messages promotionnels, car les clients pourront rapidement voir à travers les peluches et cesser de lire. Avoir le ton correct est important. Selon le Nielsen Norman Group , la rédaction objective dans un style concis et lisible donne une facilité d’utilisation supérieure de 124%.
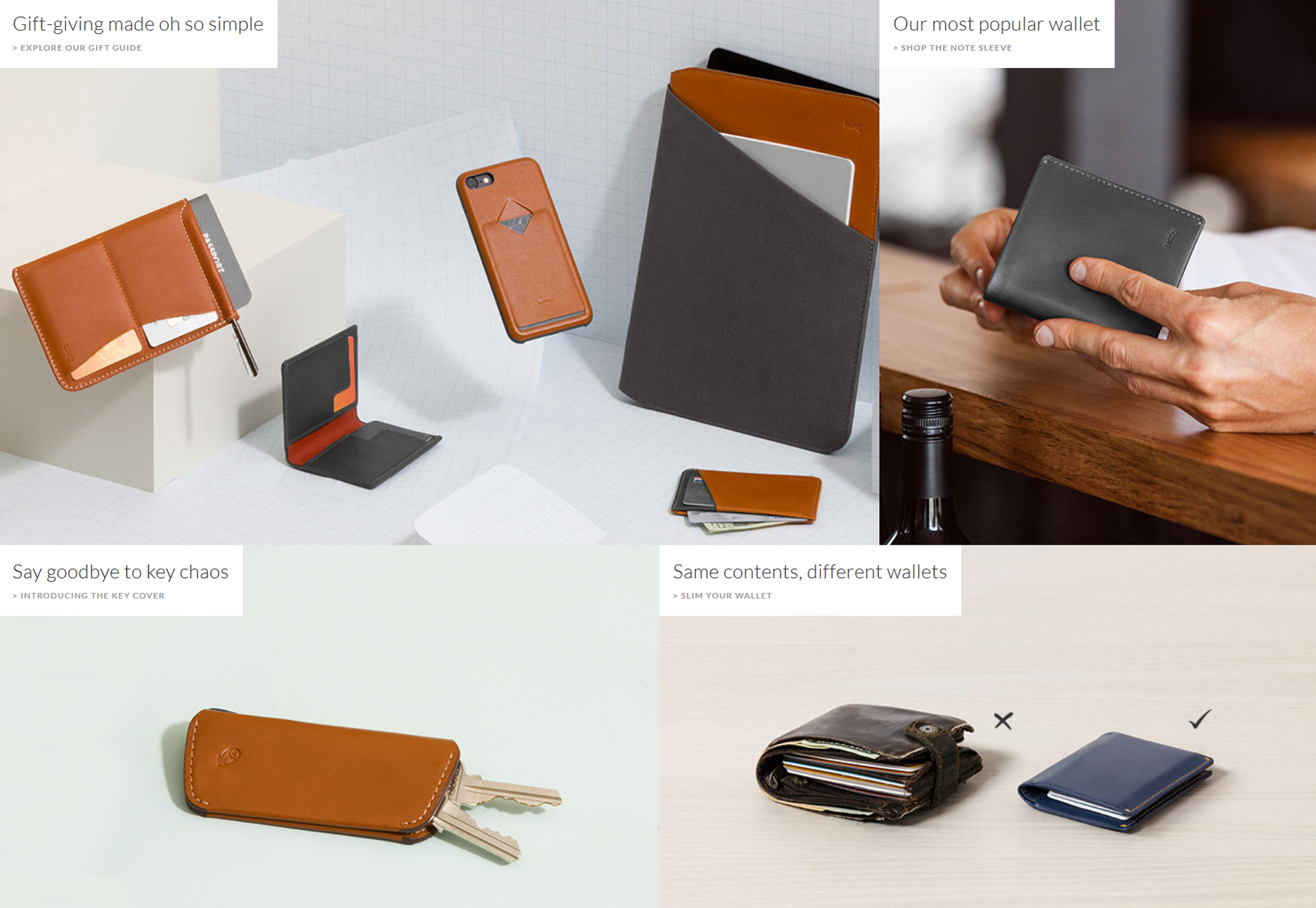
Quand et où c'est possible, utilisez des visuels car les gens ont tendance à être plus engagés par le contenu visuel. Utilisez des icônes, des images captivantes, des clips vidéo et des infographies pour faire passer votre message plutôt que de compter sur de gros blocs de texte.
Bellroy illustre bien ce concept sur leur site Web car ils réduisent au minimum le texte et présentent leurs produits avec des images faciles à visualiser.
4. Réduire le clutte visuel
Traitez l'attention des visiteurs de votre site Web comme une ressource précieuse. Au fur et à mesure que les visiteurs arrivent sur votre site Web, rappelez-vous qu’ils vont rapidement rechercher des informations pertinentes et ne pas prêter attention à tout ce qui figure sur la page. Si vous encombrez votre interface utilisateur, les visiteurs du site seront surchargés d'informations, votre site Web semblera compliqué et la qualité de l'expérience utilisateur diminuée.
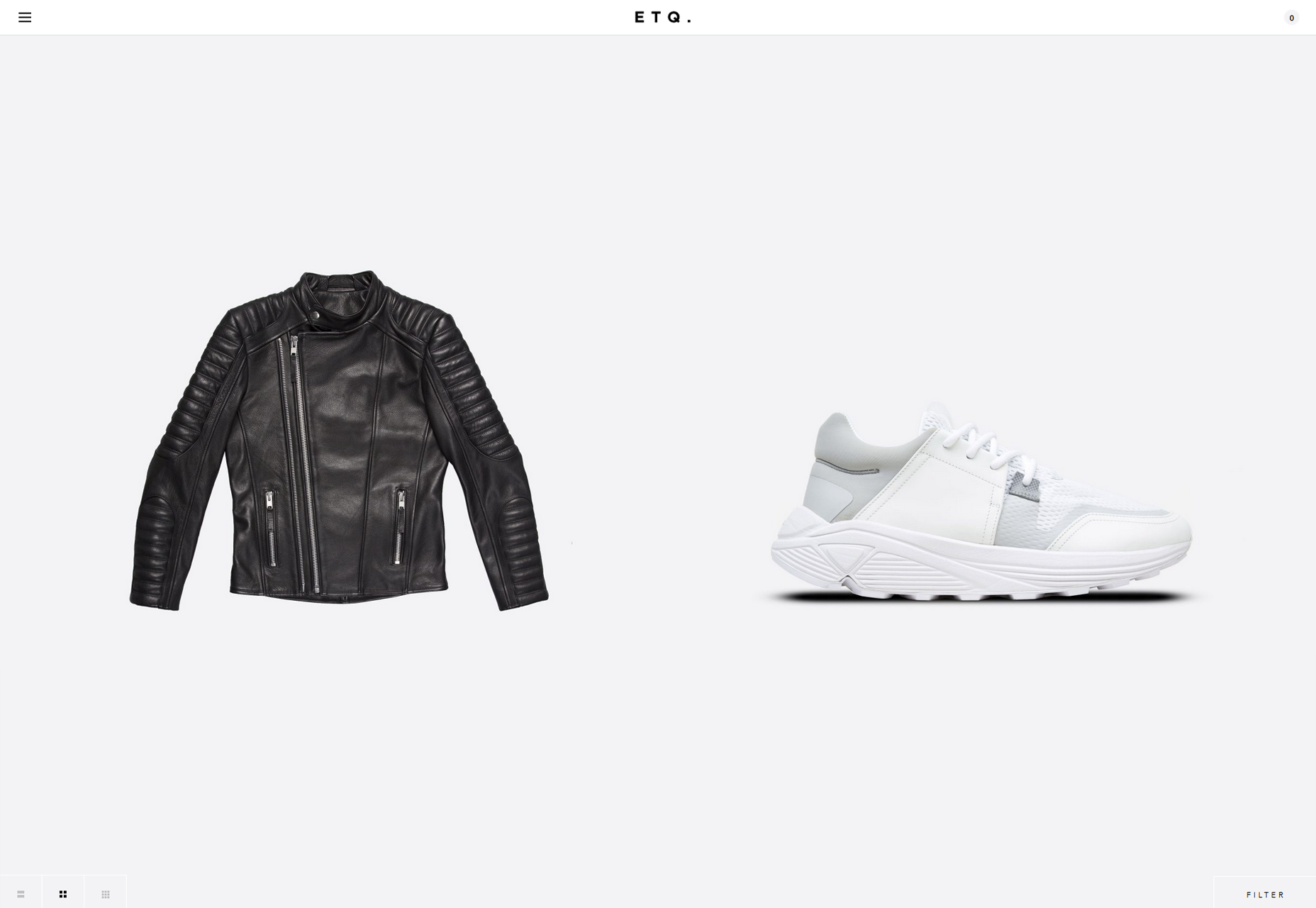
Commencez par supprimer les éléments qui ne sont pas essentiels. En vous débarrassant de tout ce qui n'est pas nécessaire à l'utilisateur pour réaliser les actions prévues, vous réduisez l'encombrement et améliorez la capacité des visiteurs à se concentrer sur les informations essentielles.
ETQ Le site Web montre comment, en éliminant le fouillis, vous pouvez vous concentrer sur les produits eux-mêmes.
5. Fournir un appel clair à l'action
Vous devriez avoir un objectif clair pour les visiteurs qui arrivent sur votre site Web. Vous voulez que cela soit évident pour les visiteurs et facile pour eux. Vous voulez peut-être que les visiteurs fassent un achat, demandent un devis ou simplement vous appellent, faites-leur savoir quoi faire pour les faire avancer après leur arrivée sur votre site Web.
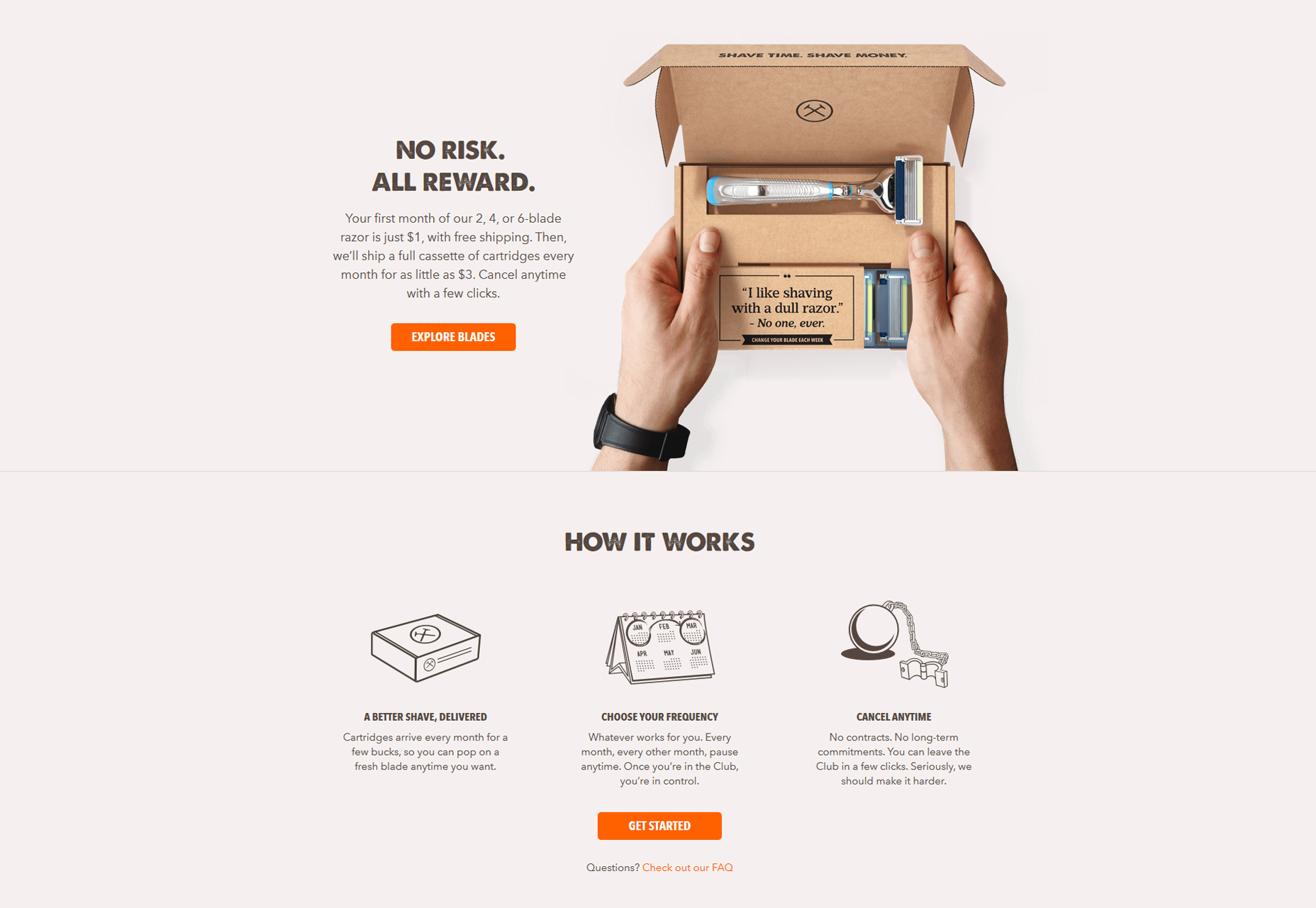
Votre appel à l'action est la façon dont vous dites aux visiteurs quelles mesures ils devraient prendre sur votre site Web. Nous voyons régulièrement des sites Web sans appel à l'action et ce n'est pas une surprise quand nous découvrons qu'ils ne font pas ce que l'espoir de leurs propriétaires. Votre appel à l'action devrait se démarquer et faciliter la tâche des visiteurs.
Avant de décider de l'appel à l'action de votre site Web, il est préférable de comprendre les raisons de votre visite sur votre site Web. Avoir un appel à l'action qui va à l'encontre des intentions des visiteurs réduira son efficacité. Si les visiteurs veulent simplement faire un achat, mais vous les incitez à demander un devis, cela peut réduire l'efficacité de votre appel à l'action.
Les boutons de Dollar Shave Club ne demandent qu'à être poussés. Leur site Web illustre à quel point les appels à l'action peuvent attirer votre attention et promouvoir le progrès.