Comment concevoir une procédure pas à pas pour une application Web réussie
Nous avons tous interagi avec une procédure pas à pas à un moment ou à un autre. Heck, certains d'entre nous les ont conçus.
Mais lorsque vous consultez la documentation sur le design, vous remarquerez qu’il n’ya que très peu de documents traitant spécifiquement des procédures d’application. Ils constituent un aspect si important de l'expérience globale d'une application, car ils représentent la première interaction d'un utilisateur avec une application (si la procédure est présente).
Dans cet article, j'ai rassemblé quelques astuces en observant les applications actuelles pour voir ce qu'elles font avec les procédures de leurs applications et ce que nous pouvons en apprendre.
Votre application doit-elle être remplie?
Je voulais commencer ce post en soulignant que certaines applications devraient comporter des procédures pas à pas, mais pas des applications qui les ont mais ne devraient pas.
Le but d'une procédure est de fournir des informations sur ce que votre application peut faire. Si votre application est assez simple ou suffisamment explicite, il ne sera peut-être pas nécessaire de lui donner une solution. Dans ce cas, économisez votre temps pour quelque chose de plus vital.
Mais, si votre application possède des fonctionnalités cachées, une procédure est un excellent moyen de la tester pour que les utilisateurs ne manquent pas.
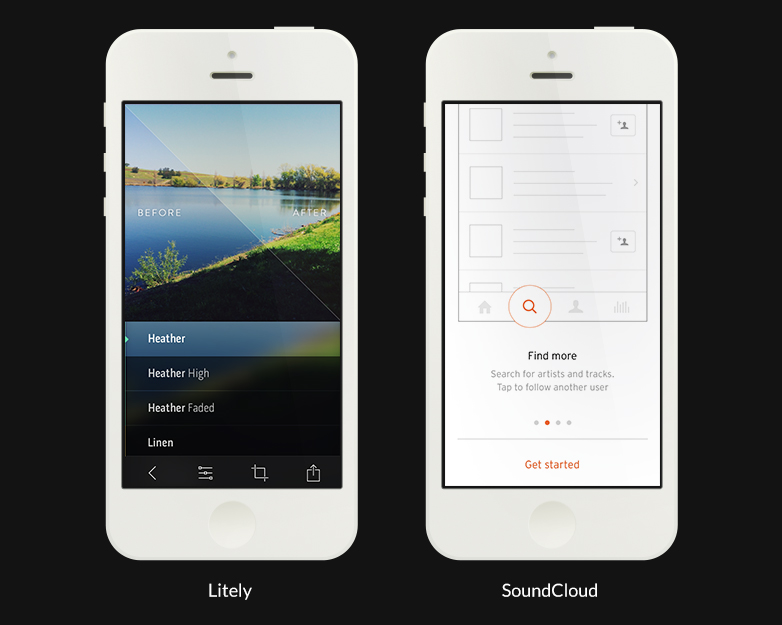
Prenez par exemple, par exemple. Littéralement est une application de retouche photo et elle contient un tas de gestes cachés qui peuvent améliorer l'expérience de l'ensemble de l'application. Il vous permet d’afficher la photo avant d’ajouter des filtres, en collant simplement la photo avec deux doigts. Instagram vous permet de le faire aussi, mais il utilise un seul doigt. Personne ne connaît cette fonctionnalité car Litely ne vous en parle pas; Si vous découvrez cette fonctionnalité dans Litely, vous le faites par accident.
D'autre part, nous avons une application comme SoundCloud, qui a une belle solution au début de l'expérience de l'application. Cependant, l'un des écrans vous explique quelque chose de très évident: comment suivre un autre utilisateur et à quoi s'attendre de la part de l'icône de recherche. Il est très difficile de trouver un utilisateur qui ne comprend pas l’icône de la loupe, alors quand il s’agit de cet écran spécifique de SoundCloud, vous perdrez peu de temps. La solution aurait été tout aussi réussie sans elle.

Faites attention à la conception
Il est difficile de créer une procédure pas à pas si vous n'avez pas créé l'application, de sorte que les procédures pas à pas sont souvent créées en dernier. Cela conduit fréquemment à beaucoup d'incohérences.
Si vous prévoyez une solution, assurez-vous que sa conception est aussi solide que le reste de votre application. Une bonne solution est importante car elle est la première chose que vos utilisateurs verront. Il est crucial de mettre en œuvre la procédure pas à pas dans le style de votre marque afin de ne pas confondre les utilisateurs.
Profitez des graphiques et des animations
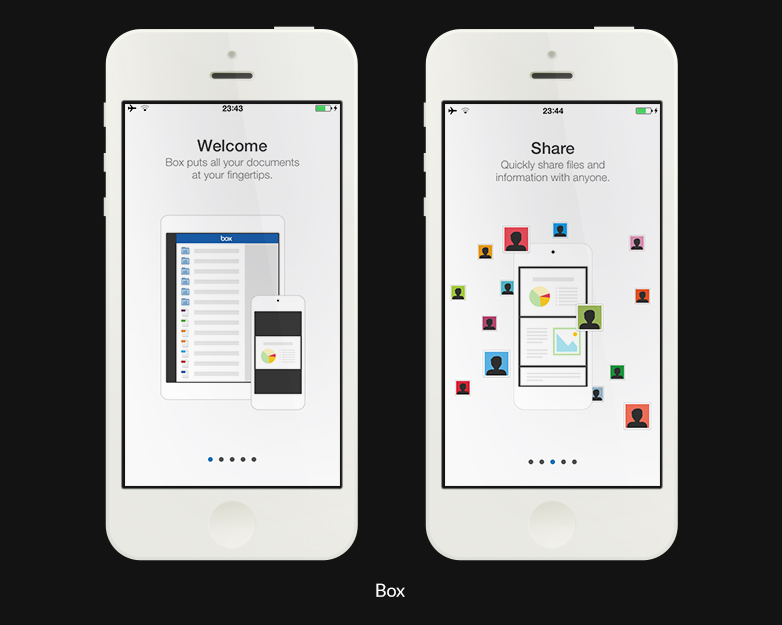
Les visites guidées sont beaucoup plus engageantes lorsqu'elles utilisent de superbes images ou photos. Mieux encore, les procédures utilisant des animations permettent d'attirer l'attention des utilisateurs. Le meilleur exemple de ceci est Boîte. Box est une application de stockage de fichiers basée sur le cloud; Lorsque vous utilisez pour la première fois leur application, ils vous expliquent rapidement comment l’application est polyvalente et prend en charge de nombreux formats de fichiers sur différents appareils.

Mieux encore, la procédure utilise un seul fichier et l'anime à mesure que le fichier saute d'une diapositive à l'autre. L’expérience est très agréable car intelligente et bien pensée. La conception visuelle de la solution est également bonne car les diapositives / pages ont un design épuré.
Le rendre interactif
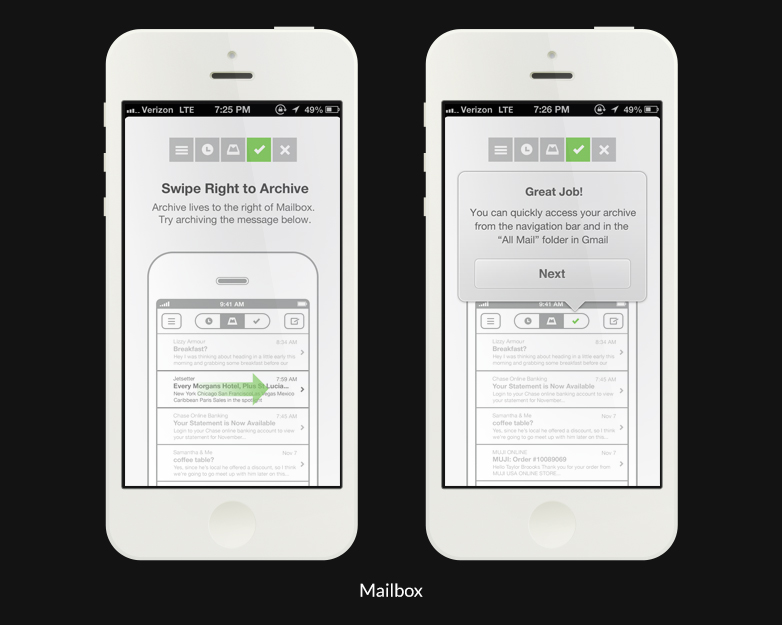
Parce qu'une procédure pas à pas est supposée informer votre utilisateur sur le fonctionnement de votre application, vous pouvez envisager de la rendre interactive. La meilleure façon d’amener les utilisateurs à voir les fonctionnalités intéressantes de votre application est de les faire utiliser. La version actuelle de Boites aux lettres, une application client de messagerie électronique contient une astuce astucieuse qui vous informe des fonctionnalités cachées du tri des e-mails en les faisant glisser à gauche ou à droite. Il vous indique que si vous faites glisser à droite, l'e-mail sera archivé; Ensuite, ça te fait le faire. Cela peut être une décision dangereuse de faire interagir les utilisateurs avec votre solution mais dans le cas de Mailbox, la requête est simple, tout ce que l’utilisateur doit faire! C'est une excellente idée de montrer à l'utilisateur exactement ce qu'il peut attendre de l'application.
Si cela est fait correctement, une visite interactive peut être un moyen amusant d’enthousiasmer les utilisateurs à propos de l’utilisation de votre produit.

Fournir un moyen facile de sauter
Je suis triste de dire que certains utilisateurs ne se soucient pas de votre solution, quelle que soit la qualité de leur apparence, de leur intelligence ou de leur caractère informatif.
C'est une bonne idée de ne pas empêcher les utilisateurs d'utiliser votre application, et vous ne voulez pas que les utilisateurs qui ne sont pas intéressés par la procédure pas à pas soient obligés de la compléter. Une solution simple consiste à utiliser un simple bouton de saut, que ce soit littéralement "Ignorer ceci" ou un grand ol 'X dans le coin supérieur droit de l'écran. Si vous allez avec un bouton, vous avez de la place pour jouer avec la copie; vous pouvez dire quelque chose comme "J'ai eu ça!" ou un peu plus audacieux comme "Je l'ai eu, laissez-moi l'utiliser" Amusez-vous avec ça et peut-être que vous convaincrez votre utilisateur de le faire.
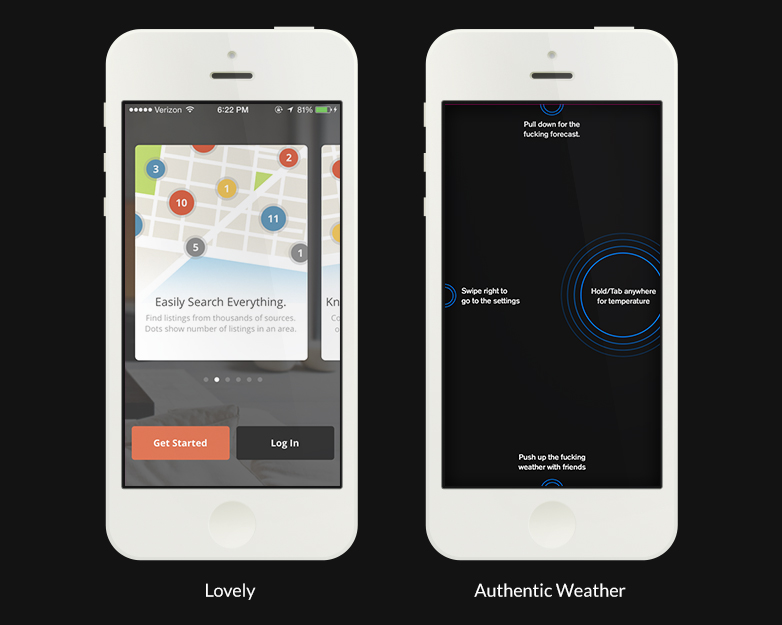
Charmant est une application qui le fait bien. Lorsque vous ouvrez l'application pour la première fois, il y a une procédure pas à pas, mais vous pouvez toujours l'ignorer en appuyant sur le gros bouton orange indiquant "Démarrer". C'est toujours là, du début à la fin.
Il y a d'autres options à votre disposition. Ce que vous pouvez faire simplement, c'est permettre aux utilisateurs de parcourir librement la procédure. Dans le cas de Box, tout ce que l'utilisateur a à faire est d'essuyer à gauche pour accéder à la fin et utiliser l'application. Il n'y a pas de gadgets implémentés par l'application qui vous empêchent de le faire.
Météo authentique est un autre exemple. Lorsque vous téléchargez l'application, tout ce que vous obtenez est une simple démonstration de l'écran de la page, qui disparaît lorsque vous appuyez dessus n'importe où. La procédure est alors terminée et l'utilisateur peut profiter de l'application. Si quelqu'un se soucie de lire ce que dit l'écran, génial! Sinon, ils sont de toute façon dans l'application.

Procédures pas à pas et intégration
Parfois, les procédures incorporent l'intégration ou ne sont pas du tout des procédures et l'utilisateur doit créer un compte pour utiliser l'application. Que ce soit ou non la bonne chose à faire est une toute autre discussion. Je vous dirigerai vers cet article, qui explique pourquoi vous pourriez ne pas vouloir faire cela: Deux raisons de renoncer aux signes et de laisser les gens utiliser votre produit en premier Si vous obligez les gens à suivre une procédure stricte dès le départ, considérez ces deux scénarios.
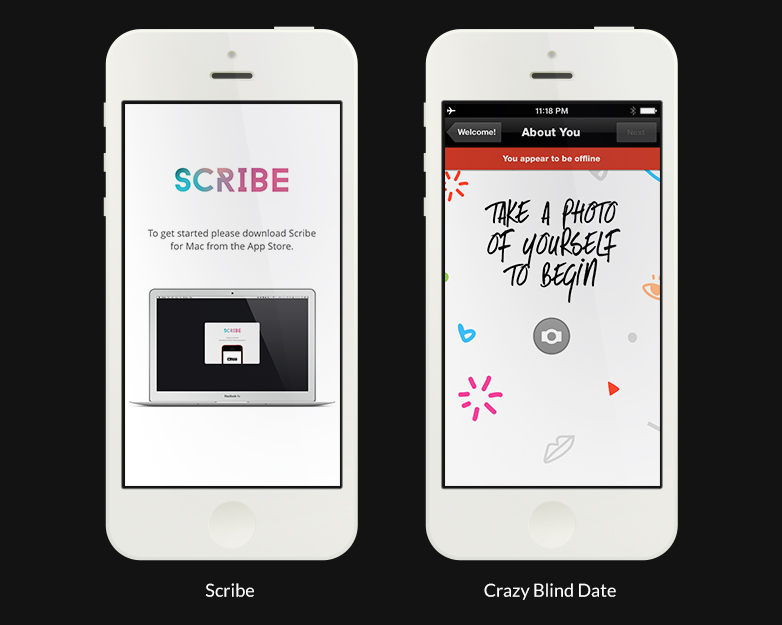
Scribe est une application qui vous permet de partager des informations entre votre iPhone et votre Mac, telles que des numéros de téléphone ou des images. Pour utiliser l'application, vous devez connecter les deux. Lorsque vous ouvrez l'application pour la première fois, elle vous donne des instructions précises et claires sur la manière de procéder. Il vous dit exactement quoi faire et si quelque chose ne va pas, il fournit même des solutions. L'application fait tout son possible pour aider les utilisateurs à effectuer l'intégration en toute simplicité.
Crazy Blind Date était une application de rencontres d'OKCupid qui a trouvé les utilisateurs sans rendez-vous, comme son nom l'indique. Pour créer un compte, l'utilisateur devait d'abord télécharger une photo. L'expérience de faire cela pourrait être terriblement difficile. La copie était en fait incorrecte - vous pouviez également télécharger une photo - mais vous ne pouviez pas télécharger une photo si votre téléphone était hors ligne, ne pas en prendre une et l'icône elle-même n'est pas suffisamment visible. Cette mauvaise facilité d'utilisation est probablement la raison pour laquelle Crazy Blind Date n'est plus disponible.

Image / vignette en vedette, utilisations iPhone 5c maquette par Ben Lee