5 façons dont le bouton d'action flottant augmente l'UX
Un bouton d'action flottant (FAB) est une icône encerclée flottant au-dessus de l'interface utilisateur. Sa forme, sa position et sa couleur lui permettent de se distinguer du reste de l'interface utilisateur. FAB a été popularisé par la publication des principes de conception matérielle de Google en 2014. Depuis cette version, l'élément d'interface utilisateur FAB a été largement adopté dans le design web et mobile.
Bien que le FAB puisse être considéré comme un petit composant de l'interface utilisateur apparemment insignifiant, ses effets peuvent être importants. Étant donné que le modèle est utilisé correctement, il est censé être instantanément identifiable et accessible.

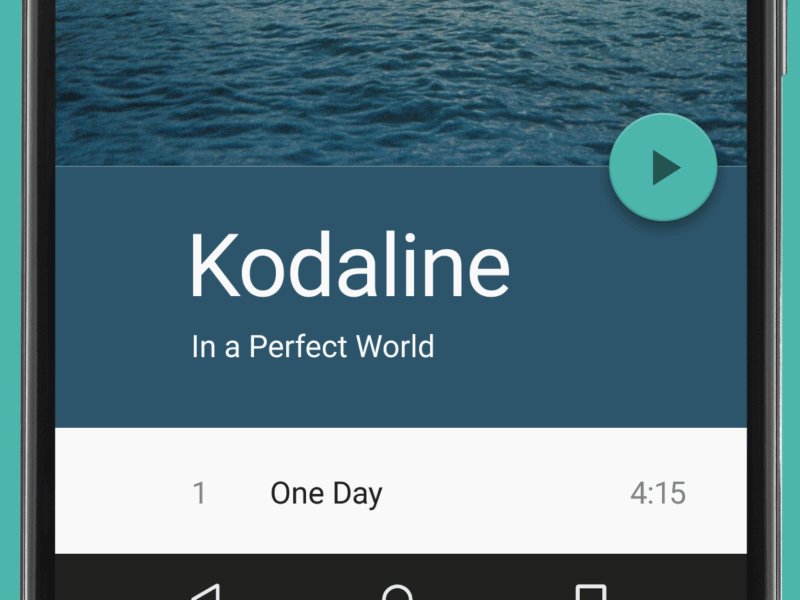
Bouton d'action flottant dans une application Android
1. Représenter une action de marque
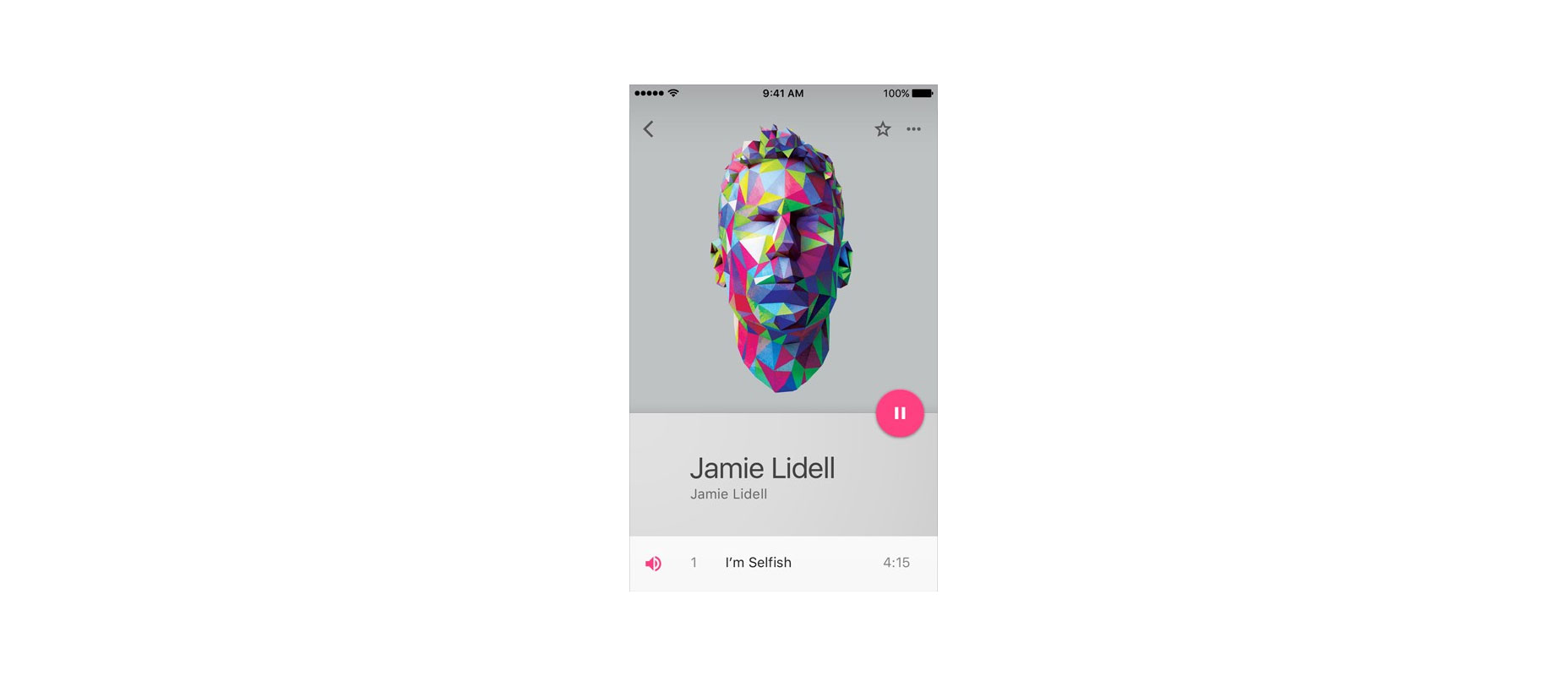
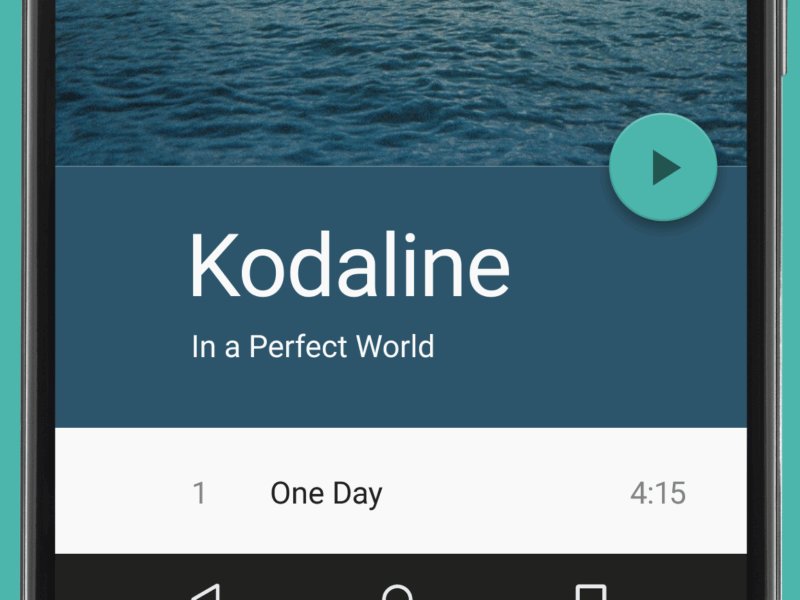
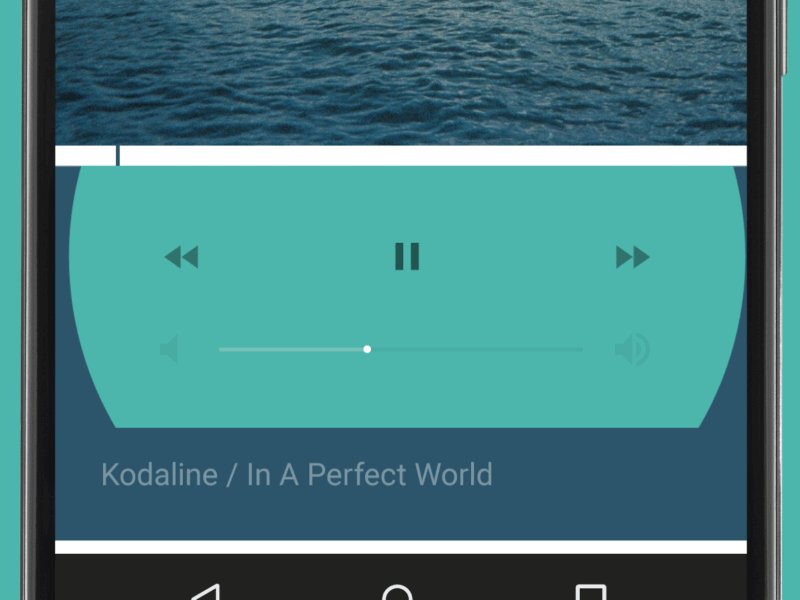
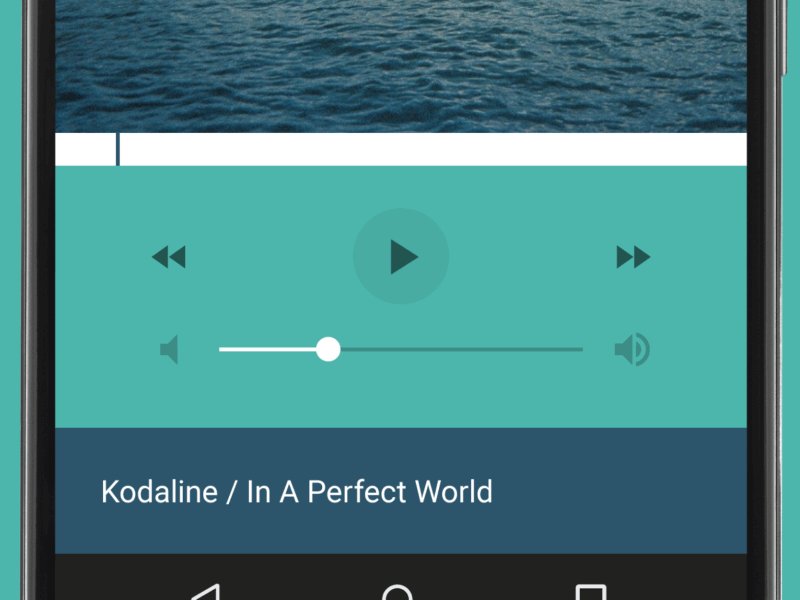
Idéalement, FAB devrait mettre en évidence les actions les plus pertinentes ou les plus fréquemment utilisées, il devrait être utilisé pour les actions qui sont les principales caractéristiques de votre application. Si vous allez utiliser FAB dans votre application, la conception de l'application doit être soigneusement prise en compte et les actions possibles de l'utilisateur doivent se résumer à une caractéristique unique. Par exemple, une application musicale peut avoir FAB qui représente «Play / Stop». Une application similaire à Instagram peut avoir un FAB représentant «Take a Photo».

Un bouton d'action flottant représente l'action principale dans une application. Mettre en pause ou reprendre la lecture sur cet écran indique aux utilisateurs qu’il s’agit d’une application musicale.
Selon les recherches de Steve Jones , FAB démontre un léger impact d’usabilité lorsque les utilisateurs utilisent le bouton pour la première fois. Cependant, une fois que les utilisateurs ont terminé avec succès une tâche en utilisant le FAB, ils peuvent l'utiliser plus efficacement qu'un bouton d'action traditionnel.
2. Être un outil de recherche de voie
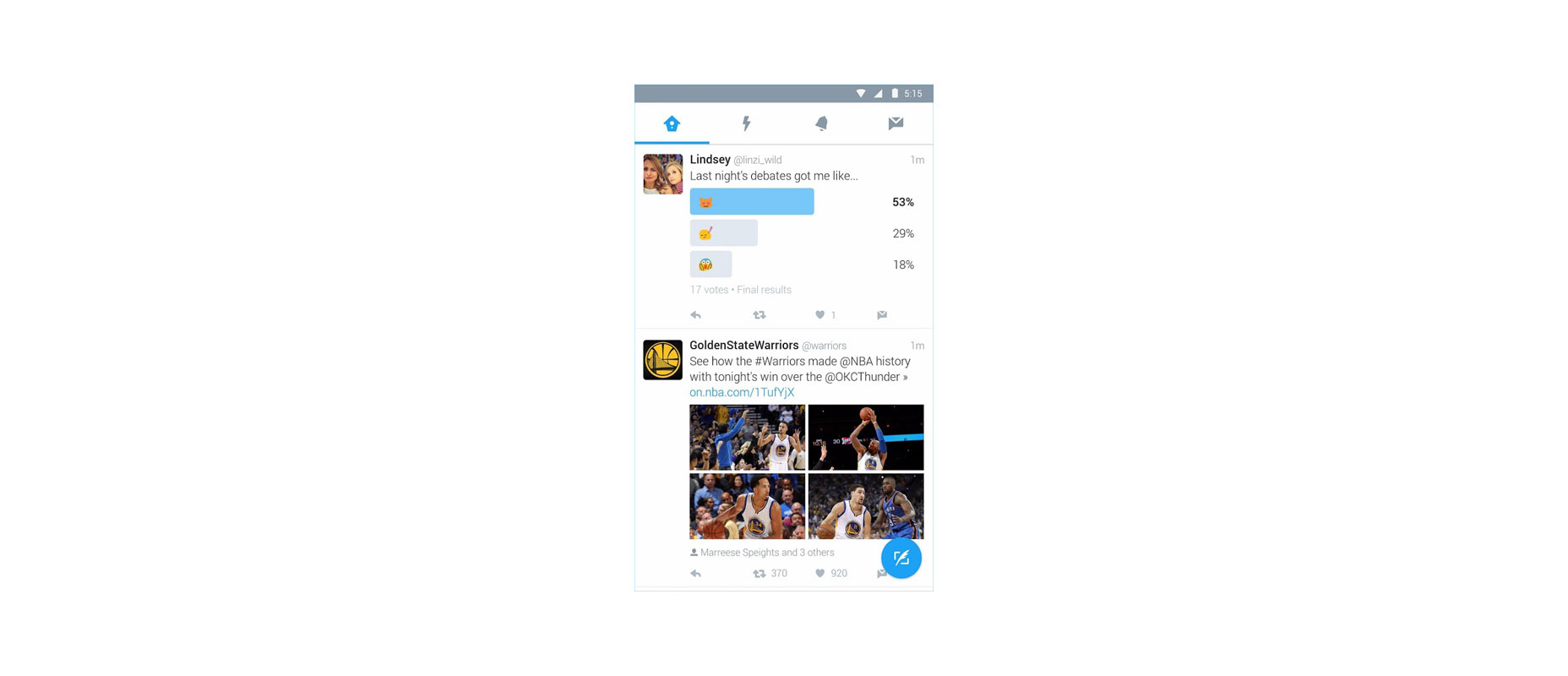
FAB est un signal naturel pour indiquer aux utilisateurs ce qu’il faut faire ensuite. Les recherches effectuées par Google montrent que, face à des écrans inconnus, de nombreux utilisateurs comptent sur FAB pour naviguer. Ainsi, FAB est très utile comme indicateur de ce qu’il faut faire ensuite.

L'utilisation d'un bouton d'action flottant sur Twitter vous encourage à publier du contenu
3. Fournir un ensemble d'actions
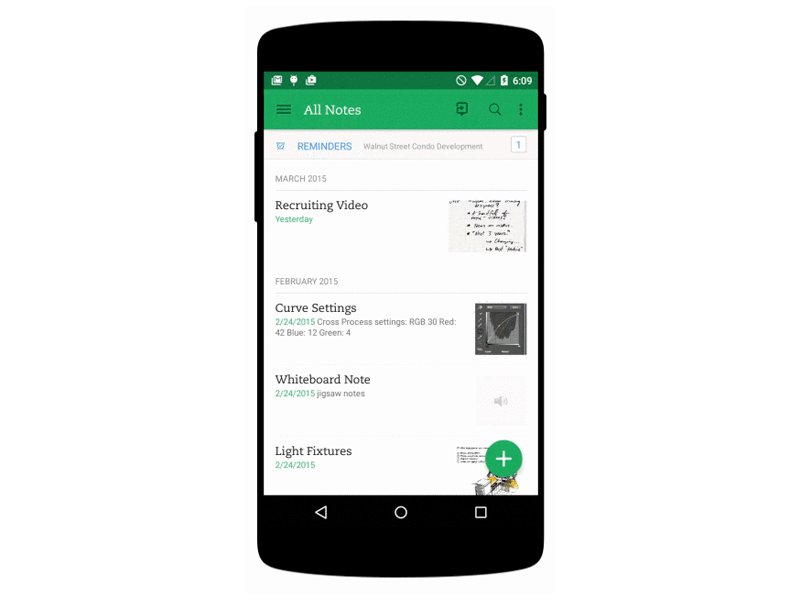
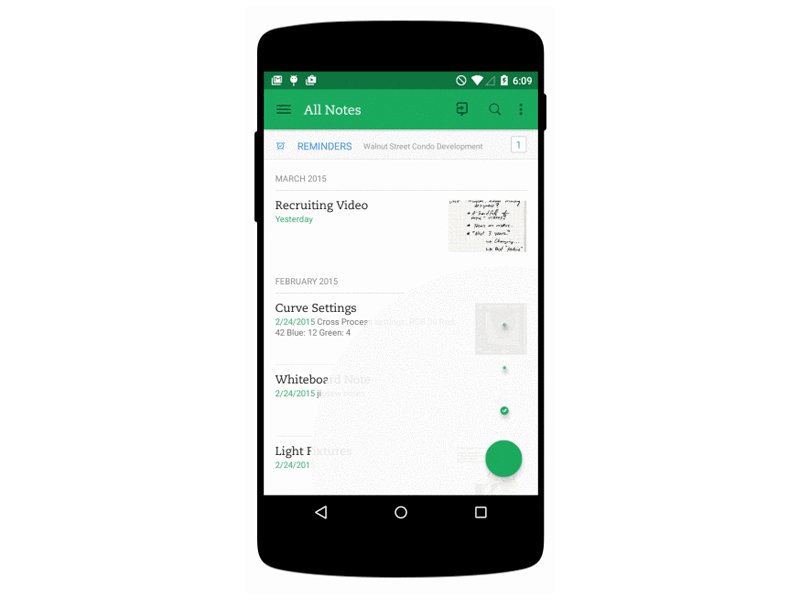
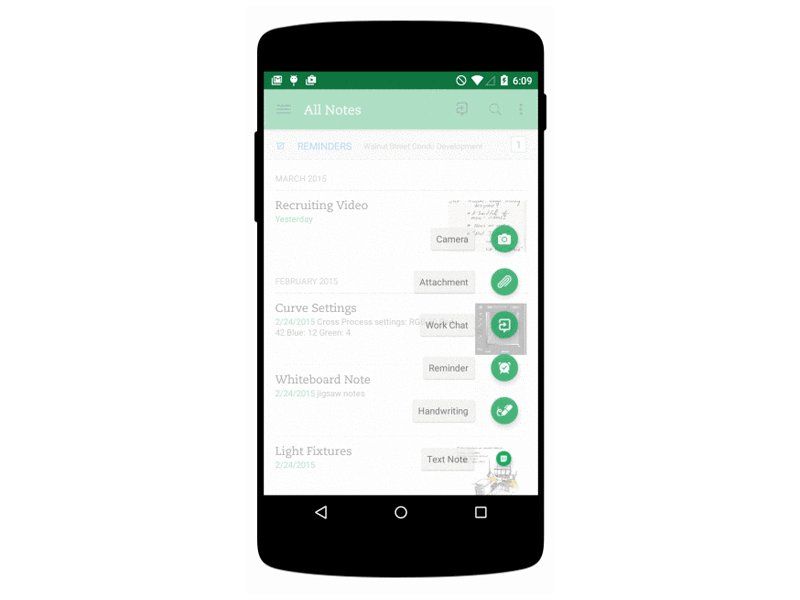
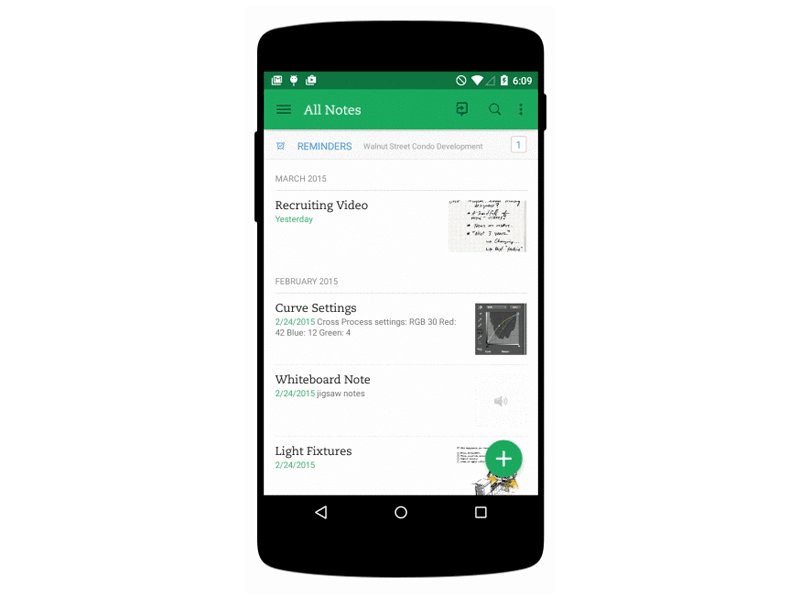
Dans certains cas, il est approprié que le bouton se détache et présente quelques autres options, comme on peut le voir dans l'exemple Evernote ci-dessous. Le FAB peut se substituer à une séquence d'actions plus spécifiques et vous pouvez les concevoir comme étant contextuelles pour vos utilisateurs. En règle générale, fournissez au moins trois options sur presse, mais pas plus de six (y compris la cible du bouton d'action flottant d'origine).

Gardez également à l'esprit que ces actions doivent être liées à l'action primaire que le FAB lui-même exprime et être liées les unes aux autres: ne traitez pas ces actions révélées de manière aussi indépendante que possible si elles sont positionnées sur une barre d'outils.

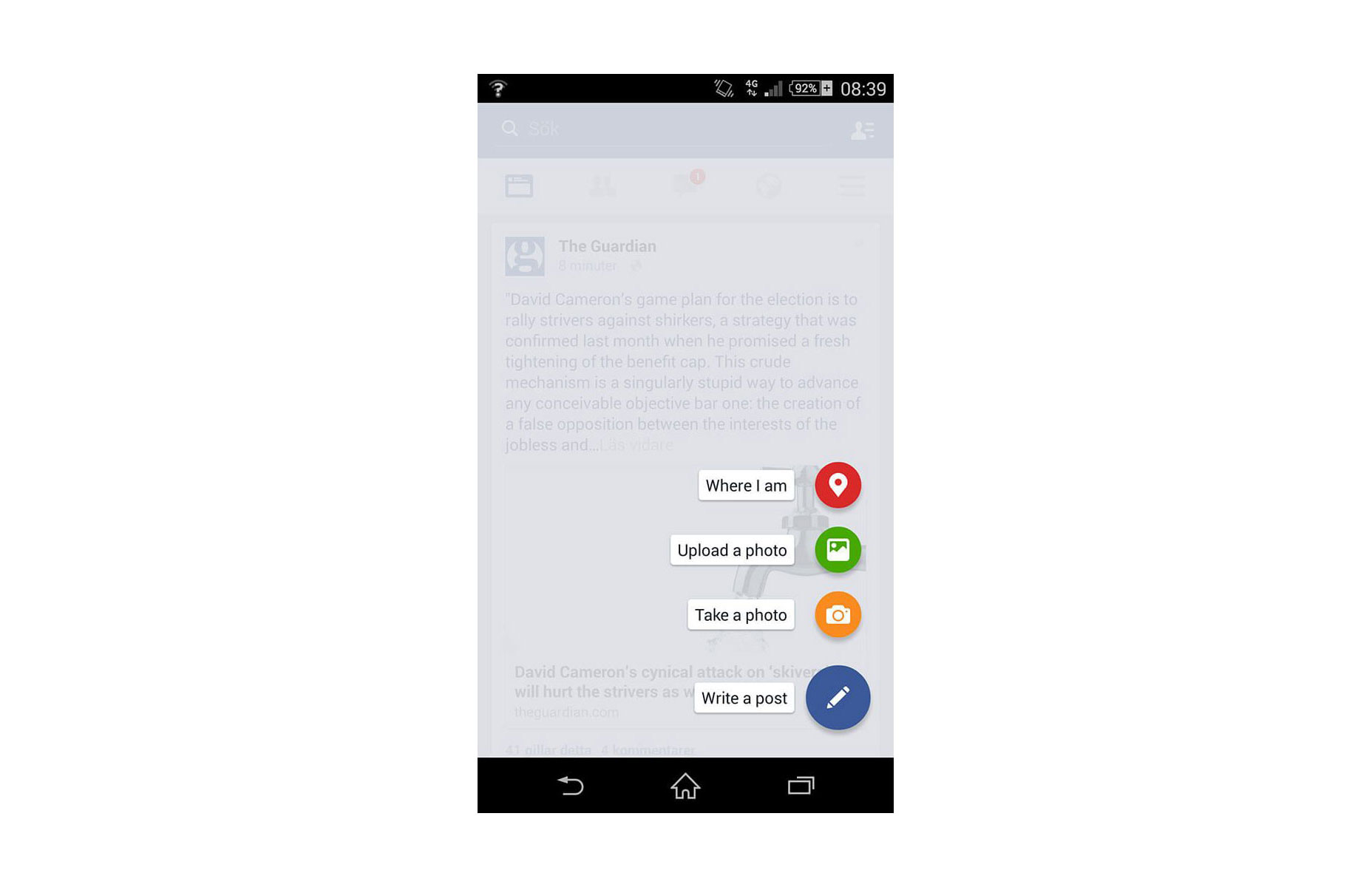
Ne pas: l'action "Où je suis" n'est pas pertinente pour créer des actions de contenu.
4. Soyez conscient du contexte
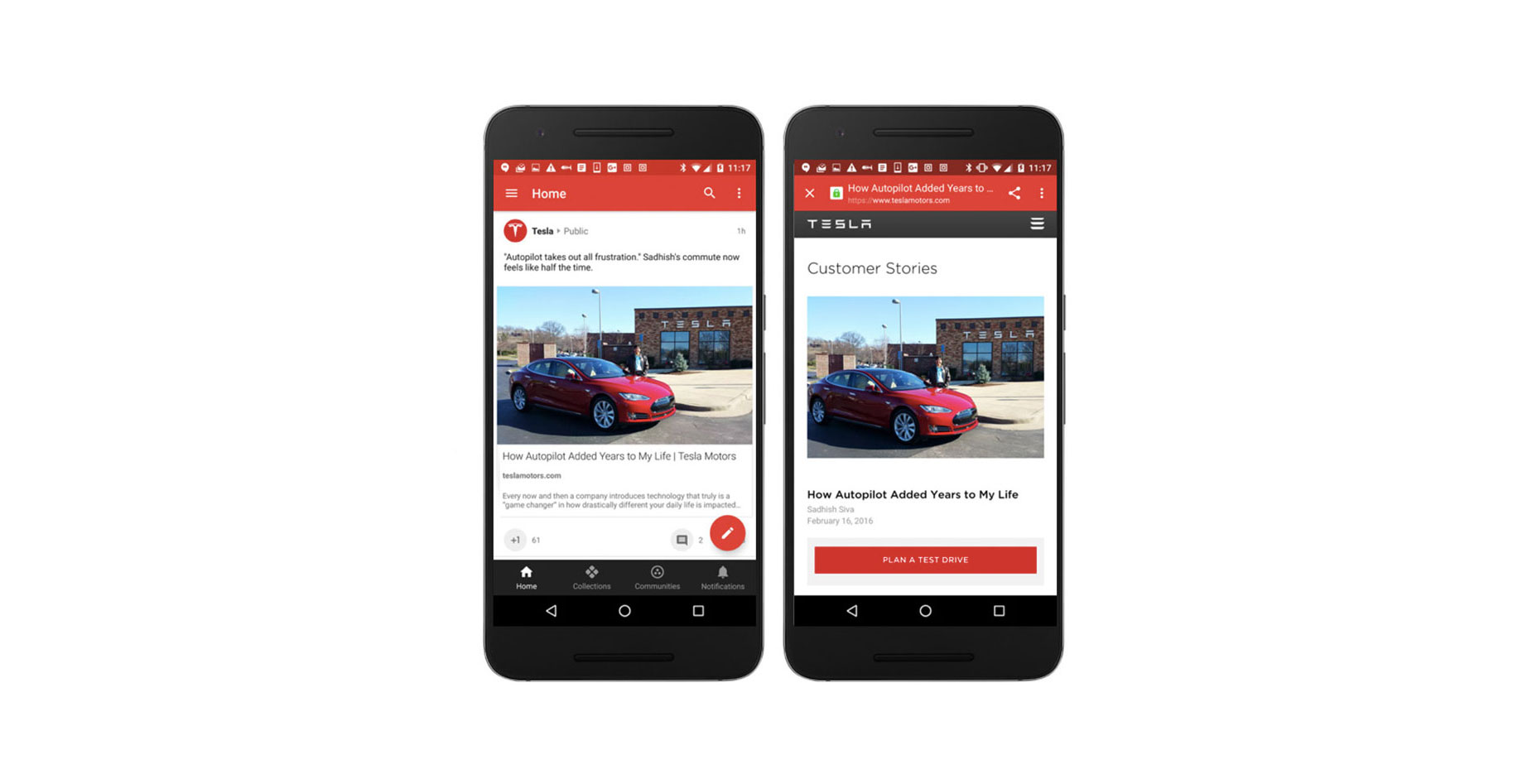
Le contexte joue un rôle important dans l'interaction avec l'utilisateur. Parfois, les utilisateurs veulent consommer du contenu, parfois ils veulent effectuer des actions. Tout dépend du contexte. L'utilisation d'un comportement contextuel pourrait apporter le meilleur de FAB à l'UX de n'importe quelle application. Considérons Google+ comme un exemple. Google+ affiche le bouton lorsque l'utilisateur interagit avec le flux et le masque lorsque cet engagement est inversé. Ces deux états reposent sur le contexte: lorsque les utilisateurs s’engagent dans un flux social, une action primaire consiste à faire défiler, donc il n’ya pas besoin de FAB, et lorsque les utilisateurs arrêtent de faire défiler, ils peuvent vouloir publier quelque chose.

5. Connecter deux États ensemble
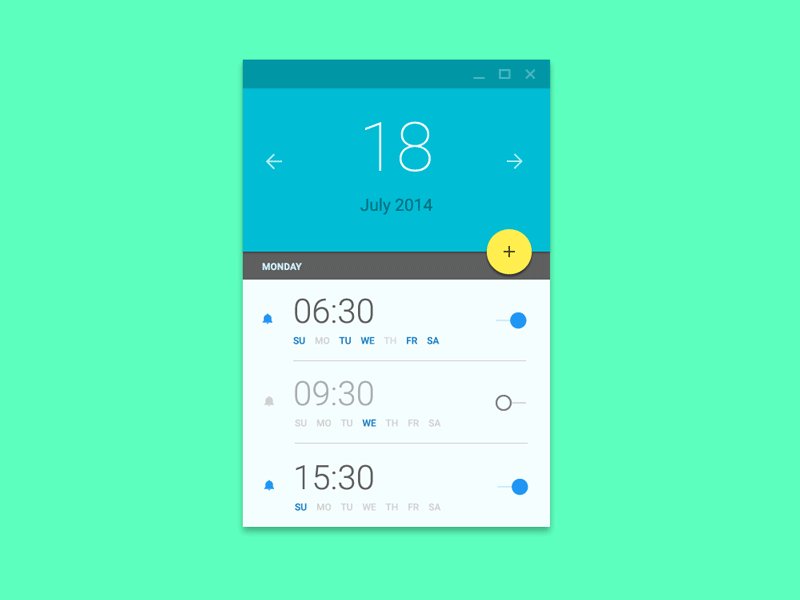
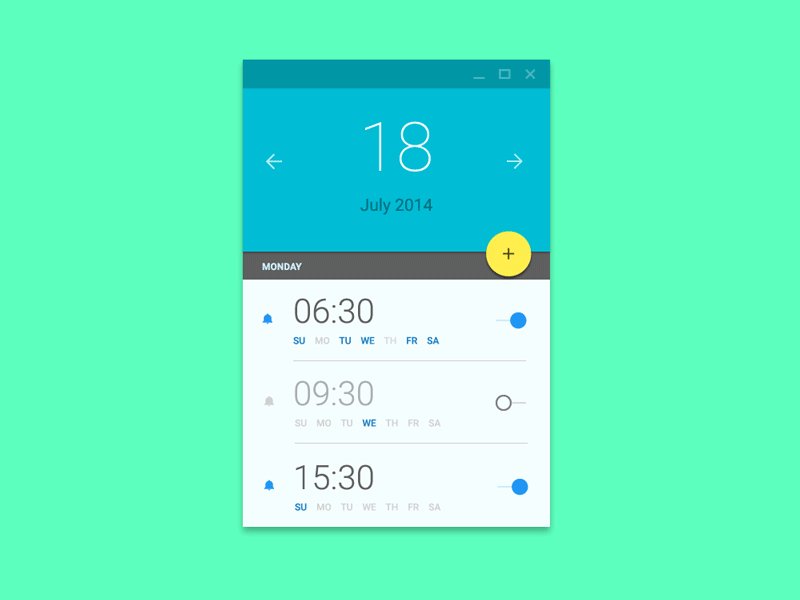
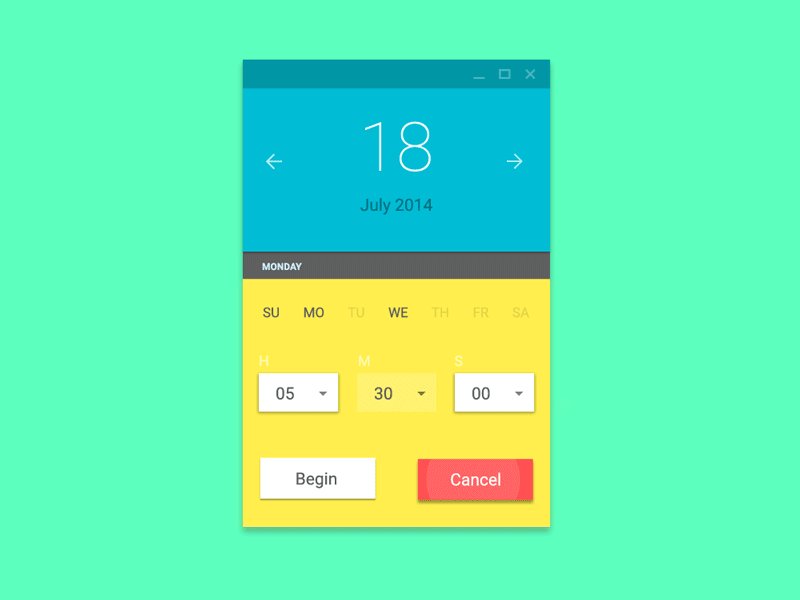
FAB n'est pas simplement un bouton rond, il possède des propriétés de transformation que vous pouvez utiliser pour aider vos utilisateurs à passer d'un écran à l'autre. Lorsque vous modifiez le bouton d'action flottant, effectuez une transition entre deux états de manière logique. L'animation dans les exemples ci-dessous maintient le sens de l'orientation de l'utilisateur et aide l'utilisateur à comprendre le changement qui vient de se produire dans la présentation de la vue, ce qui a déclenché la modification et comment le réactiver ultérieurement si nécessaire.

Crédit d'image: Ehsan Rahimi

Crédit d'image: Dribbble
Conclusion
Certains pourraient dire que FAB est mauvais UX. Il est tentant de dire cela parce que les utilisateurs et les concepteurs n'y sont pas habitués. Nous sommes habitués aux barres d'outils familières et le concept de FAB est encore assez nouveau pour nous. Nous savons tous que les nouvelles choses sont difficiles, mais en même temps, elles encouragent une expérience utilisateur plus soigneusement conçue. Utilisé correctement, FAB peut être un motif extrêmement utile pour l'utilisateur final.