6 voies de navigation innovantes améliorant UX
La conception de la navigation comporte deux aspects: comment le contenu sera-t-il structuré et comment cette structure sera-t-elle présentée à l'utilisateur? Il est évident que ceux-ci ne sont pas séparés et que la structure (généralement) informe la présentation.
La navigation implique une curation - même si le contenu à inclure peut être déjà décidé - comment ce contenu est regroupé, comment les regroupements sont liés et comment l'utilisateur se déplace entre eux, c'est ce qui fait la navigation.
Le menu, quelle que soit sa forme, fournit la signalisation pour la navigation. Il indique à l'utilisateur où il se trouve sur le site et comment se rendre ailleurs.
John Gall
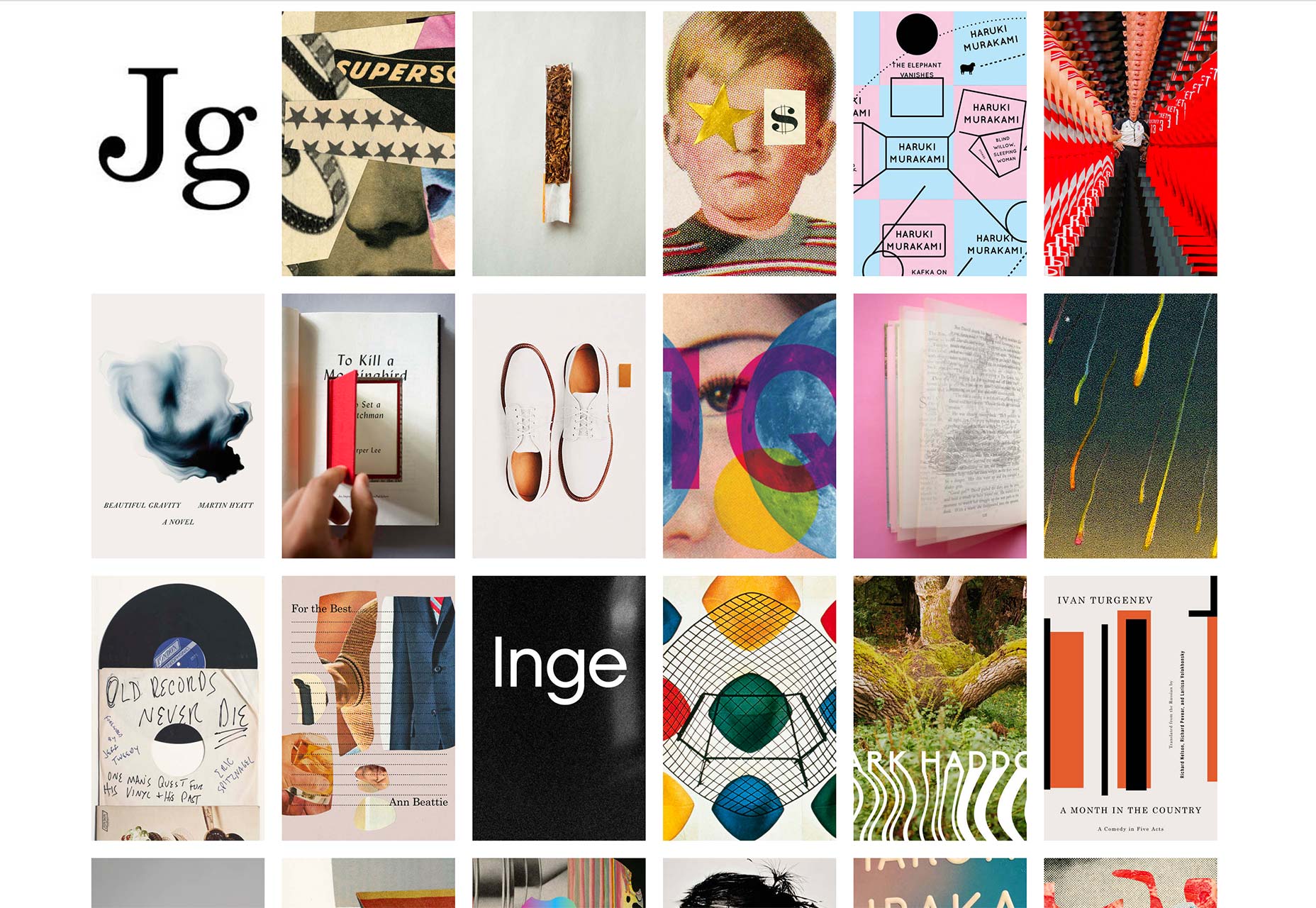
John Gall est probablement mieux connu pour ses conceptions de couvertures de livres, et son site y joue. Au lieu d'un menu standard, nous obtenons une grille de «livres de poche», chacun d'eux étant une vignette cliquable qui ouvre des informations sur le projet sélectionné. La vignette avec ses initiales ouvre des informations sur lui.
Si vous souhaitez utiliser une telle approche, assurez-vous que le travail présenté est de la plus haute qualité.
Il s’agit d’une conception très simple, à la fois visuelle et comportementale. Il contient peu de contenu textuel au-delà des informations les plus brèves sur chaque travail présenté, ainsi que sur les liens externes et sociaux. Ce site est tout au sujet du travail; Si vous voulez des avis et des explications, il y a d'autres endroits qui ont ces opinions.
Et pourtant, il ne semble pas froid, trop formel ou manque de personnalité. La navigation, telle qu’elle est, ne semble pas difficile ou obscure. Le contenu est la navigation, ce qui lui donne un aspect pratique et immersif.
Malheureusement, c'est un peu décevant sur mobile car le comportement du bureau est abandonné au profit des boutons précédent, suivant et index en haut de l'écran. Doublement décevant, le comportement du bureau fonctionnerait parfaitement bien sur les mobiles.
Ce style dépouillé est difficile à obtenir car il dépend entièrement du calibre du travail. Si vous souhaitez utiliser une telle approche, assurez-vous que le travail présenté est de la plus haute qualité.
Jordan Sowers
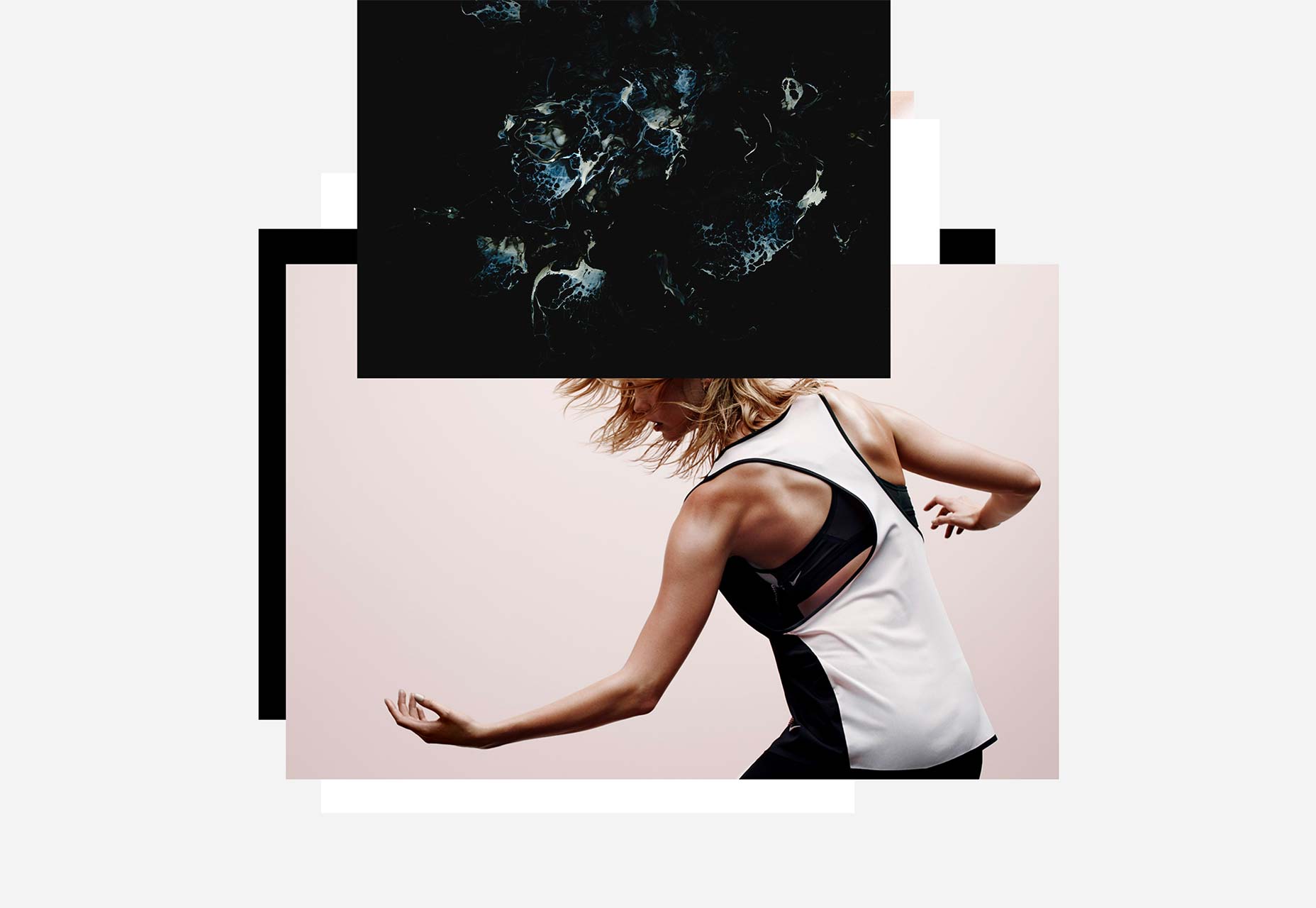
Jordan Sowers «site de portefeuille est une autre bonne idée sur les vignettes de travail que la navigation. Ici, les images sont superposées et l'utilisateur défile pour se déplacer dans la pile. En cliquant sur n'importe quel élément, vous ouvrez un modal avec plus d'images et quelques détails. Faire défiler vers le bas de la pile révèle la plus brève des informations de carrière et de contact.
Le comportement sur mobile est identique, au moins pour autant que l’utilisateur le sache, ce qui est bon à voir.
Comme chaque modal contient également des liens vers tous les autres modaux de contenu, ainsi qu'un bouton de fermeture, tout le contenu est instantanément disponible partout. La navigation est simple et claire, facile à utiliser mais différente de l'habituel, rendant le site mémorable. Cela évoque un sentiment d'implication de la part de l'utilisateur, au-delà du simple clic sur un bouton, en imitant l'action consistant à parcourir une pile d'impressions de portefeuilles physiques.
En fait, l'intelligence de la conception du site et son exécution impeccable impressionnent autant que le travail présenté.
Continents ouverts
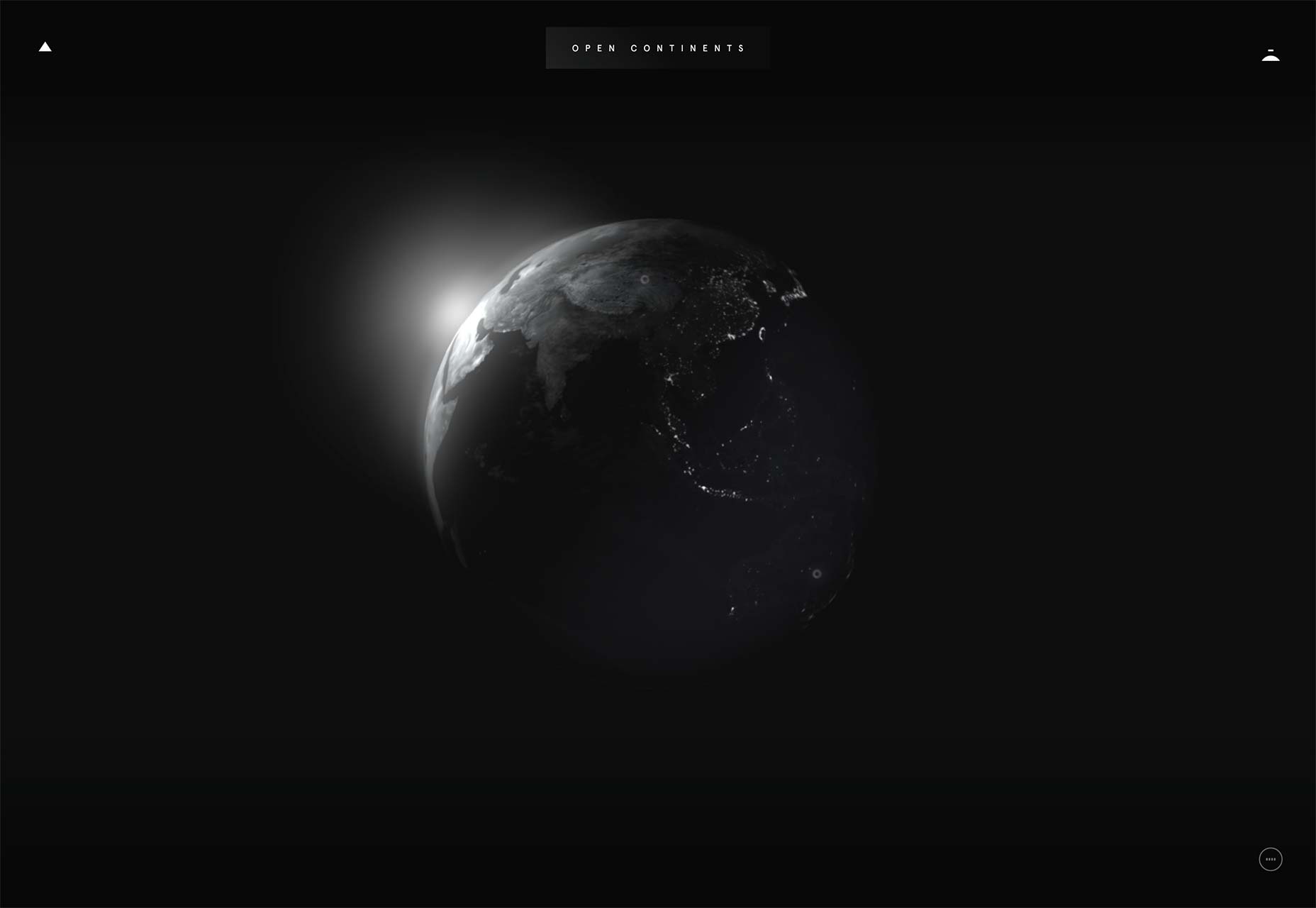
Continents ouverts est une collection de courts métrages du monde entier et un globe qui tourne lentement forme la base de la navigation. Une icône en haut à gauche change de vue entre la navigation du globe et une simple liste horizontale de liens.
La liste offre à l'utilisateur un processus plus simple, mais il semble manquer de confiance. L'accessibilité est une bonne raison de proposer une option simplifiée, mais il y a très peu de différence entre les deux en ce qui concerne l'accessibilité. L'instruction ci-dessous montre également un manque de confiance dans la conception de la navigation, ou peut-être un manque de confiance dans l'intelligence de l'utilisateur.
La navigation ne doit jamais être si obscure que l'utilisateur ne peut pas s'en sortir seul
C'est décevant. La navigation ne doit jamais être si obscure que l’utilisateur ne peut pas s’en sortir par lui-même et, dans ce cas, ce n’est pas le cas; l'aide n'est pas nécessaire. Le globe animé semble avoir été conçu pour interagir avec. En l'absence d'un menu traditionnel, l'utilisateur explorera l'écran.
La version mobile n'utilise pas le globe tournant, mais la liste verticale des histoires à parcourir et à sélectionner.
D'un côté, l'utilisation d'un globe ici peut sembler assez évidente, mais cela fonctionne bien et c'est bien fait. «Explorer» le globe crée un sentiment de connexion; les lumières visibles sur la terre et la couche de nuages au-dessus de la terre sont de jolis détails qui attirent l'utilisateur. L'effet est de sentir que vous voyagez dans les pays d'origine des histoires.
Architectes Glamuzina
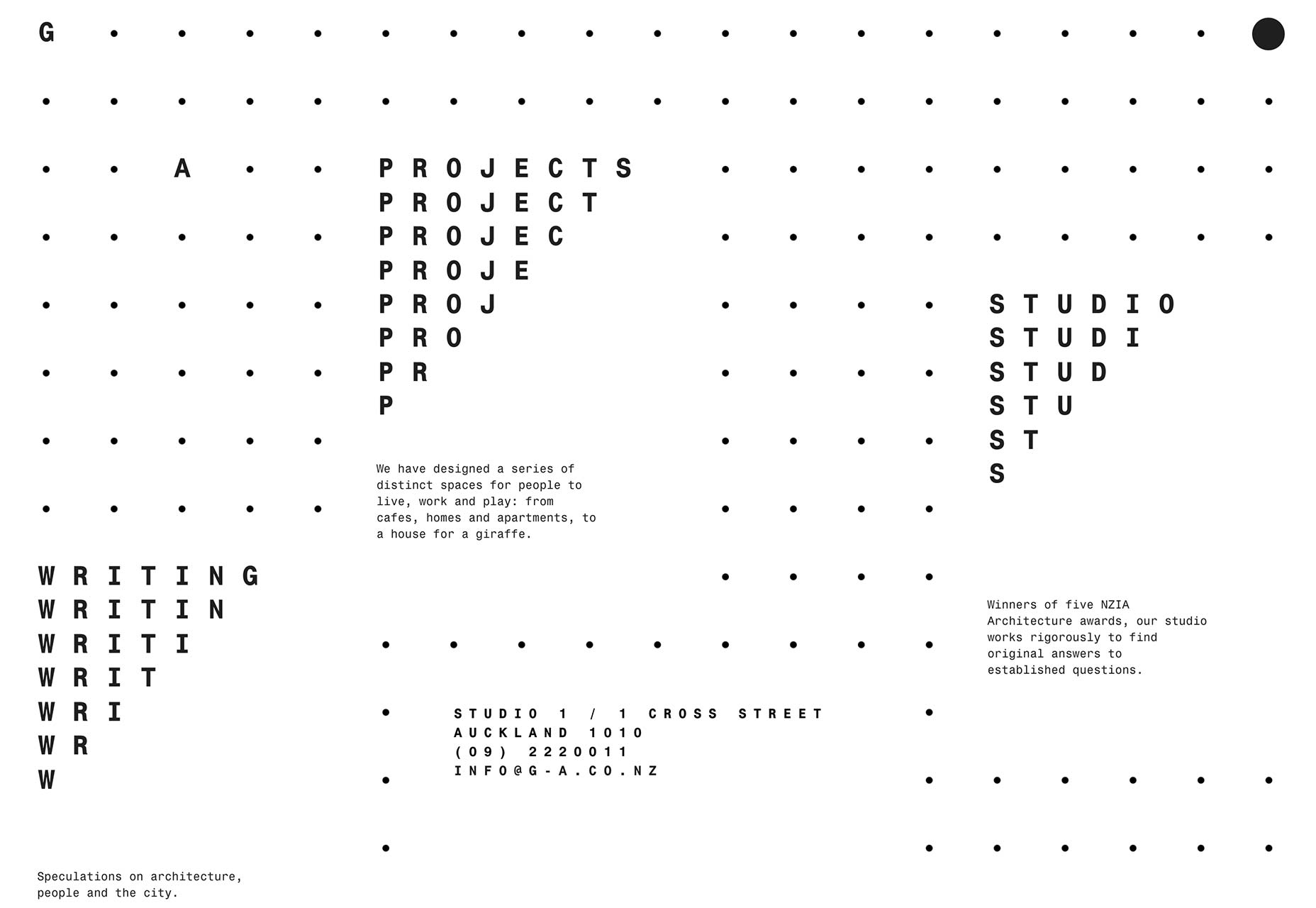
Architectes Glamuzina Utilisez la page d'accueil entière comme un menu avec les trois liens de la section principale répartis sur l'écran. La page principale des projets répertorie les projets en vedette, sous forme de liens texte et de grandes vignettes.
Parce que toute la page est le menu, il n'est pas nécessaire de recourir à un menu hamburger sur mobile. Bien qu'il existe des différences de mise en page nécessaires, l'expérience mobile est visuellement cohérente avec le bureau.
Dans l'ensemble, l'expérience est bonne et le menu est intéressant, s'intégrant parfaitement à l'aspect général du site. Cependant, il y a quelques problèmes qui nuisent légèrement.
Il y a une sensation désorganisée dans la navigation par endroits et la navigation parmi les différents projets est facile à perdre. Ce n'est pas vraiment un problème cependant, car chaque page a des liens vers sa page de section parent et la page d'accueil.
Plus problématique est que les liens externes et certains liens internes (non liés au menu) s'ouvrent dans la fenêtre en cours, sans possibilité de retourner, sauf le bouton Retour du navigateur. Au mieux, cela interrompt le flux de contenu, provoquant une expérience disjointe et, au pire, éloigne l'utilisateur du site.
L'utilisateur peut demander au navigateur d'ouvrir le lien dans un nouvel onglet ou une nouvelle fenêtre, mais en réalité, il ne devrait pas être obligé.
Malgré cela, c'est toujours un bon site. L'utilisation du fond de papier à points et du type monospace crée un effet squelettique dénudé, permettant au travail de se démarquer. La navigation et le menu sont audacieux et se sentent modernes avec un récit ouvert plutôt que linéaire.
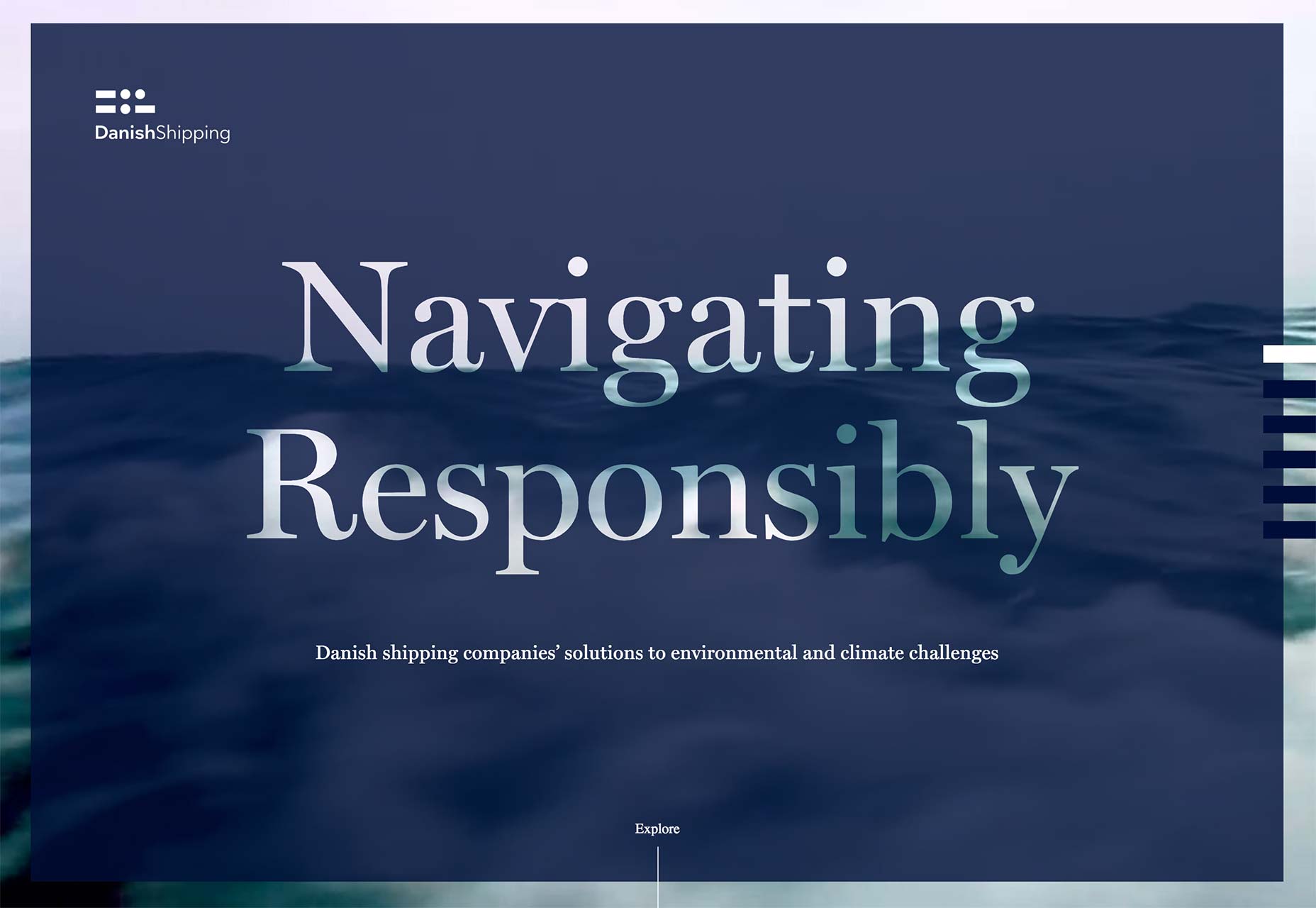
Naviguer de manière responsable
Jusqu'à présent, les sites présentés ont été consacrés à la présentation de travaux créatifs, ce qui permet, voire exige, une approche plus créative. Qu'en est-il d'autres sites de style d'entreprise?
Naviguer de manière responsable a été créé pour Danish Shipping pour décrire ce que ses membres font pour réduire l'impact de l'industrie du transport maritime sur l'environnement. En tant que tel, il implique beaucoup de faits et de chiffres qui, bien qu'importants, peuvent donner un contenu plutôt sec.
Le contenu du site est organisé en une seule page divisée en sections, avec des liens pour en lire plus ou des études de cas. Chaque section peut être défilée ou accessible avec le menu.
le design réalise l'effet souvent insaisissable d'être à la fois corporatif et humain
Le menu tire son repère visuel du logo de Danish Shipping, qui représente le code morse pour DK (le code ISO 2 pour le Danemark). L'animation de chargement d'ouverture devient le menu, indiquant que le site est maintenant prêt à être exploré. En passant du texte au survol et en changeant de couleur à l’état descendant, les tirets du menu sont à la fois clairs sur le plan fonctionnel et visuellement minimaux.
Sur mobile, une icône de menu hamburger est utilisée, mais dans ce cas, elle correspond au style visuel global.
Ce site fait un très bon travail d'organisation et de présentation de son contenu de manière attrayante, avec un intérêt supplémentaire pour l'animation. Parce que l'animation est principalement utilisée pour améliorer les en-têtes de section définissant la navigation et donner du mouvement au menu, elle est utile, pas seulement décorative.
L'architecture a été soigneusement élaborée et l'impression générale est bien organisée, professionnelle et claire. Le menu ajoute un élément ludique, avec un mouvement rappelant la nage des poissons, tandis que les animations du titre de section ressemblent à des vagues. En conséquence, le design produit l’effet souvent insaisissable d’être à la fois corporatif et humain.
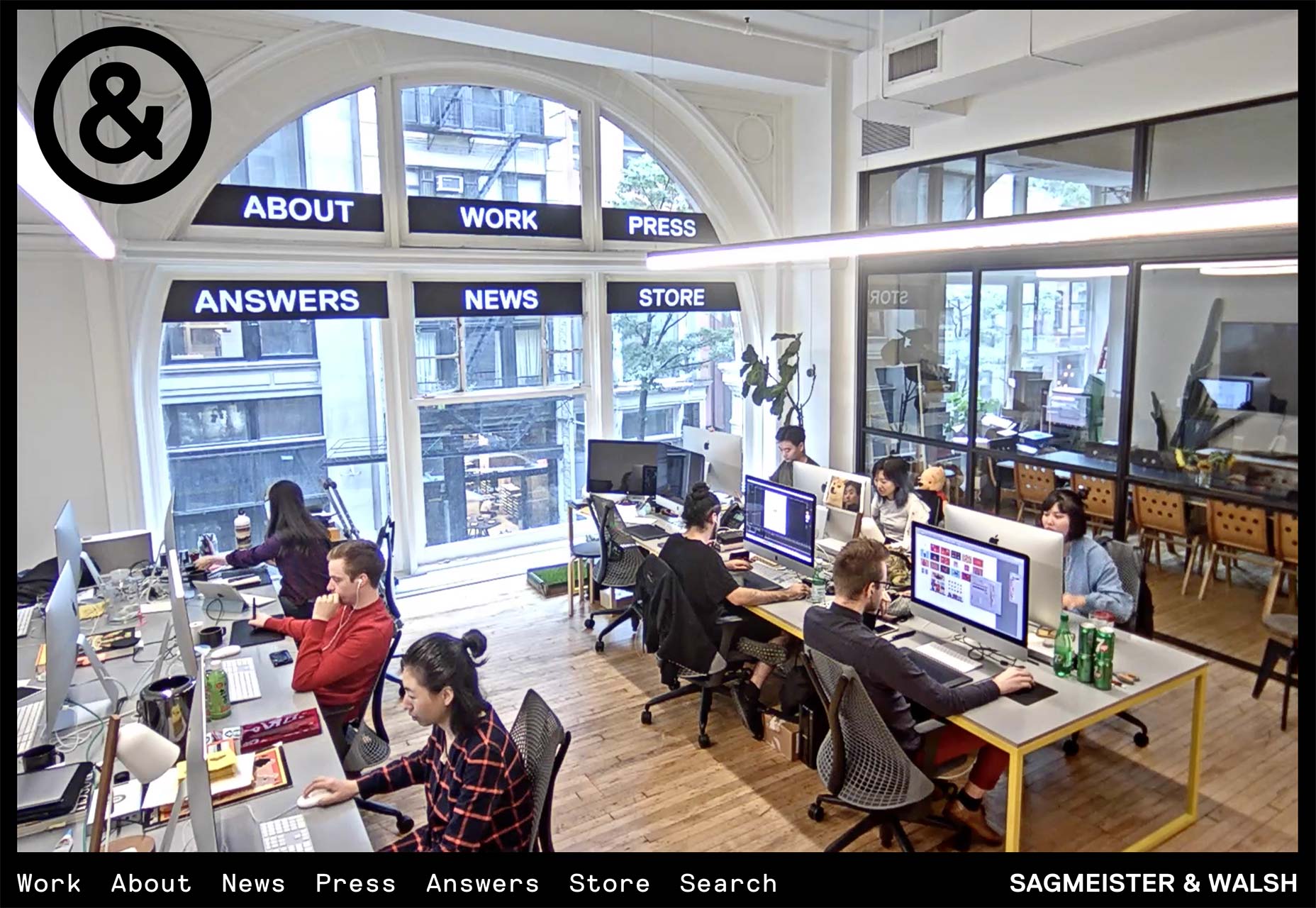
Sagmeister et Walsh
Ce dernier n'est pas un exemple de navigation innovante, mais elle est étrangement irrésistible. Dans la plupart des cas, ce site utilise un menu horizontal standard assez bogué dans un en-tête collant, avec un menu de second niveau glissant sous les pages où il est requis. Jusque là tout à fait ordinaire, d'autant plus que ça change en hamburger-icon-opens-to-list sur mobile.
Le bit amusant / légèrement étrange et inconfortable se trouve sur la page d'accueil. Il y a une vue d'une partie des bureaux de Sagmeister & Walsh avec quel aspect et quel travail, comme les boutons de menu ajoutés par-dessus.
C'est du moins ce à quoi ça ressemble si vous voyez cette page pour la première fois, disons à 9h30 GMT. Regardez à nouveau à 11h30 HNE et vous vous rendrez compte que ces "boutons" sont des signes allumés et que vous voyez de vraies personnes travailler, vivre (presque). Cliquer à droite change la vue pour montrer une autre partie du bureau, avec le menu peint sur le devant des bureaux.
C'est un truc, ça n'améliore pas du tout la navigation, mais c'est mémorable. Assis devant votre ordinateur devant un ordinateur, regarder quelqu'un s’asseoir devant un ordinateur semble étrange, mais je vous garantis que vous le ferez, même pendant 5 minutes. Les sites précédents introduisent tous un niveau d'implication des utilisateurs, mais ce niveau est entièrement différent. Vous les regardez littéralement travailler.
Conclusion
Une bonne navigation est discrète, une excellente navigation crée une expérience utilisateur mémorable
La navigation fait partie intégrante de l'UX d'un site, car la curation de la navigation crée le cadre pour l'expérience de l'utilisateur. La navigation devrait guider l'utilisateur à travers le contenu d'une manière logique ou narrative, en fonction de l'objectif du site.
Les sites examinés ici ont tous dépassé le simple «clic ici pour x» et ont tenté de créer une expérience agréable, mémorable, pour l'utilisateur. Une bonne navigation est discrète, une excellente navigation crée une expérience utilisateur mémorable.