8 meilleures bibliothèques gratuites pour SVG
Tous les navigateurs modernes prennent en charge la Type de fichier SVG et il devient rapidement un choix privilégié parmi les concepteurs Web.
Vous pouvez concevoir de belles icônes en tant que SVG et les adapter à toutes les tailles sans perte de qualité. Ceci est l'un des plus grands avantages du format SVG en considérant affiche de la rétine sont en hausse.
Si vous souhaitez animer ou manipuler vos fichiers SVG, cela nécessitera un peu plus de travail. Mais ces bibliothèques gratuites offrent les meilleurs outils pour le travail si vous êtes prêt à retrousser vos manches et à vous salir les mains avec du code.
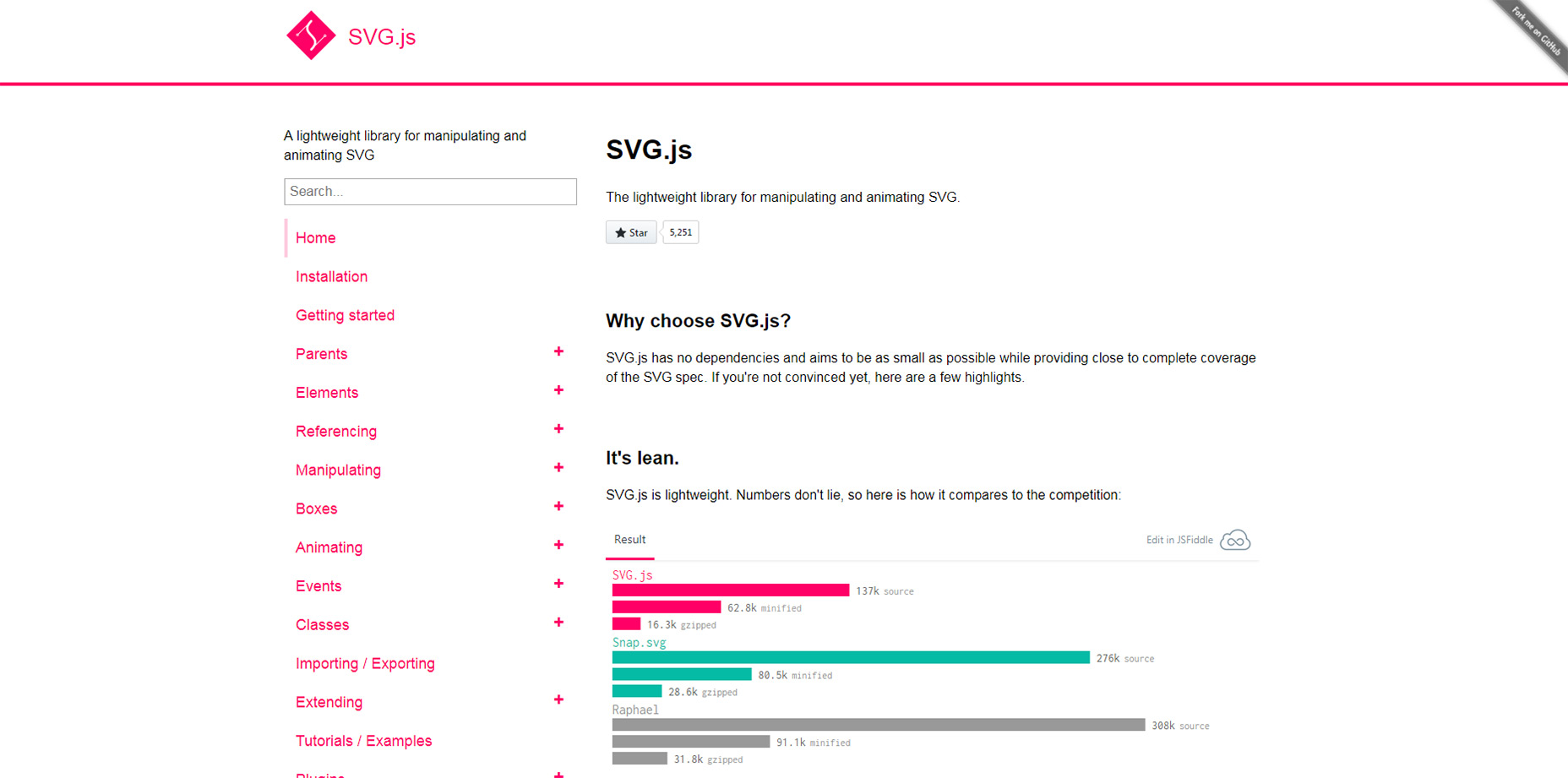
1. SVG.js
La première bibliothèque que je recommande est SVG.js . Naturellement, cette solution est totalement gratuite et ouverte pour tout type de projet Web.
Il est très léger, totalisant seulement 16 Ko lorsqu'il est compressé et environ 62 Ko minifiés. Certes, c'est assez grand dans son ensemble, mais comparé aux bibliothèques similaires, il est plutôt petit.
L'installation est assez simple avec le support de npm et une page entière dédiée à commencer .
Chaque page de la documentation contient de nombreux codes JS et HTML que vous pouvez consulter et démarrer. De plus, vous pouvez trouver des démos intégrées hébergé sur JSFiddle pour voir comment cette bibliothèque fonctionne en action.
2. Snap.svg
Une autre bibliothèque SVG populaire est Snap.svg . Il s’agit d’une bibliothèque JavaScript avec zéro dépendance et une communauté de support assez importante exécutant des sites Web tels que Mou .
Actuellement, le projet est en v0.5.1, il reste donc beaucoup de chemin à parcourir avant une version 1.0 complète.
Je considère toujours que cela est prêt pour un usage commercial, car il a été fortement testé pour les bogues dans chaque version et conçu pour fonctionner avec tout type de SVG. Cela inclut les fichiers exportés d'Illustrator, InkScape ou SVG codés en dur dans votre code HTML.
Regardez le page de démonstration pour un avant-goût de ce que Snap peut faire.
3. Bonsai.js
Pour une bibliothèque graphique plus générale, je recommande fortement Bonsaï.js . Il existe depuis des années et c'est l'un des projets les mieux entretenus avec un groupe de supporters.
Cela vous permet de créer des trucs sympas avec les fichiers SVG et l'élément canvas. Vous pouvez concevoir de petites icônes pour les pages de destination ou des graphiques plus complexes tels que les camemberts.
Sans compter que vous obtenez un contrôle complet sur les chemins dans les fichiers SVG ainsi que sur les effets d'animation utilisant des images clés dans la bibliothèque Bonsai.
Jetez un coup d’œil à la page d'exemples pour quelques démonstrations en direct et visitez le documents en ligne pour commencer avec vos premiers graphiques Bonsai.
4. Paper.js
Paper.js s'appelle le couteau suisse des scripts graphiques vectoriels. Et à bien des égards, c'est juste sur l'argent.
Paper.js travaille par défaut sur les éléments de toile HTML5 avec son propre modèle DOM à manipuler. Vous pouvez éditer les courbes de bezier directement dans le code, ce qui vous donne beaucoup plus de contrôle avec des scripts de base.
Regardez leur page d'exemples Si vous êtes curieux de voir cela en action.
Je dirais que ceci est plus une bibliothèque de manipulation de canevas qu'une simple animation personnalisée ou une bibliothèque SVG. Mais il est définitivement puissant et un excellent choix pour quiconque se lance dans le SVG pour le Web.
5. Raphaël
Voici une bibliothèque JS classique pour la manipulation graphique et le script SVG. Raphaël est totalement gratuit sous la licence MIT et disponible sur GitHub à télécharger
A ce jour, il est actuellement dans la version 2.2.1 et dispose d'une base de contributeurs assez importante. Tout le code s'exécute en langage JavaScript simple mais peut inclure TypeScript si vous préférez un codage plus rapide.
Chaque graphique de la page a sa propre section DOM et peut être manipulé comme un élément DOM. Les fonctions personnalisées de Raphaël en font une excellente bibliothèque pour les débutants qui apprennent Toile HTML5 .
Il y a aussi pas mal de fou des démos si vous creusez sur le site principal.
6. Two.js
L'open source Two.js script est une API de dessin 2D personnalisée intégrée à JavaScript.
Ceci n'est pas destiné uniquement aux éléments de canevas, bien que cela fonctionne mieux pour ces types de mises en page. Mais vous pouvez utiliser Two.js pour manipuler quelques formats courants sur le Web: SVG, Canvas et WebGL.
Je dirais que Two.js a une courbe d'apprentissage plus raide pour quelqu'un qui n'est pas très familier avec JavaScript. C'est parce que vous pouvez faire beaucoup avec cette bibliothèque et les fonctionnalités peuvent sembler infinies.
Mais on regarde la page d'exemples et vous aurez une idée de ce qui est possible.
7. Velocity.js
Techniquement le Velocity.js library est une bibliothèque d'animation gratuite, mais prend en charge les SVG, ce qui en fait un choix fantastique pour toutes les animations UI / UX.
Vous pouvez également exécuter Velocity avec jQuery ou seul en utilisant vanilla JS.
Si vous regardez à travers la page principale, vous trouverez toutes les informations de configuration dont vous avez besoin ainsi que la documentation pour chaque type d'animation. La plupart d'entre eux ont même des démos sur CodePen afin que vous puissiez voir comment ils fonctionnent dans le navigateur.
Respectez Velocity si vous souhaitez créer des animations pratiques pour un site Web. Je le recommande spécifiquement pour le mouvement de base de la page UX ou plus complexe microinteractions .
8. Vivus.js
Avec Vivus.js vous pouvez créer un type d'animation très spécifique: l'effet de contour dessiné.
Vous voyez cela avec des images SVG tout le temps. Un chemin SVG peut être animé un point à la fois, ce qui donne l’impression que l’ensemble du graphique est dessiné à la main.
C'est un effet vraiment sympa et avec Vivus, il est très facile à configurer. Certes, cela n'améliore pas radicalement l'expérience utilisateur et n'améliore pas la convivialité, mais c'est une bibliothèque vraiment amusante avec laquelle travailler.
Surtout si vous êtes nouveau pour les SVG et que vous voulez une bibliothèque JS facile à utiliser pour les tests.