Pourquoi devriez-vous devenir Retina Ready?
Oh regarde! C'est une nouvelle caractéristique technologique brillante. Et cela aide probablement que ce soit implémenté par les produits Apple. Quelques excellents sites (comme celui-ci) ont déjà commencé à l'utiliser. Qu'est ce que ça fait? Sera-ce pour toujours? Qu'est-ce que cela signifie et quand ou pourquoi devrais-je l'essayer?
Nous parlons de devenir une rétine prête. Je serai honnête avec toi; lorsque j'en ai entendu parler pour la première fois, je l'ai jeté sur le côté. C'est principalement sur les appareils Apple et j'ai pensé que c'était quelque chose qu'ils pouvaient faire. Ce n'était pas un énorme changement de jeu car beaucoup d'autres personnes ne pouvaient pas l'affecter. Mais mon garçon, j'avais tort.
Maintenant, j'ai parcouru quelques sites et entendu quelques «experts» et il semble qu'il y ait une réelle fascination à être prêt pour la rétine. Permettez-moi aussi de dire que la fascination est principalement pour les concepteurs de sites Web et les artistes qui se soucient des choses qui vont bien. Je suis sûr que si vous demandiez à la personne moyenne (sans appareil Apple) ce que la rétine est prête, ils vous regarderaient comme si vous aviez deux têtes. Cependant, cela ne signifie pas que ce ne sera pas quelque chose qui se révélera être génial et prendre le contrôle du monde bientôt.
Alors c'est quoi?
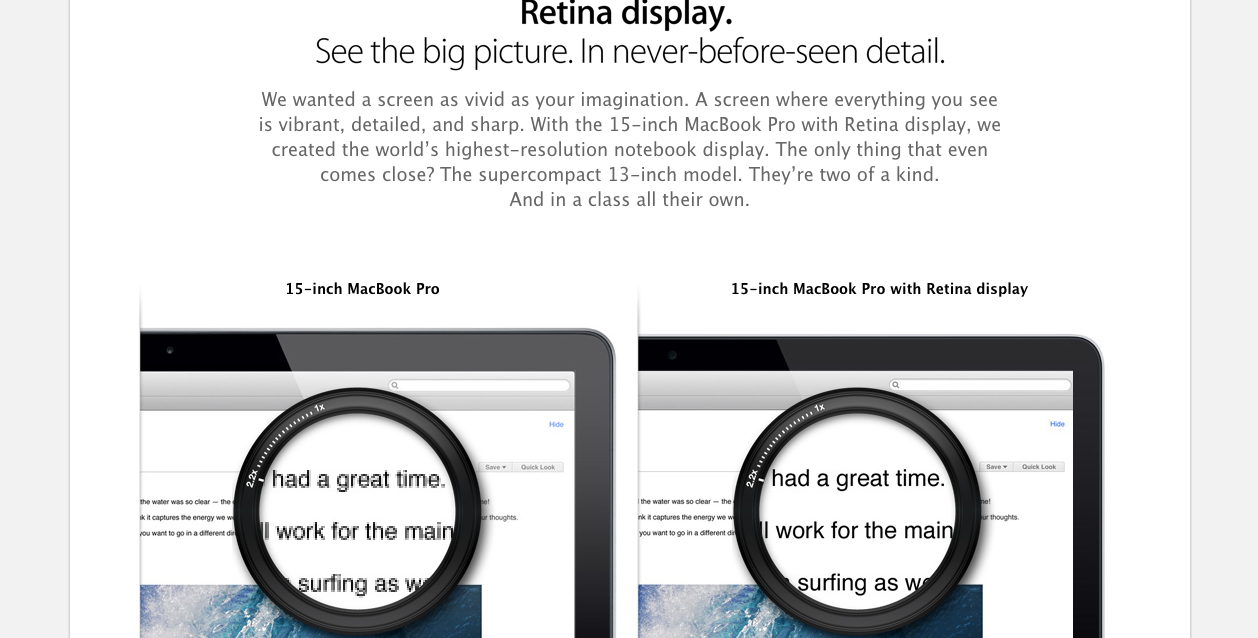
Lorsque nous regardons nos écrans, nous pouvons parfois voir les pixels individuels. Essayez de regarder quelque chose comme un coin arrondi CSS ou une image vraiment floue qui explose. Vous pouvez voir les petits carrés ou points minuscules qui essaient de constituer l'élément. Les pixels sont extrêmement petits, mais pour un œil exercé, comme un designer, nous pouvons dire en quelque sorte. Nous savons quand nous voyons la pixellisation et nous savons quand les images et les éléments sont juste laids.
Le problème n'était pas énorme jusqu'à ce que des choses comme le design réactif et le besoin de s'adapter à plusieurs tailles de navigateur soient apparues. Auparavant, vous veniez de vous en occuper car votre navigateur, quel que soit votre emplacement, allait montrer exactement ce que vous lui demandiez. Maintenant, avec la conception réactive et le fonctionnement des tablettes et autres périphériques, je peux pincer une image pour la réduire ou appuyer deux fois sur mon écran pour augmenter la taille de la page.
Sur les sites Web qui ne sont pas compatibles avec la rétine, les pages seront terriblement pixellisées et floues dans leur état normal ainsi que lorsque les tailles de page sont augmentées. Les sites Web compatibles avec la rétine, ainsi que les appareils, vous permettent de voir plus de pixels par pouce carré. Par conséquent, votre œil averti voit une image ou un élément très lisse et de haute qualité, sans distorsion. Devenir prêt pour la rétine est fait avec du CSS et du Javascript. Cependant, pour les images, elles sont au moins deux fois plus grandes qu’elles seront affichées en ligne.
Avantages des sites Web prêts pour la rétine
1. Des images plus nettes: Comme nous en avons déjà parlé, l’idée de la technologie de rétine est de nous donner des images plus nettes. L'idée derrière la rétine est de créer quelque chose qui soit aussi net que sur papier. Les couleurs sont vives et lumineuses, car vous obtenez plus de pixels par pouce sur les appareils compatibles avec la rétine. C'est essentiellement comme une haute définition pour votre ordinateur portable, votre téléphone ou votre tablette.
2. Une meilleure esthétique pour répondre: Encore une fois, nous avons abordé l’idée que vous obtenez une meilleure qualité d’image. Ce que certains peuvent ne pas savoir, c'est que la création d'un site Web prêt pour la rétine permet des polices plus nettes. Lorsque nous zoomons parfois sur des pages Web sur des sites Web, nous finissons par étirer certaines polices qui ne peuvent pas être étirées. Beaucoup de ces polices ne doivent pas être utilisées de cette manière et nous donnent le même aspect pixelisé que nous pouvons obtenir de certaines images.
Les sites Web prêts pour la rétine aident à lisser les polices. Certaines polices sont également préparées pour les sites prêts pour la rétine et conservent leur qualité d’image lorsque vous effectuez un zoom avant (ou même plus) sur les appareils rétiniens.
3. Concevoir avec encore plus de détails: je pense que le minimalisme est devenu très populaire car il s’agit d’un concept simple à comprendre et à concevoir. L'idée est de rester aussi propre que possible et de vous débarrasser des peluches. De temps en temps, des détails subtils sont introduits dans ces types de thèmes, ainsi que d’autres, parfois difficiles à voir sur des écrans classiques. Les appareils Retina sont non seulement utiles pour la projection d'images de haute qualité, mais également pour la luminosité de leur écran.
4. 30 millions de personnes pensent que votre site est moche: Votre site Web souffre bien si vous n'êtes pas prêt pour la rétine. Plus de 30 millions d'utilisateurs ont acheté ces appareils Apple dotés de cette fonctionnalité d'écran plus nette. Lorsqu'elles visualisent votre site, les images sont pixellisées, les polices sont difficiles à lire et, dans l'ensemble, l'esthétique est mauvaise. Si vous savez que votre public est probablement le même public qui dispose de ces appareils, il est peut-être temps d'aller de l'avant et de préparer votre site pour qu'il soit prêt pour la rétine.
Tutoriels et ressources
Retina.js
Retina.js est un script JavaScript qui vérifie si votre serveur dispose d’images haute résolution sur votre site Web. Par exemple, si vous disposiez à l'origine de picture.jpg, afin de le rendre prêt pour la rétine, ils chercheront la photo que vous avez téléchargée et dont la taille est deux fois plus grande, et doivent être nommés en conséquence. Cela prend en charge une grande partie du problème avec les images haute résolution.
Comment faire de votre thème WordPress Retina Ready
Une fois que vous obtenez Retina.js, cela concerne principalement les images, ce qui est évidemment une grande partie de la création d'un site prêt pour la rétine. Ce tutoriel explique comment vous pouvez modifier le reste de votre site pour qu'il fonctionne sur ces périphériques. Il y a des CSS ainsi que des sorties graphiques pour les polices et plus encore.
Comment créer des graphiques Retina pour vos conceptions Web
Nous comprenons que la majeure partie du travail se fait avec des graphiques, alors comment changez-vous les graphiques dont vous avez besoin pour préparer la rétine? Et comment continuez-vous à créer des graphiques prêts pour la rétine? Line25 explique certaines des techniques disponibles dans Photoshop et Illustrator pour mettre vos graphiques en ordre.
Comment créer des graphiques compatibles avec la rétine dans Adobe Photoshop CS6
Pour ceux d'entre nous qui ont besoin de temps et qui veulent une solution rapide pour créer des images rétines dans Photoshop uniquement, voici le didacticiel pour vous. Avec 3 étapes rapides, vous serez un maître dans la création de graphiques prêts pour la rétine en un rien de temps.
Conclusion
Le monde de la rétine est encore nouveau et c'est encore quelque chose qu'Apple a compris. Personne ne sait comme le temps le fait, alors nous allons attendre et voir. Entre-temps, beaucoup d’entre nous devraient apprécier les images super nettes et tout autour d’un meilleur design.
Que pensez-vous de la rétine prête pour le web? Est-ce même important pour vous? Partagez vos commentaires et liens vers des sites prêts pour la rétine dans les commentaires.