Sites de design plat qui fonctionnent
Bien que le terme "design plat" ne soit pas une expression que vous connaissez bien, vous aurez certainement remarqué le concept et les caractéristiques de conception lorsque vous naviguez sur Internet.
Pour ceux d'entre vous qui ont remarqué une augmentation de la tendance "ombre portée" dans la conception de sites Web, la manière la plus simple de décrire un design plat est de dire que c'est le contraire. Le design plat consiste à concevoir un site Web qui a laissé derrière lui l'ombre portée et les effets 3D, ce qui est à toutes fins utiles
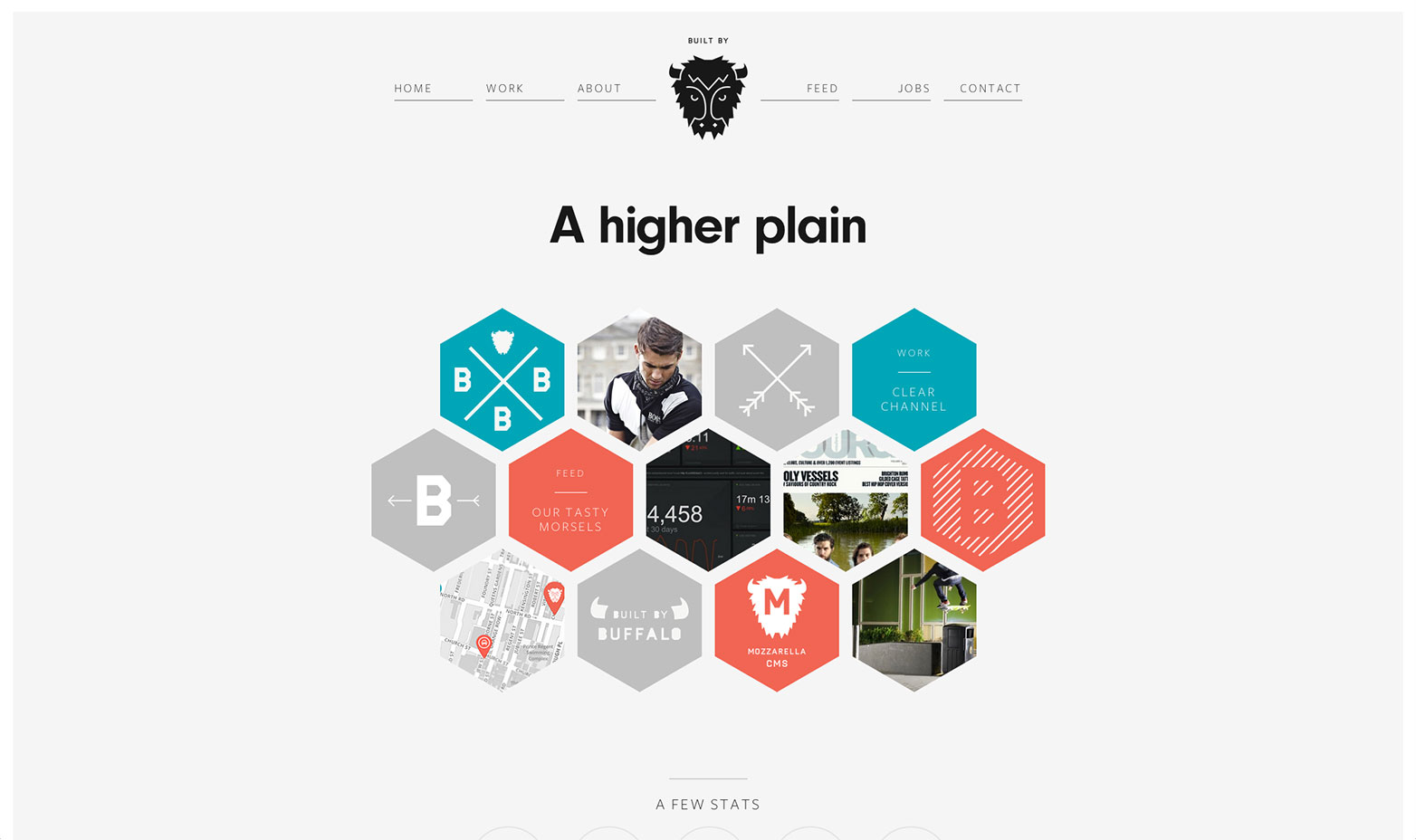
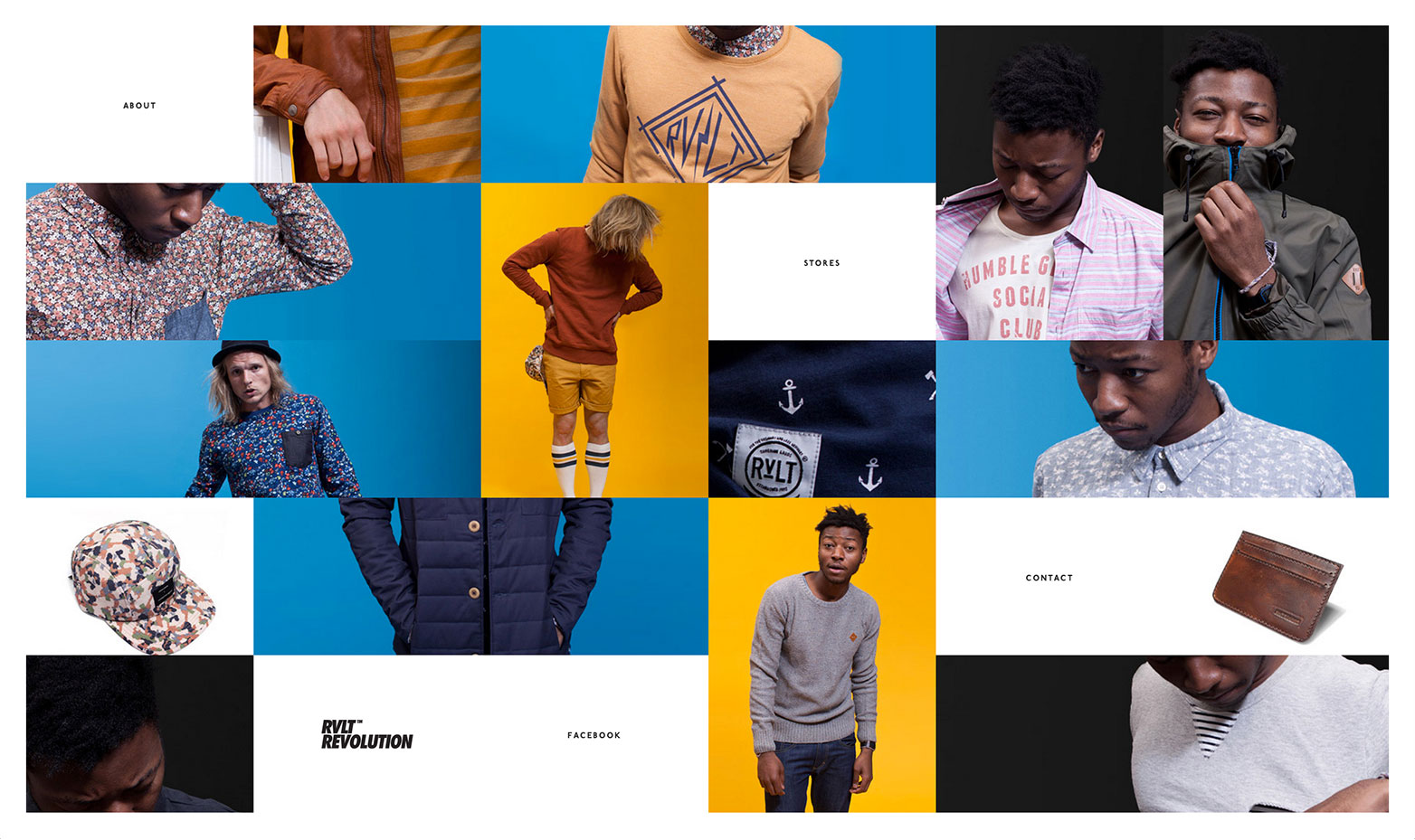
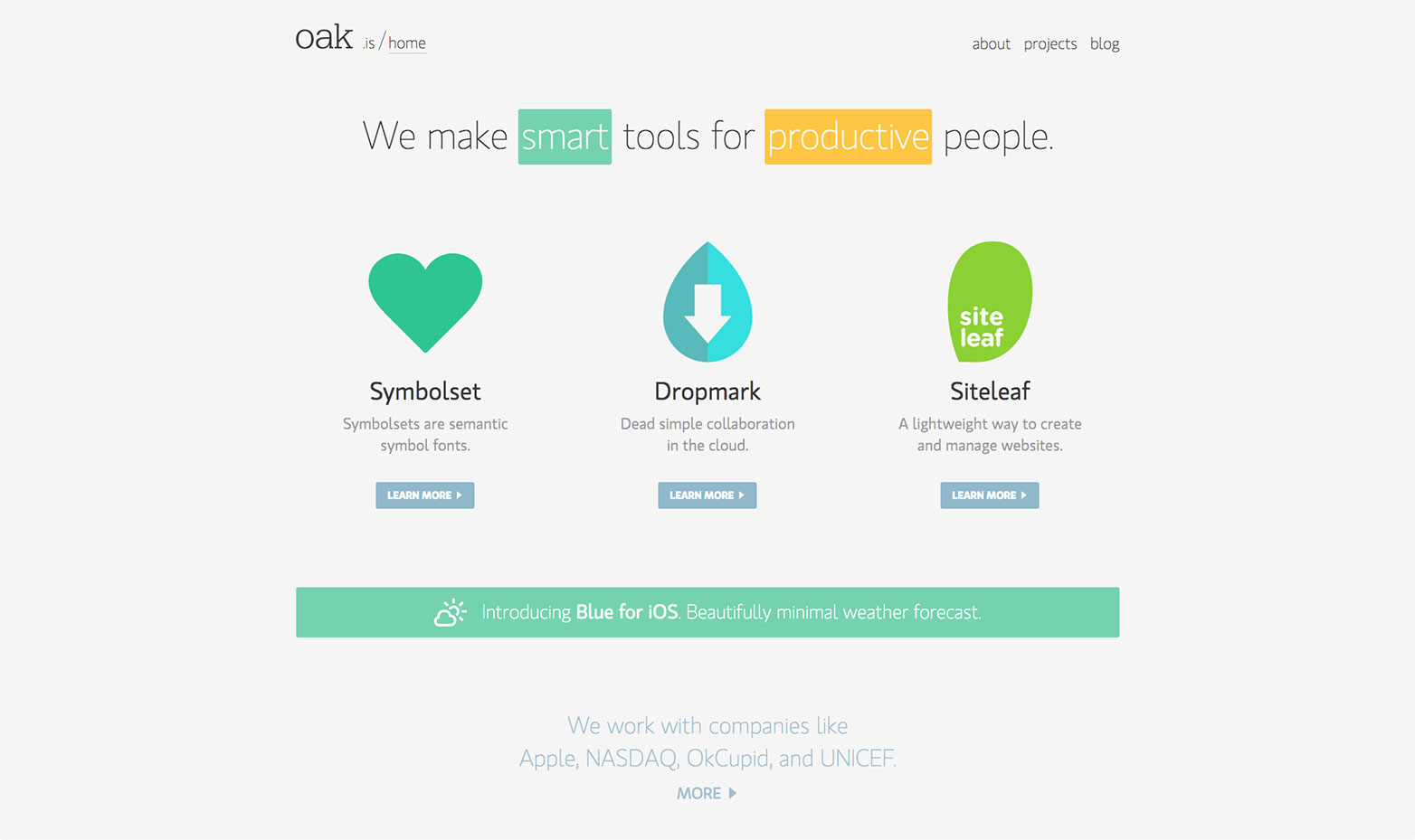
Le design plat est moderne, amusant, frais et simple par rapport à son homologue 3D. Le design plat englobe l'utilisation de couleurs solides, d'une typographie nette et bien définie et de formes audacieuses. Cela élimine toute fausseté et désagrément de la conception, ce qui la rend beaucoup plus facile à digérer et à naviguer. Il est moderne et sera sans aucun doute une grande tendance en design cette année.
Comment pouvez-vous utiliser un design plat?
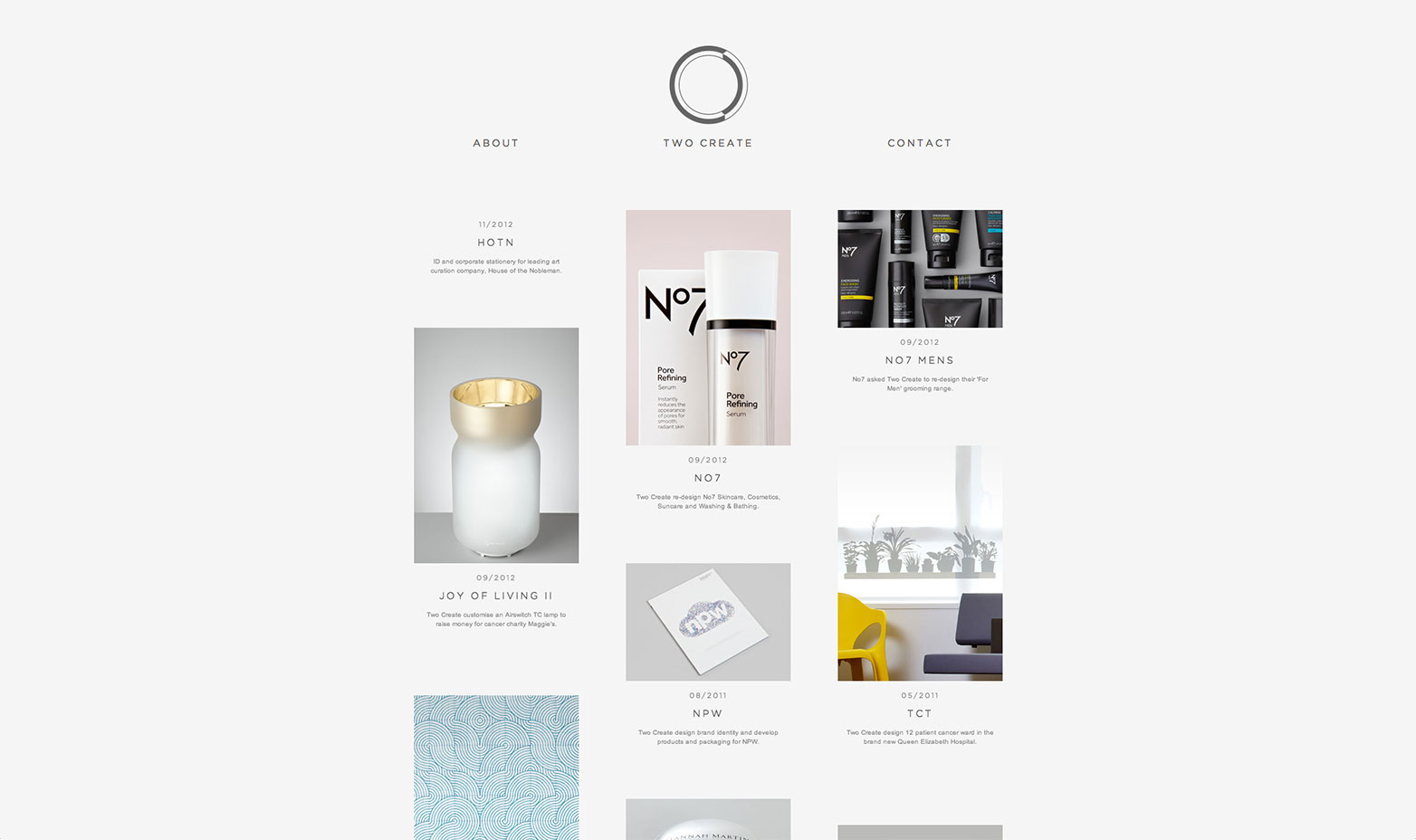
Pour moi, le principal argument de vente du design plat est la simplicité et le minimalisme. Cela ne veut pas dire que vous devez avoir un produit simple ou une marque minimaliste pour utiliser cette tendance à votre avantage. En fait, j'aime la façon dont cette tendance pourrait moderniser un créneau relativement complexe ou démodé, en facilitant la compréhension et la compréhension des informations sur votre site.
Bien entendu, la simplicité de la conception plate facilite grandement l’optimisation pour différents appareils, ce qui constitue un autre avantage.
Nous savons tous que la navigation mobile est à la hausse, et le design réactif a déjà résolu ce problème. La conception plate rend la conception Web plus évolutive de la même manière, car lorsque vous concevez avec des couleurs solides plutôt qu'avec une approche davantage basée sur l'image, vous utilisez moins de détails et l'encombrement de votre site Web est donc beaucoup moins important. Cela signifie qu'il est plus rapide de charger et de communiquer plus rapidement avec la plate-forme utilisée par votre lecteur pour l'afficher.
Où l'avez-vous vu auparavant?
Le design plat n'est pas tout à fait nouveau. Vous remarquerez en fait que des marques telles que Microsoft avaient déjà adopté la tendance il y a quelques années, alors que d'autres grandes marques telles qu'Apple étaient trop occupées à perfectionner d'autres techniques.
En 2007, un coup d'œil rapide sur Microsoft Zune - et vous pouvez déjà voir cette interface propre et typographique prendre forme. À l’époque, elle est passée relativement inaperçue et a été éclipsée par de plus grands développements de l’industrie, mais en 2013, elle est définitivement à la pointe des tendances du design.
Avez-vous adopté le design plat? Le design plat est-il surutilisé? Faites-nous savoir vos pensées dans les commentaires.