Construire votre premier plugin WordPress (partie 2)
Dans la partie précédente de notre série Nous avons créé la base d'un plugin WordPress reconnaissable par le noyau. Aujourd'hui, nous allons apprendre à modifier réellement les fonctionnalités par défaut du cœur.
Le concept de crochets, d'actions et de filtres est responsable de cela; être le cœur de tout le système de plugins WordPress.
Tout commence par les "crochets" fournis par le noyau lui-même.
Qu'est-ce qu'un "crochet"? C'est un endroit spécialement marqué dans le code (de n'importe quel script), où certaines fonctions délibérément enregistrées - «accrochées» - peuvent être exécutées dans l'ordre défini lors de l'enregistrement.
WordPress dispose de deux types de crochets dont le but est différent:
- Crochet d'action: marque l'emplacement où effectuer une action, par exemple, traiter les entrées et stocker les résultats dans une base de données.
- Crochet de filtre: marque l'endroit où appliquer une modification à une valeur (normalement fournie en tant que variable), de sorte que le code suivant utilise la valeur ajustée
Plongeons dans les détails ...
Travailler avec des actions
La logique commune des actions WordPress est très simple:
- Marquer l'endroit, où le code personnalisé doit aller, avec un "crochet d'action" et ses paramètres
- Créez la fonction d'action qui exécute le nouveau code en utilisant (si nécessaire) les paramètres fournis par le hook
- Enregistrez l'action (# 2) à effectuer lorsque le hook (# 1) est déclenché avec une priorité
- Lorsque WordPress charge la page demandée et trouve le hook, il recherche toutes les fonctions "connectées" et les exécute une par une en fonction de leur priorité.
Pour effectuer la tâche n ° 1, nous avons la fonction 'do_action':
do_action($tag, $arg_1, $arg_2, ... , $arg_n);Il accepte les paramètres suivants: $ tag - le "nom" du hook qui permet d'identifier le hook spécifique et de le distinguer parmi d'autres; $ arg_1, $ arg_2, ..., $ arg_n - valeurs pour les actions à accepter en tant que paramètres. Il pourrait y avoir autant d’arguments que nécessaire - de zéro à tout montant raisonnable.
WordPress lui-même a beaucoup de hooks prédéfinis à utiliser:
do_action( 'init' );C'est un cas très simple sans paramètres supplémentaires. Ce crochet est déclenché lorsque WordPress est le plus configuré et que le temps est venu d'enregistrer des objets personnalisés, comme le type de message personnalisé, par exemple.
do_action('save_post', $post_id, $post);Dans cet exemple, le hook est déclenché lorsque post est enregistré et donne deux paramètres supplémentaires pour fonctionner avec - post_id et post object contenant toutes les données de la publication enregistrée.
Mais créer des hooks n'est pas seulement un privilège de l'équipe principale; chaque développeur peut créer un hook personnalisé pour le plugin (ou le thème). Grâce à cela, nous avons beaucoup de puissance, par exemple, les frameworks de thèmes permettent aux thèmes enfants de modifier non seulement les styles mais aussi le balisage des parents sans écraser des fichiers entiers.
do_action( 'my_truly_custom_hook' );Lorsque nous avons trouvé (ou créé) un hook approprié et créé une fonction personnalisée, nous devons enregistrer la dernière version pour l'exécution avec 'add_action'.
add_action($tag, $function_to_add, $priority, $accepted_args_number);Comme on pouvait s'y attendre, la méthode 'add_action' accepte deux paramètres obligatoires: $ tag: le nom du hook approprié et $ function_to_add: le nom de la fonction à exécuter. Les deux autres paramètres sont facultatifs: $ priority: un entier pour spécifier l'ordre dans lequel les fonctions enregistrées sont exécutées (par défaut, 10), $ accepted_args_number: nombre d'arguments que la fonction enregistrée va accepter (par défaut, 1) .
Regardons un exemple pour illustrer l'ensemble du processus. Supposons que nous souhaitons ajouter une petite remarque au bas de notre site. Nous pourrions utiliser le hook 'wp_footer' car cela fait partie du code de bas de page obligatoire que chaque thème doit inclure.
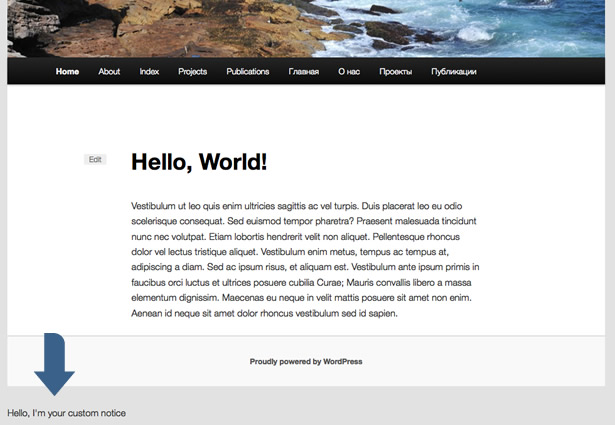
function msp_helloworld_footer_notice(){echo "Hello, I'm your custom notice";}add_action('wp_footer', 'msp_helloworld_footer_notice');Dans cet exemple, nous créons une fonction préfixée qui génère simplement le balisage de l’avis (l’importance des préfixes dont nous avons l'article précédent , donc s'il vous plaît se référer à lui pour plus de détails) et ensuite branché dans le 'wp_footer'. Une fois que nous avons inclus ce code dans notre fichier de plug-in (également discuté dans l'article précédent), nous verrons le résultat sur le site.

Travailler avec des filtres
Les filtres fonctionnent avec la même logique que les actions. La seule différence est qu'ils n'exécutent pas simplement un morceau de code à un endroit donné. Ils exécutent ce code POUR MODIFIER une valeur donnée par le hook. Cela signifie que chaque hook de filtre a la valeur associée (dans la plupart des cas portée par une variable).
La fonction effectuant le filtrage doit prendre cette valeur, la modifier en quelque sorte, puis la renvoyer pour une utilisation ultérieure. Ainsi, la syntaxe des fonctions responsables des hooks et des filtres est un peu différente.
apply_filters($tag, $value_to_filter, $arg_1, $arg_2, ... , $arg_n);La fonction 'apply_filter' crée un filtre avec le nom $ tag et le paramètre obligatoire $ value_to_filter (il peut être vide mais devrait être utilisé pour les meilleures pratiques). D'autres arguments sont facultatifs et fonctionnent de la même manière que pour les actions.
filter_function($value_to_filter, $arg_1, $arg_2, ... , $arg_n){//filtering code goes herereturn $value_to_filter; //value has to be returned back}Ceci est un squelette de la fonction de filtrage qui démontre que a) doit accepter au moins un argument, la valeur de modification; et b) renvoyer la valeur à la fin.
add_filter($tag, $function_to_add, $priority, $accepted_args);La fonction 'add_filter' enregistre une fonction avec un nom donné comme argument $ function_to_add pour le hook du filtre $ tag. Les arguments optionnels - $ priority et $ accepted_args - fonctionnent de la même manière que pour les hooks d'action.
Démontrons tout le processus en action: une tâche courante du plug-in consiste à ajouter du contenu en fin de publication. Si on regarde de plus près la balise 'the_content' ( queryposts.com/function/the_content ), qui est normalement utilisé pour afficher le contenu d’un article dans un thème, nous constaterons qu’il contient le filtre suivant:
$content = apply_filters('the_content', $content);En utilisant ce crochet, nous pouvons facilement ajouter quelque chose à la fin du message de la manière suivante:
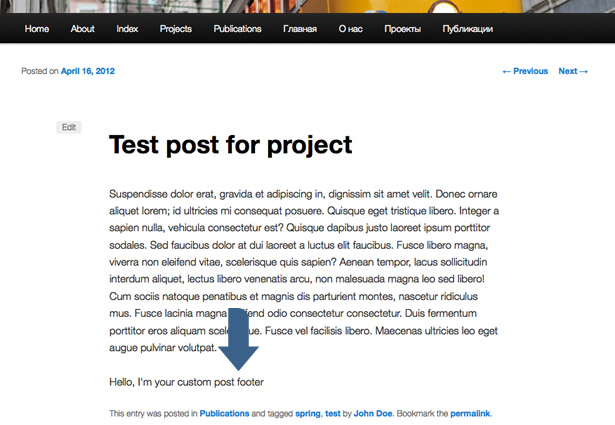
function msp_helloworld_post_footer($content) {$content .= "";return $content;} add_filter ('the_content', 'msp_helloworld_post_footer', 100); Veuillez noter que nous utilisons un nombre assez important de priorités pour nous assurer que tous les filtres par défaut ont été appliqués avant notre 'msp_helloworld_post_footer'. Après avoir inclus le code dans le fichier du plugin, nous devrions voir le résultat sur le site:

Comment trouver des crochets
Il devrait être évident à l’heure actuelle que pour mettre en œuvre des fonctionnalités d’action et de filtrage, nous devons savoir quels sont les crochets disponibles.
Le Codex WordPress fournit un Référence d'action avec la plupart des crochets d’action tirés sur un chargement de page typique et un Référence du filtre avec une liste de filtres couramment utilisés. Ces références sont utiles pour comprendre l'ordre des actions et la logique des filtres afin que vous puissiez choisir où et quand les fonctionnalités peuvent et doivent être injectées.
Après cela, vous êtes prêt pour le voyage dans le code source. Vous pouvez simplement effectuer une recherche dans les fichiers WordPress pour les mots-clés «do_action» et «apply_filters» afin de trouver le hook dont vous avez besoin.
Compréhension Logique de requête WordPress pourrait également vous aider à déterminer où certains crochets peuvent être recherchés.
Enfin, vous pouvez vous référer à la Base de données Hooks WordPress qui contient des informations complètes sur les hooks dans les fichiers core.
Opérations avancées avec des crochets
En plus d'être ajoutées à votre plugin, les actions et les filtres peuvent également être supprimés avec une syntaxe similaire.
Les actions peuvent être supprimées de la manière suivante:
remove_action($tag, $function_to_remove, $priority, $accepted_args);remove_all_actions($tag, $priority);Comme vous l'avez probablement deviné, «remove_action» supprime une action particulière enregistrée pour un hook particulier (vous devez indiquer correctement la priorité et le nombre d'arguments utilisés lors de l'enregistrement) et «remove_all_actions» permet de supprimer toutes les actions enregistrées avec un certain hook avec une priorité donnée (si l’argument de priorité est omis, la fonction supprimera toutes les actions).
Vous avez probablement entendu parler d'une recommandation de sécurité populaire pour masquer la version WordPress de la section principale du site. Ceci est un travail pour "remove_action".
Tout d'abord trouvons le code qui accroche la fonction 'wp_generator' pour imprimer les informations de version en parcourant /wp-includes/default-filters.php . Le code qui fait cela ressemble à ceci:
add_action('wp_head', 'wp_generator');Pour éliminer l’effet de ce code, nous devrions, quelque part dans notre plugin, inclure la fonction opposée:
remove_action('wp_head', 'wp_generator');Les filtres peuvent être supprimés de la même manière:
remove_filter($tag, $function_to_remove, $priority, $accepted_args);remove_all_filters($tag, $priority);le API du plugin fournit également aux développeurs un moyen de détecter si le hook particulier a enregistré des fonctions à exécuter:
has_action($tag, $function_to_check);has_filter($tag, $function_to_check);Les deux fonctions vérifient si une action ou un filtre particulier est enregistré pour un hook et renvoie: true en cas de succès, false en cas d'échec. Dans la fonction accrochée, nous avons la possibilité de vérifier ce qui a déclenché son exécution de la manière suivante:
if('hook_to_check_name' === current_filter()){//do stuff related to 'hook_to_check_name' hook}Malgré le nom, le 'current_filter' fonctionne non seulement avec les filtres mais aussi avec les actions. Pour l’ensemble des fonctions de l’API du plugin, reportez-vous à la Manuscrit .
Cas réel
Laissez-nous creuser le squelette de plugin que nous avons préparé dans la partie précédente de la série , et insuffler un peu de vie en elle.
Nous allons compléter le fichier 'core.php' (la partie centrale de notre plugin destiné à offrir le maximum de fonctionnalités) avec le code qui résout une tâche réelle à l'aide d'actions et de filtres.
Qu'est-ce que nous allons faire? Supposons que votre site WordPress accepte des messages d'invités d'auteurs différents, mais ne leur donne pas la permission de créer leurs propres comptes pour les publier. Cela signifie que l'utilisateur, qui a publié l'article, et le véritable auteur (l'invité) sont des personnes différentes. Vous devez vous assurer que l'auteur actuel reçoit un crédit. Cela peut être fait avec une taxonomie personnalisée.
Créons un taxonomie personnalisée traiter le nom de l'auteur invité (en tant que terme) et la biographie de l'auteur (en tant que description). Nous serions en mesure d’attribuer les noms d’auteur comme tout autre terme de taxonomie (en tant que balise) aux articles. Après cela, il devient possible de sortir une boîte de l'auteur juste après le texte de la publication. Voici le code:
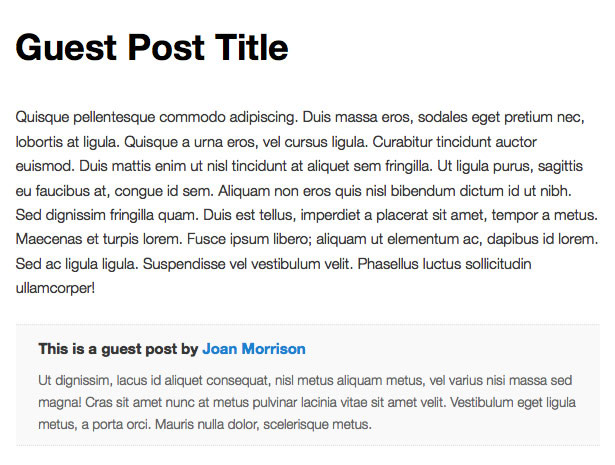
/** Hook plugin's action and filters **/function msp_helloworld_init(){add_action('init', 'msp_helloworld_taxonomies');add_filter('the_content', 'msp_helloworld_author_block_filter');add_filter('post_class', 'msp_helloworld_post_class');}add_action('plugins_loaded', 'msp_helloworld_init');/** Register custom taxonomy **/function msp_helloworld_taxonomies(){$args = array('labels' => array('name' => 'Guest authors','singular_name' => 'Guest author'),'show_in_nav_menus' => false);register_taxonomy('gauthor', array('post'), $args);} / ** Créer le balisage de la boîte de l'auteur ** / function msp_helloworld_author_block () {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (vide ($ author_terms)) return; $ name = stripslashes ( $ author_terms [0] -> name); $ url = esc_url (get_term_link ($ author_terms [0])); $ desc = wp_filter_post_kses ($ author_terms [0] -> description); $ out = " "; renvoyer $ out;} / ** Ajouter la boîte de l'auteur à la fin du message ** / function msp_helloworld_author_block_filter ($ content) {if (is_single ()) $ content. = msp_helloworld_author_block (); return $ content;} / * * Ajouter une classe CSS personnalisée au conteneur du poste ** / function msp_helloworld_post_class ($ post_class) {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (! Empty ($ author_terms)) {$post_class[] = 'gauthor';} retourne $ post_class;} Comme vous pouvez le voir, nous avons créé une action pour enregistrer une taxonomie personnalisée et l’appliquer au hook «init» - il s’agit d’une pratique recommandée. Après cela, nous avons créé la balise de modèle responsable du balisage de la boîte d'auteur en utilisant des fonctions WordPress natives telles que "wp_get_object_terms". Après cela, nous avons attaché cette boîte à la fin du contenu du message en utilisant le filtre "the_content". Et enfin, nous avons ajouté la classe CSS personnalisée pour le conteneur des articles invités afin de donner plus de souplesse au style du thème. Après avoir appliqué certains styles, nous pouvons voir le résultat:

Conclusion
Les actions et les filtres constituent la partie la plus importante de tout développement WordPress. Maintenant que vous comprenez leur logique et leur comportement, vous êtes prêt pour vos propres expériences.
Quelles utilisations avez-vous trouvées pour les actions et les filtres WordPress? Que voudriez-vous voir couvert dans la prochaine partie de cette série? Faites le nous savoir dans les commentaires.