Étude de cas: Confessions d'une refonte risquée
Ils disent que rien n'est plus difficile ou plus stressant que de concevoir pour soi-même. Ne pas être un one-upper, mais je peux penser à quelque chose de pire: re- designing.
Une refonte de vous-même ou de votre entreprise peut être assez intimidante. Vous avez beaucoup d’histoire à la fois à honorer et à améliorer, tout en marchant sur des œufs afin que vous ne dérangiez rien de bon que vous avez vécu. C'est une danse délicate à coup sûr, mais parfois il n'y a pas moyen de contourner le problème.
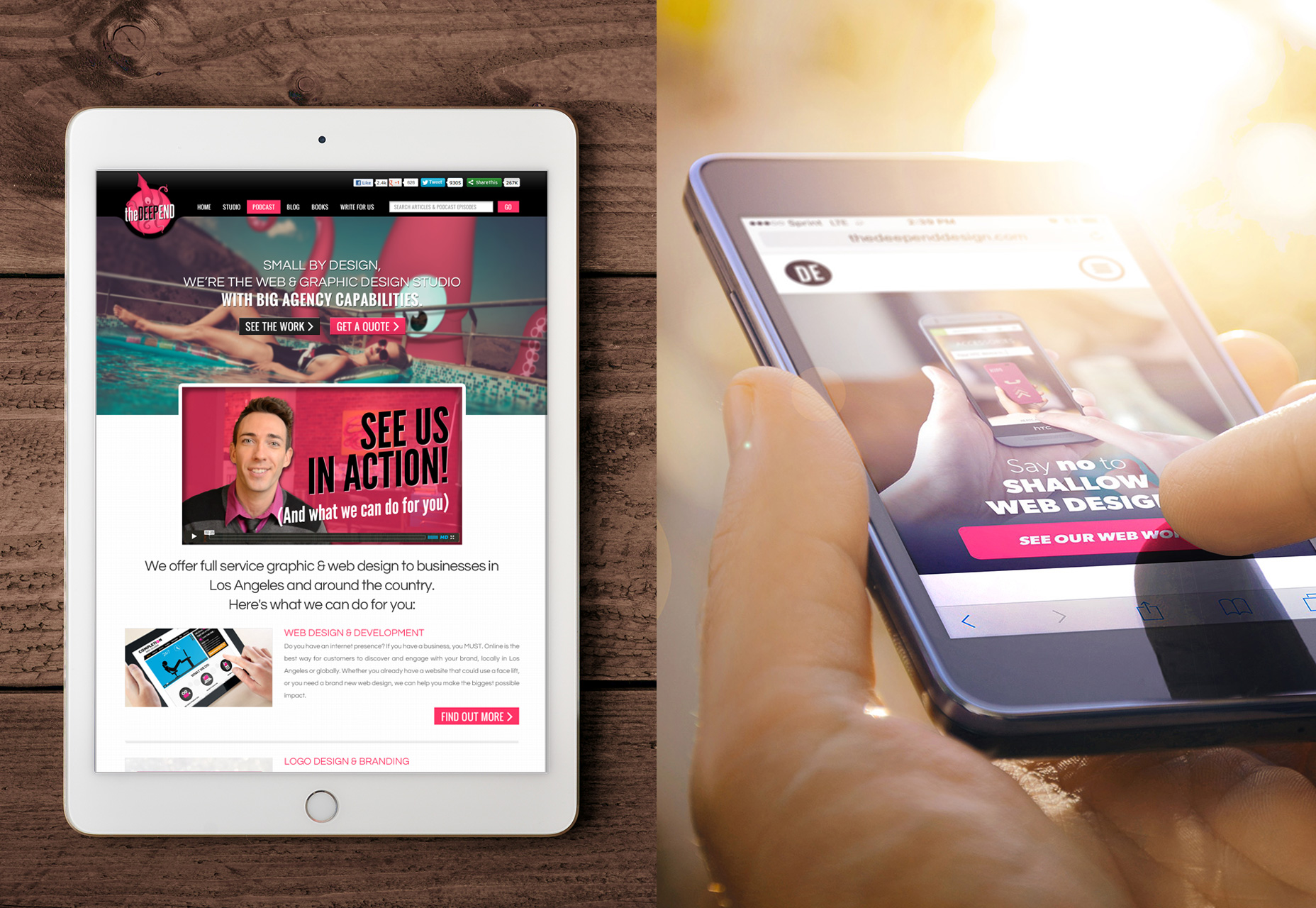
The Deep End est mon agence de design. Je l'ai commencé en 2011 avant de vraiment savoir quoi en faire. Au cours des quatre dernières années, nous avons beaucoup grandi et les coins initialement coupés commençaient à se manifester. Une refonte du site Web était donc indispensable. Mais avant de procéder, il y avait des préoccupations.
Sans une boule de magie, ces efforts comportent tous des risques. Enfer, ils pourraient même exploser dans nos visages
Tout d'abord, notre SEO existant se portait très bien. L'idée de changer quoi que ce soit et de risquer de perdre nos classements de recherche a été pour le moins éprouvante. Il y a tellement de pièces mobiles en matière de référencement bien fait (y compris la vitesse de chargement des pages, les taux de rebond et la copie). Nous savions donc que nous devions faire attention à améliorer ces éléments.
Deuxièmement, nous savions que nous voulions changer certaines choses dans la navigation, la structure et le contenu pour améliorer l'expérience utilisateur et augmenter les conversions. Mais sans une boule de magie, ces efforts comportent tous des risques. Enfer, ils pourraient même exploser dans nos visages.
Il faut dire dès le départ que même si je n’ai pas toujours un rôle à jouer dans la conception de chaque projet que nous entreprenons, je souhaitais encourager la création lors de notre nouvelle conception; Je l'ai câblé et j'ai planifié la structure du site et son apparence générale et je me suis senti; donc si quelque chose ne va pas du point de vue de l'expérience utilisateur, devinez quoi? C'est tout pour moi.
Dans cet article, je veux entrer dans les détails de ce que nous avons fait, pourquoi nous l'avons fait et une évaluation honnête de son fonctionnement.
Allons droit au but ...
Problème 1: L'ancien site n'était même pas réactif
C'est vrai, et j'étais plutôt embarrassé à ce sujet. Lorsque le site a été conçu pour la première fois en 2011, les sites Web réactifs battaient déjà leur plein. Cependant, ces dernières années, les données utilisateur nous ont montré que ce n'était plus le cas. Même si je dirais toujours que la plupart des entreprises à la recherche d'une entreprise de conception Web ne le font probablement pas à partir d'un appareil mobile, ce n'est pas une excuse.

La vérité est que, en tant qu’agence de conception de sites Web qui préconise fermement une approche réactive (même dans certains cas, une approche mobile), le fait que nous ayons manqué ce bateau était inacceptable. Pour compliquer le problème, nous avons en fait un blog et un podcast destinés à la communauté du design. Même si nos clients n’accèdent pas au site sur mobile, notre public de créateurs est le plus susceptible.
La question réactive a été ce qui a motivé la refonte au départ. Ensuite, nous avons pensé que tant que nous serions sous le capot, nous pourrions tout aussi bien résoudre quelques autres problèmes et apporter d’autres améliorations.
Problème 2: Pas de flux utilisateur
Une chose que j'ai vraiment comprise ces dernières années est le concept des pages de destination qui se convertissent. J'ai donc naturellement voulu apporter cette connaissance au nouveau site.
quand on leur donne trop d'options, les gens sont 10 fois plus susceptibles de ne rien faire du tout
En l'état, notre site n'avait pas de véritable «plan». Aucun objectif clair et aucun entonnoir prédéfini pour nos clients potentiels. Nous avions une barre de navigation traditionnelle dans l'en-tête, permettant aux internautes de cliquer sur notre portefeuille, des témoignages, sur nous, etc. Le problème, c'est que les gens n'ont que beaucoup de patience et une très courte durée d'attention. Des études ont également montré que si on leur donne trop d'options, les gens sont 10 fois plus susceptibles de ne rien faire du tout. En d'autres termes, sans voie claire, nos perspectives étaient perdues.
Nous avons donc élaboré un plan. Nous traiterions le site beaucoup plus comme un entonnoir, avec les éléments suivants:
Navigation prioritaire
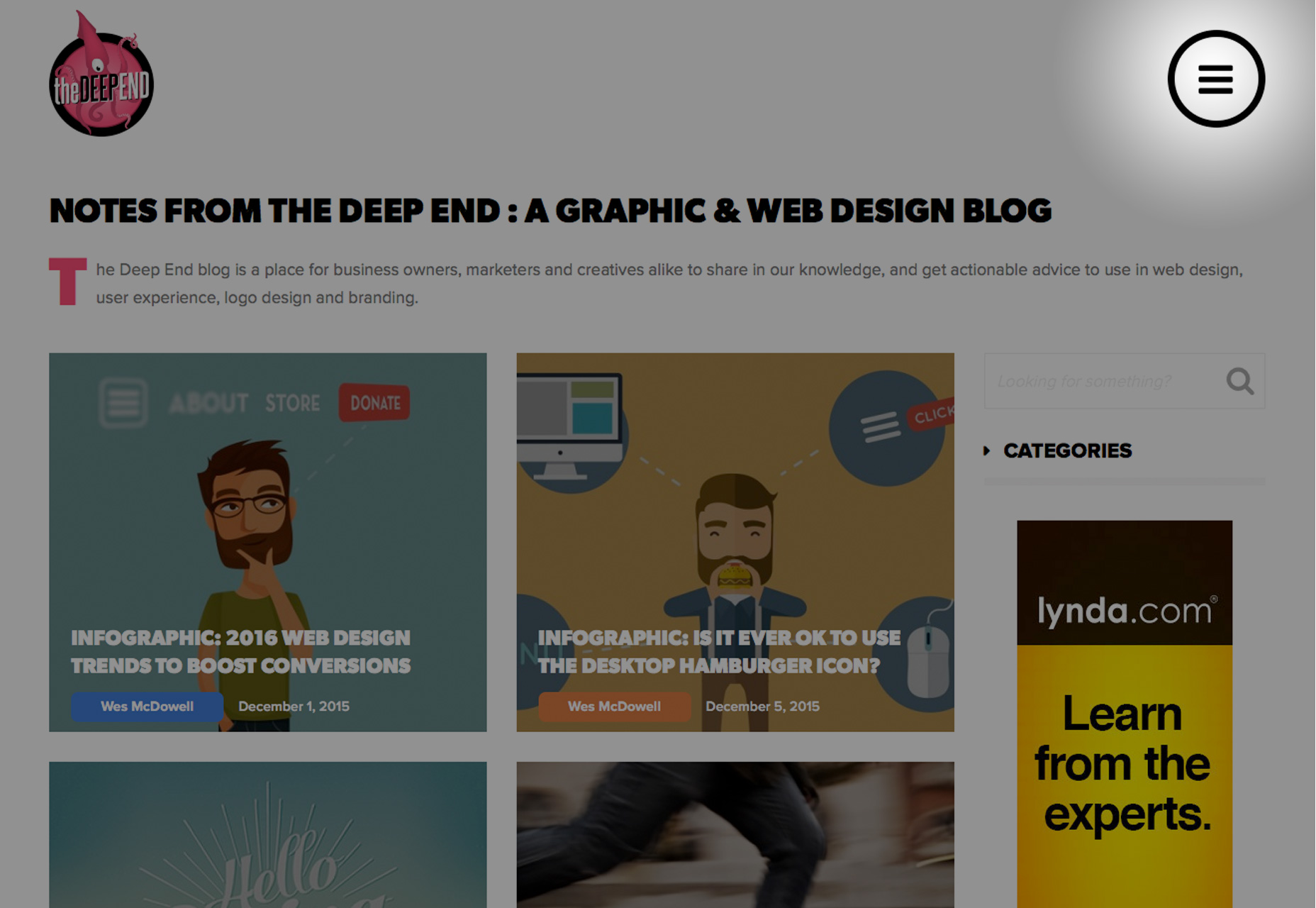
Dans un geste assez risqué, nous avons décidé de ranger tous les liens de navigation secondaires dans un menu de tiroir caché, accessible en cliquant sur une icône de hamburger.

Décider d'utiliser l'icône hamburger avec un menu caché est très risqué du point de vue de l'expérience utilisateur, et nous le savions. Chaque fois que vous cachez intentionnellement du contenu auprès d'utilisateurs, vous devriez avoir une très bonne raison de le faire. mieux que "parce qu’il est plus propre". Les menus cachés sont généralement mal perçus pour plusieurs raisons:
- Cela permet aux utilisateurs de passer par une étape supplémentaire; en cliquant sur une icône pour voir le menu, vous créez essentiellement une barrière.
- Il inhibe la découvrabilité; Disons que les taux de conversion de votre site reposent sur une page ou un élément de contenu que les utilisateurs ne sont peut-être même pas en train de rechercher. Pour cet exemple, disons que c'est une page de témoignages. Si cela se produit, les gens sont susceptibles de le trouver, et ces témoignages pourraient bien être ce qui les pousse dans une conversion. Prenez la même page et cachez-la, il est peu probable que les visiteurs du site la trouvent. Et vous perdez un appel téléphonique.
En effet, nous avions un plan et une raison d'aller dans cette voie. L'idée derrière ce mouvement est que nous pourrions diriger les utilisateurs à travers des boutons contextuels et des liens dans le corps des pages. Rappelez-vous que les statistiques sur les personnes 10 fois plus susceptibles de ne pas agir lorsqu'elles présentent trop d'options? C'est exactement ce que nous essayons de combattre avec cette tactique. En désengageant les pages plus «secondaires» du site, nous pouvons attirer l'attention sur:
Un appel à l'action clair et singulier
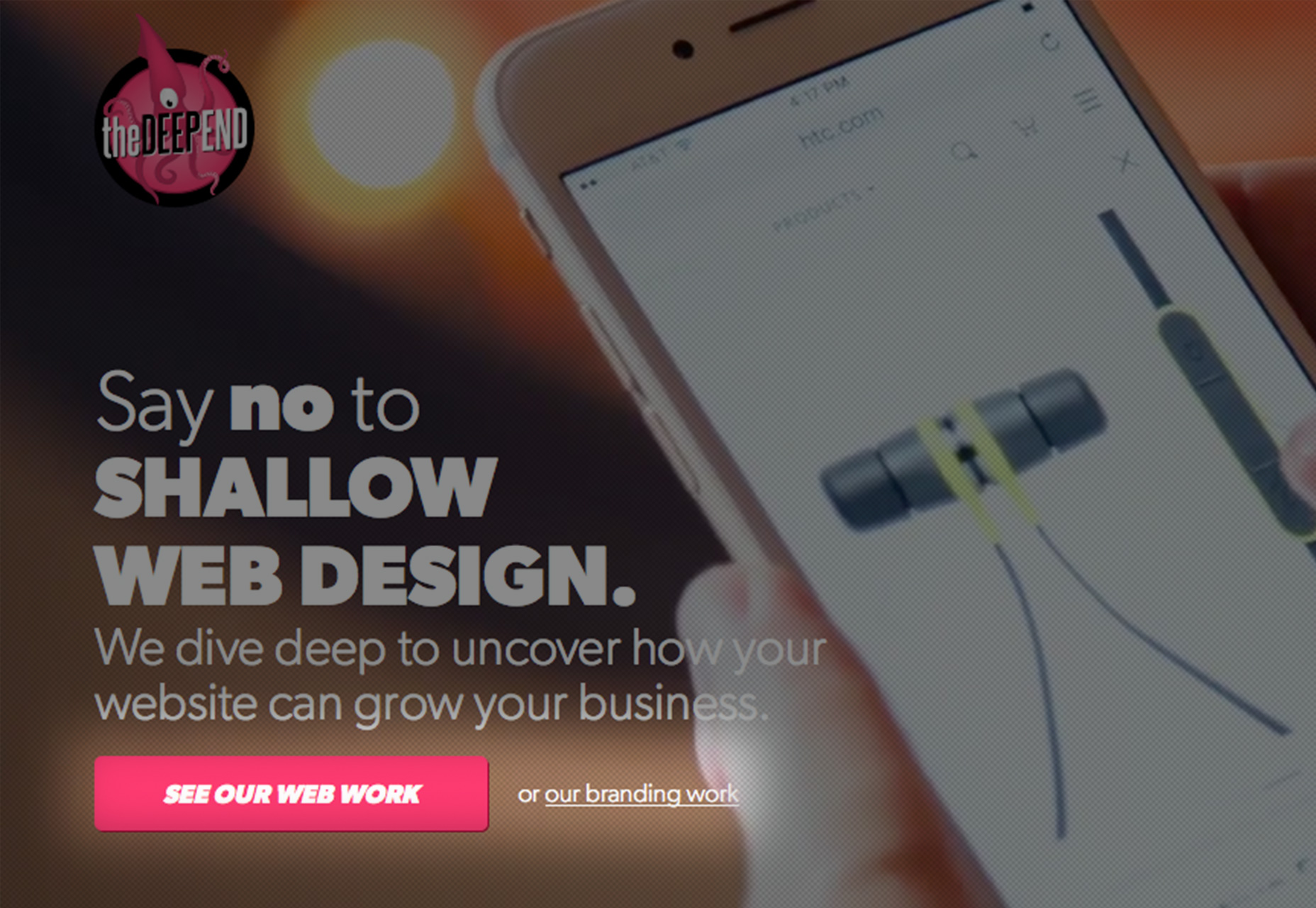
Nous placerions ce bouton sur les principales pages de destination du corps de la page, ainsi que dans un en-tête collant, afin qu'il soit toujours accessible.
Pages de renvoi autonomes
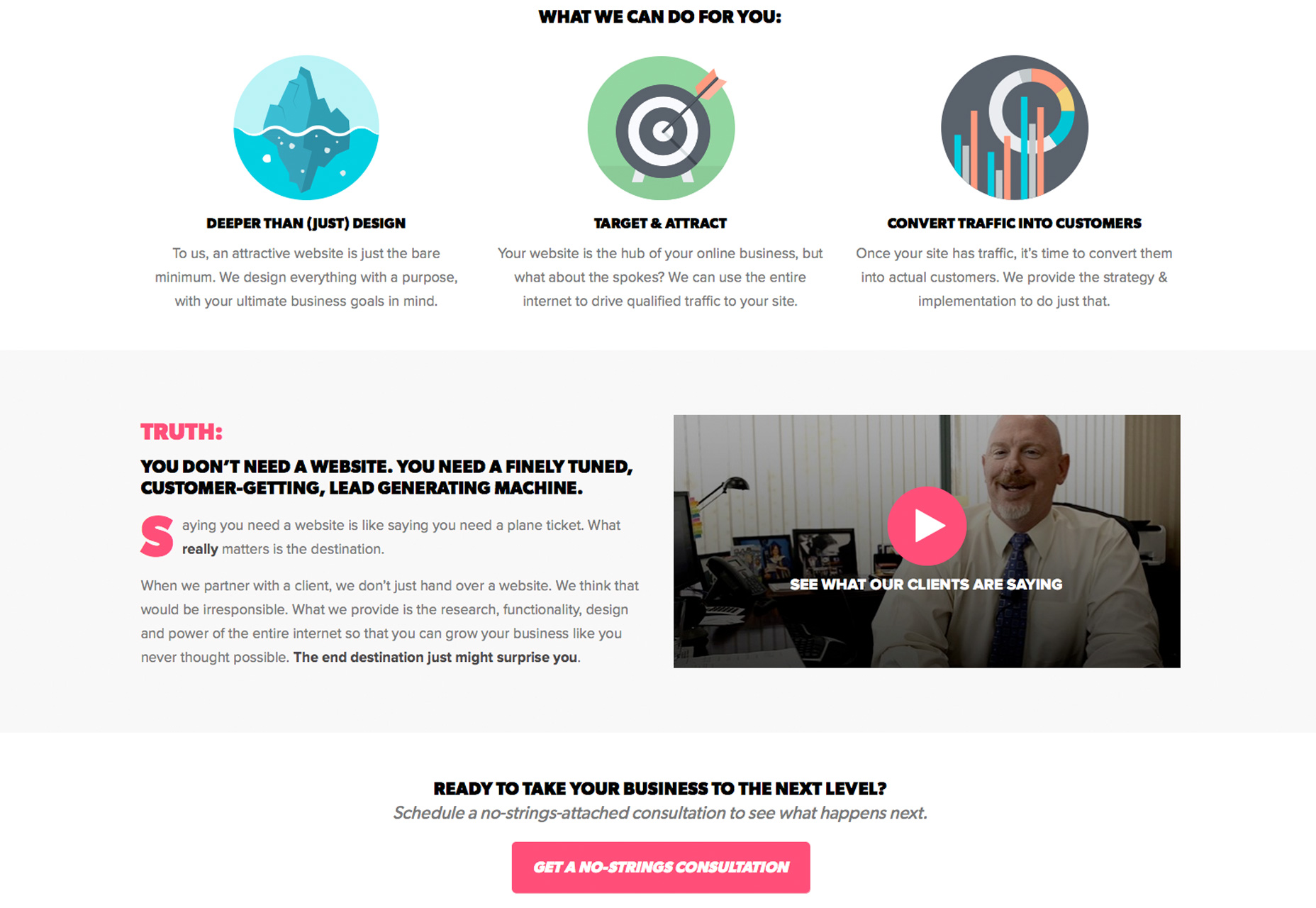
Afin de combattre les clients errants sans but sur le site et en raison du fait que la navigation était désormais quelque peu cachée, nous convertirions nos pages de portefeuille en pages d’atterrissage convaincantes et basées sur la conversion. Chacune de ces pages suit le même modèle, mais il existe plusieurs versions pour nos différents sites et services. Chacune contient des projets de portfolio, une vidéo «à propos de nous», un témoignage vidéo et une copie de vente conçus pour convaincre les clients de cliquer sur «Obtenir une consultation sans contraintes».

La refonte étant relativement récente, les analyses à effectuer sont limitées, mais il semble que certaines choses se passent jusqu'à présent:
- Les taux de rebond sont plus élevés; Cela est tout à fait logique, car sans que les gens aient à cliquer sur un tas de pages différentes, ils ont tendance à passer leur temps sur la page de destination. S'ils ne se convertissent pas, ils rebondissent.
- Les conversions sont plus élevées; pour notre site, nous considérons un formulaire rempli comme une conversion. Avec notre CTA sur nos pages de destination dans plusieurs domaines clés, nous avons réussi à augmenter ces clics d'environ 20%.
Donc, même si les choses semblent se dérouler comme prévu, il est vraiment trop tôt pour le dire, d'autant plus que les vacances ont considérablement ralenti les choses. Nous continuerons à surveiller nos analyses pour nous assurer que notre entonnoir fonctionne aussi bien qu'il le peut, en adaptant la copie ici et là au besoin.
Problème 3: Offre de services en évolution
Dans le secteur du design, on parle beaucoup de niches. Parfois, vous recherchez une niche, et parfois une niche se développe naturellement. Dans notre cas, nous avons commencé en tant qu'agence de conception multiservice, proposant des sites Web, des logos et des imprimés. Au cours des quatre dernières années, nous avons en grande partie été embauchés pour la conception de sites Web, suivie par la création de logos, avec l'impression en troisième position. Par la suite, nous avons obtenu de bons résultats avec notre processus Web. Notre processus de création de logo a été assez élaboré et notre processus d'impression est devenu inexistant.
Ainsi, au moment de la refonte, nous avons décidé d'éliminer complètement notre offre d'impression, éliminant cette page du portefeuille. Nous venons de le rediriger vers notre page d'accueil afin de récupérer tout jus de lien qui pourrait pointer vers lui. Nous avons également éliminé l'impression dans notre formulaire de demande de consultation.
Nous offrons toujours un logo et une image de marque en tant que service secondaire, nous voulions donc le traiter de cette manière dans la navigation. Notre objectif sur la page d'accueil est d'inciter les clients potentiels à cliquer sur notre page de destination Web, et l'option logo est une option secondaire, avec un lien texte brut.

Problème 4: prospects non qualifiés
Un problème que rencontrent les entreprises de conception de toutes tailles est de passer du temps à qualifier les prospects qui les contactent. Ce n'est un secret pour personne que la population dans son ensemble dévalue les services de conception. Nous recevons régulièrement des pistes à partir de notre formulaire de demande de devis, indiquant qu’elles ont besoin d’un site Web et que leur budget est inférieur à 1 000 dollars.
Cela peut ne pas sembler une perte de temps énorme, mais cela peut se produire lorsque vous passez du temps avec un client potentiel et que vous vous rendez compte à mi-séance que son budget est sérieusement en-deçà de vos prix. Pour attirer de plus gros poissons, nous avions besoin de meilleurs appâts. Voici ce que nous avons fait:
- Nous avons modifié notre copie; parler de la fourniture de «sites Web» et se familiariser avec les technologies requises pour de tels projets nous a fait ressembler à une entreprise de produits de base, plutôt qu’à une consultation de grande valeur. Nous avons donc remplacé certaines parties de la copie pour montrer que nous ne remettons pas simplement les sites Web. Nous recherchons et développons des stratégies basées sur le Web qui vont réellement faire gagner de l'argent à nos clients.
- Nous avons changé notre CTA; avant la refonte, ou appel à l'action était "Obtenir un devis." Donc, essentiellement, nous avons souligné le prix comme facteur de motivation. Nous avons remplacé cela par «Obtenir une consultation sans cordes». Cela nous permet de planifier un appel avec un prospect afin de le qualifier et de voir s'il nous est possible de leur faire gagner plus d'argent.
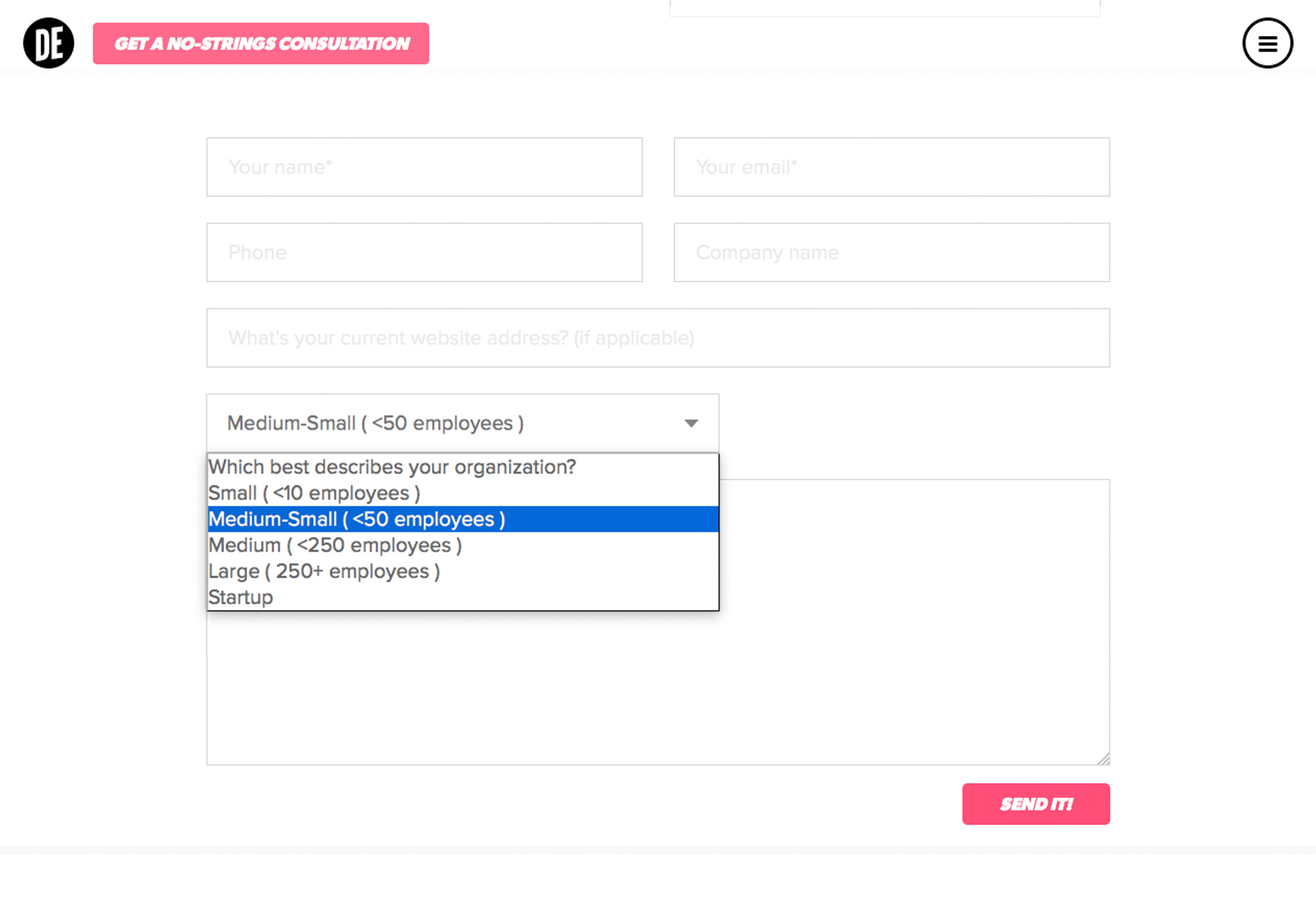
- Nous avons éliminé le champ "Budget" sur la forme lead-gen; encore une fois, nous essayons de réduire le prix de l'équation. Nous avons changé le champ en une liste déroulante de différents types de sociétés (petites, moyennes, grandes, en démarrage, etc.), ce qui nous donnera une bonne idée de savoir si elles sont une entreprise suffisamment importante pour payer nos services.

Jusqu'à présent, il semble que nous attirons toujours notre juste part de start-up et de clients plus petits, mais le fait de connaître la taille de chaque entreprise nous aide à établir des priorités en termes de contacts. Nous continuerons à tester les différents CTA et à les copier jusqu'à ce que nous atteignions le résultat souhaité.
Afin de rendre cela aussi simple que possible, nous avons créé notre site avec un seul champ de saisie de texte CTA sur le backend, de sorte que nous pouvons facilement échanger le texte du site pour les tests A / B.
Aller de l'avant
Même s’il s’agissait d’un risque de refonte, il aurait été beaucoup plus risqué de s’en tenir au statu quo
Même s’il s’agissait d’un risque de redéfinition, il aurait été beaucoup plus risqué de s’en tenir au statu quo. Aucun site (même bien conçu) ne peut rester stagnant pour toujours. De nouvelles recherches, de nouvelles fonctionnalités et de nouvelles tendances détermineront la manière dont un site Web évolue au fil du temps pour répondre aux attentes de son public et de ses objectifs. Dans le cas de The Deep End , quelque chose d'aussi simple qu'une conversion réactive a ouvert toute une boîte de Pandore, nous incitant à penser un peu plus gros. Il existe toujours des moyens d'améliorer un site Web et de le rendre plus efficace pour votre entreprise. Nous le prêchons à nos clients, il était donc temps de le mettre en œuvre pour nous-mêmes.
Comme pour tout site Web, le vrai travail n'est jamais fait. Bien que les résultats obtenus à ce jour ne soient pas parfaits, il s’agit d’une amélioration certaine et nous continuerons à surveiller l’analyse pour nous assurer que nous continuons à pousser dans la bonne direction jusqu’à ce que nous atteignions un point critique.